Imagine a badly designed website or an app. An app or a website, where to perform a simple task, like, for example, scrolling down a list, checking boxes or adding information to a form could confuse, frustrate and consume time.
I know I’ve come across some such examples throughout my web browsing years. I know how frustrated I was, how annoyed and dissatisfied I was, to a point where I never (willingly) visited the same place again. A bad experience will lead to dissatisfaction, abandonment and bad ratings.
User satisfaction is important, and one of the more prevalent ways to make your user satisfied is by offering a good experience through the user interface. Making the user’s experience easy, fluid and intuitive is an art and one which can and does yield positive results.
We’ve recently recommended to our readers a good article about UI fails, and why you should avoid them, and we suggest that you take a look at it.
There are several tools that can help you with designing a stunning UI/UX like Sketch, Adobe XD, and Figma, for example. Our designers speak highly of Sketch when it comes to designing UI and UX.
Grow Your Sales
- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service

- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service
- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts

- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts
- Craft or Translate Content at Lightning Speed
Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service

Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service
- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design

- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design
- Marketing & eCommerce Features to Increase Conversion
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
What is Sketch?
Sketch is a simple, entirely vector-based tool for designing the UI and UX of mobile apps and websites. It was developed by Bohemian Coding with the needs of digital designers in mind. It is primarily used by designers to create websites and user interfaces for the mobile platform, as well as for the desktop platform.
What Do I Need a UI/UX Design Tool For?
First, let’s go over what UI and UX are:
UX — User Experience
This term deals with the user’s experience in terms of interaction with an application or a website. UX design and development is the procedure of improving the overall experience of users to achieve maximum customer satisfaction. To make it simple, this is the skeleton of any application or website where the structure is developed appropriately to create the user flow.
UI — User Interface
This term deals with the interface that greets the user. UI design and development deals with improving the presentation of the app or the website. It’s more to do with aesthetics and includes all the visual elements.
So, why do you need a UI/UX design tool?
Since the primary goal of any business is to increase sales and to grow, the presentation and the flow of any app or website becomes an integral part of any business. A well planned UX/UI design of your app or website drastically improves the user’s experience and satisfaction, leaving a long-lasting impression, which in turn increases the number of users.
Furthermore, users have a short span of attention, and not only that, users tend to abhor complicated forms and interactions. A well-designed UI/UX design will allow you to direct and focus their attention on the aspects you want, making information more available, easily accessible, responsive and intractable.
A good UI/UX design tool will enable you to create an outstanding experience for your users, ensuring that they are satisfied. In a competitive world, if you fall behind on user experience, you will fail. This is where Sketch can help you.
Sketch prides itself in speeding up your workflow, giving you the ability to add data to your designs and allowing you to create advanced animations, It is also supported by an enormous plugin ecosystem. Our designers use Sketch daily, for specific tasks, and they are satisfied with it. We would like to share some insights with you, about this program, and its features.
Getting Started
You can try the fully featured Sketch trial, free of charge for 30 days. It will require, however, a macOS, High Sierra or newer, as Sketch is macOS exclusive. There are several Sketch features that we find exceptionally useful and we’ve decided to cover them.
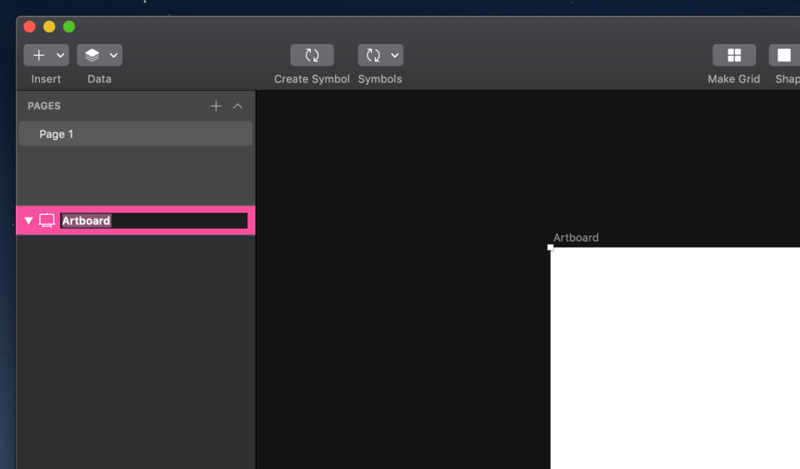
Artboards
Artboards, in short, are the screens of your app/website. Each Artboard represents a screen in your app or website. Each Artboard is a canvas of its own where you can create layers.
To create an Artboard, you can choose Insert > Artboard or press A. From the list you can choose the available screens or customize a new one. You can, quite literally, have your entire app in one file.

