Inhaltsverzeichnis
Im Webdesign sind Ränder und Abstände wesentliche Werkzeuge zur Steuerung des Abstands um und innerhalb von Elementen auf einer Webseite. Sie mögen auf den ersten Blick ähnlich erscheinen, aber das Verständnis ihrer unterschiedlichen Rollen ist der Schlüssel zum Aufbau sauberer, optisch ansprechender Websites.
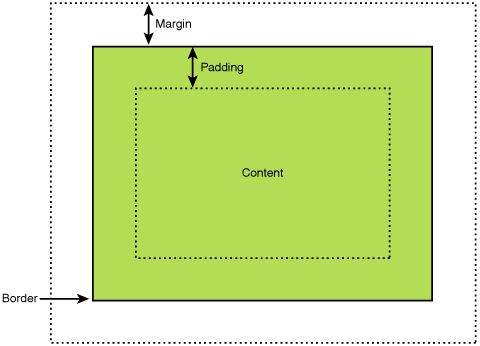
Um Ihnen dies zu verdeutlichen, visualisieren wir das CSS-Boxmodell. Stellen Sie sich vor, jedes Element auf Ihrer Website (eine Überschrift, ein Absatz, ein Bild) befindet sich in einer Box. Diese Box besteht aus mehreren Schichten:
- Inhalt: Der eigentliche Text, das Bild oder das Video.
- Abstand: Der Raum zwischen dem Inhalt und dem Rand des Elements.
- Rand: Die Linie, die ein Element umreißt (kann unsichtbar sein).
- Rand: Der Raum außerhalb des Randes des Elements, der es von anderen Elementen trennt.

Egal, ob Sie ein Anfänger sind, der gerade erst mit dem Webdesign beginnt, oder ein erfahrener Profi, der seine Fähigkeiten verfeinern möchte, die Wahl der richtigen Abstandstechniken kann einen großen Unterschied machen. Und wenn Sie mit Elementor bauen, haben Sie einen mächtigen Verbündeten, um Ihre Layoutziele zu erreichen – mit intuitiven visuellen Steuerungen und einer Umgebung, die für Geschwindigkeit und Leistung optimiert ist.
Was ist Rand?
Definition von Rand
Im Webdesign ist der Rand der unsichtbare Raum, der den Rand eines Elements umgibt. Denken Sie daran wie an den persönlichen Raum, den Sie in einer überfüllten Umgebung um sich herum einhalten. Ränder drängen andere Elemente weg, schaffen Trennung und verhindern, dass Ihre Website überladen wirkt.
Maßeinheiten
Ränder in CSS können mit verschiedenen Maßeinheiten definiert werden. Hier sind die gebräuchlichsten:
- Pixel (px): Dies bietet die genaueste Kontrolle über den Abstand und ermöglicht es Ihnen, präzise Abstände festzulegen.
- Prozent (%): Randprozentsätze werden relativ zur Breite des umgebenden Elements berechnet, was sie nützlich für responsive Designs macht, die sich über verschiedene Bildschirmgrößen skalieren müssen.
- Em: Diese Einheit ist relativ zur Schriftgröße eines Elements. Es ist hilfreich, um proportionale Abstände zu schaffen, die sich an unterschiedliche Textgrößen anpassen.
- Auto: Der Wert „auto“ ermöglicht es dem Browser, Ränder automatisch zu berechnen. Diese Funktion wird häufig verwendet, um Elemente horizontal zu zentrieren oder gleichen Abstand auf beiden Seiten zu schaffen.
Kurzschreibweisen
Um Ihren CSS-Code zu vereinfachen, können Sie Kurzschreibweisen für Randanpassungen verwenden. So funktionieren sie:
- Rand: 15px 20px 10px 5px; Dies setzt die oberen, rechten, unteren und linken Ränder in dieser Reihenfolge (denken Sie an die Reihenfolge: im Uhrzeigersinn von oben).
- Rand: 10px 20px; Setzt die oberen/unten Ränder auf 10px und die linken/rechten Ränder auf 20px.
