Table des matières
Les dégradés de couleurs ne sont pas nouveaux dans la conception web. Vous souvenez-vous du skeuomorphisme ? Nous utilisions les dégradés à cette époque pour donner aux objets numériques un aspect tridimensionnel.
Mais à mesure que le design minimaliste et épuré a envahi le web dans les années 2010, nous avons vu les dégradés tomber de plus en plus en désuétude. Ce n’était pas parce qu’ils étaient dépassés, c’est simplement que les concepteurs n’en avaient pas beaucoup l’utilité avec les tendances actuelles de la conception web.
On pourrait affirmer que la refonte du logo d’Instagram en 2016 a donné un nouveau souffle aux dégradés dans la conception web. Une fois que tout le monde a vu ce qu’Instagram pouvait faire avec la couleur, il n’a pas fallu longtemps avant que nous commencions à voir des dégradés apparaître partout.
Nous voici maintenant en 2021 et les dégradés sont toujours bien vivants. Si vous êtes curieux de savoir comment les utiliser ou si vous voulez simplement une dose majeure d’inspiration, continuez votre lecture.
Table des Matières
Qu'est-ce Qu'un Dégradé ?
Un dégradé est une transition graduelle d’une couleur à une autre. Il permet aux concepteurs de créer presque une nouvelle couleur.
Les dégradés font ressortir les objets en ajoutant une nouvelle dimension et du réalisme à un design. En termes simples, les dégradés ajoutent de la profondeur à une image.
Nous pouvons également faire référence aux dégradés comme des cartes de couleurs puisque le schéma chromatique varie le long du dégradé, contrairement aux couleurs unies qui n’ont qu’un seul code HEX.
Voici un exemple de dégradé linéaire ou axial :

Ce type de dégradé commence avec deux couleurs aux extrémités opposées de l’élément. Dans ce cas, il s’agit d’un bleu plus clair dans le coin supérieur gauche et d’un bleu plus foncé dans le coin inférieur droit. La couleur effectue une transition en douceur entre les deux.
Voici un exemple de dégradé radial :

Ce type de dégradé commence également avec deux couleurs. Cependant, le vert plus clair commence au centre du graphique et rayonne vers l’extérieur jusqu’à ce qu’il devienne le vert plus foncé.
Nous avons vu les dégradés de couleurs être utilisés dans tout. Des produits et emballages comme la ligne de parfums de Zara :
Aux tendances de coloration capillaire comme celles que nous avons vues sur les célébrités ces dernières années. Des célébrités telles que Cardi B, Sarah Michelle Gellar, et Kylie Jenner ont toutes expérimenté avec les dégradés :

