Inhaltsverzeichnis
Elementor 3.12 enthält eine Reihe aufregender Funktionen, darunter ein neues Menü-Widget, mit dem Sie visuell anspruchsvolle Mega-Menüs in Elementor erstellen können. Diese Version enthält auch eine neue Funktion, mit der Sie Ihre Website-Listen weiter anpassen und eine alternative Vorlage im Loop Grid-Widget erstellen können. Schließlich erweitert diese Version auch bestehende Funktionen und bietet Ihnen zusätzliche Design- und Anpassungsoptionen.

[Pro] Einführung des Mega-Menüs in Elementor mit dem neuen Menü-Widget
Diese Version führt eine der am häufigsten nachgefragten Funktionen ein – das Mega-Menü, verfügbar mit dem neuen Menü-Widget. Mit dem neuen Menü-Widget können Sie ein erweiterbares Menü erstellen, das es Ihnen ermöglicht, mehr Inhalte anzuzeigen. Dies verbessert die Besucher-Erfahrung, indem es den Besuchern Ihrer Website erleichtert wird, bestimmte Kategorien und Unterkategorien zu finden, und ermöglicht es Ihnen, Website-Designs zu erstellen, die einzigartig und auffällig sind. Um das neue Menü-Widget zu verwenden, aktivieren Sie die Funktionen Menü, Flexbox-Container und Verschachtelte Elemente, indem Sie zu Ihrem WordPress-Dashboard → Elementor → Funktionen gehen.
Einrichten der Navigation Ihrer Website
Mit dem neuen Menü-Widget können Sie so viele Menüelemente erstellen, wie Sie möchten, von Grund auf – ohne unbedingt Menüs im WordPress-Menübildschirm erstellen zu müssen. Jedes Menüelement kann mit jeder Seite verlinkt werden, was Ihnen mehr Flexibilität bei der Strukturierung der Navigation Ihrer Website gibt. Für eine bestmögliche Navigation wird empfohlen, das dynamische interne URL-Tag zu verwenden, um sicherzustellen, dass Ihre Menüelemente immer auf die beabsichtigte Seite verlinken.
Für jedes Menüelement können Sie entscheiden, ob das Menüelement Dropdown-Inhalte enthält, in denen Sie Unterkategorien hinzufügen können, oder nicht, und ein Symbol für den Dropdown-Indikator auswählen. Wenn Sie sich entscheiden, Dropdown-Inhalte hinzuzufügen, können Sie einen Dropdown-Effekt festlegen, um das Menüelement beim Hover oder Klick zu öffnen, und wählen, ob die Dropdown-Inhalte mit einem Animationseffekt einblenden sollen.
