Greetings to all you Elementors out there! This month we have many exciting entries. Among them, you will find a creative agency from Germany run by teenagers that proves there’s no age limit to creating professional websites; a bright and joyful Spanish site for a summer camp; an Israeli trendy electric scooter company. And for the first time in the history of our showcase, we have a second entry in a row from Bajillion agency from Kansas, who designed a beautiful corporate website for a major construction company, congratulations guys!
Let’s go!
10
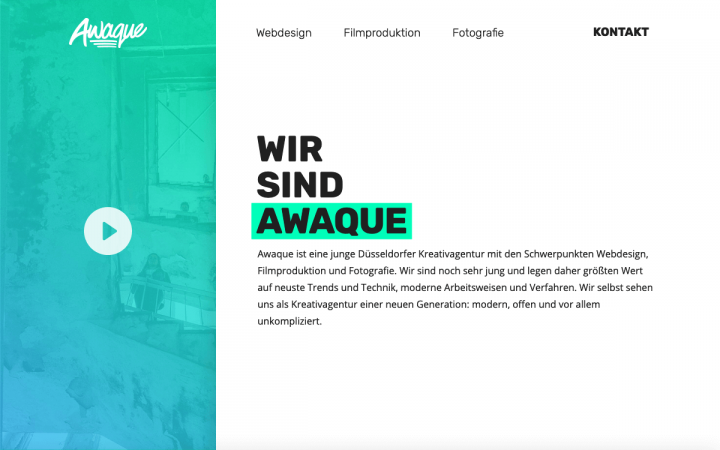
Awaque is a creative agency based in Düsseldorf, Germany, offering web design, photography, and film production services. What sets them apart from other agencies is their young age – Philipp Kulka (16), Max Greve, and Yanik Stark, both 18 years old, always strive to work with the latest technology and trends.
The first site they ever built with Elementor demonstrates, yet again, the impressive results that can be achieved with a short learning curve. The above the fold area is divided into a 1/3-2/3 ratio. The right part introduces the agency with a short text, while the left part contains a button, which upon clicking opens a lightbox video. The website layout has a symmetrical structure and is mostly duo-chromatic. This layout is maintained throughout the entire site and creates a clean and professional look & feel. Also worth mentioning is the About section on the homepage that presents the agency founders in an innovative animated way.
Design: Awaque
Theme: Elementor Hello
Plugins: Elementor Extras, Full-Screen Menu for Elementor, Page Transition (Yoast SEO, Disable Comments, Duplicate Post, Custom Permalinks, Google Analytics Germanized, Simple custom CSS and JS, WP Fastest Cache, WPS Hide Login)
09
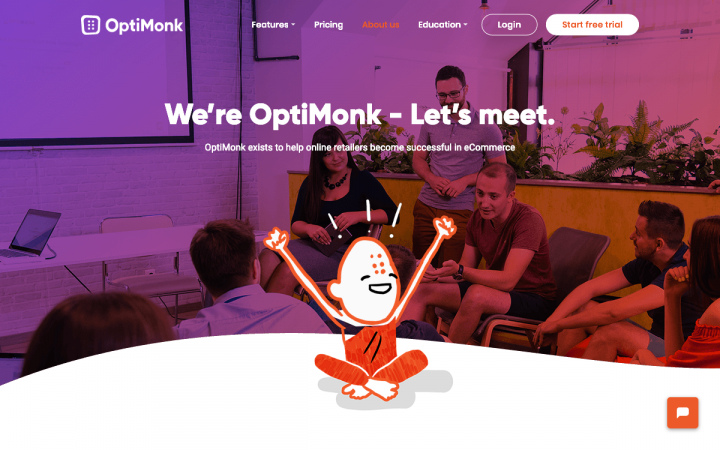
Founded in 2004, the Hungarian SaaS company Optimonk provides professional tools for site owners to increase their conversions, without hindering the user experience. From a simple exit-intent solution this company has become an on-site message toolkit used on 5K+ websites in more than 150 countries.
Optimonk’s site has a clear structure and modern design language, but what really stands out is the monk, which is hand-illustrated, and positioned in strategical places throughout the website (on the chatbot popup, the pricing page, etc.). The contrast between the monk design and the modern, fluid, vectorical design language, is intriguing and emphasizes the monk even more.
Design: Optimonk
Theme: Elementor Hello
Plugins: Jet engine, Jet elements.
08
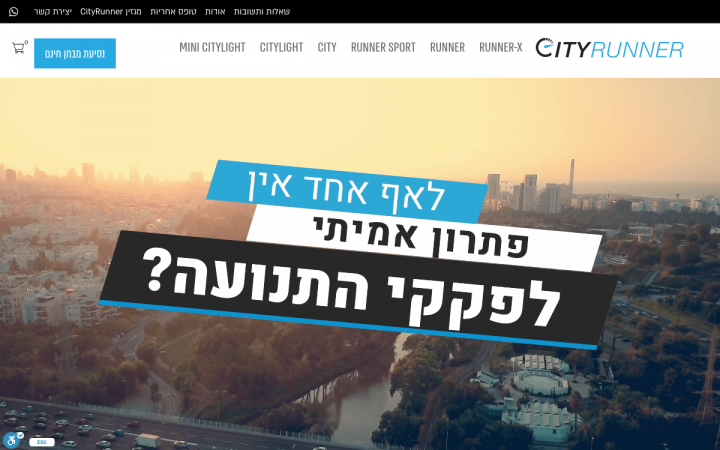
City Runner is an Israeli company that manufactures and sells electric scooters, a widespread transportation trend in Israel in recent years. Their vision is to provide a solution to the problem of mobility within and outside the city.
