Table of Contents
Welcome to Elementor 2.10 – the version that comes with the feature most of you voted for!
If you recall, we had ‘feature vote’ during Elementor’s 4 million websites celebrations, where the winning feature you wanted us to develop next was Multi-Step Form. A few months and one million websites later, and we bring you that feature.
We didn’t stop there, and are also adding another powerful feature, which was chosen as the close second by our users. It was a close match, and we wanted to treat everyone who voted.
So, without further ado…
Introducing Multi-Step Form and Lottie Animations! Improve your form submission experience and add interactive animations to your sites.
MULTI-STEP FORM
An Even More Robust Form Builder

The Multi-Step Form functionality is now added on top of Elementor’s already robust Form Builder. You now have a form builder that covers all bases! *
* I presume you already started typing your comment about the missing conditional form. Don’t worry, this is just the first version.
With multi-step forms, your forms won’t only look better, they’ll deliver higher success rates when you’re looking to collect information from website visitors.
Help Your Visitors Complete Registration and Improve Your Conversions with Multi-Step Form
Better User Experience
Convincing users to fill out your forms is no easy task. Once you’ve finally encouraged them to read your form and even consider filling it out, you’ll want to make sure you keep them there and don’t lose them to the exit button. Forms can be intimidating and daunting, and you want to keep your users engaged.
Our new Multi-Step Form widget addresses this exact issue: making a complex form into a simple, beautiful design element.
Increased Conversions and Leads
There’s no doubt that a form that’s nice to look at and easy to navigate through will definitely deliver more leads and conversions. That’s your goal as a web creator, and it’s the goal of the Multi-Step Form widget, too.
Multi-step will allow you to improve conversion rates across all fields and industries. These type of forms are common for insurance, university, real estate, tourism and other major verticals, and I’m sure they will help you create high converting forms with endless flexibility.
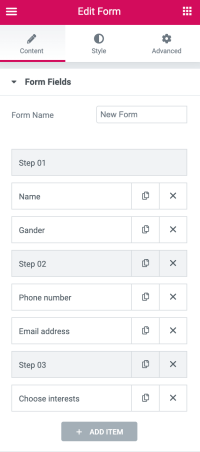
How It Works
After you drag a form to the page, add the “Step” field. You will now see that a new field has been automatically added and it is visually distinguishable. Move the Step item to the location you wish to split into steps, and voila! You just created a Multi-Step form.
The Step field will act as a separator and will allow users to:
- Choose the step indication: Icon, Text, Icon & Text, Number, Number & Text, Progress Bar or None
- Add an icon as a step indicator
- Customize the steps appearance
- Customize the Next and Previous items
- and Validate each step field
LOTTIE WIDGET
Take Your Sites to a Whole Other Interactive Level

Did you ever wish that your website could be even more interactive and engaging than it already is? You may have given up on this thought in the past for a number of reasons, but all that’s about to change, with the introduction of Lottie Animations. This is your opportunity to up your web design game to the next level, and choose from thousands of Lottie animations to add to your website.
The Lottie widget can accept Lottie animations from a variety of sources, such as LottieFiles.com. You can also add your own animations using the Lottiefiles plugin or the Bodymovin plugin for Adobe After Effects.
Make Your Clients Go: 'Wow! Pretty!'
When you supercharge your static designs and images and suddenly rejuvenate them with movement, color-changing, and all types of animation effects, you’ve just pulled off a game-changing move.
Suddenly, your website design has come alive. It’s moving, and with that, it’s interacting with your website visitor. Lottie’s animation artwork is SVG, 100% responsive, and super lightweight.
Increase User Engagement
Adding Lottie animations, takes seconds, and can be used to improve the engagement of every part of your website.
Let’s take for example buttons.
We all know how important call to action buttons are. With Lottie, you can improve the way your visitors interact with buttons without spending tons of time on coding and on perfecting design details.
Think about a regular button compared to a button that has an animated arrow pointing at it. Which one do you think you would pay more attention to? It’s these little things that will make a difference, and your web design clients will surely appreciate this work.
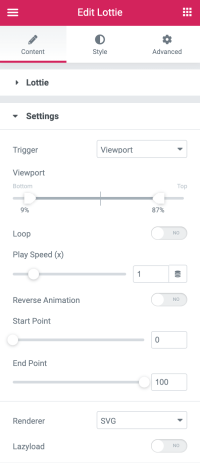
With the Lottie widget, you can play around with many settings, such as triggers, loops, hover out, reverse animation and renderer options. There is no limit to the ways in which you can make your websites move.
How It Works
- Go to lottiefiles.com, and choose an animation
- Download the Lottie JSON file
- Back in the Elementor editor, drag in the Lottie widget
- Click on the media library icon, and upload the Lottie JSON file
- That’s it! You should start seeing the animation.
Created a nice animation? Make sure you send it our way through the comments below.
Turn Your Website Into an Animated Experience With Lottie Animations #BuildWithLottie #ElementorLove
Final Words
Adding Lottie animations and Multi Step Forms offer two great ways to improve not only your user experience but your user interface, too. As web trends are constantly evolving, it’s always exciting to keep enhancing the features on your website and position yourself as a true expert.
Stay tuned, because Elementor 3.0 is just around the corner, and it certainly packs a punch 🙂
Want to take this version for a spin? Upgrade to Elementor Pro and start enjoying multi step forms and Lottie animations!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.