Having lots of Artboards could be a little confusing, and this is why we recommend the Sketch Artboard Manager plugin to help you manage them easily. The plugin is completely optional, but we believe it may be of use to you.
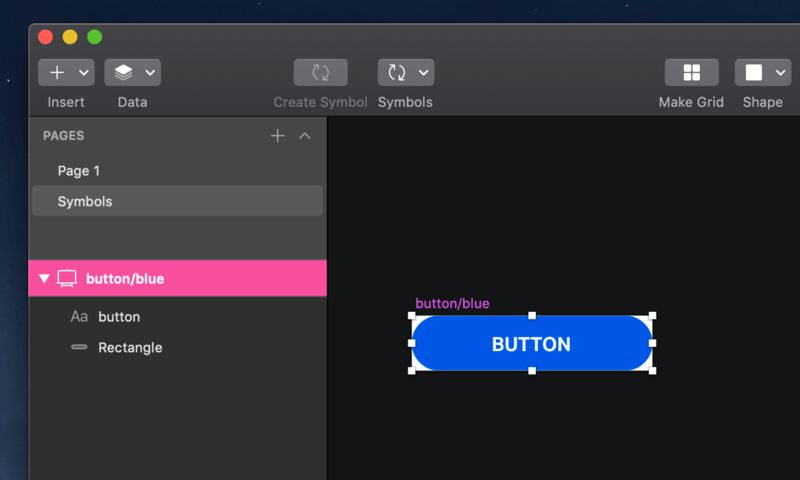
Symbols
The Symbols feature allows you to reuse elements across your document’s Artboards and Pages. This is especially useful when you re-use the same elements multiple times, like buttons, for example. Once you update a symbol, say the color of a button, and synchronize it, all other buttons will change color simultaneously.
To create a Symbol, select a group, Artboard, or a selection of layers and click the Create Symbol item in the toolbar, or choose Layer › Create Symbol in the menu.

Sketch’s Symbols feature makes your life easier when it comes to editing symbols, but the Symbol Organizer could make it even easier for you to use the feature by allowing you to sort symbols alphabetically or into groups and more.
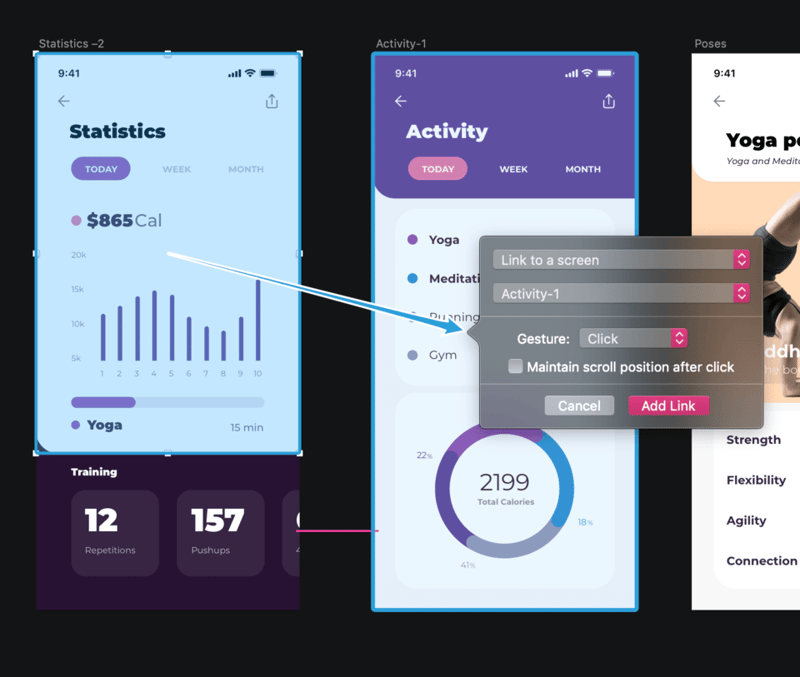
Prototyping
The prototyping feature allows you to create a workflow and preview your designs as your users will see them. It allows you to connect your Artboard, apply basic transitions and preview the changes you’ve made. To be able to use this function your document must have Artboards. You can connect your Artboards with Links and Hotspot layers to create interactive, clickable prototypes.

Sketch Cloud

Sketch Mirror
The Sketch Mirror app allows you to preview your designs and prototypes on your iOS device. An excellent feature to see your changes “live”, so to speak, and how they would actually look on the device you are working on.
To start using this feature, you need to connect Sketch to your iOS device. You can easily do it by downloading the Sketch Mirror app from the App Store, launch it and confirm the connection. You can then see the connection on the top right corner of the Sketch window.

