No design web, margens e padding são ferramentas essenciais para controlar o espaçamento ao redor e dentro dos elementos em uma página web. Eles podem parecer semelhantes à primeira vista, mas entender seus papéis distintos é fundamental para construir sites limpos e visualmente atraentes.
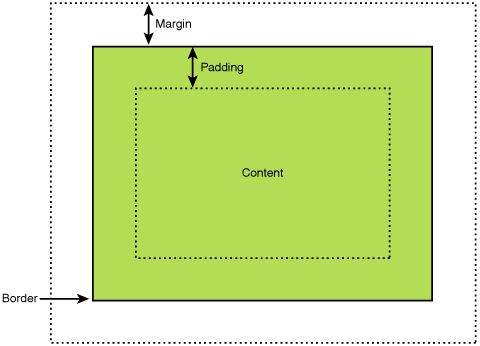
Para ajudá-lo a entender isso, vamos visualizar o modelo de caixa CSS. Imagine cada elemento em seu site (um título, um parágrafo, uma imagem) residindo dentro de uma caixa. Esta caixa consiste em várias camadas:
- Conteúdo: O texto, imagem ou vídeo real.
- Padding: O espaço entre o conteúdo e a borda do elemento.
- Borda: A linha que contorna um elemento (pode ser invisível).
- Margem: O espaço fora da borda do elemento, separando-o de outros elementos.

Se você é um iniciante começando no design web ou um profissional experiente procurando aprimorar suas habilidades, escolher as técnicas de espaçamento corretas pode fazer uma grande diferença. E se você está construindo com o Elementor, você tem um poderoso aliado para alcançar seus objetivos de layout – oferecendo controles visuais intuitivos e um ambiente otimizado para velocidade e desempenho.
O que é Margem?
Definindo Margem
No design web, a margem é o espaço invisível ao redor da borda de um elemento. Pense nisso como o espaço pessoal que você mantém ao seu redor em um ambiente lotado. As margens afastam outros elementos, criando separação e evitando que seu site pareça apertado.
Unidades de Medida
As margens no CSS podem ser definidas usando uma variedade de unidades de medida. Aqui estão as mais comuns:
- Pixels (px): Isso fornece o controle mais granular sobre o espaçamento, permitindo especificar distâncias precisas.
- Porcentagens (%): As porcentagens de margem são calculadas em relação à largura do elemento contêiner, tornando-as úteis para designs responsivos que precisam se ajustar a diferentes tamanhos de tela.
- Em: Esta unidade é relativa ao tamanho da fonte de um elemento. É útil para criar espaçamentos proporcionais que se adaptam a diferentes tamanhos de texto.
- Auto: O valor “auto” permite que o navegador calcule as margens automaticamente. Esse recurso é frequentemente usado para centralizar elementos horizontalmente ou criar espaçamento igual em ambos os lados.
Propriedades Abreviadas
Para simplificar seu código CSS, você pode usar propriedades abreviadas para ajustes de margem. Veja como elas funcionam:
- Margin: 15px 20px 10px 5px; Isso define as margens superior, direita, inferior e esquerda, respectivamente (lembre-se da ordem: no sentido horário a partir do topo).
- margin: 10px 20px; Define a margem superior/inferior para 10px e a margem esquerda/direita para 20px.
- margin: 20px; Aplica uma margem de 20px em todos os lados.
Colapso de Margem
Um comportamento interessante a ser observado é o colapso de margem. Em certas situações, as margens verticais adjacentes se sobrepõem em vez de se somarem. Por exemplo, se você tiver dois parágrafos com uma margem superior de 20px e uma margem inferior de 15px, o espaço real entre eles será de 20px, não 35px. Lembre-se disso ao posicionar elementos com precisão.