- Rand: 20px; Wendet 20px Rand auf allen Seiten an.
Randüberlappung
Ein interessantes Verhalten, das man beachten sollte, ist die Randüberlappung. In bestimmten Situationen überlappen sich benachbarte vertikale Ränder anstatt sich zu addieren. Wenn Sie beispielsweise zwei Absätze mit einem oberen Rand von 20px und einem unteren Rand von 15px haben, beträgt der tatsächliche Abstand zwischen ihnen 20px, nicht 35px. Beachten Sie dies, wenn Sie Elemente präzise positionieren.
Was ist Abstand?
Definition von Abstand
Während der Rand den Raum außerhalb des Randes eines Elements steuert, bestimmt der Abstand den Raum zwischen seinem Inhalt und seinem Rand. Denken Sie an den Abstand wie an die Polsterung in einem Paket, die dessen Inhalt schützt. Im Webdesign fügt der Abstand einem Element Luft hinzu, was es optisch ansprechender und leichter lesbar macht.
Maßeinheiten
Ähnlich wie beim Rand können Abstandswerte in CSS in mehreren Einheiten ausgedrückt werden:
- Pixel (px): Für festen, präzisen Abstand.
- Prozent (%): Erstellt Abstand relativ zur Breite des Elements, was nützlich für responsive Skalierung ist.
- Em: Definiert Abstand basierend auf der Schriftgröße des Elements und fördert proportionale Abstände.
Kurzschreibweisen
Genau wie beim Rand vereinfachen Kurzschreibweisen die Steuerung des Abstands:
- Abstand: 20px 15px 10px 5px; Setzt den oberen, rechten, unteren und linken Abstand in dieser Reihenfolge.
- Abstand: 15px 25px; Setzt den oberen/unten Abstand auf 15px und den linken/rechten Abstand auf 25px.
- Abstand: 10px; Wendet 10px Abstand auf allen Seiten an.
Hintergrundsichtbarkeit
Ein wichtiger Aspekt des Abstands ist seine Auswirkung darauf, wie Hintergrundfarben oder -bilder innerhalb eines Elements erscheinen. Der Hintergrund erstreckt sich in den Abstandbereich und füllt den Raum zwischen dem Inhalt und dem Rand optisch aus. Dies kann eine großartige Möglichkeit sein, visuelle Betonung oder stilistische Effekte zu den Elementen Ihrer Website hinzuzufügen.
Hauptunterschiede – Rand vs. Abstand
Lassen Sie uns die Hauptunterschiede zwischen Rand und Abstand aufschlüsseln:
- Denken Sie innen vs. außen: Der Rand ist wie der Raum um Ihr Haus, und der Abstand ist wie der Raum zwischen Ihren Wänden und Ihren Möbeln.
- Durchsichtig vs. Hintergrund: Der Rand ist transparent; Sie sehen, was sich hinter dem Element befindet. Der Abstand nimmt die Hintergrundfarbe oder das Hintergrundbild des Elements an.
- Größe zählt: Der Rand macht ein Element insgesamt größer. Der Abstand kann es größer aussehen lassen, aber die technische Seite könnte gleich bleiben (dies hängt von einer Einstellung namens box-sizing ab).
- Negativ werden: Sie können negative Ränder für coole Überlappungseffekte verwenden, aber negative Abstände sind nicht erlaubt.
Auswirkungen auf Design und Layout
Weißraum und visuelle Hierarchie
Leerraum, oft durch den strategischen Einsatz von Margin und Padding geschaffen, ist ein grundlegendes Element eines gut strukturierten Webdesigns. Ausreichender Leerraum bewirkt Folgendes:
- Verbessert die Lesbarkeit: Unterteilt dichte Textblöcke und verhindert, dass der Inhalt überwältigend wirkt.
- Lenkt den Fokus: Schafft visuelle Trennung zwischen Elementen und lenkt das Auge des Benutzers auf wichtige Inhalte.
