Activate experimental feature
The Menu widget is an experimental feature that allows users to create menus with all the formatting tools used to create web pages. These complex menus are called mega menus.
In order to use mega menus, you’ll need to activate several experimental features. These include:
- Containers
- Nested Elements
- Menu
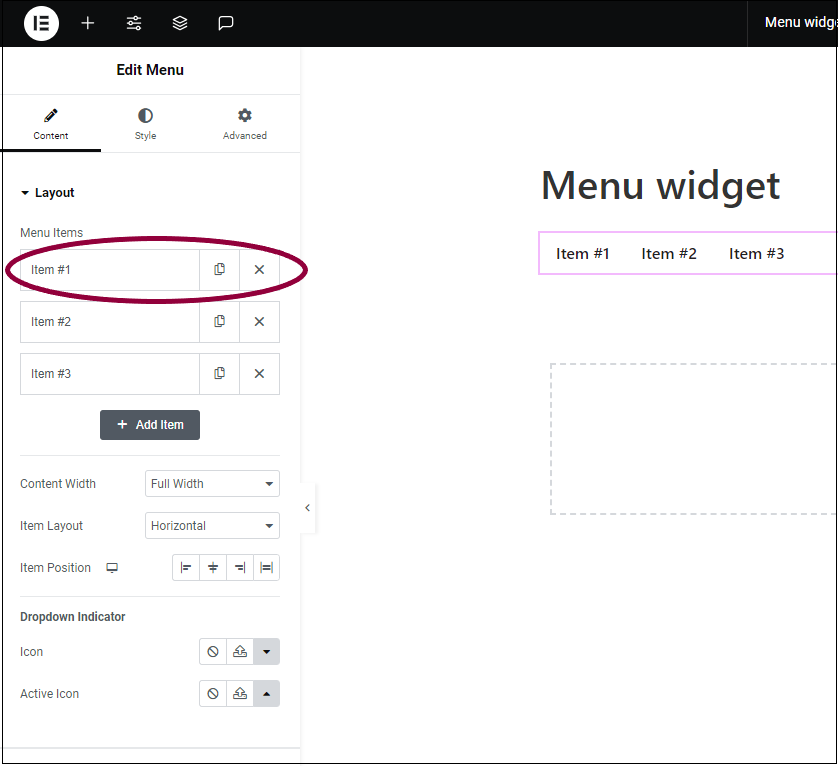
Add the widget

