Inhaltsverzeichnis
Elementor und Elementor Pro 3.10 enthalten neue Designfähigkeiten, die eine ganz neue Welt der Kreativität beim Entwerfen Ihrer Websites mit verschachtelten Elementen eröffnen, und führen eine neue benutzerdefinierte Einheit in den Größensteuerungen ein, die es Ihnen ermöglicht, ein höheres Maß an Genauigkeit beim Entwerfen Ihrer Websites zu erreichen. Diese Versionen enthalten auch eine neue containerbasierte Bibliothek und Leistungsverbesserungen.

Neue Verschachtelte Elemente, die das Design Ihrer Website verbessern werden
Verschachtelte Elemente eröffnen eine völlig neue Art, das Design Ihrer Website zu konzipieren. Mit verschachtelten Elementen können Sie jedes Element in ein anderes einfügen, indem Sie die Kraft von Flexbox-Containern nutzen. Ähnlich wie Sie einen Container in einen anderen einfügen und unendlich verschachteln können, können Sie mit verschachtelten Elementen jedes Element (Widget oder Container) in ein anderes einfügen.
Da Flexbox-Container offiziell stabil sind, werden wir in den kommenden Versionen die Verschachtelungsfähigkeit in eine Reihe bestehender Widgets wie Karussell, Akkordeon, Tabs und mehr einführen. Wir werden auch völlig neue verschachtelte Widgets wie das Mega-Menü einführen.
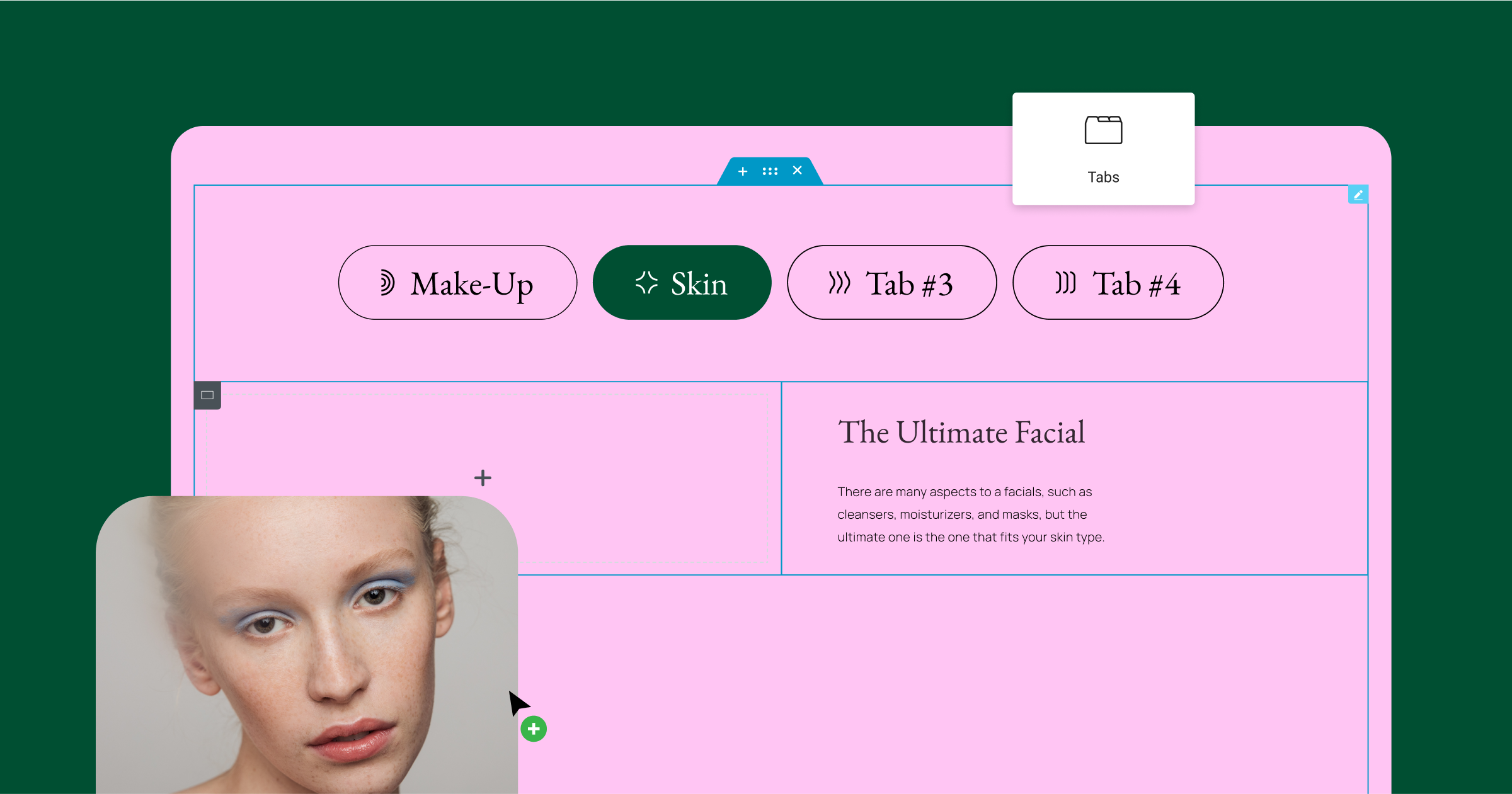
Einführung des erneuerten Tabs-Widgets – Das erste verschachtelte Elementor-Widget, das Designflexibilität freischaltet
