Tools and Tips
In this unit, you will be introduced to a set of valuable tools that can significantly improve your editing process.
These tools are designed to save you time and effort, allowing you to work more efficiently on your site.
Your Goal
Improve your workflow by learning how to use these tools effectively.
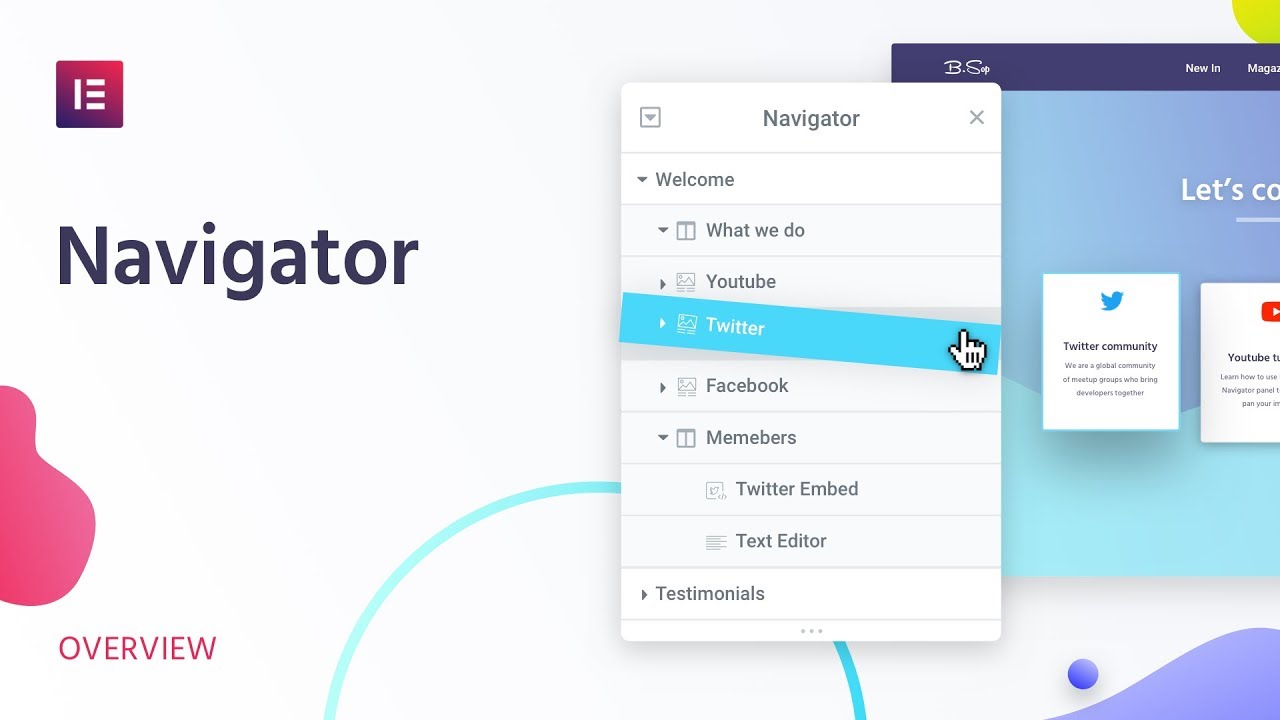
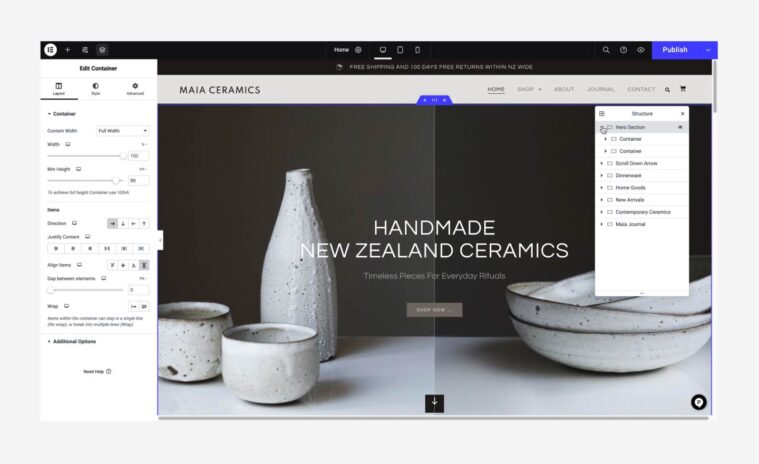
Navigator
Learn about this topic
- The Navigator helps you access elements and change their location.
