La cinquième vitrine de cette année taquine de manière alléchante les tendances changeantes du design, explore de nouvelles interprétations des icônes culturelles rétro et célèbre le pouvoir sous-estimé des personnalisations subtiles. Les sites Web de mai incluent une variété de studios créatifs et d’agences, une puissante entreprise technologique entrepreneuriale, l’un des festivals de musique estivaux les plus populaires d’Océanie, un portfolio d’exposition numérique universitaire, un salon de beauté grec sensuel, un projet de skate grassroots et un site Web Montessori qui fait sourire.
Découvrez des animations mystérieuses qui révèlent le contenu du site Web uniquement au survol, prenez des notes sur la façon d’implémenter des designs classiques dans des mises en page modernes, voyez comment fusionner une variété d’effets de défilement et d’animation, étudiez comment maintenir une aura de mystère en retenant le contenu, et apprenez le pouvoir de la couleur sur l’émotion avec des pages internes dédiées.
Voici votre chance de vous inspirer des sites Web méritoires de mai !
Obtenez Elementor Pro Aujourd’hui
10
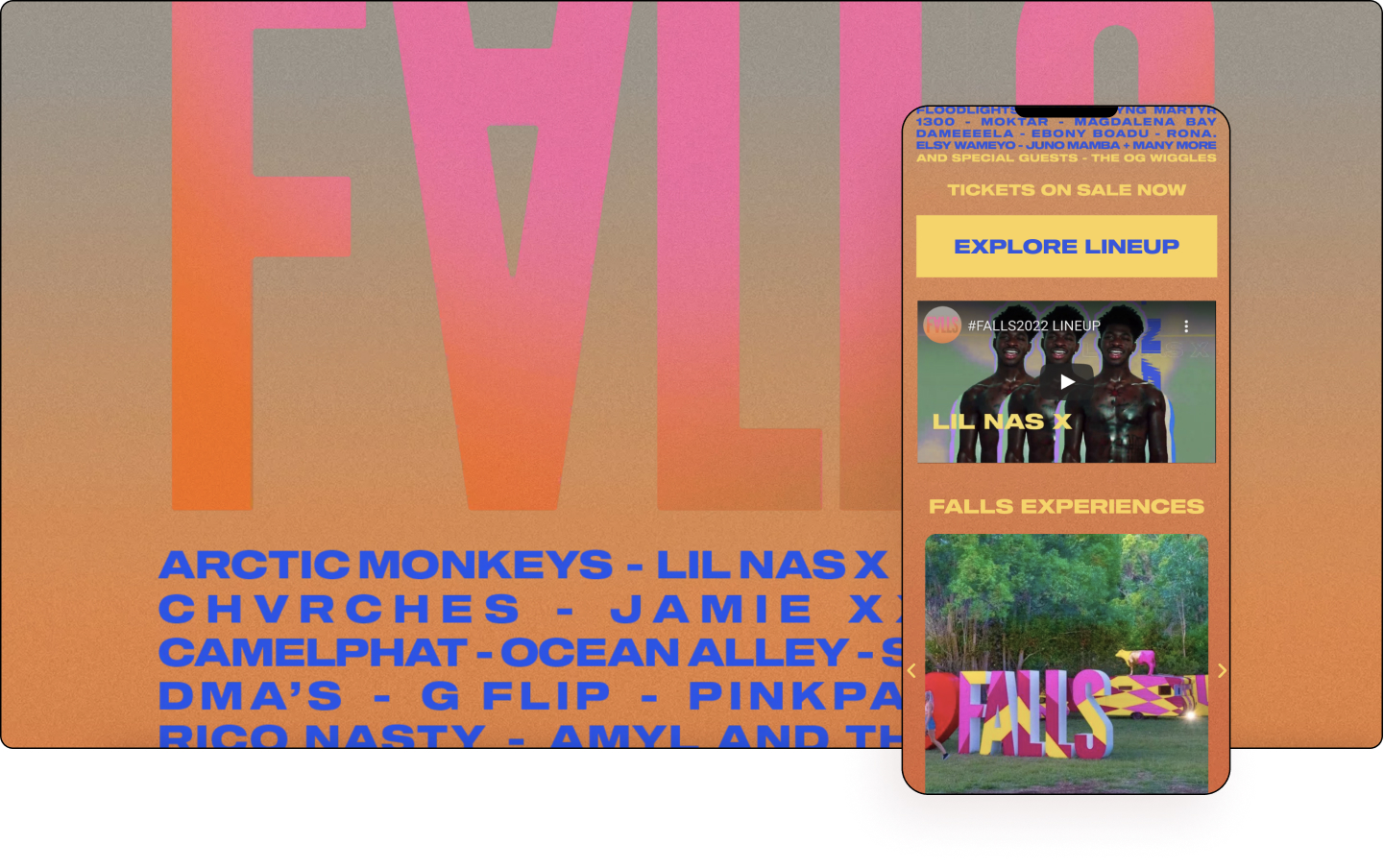
Festival des Chutes
par Cruickshanks Agency

Le Falls Music & Arts Festival est un festival de musique australien de plusieurs jours qui se tient chaque année dans des lieux à travers le Victoria, la Tasmanie, la Nouvelle-Galles du Sud et l’Australie-Occidentale pendant la période du Nouvel An. C’est l’un des plus grands festivals de musique d’Océanie, réunissant certains des plus grands artistes du monde. Le festival accueille des performances de musique contemporaine, de danse, de comédie, de théâtre, de cirque, de cabaret et d’autres formes d’art. Les artistes jouant au festival incluent du rock, du hip-hop, de la musique indie, de la musique électronique, du blues et des racines.
S’inspirant des affiches de festivals de musique, le site Web a clairement été conçu pour résonner avec son jeune public. L’implémentation d’une finition granulaire nostalgique dans un fond en dégradé donne à la page une atmosphère quelque peu désertique.
Le Falls Festival utilise une grande typographie, un design minimaliste et un schéma hautement mobile réactif clairement destiné à son public cible mobile-first. En employant un spectre de couleurs — rose, orange, jaune et bleu — le festival évoque des sentiments d’énergie et d’excitation en accord avec son catalogue musical.