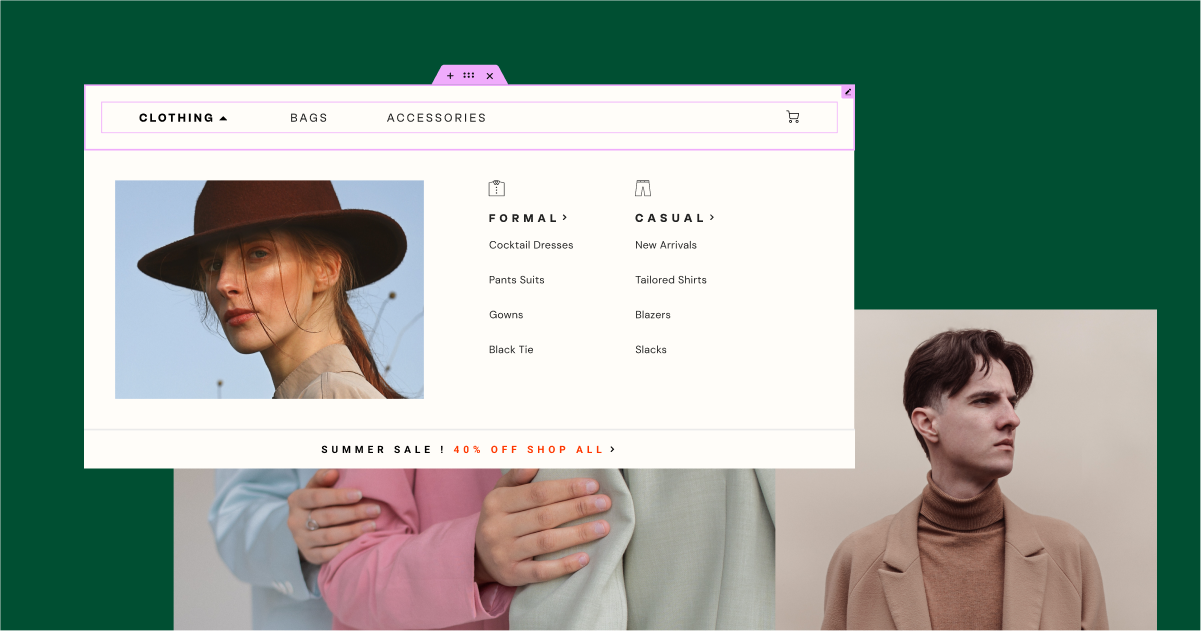
Erstellen Sie ein Mega-Menü mit Dropdown-Inhalten
Durch Aktivieren der Dropdown-Inhalte pro Menüelement und Nutzung der Leistungsfähigkeit von Containern und verschachtelten Elementen können Sie schöne und anspruchsvolle Mega-Menüs erstellen. Wenn Sie die Dropdown-Inhalte für ein Menüelement aktivieren, wird dem Menüelement ein neuer Container hinzugefügt, in den Sie beliebige Widgets ziehen, den Inhaltsbereich gestalten und jedes gewünschte Layout entwerfen können, was zu einer besseren Besucher-Erfahrung und einer höheren Engagement-Rate führt. Erfahren Sie, wie Sie ein Mega-Menü hier erstellen.
Responsive Einstellungen
Um die Besucher-Erfahrung an jedes Gerät anzupassen, können Sie den Breakpoint auswählen, bei dem das Menü zu einem Toggle-Menü wird, und die Gestaltung der Dropdown-Inhaltsbereiche anpassen, um sie an den Bildschirm anzupassen, auf dem sie angezeigt werden.
Bitte beachten: Im Rahmen dieses Updates wurde das Nav-Menü-Widget in WordPress-Menü umbenannt, und Sie können es jederzeit weiterhin verwenden, auch innerhalb Ihres Menü-Widgets, um Menüs basierend auf dem Menübildschirm in WordPress zu erstellen.

[Pro] Diversifizieren Sie Ihr Design mit einer alternativen Loop-Vorlage
Die alternative Loop-Vorlage, eine neue Funktion im Loop Grid-Widget, ermöglicht es Ihnen, ein höheres Maß an Designflexibilität zu erreichen, indem Sie eine andere Vorlage auf bestimmte Elemente innerhalb eines Loop Grids anwenden.
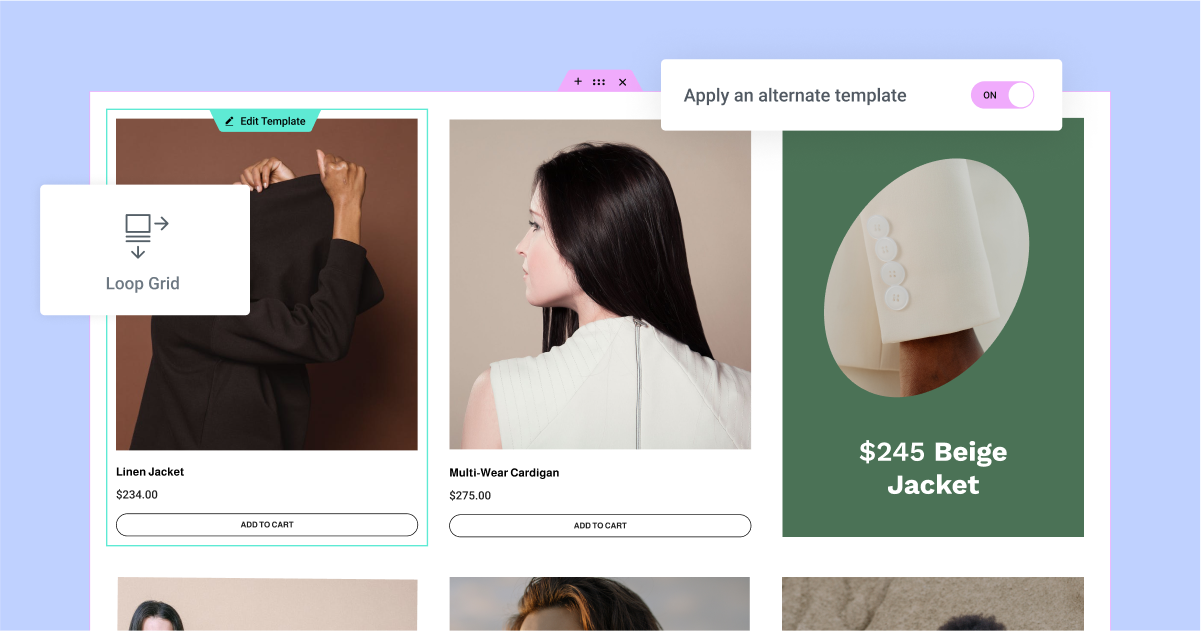
Fügen Sie eine alternative Vorlage hinzu, um Elemente hervorzuheben
Um eine weitere Vorlage in Ihrem Loop Grid hinzuzufügen, schalten Sie den Schalter ‚Eine alternative Vorlage anwenden‘ ein. Das Klicken auf Vorlage erstellen führt Sie zum Theme Builder, wo Sie ein neues Loop-Element entwerfen können, alternativ können Sie eine der zuvor erstellten Loop-Element-Vorlagen als Ihre alternative Vorlage auswählen. Sie können bis zu 20 verschiedene Vorlagen für jedes Loop Grid auf Ihrer Website erstellen.
