Add the Hero widget

Add the widget to the canvas
To access and use a widget:
In Elementor Editor, click +.
All available widgets are displayed.Click or drag the widget to the canvas. For more information, see Add elements to a page.
What is the Flex Hero widget?
The Flex Hero widget gives you a fast, efficient way to create a Hero section, while still giving you plenty of options to help your page stand out. A Hero section is usually found at the top of webpage. In general, it features:
- Intro: A couple words about the site or business.
- Heading: This can be the site name or the most important thing the business does.
- Subheading: A short phrase or sentence letting visitors know what to expect from the site.
- Image: A striking image or video to draw visitors’ attention
- CTA: A call to action giving visitors the chance to engage. This is usually a button or two.
The Flex Hero widget lets you easily and quickly add all, or some, of these to your page.
Common use case
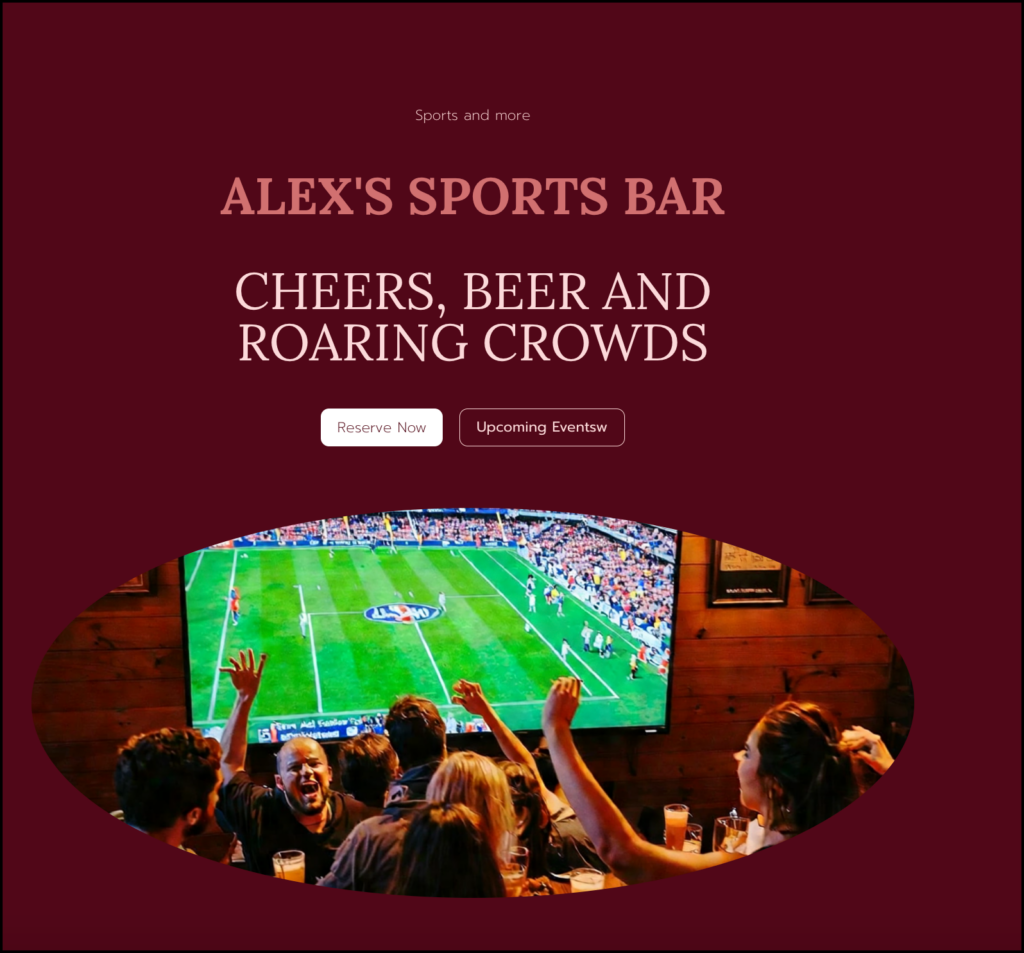
Alex is creating a page for their new sports pub. The top of the page will feature:
- The name of the pub: Alex’s Sports Bar.
- The tagline: Cheers, Beers and Roaring Crowds.
- An image of the pub.
- A button linked to a form that lets you reserve a table.
- A button linked to a page where you can see upcoming activities.

Create a Hero section with the Flex Hero widget — Step-by-Step
- Drag the Flex Hero widget to the canvas. For details, see Add elements to a page.