City Runners’ website illustrates the great impact a video can have on the general look & feel of a website. Using an excellent engaging and dynamic demo video in the hero section, with the right copy on top of it (“Does anyone have a real solution to traffic jams?”), instantly conveys their message, and encourages the visitor to browse the different models. The rest of the site is also efficiently executed: The structure is simple; the design is clean; the copy is accurate and engaging. Still, there’s no doubt the video takes it up a notch.
Design: STG Creative Digital
Theme: Custom
Plugins: WooCommerce
07
Founded in 2010, Itho from St. Louis, Missouri is a full-service digital agency combining strategic planning services with design, development, and digital marketing.
Itho’s website design has a pop aesthetic that throws us back to the 50’s. This is reflected in the images, the fonts, and the colors. What immediately grabbed our attention was the quick implementation of a popup hamburger menu, just like the one we created here. Nice execution!
Design: Nathan Warren
Theme: OceanWP
Plugins: Elementor Extras, PowerPack Elements, SEOPress.
06
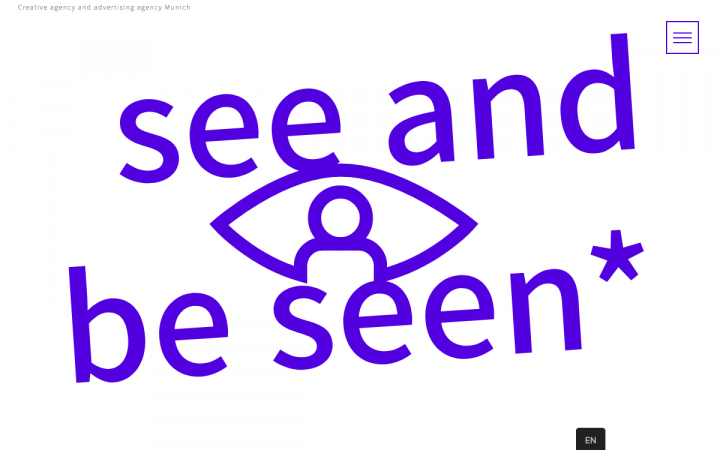
Another German-based creative agency, DD Design from Munich is owned and run by Eduard Sommerfeld and Dietrich Dube, offering “out of the box” design.
Landing on the above the fold doesn’t reveal much, except for its messaging and a mysterious icon on a clean white background, enticing the visitor to scroll down. However, when the visitor scrolls down, they are immediately exposed to an explosion of color in the agency’s portfolio. Here the designer used a cool parallax trick that resembles a magician revealing their cards. The reveal mirrors the message of ‘seeing and be seen’ in the hero section. The Hamburger menu is different from the rest of the website thanks to its darker colors and helps visitors easily navigate the site.
Theme: Elementor Hello
Plugins: Elementor Extras, TranslatePress
05
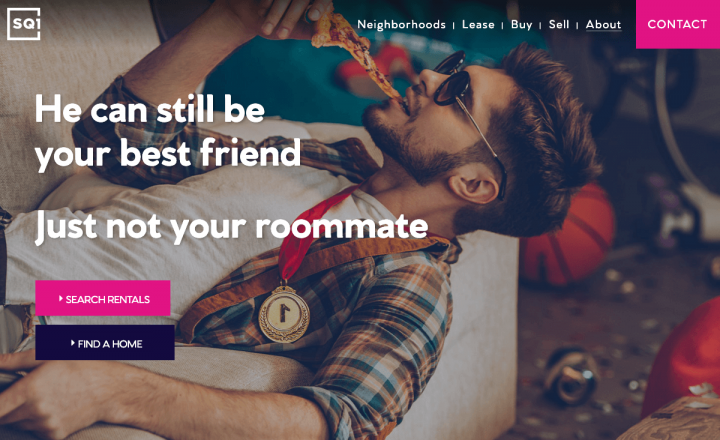
Square 1 is a real estate agency focused on the Chicago area, helping people rent, buy or sell their home. Their site is a fantastic example of the advanced integration capabilities of Elementor when building complex websites and advanced functionalities such as classified ads and listings.
Their homepage hero section features humorous and relevant copy, and a corresponding background image, creating a laid-back atmosphere. On the whole, the images have an Instagram vibe achieved with filters that give it a modern look. The neighborhood pages demonstrate a perfect hierarchy between text and images, and the right typographical structure. Above all, the integration between ACF Pro and Elementor to create custom post types is impressive and shows how far you can get when using the right tools.
Design: Goodenough & Co.
Theme: Custom
Plugins: ACF Pro, Elementor Extras, Essential Addons, Gravity Forms.
