We are constantly thinking of new ways for you to optimize and speed up your design workflow on Elementor. Our template library, mobile editing and stretched section features were added exactly for this purpose.
Today, we are tackling another pain: Staying consistent with your brand colors. Having to switch back and forth between windows to copy and paste your site color palette can be very disruptive for your workflow.
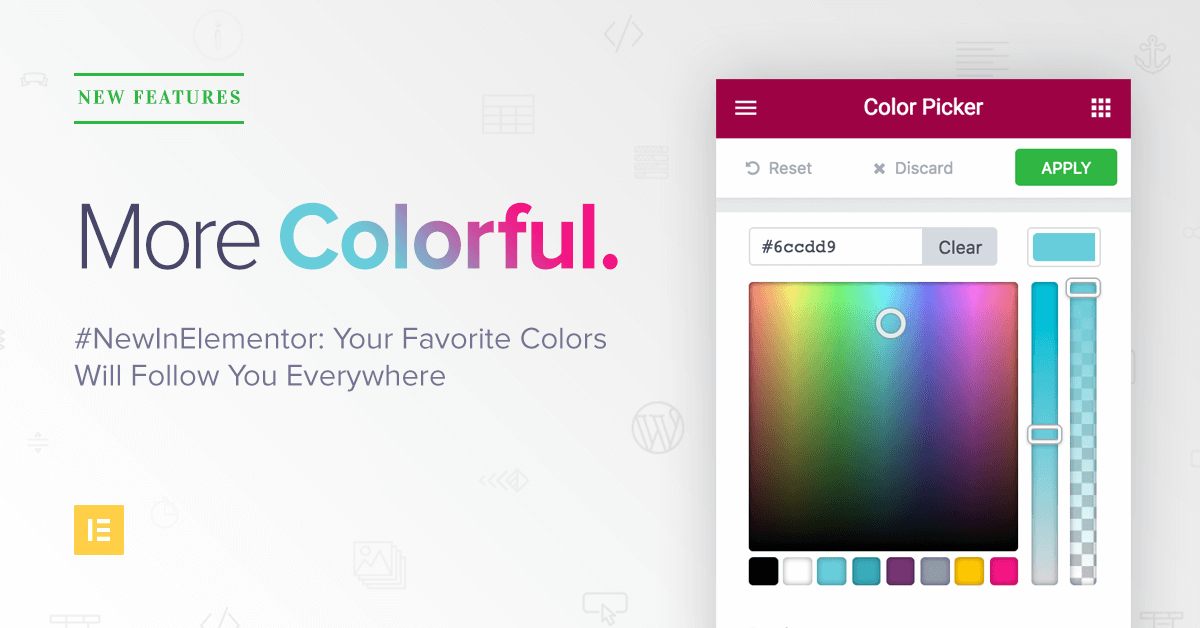
Now, you can have your site’s chosen colors saved as presets, and available on every color picker on Elementor, with the new Color Picker feature.
Easily Maintain Color Consistency On WordPress
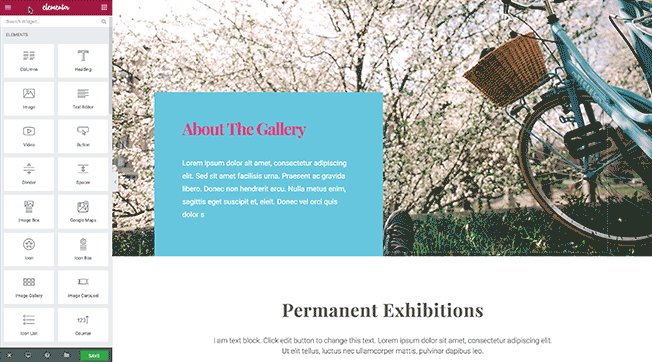
The color picker feature is especially useful combined with our template library, or when using your own saved templates. Insert any template you want into the page, and quickly match it with your site’s color palette by using your preset colors.
This set of colors will follow you everywhere on Elementor: On section and column backgrounds, buttons, headlines, image overlays, and so on.
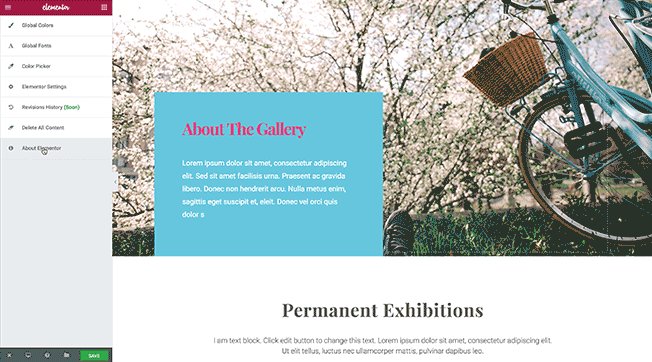
To choose the colors for your page, click on the top left hamburger icon, and then click on Color Picker. You can either choose one of the 10 nice preset palettes, or customize your own colors.

Clear Your Page With One Click
We know you guys love our template library, as it can really help speed up the time it takes to design a page. It sometimes can get frustrating though, If you decide you don’t want to use a template you’ve inserted, and want to switch to another template. You have to go through all the sections of the currently added template, and delete each of them one by one.
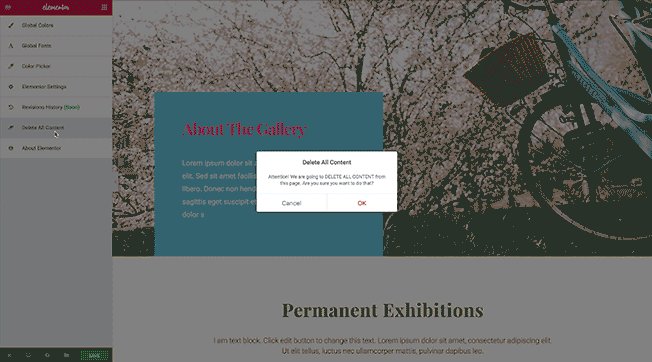
Well, now you can clear the entire page content with one click, by using the “Delete All Content” button we’ve just added. This deletes everything on the page, leaving you with a blank slate.
It’s a kind of “Big Red Button”, and I’m sure you’ll find it very useful. Be careful though, you don’t want to delete an entire page and come to regret it.
Utilizing WP’s Responsive Images
In Elementor, we have always put great emphasis on image design and customization. From background overlays, image size scales and box shadows, to border radius and many other options, there is almost no need to edit the images outside Elementor.
Now, you can also crop the image, right on the editor itself. This feature automatically makes all the images you add with the Image widget responsive to any screen size. It fully aligns Elementor with the corresponding feature recently added to WordPress.
3rd Party Plugin Compatibility
We have improved Elementor’s compatibility with 3rd party widgets and shortcodes, by adding a new ‘Apply’ button that updates them instantly. After dragging and dropping a WordPress or 3rd party widget to the page, you can update the widget with the changes you make by clicking on the Apply button.
Better Data Storage
This feature is a bit technical, but is significant for anyone wanting to migrate their site, along with Elementor, to a different domain. By switching from Serialize data storage to JSON, we have solved many issues that arose when migrating Elementor. This change also gives the added bonus of saving up to 30% of the storage volume.What’s Next?
We know WP developers that use Elementor are anxious to get their hands on our API. Following the JSON update, plus more developments, have brought us much closer to complete the API, and we are happy to announce it will be available in the upcoming release.Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.