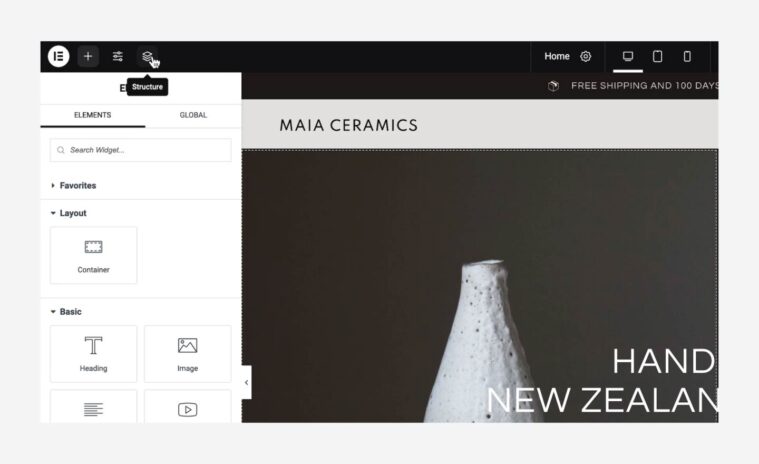
- To open the Navigator, click its icon at the Top-Bar.

- You can move and resize the Navigator window.
- Click an element in the Navigator to open its menu in the panel.

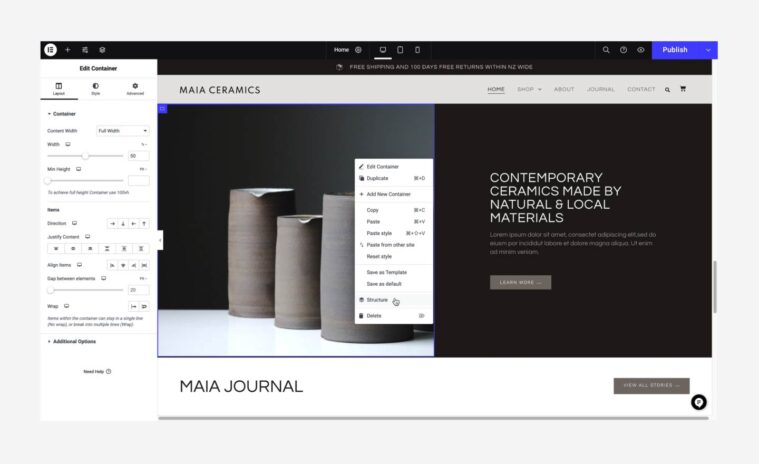
- Right-click an element to open the quick actions menu.

- You can drag and drop elements in the Navigator to change their location on the canvas.