Add the widget to the canvas
To access and use a widget:
In Elementor Editor, click +.
All available widgets are displayed.Click or drag the widget to the canvas. For more information, see Add elements to a page.
What is the Menu widget?
Most websites include a menu as part of their header and or footer. These menus give website visitors quick, easy access to the different parts of a site. A typical menu might include links to the Home page, the About Me page, the Contact Me page, and the My Blog page.
The above is an example of a simple menu, but many sites prefer more complex menus, with submenus, embedded media and animated elements.
The Menu widget allows you to create menus that include the range of widgets available in the Elementor Editor, allowing complete freedom to design even the most sophisticated menus.
Common use case
Alex is the webmaster of a large company. Their website includes pages with contact information for three different departments and a staff directory. They decide to create a menu that includes a Contact Us option with a submenu directing visitors to the proper department and a staff directory that includes a photo of staff members.
Example
Additional use cases
- Use media to help visitors get the info they need more quickly
- Add promotions to your menus
- Promote important sections of your site
Video
See a video demonstrating the menu widget in action.
Adding a Menu widget: Step-by-step
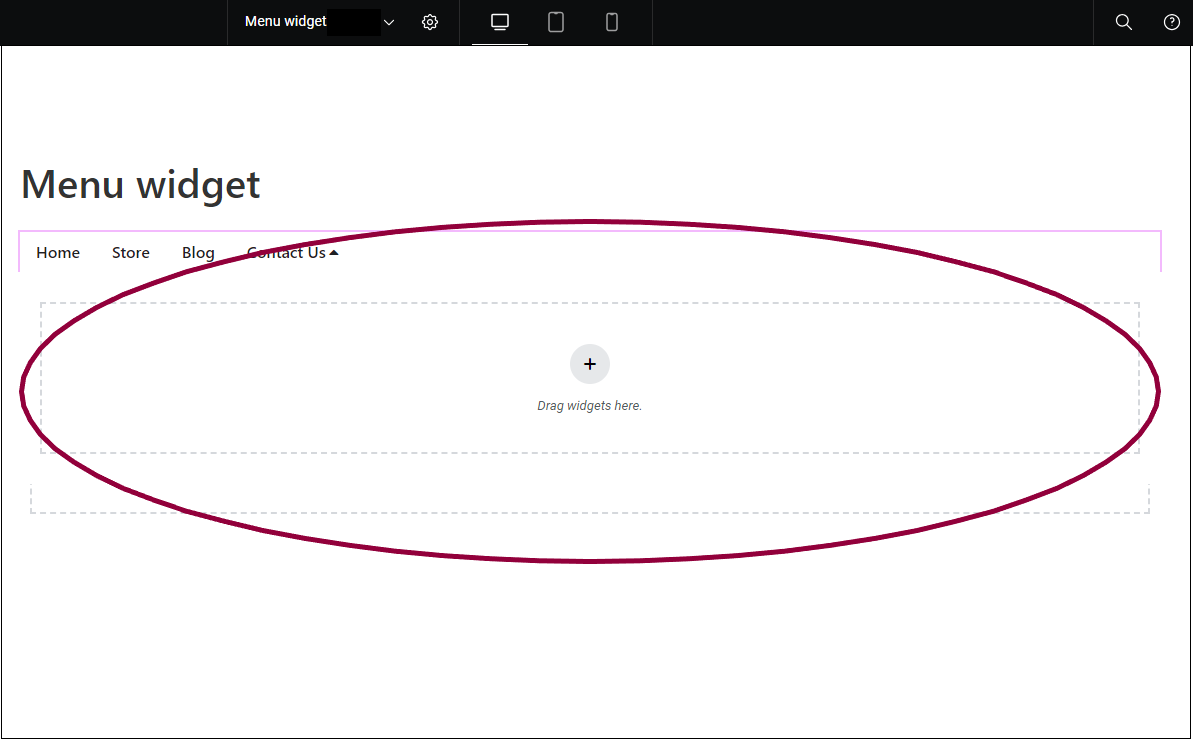
In the example below, we’ll create a menu with four menu items – Home, Store, Blog and Contact Us.
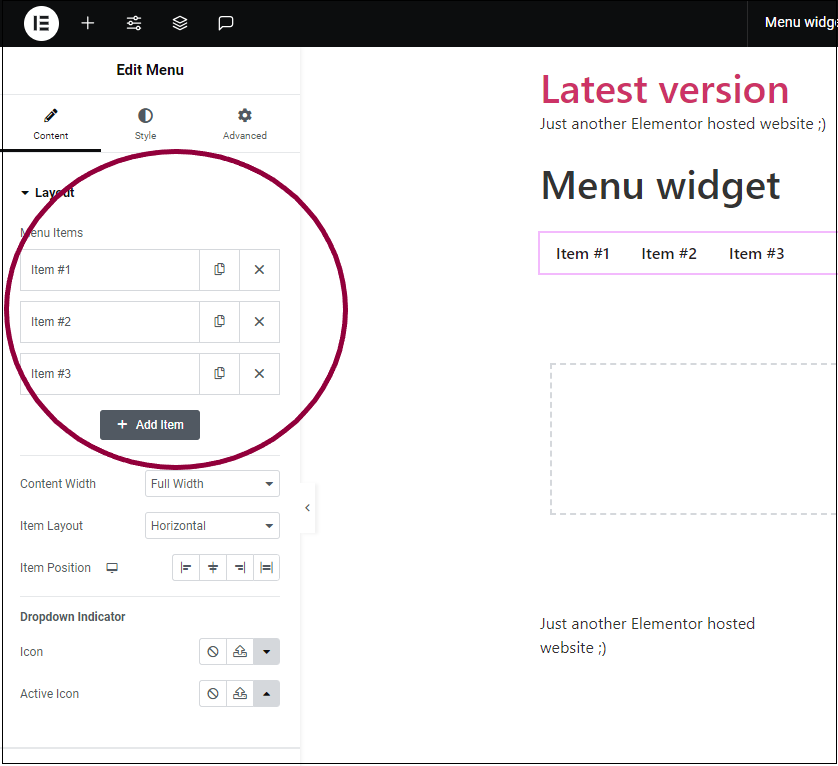
By default, the Layout section of the Content tab, Contains three menu items: Item #1, Item #2 and Item #3.
In this example, we’ll rename these menu items and then add a fourth item.
Add a menu
- Add the Menu widget to the canvas. For details, see Add elements to a page.

