Sumário
O Elementor 3.12 inclui uma série de recursos empolgantes, incluindo um novo widget de Menu, que permitirá criar visualmente Menus Mega sofisticados no Elementor. Esta versão também inclui um novo recurso que permite personalizar ainda mais as listagens do seu site e criar um modelo alternativo no widget Loop Grid. Por fim, esta versão também amplia as capacidades existentes e oferece opções adicionais de design e personalização.

[Pro] Apresentando o Mega Menu no Elementor com o Novo Widget de Menu
Esta versão apresenta um dos recursos mais solicitados – o Mega Menu, disponível com o novo widget de Menu. Usando o novo widget de Menu, você pode criar um menu expansível que permite exibir mais conteúdo. Isso melhora a experiência do visitante, facilitando a localização de certas categorias e subcategorias, e permite que você crie designs de sites únicos e que se destacam. Para usar o novo widget de menu, certifique-se de habilitar os recursos Menu, Flexbox Containers e Nested Elements indo ao seu Painel do WordPress → Elementor → Recursos.
Configurando a Navegação do Seu Site
Com o novo widget de Menu, você pode criar quantos itens de menu quiser, do zero – sem necessariamente precisar criar menus na tela de Menus do WordPress. Cada item de menu pode ser vinculado a qualquer página, dando-lhe mais flexibilidade para estruturar a navegação do seu site. Para uma navegação de melhores práticas, é recomendável usar a tag dinâmica de URL Interno para garantir que seus itens de menu sempre vinculem à página que você pretendia.
Para cada item de menu, você pode decidir se o item de menu inclui conteúdo suspenso onde você pode adicionar subcategorias, ou não, e escolher um ícone para o indicador suspenso. Se você optar por adicionar conteúdo suspenso, pode definir um efeito suspenso para que o item de menu abra ao passar o mouse ou clicar, e escolher se deseja que o conteúdo suspenso apareça com um efeito de animação.
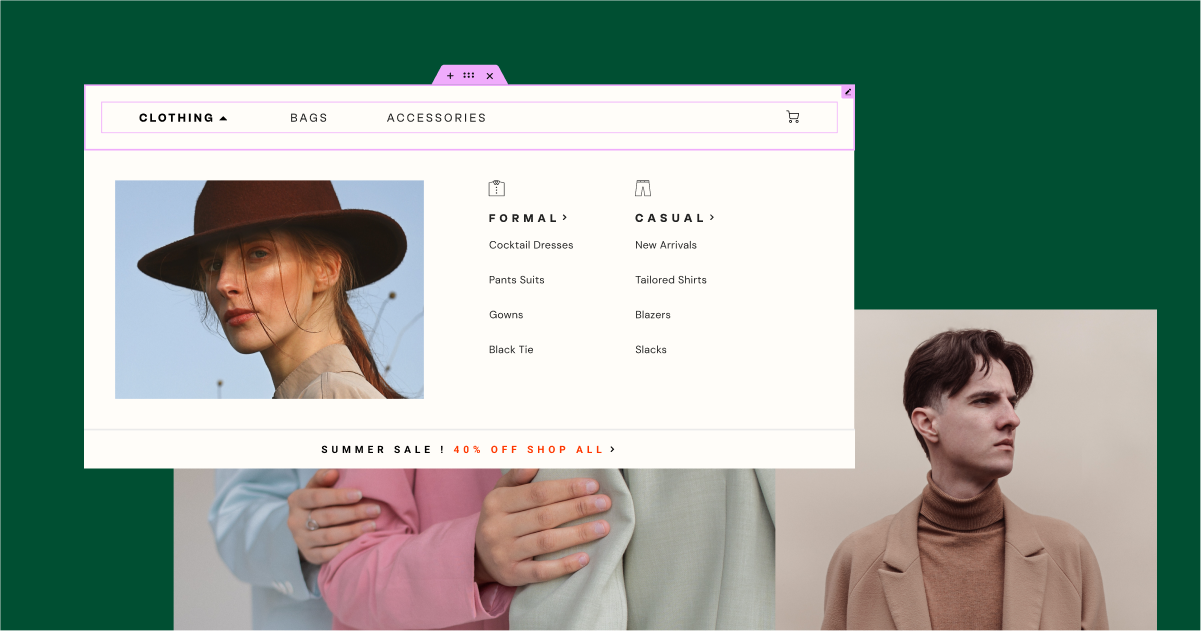
Crie um Mega Menu com Conteúdo Suspenso
Ao habilitar o conteúdo suspenso, por item de menu, e aproveitando o poder dos Containers e Elementos Aninhados, você pode criar Menus Mega bonitos e sofisticados. Quando você habilita o conteúdo suspenso em um item de menu, um novo container será adicionado ao item de menu, onde você pode arrastar qualquer widget, estilizar a área de conteúdo e projetar qualquer layout que desejar, levando a uma melhor experiência do visitante e melhorando seu engajamento. Saiba como criar um Mega Menu aqui.