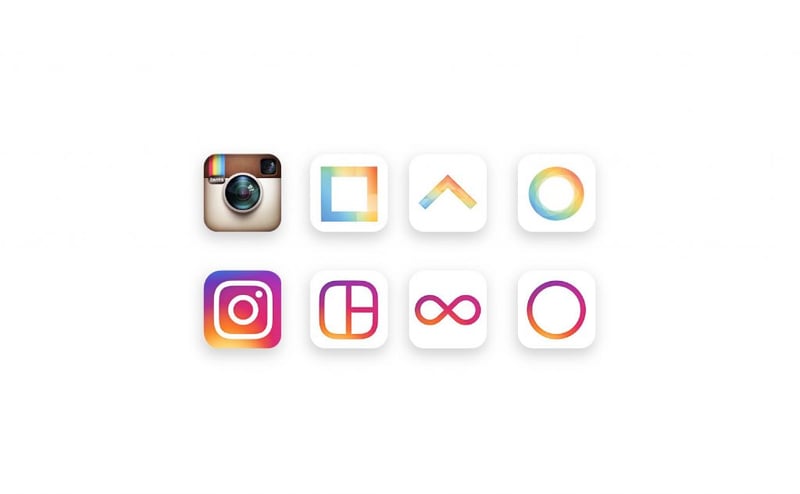
L’espace numérique n’est pas non plus étranger à la prépondérance des dégradés. Les concepteurs d’applications expérimentent avec les dégradés depuis un certain temps. En 2016, Instagram a surpris tout le monde avec sa refonte en dégradé, et observez maintenant l’état de nos produits les plus populaires :
Les dégradés de couleurs sont une tendance de conception web populaire aujourd’hui et peuvent être appliqués à divers éléments d’un site web. Par exemple :
- Logos
- Éléments d’en-tête
- Arrière-plans
- Typographie
- Icônes
- Photos
- Boutons
Au fur et à mesure que nous progresserons dans le reste de cet article, nous examinerons de nombreux exemples de marques qui démontrent certaines des choses remarquables que vous pouvez réaliser avec les dégradés en conception web.
Pourquoi Utiliser les Dégradés en Conception Web
Ces dernières années, on a observé une résurgence des dégradés de couleurs dans la conception web. De manière similaire à la popularité du Material Design et du Flat Design 2.0, les dégradés de couleurs nous offrent un moyen d’ajouter plus de texture, de profondeur et d’excitation à une page web qui serait autrement plate et sans vie.
Il existe d’autres raisons pour lesquelles nous utilisons des dégradés sur les sites web :
Pour Créer de Nouveaux Schémas de Couleurs
La règle générale lors du choix d’une palette de couleurs pour un site web est de sélectionner pas plus de deux ou trois couleurs. Mais plutôt que d’utiliser une couleur à la fois, les dégradés de couleurs permettent de concevoir avec plusieurs couleurs simultanément.
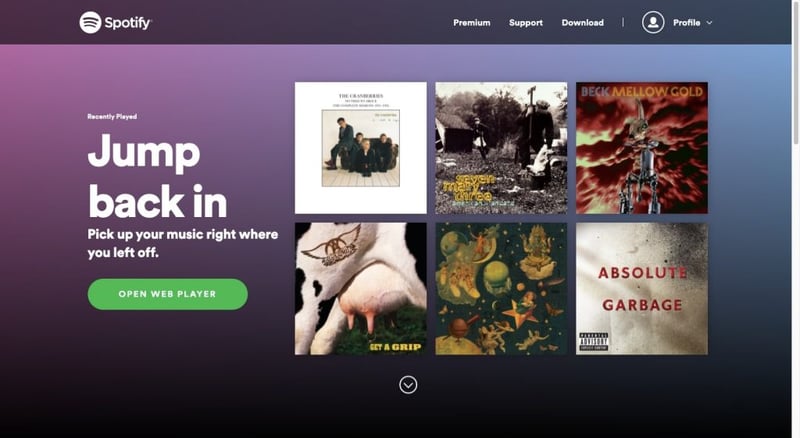
Prenez cet exemple de Spotify :

Plutôt que d’utiliser un arrière-plan uni violet, bleu ou noir pour la section d’en-tête, le concepteur utilise un effet de dégradé pour les mélanger tous.
Ce n’est pas le seul endroit où Spotify utilise des dégradés. Le rapport Loud Clear de Spotify regorge d’arrière-plans en dégradé et d’animations :
Ce choix de palette de couleurs apporte beaucoup de vie et de divertissement à la marque Spotify partout où les utilisateurs et les artistes la rencontrent en ligne.
Pour Captiver les Visiteurs
L’apparence d’un dégradé de couleurs en soi peut être tout à fait captivante, même si les couleurs sont atténuées et la transition subtile. Cela dit, les dégradés ne doivent pas nécessairement être statiques.
Il suffit de regarder le site web de Stripe pour un exemple de dégradés de couleurs en mouvement :
Il y a beaucoup de couleurs en jeu ici et, pourtant, cela ne semble pas excessif. Au contraire, la façon presque semblable à de la lave avec laquelle elles se fondent les unes dans les autres crée un effet impossible à manquer.
Pour Aider les Visiteurs à Focaliser leur Attention
Il existe de nombreuses façons d’attirer l’attention d’un visiteur avec la conception web. Les dégradés de couleurs s’avèrent très utiles à cet égard.
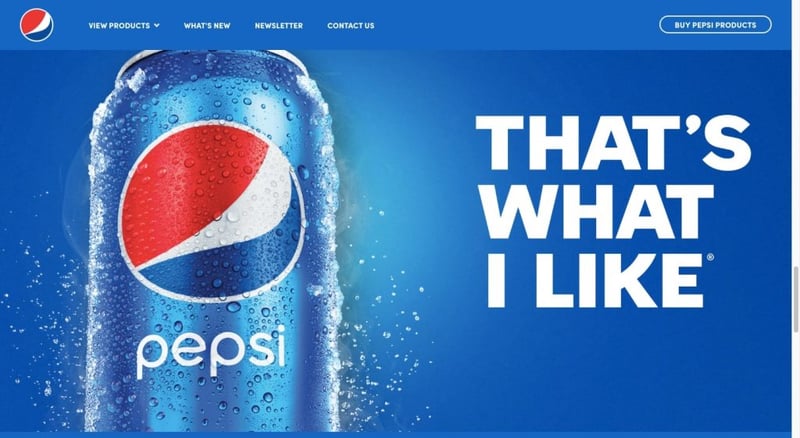
Prenez cet exemple de Pepsi :