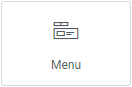
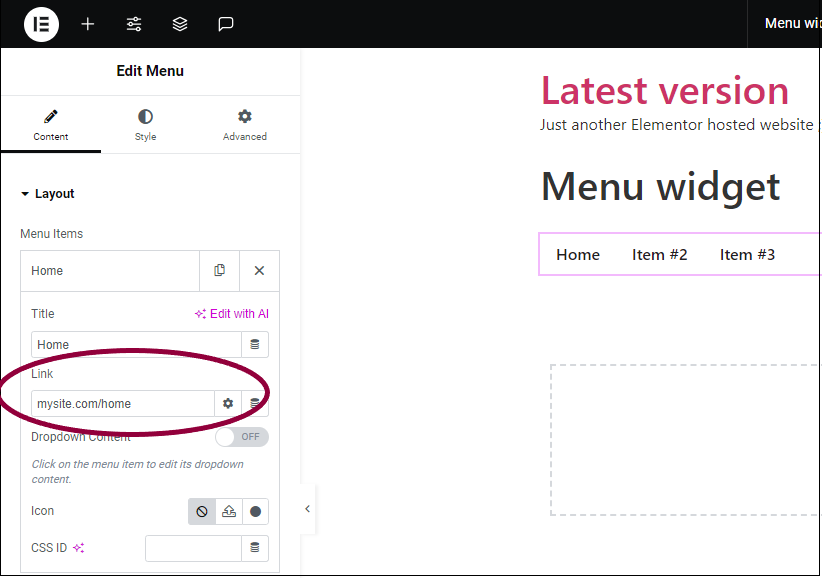
- In the panel, click on the menu item named Item #1.
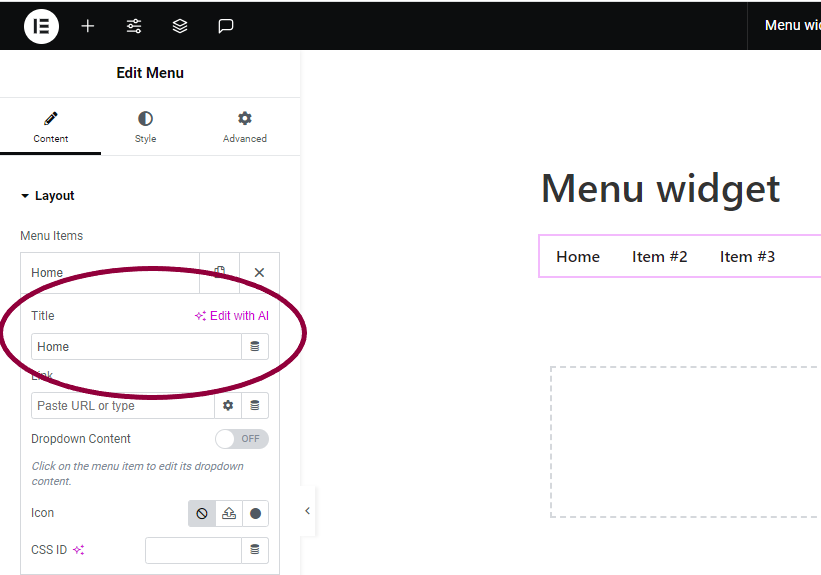
Clicking the menu item in the panel opens up several options: Title, Link, Dropdown Content, Icon, and CSS ID.
- In the Title field, enter the new name.