Configurações Responsivas
Para ajustar a experiência do visitante a cada dispositivo, você pode escolher o ponto de interrupção em que o menu se torna um menu de alternância e ajustar a forma como as áreas de conteúdo suspenso são projetadas para corresponder à tela em que estão sendo visualizadas.
Por Favor, Note: Como parte desta atualização, o widget Nav Menu foi renomeado para Menu do WordPress, e você ainda pode usá-lo a qualquer momento, mesmo dentro do seu widget de Menu para criar Menus baseados na tela de Menus do WordPress.

[Pro] Diversifique Seu Design com um Modelo Alternativo de Loop
O Modelo Alternativo de Loop, um novo recurso no widget Loop Grid, permite alcançar um nível mais alto de flexibilidade de design aplicando um modelo diferente em itens específicos dentro de uma grade de loop.
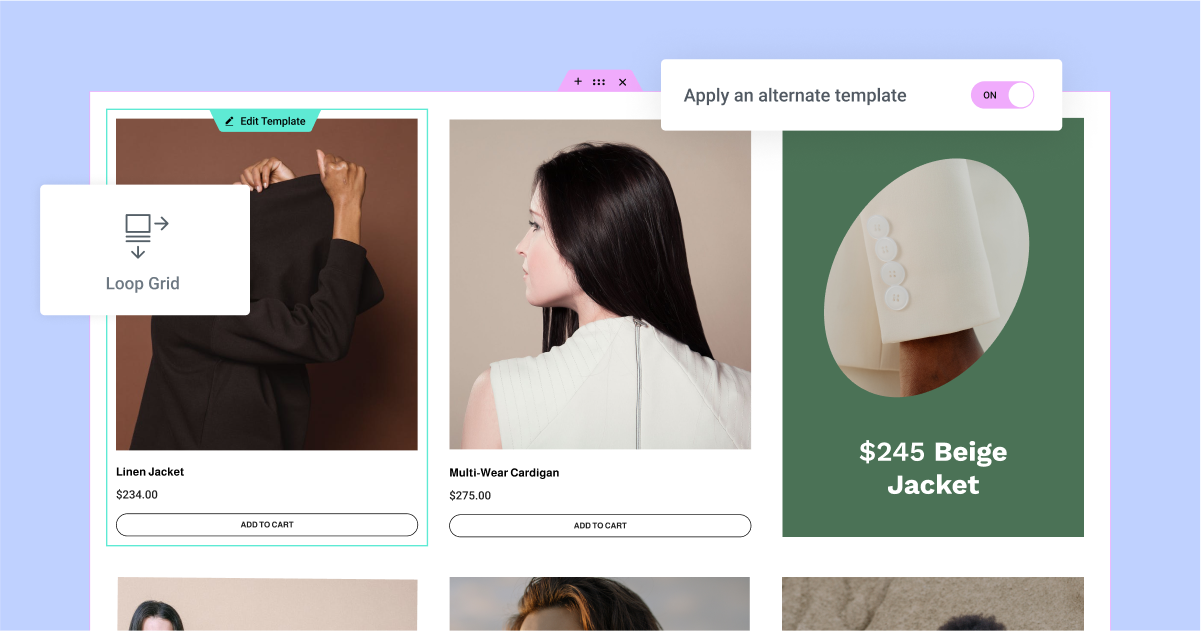
Adicione um Modelo Alternativo para Destacar Itens
Para adicionar outro modelo na sua grade de loop, ative a alternância ‘Aplicar um modelo alternativo’. Clicar em Criar um Modelo levará você ao Construtor de Temas, onde você pode projetar um novo Item de Loop, alternativamente, você pode escolher qualquer um dos Modelos de Item de Loop que você já criou como seu modelo alternativo. Você pode criar até 20 diferentes modelos para cada Loop Grid no seu site.
