Add the widget

Add the widget to the canvas
- In Elementor Editor, click +.
All available widgets are displayed. - Click or drag the widget to the canvas. For more information, see Add elements to a page.
What is the Testimonial Carousel widget?
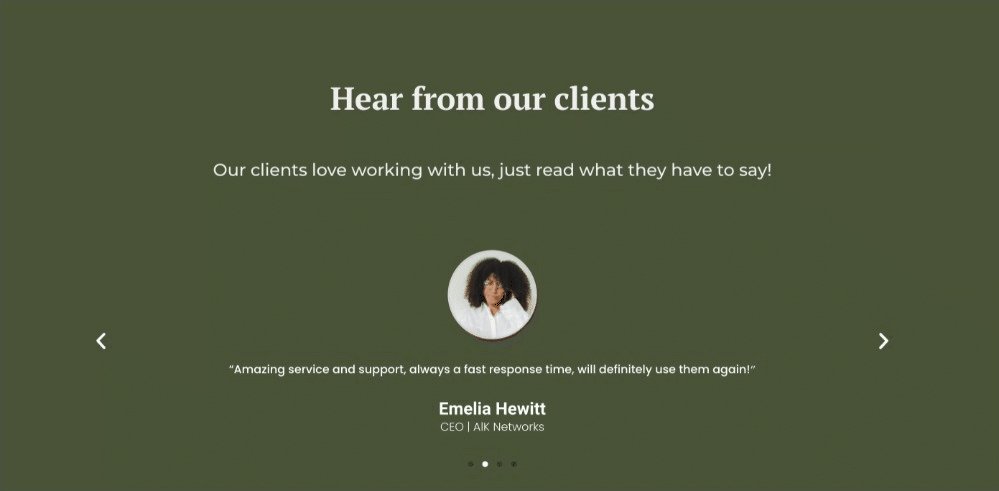
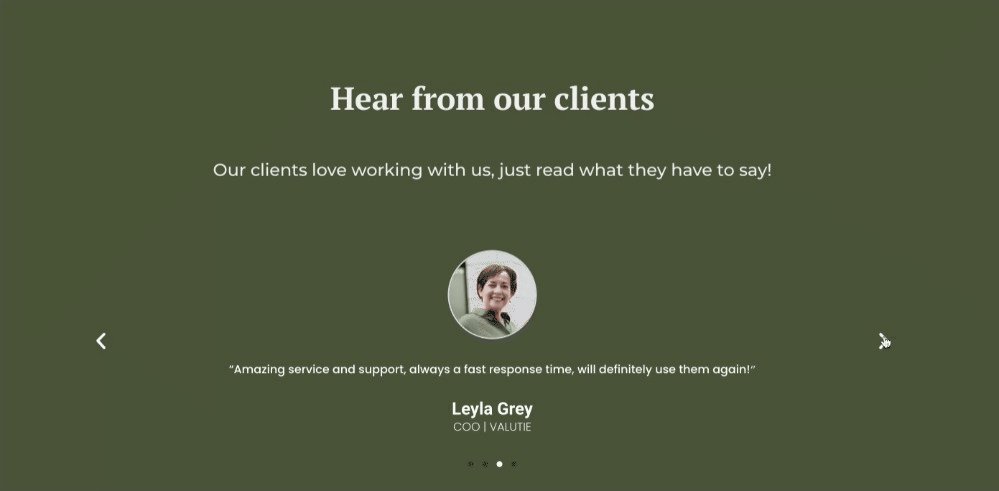
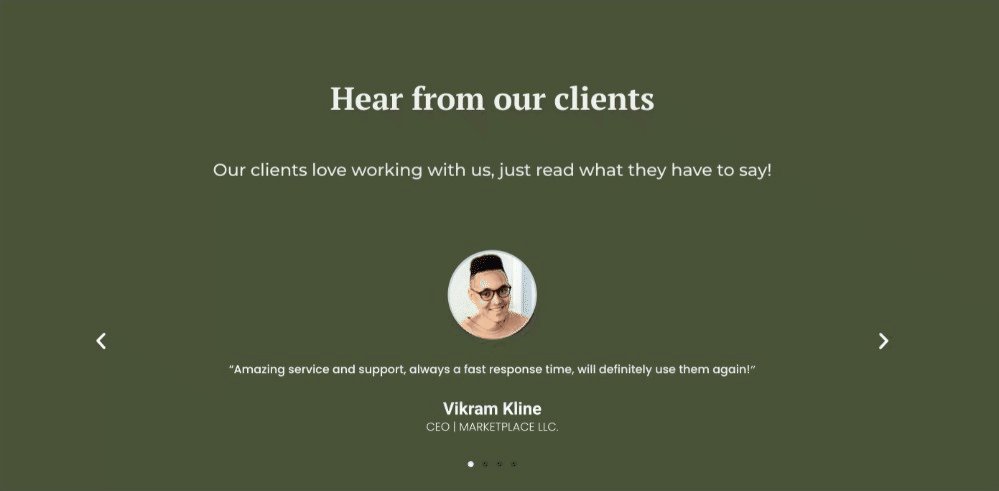
The Testimonial Carousel widget helps you add a dedicated section on your web pages where you can show off positive customer comments or reviews in an interactive rotating carousel/slider.
You can also customize the appearance of the testimonials to match the website’s overall design. This includes options for fonts, colors, backgrounds, and more.
Common use case
Sarah is revamping a portfolio website to showcase their work and attract new clients.
As Sarah is aware of the importance of social proof in building trust with potential clients, they have decided to display testimonials from their previous clients on the website.
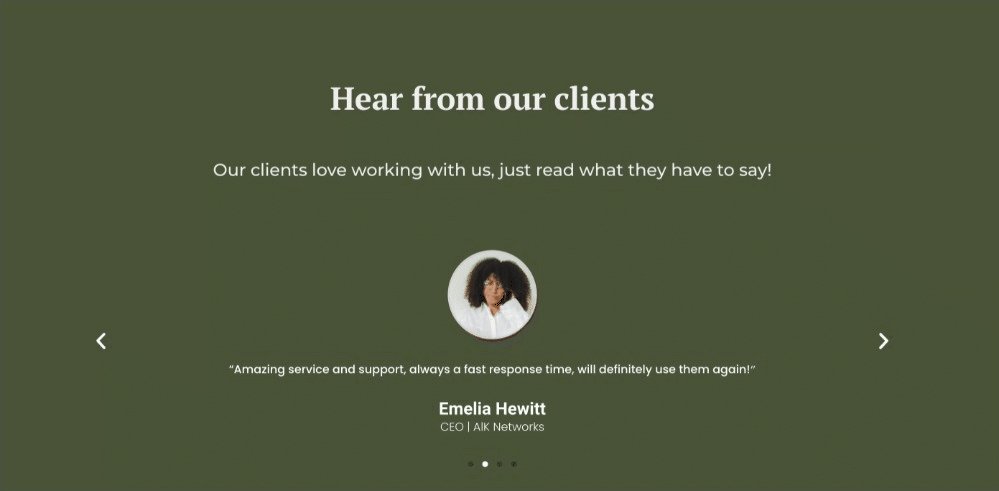
Using the Testimonial Carousel widget, Sarah creates a dedicated section on the homepage titled “Hear from our clients.” Then they start by gathering testimonials from satisfied clients.
Sarah also customizes the design of the testimonial carousel to match the branding, choosing fonts and colors that complement the overall website design.