De nombreuses zones de cette page d’accueil contiennent des nuances unies de bleu. Mais lorsque les visiteurs atteignent ce point de la page, le dégradé radial devrait les forcer à s’arrêter. Ce n’est pas à cause du dégradé lui-même, mais plutôt en raison de l’effet de projecteur qu’il crée autour de la canette Pepsi.
Les dégradés linéaires peuvent également être utilisés pour diriger l’attention. Généralement, ils sont disposés de manière directionnelle pour aider les yeux des visiteurs à se déplacer correctement sur la page.
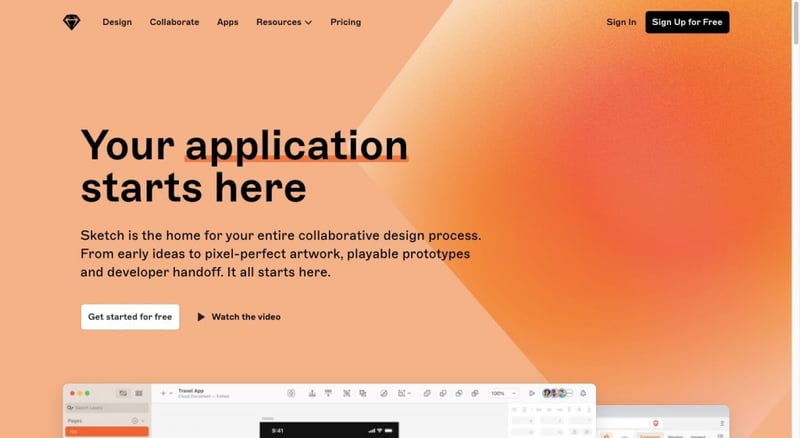
Sketch fait cela tout au long de sa page d’accueil. Prenez cette forme remplie de dégradé dans la section d’en-tête :

Les bords plus clairs du dégradé sont susceptibles d’attirer plus l’attention que l’intérieur plus sombre. Lorsque les yeux des visiteurs se déplacent vers les bords plus clairs, la pointe de flèche orientée vers la droite les dirigera davantage vers l’introduction du site.

Vous voyez également les dégradés plus bas sur la page. Encore une fois, les zones plus claires des blocs aident les yeux des utilisateurs à se concentrer sur les messages qu’ils contiennent.
Pour Rendre la Conception Plus Mémorable
Vous souvenez-vous quand Instagram a redessiné son logo ? C’était un événement majeur et tout le monde en parlait (pour de bonnes et de mauvaises raisons), comme Matt Knorr sur Medium.