Depois de escolher o modelo que deseja usar, você pode determinar em que posição do item na grade deseja aplicá-lo e se deseja que ele se repita ou não. Por exemplo, você pode aplicar um modelo alternativo ao item na 2ª posição na grade e, em seguida, determinar se deseja que ele apareça apenas no 2º item ou se repita em cada 2º item.
Por Favor, Note: Como parte desta versão, aplicar um modelo alternativo substitui o design de itens específicos na sua grade de loop, com base na consulta que você selecionou para toda a grade. Ainda não é possível injetar um item que esteja fora da consulta.
Ocupe Mais Espaço com a Extensão de Coluna
Defina uma extensão de coluna para o modelo alternativo para fazer com que itens específicos do loop se destaquem ainda mais. Isso permitirá que você projete um modelo que ocupe mais espaço dentro da sua grade de loop. Por exemplo, se você tiver uma grade de loop com 3 colunas, poderá criar um modelo alternativo que cubra 2 colunas. Isso significa que se você aplicar o modelo alternativo ao 2º item e configurá-lo para abranger 2 colunas, o 2º item ocupará 2 colunas na primeira linha.

[Pro] Inicie seu Fluxo de Trabalho com Modelos de Loop Pré-desenhados
Acelere seu fluxo de trabalho e inspire-se com 10 novos modelos de loop disponíveis na biblioteca. Esta versão inclui 6 modelos para posts e 4 para WooCommerce produtos. Você pode encontrar os modelos clicando no ícone da biblioteca de modelos na tela quando criar um novo modelo de loop. A biblioteca de modelos mostrará modelos de posts ou produtos com base no ‘tipo de modelo’ que você escolher na aba de conteúdo da grade de loop.
Depois de escolher o modelo que deseja usar, você pode personalizá-lo ainda mais e escolher o conteúdo e a consulta que deseja exibir.
Por favor, note: Os Modelos de Loop são baseados em contêineres e estão disponíveis apenas para sites que têm Contêineres habilitados.

Reforma da Interface do Elementor
O Elementor existe há quase 7 anos, que é também quando a interface do Editor foi projetada pela primeira vez. Ao longo dos anos, inúmeros novos recursos e widgets foram adicionados, tornando importante para o Elementor fazer mudanças na Interface do Usuário (UI) e na Experiência do Usuário (UX), para facilitar o crescimento futuro do produto.
Nas próximas versões, a interface do Elementor passará por uma reforma gradual, que será construída em REACT. As mudanças na interface incentivam as melhores práticas na criação de sites com Elementor, melhoram a acessibilidade, simplificam os fluxos de trabalho e permitem a introdução de novos recursos no futuro.
Um Novo esquema de cores para o Elementor
No Elementor 3.12, a interface do Editor passou por sua primeira atualização para alinhar-se ao novo esquema de cores. Como parte desta atualização, as cores no Editor foram simplificadas. As novas cores são otimizadas para os modos Escuro e Claro, têm melhor acessibilidade e permitem que você se concentre no conteúdo do seu site, sem afetar nenhuma das funcionalidades do produto.