En approfondissant ses pages internes, le public pourra trouver des informations sur chacun des artistes se produisant, ainsi que des liens vers chacun de leurs différents réseaux sociaux. Offrant un aperçu des sons de la setlist, les spectateurs trouveront une playlist Spotify personnalisée intégrée, incluant un effet vidéo statique vintage rétro.
Le Falls Music & Arts Festival s’adresse à son cœur de cible en utilisant une combinaison de techniques contemporaines tout en conservant uniquement la scène principale du contenu. Après deux ans de silence, le Falls Festival est à nouveau prêt à faire vibrer.
Design & Développement : Brett Cruickshanks – Cruickshanks Agency
Thème: Hello
Plugins : Elementor, Elementor Pro, Nitropack, Rank Math SEO, Insert Headers & Footers
09
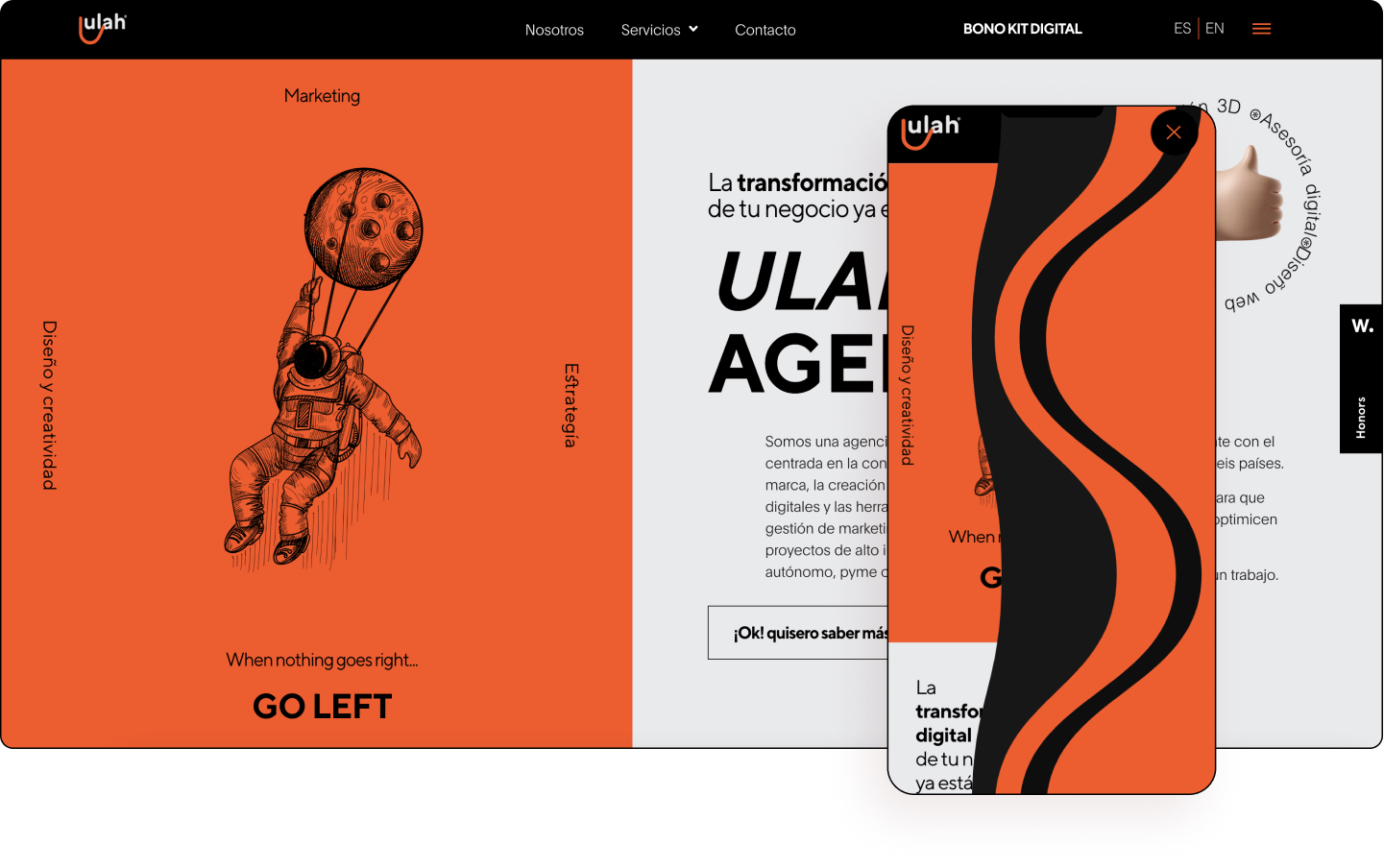
Ulah
par BangLUXOR

Ulah est une agence créative espagnole spécialisée dans le conseil en marque, la création d’interfaces numériques et les outils de gestion marketing pour des projets à fort impact. Ils travaillent à l’échelle mondiale avec le support de clients dans six pays. Leur vision se concentre sur la réalisation d’une différence dans chaque projet grâce à une stratégie réussie en accord avec les tendances actuelles du marché. Leur travail simplifie les affaires, inspire de nouveaux comportements et répond aux besoins des gens.
La première chose qui frappe le spectateur est la section héroïque unique qui est divisée de manière assez peu conventionnelle. De la façon dont elle s’ouvre avec son texte percutant faisant une grande entrée, à la façon dont elle utilise un rouge orangé vif et fort, le site Web offre une perspective rafraîchissante pour les agences créatives souhaitant se démarquer.
Des éléments de symboles rétro animés par ordinateur tels qu’un pouce levé, un visage avec un coup de poing, des croquis griffonnés et des animations Lottie se combinent pour donner au site web une ambiance ludique mêlée à des finitions professionnelles de texte sans-serif, de grandes polices et d’un design minimaliste plat. L’effet astucieux du menu hamburger rappelant un flashback ressemble un peu à une émission de télévision à l’ancienne. On remarque également l’utilisation de multiples CTA, de chemins de texte et d’un logo ressemblant à un sourire, soulignant une approche légère de cette industrie professionnelle.