Mit dem neuen Tabs-Widget können Sie Ihre Designkreativität entfesseln und ein hohes Maß an Raffinesse erreichen. Das neue Tabs-Widget ist containerbasiert und enthält im Vergleich zum ursprünglichen Tabs-Widget drei Hauptverbesserungen:
- Tabs und Titel – Mit dem neuen Tabs-Widget können Sie das Layout und die Positionierung der Tabs anpassen, um zu bestimmen, wo sie sich in Bezug auf den Inhalt der Tabs befinden – oben, unten oder an einer der Seiten. Zusätzlich haben Sie mehr Styling-Optionen, einschließlich der Möglichkeit, Symbole zum Tab-Titel hinzuzufügen.
- Neuer Inhaltsbereich – Mit der Kraft von Flexbox-Containern wird der Inhaltsbereich jedes Tabs zu einem Hauptcontainer, in dem Sie jedes Element platzieren, sein Layout anpassen und jeden gewünschten Inhalt präsentieren können – genau wie die leere Leinwand des Editors.
- Neue Responsive-Einstellung – Um das Design und die Benutzererfahrung je nach Gerätegröße zu verbessern, können Sie den Breakpoint auswählen, bei dem der Tab automatisch als Akkordeon angezeigt wird. Das bedeutet, dass Sie nicht für jedes Gerät unterschiedliche Inhalte erstellen müssen, was auch die Leistung verbessert.
Da das Tabs-Widget containerbasiert ist, müssen Sie sicherstellen, dass die Flexbox-Container- und Verschachtelte-Elemente-Experimente aktiviert sind, um es auf Ihrer Website zu verwenden. Sobald aktiviert, wird das neue Tabs-Widget automatisch das bestehende im Widget-Panel ersetzen (dies wird das Design bestehender Tabs auf Ihrer Website nicht beeinflussen).