Additional use cases
- Building trust on e-commerce websites by showcasing customer reviews.
- Highlighting student testimonials on educational institution websites.
- Showcasing client feedback on agency or freelancer portfolio websites.
- Displaying user feedback for software or app landing pages.
- Featuring patient testimonials on healthcare provider websites.
Add a Testimonial Carousel widget: Step-by-step
- Add the Testimonial Carousel widget to the canvas. For details, see Add elements to a page.
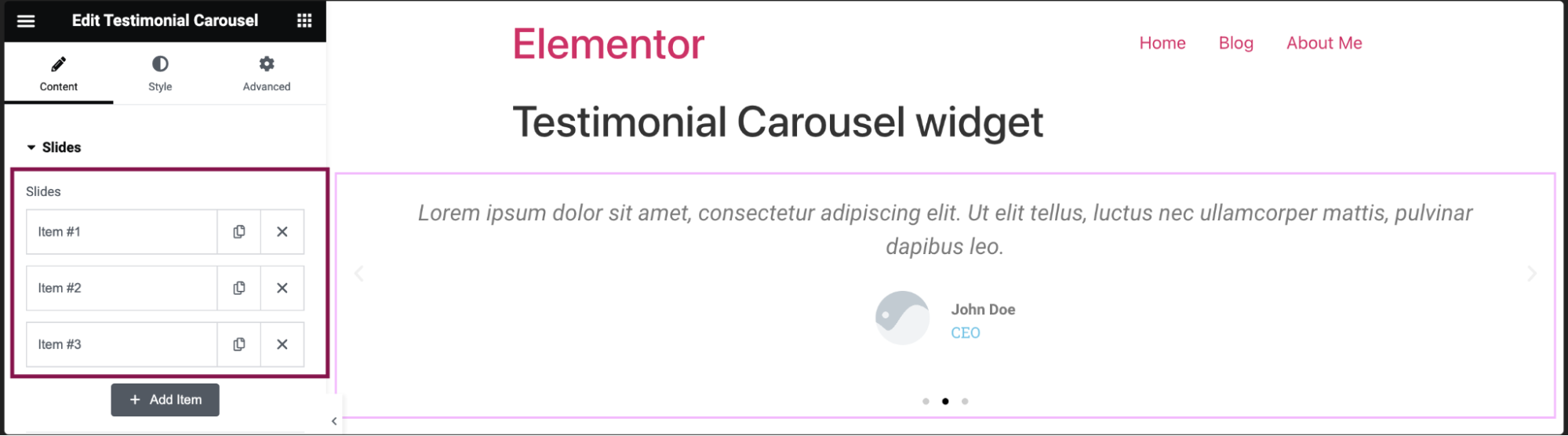
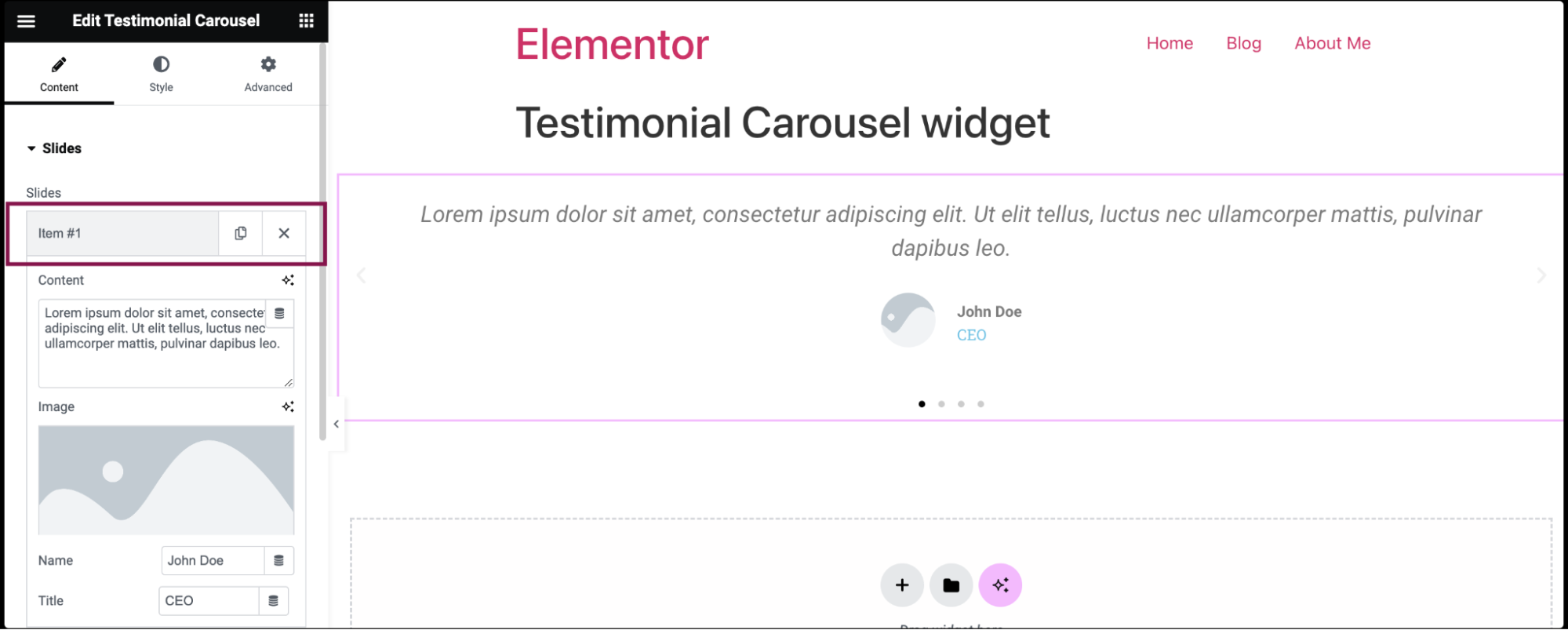
- By default, the testimonial carousel widget comes with three menu items: Item #1, Item #2, and Item 3. You can add/delete or further customize these default menu items.