Aumente suas vendas
- Loja incrivelmente rápida
- Otimização de vendas
- Segurança de nível empresarial
- Serviço especializado 24 horas por dia, 7 dias por semana

- Loja incrivelmente rápida
- Otimização de vendas
- Segurança de nível empresarial
- Serviço especializado 24 horas por dia, 7 dias por semana
- Sites ilimitados
- Tamanho de upload ilimitado
- Otimização em massa
- Conversão em WebP

- Sites ilimitados
- Tamanho de upload ilimitado
- Otimização em massa
- Conversão em WebP
- Gere um comando para o seu código e adicione código personalizado, HTML ou CSS com facilidade
- Gerar ou editar com IA para imagens personalizadas
- Use o Copilot para obter layouts estilizados e preditivos de contêineres

- Gere um comando para o seu código e adicione código personalizado, HTML ou CSS com facilidade
- Gerar ou editar com IA para imagens personalizadas
- Use o Copilot para obter layouts estilizados e preditivos de contêineres
- Crie ou traduza conteúdo na velocidade da luz
- Sites super-rápidos
- Segurança de nível empresarial
- Qualquer site, todos os negócios
- Serviço especializado 24 horas por dia, 7 dias por semana

- Sites super-rápidos
- Segurança de nível empresarial
- Qualquer site, todos os negócios
- Serviço especializado 24 horas por dia, 7 dias por semana
- Criador de sites de arrastar e soltar, sem necessidade de código
- Mais de 100 widgets, para todos os fins
- Recursos de design profissional para um design perfeito

- Criador de sites de arrastar e soltar, sem necessidade de código
- Mais de 100 widgets, para todos os fins
- Recursos de design profissional para um design perfeito
- Recursos de marketing e comércio eletrônico para aumentar a conversão
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
O que é Padding?
Definindo Padding
Enquanto a margem controla o espaço fora da borda de um elemento, o padding determina o espaço entre seu conteúdo e sua borda. Pense no padding como o acolchoamento dentro de um pacote que protege seu conteúdo. No design web, o padding adiciona espaço dentro de um elemento, tornando-o visualmente agradável e mais fácil de ler.
Unidades de Medida
Semelhante à margem, os valores de padding no CSS podem ser expressos em várias unidades:
- Pixels (px): Para espaçamento fixo e preciso.
- Porcentagens (%): Cria padding relativo à largura do elemento, o que é útil para escalonamento responsivo.
- Em: Define o padding com base no tamanho da fonte do elemento, promovendo espaçamento proporcional.
Propriedades Abreviadas
Assim como com a margem, as propriedades abreviadas simplificam o controle do padding:
- Padding: 20px 15px 10px 5px; Define o padding superior, direito, inferior e esquerdo, respectivamente.
- Padding: 15px 25px; Define o padding superior/inferior para 15px e o padding esquerdo/direito para 25px.
- Padding: 10px; Aplica um padding de 10px em todos os lados.
Visibilidade do Fundo
Um aspecto crucial do padding é seu impacto em como as cores ou imagens de fundo aparecem dentro de um elemento. O fundo se estenderá para a área de padding, preenchendo visualmente o espaço entre o conteúdo e a borda. Isso pode ser uma ótima maneira de adicionar ênfase visual ou efeitos estilísticos aos elementos do seu site.
Diferenças Principais – Margem vs. Padding
Vamos detalhar as principais diferenças entre margem e padding:
- Pense dentro vs. fora: A margem é como o espaço ao redor da sua casa, e o padding é como o espaço entre suas paredes e seus móveis.
- Transparente vs. fundo: A margem é transparente; você verá o que está atrás do elemento. O padding assume a cor ou imagem de fundo do elemento.
- Tamanho importa: A margem torna um elemento maior no geral. O padding pode fazê-lo parecer maior, mas o lado técnico pode permanecer o mesmo (isso depende de uma configuração chamada box-sizing).
- Usando negativo: Você pode usar margens negativas para efeitos de sobreposição legais, mas padding negativo não é permitido.
Impacto no Design e Layout
Espaço em Branco e Hierarquia Visual
Espaço em branco, muitas vezes criado através do uso estratégico de margem e padding, é um elemento fundamental de um design de web bem estruturado. Amplo espaço em branco faz o seguinte:
- Melhora a legibilidade: Quebra blocos de texto densos e evita que o conteúdo pareça esmagador.
- Guia o foco: Cria separação visual entre elementos e direciona o olhar do usuário para o conteúdo importante.
- Aprimora a estética: O espaço em branco bem aplicado transmite uma sensação de elegância e sofisticação.
Equilíbrio e Alinhamento
Margem e padding são ferramentas essenciais para alcançar layouts equilibrados e visualmente agradáveis. Aqui está como:
- Espaçamento Proporcional: Use margens e padding consistentes para manter um senso de ritmo e consistência em todo o seu site.
- Alinhamento de Elementos: As margens são comumente usadas para alinhar elementos horizontalmente (por exemplo, centralizando um botão) ou verticalmente dentro de um contêiner.
- Espaço Negativo: As áreas vazias ao redor dos elementos desempenham um papel crucial na definição da hierarquia visual geral.