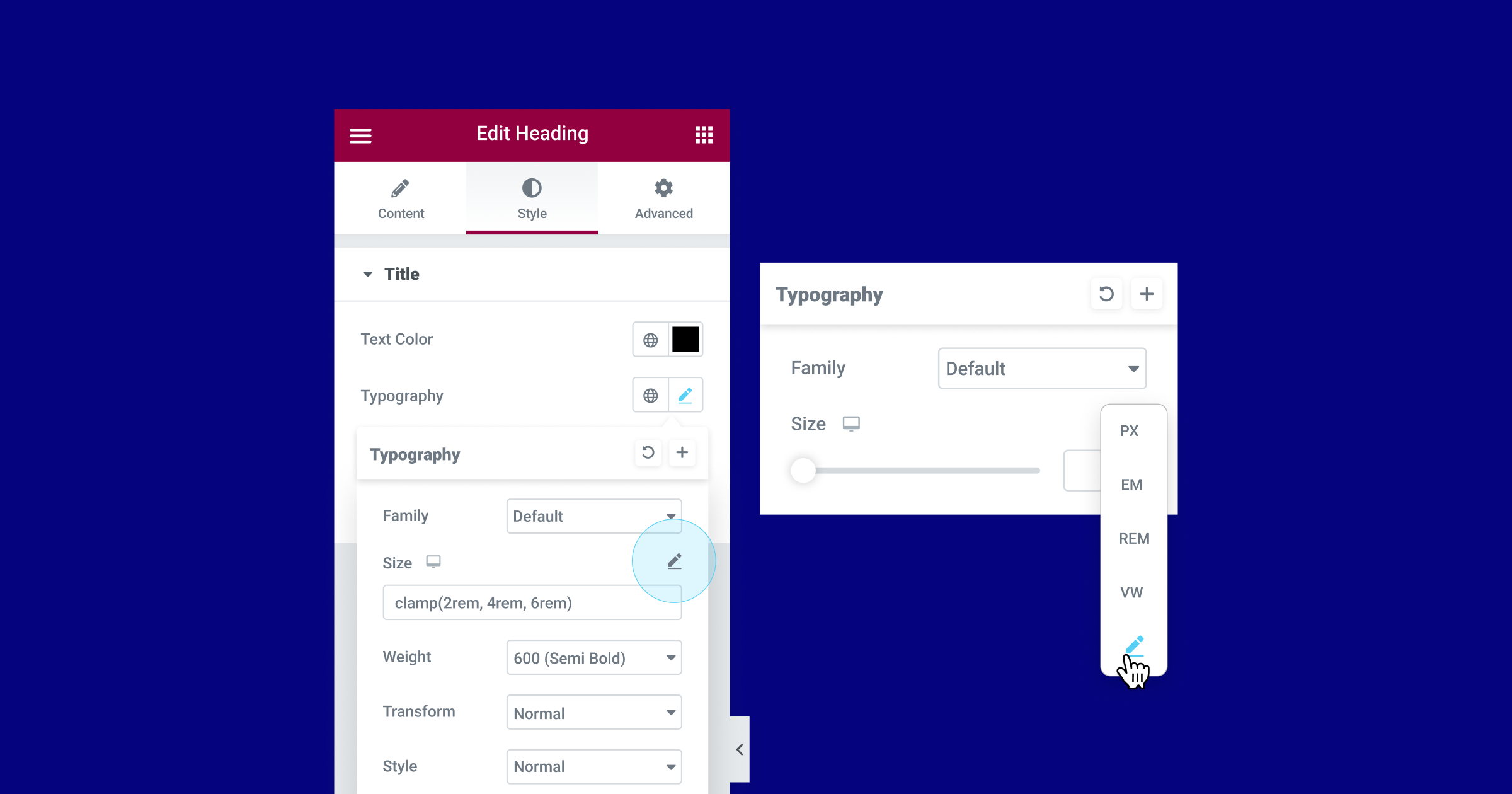
Neue benutzerdefinierte Einheiten – Wählen Sie jede gewünschte Einheit, einschließlich CSS-Mathematikfunktionen
Die numerischen Steuerungen im Editor werden aufgerüstet, und Sie können jetzt jede gewünschte Einheit wählen, numerische Einheiten mischen und CSS-Funktionsberechnungen innerhalb dieser durchführen. Viele Elemente im Editor enthalten Optionen für die Größenanpassung, wie Polsterung und Ränder, Schriftgröße und mehr. Die weise Verwendung dieser Größeneinheiten kann sich positiv auf die Designgenauigkeit und die Reaktionsfähigkeit der Website auswirken.