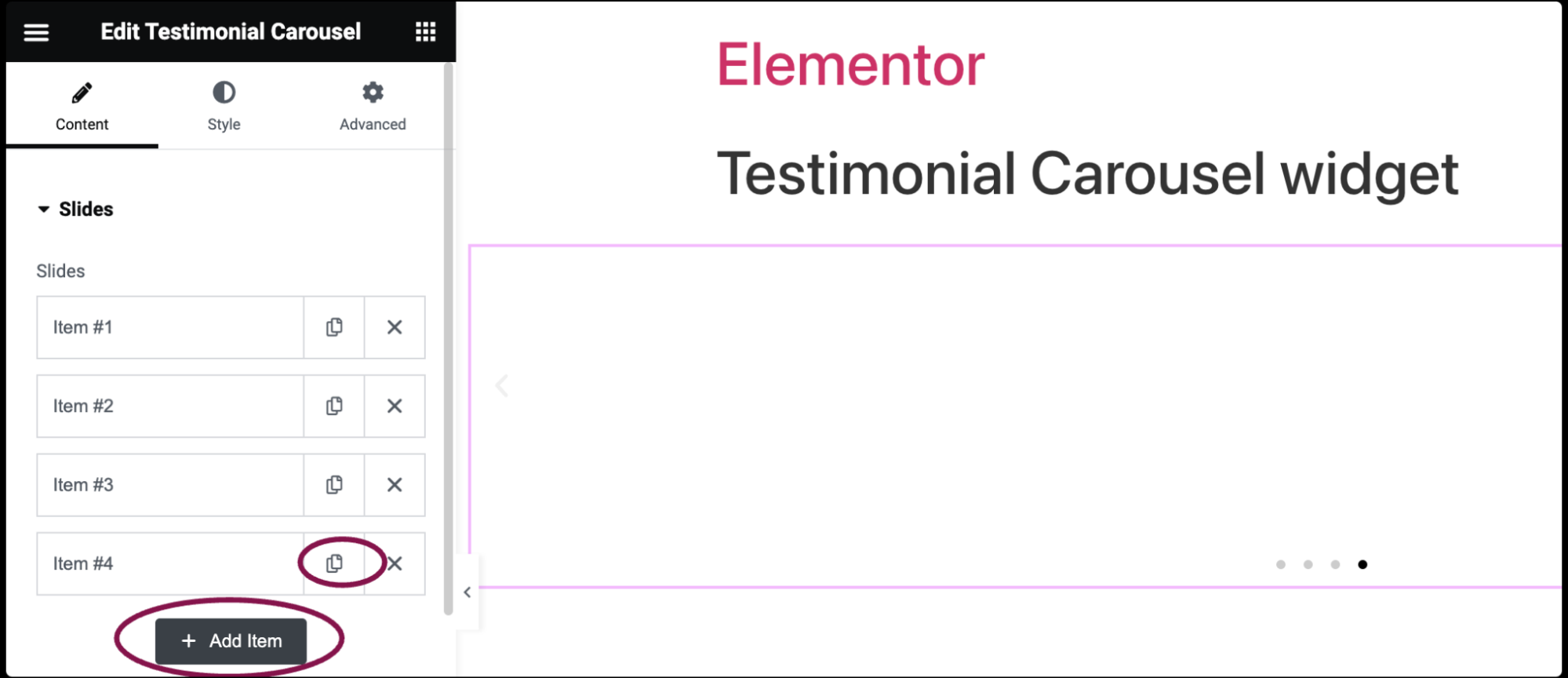
- To add a new slide, click the Add Item button. You can also create an exact copy of the existing slide by clicking the
 icon
icon
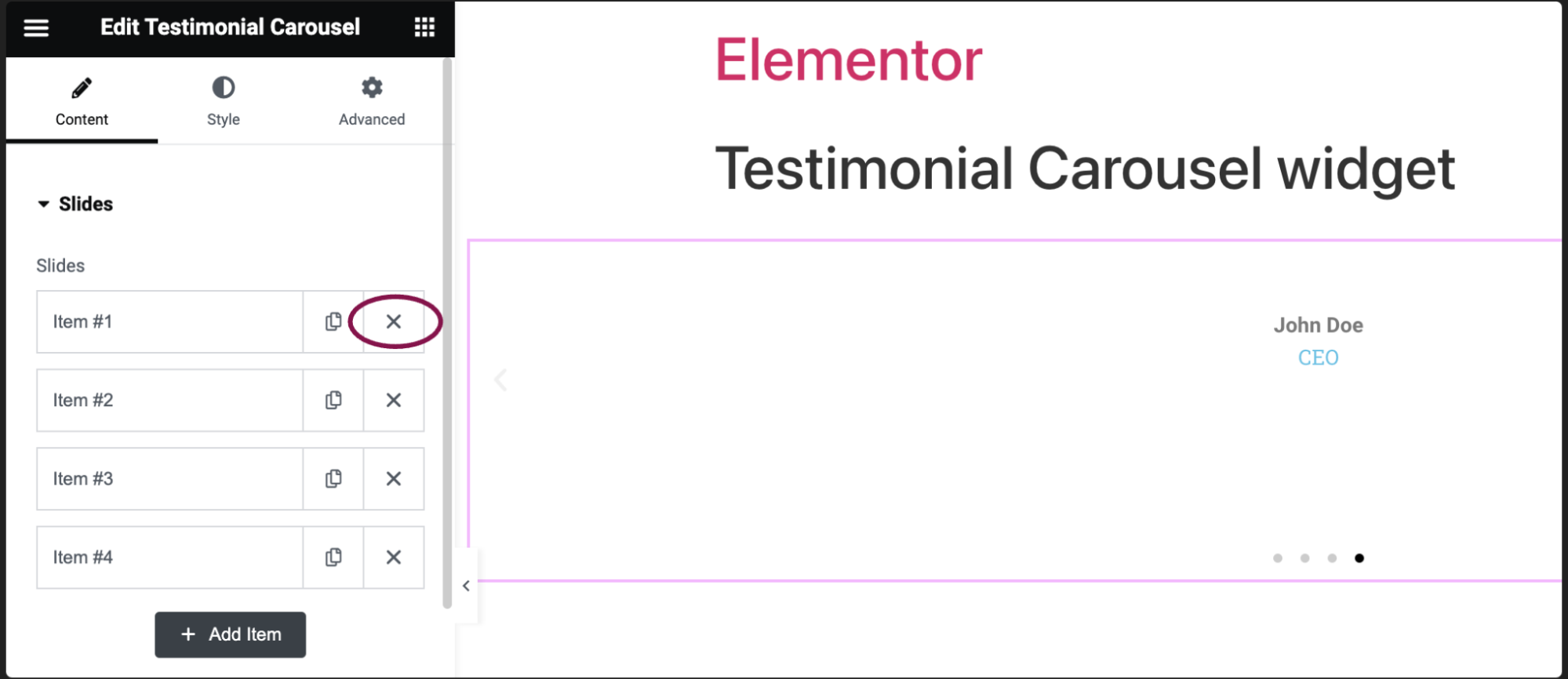
- Click the delete icon
 to delete a slide.
to delete a slide.
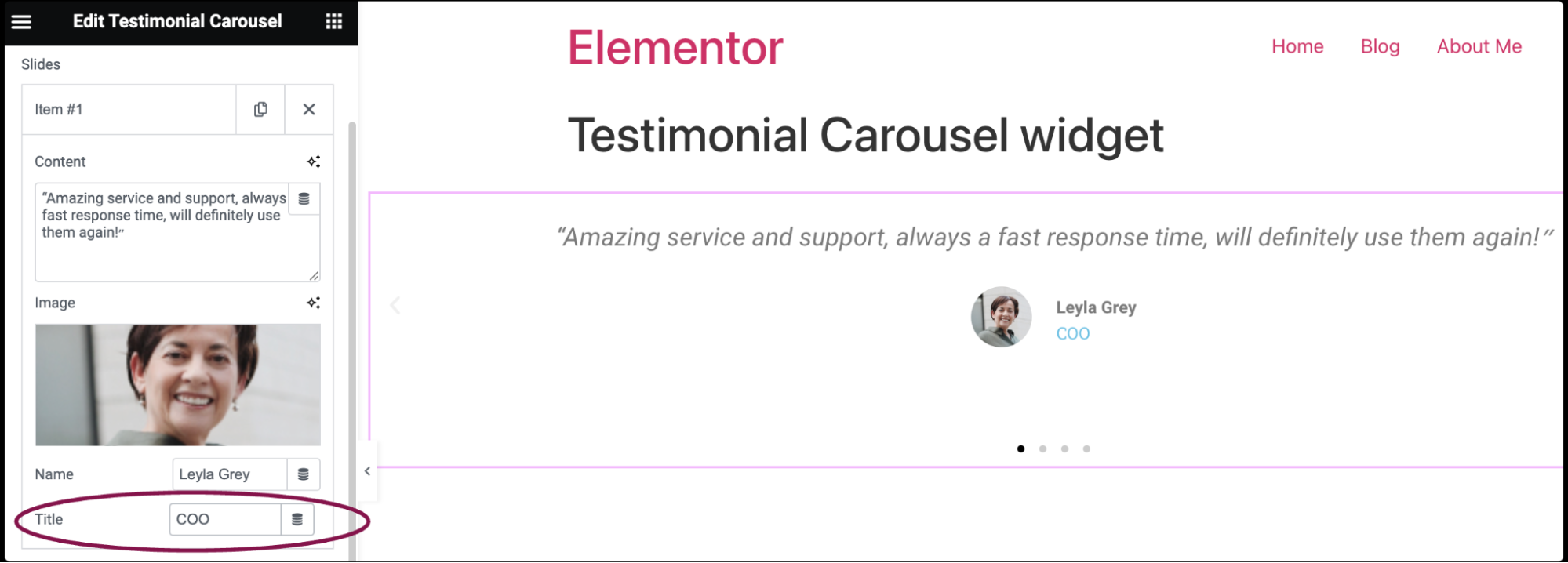
- Click on the individual slide to add content.

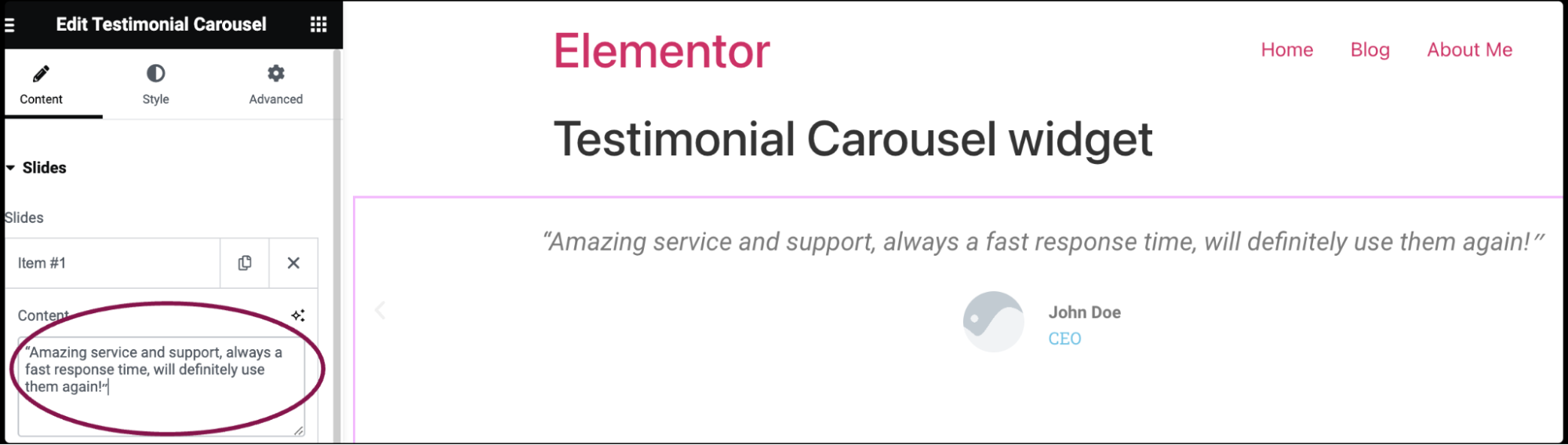
- In the Content field, you can type or paste the text of the testimonial provided by your customer.