Sobald Sie die Vorlage ausgewählt haben, die Sie verwenden möchten, können Sie bestimmen, auf welche Position im Grid sie angewendet werden soll und ob sie wiederholt werden soll oder nicht. Zum Beispiel können Sie eine alternative Vorlage auf das Element in der 2. Position im Grid anwenden und dann bestimmen, ob sie nur auf das 2. Element angewendet werden soll oder auf jedes 2. Element wiederholt werden soll.
Bitte beachten: Im Rahmen dieser Version überschreibt das Anwenden einer alternativen Vorlage das Design bestimmter Elemente in Ihrem Loop Grid basierend auf der Abfrage, die Sie für das gesamte Grid ausgewählt haben. Es ist noch nicht möglich, ein Element einzufügen, das extern zur Abfrage ist.
Nehmen Sie mehr Platz ein mit Spalten-Spannweite
Legen Sie eine Spalten-Spannweite für die alternative Vorlage fest, um bestimmte Loop-Elemente noch mehr hervorzuheben. Dies ermöglicht es Ihnen, eine Vorlage zu entwerfen, die mehr Platz innerhalb Ihres Loop Grids einnimmt. Zum Beispiel, wenn Sie ein Loop Grid mit 3 Spalten haben, können Sie eine alternative Vorlage erstellen, die 2 Spalten abdeckt. Das bedeutet, dass wenn Sie die alternative Vorlage auf das 2. Element anwenden und es auf 2 Spalten spannen, das 2. Element 2 Spalten in der ersten Reihe einnehmen wird.

[Pro] Starten Sie Ihren Workflow mit vordefinierten Loop-Vorlagen
Beschleunigen Sie Ihren Arbeitsablauf und lassen Sie sich von 10 neuen Loop-Vorlagen in der Bibliothek inspirieren. Diese Version enthält 6 Vorlagen für Beiträge und 4 für WooCommerce-Produkte. Sie finden die Vorlagen, indem Sie auf das Symbol der Vorlagenbibliothek im Canvas klicken, wenn Sie eine neue Loop-Vorlage erstellen. Die Vorlagenbibliothek zeigt Ihnen Vorlagen für Beiträge oder Produkte basierend auf dem von Ihnen im Inhaltstab des Loop-Rasters gewählten ‚Vorlagentyp‘ an.
Sobald Sie die gewünschte Vorlage ausgewählt haben, können Sie sie weiter anpassen und den Inhalt und die Abfrage auswählen, die Sie anzeigen möchten.
Bitte beachten Sie: Loop-Vorlagen sind containerbasiert und nur für Websites verfügbar, die Container aktiviert haben.