Früher mussten Sie, wenn Sie beispielsweise die Polsterung oder Ränder anpassten, eine der folgenden Einheitentypen wählen: PX, EM, REM, %, oder VW. Mit diesem Update können Sie auch die benutzerdefinierte Option wählen, um spezifischer mit Ihren Einheitsauswahlen zu sein. Zum Beispiel könnten Sie PX für die Seiten und % für oben und unten wählen. Zusätzlich wurden mit diesem Update die Einheitsbezeichnungen in eine Dropdown-Liste verschoben, um die neue benutzerdefinierte Option aufzunehmen.
Die Wahl der benutzerdefinierten Option ermöglicht es Ihnen auch, Berechnungen für die Messung eines Wertes innerhalb des Werteingabefeldes durchzuführen, so dass Sie eine größere Designgenauigkeit und responsive support erreichen können.
Wenn Sie beispielsweise die benutzerdefinierte Option in den Typografie-Größensteuerungen wählen, können Sie die `clamp()`-CSS-Funktion verwenden, um Ihre Typografiegröße an verschiedene Gerätegrößen anzupassen, oder die `calc()`-CSS-Funktion, um einen Wert zu berechnen und festzulegen, der Einheiten mischt, und mehr.
Als Teil dieser Version erhalten die folgenden Größensteuerungen benutzerdefinierte Optionen:
- Container, Abschnitte und Spalten – überall möglich, einschließlich benutzerdefinierter Breite, Rand usw.