Faites attention au curseur de souris changeant dans la section des services, qui devient orange, ainsi qu’au design web astucieux en trois pages séparées, à la marque et au marketing digital. Le site web a une apparence et une sensation globales interactives et fluides, une belle utilisation des masques sur les pages internes et une prise unique sur un motif gauche-droite.
Ulah est une approche fraîche pour se démarquer dans le paysage concurrentiel des agences créatives. En combinant une finition professionnelle avec des touches de plaisirs ludiques, l’agence montre sa maîtrise pour inspirer, ravir et livrer.
Design & Développement : Andres Florido Delgado – BangLUXOR
Thème: Hello
Plugins : Elementor Pro, Dynamicooo, Unlimited Addons, WProcket
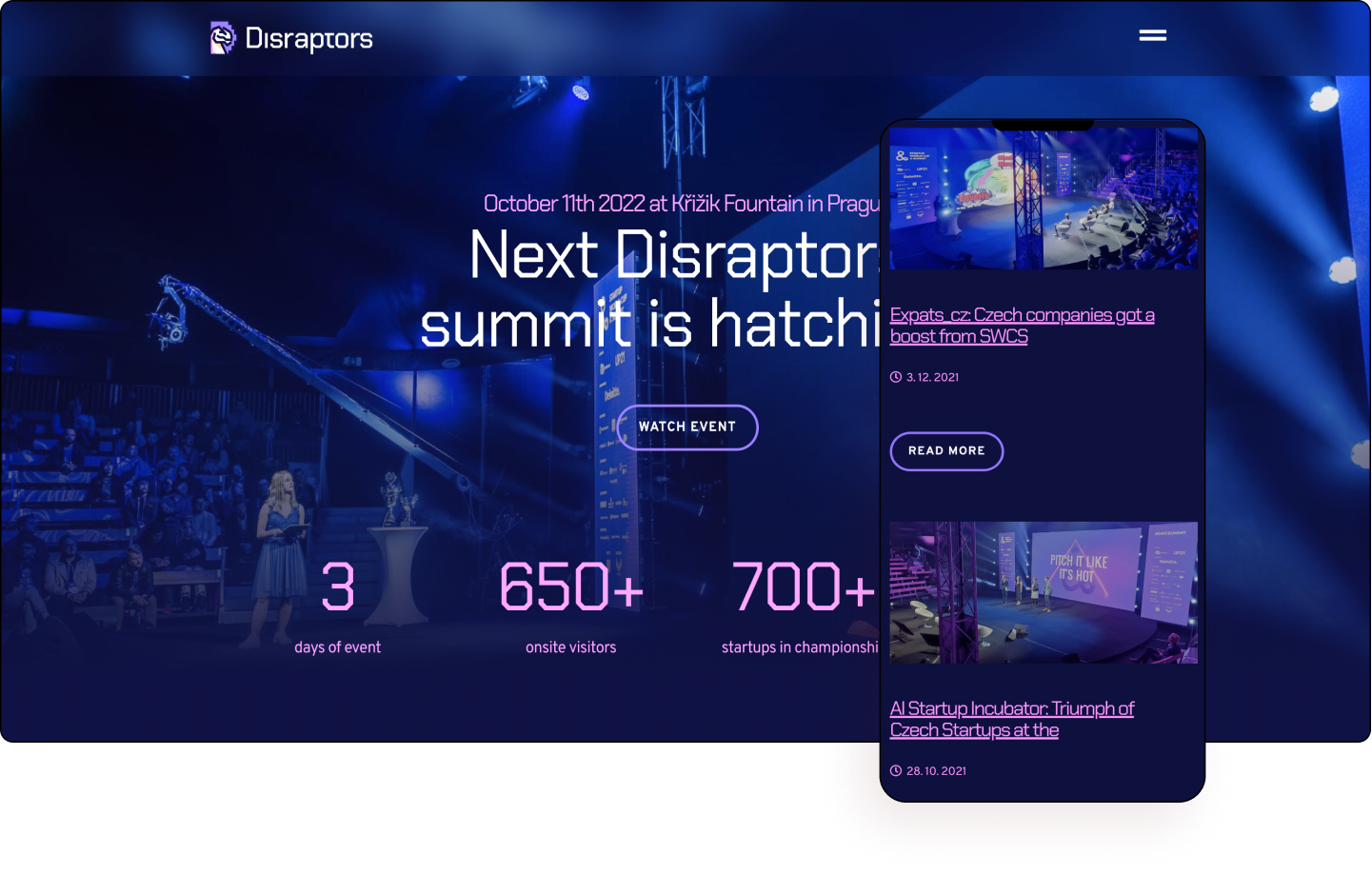
08
Disraptors
par Amazual Media

Disraptors est un groupe de personnes de divers horizons — VCs, banques d’investissement, startups, ONG et agences spatiales. Ensemble, ils se tiennent, divisés, ils travaillent parfois sur d’autres choses. Ils produisent une flotte diversifiée de contenus, le Disraptors Summit avec la finale du championnat européen des startups est notre fleuron. Leurs podcasts, compétitions locales de startups, hackathons et meetups sans pitch sont leurs autres principaux vaisseaux.
Afficher le visage de l’un des gourous de la technologie les plus renommés au monde lors de votre événement phare est un coup de maître qui n’a pas besoin d’explication. Avec le visage célèbre de Steve Wozniak affiché sur le héros juste à côté de sa marque et de ses figures clés, c’est une manière stratégique de montrer les meilleurs atouts du groupe sans que le spectateur ait même besoin de faire défiler.
L’utilisation de la police sans serif « Chakra Petch » fait ressembler la page à des lignes de codage à l’ancienne, et le Mode 13h (VGA 256 couleurs) rappelle clairement les logiciels informatiques de la fin des années 80 et du début à la mi-90, qui influenceraient sans aucun doute fortement le public cible du site web. On remarque également un effet d’animation informatique pixelisée sur les pages internes.