- Verbessert die Ästhetik: Gut angewendeter Leerraum vermittelt ein Gefühl von Eleganz und Raffinesse.
Balance und Ausrichtung
Margin und Padding sind wesentliche Werkzeuge, um ausgewogene und visuell ansprechende Layouts zu erreichen. So geht’s:
- Proportionale Abstände: Verwenden Sie konsistente Margins und Padding, um ein Gefühl von Rhythmus und Konsistenz auf Ihrer Website zu bewahren.
- Elementausrichtung: Margins werden häufig verwendet, um Elemente horizontal (z.B. Zentrieren eines Buttons) oder vertikal innerhalb eines Containers auszurichten.
- Negativer Raum: Die leeren Bereiche um Elemente spielen eine entscheidende Rolle bei der Definition der gesamten visuellen Hierarchie.
Grid- und Flexbox-Systeme
Moderne Websites verlassen sich oft auf Grid- und Flexbox-Systeme, um Inhalte strukturiert zu organisieren. Margin und Padding spielen eine bedeutende Rolle dabei, wie sich Elemente innerhalb dieser Systeme verhalten:
- Grid: Margins können verwendet werden, um Rinnen (Abstände) zwischen Grid-Spalten und -Zeilen zu schaffen, sodass sich Elemente nicht gegenseitig bedrängen.
- Flexbox: Margins und Padding können den Raum innerhalb eines flexiblen Containers verteilen, die Ausrichtung flexibler Elemente steuern und sogar flexible Elemente wachsen oder schrumpfen lassen, um den verfügbaren Raum auszufüllen.
Hinweis: Die intuitive visuelle Oberfläche von Elementor vereinfacht den Prozess der Anpassung von Margins und Padding innerhalb von Grid- und Flexbox-Layouts, sodass Sie ohne umfangreiche CSS-Codierung eine feinkörnige Kontrolle haben.
Responsive Design
Responsive Websites zu erstellen, die sich nahtlos an verschiedene Bildschirmgrößen anpassen, bedeutet, zu berücksichtigen, wie sich Ihre Margin- und Padding-Wahl ändern muss. Hier sind einige Dinge, die Sie beachten sollten:
- Prozentbasierte Werte: In Prozent definierte Margins und Padding können dazu beitragen, flüssige Layouts zu erstellen, die sich proportional zur Bildschirmgröße skalieren.
- Media Queries: Verwenden Sie Media Queries in Ihrem CSS, um bei bestimmten Bildschirmgrößen unterschiedliche Margin- und Padding-Werte anzuwenden, sodass Ihr Layout auf allem, vom Smartphone bis zum Desktop-Monitor, großartig aussieht.
- Mobile-First-Ansatz: Entwerfen Sie zuerst für kleinere Bildschirme und fügen Sie dann großzügigere Abstände hinzu, wenn die Bildschirmgröße zunimmt.
Beherrschung von Margin und Padding mit Elementor
Die Benutzeroberfläche von Elementor
Elementor verfolgt einen visuellen Ansatz für Webdesign, und dies erstreckt sich darauf, wie Sie Margin und Padding steuern. Hier ist, was es so intuitiv macht:
- Drag-and-Drop: Sie können den Abstand um jedes Element anpassen, indem Sie einfach die Kanten ziehen oder dedizierte Margin- und Padding-Steuerelemente in der Elementor-Seitenleiste verwenden.
- Visuelles Feedback: Während Sie die Werte anpassen, sehen Sie die Änderungen in Echtzeit auf Ihrer Website, was es einfach macht, das gewünschte Layout zu erreichen, ohne Code zu schreiben.
- Einheiten und Kurzschrift: Elementor lässt Sie zwischen Pixeln, Prozenten, em und anderen Einheiten wählen und unterstützt Kurzschrift-Eigenschaften für effizientes Styling.