Ce n’était peut-être pas le meilleur choix en termes d’utilisabilité, mais cela a laissé une impression mémorable sur ses utilisateurs et ce design en dégradé est un élément qu’il a conservé jusqu’à ce jour.
Amdocs est une autre marque qui a opté pour une identité visuelle en dégradé :
Les indicateurs de menu, les boutons et les effets de survol en dégradé d’Amdocs se démarquent de manière saisissante par rapport à l’arrière-plan sombre du site internet. Ils apparaissent également sur des surfaces plus étendues, contrairement à Instagram dont l’identité visuelle se manifeste principalement par des détails infimes au sein de l’application, généralement sur un fond blanc ou gris.
De surcroît, des éléments clés du texte utilisent une palette de couleurs en dégradé. Cela permet à Amdocs d’atteindre deux objectifs. Le premier est de rendre sa typographie plus mémorable. Le second est de mettre l’accent sur son message de marque.
Comment créer des dégradés en conception web
Il existe trois méthodes courantes pour créer des dégradés pour un site internet :
Option 1 : Utiliser CSS3
Si vous êtes à l’aise avec le codage des styles dans votre site WordPress, vous pouvez ajouter des dégradés de cette manière. L’extrait de code ressemblera à ceci :
background: rgb(238,174,202);
background: radial-gradient(circle, rgba(238,174,202,1) 0%, rgba(148,187,233,1) 100%);
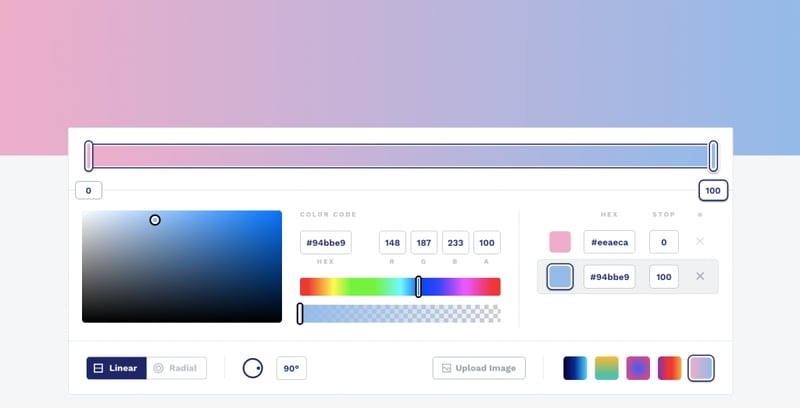
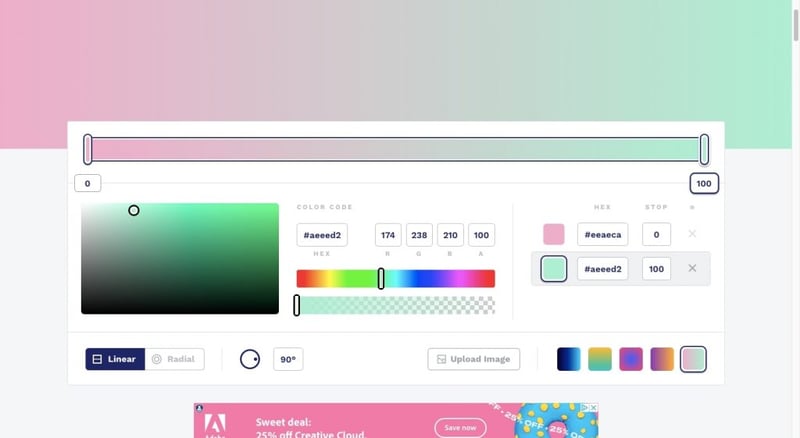
Ne vous inquiétez pas si vous n’êtes pas habitué à rédiger du CSS à partir de zéro. Vous pouvez utiliser CSS Gradient pour créer vos dégradés :

Avec cet outil, vous pouvez :
- Ajouter ou supprimer des couleurs
- Définir leur point de départ et d’arrivée
- Augmenter ou atténuer l’intensité
- Définir le dégradé comme linéaire ou radial
- Modifier le degré de rotation
Une fois la configuration des paramètres terminée, faites défiler jusqu’en bas et récupérez le CSS.
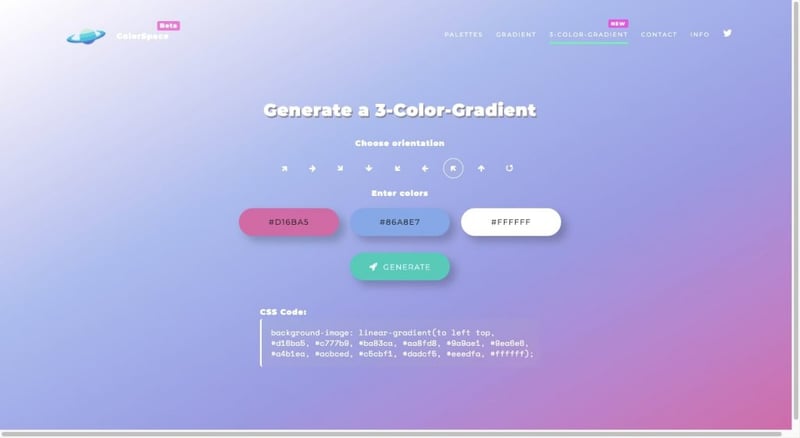
Si vous souhaitez simplifier davantage ce processus, vous pouvez utiliser le générateur de dégradés à 3 couleurs de ColorSpace à la place :