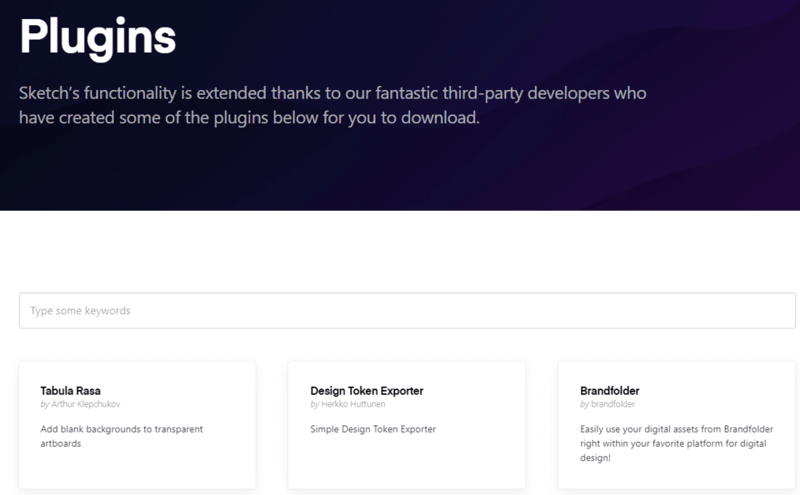
Plugins
Sketch is great, but it can get better. A rich plugin system can bring lots of new features and make some of the native features better. Sketch is famous for the many free plugins it has, which give it more flexibility, functionality, and customization options, allowing for a tailored, satisfying experience.

Here are some of our favorite plugins:
- Copy & Paste Guides – http://www.copypasteguides.com/
- Guides Master – https://celynxie.com/?ref=thesketchapphub
- Lorem Ipsum Generator – https://github.com/whoisryosuke/sketch-lorem-ipsum-2017
- Preview in Browser – https://github.com/gaddafirusli/Preview-in-browser
- Sketch Palettes Master – https://github.com/andrewfiorillo/sketch-palettes
- Rename-It – https://rodi01.github.io/RenameIt/
What We Like About Sketch (The Pros)
Easy to Use
Sketch is very simple. Whether you are a novice or a design veteran, Sketch is very intuitive and responsive. It follows the same structure most design tools use and is easy to pick up.
Lightweight
It is faster than some of its counterparts like Adobe Photoshop and Adobe Illustrator and weighs much less. Designers look for speed and mobility and Sketch meets their requirements.
Customization and Plugins
Apart from the fact that Sketch provides users with the ability to customize its interface, Sketch has also go lots of free plugins, which make the whole experience even more customizable.
Price
Price is always a major factor, be it for a freelancer or a company. Sketch’s pricing makes it available to a large audience. Interestingly, you can continue using Sketch, even after your subscription has ended (albeit you won’t be able to get updates). For what it offers, we think that the price is more than acceptable.
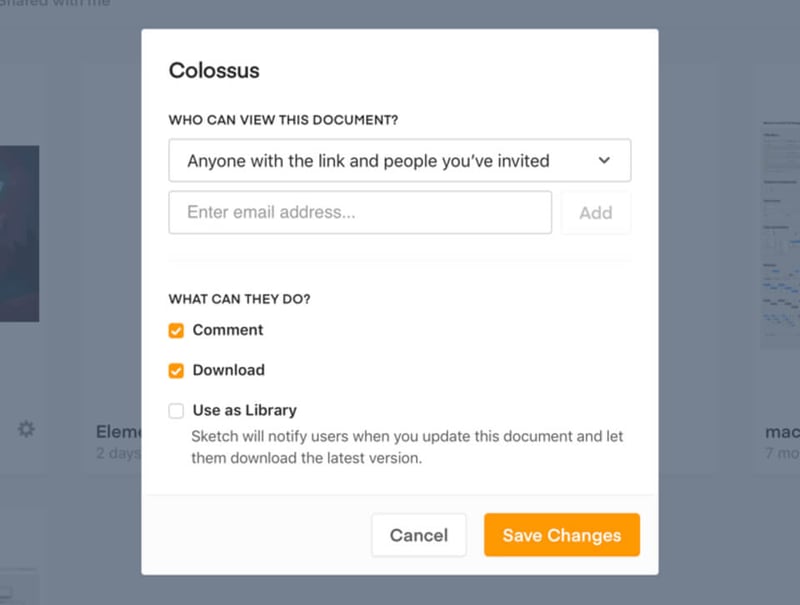
Sharing
The Sketch Cloud is a great feature, allowing teams to work together effortlessly and fluidly.
What’s Making Us Reconsider Using Sketch (The Cons)
macOS Exclusivity
We don’t like the fact that this is an macOS exclusive tool. PC users seem to be at a disadvantage. A large company will probably have an iOS device to be used, but freelancers may be out of luck if they use a PC.
Bad Cloud Sharing Resolution
The idea behind the Sketch Cloud is great, however, it seems that sharing via the cloud has its disadvantage, specifically the resolution of the shared projects.
Limitations
Given that this is a lightweight tool, it has its limitations. More specifically, in terms of design. If you are one who aims to design heavily and are looking for one tool to fit all your needs, Sketch isn’t it.
Bottom line
If you are looking for a good, simple program to address your UI/UX design needs, then look no further. Sketch is a great tool to work with. It’s very easy to use. Its features, like Sketch Cloud, the fact that it is very lightweight, its price and customization option are all great advantages. There are some areas, however, where Sketch needs improvement, namely the fact that’s it’s iOS exclusive, or the hiccups with the cloud sharing service. Despite some minor issues, we like this tool, and we do recommend it.
Function: UI and UX design tool
Alternatives: Adobe XD, Figma
Pricing: $99/year, at years end, you can still use it, but with no updates, unless you renew.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.