Sumário
Os gradientes de cor não são novidade no design web. Recorda-se do skeuomorphism? Utilizávamos gradientes naquela época para conferir um aspecto tridimensional aos objetos digitais.
No entanto, à medida que o design minimalista e o flat design dominaram a web na década de 2010, observamos os gradientes serem cada vez mais relegados. Não foi porque estivessem ultrapassados, simplesmente os designers não tinham muita utilidade para eles com as tendências atuais de design web.
Poder-se-ia argumentar que o redesign do logotipo do Instagram em 2016 deu uma nova vida aos gradientes no design web. Assim que todos viram o que o Instagram podia fazer com a cor, não demorou muito para que começássemos a ver gradientes surgindo em toda parte.
Agora, em 2021, os gradientes ainda estão vivos e bem. Se está curioso sobre como utilizá-los ou apenas deseja uma grande dose de inspiração, continue a ler.
Índice
O Que É Um Gradiente?
Um gradiente é uma transição gradual de uma cor para outra. Permite aos designers criar praticamente uma nova cor.
Os gradientes fazem os objetos se destacarem ao adicionar uma nova dimensão e realismo a um design. Em termos simples, os gradientes adicionam profundidade a uma imagem.
Podemos também referir-nos aos gradientes como mapas de cor, uma vez que o esquema de cores varia ao longo do gradiente, em oposição às cores sólidas que possuem apenas um código HEX.
Este é um exemplo de um gradiente linear ou axial:

Este tipo de gradiente começa com duas cores em extremidades opostas do elemento. Neste caso, é um azul mais claro no canto superior esquerdo e um azul mais escuro no canto inferior direito. A cor transita suavemente entre as duas.
Este é um exemplo de um gradiente radial:

Este tipo de gradiente também começa com duas cores. No entanto, o verde mais claro começa no centro do gráfico e irradia para fora até se tornar o verde mais escuro.
Temos visto gradientes de cor serem utilizados em tudo. Desde produtos e embalagens como a linha de perfumes da Zara:
Até tendências de coloração capilar como as que temos visto em celebridades nos últimos anos. Celebridades como Cardi B, Sarah Michelle Gellar e Kylie Jenner têm experimentado com gradientes:

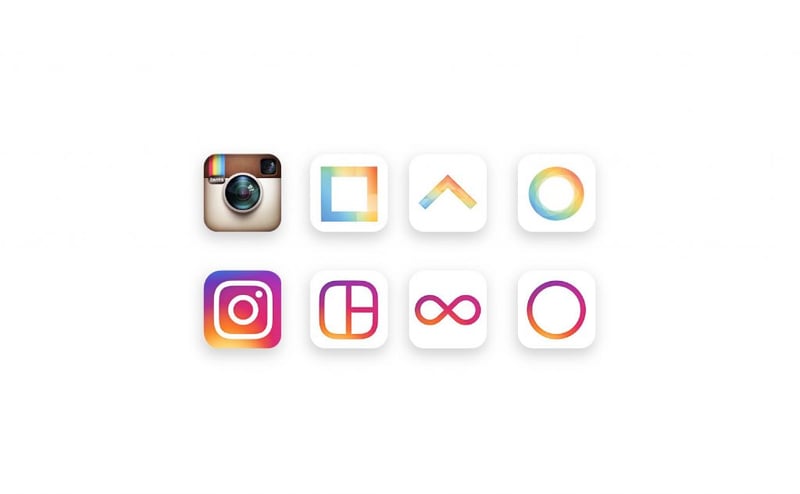
O espaço digital também não é estranho à predominância dos gradientes. Os designers de aplicativos têm explorado gradientes há algum tempo. Em 2016, o Instagram surpreendeu a todos com seu redesenho em gradiente, e agora observe o estado de nossos produtos mais populares:
Os gradientes de cor são uma tendência de design web popular atualmente e podem ser aplicados a uma variedade de elementos em um site. Por exemplo:
- Logotipos
- Elementos de cabeçalho
- Planos de fundo
- Tipografia
- Ícones
- Fotos
- Botões
Ao longo deste artigo, examinaremos numerosos exemplos de marcas que demonstram algumas das impressionantes possibilidades que se pode realizar com gradientes no design web.
Por Que Utilizar Gradientes no Design Web
Nos últimos anos, houve um ressurgimento dos gradientes de cor no design web. De forma semelhante ao motivo pelo qual o Material Design e o Flat Design 2.0 se tornaram populares, os gradientes de cor nos oferecem uma maneira de adicionar mais textura, profundidade e dinamismo a uma página web que, de outra forma, seria plana e sem vida.
Existem outras razões pelas quais utilizamos gradientes em websites:
Para Criar Novos Esquemas de Cores
A regra geral ao escolher uma paleta de cores para um website é selecionar no máximo duas ou três cores. Entretanto, em vez de utilizar uma cor de cada vez, os gradientes de cor permitem que você projete com várias cores simultaneamente.
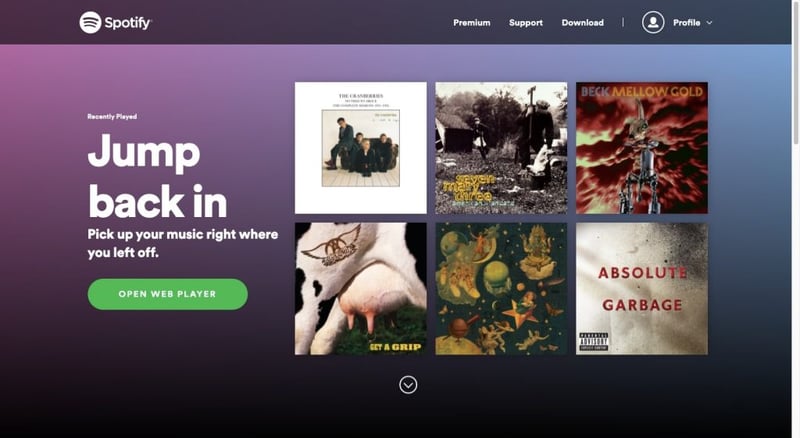
Observe este exemplo do Spotify:

Em vez de utilizar um fundo sólido roxo, azul ou preto para a seção principal, o designer emprega um efeito de gradiente para mesclá-los.
Este não é o único lugar onde o Spotify utiliza gradientes. O relatório Loud Clear do Spotify está repleto de fundos e animações em gradiente:
Esta escolha de paleta de cores traz muita vida e diversão à marca Spotify onde quer que usuários e artistas a encontrem online.
Para Cativar os Visitantes
A aparência de um gradiente de cor por si só pode ser bastante cativante, mesmo que as cores sejam suaves e a transição sutil. Dito isso, os gradientes não precisam ser estáticos.
Basta observar o website da Stripe para um exemplo de gradientes de cor em movimento:
Há muitas cores em jogo aqui e, ainda assim, não parece excessivo. Em vez disso, a maneira quase semelhante a lava com que elas se misturam cria um efeito impossível de ignorar.
Para Ajudar os Visitantes a Focar sua Atenção
Existem várias maneiras de capturar a atenção de um visitante com o design web. Os gradientes de cor são particularmente úteis nesse aspecto.
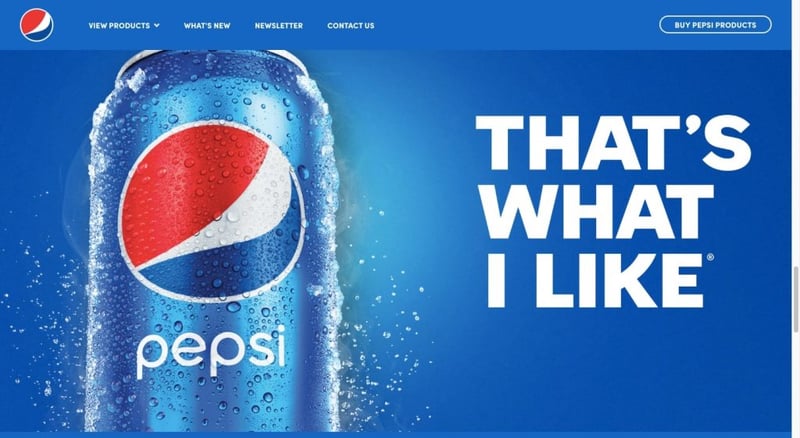
Observe este exemplo da Pepsi:

Muitas áreas desta página inicial contêm tons sólidos de azul. Mas quando os visitantes chegam a este ponto da página, o gradiente radial deve fazê-los parar. Não é por causa do gradiente em si, mas mais pelo efeito de destaque que ele cria ao redor da lata de Pepsi.
Gradientes lineares também podem ser utilizados para direcionar a atenção. Tipicamente, eles são dispostos direcionalmente para ajudar os olhos dos visitantes a se moverem da maneira correta na página.
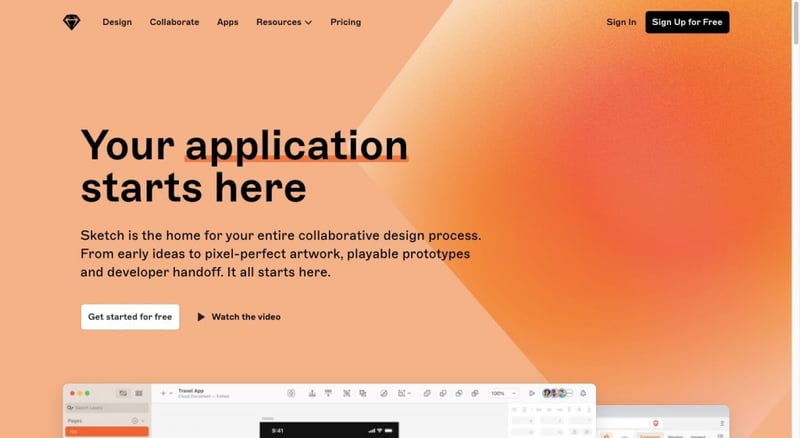
O Sketch faz isso ao longo de sua página inicial. Observe esta forma preenchida com gradiente na seção principal:

As bordas mais claras do gradiente tendem a receber mais atenção do que o interior mais escuro. À medida que os olhos dos visitantes se movem em direção às bordas mais claras, a ponta de seta voltada para a direita os direcionará ainda mais para a introdução do site.

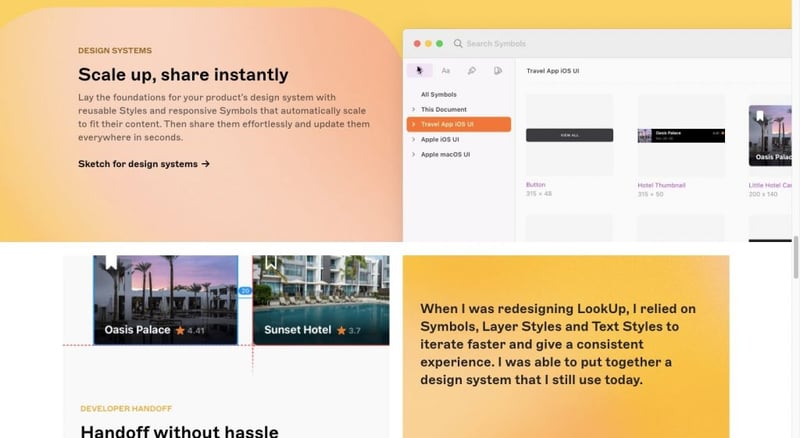
Você também vê os gradientes mais abaixo na página. Novamente, as áreas mais claras dos blocos ajudam os olhos dos usuários a se concentrarem nas mensagens contidas neles.
Para Tornar o Design Mais Memorável
Você se lembra quando o Instagram redesenhou seu logotipo? Foi um grande acontecimento e teve todos falando sobre isso (por razões boas e ruins), como Matt Knorr no Medium.