Choisissez simplement les trois couleurs que vous souhaitez utiliser, définissez l’orientation, puis cliquez sur « Générer ». Vos codes CSS apparaîtront en dessous.
Option 2 : Utiliser des dégradés prédéfinis
Si vous préférez ne pas créer vos propres dégradés, vous pouvez toujours obtenir des dégradés prédéfinis en ligne.
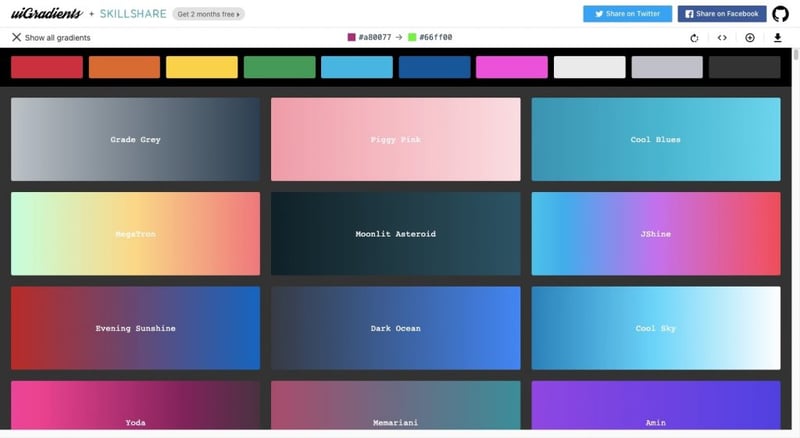
uiGradients est un bon choix si vous souhaitez de l’aide pour concevoir des schémas de couleurs en dégradé basés sur la couleur primaire avec laquelle vous travaillez :

Vous pouvez ensuite récupérer le CSS du dégradé que vous aimez ou l’enregistrer au format JPG si vous souhaitez l’utiliser comme arrière-plan sur votre site.
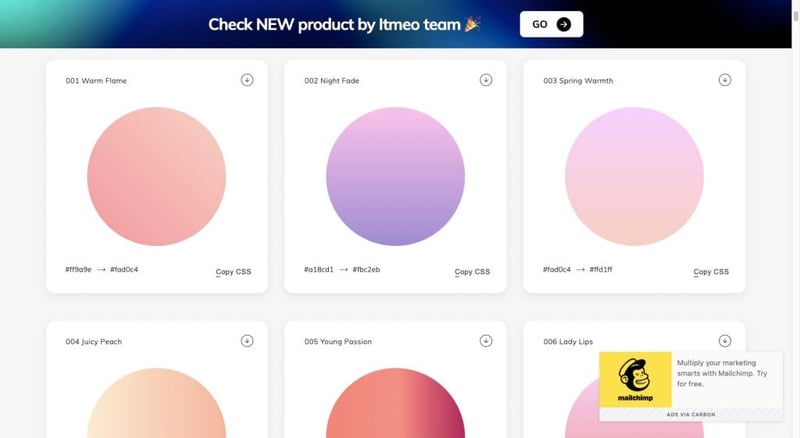
Une autre option est WebGradients.com :

Vous pouvez enregistrer ces dégradés sous forme d’extrait CSS, de PNG ou vous pouvez télécharger l’ensemble complet de 180 dégradés pour Sketch ou Photoshop (si c’est là que vous effectuez votre conception).
Grabient est un autre outil gratuit qui propose de nombreux dégradés de couleurs prédéfinis. Cependant, vous avez un peu plus de contrôle sur le résultat de votre dégradé :