Il y a un fort sentiment de narration par défilement via des effets de défilement et des animations, un texte simple, un schéma de couleurs futuriste et un logo inspiré par un vélociraptor. En fait, l’ensemble du site web est intelligemment conçu pour offrir aux vues un fort sentiment de preuve sociale grâce à des icônes de l’industrie de renom et des partenaires célèbres.
Disraptors utilise de nombreuses animations de narration par défilement très en ligne avec l’âge d’or de l’informatique, maintenant mises à jour avec une apparence et une sensation adaptées au 21e siècle.
Design : Robin Stenczel
Développement : Amazual Media
Thème: Hello
Plugins : Premium Addons, Elementor PRO, ACF
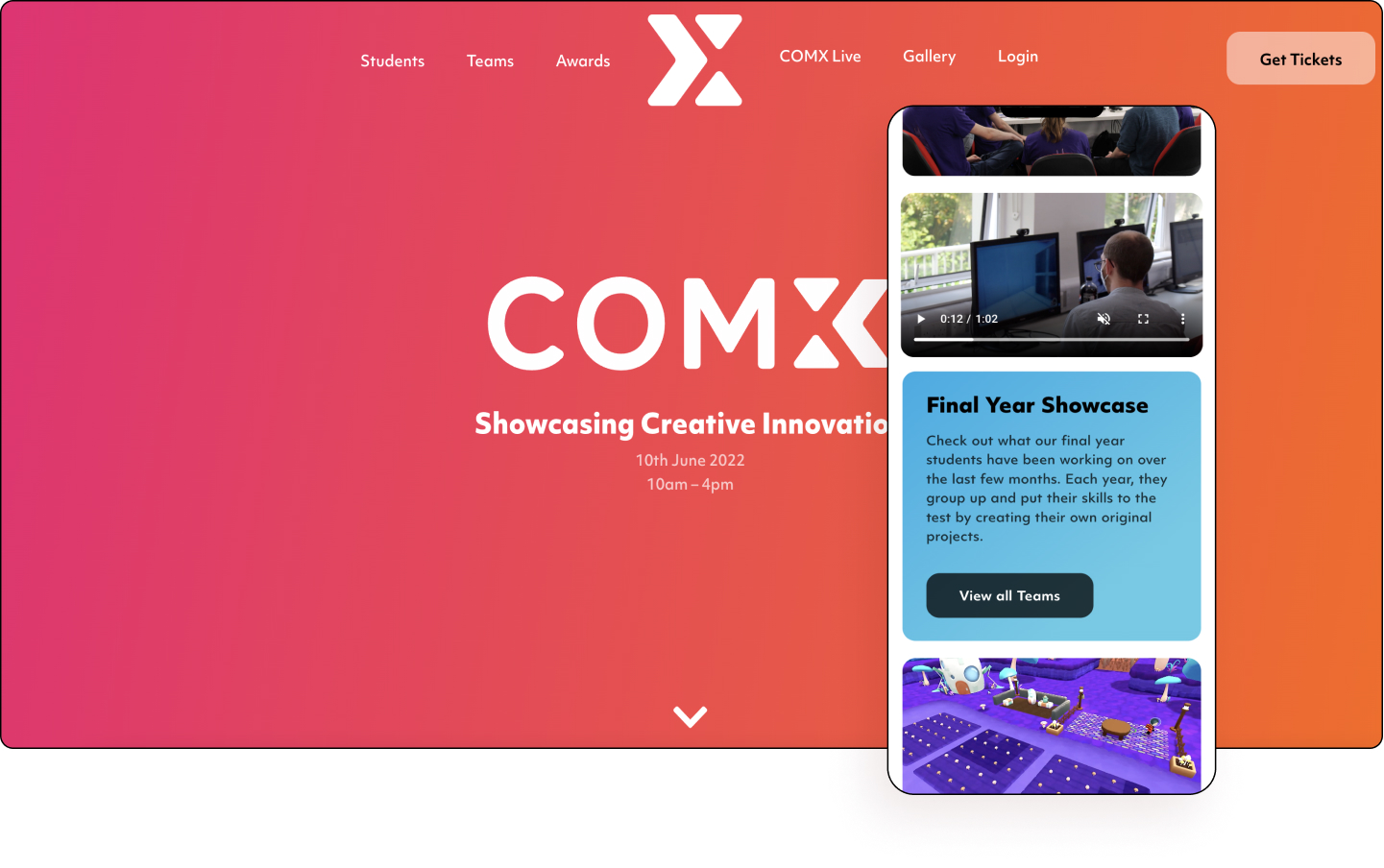
07
COMX
par Jordan Jenkins et Sam Carrier

COMX est une exposition incroyable de projets numériques couvrant les jeux vidéo, les technologies interactives, l’animation et l’art, tous créés par les étudiants talentueux de l’École des technologies du jeu de l’Université de Gloucestershire. Chaque année, les étudiants se regroupent et mettent leurs compétences à l’épreuve en créant leurs propres projets originaux, faisant de COMX une expression unique des talents créatifs, techniques et coopératifs de l’université britannique.
La couleur est éclaboussée partout sur le site web, des dégradés subtils aux toiles vives en pleine largeur marquant les sections. Les visiteurs seront également attirés par la structure esthétique des grilles de boîtes aux coins arrondis correspondant à l’apparence et à la sensation globales lisses de la page. Le site web est lumineux, amusant, vibrant et évoque une sorte de merveille enfantine.
Chacune des pages respectives des héros est décorée d’une couleur spécifique ; la page des Awards dans un dégradé framboise-orange, la page des Teams dans une teinte bleuet-céruléen, la page des Students dans un hybride aqua-vert sarcelle, la page COMX Live dans un mélange bleuâtre à lavande pourpre, la Gallery dans un mélange royal-fuchsia et rose, et la page de connexion dans une fusion saumon et mandarine atomique. Chacune de ces pages apporte sa propre personnalité et émet sa propre énergie.