- Typografie-Steuerungen – Zeilenhöhe, Buchstabenabstand und Wortabstand.
Zusätzliche Bereiche werden in Zukunft ebenfalls aktualisiert.

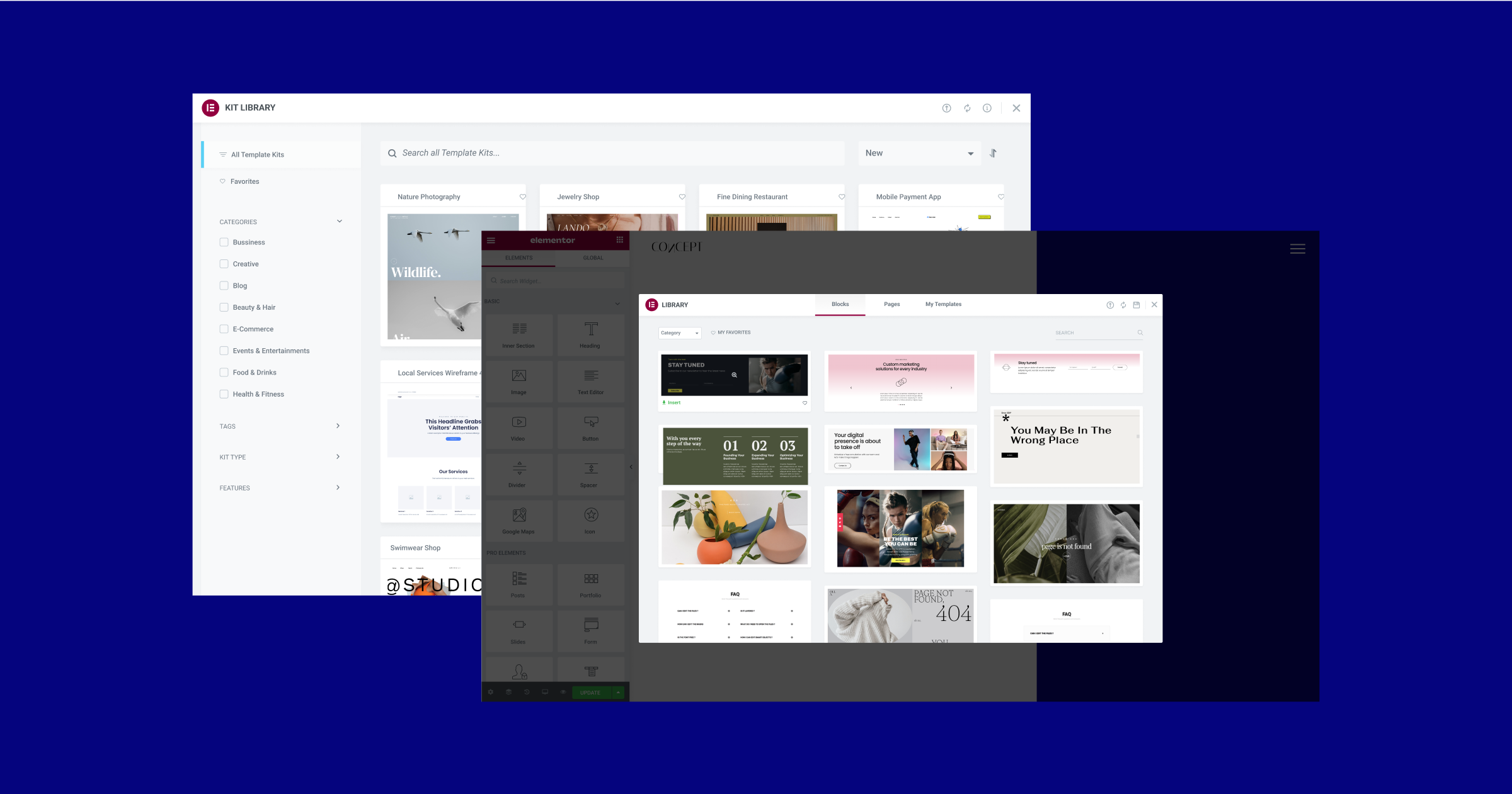
Containerbasierte vollständige Website-Kits, Vorlagen und Blöcke
Da Flexbox-Container als Beta markiert sind, war es wichtig, Ihnen containerbasierte vollständige Website-Kits und Vorlagen bereitzustellen, um sie stabil und einsatzbereit zu machen. In den letzten Wochen hat das Bibliotheksteam daran gearbeitet, eine vollständige containerbasierte Bibliothek zu erstellen, damit Sie den Erstellungs- und Designprozess Ihrer Website starten können, wenn Sie das Flexbox-Container-Experiment aktivieren, und dabei die aktuellsten Designtrends nutzen können.
Wenn Sie jetzt das Flexbox-Container-Experiment auf Ihrer Website aktivieren, haben Sie eine völlig neue Kit- und Vorlagenbibliothek. Die Updates umfassen auch Dutzende der beliebtesten vollständigen Website-Kits und Seitentemplates, die vom abschnittsbasierten Layout zu Flexbox-Containern konvertiert wurden, sowie brandneue Website-Kits und Seitentemplates.
