Table of Contents
Today we are introducing Canvas – a native blank page template in Elementor. Canvas works with any theme, and lets you design the entire page in Elementor. No header, no footer, just Elementor.

Elementor is certainly one of the fastest tool for creating landing pages. Nevertheless, until now, there has been one consistent problem when creating landing pages – Removing the header and footer.
I am happy to announce that from now on, you no longer need to struggle to remove headers or footers, or install any plugin to remove them!
Meet Elementor Canvas. With Canvas, you can edit a complete blank slate template entirely in Elementor. No header, no footer, nothing preventing you from creating the most awesome of landing pages. This is perfect for landing pages, coming soon pages and other pages where you want to design the entire page content in Elementor. (Download Canvas built-in to Elementor)
It doesn’t matter which theme you are using. Use Twenty Seventeen, use any premium theme… Heck, even use a WordPress theme from 2005 😜:
How It Works
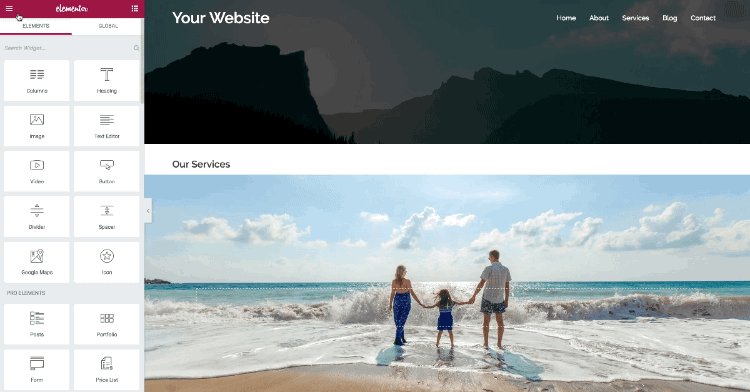
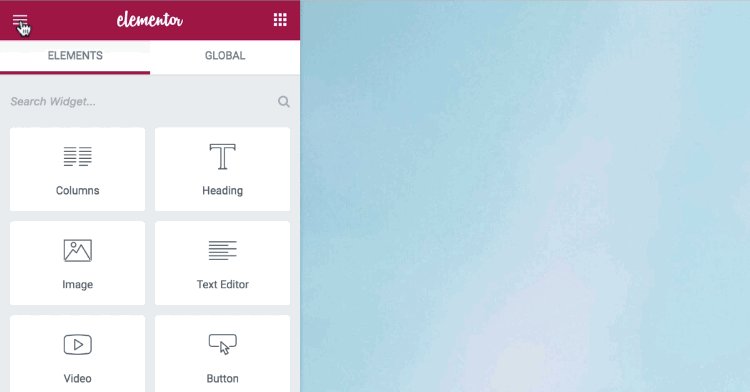
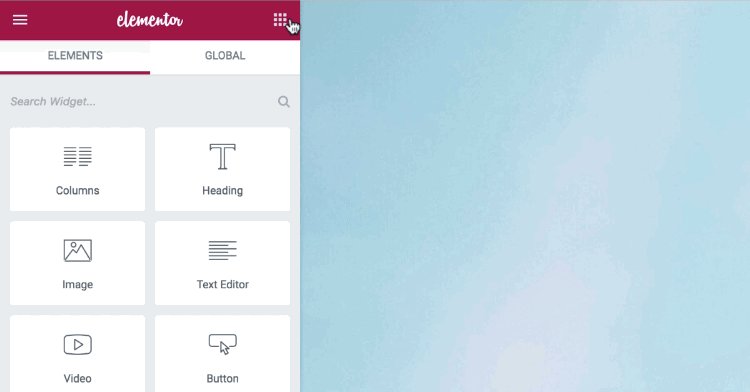
To implement the Canvas template, go to the WordPress page dashboard, and in the page attribute box, under template, choose the Elementor Canvas template. Now edit the page with Elementor and you will see the full page inside the editor.
