Add the widget

Add the widget to the canvas
To access and use a widget:
In Elementor Editor, click +.
All available widgets are displayed.Click or drag the widget to the canvas. For more information, see Add elements to a page.
What is the Contact widget?
In general, websites should provide an easy way for potential clients or customers to contact you. The Contact widget is a fast way to add you contact details to a webpage.
Common use case
Blake is building a website for a sports bar. They use the Contact widget to create a Contact Us page, so customers can write or phone the bar to make reservations.
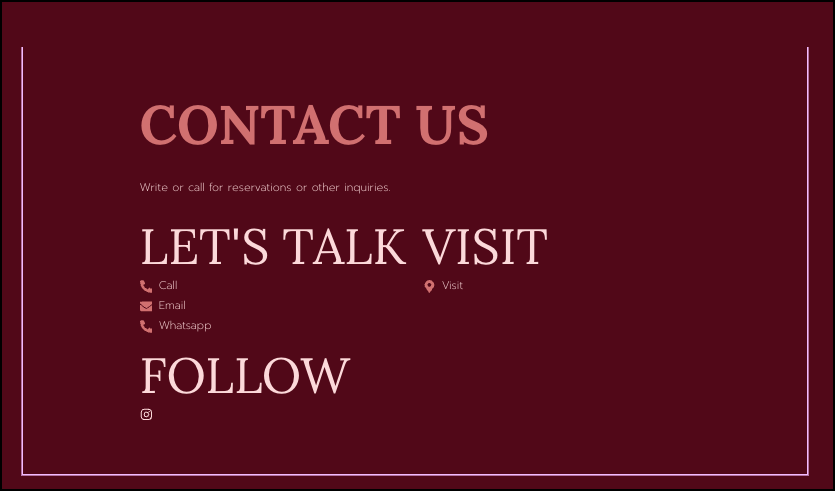
Example

Additional use cases
- Add contact info to a site’s header and/or footer.
Adding a Contact widget: Step-by-step
In the example below, we’ll create Contact Us page.
Add a Contact widget
To add a Contact widget:
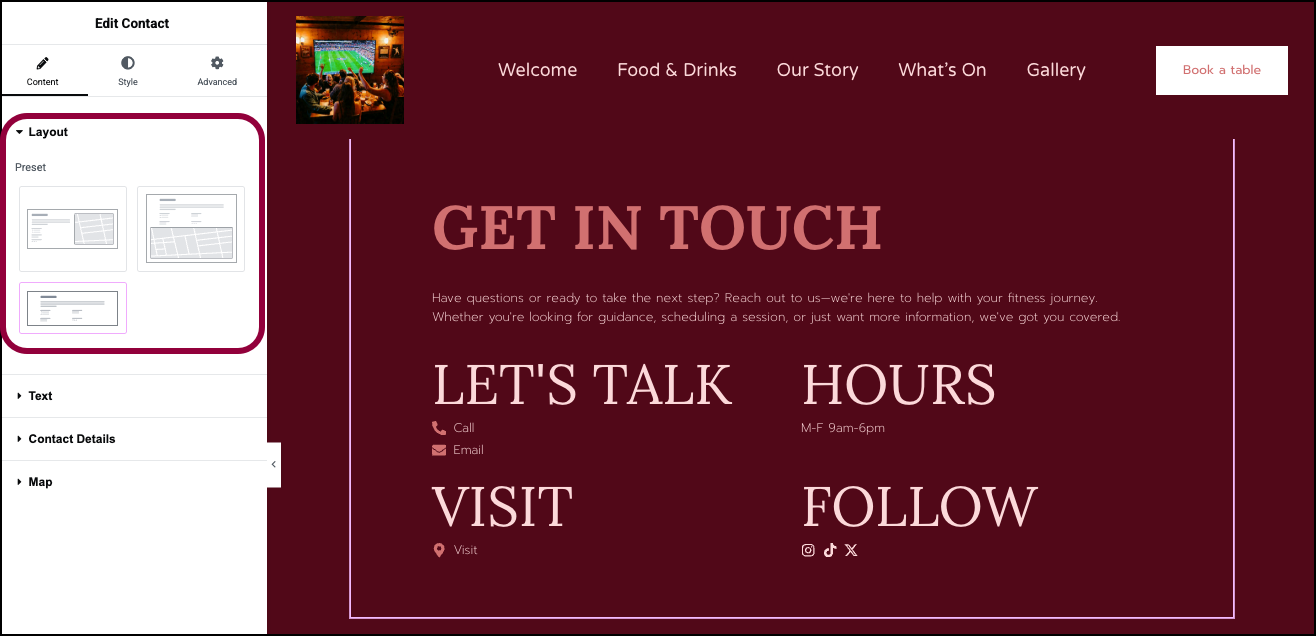
- Drag the Contact widget to the canvas.