- (Optional) In the Link field, enter a hyperlink to another page or anchor link. For example, if the this menu item is labeled Home, you can link it to the site home page.
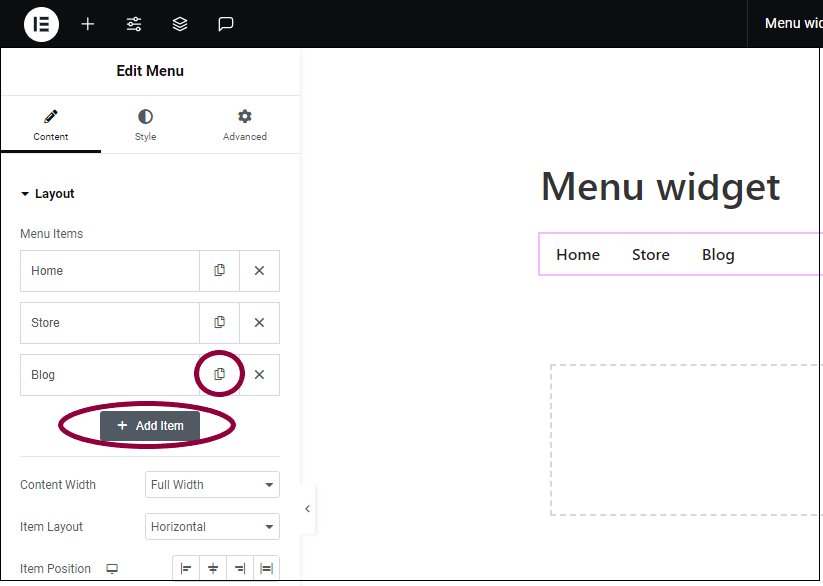
- Rename Item #2 and Item #3 to Store and Blog.

- There are two ways to add a new menu item:
- Click Add Item.
- Click the copy icon
next to one of the existing tabs. This will create an exact copy of the existing tab.
- Add a new menu item and name it Contact Us.
At this point this example consists of a simple menu with four tabs. However, each of these tabs has the potential to incorporate any of the design elements found in Elementor.
Add design elements
You can create advanced menus that include any elements in the Editor, such as text and images.
To add design elements to a tab:
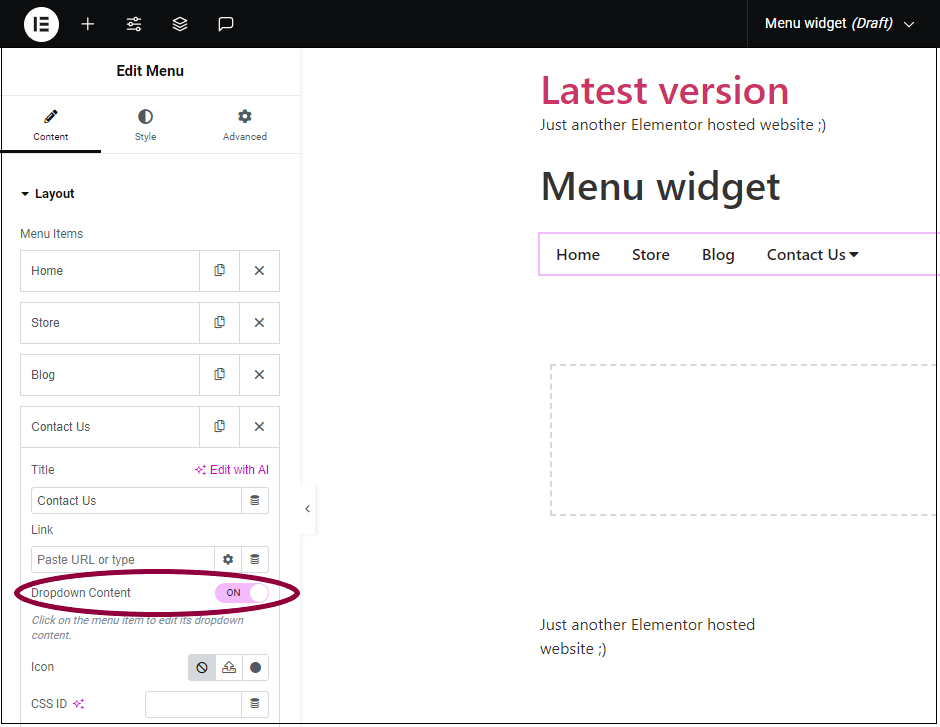
- Click the menu item to open it.

- Toggle the Dropdown Content to On. On the canvas, an arrow icon appears next to the menu item.

