Table of Contents
- What is Lightbox, and How Do I Add it to WordPress?
- Elementor Lighbox: Free Image, Gallery, Slider & Video Lightbox Plugin for WordPress
- Simple Lightbox: Basic Image & Gallery Lightbox
- WP Video Lightbox: Add Video Lightbox to WordPress
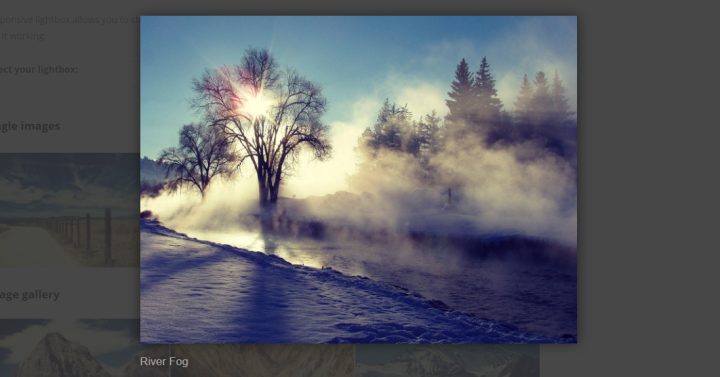
- Responsive Lightbox By dFactory: The Most Customizable Lightbox Plugin
- Popup Maker: Lightbox For Other Situations
- Conclusion
What happens when your site visitors click on an image?
If the user clicks on an image, and still doesn’t get to see it in full view, or gets redirected to the image file, this could be really bad in terms of user experience…
This is why opening images in a lightbox is such a crucial matter. It prevents the user from reaching a dead end. Instead, it shows the visitors the full view of the image without making them leaving to another page.
The benefits of using lightbox on WordPress are:
- Better user experience
- Visitors see images in full view
- Reduced bounce rate
- More personalized interactive engagement
- Visitors more easily browse through several images
Achieving all these points through lightbox also helps increase your visitors trust, brand awareness as well as conversions.
The problem is that the lightbox feature doesn’t come built-in to WordPress. Luckily, we have a lot of options in terms of lightbox plugin solutions.
What is Lightbox, and How Do I Add it to WordPress?
Lightbox is a popup window that opens when the user clicks on an image or video. This window displays a full size view of the image or video, while dimming the rest of the screen.
There are 4 main types of lightboxes:
- Image lightbox
- Gallery lightbox
- Video lightbox
- Slider lightbox
Each of these lightbox functionalities can be easily added to any WordPress site. Let’s take a look at the most useful lightbox plugins for WordPress.
Elementor Lighbox: Free Image, Gallery, Slider & Video Lightbox Plugin for WordPress

The lightbox feature is built-in to the Elementor page builder. Every image, video and gallery you include in your Elementor pages will automatically get a lightbox popup. The big advantage of this plugin in terms of lightbox functionality is that it requires zero setup to activate the lightbox. Once you install and activate the plugin, all images, galleries, and slider carousels that you will use will pop up in a lightbox.
Active installs: 100,000+
Five star reviews: 324
Why choose this plugin:
- Doesn’t require any preliminary setup
- Works on all types of media types: image, gallery, slider & video
- Lightbox is mobile responsive
- Control lightbox background color
How to use:
- To see lightbox in action, go to the Elementor editor and drag an image, gallery or carousel widget and asign images.
- Under Image > Content, make sure all images lead to media file and save.
- if you go to view the page, clicking on an image will open the lightbox modal.
- For video, you will need to drag the video widget
- Then, click on Video > Content > Image overlay, switch on image overlay & switch on lightbox
- Now, clicking on the video when viewing the page will open the lightbox.
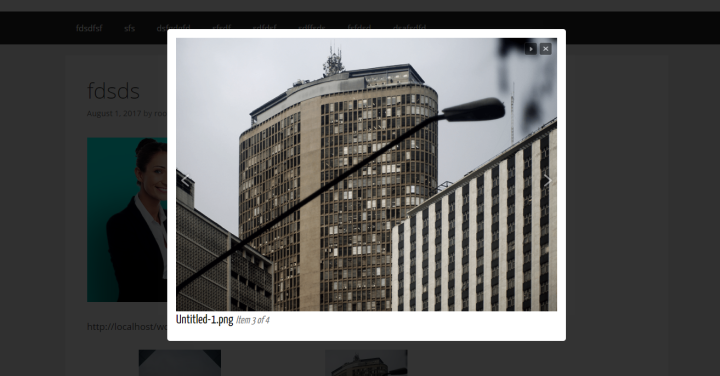
Simple Lightbox: Basic Image & Gallery Lightbox