- In the Layout section of the panel, choose one of three presets for the contact information.
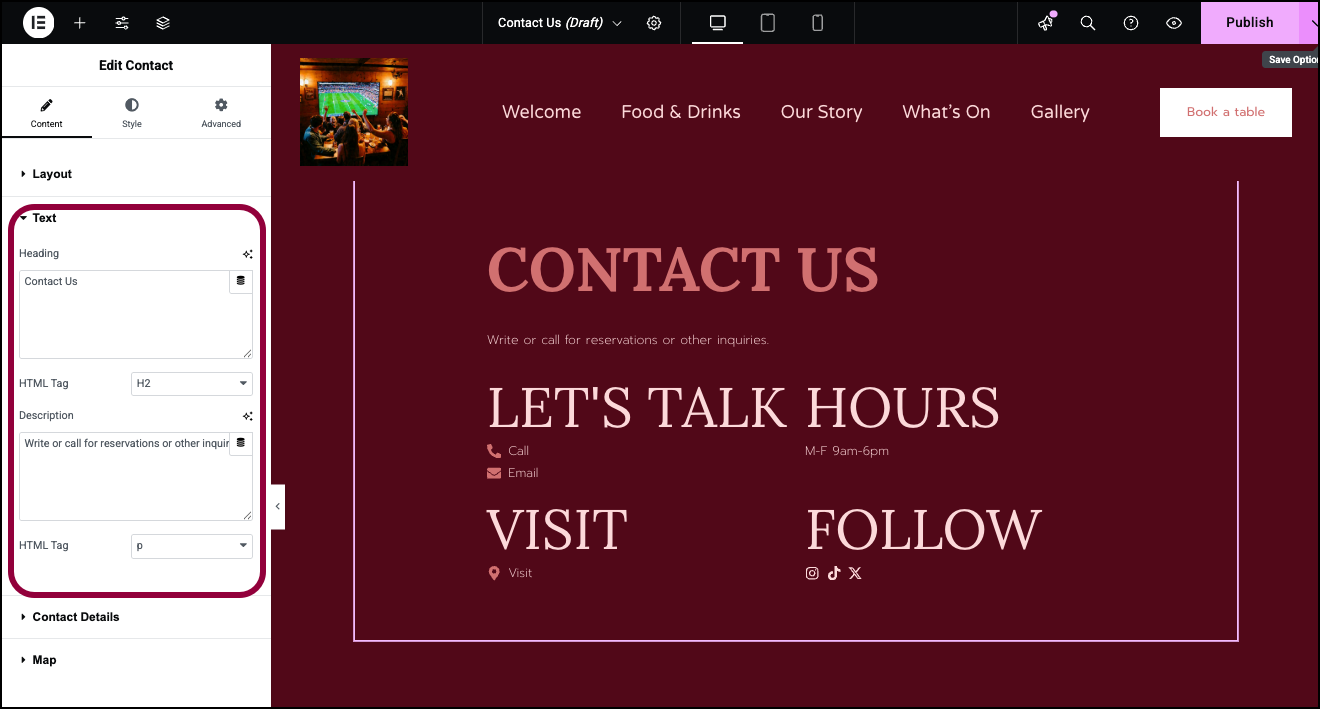
- Open the Text section.