04
Natkam is a Catalanian company that organizes summer camps for children and young people aged 6 to 17. As they told us, the website they built was designed for mobile first, since 95% of the visitors come from mobile.
This site presents a wonderful combination of images from summer camp experiences and child-like hand illustrations using a bright and vibrant color palette. These illustrations are also incorporated in icons and appear together with animation effects. The headlines are presented in handwritten typography while the content has a simple typography. All of these elements combined produce a cheerful and youthful atmosphere and will certainly have a positive effect on their site conversions.
Design: Santi Ruiz – Enzim
Theme: Salient
Plugins: Elementor Pack
03
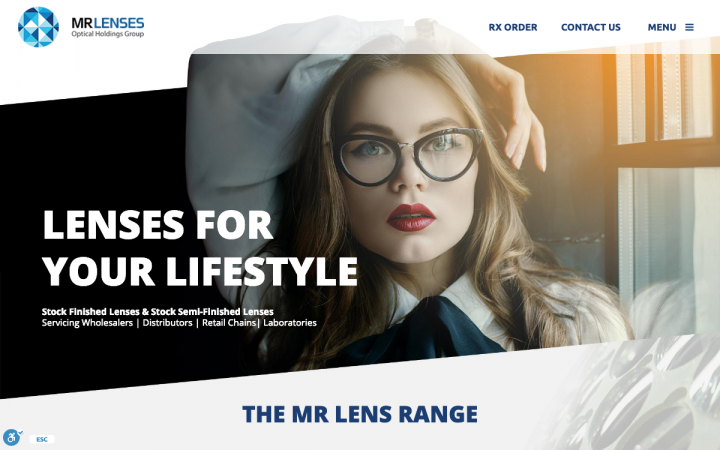
Mr. Lenses from Israel is a leading group in the field of eyeglass lenses, manufacturing and distributing high-quality lenses in 25 countries.
A lot of work has been put into this website, which contains multiple pages, all meticulously designed. The homepage layout sets the tone for the rest of the site’s pages. From the header down to the footer – every detail got the attention it deserves. The designer used many different Elementor widgets to showcase products and other details in a creative way (for example, using the Call-to-Action widget for his social media channels). He created diagonal sections and used large high-resolution images as well as different demo videos. The cutout images are impressive and create a flowing transition between the sections. The mega-menu is nearly fullscreen and allows visitors to explore every part. Great work.
Design: Studio Deshe
Theme: GeneratePress
Plugins: Elementor Extras, Toolset
02
KBS is a Kansas-based leader in critical environment construction, with 30 years of experience. KBS believes in providing value in every step of the construction process. They pride themselves on stability and an unmatched ability to provide unique solutions to unique problems.
KBS’ new website features the motif of the Triangle, which represents stability and strong foundations. This is exactly the message that KBS wanted to convey – you can trust them to see every project to completion. The triangle patterns are brilliantly incorporated into the layout as well as the logo and additional visual elements. The impressive hero image presents a massive structure built by the company and helps to create the impression of a strong and reliable company. The stark contrast between the yellow and blue colors also reinforces this statement: we are a steadfast company.
Design: Bajillion Agency
Theme: Astra
Plugins: Pods, Anywhere Elementor Pro
01
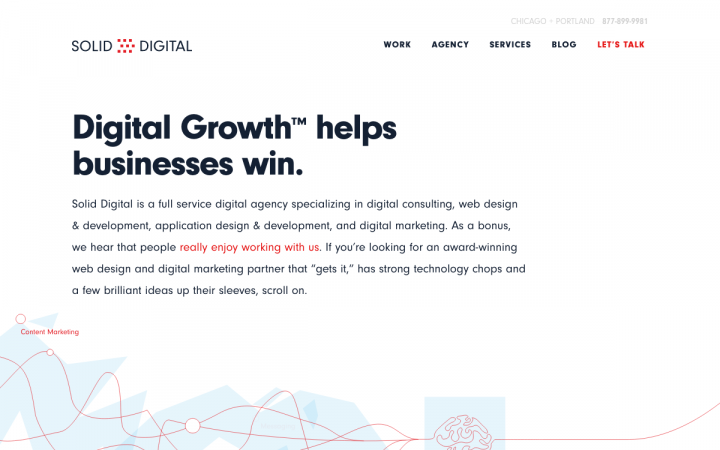
Solid Digital is an award-winning digital agency with locations in Chicago and Portland, guiding businesses towards achieving Digital Growth through design, software development, and digital marketing.
Their new website shows off what they can do: captivating illustrations and animation depicting the digital journey the customer or the agency takes, dead-on copy, and the use of red (in a non-threatening manner) produce a unique user experience. The grid is well structured and puts everything in order. And finally, the footer is revealed to us like a stage curtain using a sticky effect. Beautiful!
Design: Solid Digital
Theme: Twentyseventeen
Plugins: Autoptimize, Yoast SEO, ACF Pro, Custom Post Type UI, Postman SMTP, Smush, Redirection
Think your Elementor-based website or landing page should be featured in our next Top 10 Websites column? Give it a shot!