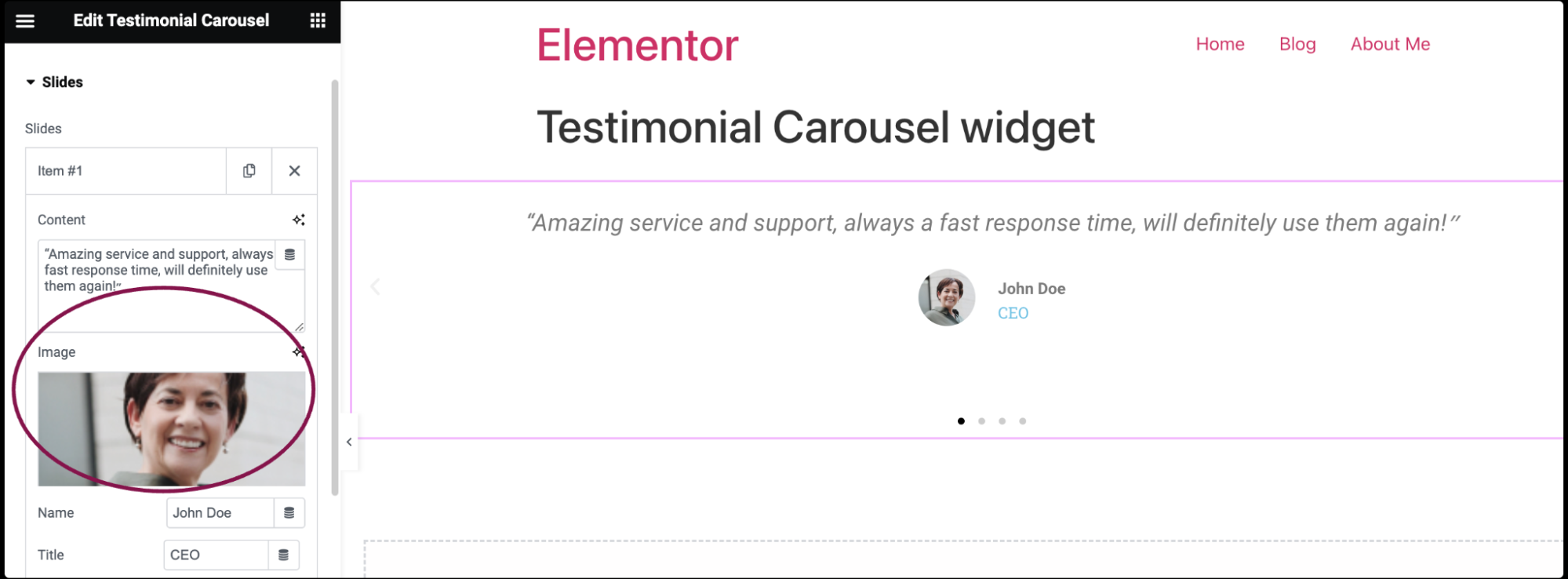
- In the Image field, upload a picture of the customer or choose an image from your media library.

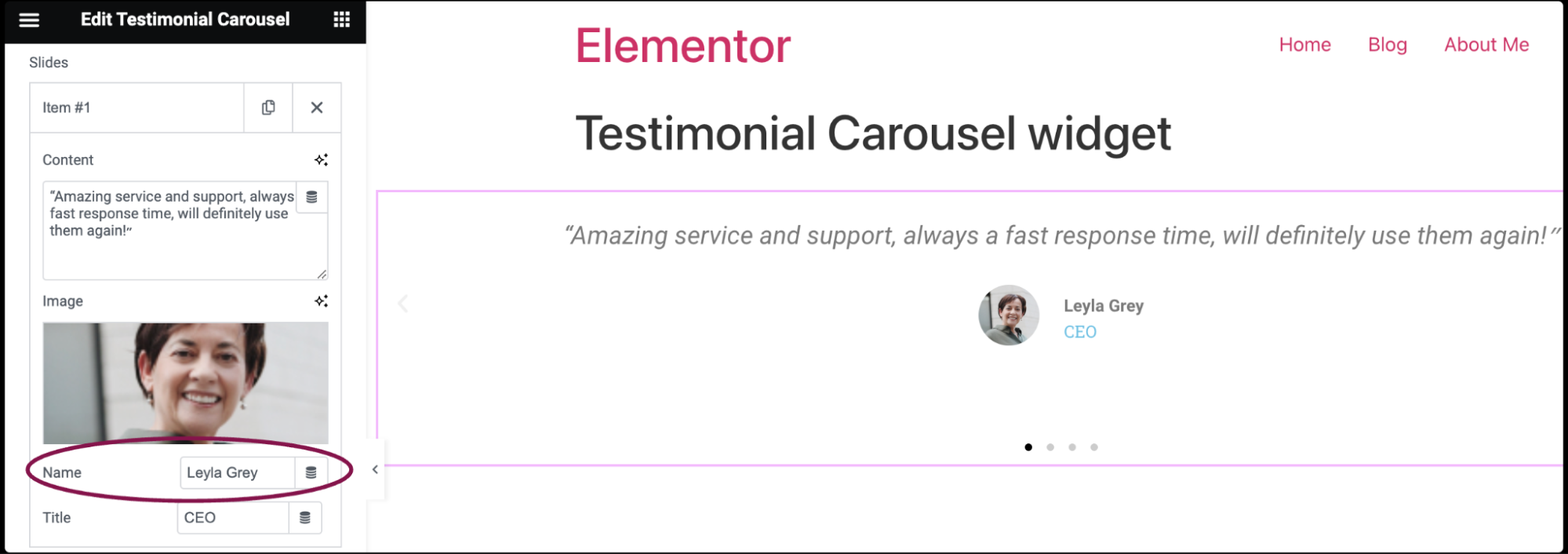
- In the Name field, enter the customer’s name.

- In the Title field, add the customer’s job title, role, or any other relevant information.

- To add a new slide, click the Add Item button. You can also create an exact copy of the existing slide by clicking the
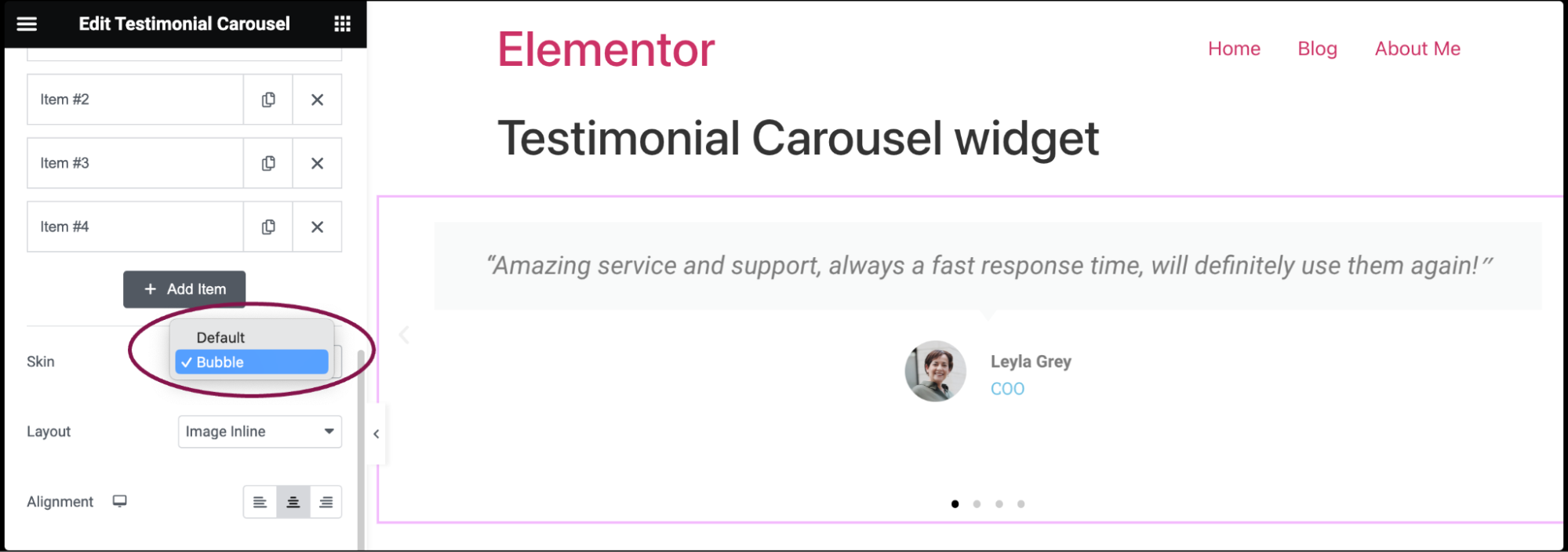
- In the Skin field, select a pre-designed skin, either Default or Bubble.