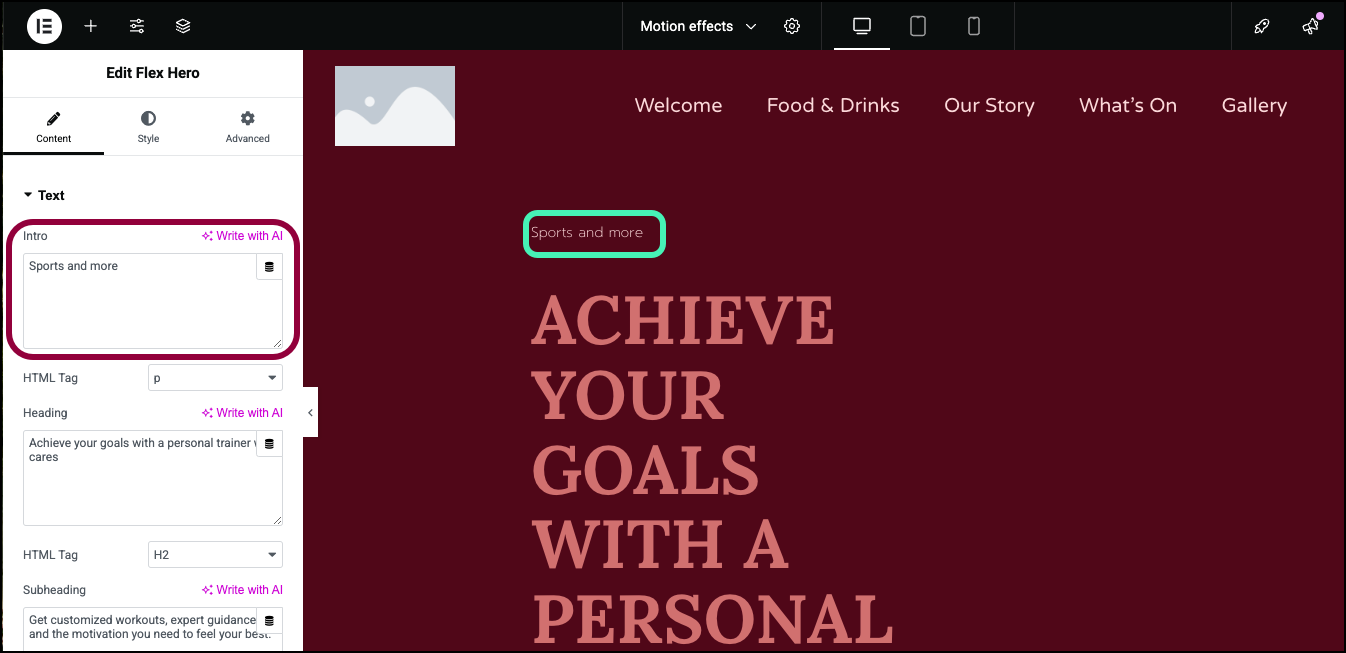
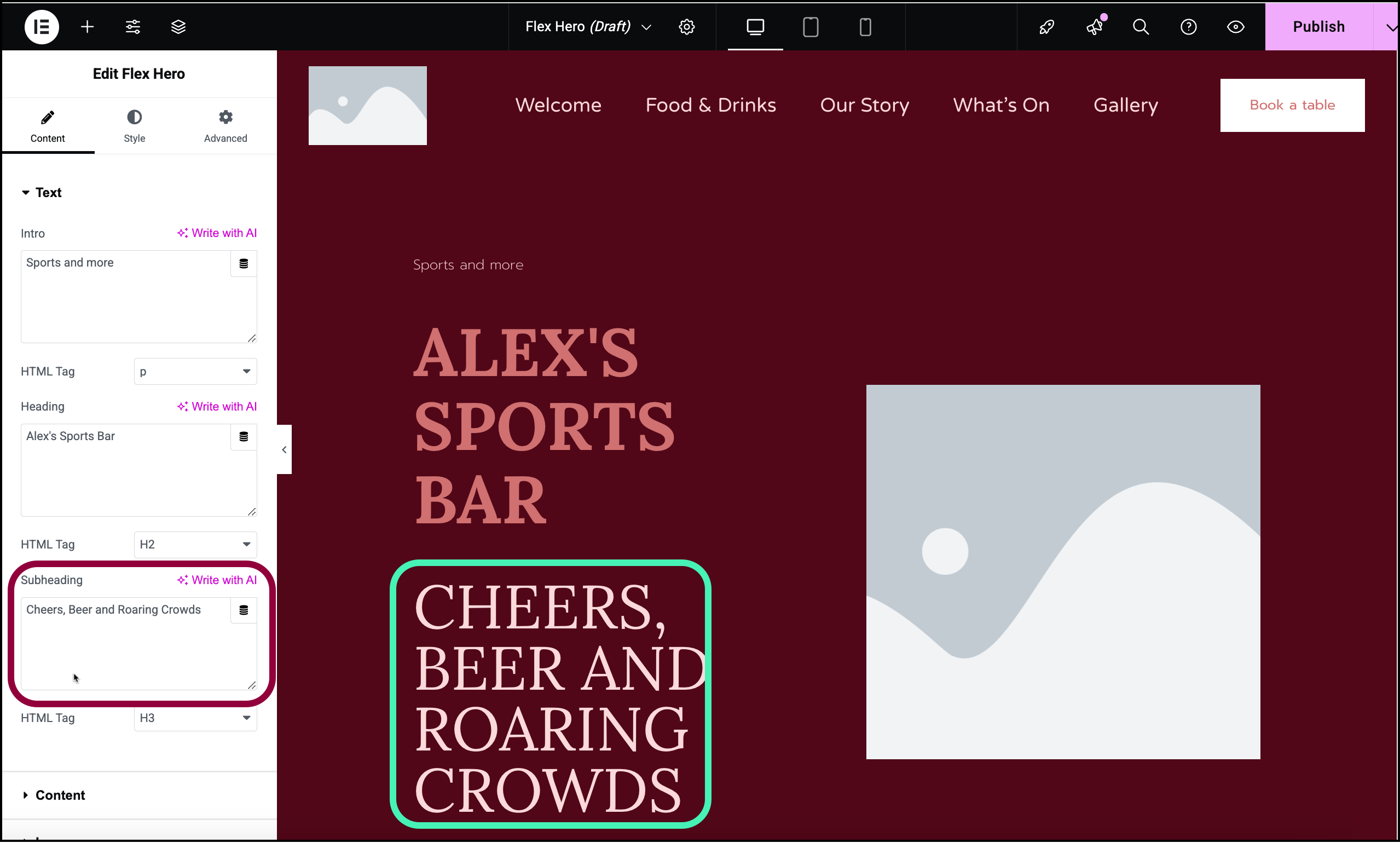
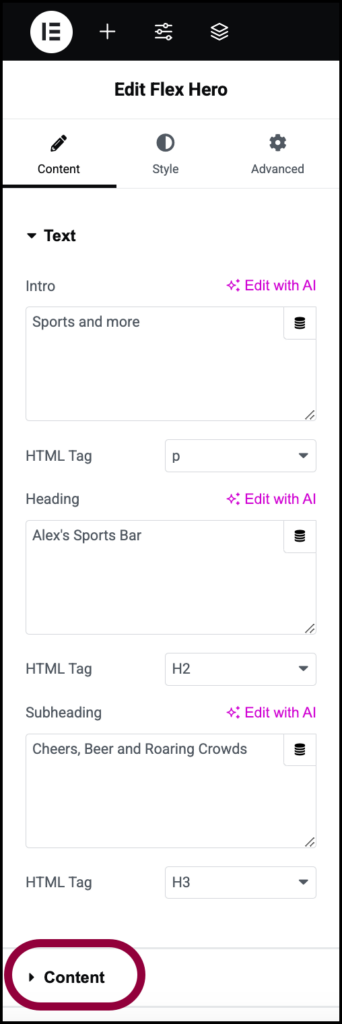
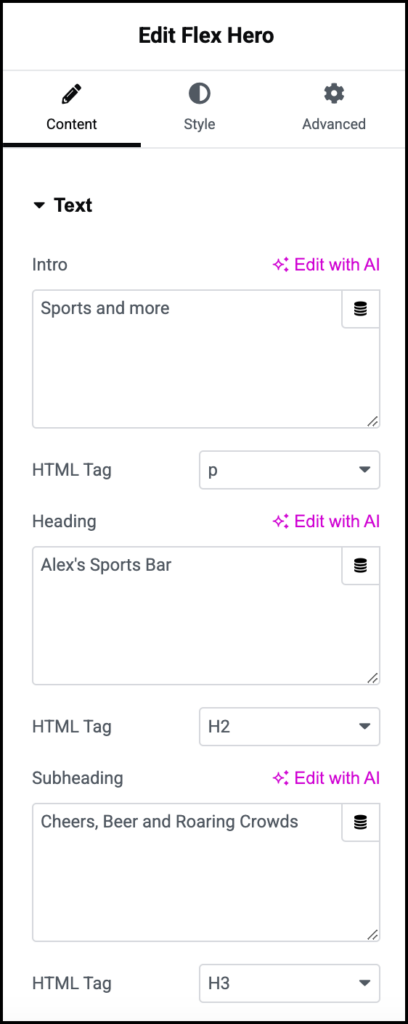
- In the panel, in the Intro text box, enter, Sports and more.

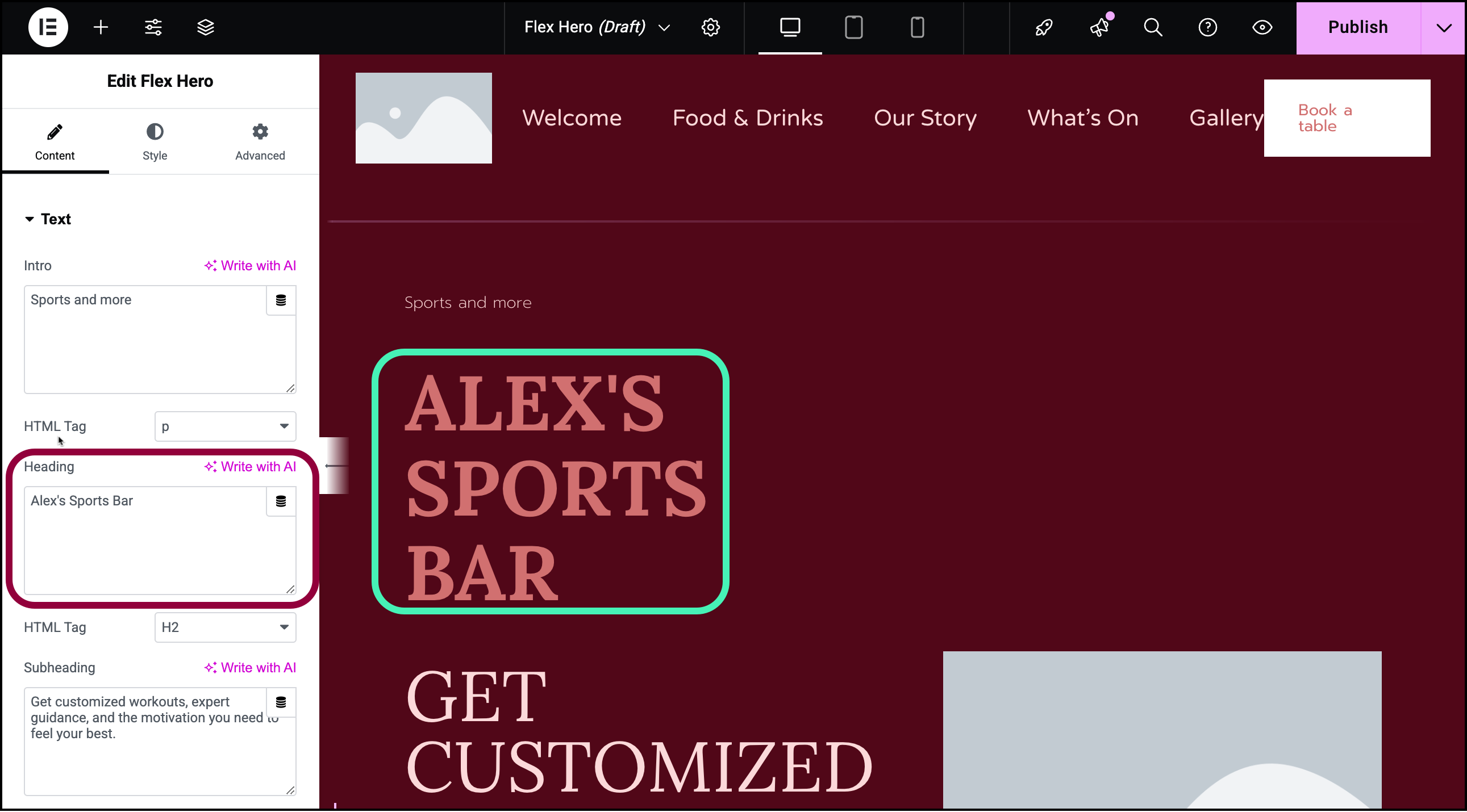
- For the Intro, we’ll use the business’ name – Alex’s Sports Bar.