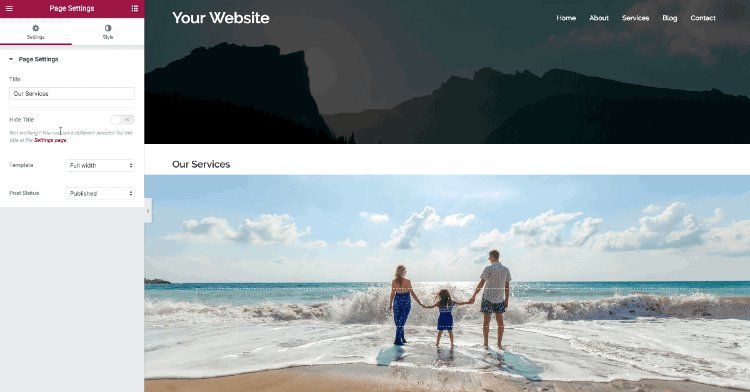
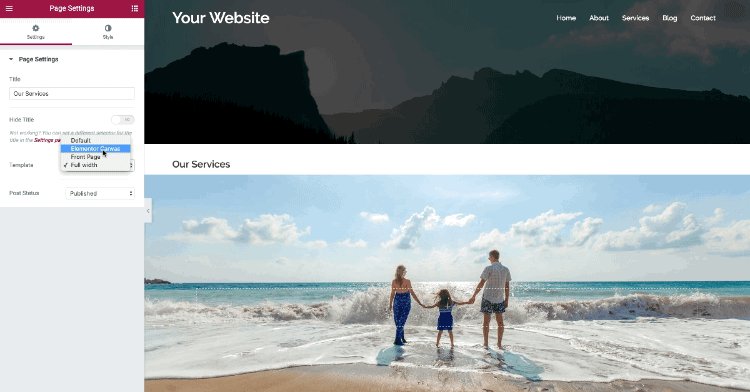
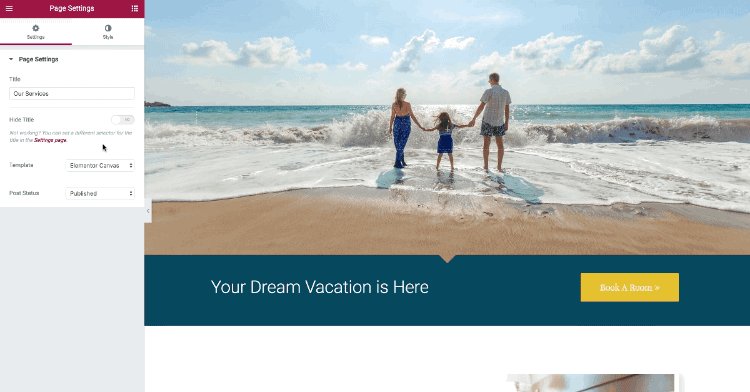
Another way to set the Canvas template is through the newly added Page Settings panel. This makes for a smooth transition to presenting the second feature we are adding: Page Settings.

Page Settings - Within Elementor
Today’s release comes with a new set of options, called Page Settings, that lets you control some very basic and useful settings in the page from within Elementor.
This means you no longer have to go back to the dashboard to change the title, change templates or even publish the page!
This settings feature is a great advancement in helping you do more right from the Elementor Page Builder, without having to go back and forth between the dashboard and the editor.
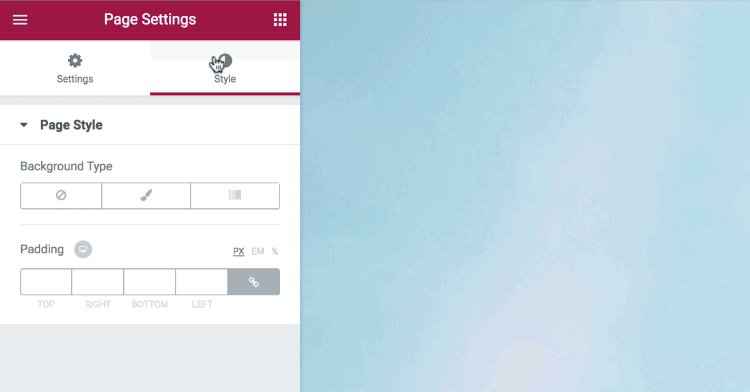
Whole Page Styling
Change the background of the entire page, and choose a color, image or gradient background. You get all the customizations options you normally have for image and gradient, so you can set it just right.
You can also set padding for the entire page, very handy for creating an extra space around the entire page. If you have a page with a large image background, for example, you can use the padding to frame your content and show more of the background.
Publishing the Page From Within Elementor
The Post Status setting lets you publish the page you are currently working on from within Elementor, without having to return to the dashboard. You can also set the status of the page as draft, pending review, private or published.
Choosing Page Template
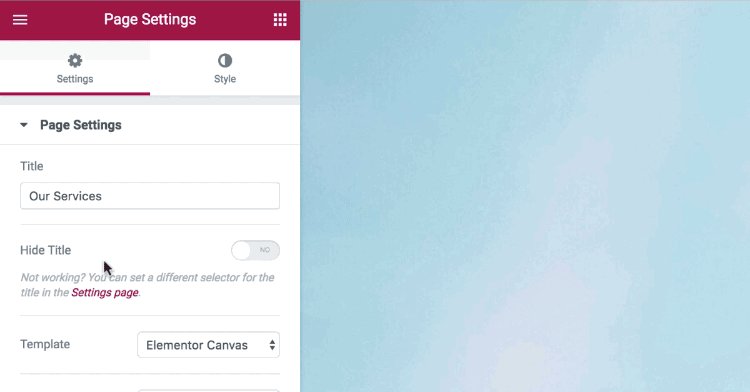
As mentioned before, you can set the page template of the page as Canvas from within the page settings, or set it to any other page template that is available on your WordPress site.
Hide Page Title
Another useful option we’ve added to Page Settings is the ability to hide the H1 title of the page. Previously, you had to use CSS, code or another plugin to remove the title. Now, you switch a button within Elementor and the title is gone.