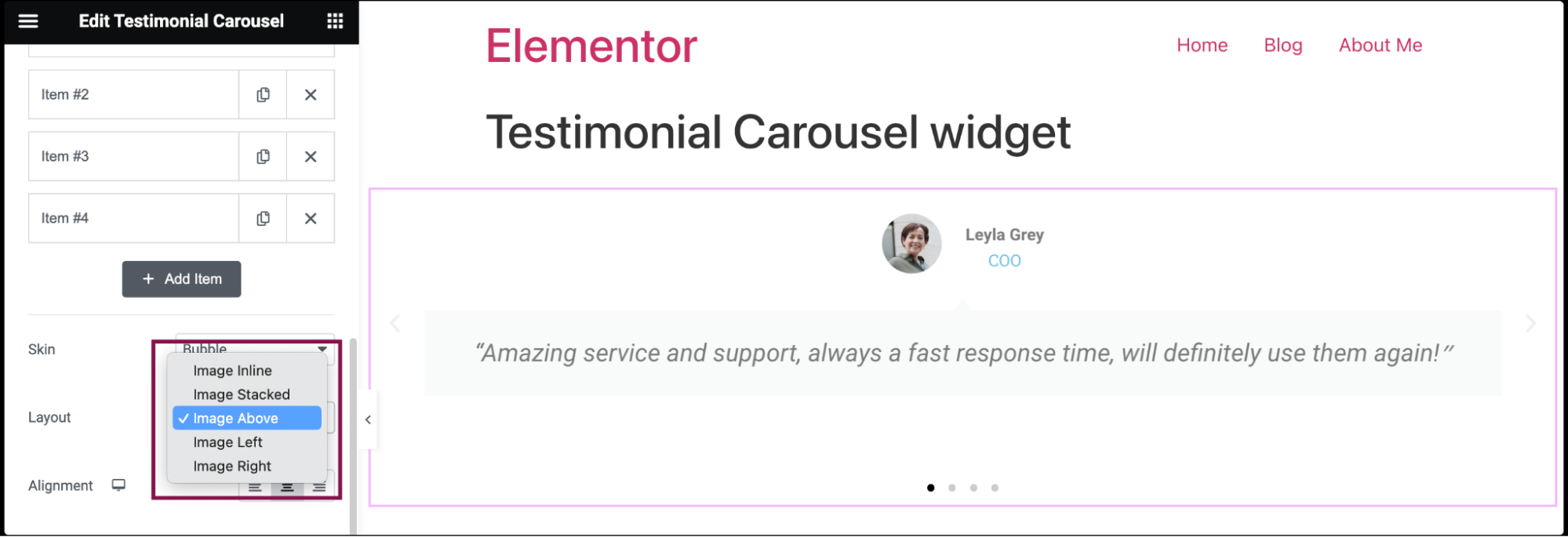
- In the Layout field, choose how your image and text will be arranged within each slide of the carousel. You can choose from layout options such as Image Inline, Image Stacked, Image Above, Image Left, or Image Right.

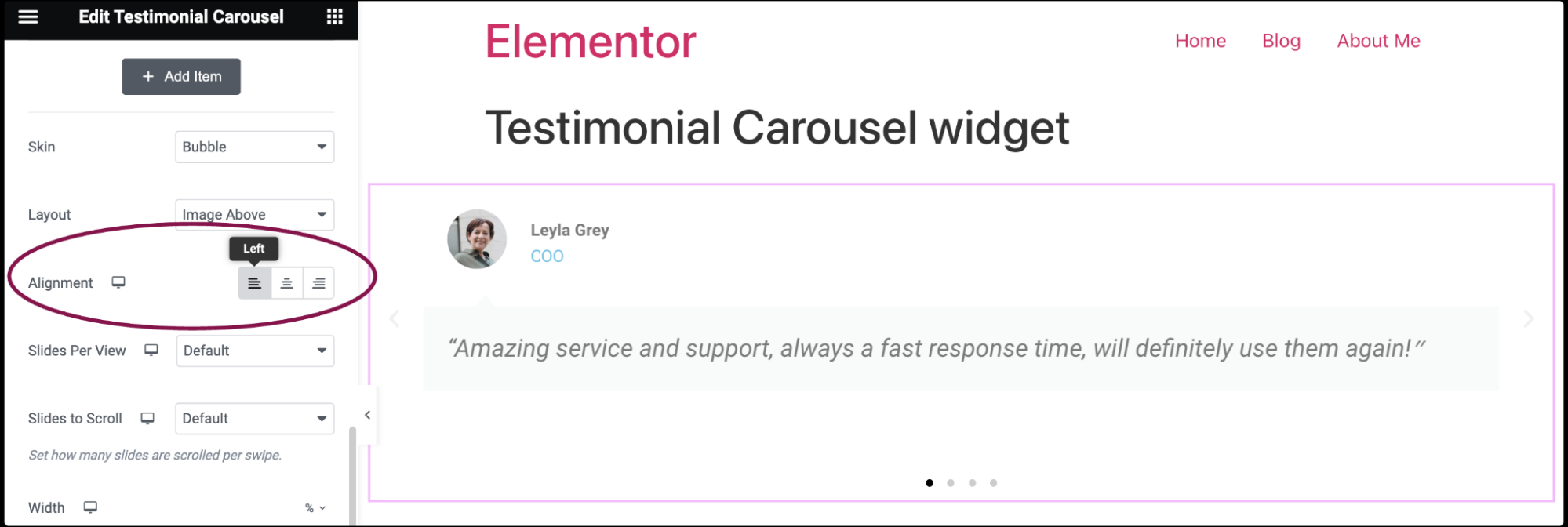
- Use the options from the Alignment field to where the text within each slide will be positioned. You can align it to the left, center, or right of the slide.

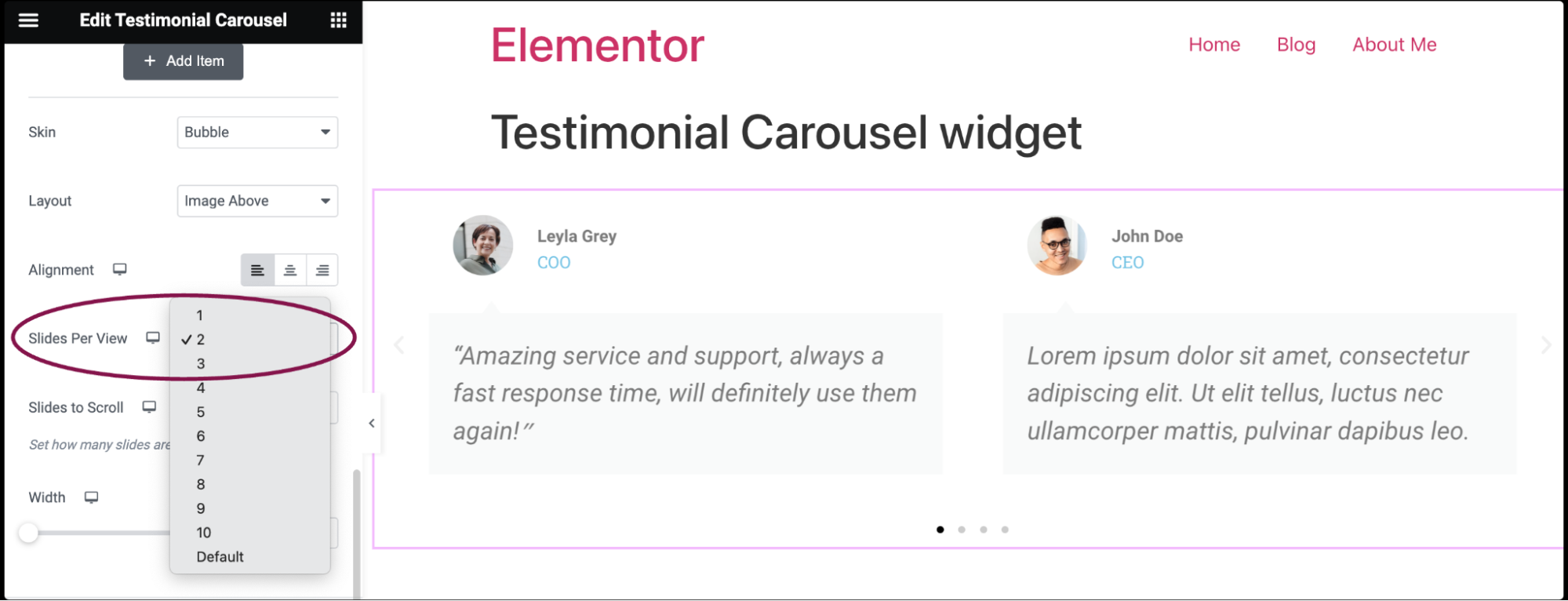
- Use the Slides Per View field to specify how many slides will be visible at one time in the carousel. For example, if you set it to 3, visitors will see three testimonials side by side.