- For the Subheading we’ll use the pub’s tagline – Cheers, Beers and Roaring Crowds.
Now let’s add a couple buttons to the Hero section, one linked to a reservations form and one linked to upcoming events page.
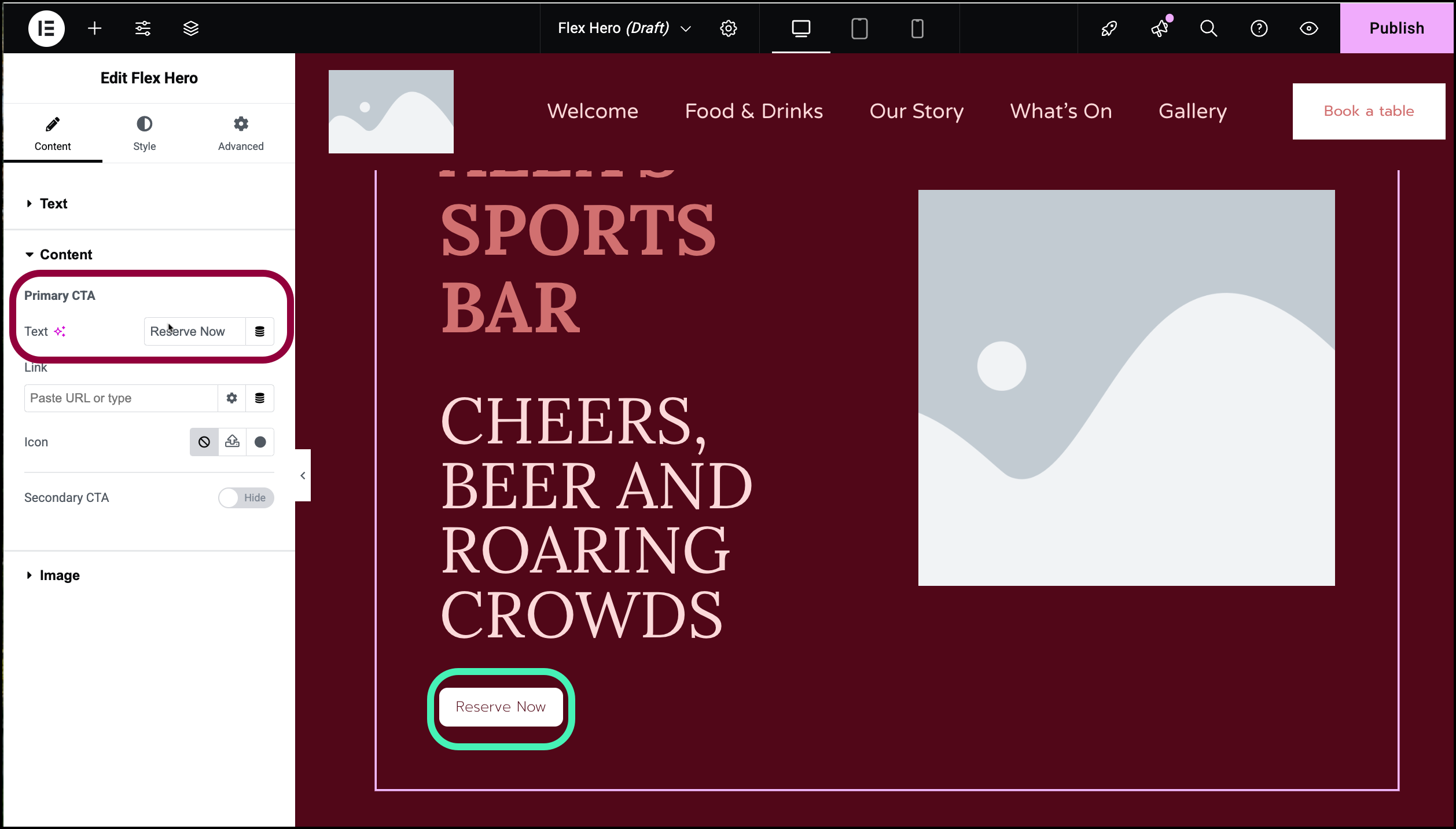
- In the panel, open the Content section.

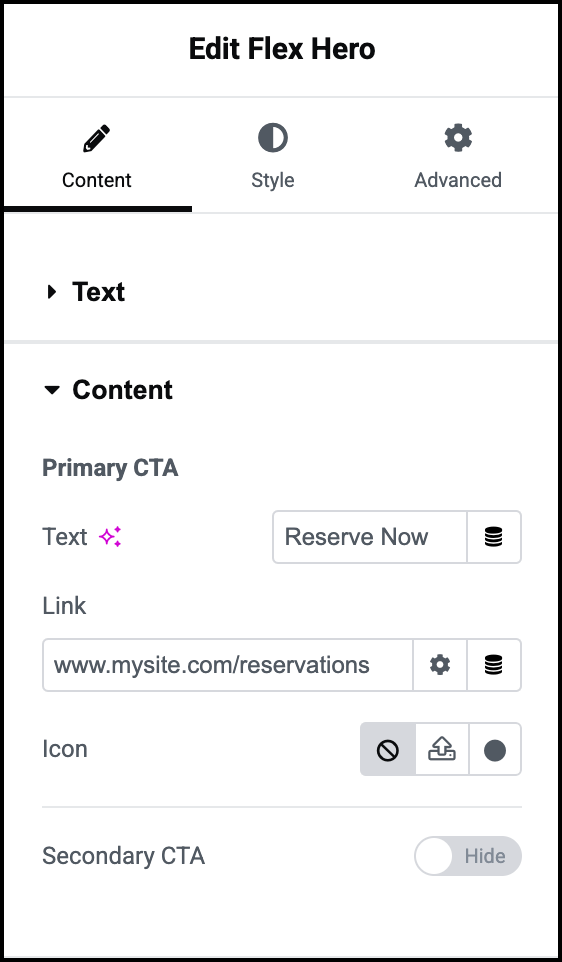
- Under Primary CTA, use the Text box to enter Reserve Now.

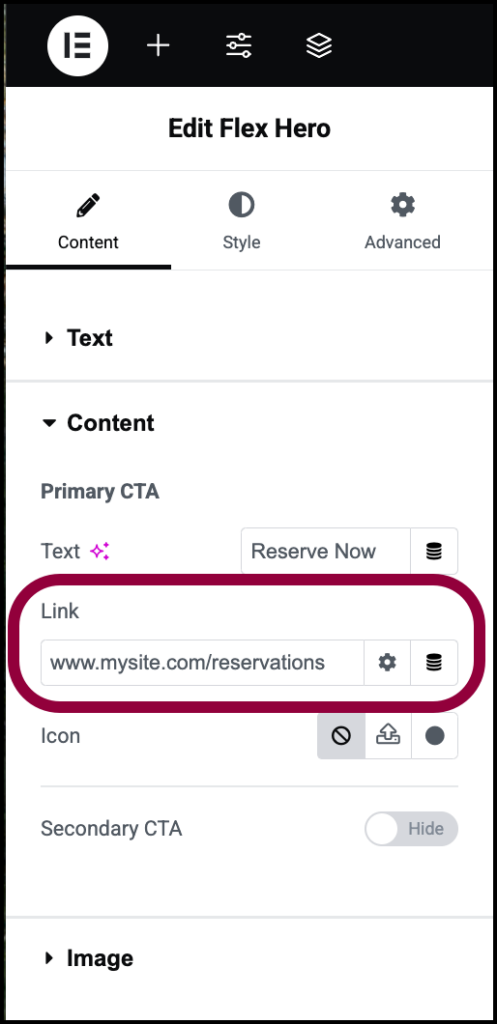
- In the Link box, enter the URL of the reservation form.
Now we’ll create a second button with a link to the schedule page.
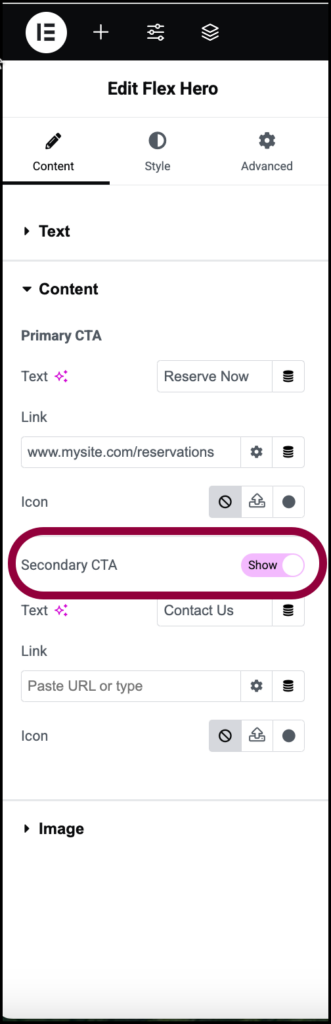
- Toggle Secondary CTA to Show.