Elementor-Oberflächenüberarbeitung
Elementor gibt es seit fast 7 Jahren, was auch der Zeitpunkt ist, als die Benutzeroberfläche des Editors erstmals entworfen wurde. Im Laufe der Jahre wurden unzählige neue Funktionen und Widgets hinzugefügt, was es wichtig macht, dass Elementor Änderungen an der Benutzeroberfläche (UI) und Benutzererfahrung (UX) vornimmt, um zukünftiges Produktwachstum zu erleichtern.
In den kommenden Versionen wird die Benutzeroberfläche von Elementor schrittweise überarbeitet, die in REACT erstellt wird. Die Änderungen an der Benutzeroberfläche fördern Best Practices bei der Website-Erstellung mit Elementor, verbessern die Zugänglichkeit, optimieren Arbeitsabläufe und ermöglichen die Einführung neuer Funktionen in der Zukunft.
Ein neues Farbschema für Elementor
In Elementor 3.12 wurde die Benutzeroberfläche des Editors erstmals aktualisiert, um sich an das neue Farbschema anzupassen. Im Rahmen dieses Updates wurden die Farben im Editor vereinfacht. Die neuen Farben sind für den Dunkel- und Hellmodus optimiert, bieten eine bessere Zugänglichkeit und ermöglichen es Ihnen, sich auf den Inhalt Ihrer Website zu konzentrieren, ohne die Funktionalitäten des Produkts zu beeinträchtigen.
Experiment: Neue obere Leiste
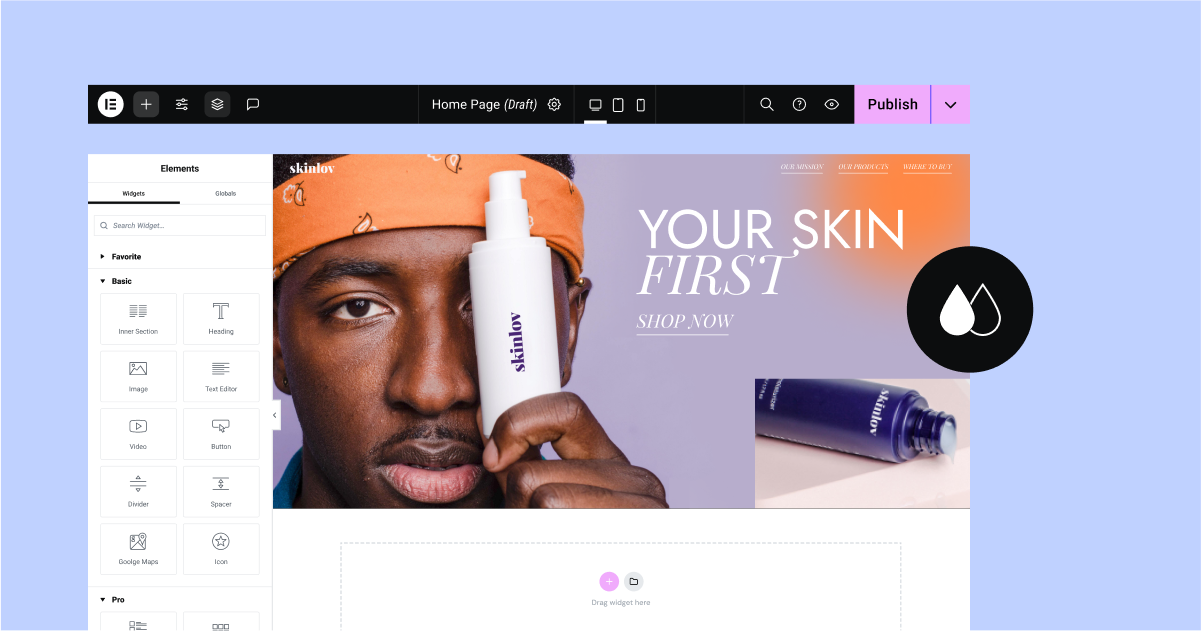
In Elementor 3.12 wird die neue obere Leiste als Experiment eingeführt, das Sie aktivieren können (vom WordPress-Dashboard → Elementor → Funktionen). Diese Version zeigt die Anfangsphase der neuen oberen Leiste im Editor, die mit REACT erstellt wurde, um die Leistung zu verbessern und zukünftige Fähigkeiten zu ermöglichen. Die obere Leiste vereint alle wesentlichen Aktionen, die für die Erstellung von Websites erforderlich sind, an einem zentralen und leicht zugänglichen Ort.