Des animations de texte en fondu sont utilisées sur plusieurs pages, qui s’écoulent sans heurt lors du défilement, notamment sur la page des Awards. Chacune des équipes a son propre schéma de couleurs et dispose d’un espace pour détailler ses traits et qualités uniques. Le design plat du site web fonctionne d’une manière ou d’une autre pour maintenir l’ensemble du système de design en équilibre.
COMX est un exemple parfait de la façon dont de magnifiques couleurs peuvent donner vie à un site web sans submerger le spectateur, car il combine habilement des éléments de minimalisme, de design plat et de dégradés. COMX est là pour jouer !
Design & Développement : Jordan Jenkins et Sam Carrier
Thème: Hello
Plugins : Elementor, Elementor Pro, Anywhere Elementor, Anywhere Elementor Pro, ACF Frontend, Dynamic Conditions, Custom Post Type UI, Advanced Custom Fields, LoftLoader
06
MESSS
par Orlando Marconi

MESSS est une agence créative brésilienne et un studio composé d’une équipe de professionnels agités prêts à repenser la communication de marque de leurs clients de la manière la plus originale possible. De la stratégie à l’exécution, en ligne, hors ligne et même au-delà de l’atmosphère : ils promettent une dévotion totale pour faire résonner la voix de leurs clients loin et large. Ils ont l’esprit tourné vers l’avenir mais comprennent ce dont la marque a besoin depuis hier. Avec un regard très attentif et unique, ils prouvent qu’il est possible de surprendre jusque dans les moindres détails.
MESSS présente deux aspects : Agence + Studios, chacun avec un public cible. L’agence sert les marques moyennes à grandes qui souhaitent utiliser des « influenceurs numériques » pour dynamiser leurs campagnes et leurs ventes, tandis que le Studio s’adresse aux agences qui ont besoin de sociétés de production vidéo et photo pour compléter leur campagne.
Instillant la crédibilité avec créativité, le site web utilise une mise en page minimaliste avec des médias riches et vibrants. Le site web de l’agence montre son côté créatif en utilisant une vidéo de fond en pleine largeur, tandis que son homologue studio présente son riche portfolio. Visible sur tout le site web, une couleur rose néon dominante est utilisée sur une variété d’éléments influencés par le logo.
Il y a une belle hiérarchie à l’intérieur des études de cas avec une apparence et une sensation presque semblables à un blog. En faisant défiler vers le bas jusqu’au pied de page, les spectateurs remarqueront une belle animation Lottie personnalisée, des lignes de dessin freestyle, des ombres roses brillantes sur les boîtes au survol, et une embrassade du mot « désordre » lui-même.
MESSS est un site web qui transmet la crédibilité tout en étant créatif et flexible dans un désordre créatif qui tombe parfaitement en place.
Design & Développement : Orlando Marconi
Thème: Hello
Plugins : Elementor Pro, Crocoblock JetEngine, DynamicTags
05
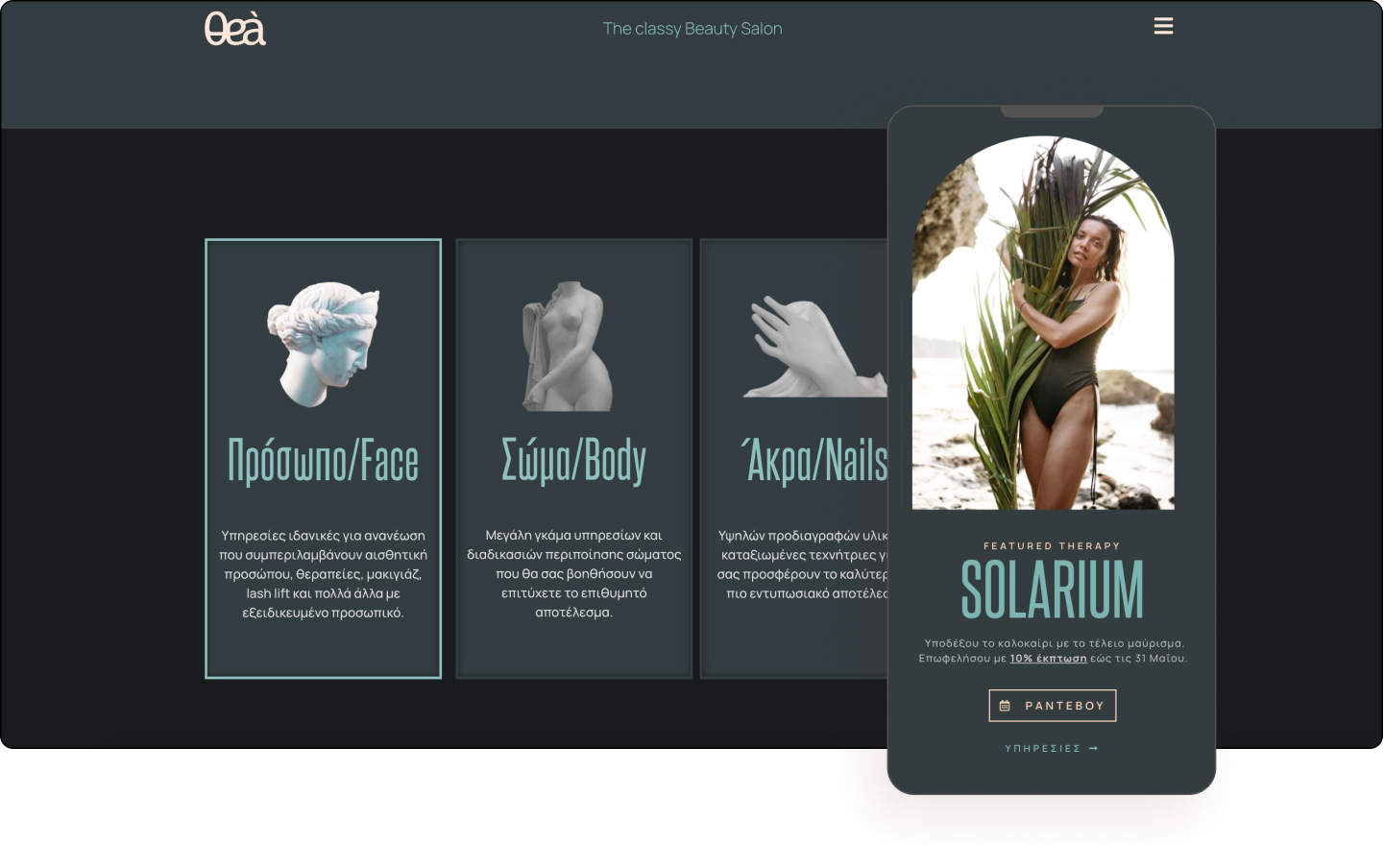
Salon de Beauté Thea
par OFFSCALE

Thea accueille un espace chaleureux et accueillant, plein d’énergie positive, où des services et des produits de salon de beauté de haute qualité sont fournis dans la ville portuaire de Thessalonique. L’établissement grec a pour première préoccupation la satisfaction et le service de ses clients et travaille dur pour fournir les meilleurs services et produits.