- In the Heading field, enter: Contact Us.
- In the Description field, enter: Write or call for reservations or other inquiries.
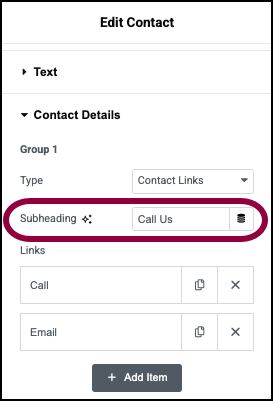
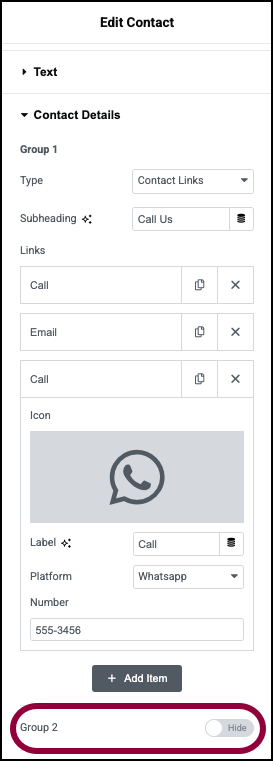
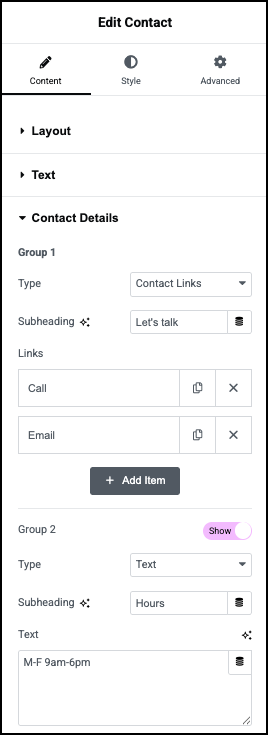
- Open the Contact Details section.
By default there are four sections to the Contact widget. There are three types of sections:- Contact Links: Designed to display email addresses, phone numbers and other contact details.
- Text: Designed to display free text.
- Social Icons: Designed to display links to various social media sites.
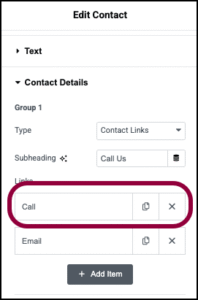
- Group 1 contains Contact Links, here we’ll add ways for customers to email or call the bar.

- In the Subheading text box, enter: Call Us.

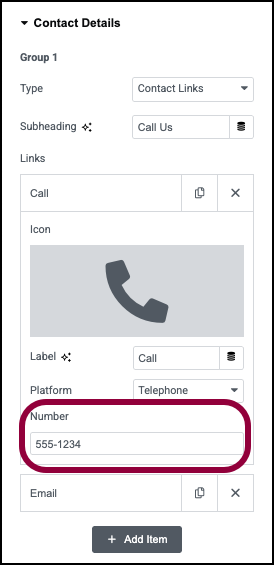
- In the Links section, click the Call field.

- In the Number field, enter your phone number.

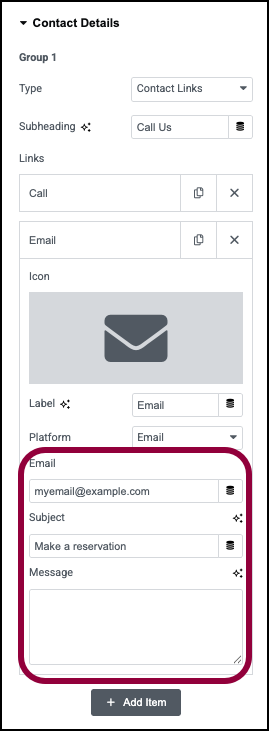
- Click the Email field and enter your Email and a Subject line. We’ll leave the Message field blank.
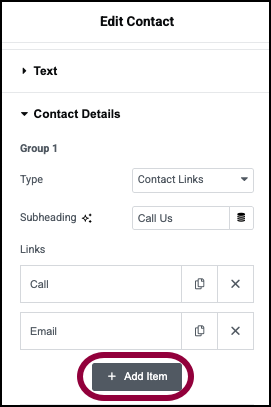
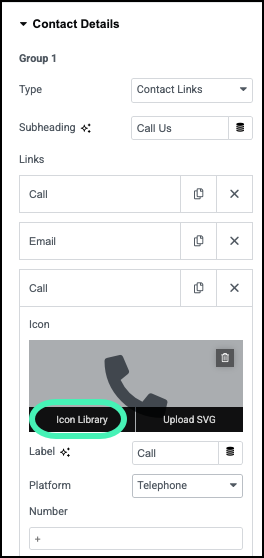
Contact details allows you to add different ways to contact you. Let’s add a Whatsapp number
- Click Add Item.