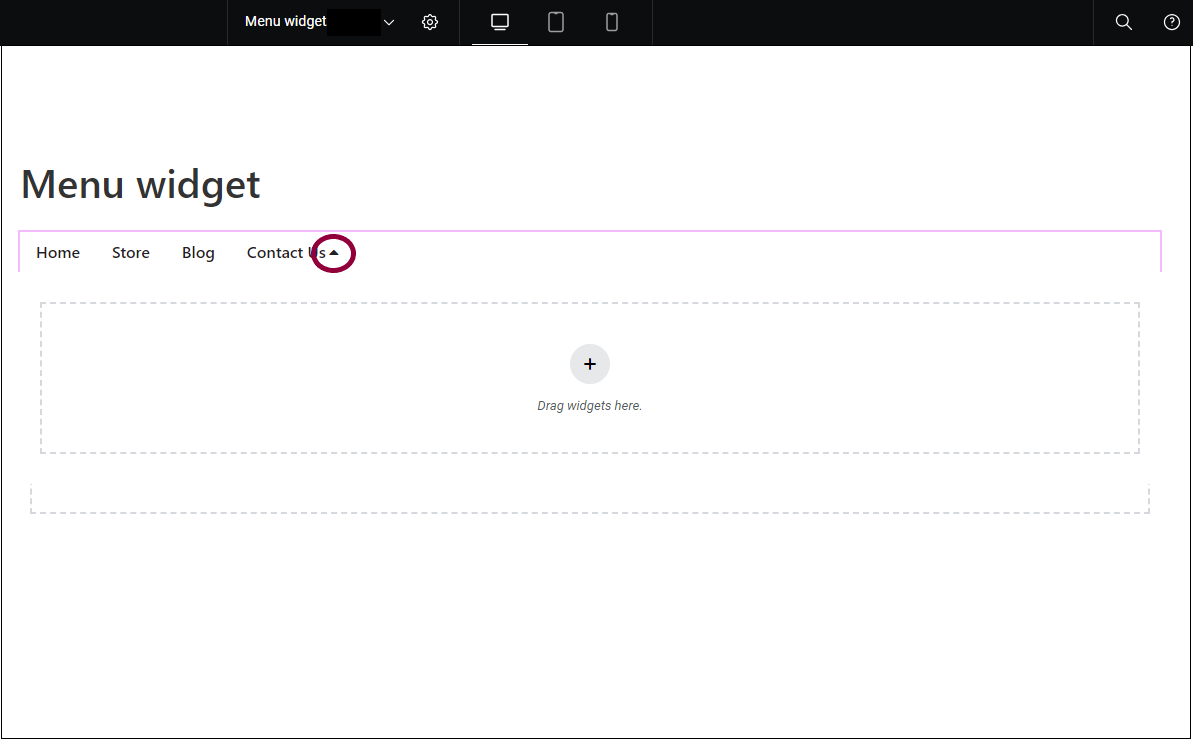
- On the canvas, click the arrow next to the tab name.

A container appears on the canvas under the menu item. You can now add elements such a Text Editor widget and an Image widget to the container as in the example above. You can even add another Menu widget to create a submenu. These elements are visible when visitors click the menu item. For more details, see Create a mega menu.
Settings for the Menu widget
You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.
Content tab
Add, delete, and edit menu items and controls.