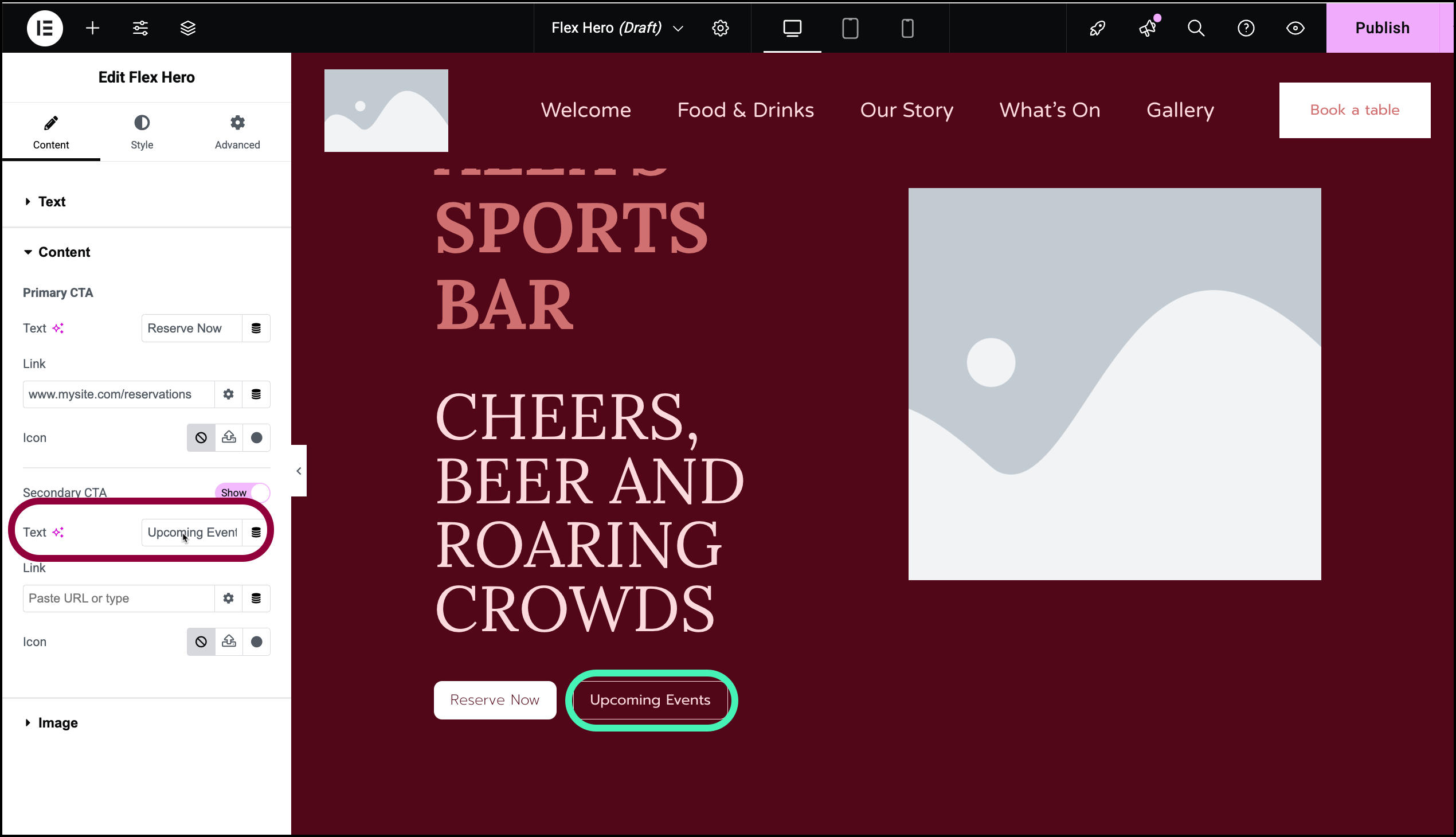
- In the Text area, enter Upcoming Events.

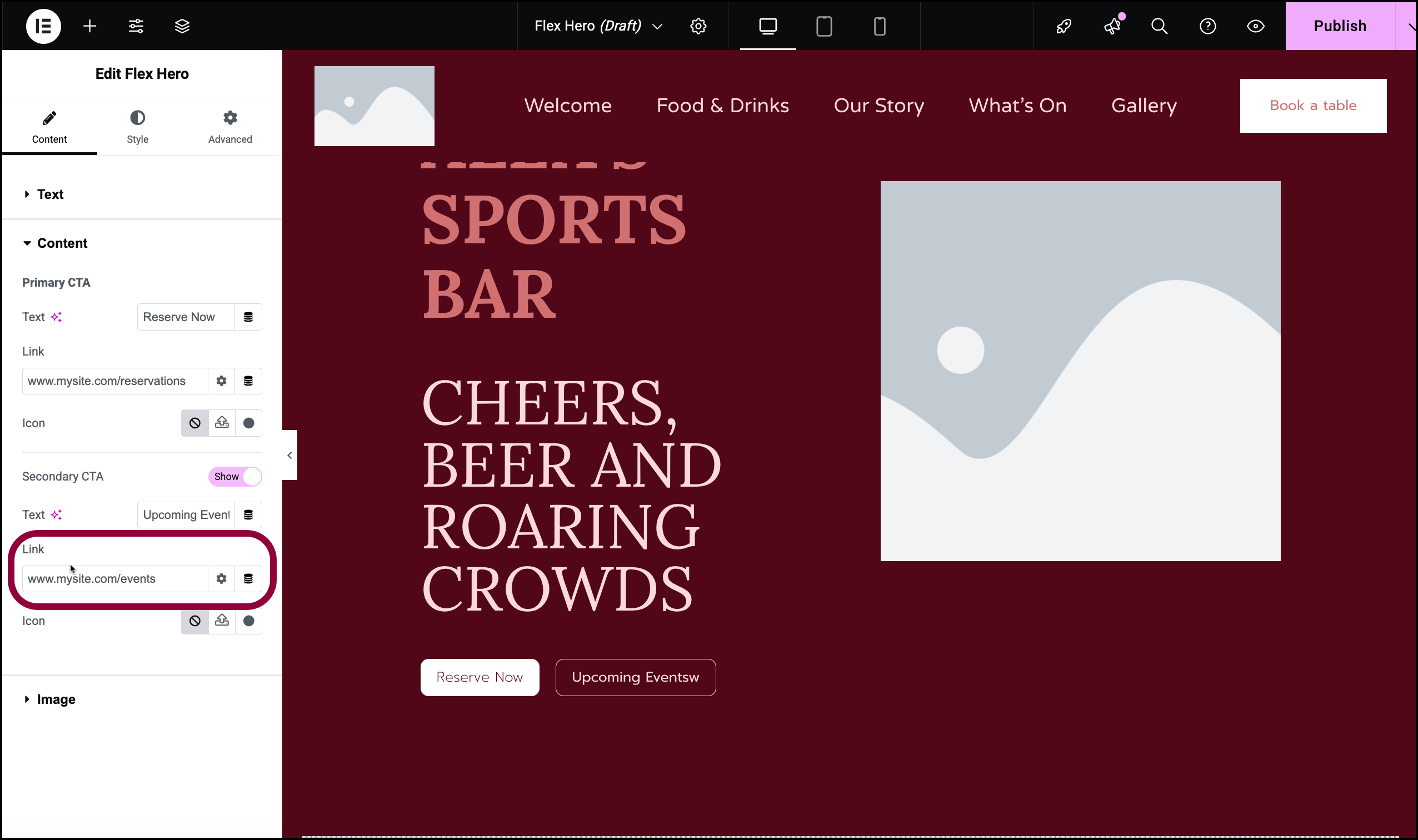
- In the Link text box, enter the URL of the events page
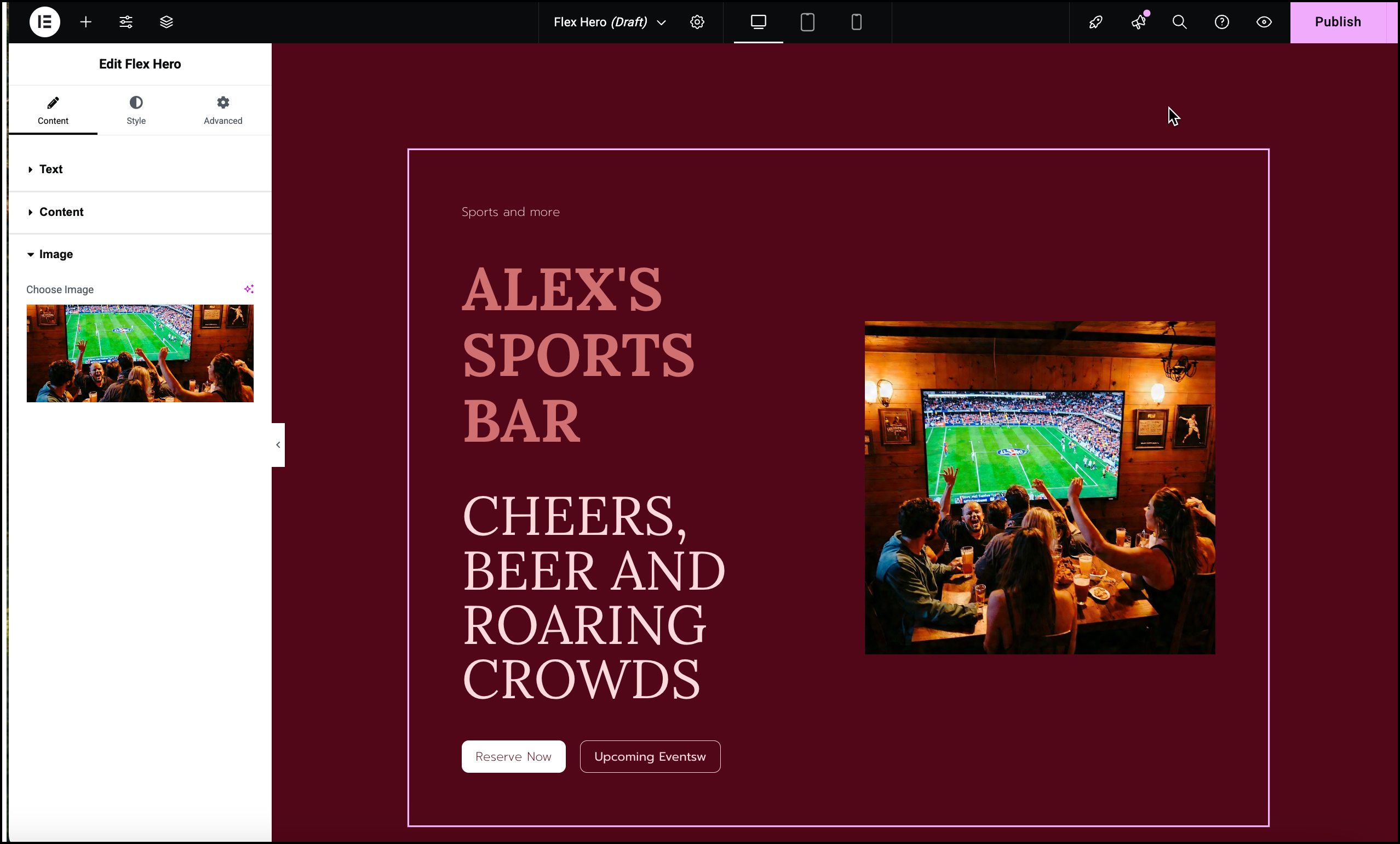
Hero sections usually include an eye-catching image. Let’s add one now.
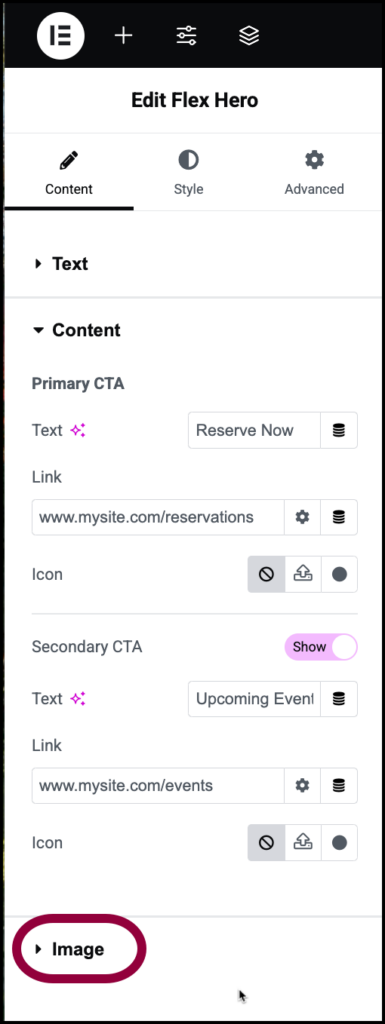
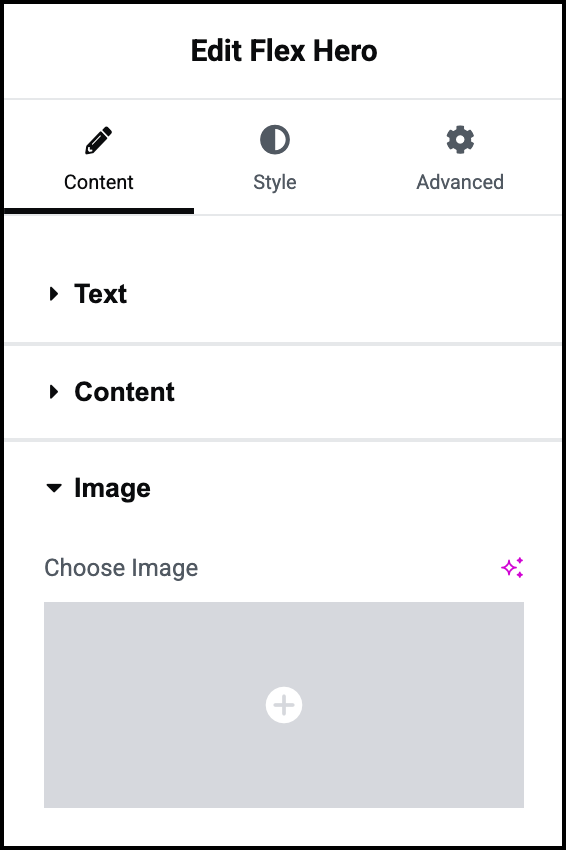
- Open the Image section.