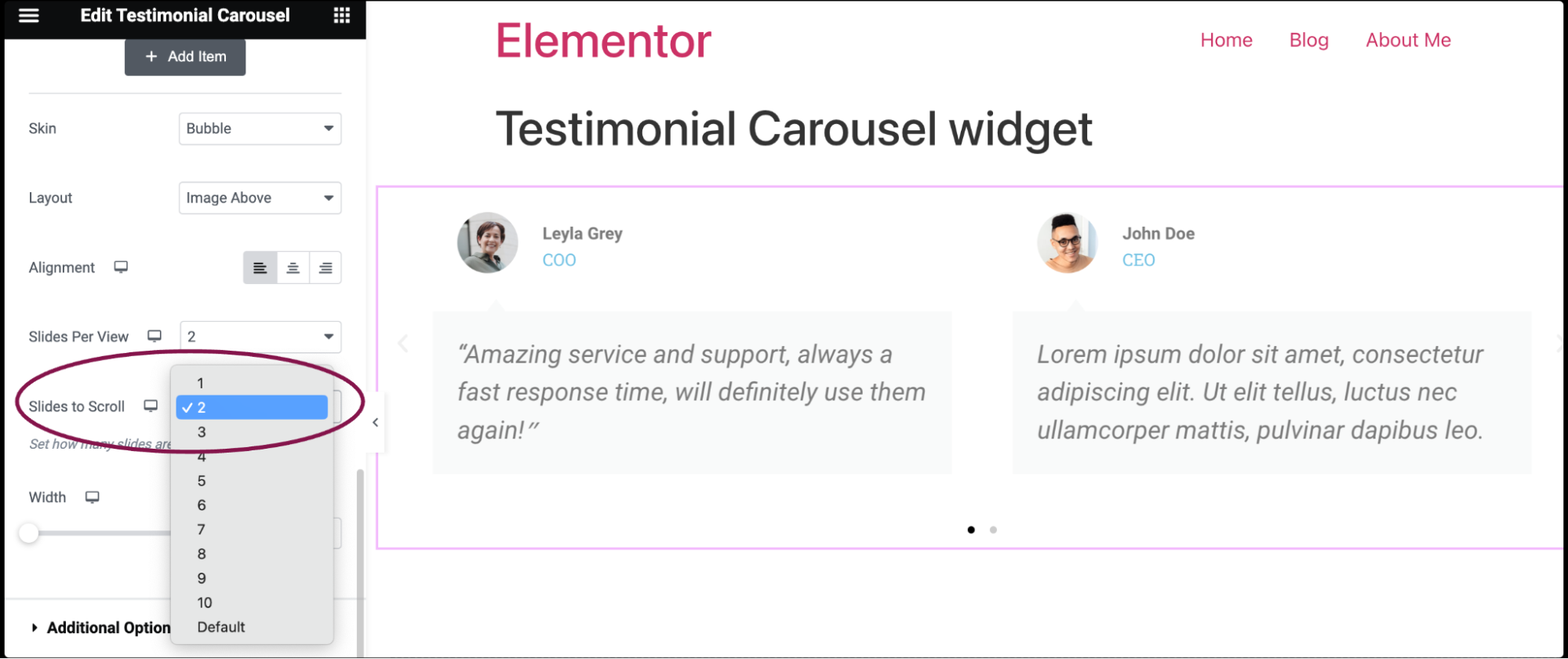
- In the Slides to Scroll field, from the dropdown menu, select the number of slides that will move when visitors click the navigation icon.

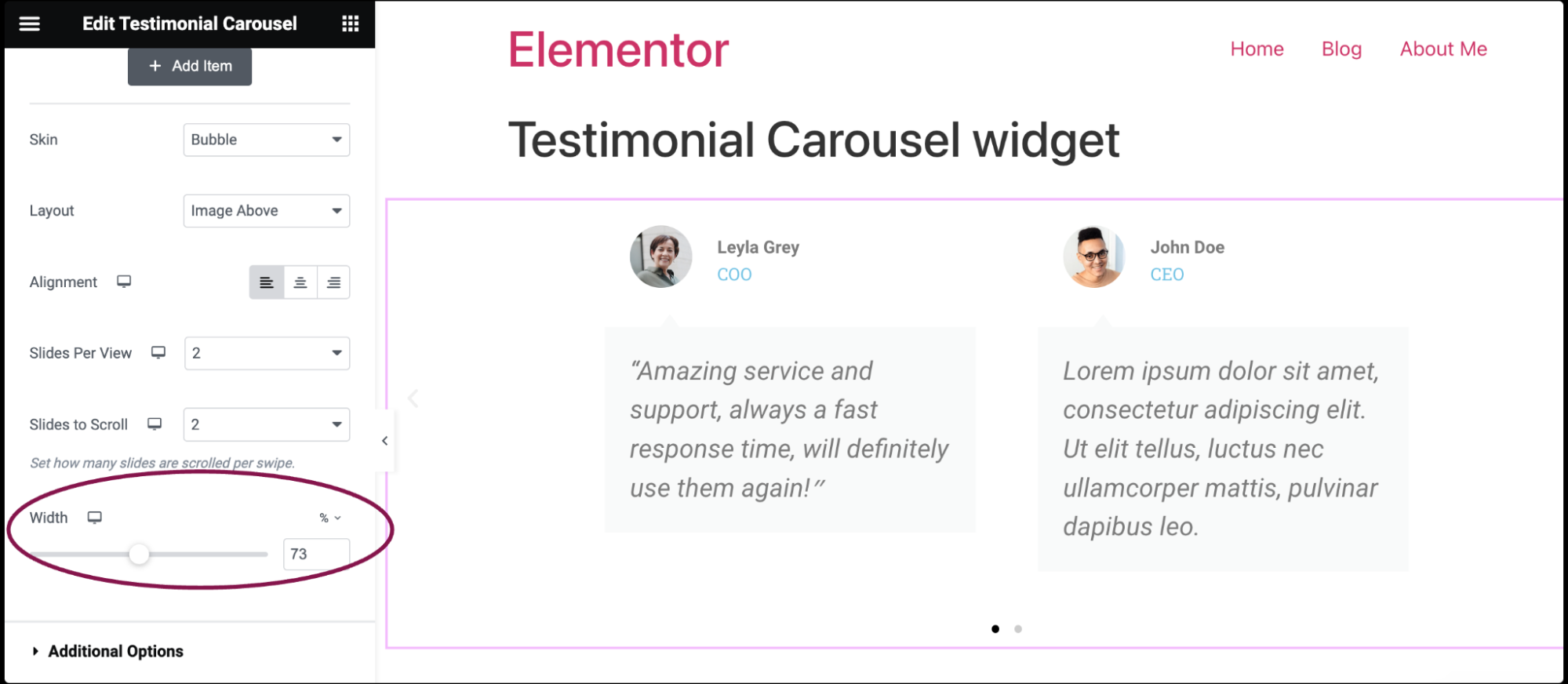
- In the Width field, use the slider to define the width of the carousel.