La Grèce est le mot sur ce magnifique site web qui a été embrassé par l’océan. Un thème de couleur unique enveloppe le site web, rappelant les collines pierreuses et les eaux turquoise de Thessalonique. Apportant de nombreux éléments du riche patrimoine culturel grec, le salon les utilise comme motifs sur tout le site web.
Les esthétiques classiques grecques telles que les sculptures, les icônes, les boutons et les illustrations, les icônes, les boutons, les illustrations, les images et les formes de masque inspirées à la fois par l’ancien et le nouveau sont clairement visibles. Une police d’océan apaisante est également utilisée pour transmettre le message, avec une beauté féminine célébrée artistiquement.
Il n’y a ni points ni arêtes, tout est raffiné. L’utilisation d’une tête, d’un torse et d’une main féminins sculptés est une belle façon de mettre en valeur les traitements du visage, du corps et de la manucure offerts par le salon. Le salon veut clairement que sa clientèle se sente aussi somptueuse qu’une déesse mythique.
Le langage de conception unifié de Thea est aussi apaisant que les vagues de la mer Méditerranée. Tissant une tapisserie ancienne de patrimoine dans les traitements de beauté du monde moderne, le site web est une célébration du présent tout en étant un hommage à son célèbre passé ancien.
Design & Développement : Marios Natsos – OFFSCALE
Thème: Hello
Plugins : Elementor Pro, WP mail SMTP
04
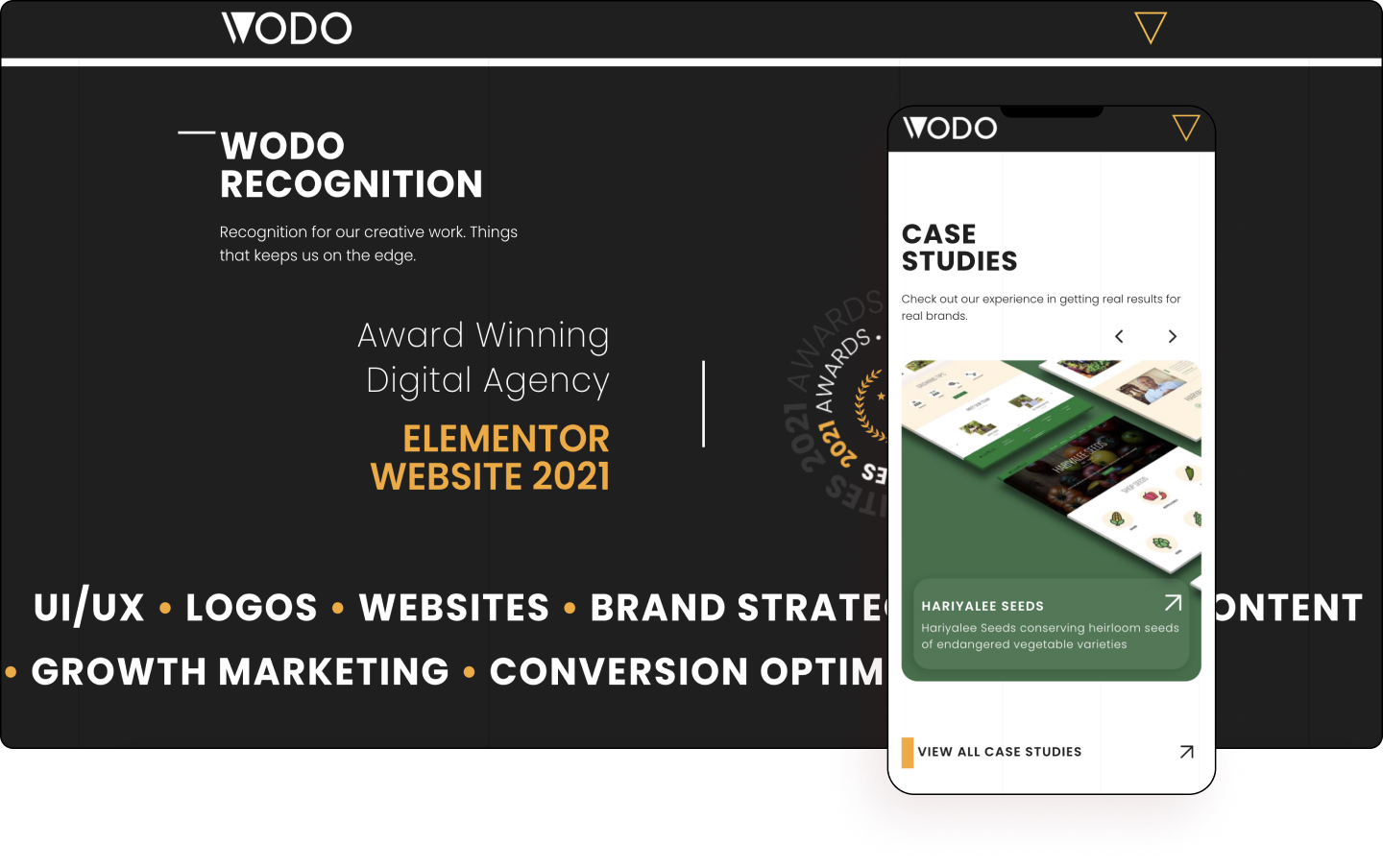
Wodo
par Shyam Singh

WODO est une équipe de penseurs passionnés et créatifs, d’entrepreneurs expérimentés et de cadres hautement qualifiés pour aider à la croissance des entreprises. Basés en Inde et travaillant avec des clients du monde entier, ils adhèrent aux fondamentaux de la conception web créative et des campagnes numériques à haut ROI. En termes simples, ils connaissent le jeu du lancement d’une entreprise en ligne et de sa croissance jusqu’à la rentabilité. En connectant les bons points pour les entreprises de leurs clients, ils créent des solutions numériquement compétentes et percutantes.