Als Teil dieser Version enthält die obere Leiste die folgenden Elemente und Funktionen:
- Elementor-Menü – bietet direkten Zugriff auf den Theme Builder, die Versionsgeschichte, Benutzereinstellungen, Tastenkombinationen und die Website-Verwaltung (WordPress-Dashboard).
- ‘+’-Symbol – öffnet das Widget-Panel.
- Website-Einstellungen – führt zu allen Website-Einstellungen, wie sie zuvor verfügbar waren.
- Struktur – öffnet das Struktur-Panel (ehemals Navigator).
- Dokumentanzeige – klärt, an welchem Teil der Website Sie arbeiten.
- Zahnradsymbol – führt zu den Seiteneinstellungen, wo Sie die Einstellungen der aktuellen Seite anpassen können.
- Responsive-Symbole – ermöglicht es Ihnen, mit nur einem Klick zwischen den verschiedenen verfügbaren Breakpoints Ihrer Website zu wechseln.
- Lupe-Symbol – öffnet den Finder, mit dem Sie Website-Teile leicht finden, schnelle Aktionen ausführen und neue Seiten oder Beiträge hinzufügen können.
- Fragezeichen-Symbol – führt Sie zum Hilfezentrum.
- ‘Auge’-Symbol – öffnet die Vorschau Ihrer Website.
- Veröffentlichen – wurde von unten im Widget-Panel in die rechte Ecke der oberen Leiste verschoben, sodass Sie die Seite veröffentlichen können.
Da dies nur die erste Phase ist, sind noch nicht alle Funktionen vollständig integriert, und es wird nicht empfohlen, dies auf Live-Websites zu aktivieren.
Erweiterung bestehender Funktionen
Um mit der sich ständig weiterentwickelnden Webdesign-Landschaft Schritt zu halten, führt Elementor ständig Updates für bestehende Funktionen ein, um Ihre Fähigkeiten zu erweitern und Ihnen mehr Anpassungs- und Präzisionsoptionen zu bieten.

[Pro] Wählen Sie Ihre bevorzugten benutzerdefinierten Symbole im Menüwagen-Widget
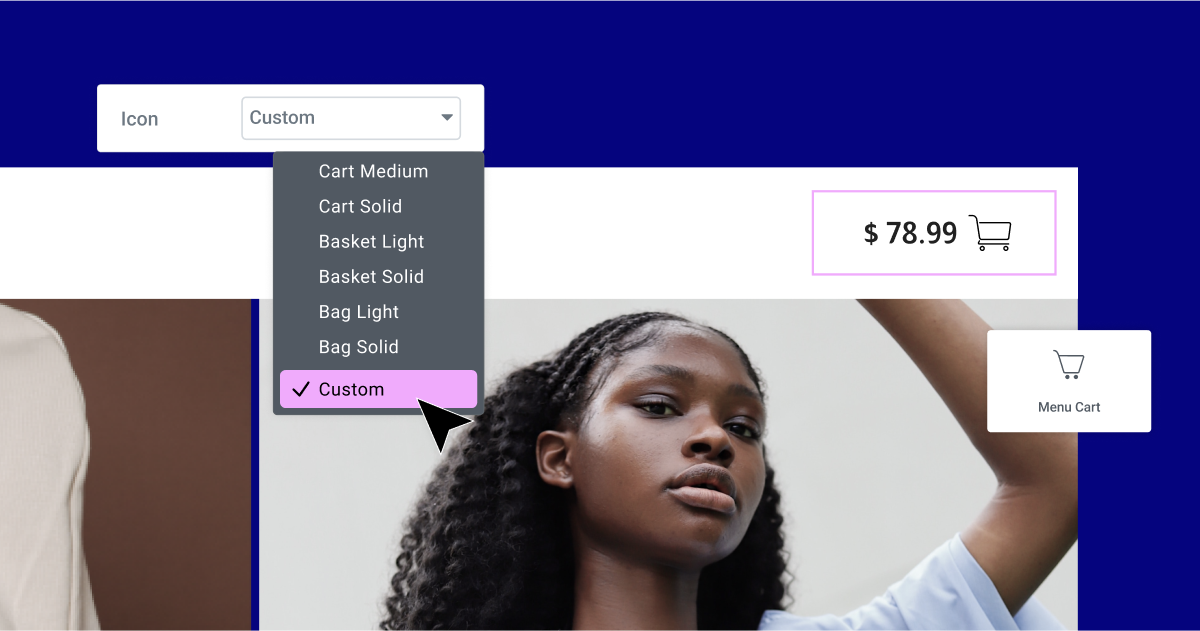
Das Menüwagen-Widget bot zuvor nur eine Auswahl von 9 Symbolen für den Wagen selbst und erlaubte keine Anpassung der Symbole ‚Wagen schließen‘ oder ‚Artikel entfernen‘. Mit dem neuesten Update können Sie jedoch jedes SVG für eines der drei Symbole auswählen oder hochladen. Um ein benutzerdefiniertes Symbol zum Wagen selbst hinzuzufügen, wählen Sie zuerst „Benutzerdefiniert“ aus der Dropdown-Liste der Symbole und wählen Sie ein Symbol aus der Bibliothek oder laden Sie Ihr eigenes SVG hoch. Um die Symbole für ‚Wagen schließen‘ oder ‚Artikel entfernen‘ zu ändern, wurden dem Bearbeitungs-Panel zwei neue Steuerungen hinzugefügt, sodass Sie ein Symbol aus der Bibliothek auswählen oder Ihr eigenes SVG hochladen können.