Live-Bearbeitung
Eine der größten Stärken von Elementor ist seine Live-Bearbeitungsumgebung. Während Sie Margins und Padding anpassen, sehen Sie sofort, wie sich diese Änderungen auf alle verwandten Elemente auf Ihrer Seite auswirken. Dieses Echtzeit-Feedback erspart Ihnen das Rätselraten, wie Ihre Website aussehen wird, oder das ständige Vorschauen von Änderungen in Ihrem Browser.
Erweiterte Funktionen
Elementor bietet eine Reihe fortschrittlicher Funktionen, die Ihnen noch mehr Kontrolle über Abstände und Layout geben:
- Theme Builder: Mit dem Theme Builder von Elementor können Sie globale Vorlagen für Header, Footer, Blogbeiträge und andere Elemente entwerfen und die Standard-Margins und -Padding für Ihre gesamte Website präzise definieren.
- Popup Builder: Erstellen Sie visuell ansprechende Popups mit Elementor und optimieren Sie den Abstand zwischen dem Popup-Inhalt, dem Rand und der umgebenden Seite.
- Benutzerdefinierte Abstände: Elementor ermöglicht es Ihnen, benutzerdefinierte Margin- und Padding-Werte für spezifische Breakpoints (Desktop, Tablet, Mobil) festzulegen, sodass Ihr Design auf allen Geräten perfekt aussieht.
Best Practices und häufige Anwendungsfälle
Zugänglichkeit
Wenn Sie Margin und Padding verwenden, beachten Sie diese Best Practices zur Barrierefreiheit:
- Ausreichender Platz: Um Benutzer mit eingeschränkter Beweglichkeit zu berücksichtigen, sorgen Sie für ausreichenden Abstand zwischen Elementen, insbesondere klickbaren Elementen wie Buttons und Links.
- Lesbarkeit: Großzügige Margins und Padding um Textblöcke verbessern die Lesbarkeit für alle, einschließlich Menschen mit Sehbehinderungen.
- Screenreader: Während Margin und Padding Screenreader nicht direkt beeinflussen, erleichtert der visuelle Abstand, den sie schaffen, es Screenreader-Software, die Inhaltsstruktur zu interpretieren.
Kompatibilität mit verschiedenen Browsern
Während Elementor den Großteil der Browserkompatibilitätsprobleme für Sie übernimmt, ist es dennoch eine gute Praxis, sich allgemein darüber im Klaren zu sein, wie Browser Abstands-Eigenschaften handhaben. Wichtige Punkte, die Sie beachten sollten:
- CSS-Reset: Browser haben kleine Standardabweichungen in der Anwendung von Margin und Padding. Viele Entwickler verwenden einen CSS-Reset, um einen konsistenten Ausgangspunkt für ihre Stile zu schaffen.
- Testen: Testen Sie Ihre Website immer in verschiedenen Browsern und auf verschiedenen Geräten, um Abweichungen bei den Abständen zu erkennen. Die Geräte-Vorschau-Modi von Elementor machen dies einfach.
Spezifische Beispiele
Lassen Sie uns einige der häufigsten Anwendungen von Padding und Margin aufschlüsseln:
Navigationsmenüs
- Abstände trennen einzelne Menüelemente.
- Das Padding fügt innerhalb jedes Elements Platz hinzu, wodurch Links und Schaltflächen leichter anklickbar werden.
Bilder
- Abstände schaffen Raum um Bilder herum und trennen sie vom Text oder anderen visuellen Elementen.
- Padding kann verwendet werden, um die Illusion eines Rahmens um Bilder zu erzeugen.
Schaltflächen
- Das Padding schafft den inneren Raum der Schaltfläche und stellt sicher, dass der Schaltflächentext lesbar und anklickbar ist.
- Abstände können verwendet werden, um den Abstand der Schaltflächen innerhalb einer Gruppe anzupassen oder eine Schaltfläche von anderen Elementen zu trennen.
Formulare
- Abstände trennen Formularfelder und Beschriftungen.
- Das Padding sorgt dafür, dass die Eingabebereiche des Formulars genügend Freiraum haben.
