Edit Site Parts
Your website is built with more than just pages. Learn about the different components that makes up a site and how to edit them.
Your Goal
Edit the 404 page, search results page, and popups
Site Parts
Learn about this topic
- A website is a combination of several features.
- This unit explains how to edit your pop-ups, 404 page, and Search Results page.
Other site parts are addressed in the ‘Header and Footer’ unit. - These special pages are activated under different circumstances or conditions.
- You need to edit all site parts before publishing your page.
Pop-up
Learn about this topic
- Popups are used to grab the user’s attention. They’re activated when a preset condition is met.
Example: After setting a conditions, the popup can appear when the user scrolls to the bottom of the page. - A popup’s content is created like any other page, allowing you create any design you want.
- Popups serve as a valuable tool for showcasing special offers, promoting events, and more.
- However, it is important to exercise caution when using popups, as excessive use can negatively impact user engagement with your site.
How to do it
- To check if your kit contains a popup, and to edit, add, or delete your popups, go to the WP dashboard → Templates → Popups.
- Popups are edited with the Elementor Editor, so you should be familiar with the process.
To access the Editor, simply hover over the popup and click on ‘Edit with Elementor’. - To set where and when the Popup will appear, edit its conditions in the drop-down next to the Publish/Update button.
Don’t forget to save your work.
More Resources
Playlist
1 Videos
404 Page
Learn about this topic
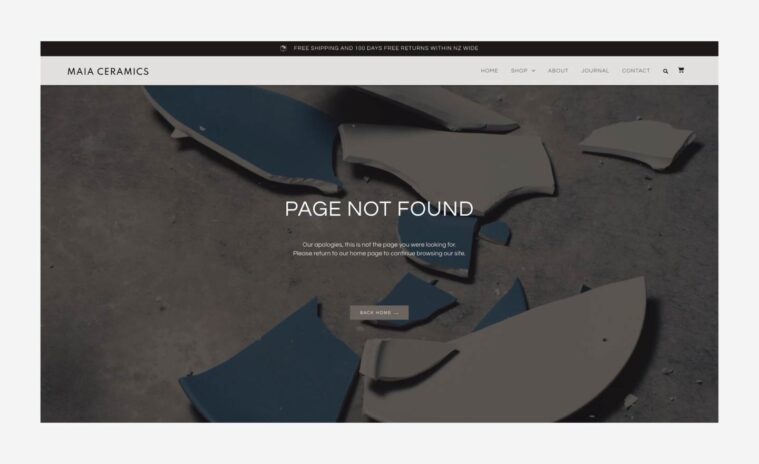
- The 404 Page is automatically displayed when a user tries to access a page that doesn’t exist.

- This can happen if the page was deleted or renamed.
- The error message is standard and, in most cases, the pre-made 404 Page will suit your needs.
How to do it
- To Edit: Go to WP dashboard → Templates → Theme Builder.
- Before saving your work, click the drop down on the Update/Publish button and verify that the condition is set to ‘404 Page’.
Search Results page
Learn about this topic
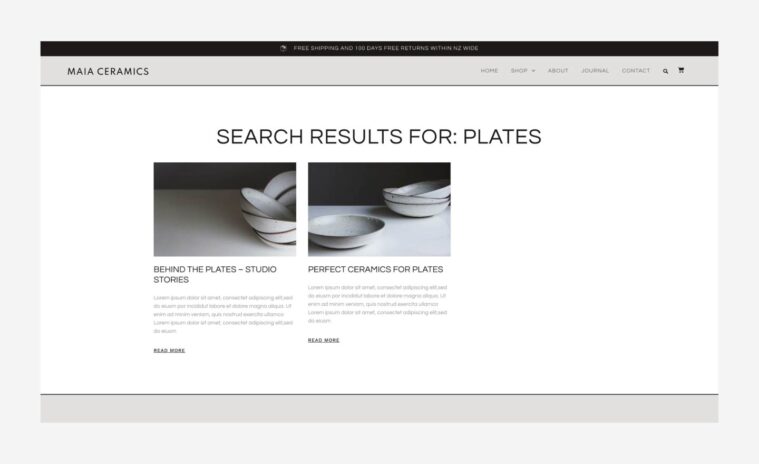
- If your kit contains a Search widget, your users can search your site’s content.
- The Search widget is usually located in the header.
- Once a user performs a search, the results are displayed on a unique page that can be edited in the Theme Builder.

How to do it
- To edit the Search Results page, go to the Theme Builder. The Search Result page is edited with the Editor, so you should be familiar with the process.
- After editing, click the drop down icon on the Update button, ensure the condition is set to ‘Search Results’, then save the template.



![[09] Confronting the Page Not Found Error (404)](http://img.youtube.com/vi/hxwu_G1BQNc/maxresdefault.jpg)