Table of Contents
80’s design – we just love it! With all those geometric shapes, space backgrounds, and neon light effects, our Black Friday landing page couldn't look more rad! Let's show you how to do it.
Take off your headbands, turn on your neon lights, and put Tron in your VCR… the 80’s are back!
As a designer, I always had that fetish that nobody talks about – 80’s design. With all those geometric shapes, tons of patterns, space backgrounds with those cheap neon light effects.. (come on, you know you like it too).
Actually, you can see it everywhere. From Netflix’s “Strangers Things”, MineCraft, or Muse that just released an album with an 80’s flavor – or even the remake of Tron. Everything screams 80’s, and we love it!
So why not take this hot trend and show you how to implement it in a landing page built with Elementor?
This is not just a theoretical tutorial. We took elements from Elementor’s own upcoming Black Friday 80’s-style campaign and incorporated them in the design. Totally tubular!
Opening Section
Neon Effect

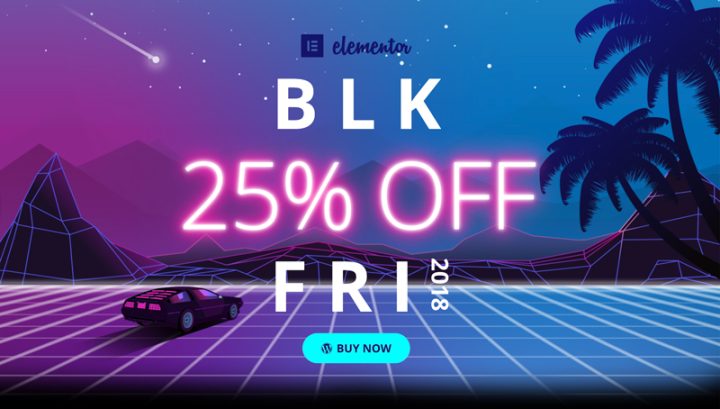
In the center of the composition, I placed the logo, message, and button.
You can see that the most important message is written in a bright “neon light”. To get to this neon look, you need to add some CSS to your design. The CSS will add a lot of pink shadow to the text. That’s the whole trick.
So what you need to do is add a heading widget, change the weight of your chosen font to light and set the color to white.
Then, open the advanced tab and paste in the custom CSS tab, add this code:
selector {
text-shadow: 0 0 20px #fff, 0 0 10px #fff, 0 0 50px #ff0fad, 0 0 50px #ff0fad, 0 0 40px #ff0fad, 0 0 100px #ff0fad, 0 0 75px #ff0fad;
}
If you want to use a different shade beside pink, simply change the number of the color after the pound sign. That’s all.
Vertical Headline
Another cool aspect of this design appears next to the “FRI” letters, with the year attached to it appearing vertically (90 degrees).
To get this look, you need to add an Inner Section Widget. This is done to implement the vertical effect only on one column.
After adding the inner section, add a heading widget to each column.
Style your text and then open the advanced tab of the second column (the one that you wish to rotate) and in the custom CSS tab write this code:
selector {
float: left;
transform: rotate(90deg);
}
Retro 80’s Background
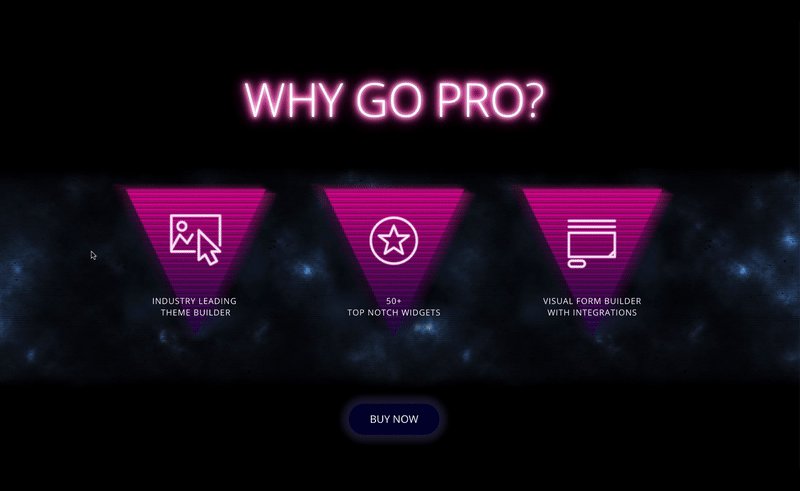
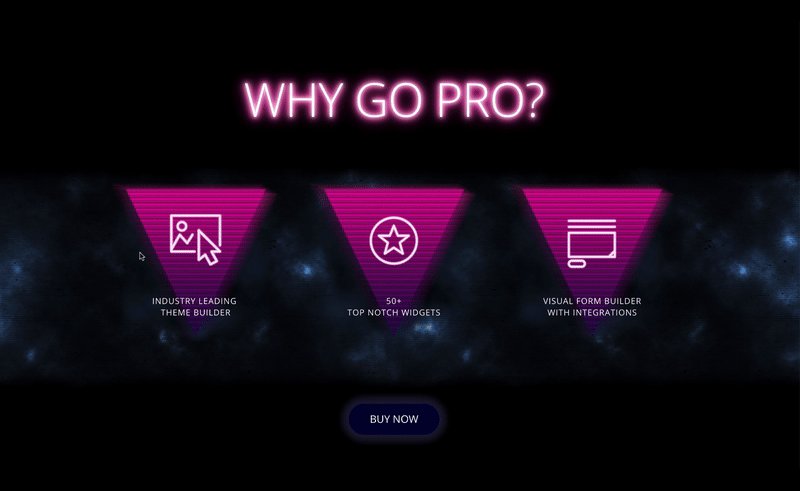
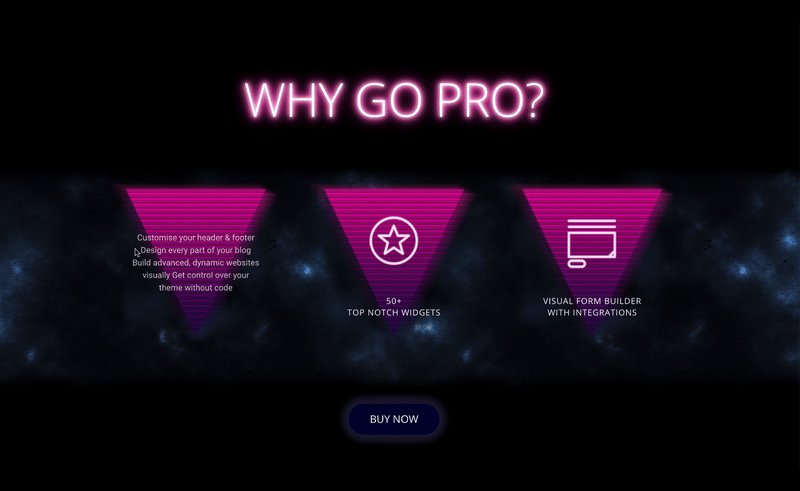
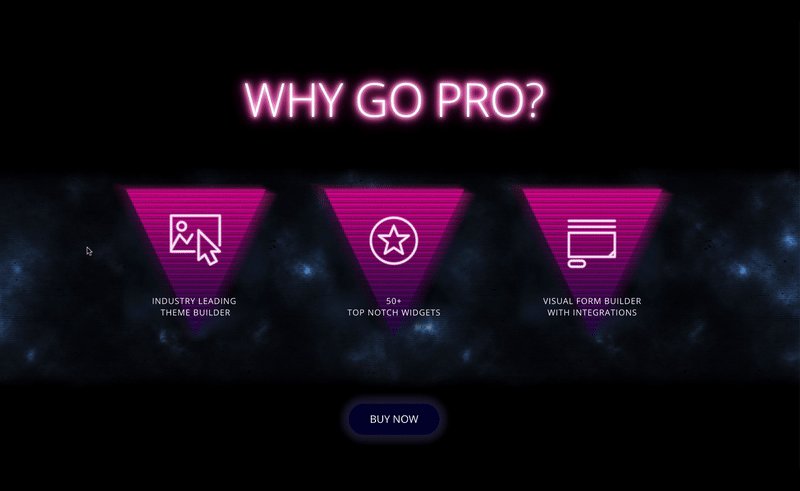
Features Section