- Add an image. For details, see Add images and icons.
Let’s change the look of the of the Hero section to see how that looks.
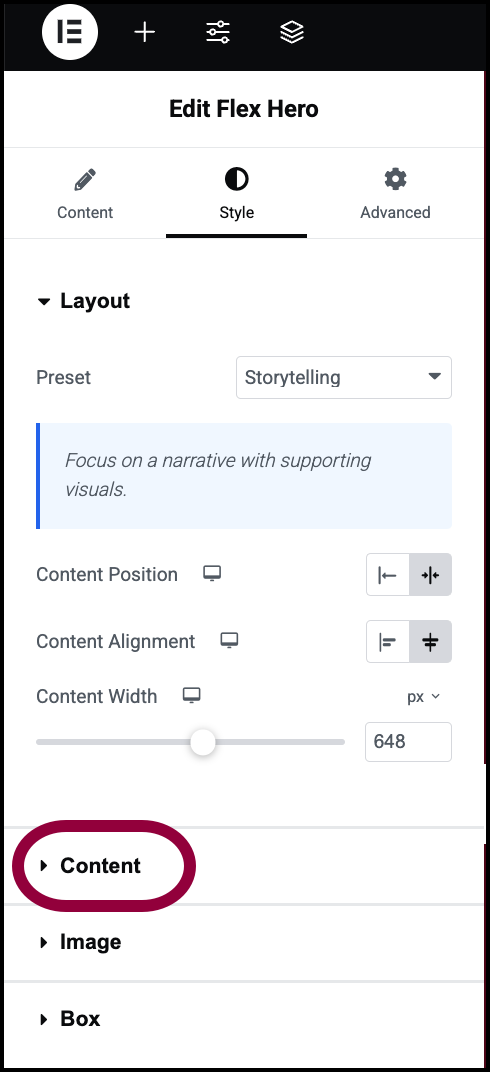
- In the panel, click the Style tab.