La conception du site web est inspirée par les directives de conception contemporaines, les animations subtiles, les micro-interactions et une approche mobile-first. Chaque élément utilisé a été créé avec une identité de marque cohérente à l’esprit. Prenez la sphère animée, par exemple, qui utilise des points forts numériques avec un effet de carrousel.
Au fur et à mesure que le spectateur fait défiler vers le bas, il verra un emblème interactif avec des mots tournants. Juste au-dessus se trouve un menu triangle hamburger unique qui, au survol, change les liens d’accès rapide en noir. Il vaut également la peine de prêter attention aux lignes de grille en arrière-plan, qui ajoutent un peu de stabilité et d’ordre à la page.
L’ensemble du site web démontre ce que l’agence créative haut de gamme est capable d’offrir. Utilisant des animations Lottie et des SVG pour le logo et les icônes, ainsi qu’un noir luxueux mélangé à un schéma de couleurs jaune ludique, contraste magnifiquement le mélange de chaos et d’ordre du site web. Les pages internes pertinentes démontrent également l’expérience mobile sans jamais avoir besoin de quitter le site web. De même, les résultats des études de cas sur la page sont une belle touche.
WODO transmet magnifiquement sa vision et son message de marque clairement à travers chaque projet avec des pages internes détaillées et des pages principales hautement polies, exemplifiées par son utilisation des dernières tendances en matière de design moderne.
Design : Aravind Sudarsanan
Développement : Shyam Singh
Thème: Hello
Plugins : Elementor Pro, Jet Engine, Steroids for Elementor
03
Aiurri Montessori
par Humanos Unidos

À l’école Aiurri Montessori en Espagne, ils ont créé des espaces que les enfants peuvent sentir comme les leurs. Des espaces qui prennent en compte leurs besoins afin de se construire et où ils peuvent être libres de suivre leurs tendances naturelles et ainsi développer tout leur potentiel en suivant leur enseignant intérieur. La pédagogie Montessori se concentre sur le développement intégral de la personne dès la naissance, plaçant toute confiance en leur potentiel et offrant un environnement bienveillant et basé sur la réalité afin que chaque enfant devienne la meilleure personne possible.
Capturant la liberté de la pédagogie Montessori, le site présente intelligemment un moment fluide sur une image pleine largeur dans le héros de la page. Entouré d’une couleur pastel jaune, il y a une atmosphère très calme et agréable créée par le design. Des images haute définition d’enfants engagés dans une variété d’activités éducatives, ainsi que des enseignants souriants évoquent un sentiment de chaleur et de sécurité auquel les parents peuvent immédiatement se connecter.
Grande typographie, citations personnelles et changement de couleur minimaliste se combinent pour créer une sensation de soin et de confort, tout comme des enfants heureux et souriants. L’utilisation de l’espace blanc,
la grande typographie et les citations personnelles de Maria Montessori aident à illustrer l’approche centrée sur l’enfant de cette méthode d’enseignement.
Chacune des pages internes utilise une couleur pastel légèrement différente qui met en valeur une zone différente du site, y compris des nuances de jaune, de vert et de rose. Faites attention au logo du site, qui semble ressembler à des lettres peintes par un crayon, ce qui célèbre à nouveau l’innocence de l’enfance.
Aiurri Montessori offre à son public cible un sentiment d’accueil et de bienveillance de sa méthode révolutionnaire en capturant l’essence de la nature libre des classes et des activités centrées sur l’enfant et dirigées par l’enfant de Maria Montessori.
Design: Beñat Elizalde
Développement: Miguel Angel Herrera – Humanos Unidos
Thème: GeneratePress
Plugins: Elementor Pro, Premium Addons, WPML, Essential Addons
02
Skateboarding Traunstein
par Bene Hofer

Skateboarding Traunstein est un club récemment fondé qui est très motivé pour relancer la scène du skate dans la ville allemande et ses environs. Sa mission est de créer un lieu et une communauté où tout le monde peut se sentir à l’aise. Ils sont une grande communauté qui veut faire une différence à Traunstein.
Restant fidèle à ses racines, le site utilise courageusement une vidéo de caméra à main comme héros plein écran. Cela le rend accessible à la jeunesse locale. L’utilisation d’une grille asymétrique donne également au site une sensation contemporaine.
Lorsque les visiteurs survolent le logo, il commence à tourner pendant une fraction de seconde, ce qui, lorsqu’on clique dessus, nous ramène en haut de la page. Également non conventionnelle est la liste à venir, qui ne révèle des images de ce qui est à venir que lorsqu’on la survole.
L’une des caractéristiques clés de la page est son influence du skate. De la typographie brutaliste à son logo de rampe de skate, en passant par la multitude d’images et de vidéos placées partout sur le site. La couleur provient vraiment des médias riches alors que la toile de mercure subtile met en avant le contenu.
Skateboarding Traunstein capture avec précision ses principes fondateurs de gagner support pour un plus grand skatepark, organiser des concours de skate et offrir aux nouveaux skateurs des opportunités d’accès à des cours de skate avec une approche minimaliste qui met en avant le skate en toute confiance.