Erweiterte Techniken und Überlegungen
Box-Sizing: border-box vs. content-box
Die CSS-Eigenschaft box-sizing hat einen erheblichen Einfluss darauf, wie Padding und Größenberechnungen von Elementen funktionieren. Es gibt zwei Haupteinstellungen:
- Content-box (Standard): Wenn Sie eine Breite für ein Element festlegen, erhöht das Padding seine Gesamtgröße. Beispielsweise ist eine Box mit einer Breite von 200px + 20px Padding auf jeder Seite insgesamt 240px breit.
- Border-box: Das Padding ist innerhalb der angegebenen Breite enthalten. Diese 200px Box mit 20px Padding bleibt insgesamt 200px breit, wobei der Inhaltsbereich schrumpft, um das Padding aufzunehmen.
Warum es wichtig ist: Border-Boxen erleichtern oft die Vorhersage und Kontrolle, wie Elemente in Ihr Layout passen. Viele Website-Frameworks verwenden standardmäßig Border-Boxen für alle Elemente.
Negative Werte
Obwohl weniger häufig, können negative Abstände (und manchmal, mit Vorsicht, negative Paddings) kreativ verwendet werden:
- Überlappungseffekte: Negative Abstände können Elemente überlappen lassen, wodurch geschichtete visuelle Effekte entstehen oder Elemente leicht aus ihrem Container herausbrechen.
- Layout-Verschiebungen: Einige fortgeschrittene Positionierungstechniken verwenden negative Abstände, um Elemente auf bestimmte Weise zu verschieben, ohne den Dokumentenfluss zu beeinflussen.
Spezifität und die Kaskade
CSS-Regeln werden hierarchisch angewendet. Dies zu verstehen ist wichtig, wenn Ihre Abstands- und Padding-Stile möglicherweise in Konflikt stehen. Hier ist das Grundprinzip:
- Mehr Spezifität gewinnt: Eine Regel, die eine spezifische Klasse anspricht, überschreibt eine Regel, die ein generisches Element anspricht.
- Reihenfolge ist wichtig: Wenn Regeln die gleiche Spezifität haben, hat diejenige, die später in Ihrer CSS-Datei erscheint, normalerweise Vorrang.
- !important: (Sparsam verwenden!). Die !important-Deklaration überschreibt andere Stile, kann jedoch langfristig die Verwaltung Ihres CSS erschweren.
Fehlerbehebungstipps
Manchmal müssen Ihre Abstände und Paddings überarbeitet werden, um so zu funktionieren, wie Sie es erwarten. Hier ist, was Sie überprüfen sollten:
- Browser-Entwicklungstools: Die Inspektor-Tools Ihres Browsers ermöglichen es Ihnen, die angewendeten CSS-Regeln und das visuelle Box-Modell eines Elements zu untersuchen, um die Quelle unerwarteten Verhaltens zu ermitteln.
- Caching: Wenn Sie Änderungen vorgenommen haben, diese aber nicht angezeigt werden, versuchen Sie, den Cache Ihres Browsers zu leeren oder die Seite hart zu aktualisieren.
- Konfliktierende Regeln: CSS kann komplex werden. Suchen Sie nach anderen Abstands-/Padding-Regeln für dasselbe Element oder übergeordnete Elemente, um zu sehen, ob sie Ihre Stile überschreiben.
Fazit
Während dieser eingehenden Erkundung haben wir gesehen, wie Abstände und Padding, obwohl scheinbar einfache Konzepte, eine grundlegende Rolle bei der Gestaltung des Aussehens, der Haptik und der Benutzerfreundlichkeit von Websites spielen. Von der Schaffung von Leerraum und visueller Hierarchie bis hin zur Ausrichtung von Elementen und Feinabstimmung von Layouts sind sie ein wesentlicher Bestandteil des Werkzeugkastens jedes Webdesigners.
Das Verständnis der Unterschiede zwischen Abständen (außen) und Padding (innen) sowie deren Verhalten in verschiedenen Kontexten ermöglicht es Ihnen, schöne und funktionale Designs zu erstellen, die nahtlos auf verschiedenen Geräten funktionieren.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.