Settings for the Testimonial Carousel widget
You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.
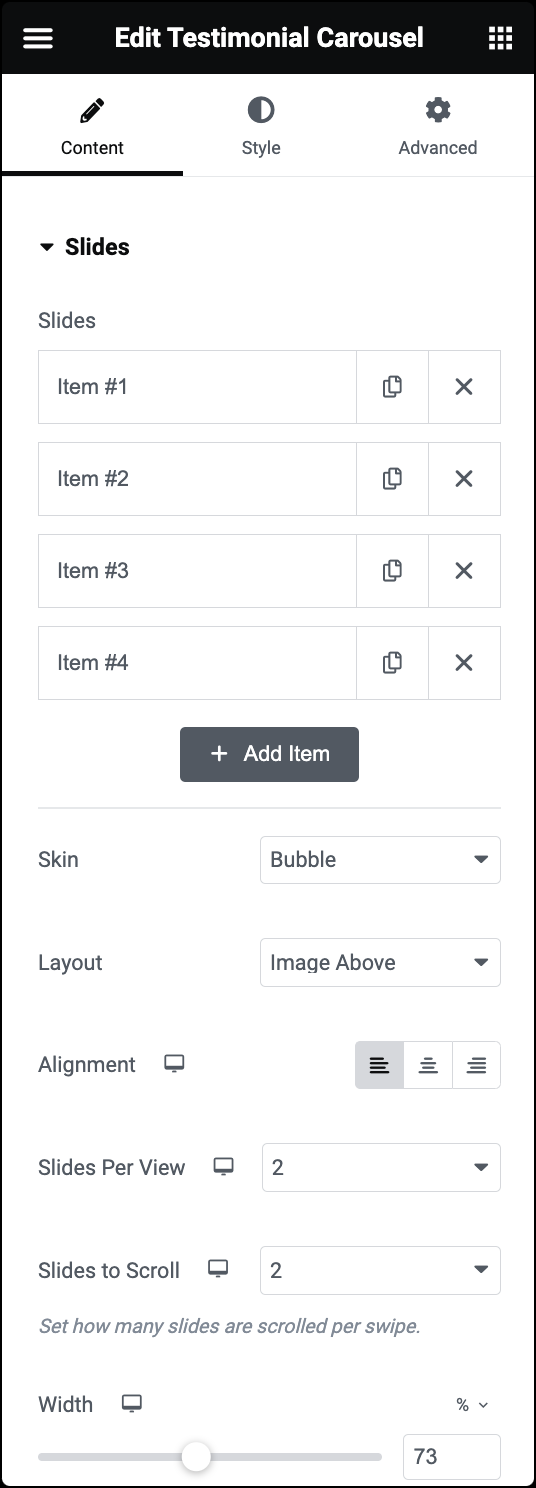
Content tab

Slides
Shows a list of all the items in the slide. You can drag and drop them to change their order.
- Click on the Add Item button to add another item to the list.
- Click the icon to copy a slide.
- Click the icon to delete a slide.
- In the Content field, enter the text of the testimonial.
- In the Image field, upload or choose an image from the media library.
- In the Name field, enter the customer’s name.
- In the Title field, enter the customer’s title.
Skin
Select a pre-designed skin, either Default or Bubble.
Layout
Choose from Image Inline, Image Stacked, Image Above, Image Left, or Image Right.
Alignment
Align the testimonial to the left, center, or right.
Slides Per View
Select the number of slides to show at one time, from 1 to 10.
Slides to Scroll
Select how many slides to scroll per swipe, from 1 to 10.
Width
Set the width of the widget.

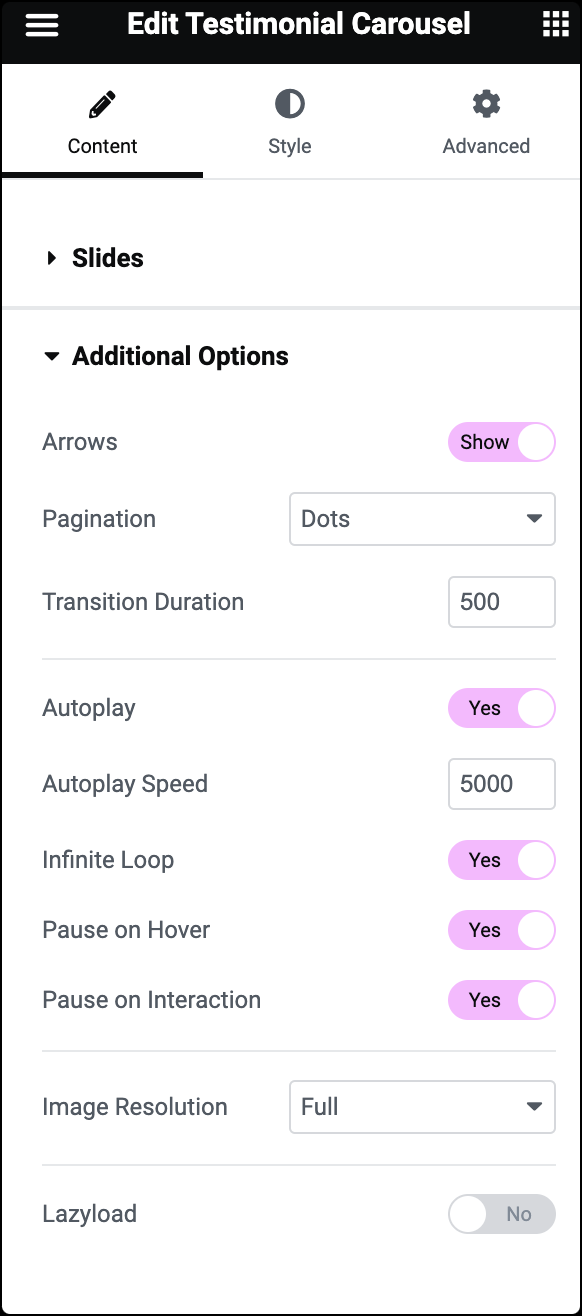
Arrows
Enable the toggle to display navigation arrows.
Pagination
Choose from various pagination styles: None, Dots, Fraction, Progress.
Transition Duration
Set the speed of slide transitions in milliseconds (e.g., 1000 ms = 1 second).
Autoplay
Slide the toggle to YES to have the carousel slide automatically.
Autoplay Speed
Set the speed at which the carousel will slide in milliseconds.
Infinite Loop
Set to YES to have the carousel continue sliding infinitely.
Pause on Hover
Determine if autoplay should pause when a user hovers over the carousel.
Pause on Interaction
Determine if autoplay should pause when a user interacts with the carousel.
Image Resolution
Set the size of the image from thumbnail to full, or enter a custom size.
Lazyload
Enable the Lazyload toggle to load images only when they are about to be displayed. This feature helps in improving page speed. Learn more about Lazy Loading.
Style tab

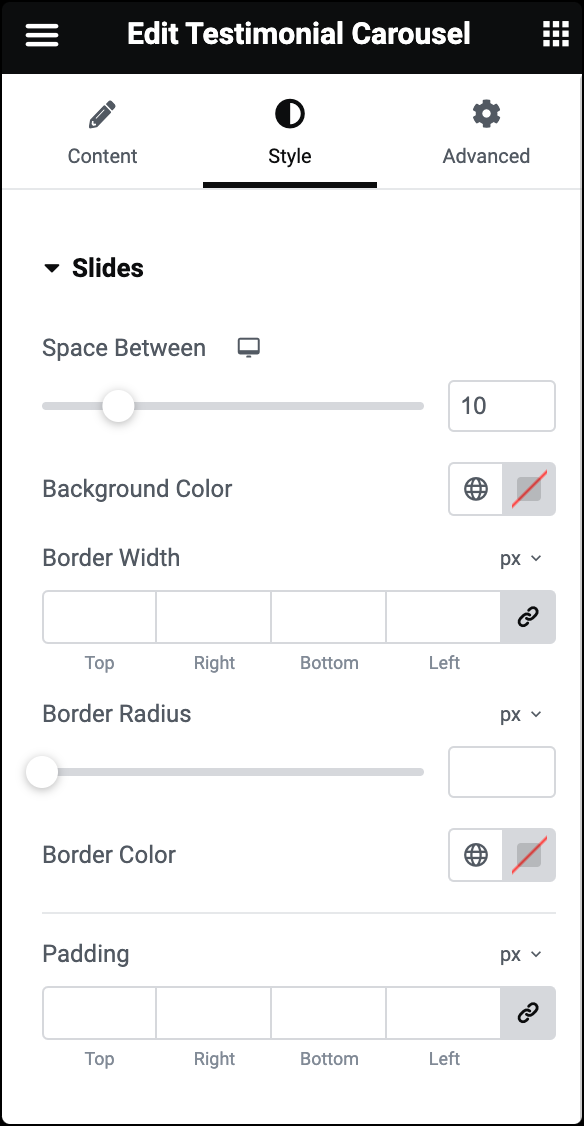
Space Between
Use the slider to adjust the amount of space between slides.
Background Color
Choose the background color of the slides.For details, see Backgrounds.
Border Width
Set the thickness of the border around each slide.
Border Radius
Set the border radius to control corner roundness. For details, see Border radius.
Border Color
Choose a color for the border.
Padding
Set the padding within the border of each slide. For details, see Padding and margins.