Vous pouvez modifier la rotation du dégradé, ajouter ou supprimer des couleurs et personnaliser les pourcentages de couleurs.
Option 3 : Créer des dégradés dans Elementor
Si vous préférez travailler directement dans WordPress, vous pouvez facilement le faire avec Elementor.
Pour commencer, vous pouvez facilement définir des dégradés de couleurs comme arrière-plan :
Vous pouvez également ajouter des effets de filtre à vos images et vidéos avec Elementor. Vous avez un contrôle total sur l’apparence de vos dégradés depuis le panneau Style :
Ce ne sont pas seulement les composants plus importants de votre site internet auxquels vous pouvez ajouter des dégradés. Vous pouvez également ajouter des dégradés à des éléments plus petits comme les boutons :
Les dégradés de couleurs sont garantis d’attirer l’attention où qu’ils soient utilisés, il est donc tout à fait logique de les utiliser lors de la conception de votre appel à l’action.
Conseils de conception de dégradés
Tout comme la palette de couleurs d’un site internet, vous devriez accorder beaucoup d’attention à vos dégradés de couleurs. Voici quelques conseils à garder à l’esprit :
1. Ajoutez une troisième couleur à vos dégradés pour éviter un milieu grisâtre
Si vous souhaitez concevoir un dégradé attrayant, vous aurez besoin de plus de deux couleurs pour cela :
- Une pour un <côté ou un coin>
- Une pour l'<arrêt de couleur linéaire>
- Une pour l’autre <côté ou coin>
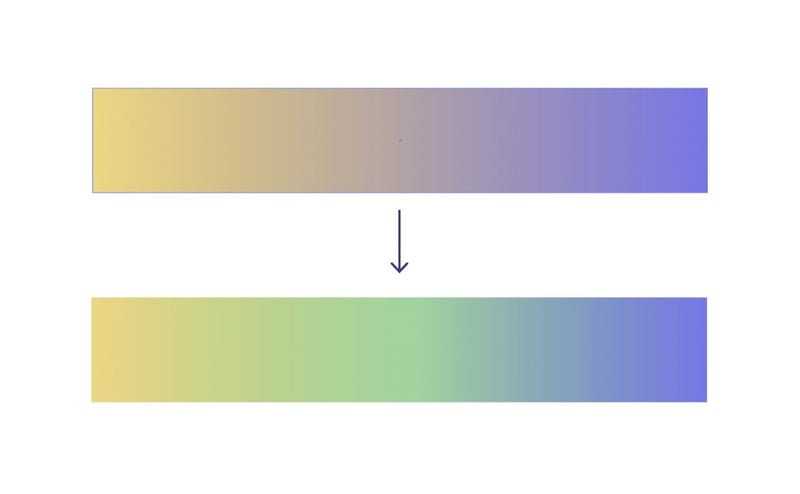
Si vous ne définissez pas un <arrêt de couleur linéaire>, il est possible que le dégradé ne se fasse pas aussi harmonieusement et vous vous retrouverez avec une couleur grisâtre entre les deux. Comme ceci :

En définissant une valeur de couleur entre les deux valeurs de <côté ou coin>, vous pouvez éviter que cela ne se produise. Voici une façon de le corriger :

Si vous souhaitez créer un échantillon vibrant de couleur, la troisième valeur chromatique constitue une solution aisée à cette problématique. Si vous préférez maintenir le dégradé plus subtil, essayez de trouver des valeurs chromatiques qui présentent des similitudes entre elles.
2. Sélectionnez une couleur principale qui transmet les signaux appropriés
Bien que vous créiez un effet chromatique unique avec un dégradé, cela ne signifie pas que la théorie des couleurs puisse être négligée. Assurez-vous de choisir une couleur principale qui établit l’ambiance adéquate et véhicule les émotions appropriées.
3. Permettez le contraste chromatique, mais évitez le conflit
Il existe une différence significative entre les couleurs qui contrastent entre elles et celles qui ne s’harmonisent tout simplement pas.
Utilisez l’outil de roue chromatique de Canva pour explorer des options viables :
Définissez votre couleur principale dans le premier champ. Ensuite, utilisez le générateur de combinaisons chromatiques pour explorer les associations de couleurs pour votre dégradé.
4. Ayez toujours conscience de l'emplacement de votre source lumineuse
Même si votre dégradé apparaît plus surréaliste que naturel, vous devez le concevoir en tenant compte d’une source lumineuse. La direction de provenance de la source lumineuse dictera le type de dégradé que vous utiliserez (linéaire ou radial) et la luminosité de l’extrémité la plus claire du dégradé.
Par exemple, la page EMBA for Eurasia présente une source lumineuse distincte provenant du côté droit :

Cette conception de dégradé ressemble au type de dégradés que nous observerions lors du lever ou du coucher du soleil sur un paysage magnifique.
Vous pouvez également utiliser la directionnalité du dégradé pour guider les visiteurs plus efficacement à travers la page et vers ses parties les plus importantes — qui devraient se situer à l’extrémité la plus claire.
Le site web Orson en offre un exemple intéressant :
L’orbe de dégradé animé accomplit ici plusieurs fonctions. La première est de mettre véritablement en évidence le message principal de « Building Trust ». La seconde est que les zones plus claires, associées à l’animation, confèrent à ce site une atmosphère énergisée, ce qui devrait inciter les visiteurs à poursuivre leur exploration pour découvrir ce qui les attend.
Vous pouvez également utiliser le principe de design de hiérarchie visuelle pour modifier la proportion de lumière par rapport à l’obscurité le long du dégradé afin de montrer indirectement aux visiteurs où concentrer leur attention.
5. Soyez vigilant concernant le phénomène de banding
Les bandings sont des lignes qui apparaissent au sein des dégradés de couleurs. Ainsi, plutôt que d’observer une transition fluide d’une couleur à l’autre, les visiteurs percevront une délimitation subtile entre les valeurs chromatiques.
Voici un exemple :