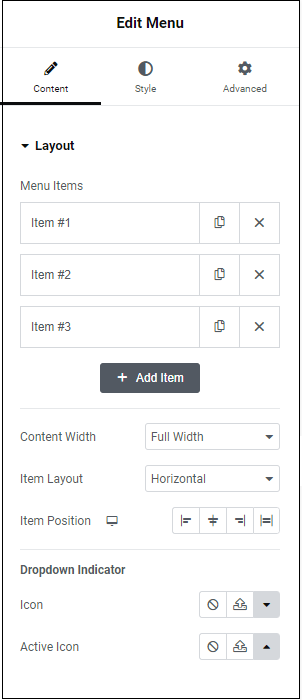
Menu Items
Edit and create menu item. When you click an item, additional options appear, such as Title and Link.
– Duplicate this menu item. Using copy helps maintain consistency in your menu.
![]() – Delete this menu item.
– Delete this menu item.
Open to edit the following fields:
- Title – Name this menu item.
- Link – Direct this menu item to a specific URL. You can give these links custom attributes and make them dynamic. Learn about custom link attributes. Learn more about dynamic content.
- Dropdown content – Dropdown content appears under menu items when visitors click or hover over them.
- Icon – Places an icon next to the menu item. Learn more about icons.
- CSS ID – allows you to tag individual elements on a page. This way you can link to this specific element.
Add Item
Add another menu item.
Content Width
Edit the amount of screen space the widget will use.
The menu widget allows you to add content, such as text and images, as in the example above.
This setting controls the width of this content. There are two choices – Full Width and Fit To Content. Full Width means the content will be spread over the full screen and Fit To Content will adjust the content area according to what it contains.
This setting applies to the entire menu, different tabs cannot have their own content width options.
Item Layout
Choose Horizontal to have your menu laid out from side-to-side and Dropdown to have it go up and down. Horizontal tends to be good for desktop layouts while dropdown is better for tablets and mobile.
If you choose dropdown, visitors will not see names of the menu item, rather they will see an icon representing the dropdown. You can select the icon in the Menu Toggle section.
Item Position
Determine where the menu will be aligned. Horizontal menus can be right aligned, left aligned, centered, or stretched across the entire width of the widget; dropdown menus can be right aligned, left aligned, or centered.
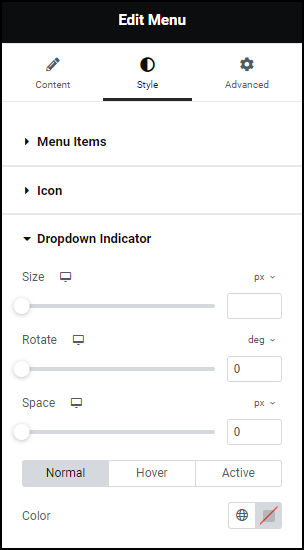
Dropdown Indicator
Determine how the icon of a multilevel menu will appear.
Multilevel menus have icons indicating they’ll reveal more content when clicked. For example if you have a menu item About Us and under that, sub items for each department, this is indicated by an icon.
This setting determines how your icon will appear, both by default (Icon) and when it is selected (Active Icon). This setting is not connected to the icon used if you choose dropdown as your Item Layout.

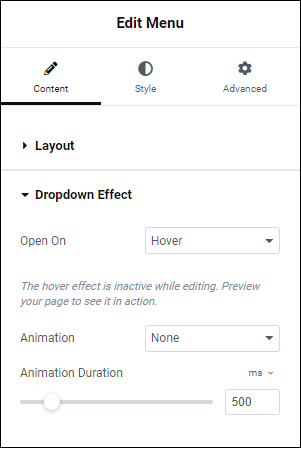
Open On
Allows you to choose when the dropdown menu will activate, when you select it (Click), or when you mouse over it (Hover).
Animation
You can choose to have your dropdown slowly appear. If you do, Animation Duration determines the amount of time it will take for the dropdown to fully appear.

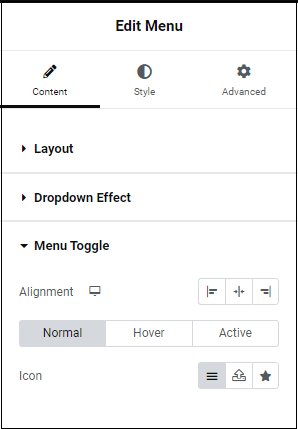
Menu Toggle
Control how the icon representing the dropdown will appear, if you select a dropdown layout.
Alignment
Set the icon representing the dropdown to the right, left or center.
Normal
How the icon will appear by default.
Hover
How the icon will appear when a visitor mouses over it.
Active
How the icon will appear when a visitor clicks on it.
Icon
Select the icon that will represent the menu. Learn more about icons.

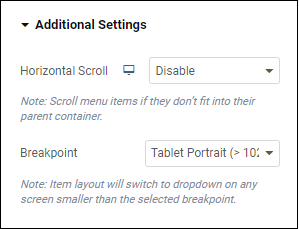
Additional Settings
On smaller screens, there are often too many menu items to fit on the screen at a time. Using the Breakpoint and Horizontal settings, you can determine how these excess items will be displayed.
Horizontal Scroll
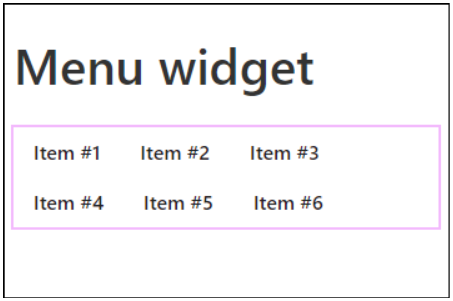
Use the dropdown menu to Disable or Enable horizontal scrolling. Disabling horizontal scrolling means that excess menu items appear as additional rows on your menu.
See the example of a menu with horizontal scroll disabled.