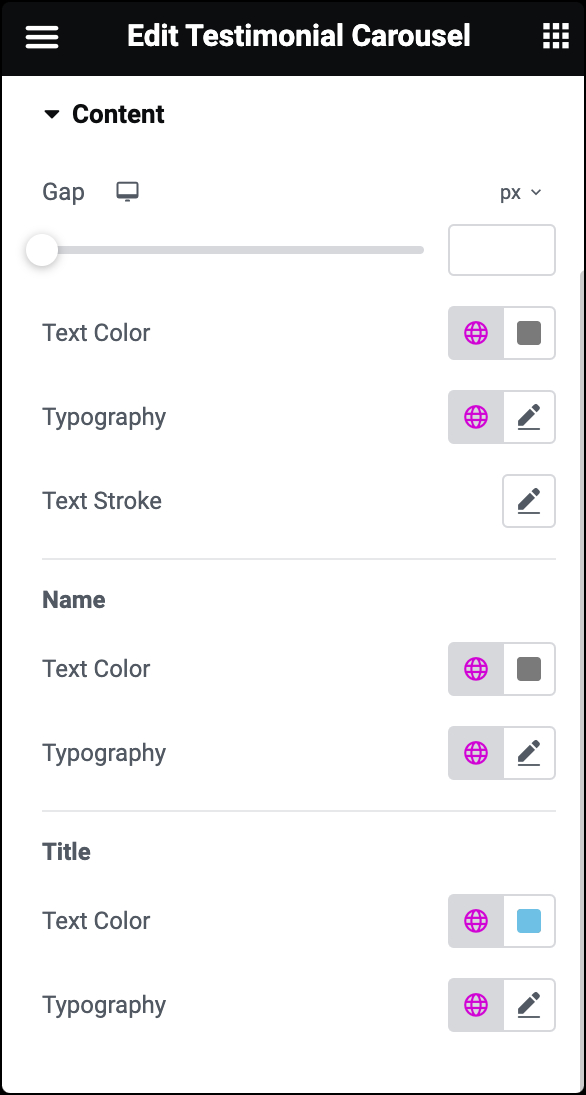
Content
- Gap: Control the space between the image and the testimonial text
- Text Color: Choose the color of the testimonial text
- Typography: Customize the font style, size, and other typography settings. For more details, see Typography.
- Text Stroke: Click the 🖋️ icon to apply a stroke effect to the title. Learn more about Text Stroke.
Name
- Text Color: Choose the color of the name
- Typography: Customize the font style, size, and other typography settings for the name. For more details, see Typography.
Title
- Text Color: Choose the color of the title
- Typography: Customize the font style, size, and other typography settings for the title. For more details, see Typography.

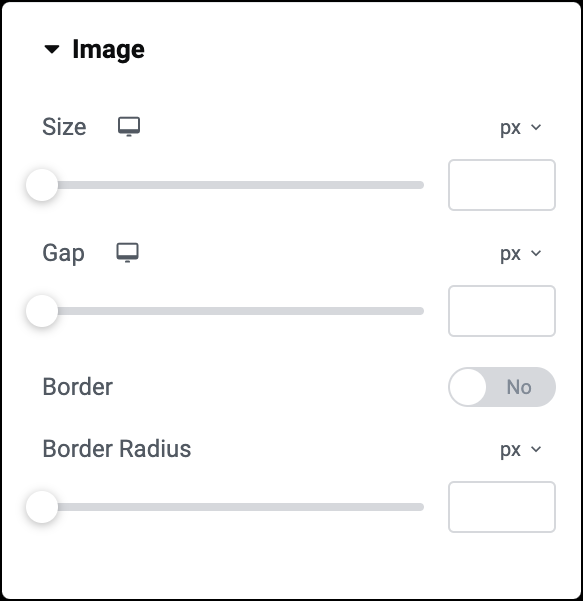
Size
Adjust the size of the image
Gap
If Image Inline is selected, the gap controls the space between the image and the name and title
Border
Slide to YES to place a border around the image
- Border Color: If Border is set to YES, choose the color of the border
- Border Width: If Border is set to YES, set the thickness of the border around the image
Border Radius
Set the border radius to control corner roundness.

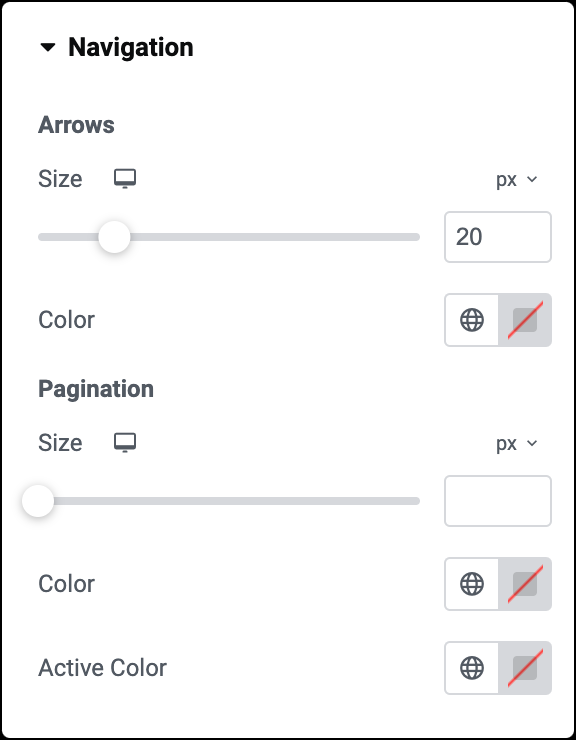
Arrows
- Size: Use the slider to set the size of the arrows. Size can be in PX, EM, REM, or Custom. Learn more about Units of measurement
- Color: Select the arrow color
Pagination (Dots)
- Size: Define the dot size in PX, EM, or REM, or add a custom size. Learn more about Units of measurement.
- Color: Choose the dot color.
- Active Color: Choose the color for the currently active dot.

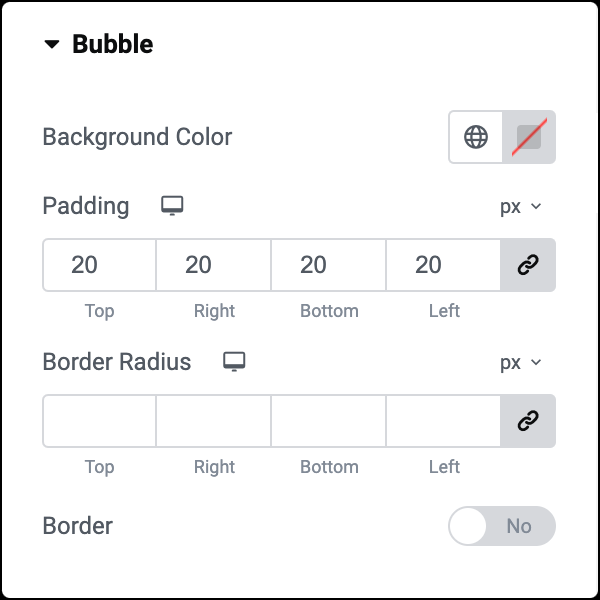
Background Color
Choose the color of the bubble’s background
Padding
Set the padding within the bubble
Border radius
Set the border radius to control corner roundness.
Border
Slide to YES to place a border around the bubble
Border Color
If Border is set to YES, choose the color of the border
Border Width
If Border is set to YES, set the thickness of the border around the bubble
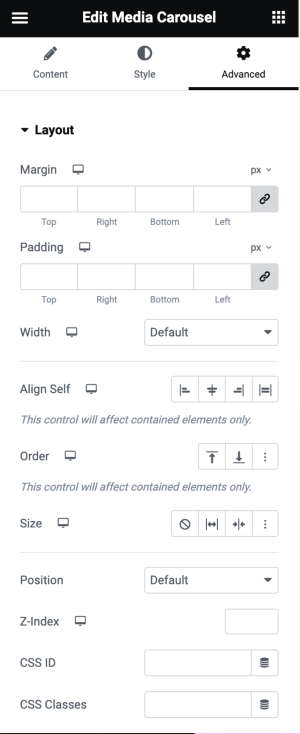
Advanced tab
The Advanced tab provides options to control the widget position, adjust the spacing, add custom code, and more.

Advanced
Learn more about the Advanced tab settings.