Cela se produit lorsqu’il n’y a pas suffisamment de valeurs chromatiques pour remplir complètement le dégradé. Il existe plusieurs raisons à ce phénomène.
Tout d’abord, la profondeur de bits de l’image peut être insuffisante. C’est également un phénomène plus fréquent avec les images de grande taille. Cela s’explique par le fait que les grandes images créent une distance trop importante entre les deux couleurs pour couvrir harmonieusement l’espace entre elles. Et si le contraste entre vos couleurs est très prononcé, vous êtes plus susceptible de l’observer également.
Si vous rencontrez des difficultés avec le banding, utilisez votre logiciel d’édition d’images pour tenter d’atténuer ces bandes à l’aide des paramètres de bruit et de tramage. Ou vous pourriez simplement devoir expérimenter avec d’autres couleurs.
Voici ce qui se produit lorsque le dégradé ci-dessus utilise des couleurs plus analogues tout au long :

La majorité du banding a maintenant disparu de cet échantillon de couleur. Bien que cette palette ne soit peut-être pas la plus vibrante, elle ne confère plus au dégradé un aspect aussi artificiel.
Examinons un exemple concret de la manière de procéder. Celui-ci provient de UR Bureau et illustre comment vous pouvez rendre un dégradé vibrant sans recourir à des associations de couleurs extrêmes :

Gardez à l’esprit qu’il ne s’agit pas d’une règle absolue à suivre. De nombreux concepteurs web utilisent des dégradés extrêmes sans rencontrer le problème de banding. Souvent, le flou est utilisé et les dégradés adoptent un aspect plus proche du style bokeh.
Voici un tel exemple de Virgile Guinard :

Et un autre de la graphiste Jemima :

Il s’agit d’un choix de design que nous commençons à observer plus fréquemment sur les sites web de créatifs. Dans la mesure où elles ne compromettent pas l’aspect des portfolios des artistes, ces décisions en rupture avec les conventions peuvent s’avérer particulièrement efficaces.
Zeus Jones est une agence créative qui a opté pour des dégradés repoussant les limites. Ce fond animé n’apparaît qu’en haut de la page d’accueil :
Le reste du site utilise des couleurs de fond unies et contrastées pour garantir que le travail et les messages restent exempts de distractions.
6. Exemples de dégradés remarquables en conception web
Il existe de nombreuses façons dont les concepteurs utilisent actuellement les dégradés sur le web. Examinons certaines des tendances les plus populaires :
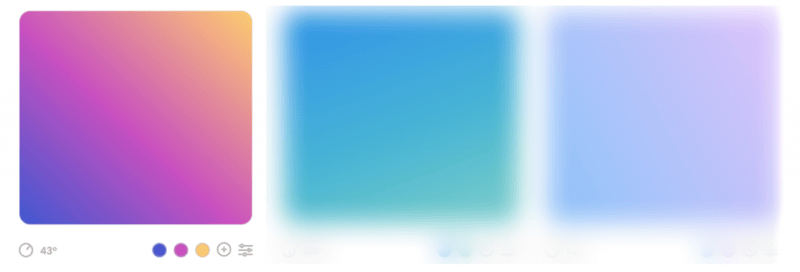
1. Dégradés doux et subtils
La page d’accueil de Recess comporte plusieurs dégradés, mais celui sur lequel il convient de se concentrer apparaît environ à mi-chemin de la page. Le fond de ciel bleu se transforme lentement en rose. Lorsque les visiteurs font défiler la page pour lire le contenu et examiner les graphiques, ils pourraient ne même pas remarquer la transition jusqu’à ce que le fond soit devenu un rose beaucoup plus foncé.
Gucci Beauty est un autre bel exemple de dégradés doux en action :
Celui-ci, cependant, ne nécessite pas que les visiteurs fassent défiler la page pour apprécier cette délectation visuelle. Le fond rotatif de dégradés doux se situe au-dessus de la ligne de flottaison.
2. Fonds en dégradé multicolore
Le Festival KIKK dispose toujours d’un site web extravagant pour promouvoir sa conférence annuelle. Celui-ci est un bon exemple de la façon de jouer avec de nombreuses couleurs dans un seul dégradé sans que cela ne devienne accablant. Réparti sur toute la longueur de la page d’accueil, les couleurs passent lentement de l’une à l’autre.
Effets de dégradé améliorant l'humeur
Air Ocean Cargo est un exemple vraiment intéressant. Son message est similaire à celui de Recess en ce qu’il invite les visiteurs à « Se détendre ». Cependant, son utilisation des dégradés est radicalement différente.
Dans ce cas, nous voyons un dégradé radial se déplacer au rythme entraînant et accrocheur de la musique jouée sur le site. Il changera de couleur si le visiteur change de chanson depuis le contrôleur en haut à droite. Puis, lorsque le visiteur met la musique en pause, le dégradé prend la forme d’un doux halo.
3. Dégradés 3D
Le portfolio de design freelance de Julie Bonnemoy présente un effet rappelant une lampe à lave comme élément graphique principal. Les formes 3D flottent autour de la section, révélant occasionnellement le message de bienvenue de Julie aux visiteurs. Le design du dégradé iridescent est certainement captivant et suscite la curiosité quant aux autres spectacles que son portfolio réserve.
The Adova Group a pour mission d’aider les gens à se détendre (dans ce cas, à mieux dormir). C’est une tendance à noter si vous concevez un site pour une marque ayant une mission similaire. Il existe clairement une corrélation entre l’idée de relaxation et l’aspect visuel des dégradés :
Même si vous concevez un site web pour quelqu’un qui n’est pas dans le domaine de la santé et du bien-être, vous pouvez toujours vous inspirer de ce paysage 3D surréaliste. Observez ce qui arrive à la sphère à la fin de ce GIF. Le design en dégradé confère à cet élément de visualisation de données un aspect 3D. C’est en soi un concept intéressant qui peut être appliqué à une variété de sites web.
4. Dégradés sur les images de site web
Il n’est pas toujours aisé de trouver la photo brute parfaite pour un site web. Heureusement, nous disposons de nombreux outils qui facilitent l’ajustement de la couleur de nos images ou l’ajout de filtres pour qu’elles transmettent exactement l’apparence et l’ambiance dont nous avons besoin.
Lors du choix des filtres de couleur, envisagez d’appliquer un filtre en dégradé comme le fait Adobe ici :