- Click the Icon field and select Icon Library.
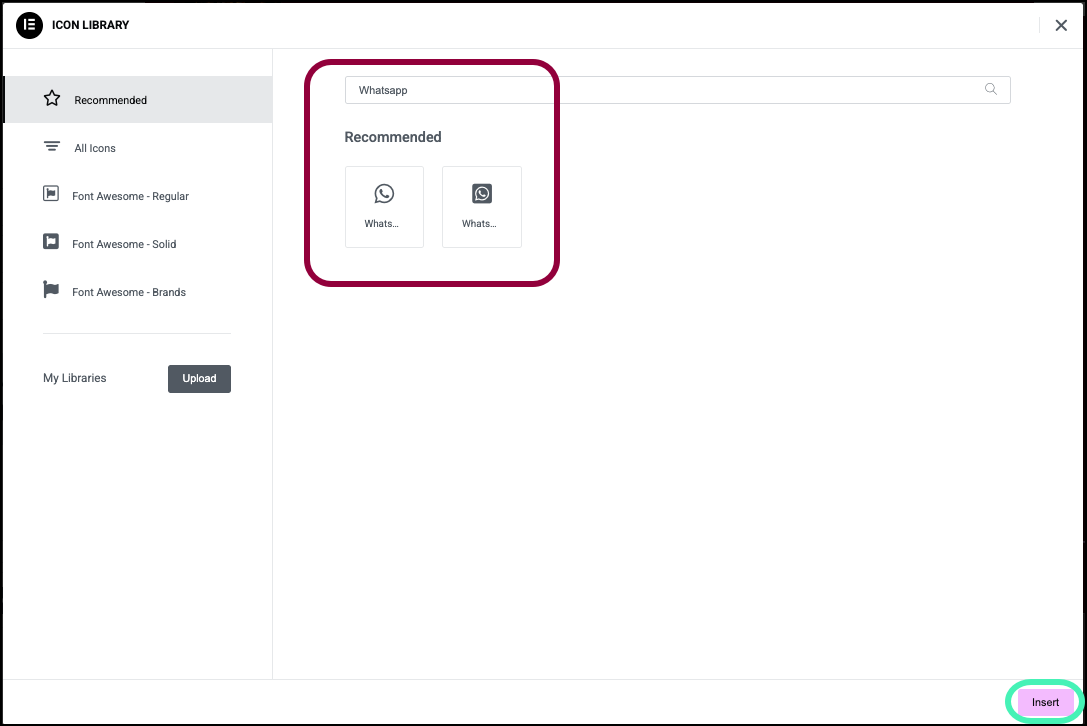
This opens the Icon Library.
- Select the WhatsApp icon from the library and click Insert.

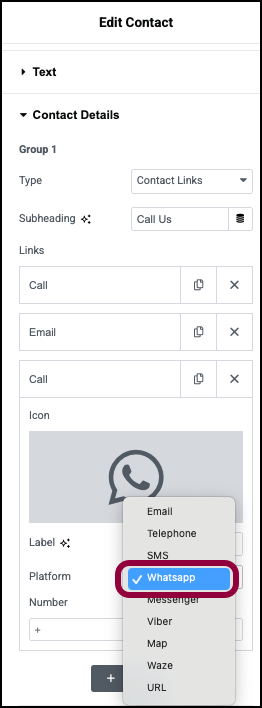
- Select WhatsApp from the Platform dropdown library.

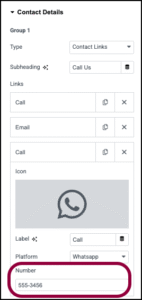
- Enter a WhatsApp number in the Number field.

- In our case, we don’t want to show opening hours. Toggle Group 2 to Hide.

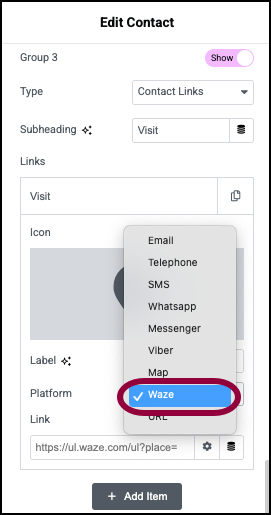
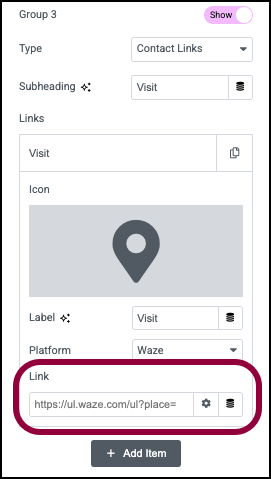
- Let’s add a way for visitors to find the bar. In Section 3, select Waze from the Platform dropdown.