Mit der neuen Bibliothek gibt es zwei weitere bemerkenswerte Updates. Das erste ist, dass wir einige Mini-Shops eingeführt haben, ein Ein-Seiten-Komplett-Website-Kit für E-Commerce-Websites, einschließlich PayPal- und Stripe-Schaltflächen zur Zahlungserfassung. Das zweite ist, dass alle vorherigen Blöcke (wie Kontakt, 404 usw.) durch komplett neue Designs ersetzt wurden.

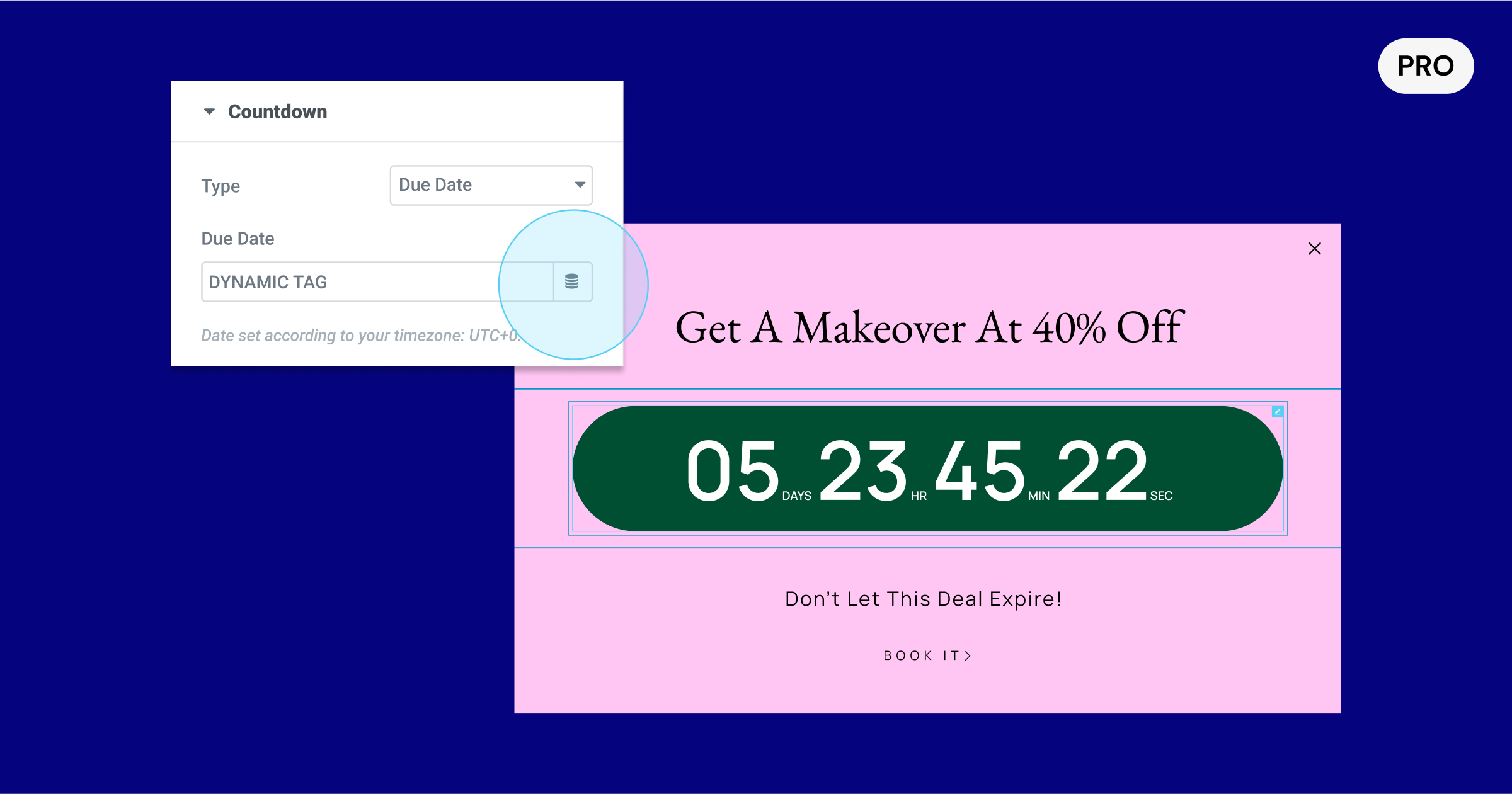
[Pro] Dynamisches Fälligkeitsdatum im Countdown-Widget
Das Countdown-Widget, ein großartiges Tool zur Erstellung von FOMO und zur Steigerung der Konversion, verfügt jetzt über eine dynamische Tag-Kontrolle im Fälligkeitsdatum. Mit diesem Update können Sie native WordPress-Benutzerdefinierte Felder sowie benutzerdefinierte Felder von ACF und PODS verwenden, um das Fälligkeitsdatum auf jeder Seite dynamisch zu füllen.
Mit den neuen dynamischen Tag-Kontrollen können Sie das Countdown-Widget beispielsweise in der Einzelbeitragsvorlage verwenden und ein benutzerdefiniertes Feld in WordPress zu jedem Ihrer Beiträge hinzufügen, das das Fälligkeitsdatum enthält, das Sie in jedem Beitrag einfügen möchten. Dies ermöglicht es Ihnen auch, eine Website an einen Kunden zu liefern, während dieser das Fälligkeitsdatum in WordPress aktualisieren kann, ohne ihn zum Editor zu schicken, wo er möglicherweise Ihr Design ändert.