More Resources
Playlist
1 Videos
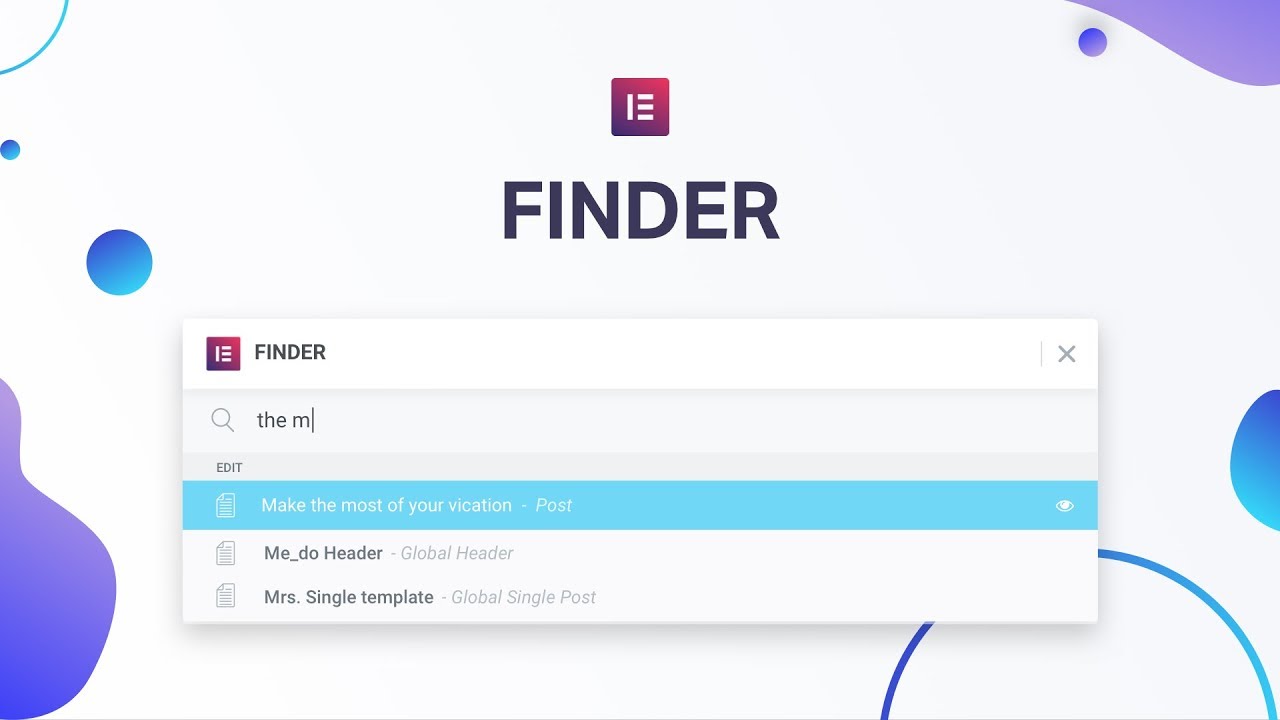
Finder
Learn about this topic
- Elementor Finder allows you to navigate directly to different locations in your site, to access site settings and tools, and to add content or templates directly from the editor.
- To open the Finder, click either CMD + E (Mac) OR CTRL + E (Windows).
More Resources
Playlist
1 Videos
Hot Keys
Learn about this topic
- Hotkeys are keyboard shortcuts used for common actions in Elementor.
- To open the Hotkeys list click on the Elementor icon in the Top-Bar or type
Cmd/Ctrl + ?
Preview page
Learn about this topic
- When editing, your view doesn’t match your site’s live version. The panel takes up space so the editor’s width is different to your site’s live view version.
- You should go back and forth between the two views. You can do that in two ways:
How to do it
- Click the arrow at the border of the panel and the canvas. This minimizes the panel, allowing the canvas to expand.
- To go to a live version of your site, click the eye icon.
History
Learn about this topic
- The process of creating your first website is not always straightforward. There may be instances where you make mistakes and wish you could undo the changes. The good news is, you have the option to undo every action you take!
- To access the history feature, simply click on the Elementor icon located in the Top-Bar and navigate to the History section.
- Within History you will find two tabs: Actions and Revisions.
The Actions tab enables you to undo specific actions you have performed, while the Revisions tab allows you to revert to previously saved versions.
[simple_note] You don’t have to worry about experimenting because everything you do in the Editor can be easily undone. [/simple_note]
Change kit
Learn about this topic
- At this point, you might find that your kit’s structure or components don’t suit your needs.
- In this case, replace your kit with one that fits your needs.
- You can download more than one kit to your site, but multiple kits may complicate your work.
[simple_note] Remove the current kit before downloading another kit. [/simple_note]
How to do it
- To remove your kit, go to WP dashboard → Elementor → Tools → Import / Export Kit.
- After removing your kit, visit the Kits Library to choose a new kit.
Go to: WP dashboard → Templates → Kit Library and select a new kit