Sistemas de Grade e Flexbox
Sites modernos frequentemente dependem de sistemas de grade e flexbox para organizar o conteúdo de maneira estruturada. Margem e padding desempenham um papel significativo em como os elementos se comportam dentro desses sistemas:
- Grade: As margens podem ser usadas para criar espaçamentos (gutter) entre colunas e linhas da grade, garantindo que os elementos não fiquem amontoados.
- Flexbox: Margens e padding podem distribuir espaço dentro de um contêiner flexível, controlar o alinhamento dos itens flexíveis e até fazer com que os itens flexíveis cresçam ou encolham para preencher o espaço disponível.
Nota: A interface visual intuitiva do Elementor simplifica o processo de ajuste de margens e padding dentro de layouts de grade e flexbox, dando a você controle detalhado sem a necessidade de escrever código CSS extenso.
Design Responsivo
Construir sites responsivos que se adaptam perfeitamente a diferentes tamanhos de tela significa considerar como suas escolhas de margens e padding precisarão mudar. Aqui estão algumas coisas a ter em mente:
- Valores baseados em porcentagem: Margens e padding definidos em porcentagens podem ajudar a criar layouts fluidos que se ajustam proporcionalmente ao tamanho da tela.
- Consultas de mídia: Use consultas de mídia no seu CSS para aplicar diferentes valores de margem e padding em pontos de interrupção específicos do tamanho da tela, garantindo que seu layout fique ótimo em tudo, desde um smartphone até um monitor de desktop.
- Abordagem mobile-first: Projete primeiro para telas menores, depois adicione espaçamentos mais generosos à medida que o tamanho da tela aumenta.
Dominando Margem e Padding com Elementor
Interface do Elementor
O Elementor adota uma abordagem visual para o design de web, e isso se estende a como você controla margem e padding. Aqui está o que o torna tão intuitivo:
- Arrastar e soltar: Você pode ajustar o espaçamento ao redor de qualquer elemento simplesmente arrastando as bordas ou manipulando controles dedicados de margem e padding na barra lateral do Elementor.
- Feedback visual: À medida que você ajusta os valores, vê as mudanças refletidas em seu site em tempo real, facilitando a obtenção do layout desejado sem escrever código.
- Unidades e abreviações: O Elementor permite que você escolha entre pixels, porcentagens, em e outras unidades, e suporta propriedades abreviadas para um estilo eficiente.
Edição ao Vivo
Uma das maiores forças do Elementor é seu ambiente de edição ao vivo. À medida que você ajusta margens e padding, vê imediatamente como essas mudanças afetam todos os elementos relacionados na sua página. Esse feedback em tempo real poupa você de adivinhar como seu site ficará ou de ter que visualizar as mudanças constantemente no seu navegador.
Recursos Avançados
O Elementor oferece um conjunto de recursos avançados que lhe dão ainda mais controle sobre espaçamento e layout:
- Construtor de Temas: Com o Construtor de Temas do Elementor, você pode projetar modelos globais para cabeçalhos, rodapés, postagens de blog e outros elementos e definir precisamente as margens e padding padrão para todo o seu site.
- Construtor de Popups: Crie popups visualmente atraentes com o Elementor e ajuste o espaçamento entre o conteúdo do popup, a borda e a página circundante.
- Espaçamento Personalizado: O Elementor permite que você defina valores personalizados de margens e padding para pontos de interrupção específicos (desktop, tablet, celular), garantindo que seu design fique perfeito em todos os dispositivos.
Melhores Práticas e Casos de Uso Comuns
Acessibilidade
Ao usar margem e padding, mantenha essas melhores práticas de acessibilidade em mente:
- Espaço Suficiente: Para acomodar usuários com destreza limitada, garanta espaçamento adequado entre elementos, especialmente itens clicáveis como botões e links.
- Legibilidade: Margens e padding generosos ao redor de blocos de texto melhoram a legibilidade para todos, incluindo aqueles com deficiências visuais.
- Leitores de Tela: Embora margem e padding não afetem diretamente os leitores de tela, o espaçamento visual que eles criam facilita a interpretação da estrutura do conteúdo pelo software de leitura de tela.
Compatibilidade entre Navegadores
Embora o Elementor lide com a maior parte dos problemas de compatibilidade entre navegadores para você, ainda é uma boa prática estar geralmente ciente de como os navegadores lidam com propriedades de espaçamento. Pontos-chave a lembrar:
- Reset de CSS: Os navegadores têm pequenas variações padrão em como aplicam margem e padding. Muitos desenvolvedores usam um reset de CSS para criar um ponto de partida consistente para seus estilos.