When you design a landing page, you need to think about how each section relates to the other. This is a more complicated task when dealing with a trendy design like retro 80s.
So after you design an amazing first section and raise the bar, you need to keep the level high and keep the same design theme, but still think of each section as a composition in itself.
The Design
Setting the Stage on Photoshop
Building It Live
CTA
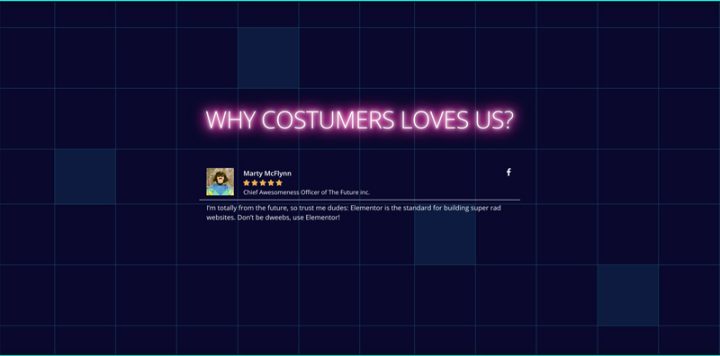
Reviews Section

The Design
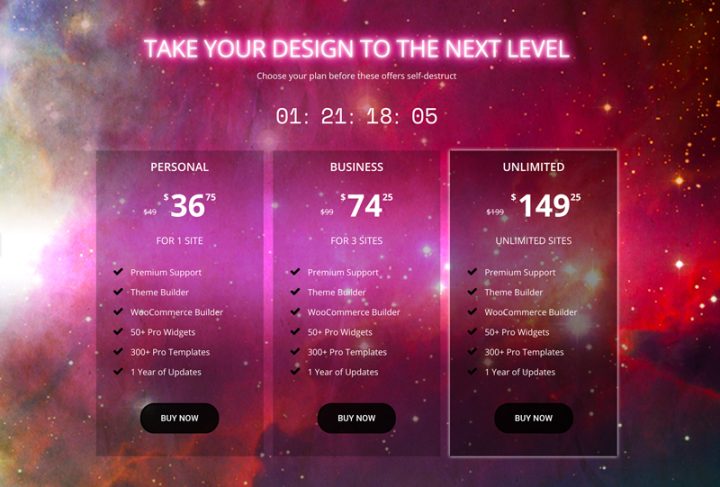
Pricing Table Section

The Design
Get This Totally Awesome Template
It’s like, totally bitchin’! The template shown in this tutorial is now available in Elementor library, so you can use it with a click.
“Modern retro” will always look amazing. ironically, these days, we use all the best hi-tech tools to fashion a low-tech design. It will make some of your visitors remember their youth and for some of them to think how cool this era was.
But you know what? It’s soo cool so who cares?!? Psych!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.