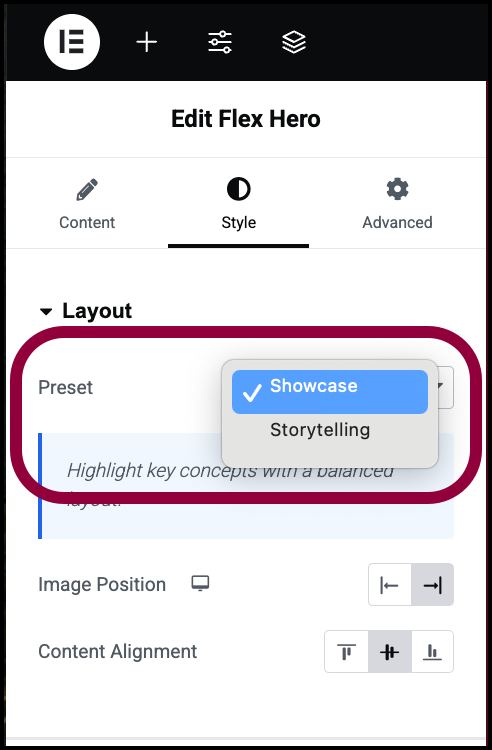
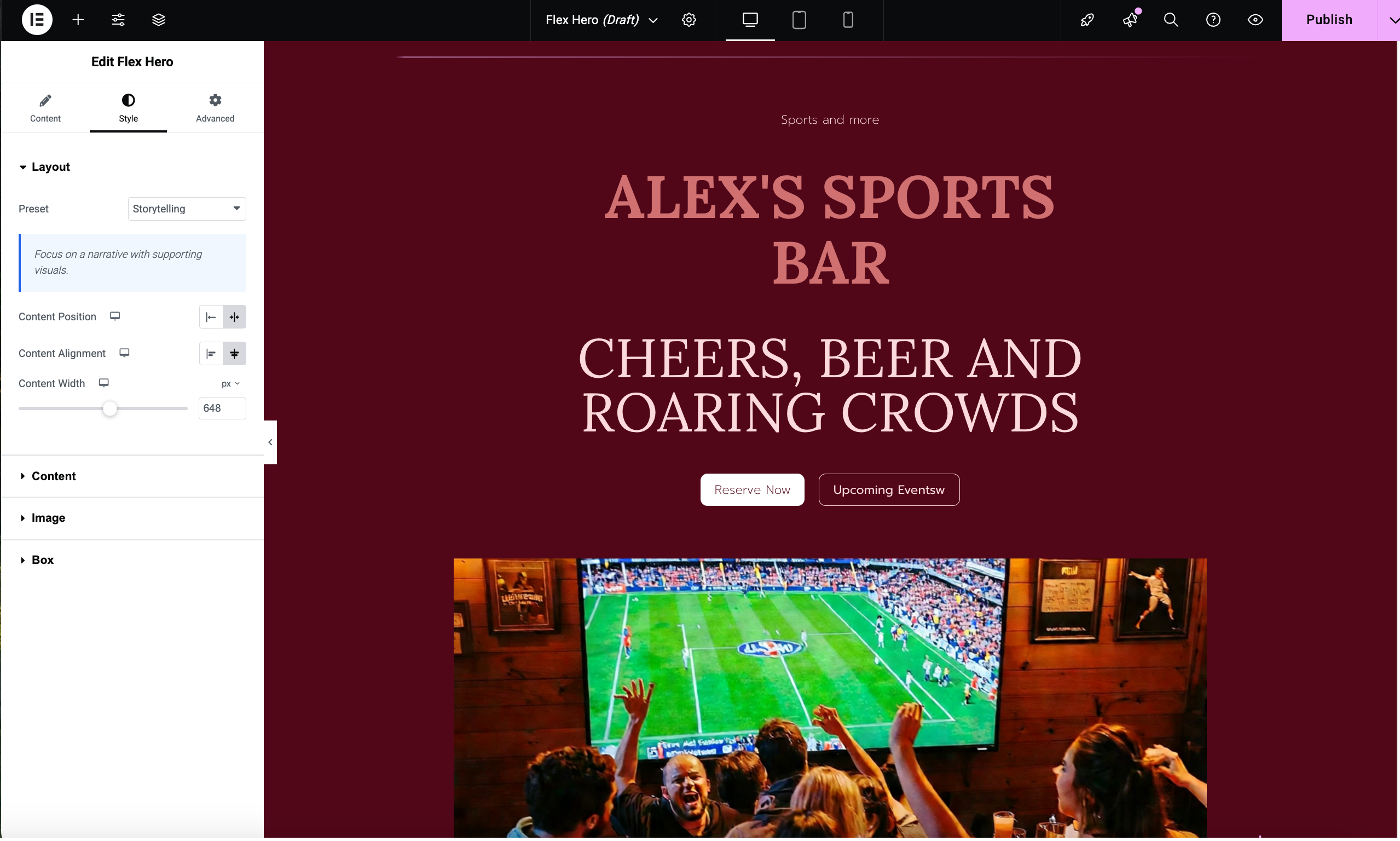
- Use the Preset dropdown menu to switch to Storytelling.

The Hero section changes appearance.
The Heading and Subheading take up a bit more space than we’d like so let’s change the font size.
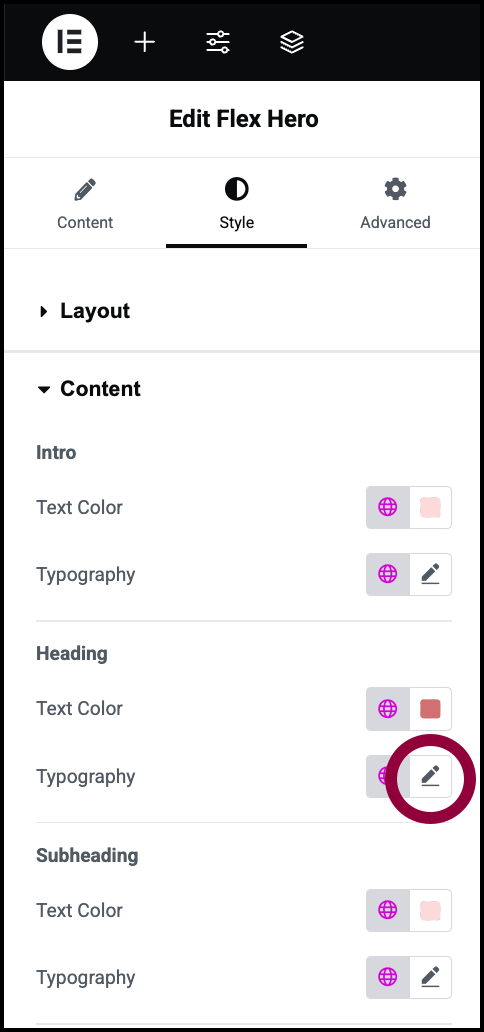
- Open the Content section.

- Click the pencil icon next to Heading.
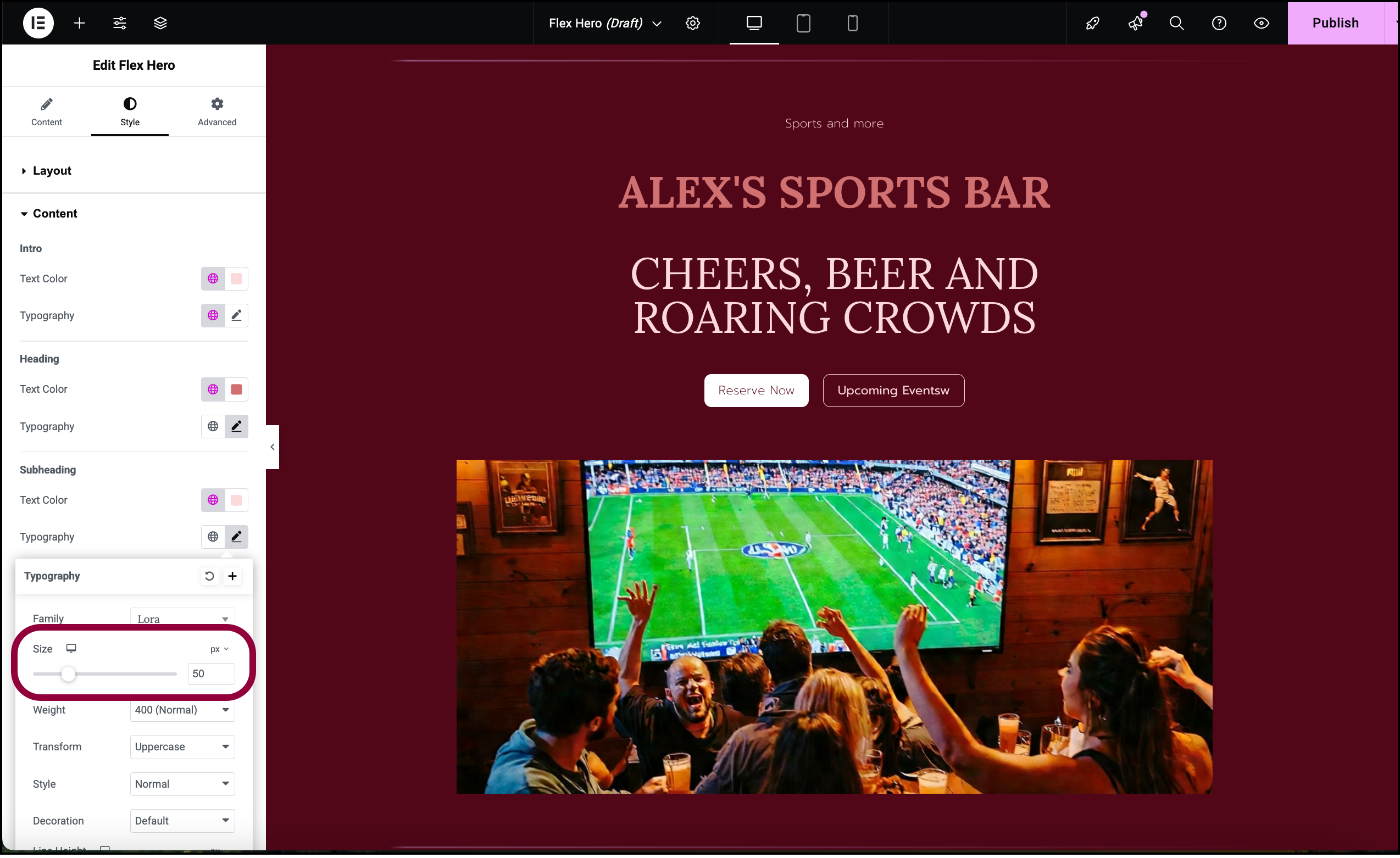
- Make the font size smaller. For details, see Typography. For details about changing the font color, see Pick a color.