Breakpoint
It’s best practice to use a more compact dropdown menu for mobile and/or tablets.
Use the dropdown to select:
- None: Don’t use a compact menu
- Mobile Portrait (>767px): Switch to a compact menu if the screen is less than 767 pixels wide.
- Tablet Portrait (>1024): Switch to a compact menu if the screen is less than 1024 pixels wide.
Style tab
Determine the look and feel of menu items and controls.

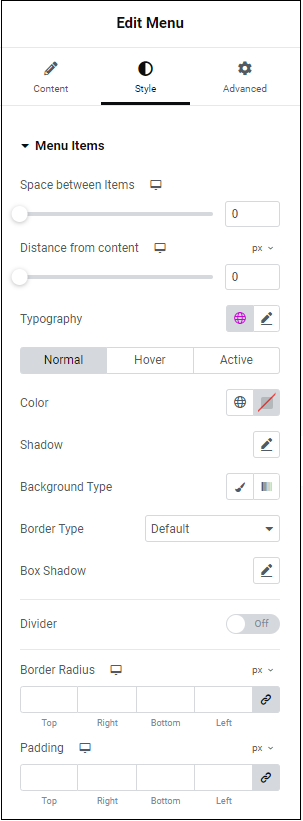
Menu Items
Control how the content of your menu is displayed.
Space Between Items
Use the slider to controls the amount of room between the items in your menu.
Distance from content
Use the slider to control how far the distance between the menu and content area.
Typography
Determine how the text on the menu tabs will appear. Learn more about typography.
Color
Determine the color of the text on the menu tabs. To choose a color, either use the color picker or a global color.
Shadow
Set shadow effects for the text on the menu tabs. Learn more about shadows.
Background type
Set a background for the menu tabs. Learn more about backgrounds.
Border type
Add a border around the menu items. If you add a border, you’ll have the option of setting a border type and the border’s width. Learn more about border types.
Divider
Place a horizontal divider between menu items. After you add a divider, define the divider settings :
- Style (Solid, Double, Dotted, Dashed)
- Width
- Height
- Color
Border Radius
Round the corners of the border if you added one.
Padding
Add padding around the menu item borders if you added them. Learn how to create space with padding and margins.
Icon - For Elementor Hosting users
This section is only relevant if you chose to place an icon next to your menu item.
Position
Determine if the icon next to the menu item will be located to its right, left, top or bottom.
Size
Use the slider to increase and decrease the size of the icon next to the menu item.
Spacing
Use the slider to increase and decrease the amount of room between the icon and the tab name.
Normal
How the icon will appear by default.
Hover
How the icon will appear when visitors hover over it.
Active
How the icon will appear when the item is selected.
Color
Determine the color of the icon. To choose a color, either use the color picker or a global color.

Size
Use the slider to make the dropdown indicator icon larger or smaller.
Rotate
Use the slider to change the direction of the dropdown indicator icon.
Space
Use the slider to increase or decrease the area between the dropdown indicator and the menu text.
Spacing
Use the slider to increase and decrease the amount of room between the icon and the tab name.
Normal
How the dropdown indicator will appear by default.
Hover
How the dropdown indicator will appear when visitors hover over it.
Active
How the dropdown will appear when selected.
Color
Determine the color of the dropdown indicator. To choose a color, either use the color picker or a global color.