This feature hides the title using the default WordPress H1 selector (h1.entry-title). This is the selector that themes most commonly use for the page title.
If, however, your theme uses a different selector, you can go to the Elementor dashboard and customize a different selector name, so Elementor will still be able to hide it for themes with different title selectors.
Edit Page Title
Besides hiding the title, you can also customize it from the Page Settings, without having to go back to the dashboard. Just enter the new title, and it will instantly be seen on the page.

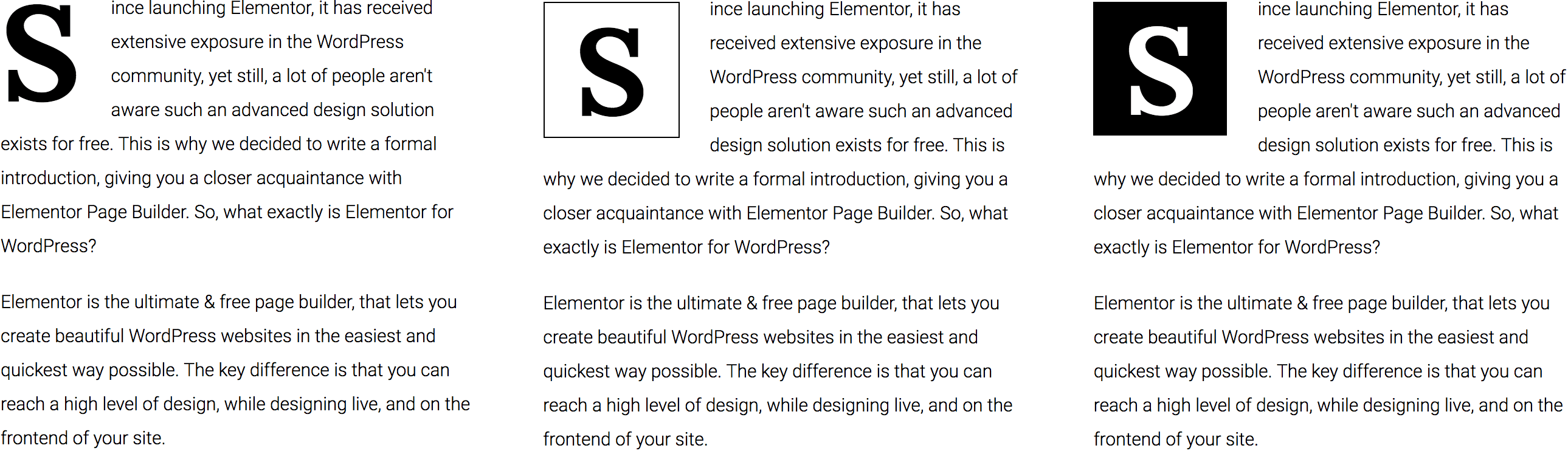
Drop Cap
Elementor is growing not only as a builder for pages, but for blog posts too.
Drop Cap is a feature that is mainly targeted towards Elementor blog posts, letting you make the first letter of your text editor widget a drop cap (Extra large first letter).
This is a very useful feature and is widely used in various written formats, both online and offline. You’ve probably seen it in used in blog and magazines article as well as in books.
Check this feature out in the Text Editor widget.
Debugger
We have added an error catcher for the editor, so you can easily understand compatibility issues and conflicts with themes, plugins, server configurations and addons.
This feature can be seen by going to Dashboard > Elementor > System info > Debugger
Maintenance Mode
We have also added a new ‘Maintenance Mode’ feature to Elementor, making it easy to switch your site to Under Construction or Coming Soon and create Maintenance Mode pages using Elementor.
With this feature, you can set your site to Maintenance mode, and build your site without your visitors seeing it.
If you pick Maintenance mode, the website will return an HTTP 503 response to visitors and search engines, meaning the site is temporarily down for maintenance, come back later.
If you pick Coming soon, the website will return an HTTP 200 response to visitors and search engines, meaning the site is indexable.
We will publish a more in-depth look about this feature in an upcoming post.
Check it out here: Dashboard > Elementor > Tools > Maintenance mode > Coming soon / under construction

New FREE Templates
To help you get better aquainted with the Blank Canvas template, we are releasing 3 new FREE landing page templates, that already come built-in with a logo placeholder and a social icons menu.
These templates also showcase the recently added Shape Divider & Gradient features. We recommend testing out these new templates, and seeing how much easier it is to create a landing page with the Canvas page template.
Summary
In this version, we put the focus on making Elementor a more stable page builder, with better compatibility to other plugins and servers.
We also made an effort optimizing the code, making everything faster. We strive to improve the designer workflow, and have added some interesting new features that are directed toward the more heavy and professional Elementor user. Users who work with Elementor on a daily basis.
This release is quite feature packed, and I hope you take the time to try out all the new features:
- Blank Canvas
- Whole page styling
- Publishing from within Elementor
- Choose page template
- Hide page title
- Edit page title
- Drop cap
- Debugger
- Maintenance mode
- Free templates
I’d love to hear what you think about these features. Please add your thoughts in the comments below.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.