- In the Link field, add a Waze link. Consult Waze documentation for details on creating a Waze link.

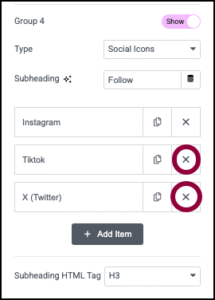
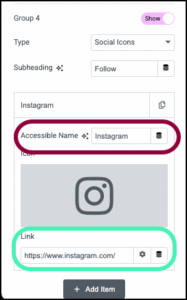
- Section 4 contains links to social media. The bar only has an Instagram account so first click the delete icons next to the X and TikTok icons.

- Click the Instagram field and, in the Link field enter a link to an Instagram account.
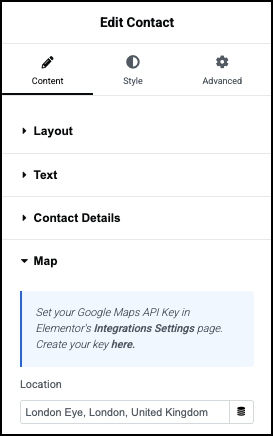
- In the Map section, you can add a link to Google Maps. For details, see Google Maps integration.
Settings for the Contact widget
You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.
Content tab
Add, delete, and edit items and controls.

Preset
Choose one of three basic layouts for your Contact widget.
Heading
A short title for your Contact widget.
Use the dropdown to choose an HTML tag for your heading. Choices include H1 to H6, Div, Span, or Paragraph. We recommend using the default setting.
Description
A sentence or two describing the contents of the Contact widget. For example, if you want visitors to contact you for reservations, this would be the place you mention it.
Use the dropdown to choose an HTML tag for your heading. Choices include H1 to H6, Div, Span, or Paragraph. We recommend using the default setting.

Group 1,2,3,4
By default, the Contact widget has 4 sections – Groups 1-4. Group 1 must be visible but the other groups have a toggle allowing you to hide them.
Type
Use the dropdown menu to choose one of three types for each group:
- Contact Links: Designed to display information such as:
- Phone numbers
- Whatsapp numbers
- Facebook Messenger links
- Viber links
- Google Maps links
- Waze position
- URL
- Text: Add Freeform text to the group.
- Social Icons: Adds icons and links to your social media sites. For instance, if you have an Instagram account, you can add an Instagram icon with a link to your account.
Subheading
Add a title to a group.
Links
Links appear in Contact Details and Social Icons groups.
- Click a link to edit information in the link. For example, click on the Call link to add a phone number. You can also change the label of link and the type of link.
- Click the delete icon
 to delete a link.
to delete a link. - Click the copy icon
 to duplicate a link.
to duplicate a link.
Text
Use the text box to add a few sentences to the section. For example, you can use this to add opening hours to the group.

Map
Used to mark your location on Google Maps. For details, see Google Maps Integration.
Style tab
Determine the look and feel of menu items and controls.

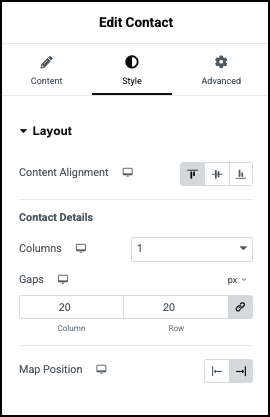
Layout - General
The contents of this section are dependent on which Preset you have selected.
Content Alignment
Control whether the Groups in your Contact widget are set to the edges of the widget – Start or End – or the Center of the widget.
For some presets, you can also set the Content Position, which controls the block of text, to either the starting edge or center of the widget.
Contact details
The information in the Contact widget can be divided into up to 4 columns and a set number of rows depending on the preset chosen.
Use the Columns dropdown menu to determine the number of columns.
Use the Gaps counters to set a distance between the widget’s columns and rows.
Map
In presets that include a map, determine whether the map is located at either the start or end of the widget.

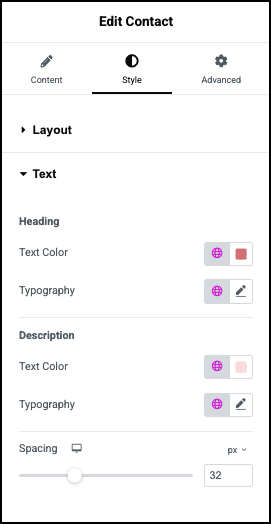
Heading
Determine the size, color and font of the heading.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: Set the font type and size. For details, see Typography.
Description
Determine the size, color and font of the Description text.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: Set the font type and size. For details, see Typography.
Spacing
Use the slider to increase and decrease the amount of room between the lines of text.