La page de destination Running on Experience comporte plusieurs filtres d’image en dégradé comme celui-ci. Voici un autre exemple :

Ces dégradés d’image sont intéressants car ils ne sont pas le mélange typique d’une couleur à une autre. Seul le sujet de la photo est baigné dans un filtre en dégradé.
Étant donné que ce rapport traite de la transformation, le filtre en dégradé fonctionne presque comme une représentation symbolique de la transformation que le sujet subit. Ce n’est que dans la dernière image que nous la voyons complètement libérée de tout filtre ou dégradé.
Une autre manière d’expérimenter avec les dégradés sur les images consiste à utiliser un filtre de couleur unique et à l’estomper progressivement. Cela transforme essentiellement les côtés transparent et opaque du filtre en deux couleurs distinctes.
5. Dégradés des boutons d'appel à l'action
Le site web JLo Beauty est rempli d’éclats irisés, depuis ses graphiques d’arrière-plan jusqu’à ses photographies de produits. Les boutons ne diffèrent pas en termes de style, mais ils se distinguent par leur réaction au contact des visiteurs :
Lorsqu’un utilisateur survole l’un des boutons « Ajouter au panier », le dégradé de couleurs s’anime pendant un bref instant.
Il n’est pas nécessaire d’appliquer un dégradé à l’intégralité de la conception du bouton si vous ne le souhaitez pas. Croma, par exemple, utilise les dégradés de manière stratégique sur son site. L’une des utilisations consiste à créer une animation de bouton déclenchée par le survol :
Lorsque l’utilisateur survole chacune des cases ou boutons cliquables, une bordure en dégradé apparaît. Ce même type d’effet de confirmation au survol serait utile dans la navigation.
6. Images avec dégradés naturels
Les dégradés se produisent naturellement dans notre environnement. Il suffit d’observer le ciel ou l’océan pour s’en rendre compte. Lors de la sélection d’images pour votre site, envisagez d’intégrer leurs propres dégradés dans votre conception, comme l’a fait Honest Tea ici. Cela crée un effet véritablement unique qui surprendra certainement de nombreux visiteurs (de manière positive).
Utilisez les dégradés pour créer une expérience captivante
Si vous recherchez une façon amusante et originale de donner vie aux sites web de vos clients, les dégradés de couleurs pourraient être la tendance de design web à essayer cette année. Non seulement ils rendent les couleurs autrement plates et unies plus vibrantes et attrayantes à regarder, mais ils sont également utiles pour focaliser l’attention et améliorer l’engagement.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.