Richten Sie die Symbole im Icon-Listen-Widget aus
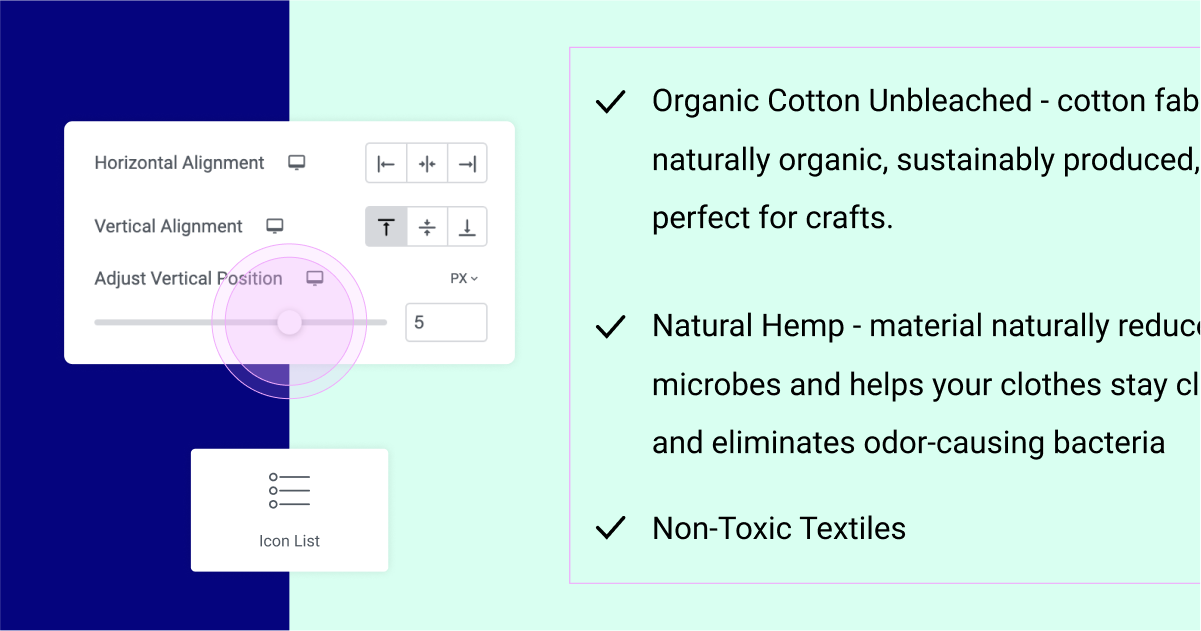
Mit diesem Update können Sie, wenn der Inhalt Ihres Listenelements in Ihrer Icon-Liste über eine Zeile hinausgeht, das Symbol vertikal relativ zum Inhalt ausrichten. Sie können das Symbol oben, in der Mitte oder unten in Ihrem Listenelement ausrichten. Für ein höheres Maß an Präzision können Sie den Schieberegler in der Steuerung ‚Vertikale Position anpassen‘ verwenden, um Ihr Symbol genau dort zu platzieren, wo Sie es möchten.