Subheading
Set the color and font of the Subheading text.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: Set the subheading’s font type and size. For details, see Typography
- Spacing: Use the slider to set a distance between a Group’s subheading and the content.
Contact Links
This applies to Groups using the Contact Links setting.
- Spacing: Use the slider to set a distance between the different contact fields.
- Typography: Set the contact field’s font type and size. For details, see Typography
- Normal: Click to set the default icon and text color.
- Hover: Set the icon and text color when visitors mouse over the contact field.
- Icon size: Use the slider to set the size of the icon symbolizing the contact type.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Icon size: Use the slider to set a size for the icons symbolizing the contact type.
- Icon Gap: Use the slider to set the distance between the icons symbolizing the contact type and the contact type text.
Text
This applies to Groups using the Text setting.
Set the color and font of the text.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: Set the font type and size. For details, see Typography
Social Icons
This applies to Groups using the Social Icons setting.
- Normal: Click to set the default icon color, size and gap.
- Hover: Click to set the icon color, size and gap when visitors mouse over the icons.
- Icon Color: Set the color of the icons representing the social media. For details, see Choose a color or Use global fonts and colors.
- Icon Size: Use the slider to set the size of the icons representing the social media.
- Icon Gap: Use the slider to set how much space there is between the social media icons.

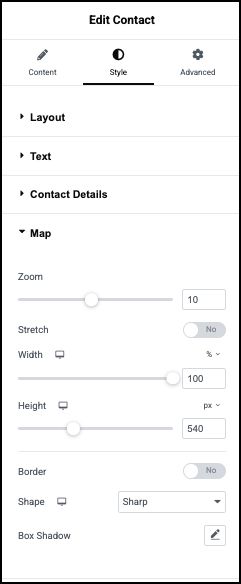
Zoom
Determine the area represented in the map.
Stretch
Toggle to Yes to have the map cover the width of its section.
Width and Height
Use the sliders to set the map size.
Border
Add a border around the map. If you add a border you’ll need to select a border type. Learn more about border types.
You’ll also need to select a border shape:
- Round: Buttons appear with smooth corners.
- Rounded: Buttons appear with evenly curved edges.
- Oval: Very rounded corners.
- Sharp: Rectangular buttons.
- Custom: Adjust the radius, using the four counters to adjust each individual corner. Learn more about these measurement methods.
Box Shadow
Click the pencil icon to add a shadow to the map. Learn more about shadows.

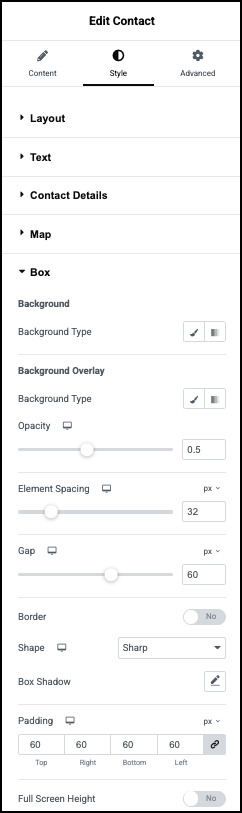
Background
Add a background to the Contact widget. For details, see Create a Background.
Background Overlay
Add a partially transparent background. For details, see Create a Background.
Element Spacing
Use the slider to determine the amount of space between the heading area and the groups.
Gap
Use the slider to set how much space there is between the map and the rest of the elements.
Border
Toggle to Yes to add a border around the Contact widget. Learn about border types.
If you add a border, you’ll need to choose a border width and color.
Shape
Choose how the corners of Contact widget appear:
- Rounded: Buttons appear with evenly curved edges.
- Sharp: Rectangular buttons.
- Custom: Adjust the radius, using the four counters to adjust each individual corner. Learn more about these measurement methods.
Box Shadow
Click the pencil icon to add a box shadow to the Contact widget. Learn more about shadows.
Padding
Add or subtract padding in the Contact widget. Learn how to create space with padding and margins
Full Screen Height
Toggle to Yes if you want the Contact widget to take up the entire height of the screen.
Advanced tab
Control the placement of your widget, insert links, add custom code and more.

Advanced
Learn more about the Advanced tab settings.