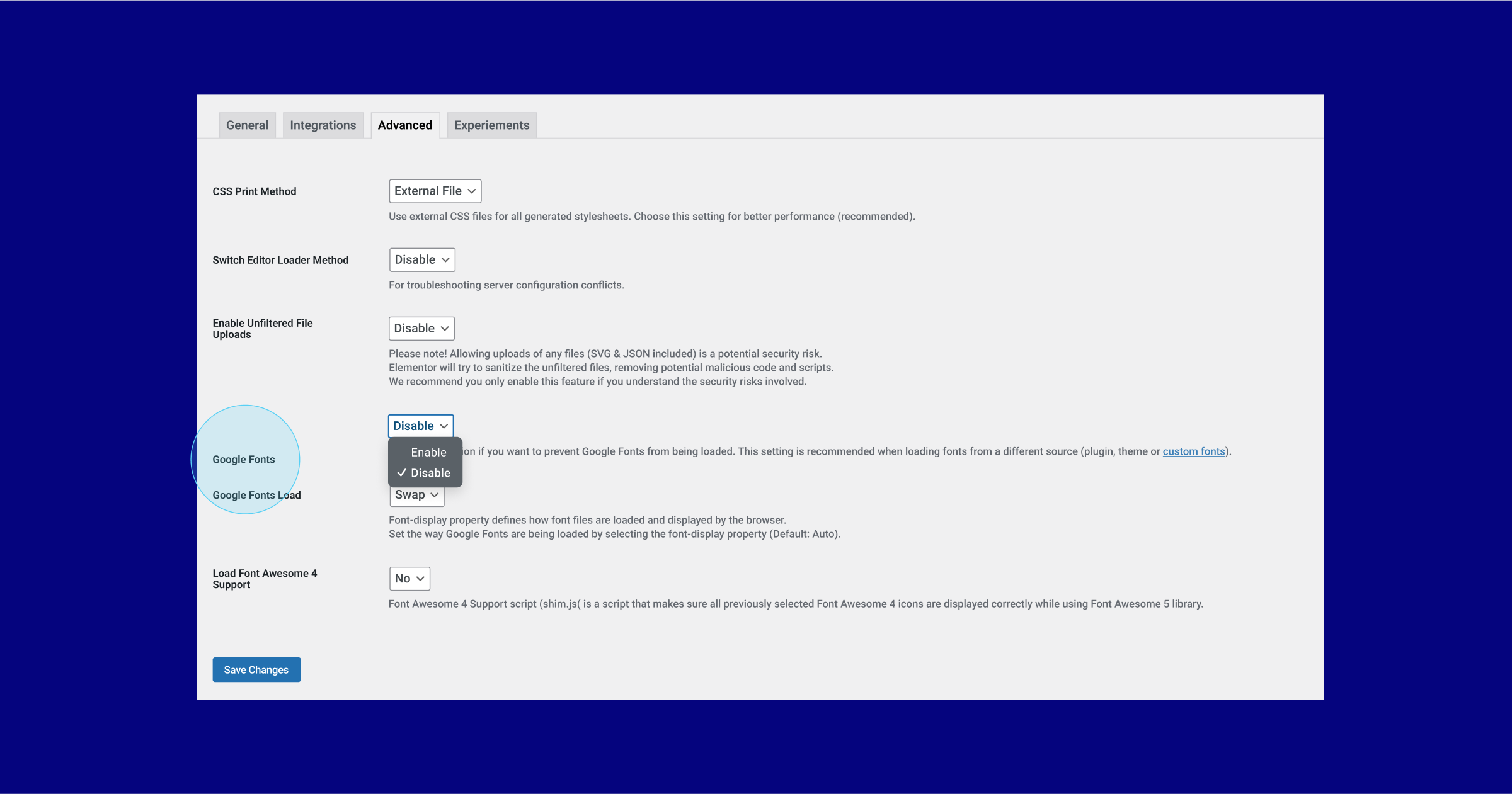
Neu: Google Fonts vollständig deaktivieren
Google Fonts, eine beliebte Online-Schriftbibliothek, ermöglicht es Ihnen, eine Vielzahl von Schriftarten auf Ihrer Website zu verwenden. In jüngster Zeit wurde jedoch festgestellt, dass Google Fonts in einigen Fällen gegen die DSGVO und Datenschutzbestimmungen verstößt.