- Testes: Sempre teste seu site em diferentes navegadores e dispositivos para detectar quaisquer inconsistências de espaçamento. Os modos de visualização de dispositivos do Elementor facilitam isso.
Exemplos Específicos
Vamos analisar algumas das aplicações mais comuns de padding e margin:
Menus de Navegação
- As margens separam itens individuais do menu.
- O padding adiciona espaço dentro de cada item, facilitando o clique em links e botões.
Imagens
- As margens criam espaço ao redor das imagens, separando-as do texto ou de outros elementos visuais.
- O padding pode ser usado para criar a ilusão de uma borda ao redor das imagens.
Botões
- O padding cria o espaço interno do botão, garantindo que o texto do botão seja legível e clicável.
- As margens podem ser usadas para ajustar o espaçamento dos botões dentro de um grupo ou para separar um botão de outros elementos.
Formulários
- As margens separam campos de formulário e rótulos.
- O padding garante que as áreas de entrada do formulário tenham espaço suficiente.
Técnicas Avançadas e Considerações
Box-sizing: border-box vs. content-box
A propriedade CSS box-sizing tem um impacto significativo em como o padding e os cálculos de tamanho dos elementos funcionam. Existem duas configurações principais:
- Content-box (padrão): Quando você define uma largura em um elemento, o padding aumenta seu tamanho total. Por exemplo, uma caixa com 200px de largura + 20px de padding em cada lado terá 240px de largura no total.
- Border-box: O padding está incluído dentro da largura especificada. Essa caixa de 200px com 20px de padding permanecerá com 200px de largura no total, com a área de conteúdo diminuindo para acomodar o padding.
Por que isso importa: As border boxes muitas vezes tornam mais fácil prever e controlar como os elementos se encaixam no seu layout. Muitos frameworks de sites usam border boxes como padrão para todos os elementos.
Valores Negativos
Embora menos comuns, margens negativas (e às vezes, com cautela, paddings negativos) podem ser usados de forma criativa:
- Efeitos de Sobreposição: Margens negativas podem fazer com que elementos se sobreponham, criando efeitos visuais em camadas ou permitindo que elementos saiam ligeiramente de seus contêineres.
- Mudanças de Layout: Algumas técnicas avançadas de posicionamento usam margens negativas para deslocar elementos de maneiras específicas sem afetar o fluxo do documento.
Especificidade e a Cascata
As regras CSS são aplicadas de maneira hierárquica. Entender isso é importante quando seus estilos de margem e padding podem estar em conflito. Aqui está o básico:
- Mais Específico Ganha: Uma regra que direciona uma classe específica substituirá uma regra que direciona um elemento genérico.
- A Ordem Importa: Se as regras tiverem a mesma especificidade, a que aparecer mais tarde no seu arquivo CSS geralmente terá precedência.
- !important: (Use com moderação!). A declaração !important substitui outros estilos, mas pode tornar seu CSS mais difícil de gerenciar a longo prazo.
Dicas de Solução de Problemas
Às vezes, suas margens e padding precisam ser revisados para funcionar da maneira que você espera. Aqui está o que verificar:
- Ferramentas de Desenvolvimento do Navegador: As ferramentas de inspeção do seu navegador permitem que você examine as regras CSS aplicadas e o modelo de caixa visual de qualquer elemento, ajudando a identificar a fonte de comportamentos inesperados.
- Cache: Se você fez alterações, mas não as está vendo refletidas, tente limpar o cache do seu navegador ou atualizar a página com força.
- Regras em Conflito: O CSS pode se tornar complexo. Procure outras regras de margem/padding no mesmo elemento ou em elementos pai para ver se estão substituindo seus estilos.
Conclusão
Ao longo desta exploração aprofundada, vimos como margem e padding, embora conceitos aparentemente simples, desempenham um papel fundamental na formação da aparência, sensação e usabilidade dos sites. Desde a criação de espaços em branco e hierarquia visual até o alinhamento de elementos e o ajuste fino de layouts, eles são essenciais na caixa de ferramentas de todo designer web.
Entender as distinções entre margem (externa) e padding (interna), juntamente com seus comportamentos em diferentes contextos, capacita você a criar designs bonitos e funcionais que funcionam perfeitamente em diferentes dispositivos.
Originally posted 2023-03-19 08:54:00.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.