Wählen Sie jeden Einheitstyp, überall
Als Teil dieser Version hat Elementor alle einheitsbasierten Felder so ausgerichtet, dass sie alles enthalten, was ihnen möglicherweise gefehlt hat – EM, REM, Pixel, Prozentsätze, VW, VH und Benutzerdefiniert.
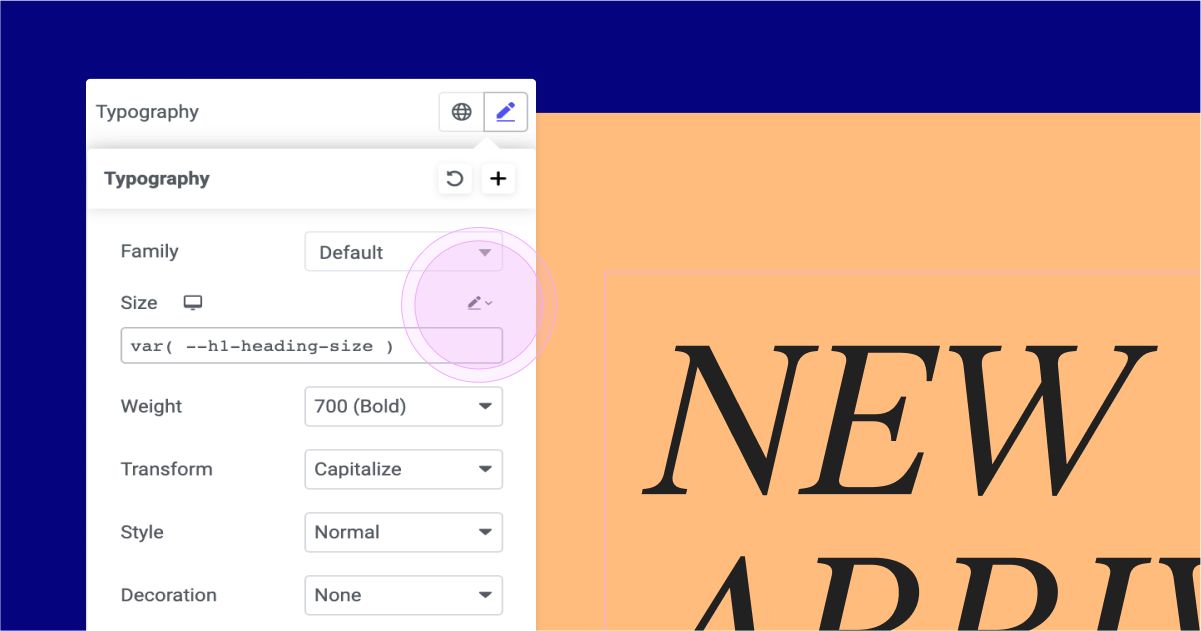
Mit den benutzerdefinierten Einheiten können Sie ein höheres Maß an Präzision erreichen, indem Sie CSS-Mathematikfunktionen in einheitsbasierten Feldern verwenden. Zum Beispiel können Sie eine CSS-Mathematikfunktion implementieren, um die Typografie-Schriftgröße automatisch basierend auf Variablen anzupassen, die im benutzerdefinierten CSS auf der Seite oder in den Seiteneinstellungen festgelegt sind. Um dies zu erreichen, können sie die CSS-Funktion „var(–h1-heading-size)“ in der Typografie-Schriftgröße verwenden und die Variablen im benutzerdefinierten CSS der Seite oder der Website festlegen, wie folgt: ‘:root { –h1-heading-size: 3rem; }’
Gestalten Sie anspruchsvolle Websites mit den neuen Funktionen von Elementor
Die neueste Version von Elementor enthält eine Reihe aufregender Funktionen, die das Design und die Benutzererfahrung Ihrer Website verbessern. Mit der Einführung des neuen Menü-Widgets können Sie visuell und nahtlos atemberaubende Mega-Menüs erstellen. Darüber hinaus ermöglicht Ihnen das Loop Grid-Widget jetzt, alternative Vorlagen für Ihre Website-Listen zu erstellen, was Ihnen noch mehr Kontrolle über Ihr Design gibt.
Probieren Sie Elementor 3.12 aus und lassen Sie uns in den Kommentaren unten wissen, was Sie von diesen Updates halten.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.