Um dieses Risiko zu eliminieren, ermöglicht Elementor Ihnen, alle Google Fonts von Ihrer Website zu entfernen. Wenn Sie Google Fonts deaktivieren, können Sie die Online-Google-Schriftbibliothek im Editor nicht mehr verwenden, was die Anzahl der im Editor verfügbaren Schriftarten auf 7 reduziert. Wenn Sie bereits eine Google-Schriftart auf Ihrer Website verwendet haben, sich jedoch entscheiden, Google Fonts mit diesem Update zu deaktivieren, werden alle Schriftarten auf Ihrer Website auf eine der verfügbaren Schriftarten auf Ihrer Website zurückgesetzt. Um Ihre Lieblingsschriftarten weiterhin zu verwenden, können Sie lokal gehostete Schriftarten in Elementor hochladen, indem Sie die Benutzerdefinierte Schriftarten-Funktion verwenden, die für Elementor Pro-Benutzer verfügbar ist.

Leistungs- und Zugänglichkeitsverbesserungen
In Elementor 3.10 führen wir weiterhin Leistungs- und Zugänglichkeitsverbesserungen ein. Dieses Update umfasst drei neue Leistungsverbesserungs-Updates und zwei Zugänglichkeitsverbesserungs-Updates.
Lazy Load Google Maps
Das Google Maps-Widget von Elementor ermöglicht es Ihnen, eine Karte an beliebiger Stelle auf Ihrer Website zu platzieren, das perfekte Widget, wenn Sie einen bestimmten Standort mit Ihren Website-Besuchern teilen möchten. Mit diesem Update können Sie Google Maps-Iframes lazy loaden, was die anfängliche Seitenladezeit beschleunigt.
Lazy Loading von Bildern mit benutzerdefinierten Größen
Die Größe des Bildes, das Sie verwenden, kann einen erheblichen Einfluss auf die Leistung Ihrer Website haben. In früheren Updates haben wir die Möglichkeit hinzugefügt, nahezu jedes in die Medienbibliothek hochgeladene Bild lazy zu loaden. Mit Elementor 3.10 können Sie auch benutzerdefinierte Größenbilder lazy loaden.
Steuerung des Preloads von selbstgehosteten Videos
Ähnlich wie bei Bildern haben auch Videos einen Einfluss auf die Geschwindigkeit und Leistung Ihrer Website, wobei selbstgehostete Videos im Allgemeinen mehr Einfluss haben als beispielsweise auf YouTube gehostete Videos, die Optimierungstechniken anwenden. Mit diesem Update können Sie anstelle des Ladens selbstgehosteter Videos während der anfänglichen Seitenladezeit wählen, ob Sie das Video, die Metadaten des Videos oder keinen Inhalt vorladen möchten, bevor der Besucher auf Play drückt.
Zugänglichkeitsverbesserungen für die Seitennavigation
Das Blockzitat-Widget und das Post-Kommentare-Widget, zwei Elementor Pro-Widgets, erhielten Markup-Updates, um sie noch zugänglicher für Menschen mit Behinderungen zu machen, die unterstützende Technologien verwenden, um durch die Seite zu navigieren.
Genießen Sie mehr Designoptionen, mehr Reaktionsfähigkeit und bessere Leistung
Elementor 3.10 eröffnet Ihnen eine Vielzahl neuer Designmöglichkeiten für Ihre Website. Die Einführung des neuen Tabs-Widgets, das erste Update, das die Fähigkeit der verschachtelten Elemente nutzt, ermöglicht es Ihnen, hochentwickelte und kreative Layouts mit allen Elementor-Widgets in einer vertrauten Drag-and-Drop-Manier zu erstellen. Wenn Sie Flexbox-Container aktivieren, um dieses neue Widget zu verwenden, wird Ihnen auch ein völlig neues Container-basiertes Kit und eine Vorlagenbibliothek zur Verfügung stehen, um Ihren kreativen Prozess zu starten.
Probieren Sie Elementor 3.10 unbedingt aus und lassen Sie uns in den Kommentaren unten wissen, was Sie denken.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.