- Repeat the above process with the Subheading.
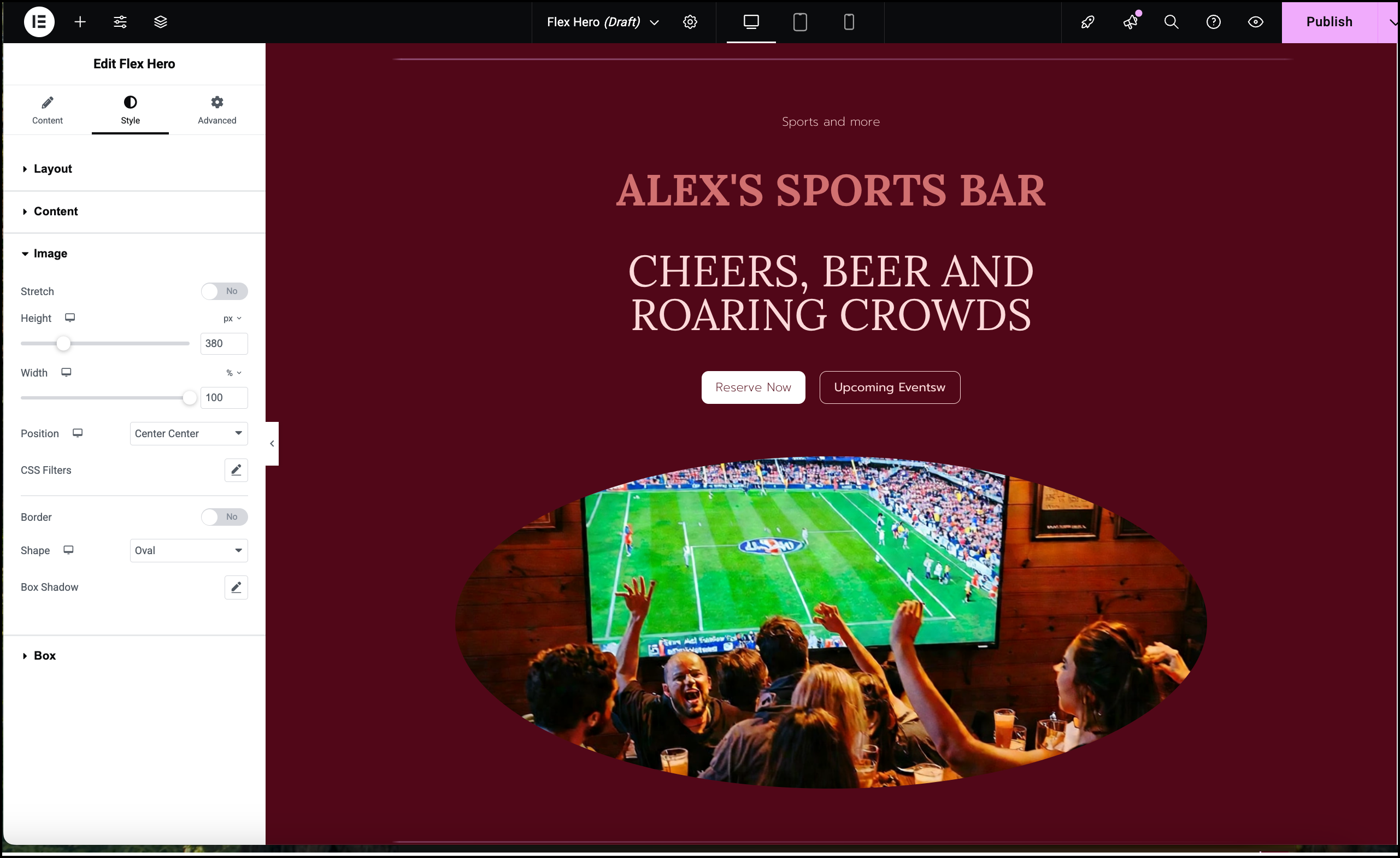
Finally, let’s change the image shape to make it look like an (American) football.
- Open the Image section.

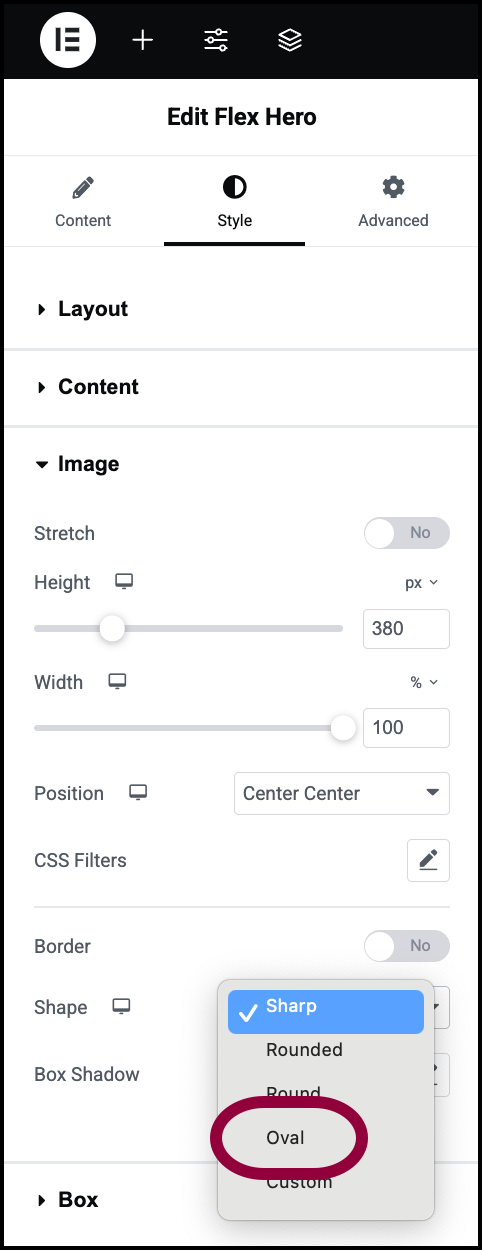
- Use the Shape dropdown menu to select Oval.

The Hero section is ready.
Settings for the Flex Hero widget
You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.
Content tab
This is where you’ll add intro text, a title and tagline as well as the image, and information for the CTA buttons.

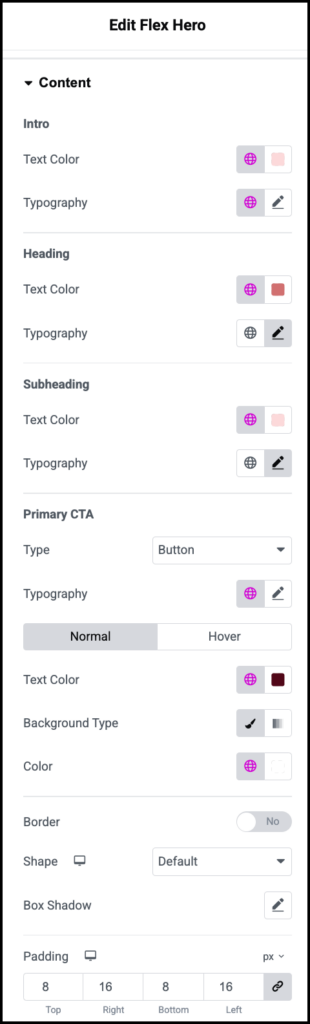
Intro
The Intro consists of a few words talking about what the site is about.
Heading
The Heading is usually the name of the site or business it represents.
Subheading
The subheading gives a little more detail about what users can expect from the site or business. In a Hero section space is at a premium so it should be as short as possible, no more than ten words.
HTML Tag
The HTML tag help search engines and accessibility tools identify the most important parts of a page.
The Heading is usually the most important part of the page so, by default it is marked as H2. This way, if someone searches for “Alex’s Pub” they’re more likely to land on this page.
However, you can use the dropdown to tag the Heading and Subheading differently if you choose.

Primary CTA
Control the Call to Action (CTA) button in the Hero section.
- Text: The words that appear on the button. Leave blank if you do not want a button to appear.
- Link: The URL you want to take users to when they click the button. Can also be used for mail and phone links. For details see How to make clickable phone or mailto links.
- Icon:
 : No icon.
: No icon. : Upload an SVG icon of your own.
: Upload an SVG icon of your own. : Select and icon from the icon library.
: Select and icon from the icon library.
Secondary CTA
Toggle to Show if you want two CTA buttons in the Hero section.

Image
For details, see Adding images and icons.
Style tab
This is where you’ll change the look and feel of text, image of buttons. For example, here is where you’ll change the font size of the Heading.