When we tested the plugin, it worked on both gallery images and single images. What I liked about this plugin is that it requires no additional CSS or use of shortcode.
You activate the plugin, customize the settings, and you automatically get an image lightbox. What I didn’t like about it is that on a few occasions the lightbox failed to open. I still haven’t found the cause for that. Another unique feature this plugin presents is grouping all the images and galleries in a single page to one lightbox slider, so when the lightbox opens it shows all the images from the single and gallery images on the page.
Active installs: 200,000+
Five star reviews: 131
Why choose this plugin:
- Lightbox works automatically (no manual coding needed)
- Displays media metadata (caption, description, etc.) in lightbox
- Groups images and galleries on the page
How to use:
- Activate the plugin
- Create a new page
- Insert an image inside
- Make sure the image links to media file.
- If you preview the page, you should see the lightbox pop up.
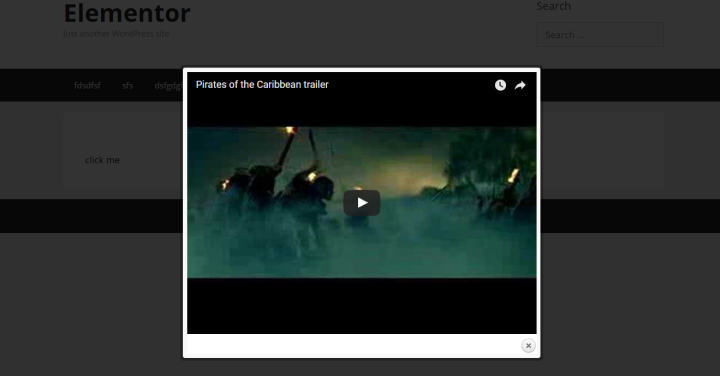
WP Video Lightbox: Add Video Lightbox to WordPress

This is a highly customizable lightbox plugin for videos. The biggest downside I found was that it used shortcodes, which means that in the future if you ever want to turn it off you will need to go over your entire site and change the shortcodes.
Active installs: 70,000+
Five star reviews: 38
Why choose this plugin:
- Turn off related videos
- Option for Lightbox to only close on pressing of X
- Display images, flash, YouTube, Vimeo, iFrame etc in a lightbox overlay
How to use:
- Activate the plugin
- Place the shortcode in the editor: [video_lightbox_youtube video_id=”G7z74BvLWUg&rel=0″ width=”640″ height=”480″ anchor=”click me”]
Responsive Lightbox By dFactory: The Most Customizable Lightbox Plugin

If you are a person who likes variety, then this lightbox plugin might answer your need for lightbox styling. It features 7 different lightbox scripts: SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox, Tos “R” Us and Featherlight.
Active installs: 200,000+
Five star reviews: 321
Why choose this plugin:
- 7 different lightbox scripts: SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox, Tos “R” Us and Featherlight
- Works for image, gallery and video lightbox
- WooCommerce product gallery support
- Many addons and extensions
- Vast customization per each lightbox style
- Group single post images to a gallery
- Display image title, description, caption, alternative text or description
How to use:
- Activate the plugin to activate lightbox
- Choose from one of the 7 lightbox scripts
- Automatically all images and galleries will open as a lightbox popup.
Popup Maker: Lightbox For Other Situations

If you need more variety in your lightbox popup, like adding an Elementor template with a video, text and button section, you can use the Popup Maker plugin and create more elaborate lightbox popups.
Active installs: 100,000+
Five star reviews: 1,201
Why choose this plugin:
- Completely control the content of the popup lightbox
- Create Slide Outs, Banner Bars, Floating Stickies, Notifications, Loading Screens, Video Lightboxes, and Opt-In Forms
- Works perfectly with Elementor templates embeds
- Advanced trigger settings
How to use:
- Activate the plugin
- Add a new popup (it’s a custom post type)
- Create your popup content in Elementor
- Save it to the library
- Paste the shortcode for the template into the content box
- Style your popup as you wish
Conclusion
We’ve seen 5 different ways to add a lightbox feature to WordPress:
Elementor: If you want to add a lightbox to the widgets you create inside the page builder, without any additional plugin needed
Simple Lightbox: If you need a simple solution that is easy to use
WP Video Lightbox: More customization options for videos
Responsive Lightbox: For advanced customization options
Popup Maker: For popup lightbox that includes a mix of elements
I’d love to hear about how you set up your lightbox popups in WordPress. Share your thoughts in the comments below.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.