Pode não ter sido a melhor escolha em termos de usabilidade, mas deixou uma impressão memorável em seus usuários, e esse design em gradiente é algo que eles mantêm até hoje.
A Amdocs é outra marca que adotou a identidade visual com gradientes:
Os indicadores de menu em gradiente, botões e efeitos de hover da Amdocs destacam-se em acentuado contraste contra o fundo escuro do website. Eles também aparecem em áreas mais extensas, em oposição ao Instagram, cuja identidade visual manifesta-se principalmente como detalhes minúsculos dentro do aplicativo e usualmente contra um plano de fundo branco ou cinza.
Além disso, partes fundamentais do texto utilizam uma paleta de cores em gradiente. Isso auxilia a Amdocs a alcançar dois objetivos. O primeiro é tornar sua tipografia mais memorável. O segundo é enfatizar sua mensagem de marca.
Como Criar Gradientes em Design Web
Existem três maneiras comuns de criar gradientes para um website:
Opção 1: Utilizar CSS3
Se você estiver confortável em codificar estilos em seu website WordPress, você pode adicionar gradientes dessa maneira. O fragmento de código será semelhante a isto:
background: rgb(238,174,202);
background: radial-gradient(circle, rgba(238,174,202,1) 0%, rgba(148,187,233,1) 100%);
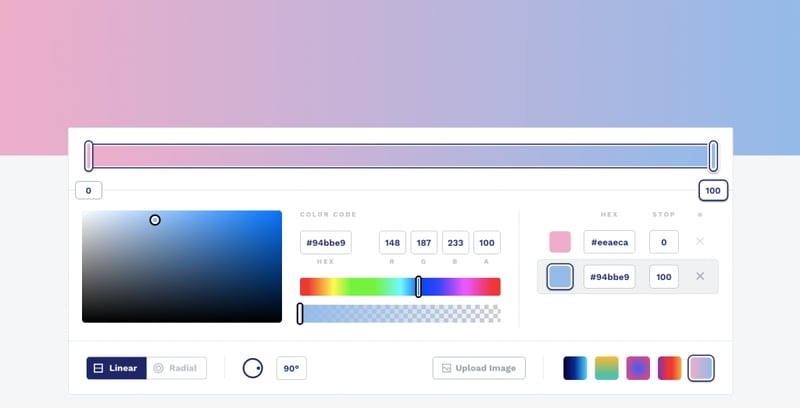
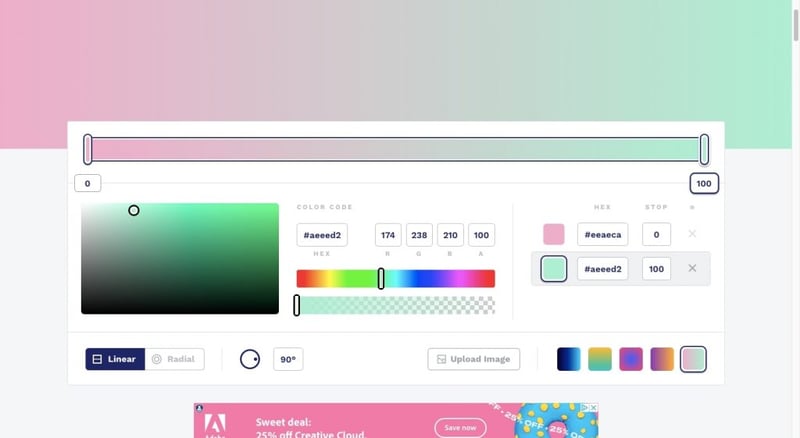
Não se preocupe se você não estiver habituado a escrever CSS do zero. Você pode utilizar o CSS Gradient para criar seus gradientes:

Com esta ferramenta, você pode:
- Adicionar ou remover cores
- Definir onde elas iniciam e terminam
- Aumentar ou diminuir a intensidade
- Configurar o gradiente como linear ou radial
- Alterar o grau da rotação
Quando você concluir a configuração dos parâmetros, role até o final e obtenha o CSS.
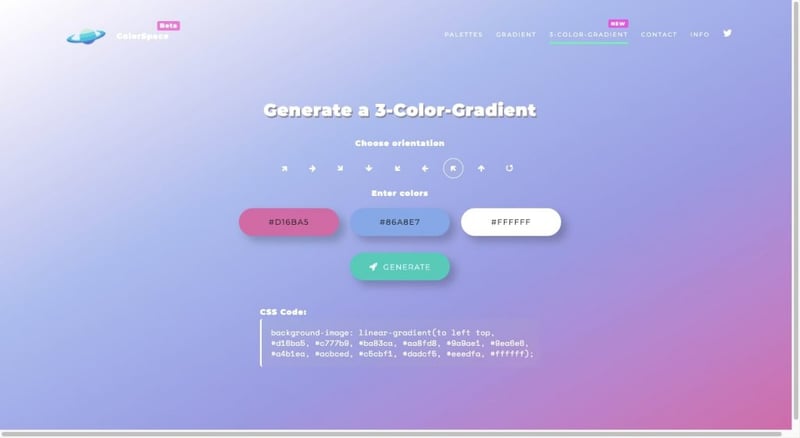
Se você deseja simplificar ainda mais este processo, você pode utilizar o gerador de gradiente de 3 cores do ColorSpace em vez disso:

Simplesmente escolha as três cores que você deseja utilizar, defina a orientação e então clique em “Gerar”. Seus códigos CSS aparecerão abaixo.
Opção 2: Utilizar Gradientes Pré-fabricados
Caso prefira não criar seus próprios gradientes, você sempre pode obter gradientes pré-fabricados online.
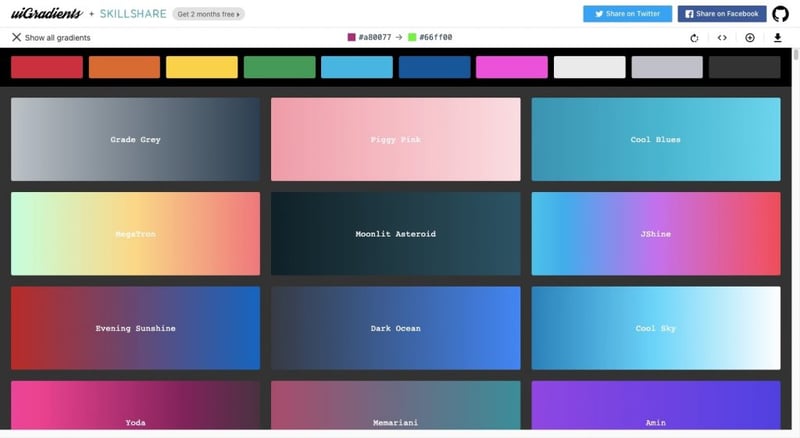
O uiGradients é uma opção adequada se você deseja ajuda na criação de esquemas de cores de gradiente baseados na cor primária com a qual está trabalhando:

Você pode então obter o CSS do gradiente que lhe agrada ou salvá-lo como JPG se desejar utilizá-lo como plano de fundo em seu site.
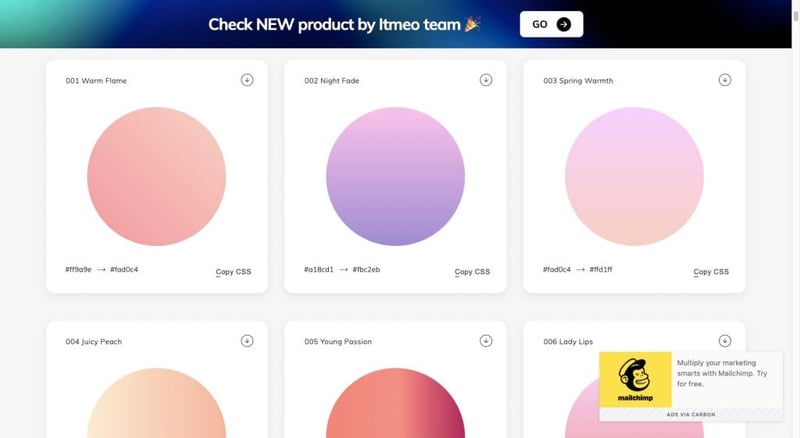
Outra opção é o WebGradients.com:

Você pode salvar estes gradientes como um fragmento CSS, um PNG ou você pode baixar o pacote completo de 180 gradientes para Sketch ou Photoshop (se for onde você está realizando seu design).
O Grabient é outra ferramenta gratuita que vem com uma abundância de gradientes de cores pré-fabricados. No entanto, você tem um pouco mais de controle sobre como seu gradiente resultará:

Você pode alterar a rotação do gradiente, adicionar ou remover cores e personalizar as porcentagens de cor.
Opção 3: Criar Gradientes no Elementor
Se você preferir realizar o trabalho dentro do WordPress, você pode facilmente fazer isso com o Elementor.
Para começar, você pode facilmente definir gradientes de cor como plano de fundo:
Você também pode adicionar efeitos de filtro às suas imagens e vídeos com o Elementor. Você tem controle total sobre a aparência de seus gradientes a partir do painel de Estilo:
Não são apenas os componentes maiores de seu website que você pode adicionar gradientes. Você também pode adicionar gradientes a elementos menores como botões:
Os gradientes de cor são garantidos para atrair atenção onde quer que sejam utilizados, portanto faz muito sentido utilizá-los ao projetar sua chamada para ação.
Dicas de Design de Gradiente
Assim como a paleta de cores de um website, você deve dedicar muita reflexão aos seus gradientes de cor. Aqui estão algumas dicas a serem consideradas:
1. Adicione uma Terceira Cor aos Seus Gradientes Para Evitar um Centro Acinzentado
Se você deseja projetar um gradiente atraente, você necessitará mais do que duas cores para ele:
- Uma para um <lado-ou-canto>
- Uma para a <parada-de-cor-linear>
- Uma para o outro <lado-ou-canto>
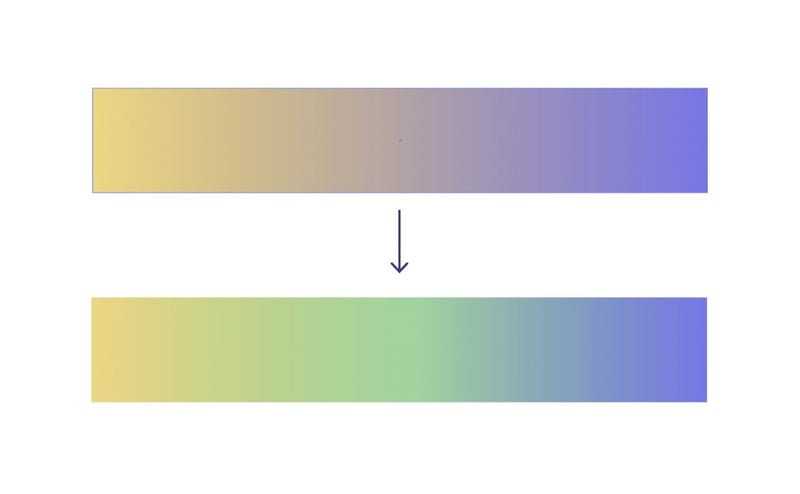
Se você não definir uma <parada-de-cor-linear> intermediária, há a possibilidade de que o gradiente não faça a transição tão suavemente e você acabará com uma cor acinzentada entre elas. Como isto:

Ao definir um valor de cor entre os dois valores de <lado-ou-canto>, você pode prevenir que isso aconteça. Aqui está uma maneira de corrigir isso:

Caso deseje criar uma amostra vibrante de cor, o terceiro valor cromático apresenta-se como uma solução simples para essa questão. Caso prefira manter o gradiente mais sutil, procure identificar valores cromáticos que guardem semelhança entre si.
2. Selecione uma Cor Primária que Transmita os Sinais Adequados
Não obstante esteja criando um efeito cromático singular com um gradiente, isso não implica que a teoria das cores possa ser desconsiderada. Assegure-se de selecionar uma cor primária que estabeleça a atmosfera apropriada e transmita as emoções desejadas.
3. Permita o Contraste Cromático, mas Evite o Conflito
Há uma distinção significativa entre cores que contrastam entre si e aquelas que simplesmente não harmonizam.
Utilize a ferramenta de círculo cromático do Canva para explorar opções viáveis:
Defina sua cor primária no primeiro campo. Em seguida, empregue o gerador de combinações cromáticas para explorar pares de cores para seu gradiente.
4. Mantenha-se Sempre Ciente da Localização de Sua Fonte de Luz
Mesmo que seu gradiente resulte em um aspecto mais surreal do que natural, é imperativo projetá-lo considerando uma fonte de luz. A direção da qual a fonte de luz provém determinará o tipo de gradiente a ser utilizado (linear versus radial) e quão luminosa deve ser a extremidade mais clara do gradiente.
Por exemplo, a página do EMBA para Eurásia apresenta uma fonte de luz distinta proveniente do lado direito:

Este design de gradiente assemelha-se aos tipos de gradientes que observaríamos durante o nascer ou o pôr do sol em uma paisagem deslumbrante.
Pode-se também utilizar a direcionalidade do gradiente para conduzir os visitantes de maneira mais eficiente através da página e aos seus elementos mais relevantes — que devem estar situados na extremidade mais clara.
O website Orson apresenta um exemplo interessante deste conceito:
O orbe de gradiente animado desempenha múltiplas funções neste contexto. Primeiramente, ele enfatiza de maneira notável a mensagem principal de “Construindo Confiança”. Em segundo lugar, as áreas mais claras em conjunto com a animação conferem a este site uma sensação de dinamismo, devendo impelir os visitantes a prosseguir para descobrir o que mais lhes aguarda.
Pode-se também empregar o princípio de design da hierarquia visual para alterar a proporção de luz versus escuridão ao longo do gradiente, indicando indiretamente aos visitantes onde focar sua atenção.
5. Seja Cauteloso com o Efeito de Bandas
Bandas são linhas que se manifestam dentro de gradientes de cor. Assim, em vez de observar uma transição suave de uma cor para a outra, os visitantes perceberão uma sutil delineação entre os valores cromáticos.
Eis um exemplo:

Isso ocorre quando não há valores cromáticos suficientes para preencher completamente o gradiente. Existem diversas razões para a ocorrência desse fenômeno.
Primeiramente, a profundidade de bits da imagem pode ser insuficiente. Trata-se também de algo mais comum em imagens de grandes dimensões. Isso se deve ao fato de que imagens grandes criam uma distância excessiva entre as duas cores para cobrir suavemente o espaço entre elas. Ademais, se houver um contraste acentuado entre suas cores, é mais provável que se observe esse efeito.
Caso esteja enfrentando dificuldades com o efeito de bandas, utilize seu software de edição de imagens para tentar suavizar essas bandas por meio de configurações de ruído e pontilhamento. Alternativamente, pode ser necessário experimentar outras cores.
Observe o que acontece quando o gradiente acima utiliza cores mais análogas ao longo de sua extensão:

A maior parte do efeito de bandas foi eliminada desta amostra de cor. Pode não ser a paleta mais vibrante, mas não confere mais um aspecto artificial ao gradiente.
Analisemos um exemplo do mundo real sobre como proceder nessa situação. Este exemplo provém do UR Bureau e demonstra como é possível criar um gradiente vibrante sem recorrer a combinações cromáticas extremas:

É importante ressaltar que esta não é uma regra rígida a ser seguida irrestritamente. Existem inúmeros web designers que utilizam gradientes extremos sem se deparar com o problema do efeito de bandas. Frequentemente, emprega-se o desfoque e os gradientes assumem uma aparência mais próxima ao estilo bokeh.
Eis um exemplo desse tipo, proveniente de Virgile Guinard:

E outro, da designer gráfica Jemima:

Trata-se de uma escolha de design que estamos observando com crescente frequência nos websites de profissionais criativos. Desde que não comprometam a aparência dos portfólios dos artistas, essas escolhas que desafiam as regras podem funcionar excepcionalmente bem.
A Zeus Jones é uma agência criativa que optou por gradientes que ultrapassam os limites convencionais. Este plano de fundo animado aparece apenas no topo da página inicial:
O restante do site utiliza cores de fundo sólidas e contrastantes para garantir que o trabalho e a mensagem permaneçam livres de distrações.
6. Exemplos de Gradientes Impressionantes em Design Web
Há inúmeras maneiras pelas quais os designers estão empregando gradientes na web atualmente. Vamos examinar algumas das tendências mais proeminentes:
1. Gradientes Suaves e Sutis
A página inicial da Recess apresenta diversos gradientes, mas o que merece destaque surge aproximadamente na metade da página. O plano de fundo azul celeste transiciona gradualmente para um tom rosado. Quando os visitantes rolam a página para ler o conteúdo e observar os elementos gráficos, é possível que não percebam imediatamente a transição até que o plano de fundo tenha se transformado em um tom de rosa consideravelmente mais escuro.
A Gucci Beauty é outro exemplo notável de gradientes suaves em ação:
Este, no entanto, não requer que os visitantes rolem a página para experimentar o deleite visual. O plano de fundo rotativo de gradientes suaves está posicionado acima da dobra.
2. Planos de Fundo com Gradientes Multicoloridos
O Festival KIKK sempre apresenta um website extravagante para promover sua conferência anual. Este é um excelente exemplo de como manipular numerosas cores em um único gradiente sem que pareça excessivo. Distribuído ao longo de toda a extensão da página inicial, as cores transitam lentamente de uma para outra.
Efeitos de Gradientes que Intensificam o Estado de Ânimo
A Air Ocean Cargo é um exemplo particularmente interessante. Sua mensagem é semelhante à da Recess, no sentido de que convida os visitantes a “Relaxar”. Contudo, sua utilização de gradientes é substancialmente diferente.
Neste caso, observamos um gradiente radial que se movimenta em sincronia com o ritmo estimulante e cativante da música reproduzida no site. A cor do gradiente se altera se o visitante mudar a música utilizando o controlador no canto superior direito. Quando o visitante pausa a música, o gradiente se transforma em uma suave forma de halo.
3. Gradientes 3D
O portfólio de design freelance de Julie Bonnemoy apresenta um efeito reminiscente de uma lâmpada de lava como seu elemento gráfico principal. As formas 3D flutuam pela seção, ocasionalmente revelando a mensagem de boas-vindas de Julie aos visitantes. O design do gradiente iridescente é indubitavelmente cativante e instiga a curiosidade sobre quais outros tipos de espetáculos visuais seu portfólio reserva.
O Grupo Adova tem como missão auxiliar as pessoas a relaxarem (neste caso, ajudá-las a dormir melhor). É uma tendência digna de nota se você estiver projetando um site para uma marca com uma missão similar. Evidentemente, há uma correlação entre a ideia de relaxamento e a aparência e sensação dos gradientes:
Mesmo que você esteja projetando um website para alguém fora do setor de saúde e bem-estar, ainda é possível extrair inspiração deste panorama 3D surreal. Observe o que acontece com a esfera ao final deste GIF. O design do gradiente confere ao elemento de visualização de dados, agora transformado, uma aparência tridimensional. Isoladamente, este é um conceito notável que pode ser aplicado a uma variedade de websites.
4. Gradientes em Imagens de Websites
Nem sempre é simples encontrar a fotografia bruta ideal para um website. Felizmente, dispomos de numerosas ferramentas que facilitam o ajuste da cor de nossas imagens ou a adição de filtros a elas, permitindo que transmitam exatamente a aparência e a atmosfera desejadas.
Ao selecionar filtros de cor, considere aplicar um filtro gradiente como a Adobe faz aqui:

A página de destino Running on Experience apresenta diversos filtros de gradiente em imagens como este. Eis outro exemplo:

Estes gradientes em imagens são interessantes porque não seguem o padrão típico de mistura de uma cor para outra. Apenas o sujeito da fotografia está imerso em um filtro de gradiente.
Como este relatório trata integralmente sobre transformação, o filtro de gradiente funciona quase como uma representação simbólica da transformação pela qual o sujeito está passando. É somente na última imagem que a vemos completamente livre de qualquer filtro ou gradiente.
Outra maneira de experimentar com gradientes em imagens é utilizar um filtro de cor única e atenuá-lo gradualmente. Isso essencialmente transforma os lados transparente e opaco do filtro em duas cores distintas.
5. Gradientes em Botões de Chamada para Ação
O website da JLo Beauty é repleto de brilho iridescente, desde seus gráficos de fundo até suas fotos de produtos. Os botões não são diferentes em termos de estilo, mas o são em termos de como reagem ao toque dos visitantes:
Quando alguém passa o cursor sobre qualquer um dos botões “Adicionar ao Carrinho”, o gradiente de cor ganha vida por apenas um segundo.
Não é necessário fazer todo o design do botão em gradiente se não desejar. Croma, por exemplo, utiliza gradientes estrategicamente em seu site. Um uso para eles é como uma animação de botão acionada ao passar o cursor:
À medida que o usuário passa o cursor sobre cada uma das caixas ou botões clicáveis, uma borda em gradiente aparece. Este mesmo tipo de efeito de confirmação ao passar o cursor seria útil na navegação.
6. Imagens com Gradientes Naturais
Gradientes ocorrem naturalmente em nosso mundo. Basta olhar para o céu ou o oceano para vê-los. Ao selecionar imagens para seu site, considere integrar seus próprios gradientes em seu design, como Honest Tea fez aqui. Isso cria um efeito realmente único que certamente surpreenderá muitos visitantes (de maneira positiva).
Utilize Gradientes para Criar uma Experiência Empolgante
Se você está em busca de uma maneira divertida e única de dar vida aos websites de seus clientes, os gradientes de cor podem ser a tendência de design web a experimentar este ano. Eles não apenas tornam cores sólidas e planas mais vibrantes e atraentes visualmente, mas também são úteis para focar a atenção e melhorar o engajamento.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.