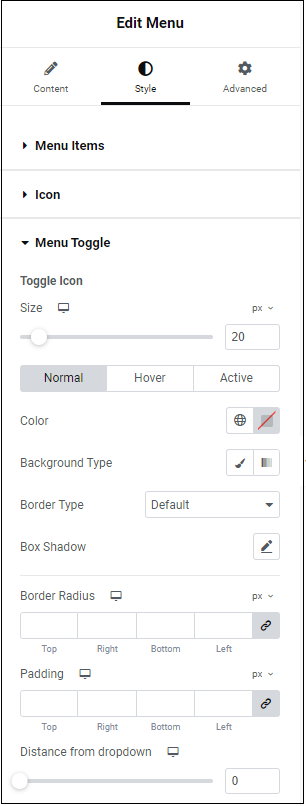
Menu Toggle
Best practice is to replace the menu with a toggle if visitors are using a mobile device. The section controls the look of this toggle.
Size
Use the slider to set the size of the menu toggle.
Normal
How the toggle will appear by default.
Hover
How the toggle will appear when moused over.
Active
How the toggle will appear when selected.
Color
Set the color of the toggle For more details, see Choose a color or Use global fonts and colors.
Background type
Add a background to the toggle. For more details, see Create a Background.
Border type
Use the dropdown menu to add a border to the toggle. Learn more about border types.
Box shadow
Click the pencil icon to add shadow to the toggle. Learn more about shadows.
Border Radius
Round the corners of the borders around the toggle, if you added a border.
To adjust the radius with the counter control, use the four counters to adjust each individual corner. Learn more about measurement methods.
Distance from dropdown
Use the slider to control the amount of space between the menu toggle and menu content.

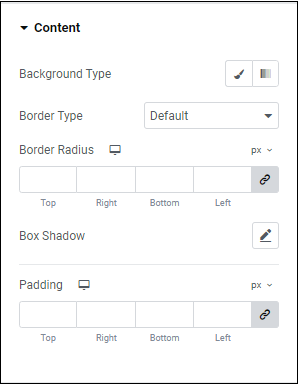
Content
Determine how the content in the menu tab will appear.
Background type
Add a background to the menu tab’s content. Learn more about backgrounds.
Border type
Add a border to the menu tab’s content. Learn more about border types.
Border Radius
Round the corners of the borders around the menu item content, if you added a border.
To adjust the radius with the counter control, use the four counters to adjust each individual corner. Learn more about measurement methods.
To adjust the radius, use the four counters to adjust each individual corner. Learn more about these measurement methods.
Box Shadow
Click the pencil icon to add a shadow to the menu tab’s content. Learn more about shadows.
Padding
Add space around the menu item content. Learn how to create space with padding and margins.

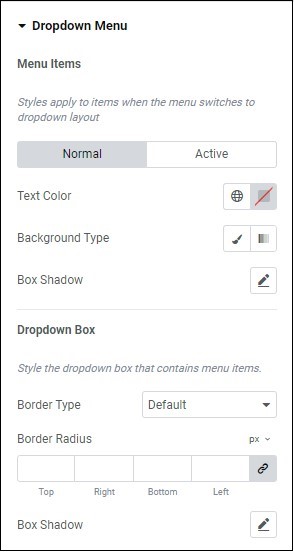
Dropdown menu
Best practice is for menus to appear as dropdowns on mobile. This section determines the look of these dropdown menus.
Normal
How the dropdown menu will appear by default.
Active
How the dropdown menu will appear when selected.
Text color
Select a text color for the dropdown menu text For more details, see Choose a color or Use global fonts and colors.
Background Type
Add a background to your dropdown menu. For more details, see Create a Background.
Box Shadow
Click the pencil icon to add a box shadow to the dropdown menu. Learn more about shadows.
Dropdown Box
The dropdown box surrounds the menu tab’s content. Use this section to style the dropdown box.
Border type
Add a border to the dropdown box. Learn more about border types.
Border Radius
Round the corners of the border surrounding the dropdown box if you added them.
To adjust the radius, use the four counters to adjust each individual corner. Learn more about these measurement methods.
Box Shadow
Click the pencil icon to add a shadow to the dropdown box. Learn more about shadows.
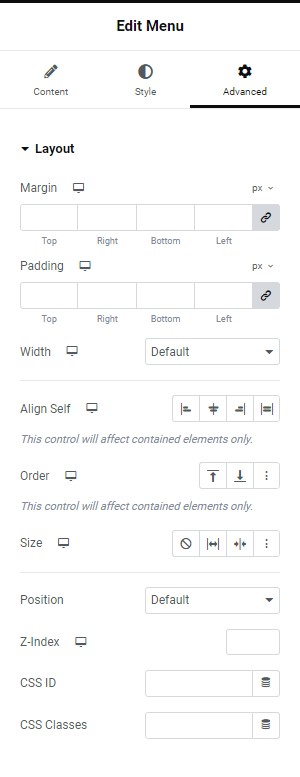
Advanced tab
Control the placement of your widget, insert links, add custom code and more.

Advanced
Learn more about the Advanced tab settings.