Design & Développement: Bene Hofer
Thème: Hello
Plugins: Elementor Pro, Qi Addons, WP Custom Cursors
01
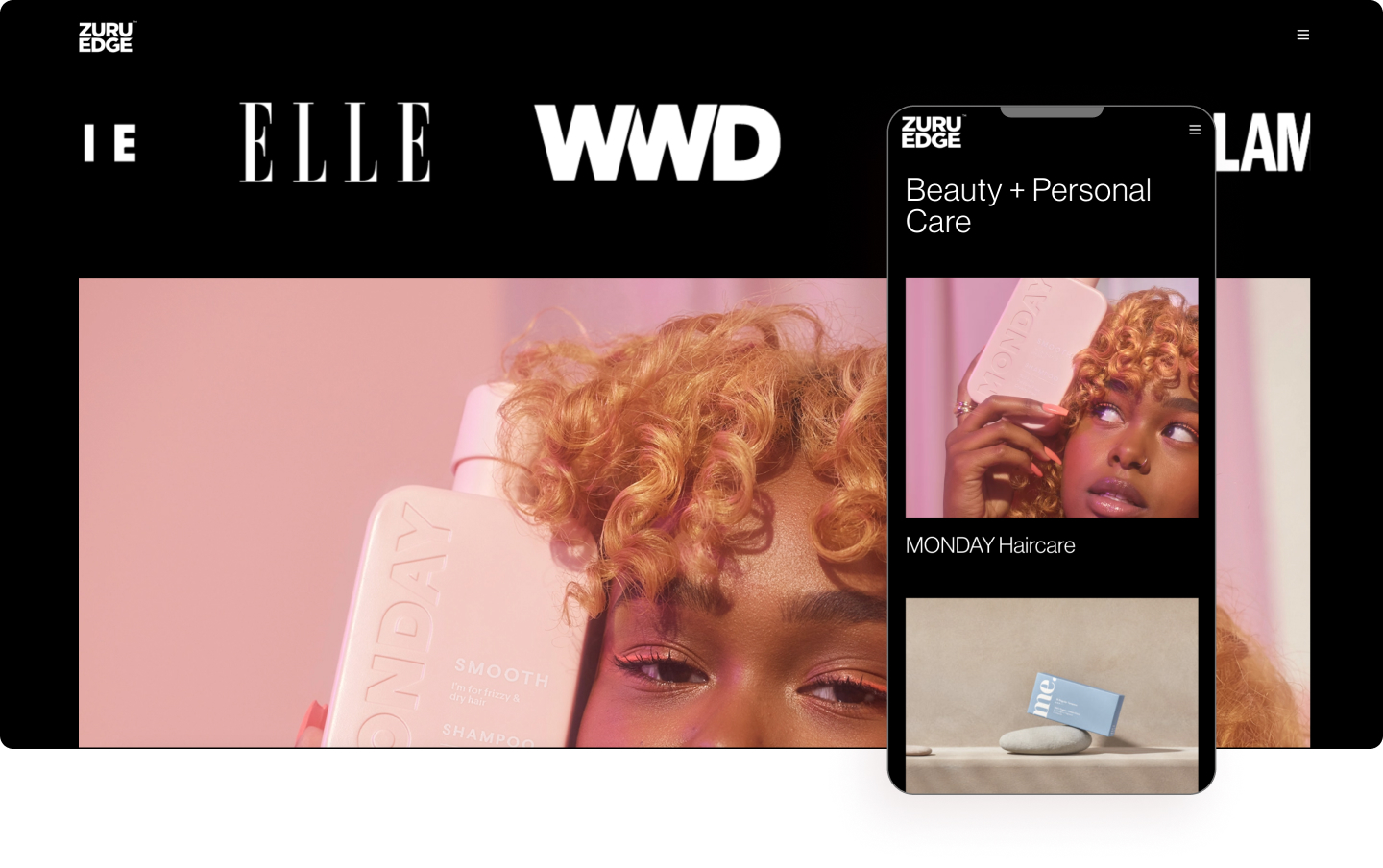
ZURU Edge
par Marc Day

ZURU Edge consiste à créer des marques nouvelles et perturbatrices dans les grandes catégories de biens de consommation traditionnels. Leur équipe s’engage à construire des marques axées sur un objectif qui sont pertinentes pour les consommateurs Millennials et Gen Z. Ce sont les marques que leurs clients exigent : des marques avec du cœur, un but et de la valeur. Basée à Auckland, en Nouvelle-Zélande, chez ZURU Edge, ils construisent les marques de demain et les apportent au monde, aujourd’hui.
Le héros vidéo du portfolio en pleine largeur est une harmonie éblouissante de couleurs et présente la vaste gamme de clients de l’agence. Il y a une touche de grandeur avec une vidéo haute définition donnant un aspect et une sensation plus grands que nature à leurs capacités de branding. Pourtant, il y a aussi un sentiment d’accessibilité car des éléments de simplicité tels que le pied de page, la page de contact et l’approche minimaliste générale complètent les caractéristiques plus bruyantes du site.
Le design plat et minimaliste utilise une grande typographie et de grandes images, qui sont placées sur une toile noire combinée pour donner un look et une sensation contemporains. De plus, le design met en avant les images et les vidéos qui fournissent la couleur de la page, dont la plupart sont teintées d’un filtre néon. Il y a aussi une belle utilisation des effets de défilement subtils attirant l’attention sur le texte accompagnant.
Un sentiment de mystère entoure le site en raison de sa galerie volontairement limitée et de sa mise en page minimaliste. Par exemple, survoler les cases vides sous « Marques » révèle les images correspondantes. De même, la page « Nos Marques » du site offre également un aperçu alléchant de son portfolio, incitant le spectateur à cliquer. Les pages internes détaillées offrent un aperçu plus approfondi de chaque campagne qui suit à nouveau la même formule de design.
Créant les marques de demain, ZURU Edge avance avec l’énergie, la direction et le rythme du monde d’aujourd’hui ; perturbant les catégories obsolètes et les menant au 21e siècle avec des marques axées sur un objectif, l’innovation et les données.
Design & Développement: Marc Day
Thème: Hello
Plugins: Elementor Pro, Yoast, WP Rocket