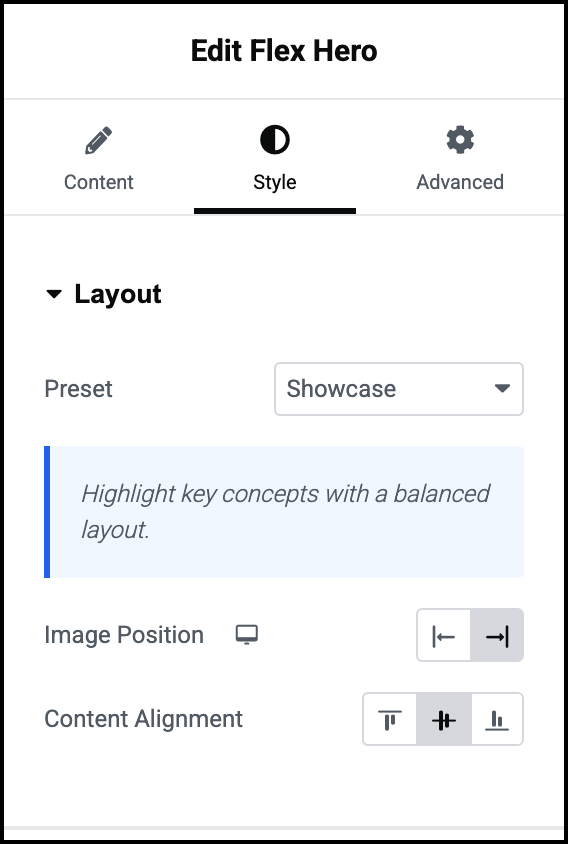
Preset
Use the dropdown menu to select between two different layouts:
- Showcase: Horizontally oriented.
- Storytelling: Vertically oriented.
Image Position
Set the image to the:
 Left
Left  Right
Right
Content Alignment
You can align the Hero section to the:
 Center of the container.
Center of the container. Start of the container.
Start of the container. End of the container
End of the container
Center alignment is the most common choice.

Intro
Set the following options for the Intro:
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: Set the font and size of the text. For details, see Typography.
Heading
Set the following options for the Heading:
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: Set the font and size of the text. For details, see Typography.
Subheading
Set the following options for the Subheading:
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: Set the font and size of the text. For details, see Typography.
Primary CTA
Set the following options for the CTA:
- Type: The CTA can be displayed as either a button or a simple text link. Use the dropdown to switch between them.
- Typography: Set the font and text size of the button or link. For details, see Typography.
- Icon position: Use the positions to determine if the icon will be to the right or left of the text.
- Icon Spacing: Use the slider to set the distance between the icon and the text.
The options below can change depending on where the cursor is:
- Normal: How the CTA appears by default.
- Hover: How the CTA appears when visitors mouse over it.
Dynamic options for the CTA:
- Text Color: Change the color of the CTA text. For details, see Choose a color or Use global fonts and colors.
- Background type (button only) : Switch between a classic background or a gradient background. For details, see Create a Background.
- Color (button only): Change the background color of the CTA. You must choose a global color.
Other options for the CTA:
- Border: Adding a border can help your CTA stand out. Toggle to Yes to add a border. If you add a border you can also choose a border width and color.
- Shape: Use the dropdown to determine the roundness of the CTA button. Choose between:
- Default
- Sharp: Rectangular button.
- Round: Buttons appear with smooth corners.
- Rounded: Buttons appear with evenly curved edges.
- Box Shadow: Add depth to your CTA by adding shadow. For details, see What is Shadow?
- Padding: For details, see Padding and margins.
If you have two CTA buttons, you’ll have the same options for the second button.

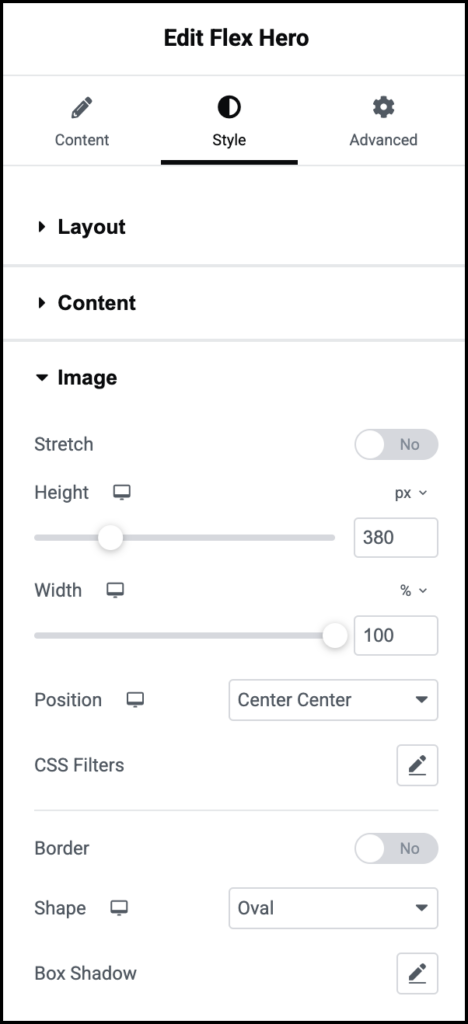
Stretch
Determine how far the image will stretch across the screen.
Toggle Stretch to Yes if you want the image spread as far as possible ignoring any padding.
Height and Width
Use the sliders or text box to adjust the size the image.
Position
Determine how what part of the image is visible. For details, see Positioning background images.
CSS filters
Add special effects to the image. Choices are:
- Blur: Applies a Gaussian blur effect to the image, softening its appearance by the specified radius value.
- Brightness: Adjusts the brightness of the image, increasing or decreasing light intensity based on a multiplier value.
- Contrast: Adjusts the contrast of the image, enhancing or reducing the difference between light and dark areas.
- Saturation: Adjusts the image’s color intensity, increasing or decreasing the vividness of its hues using a multiplier.
- Hue: Adjusts the intensity of the image’s colors, making them more vivid or muted using a multiplier.
Border
Toggle to Yes to create a border around the image.
If you use a border, you’ll have to set:
- Border Width
- Color: For details, see Choose a color or Use global fonts and colors.
- Box Shadow: Click the pencil icon to add shadow to the toggle. Learn more about shadows
Shape
Use the dropdown menu to set an image shape. Choices are:
- Sharp: Rectangular image.
- Rounded: Image appears with evenly curved edges.
- Round: Image appears with smooth corners.
- Oval: Image is elongated, rounded, egg shaped. resembling
- Custom: Use the Border Radius tool to shape the image. For details, see Border radius tools.

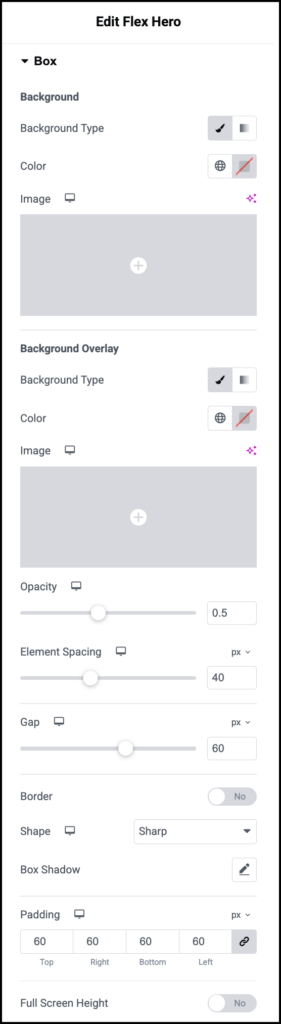
Background
This is where you can style the background for the entire section. For details, see Background.
Background Overlay
Similar to creating a background This is where you can style the background but with the option of using the Opacity slider to adjust the transparency of the background.
Element Spacing
The Heading, CTA and Image are all elements in the Hero widget. Use the slider too set a distance between each of these elements.
Gap
Adjust the amount of space between the image and the other elements.
Border
Add a border around the Hero section.
If you use a border, you’ll have to set:
- Border Width
- Color: For details, see Choose a color or Use global fonts and colors.
Shape
Set the shape of the Hero section.
- Round: Buttons appear with smooth corners.
- Rounded: Buttons appear with evenly curved edges.
- Sharp: Rectangular buttons.
Box shadow
Click the pencil icon to add shadow to the toggle. Learn more about shadows.
Padding
Use the counters to control the distance the elements of the Hero Section and widget’s boundaries. For details, see Padding and margins.
Full Screen Height
Toggle to Yes if you want the Hero section to take up the entire screen.
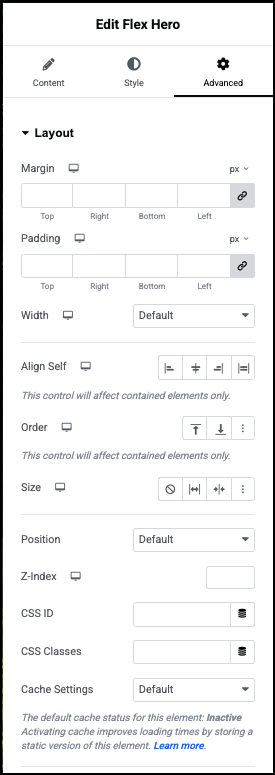
Advanced tab
Control the placement of your widget, insert links, add custom code and more.

Advanced
Learn more about the Advanced tab settings.