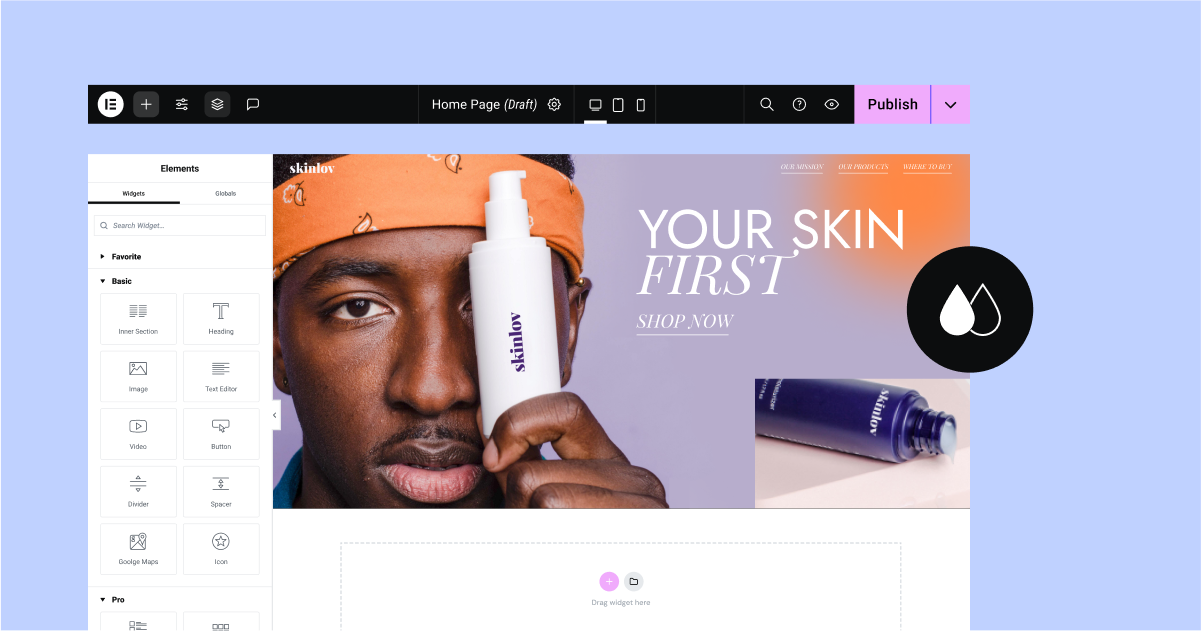
Experimento: Nova Barra Superior
No Elementor 3.12, a nova Barra Superior é introduzida como um experimento que você pode habilitar (do Painel do WordPress → Elementor → Recursos). Esta versão apresenta o estágio inicial da nova Barra Superior no Editor, que foi construída usando REACT para melhorar o desempenho e permitir futuras capacidades. A Barra Superior reúne todas as ações essenciais necessárias para a criação de sites em um local centralizado e de fácil acesso.
Como parte desta versão, a Barra Superior inclui os seguintes itens e capacidades:
- Menu do Elementor – fornece acesso direto ao Construtor de Temas, Histórico de Revisões, Preferências do Usuário, Atalhos de Teclado e Gerenciar Site (Painel do WordPress).
- Ícone ‘+’ – abre o painel de Widgets.
- Configurações do Site – direciona para todas as configurações do site, como estavam disponíveis antes.
- Estrutura – abre o painel de estrutura (anteriormente navegador).
- Indicação de Documento – esclarece em qual parte do site você está trabalhando.
- Ícone de Engrenagem – leva às Configurações da Página, onde você pode ajustar as configurações da página em que está.
- Ícones Responsivos – permite que você se mova facilmente entre os diferentes pontos de interrupção disponíveis no seu site com apenas um clique.
- Ícone de Lupa – abre o Finder, permitindo que você encontre facilmente partes do site, execute ações rápidas e adicione novas páginas ou posts.
- Ícone de Ponto de Interrogação – direciona você ao centro de ajuda.
- Ícone de ‘Olho’ – abre a visualização do seu site.
- Publicar – foi movido da parte inferior do painel de widgets para o canto direito da Barra Superior, permitindo que você publique a página.
Como esta é apenas a primeira fase, nem todas as capacidades foram totalmente integradas e não é recomendado ativar isso em sites ao vivo.
Expandindo Capacidades Existentes
Para acompanhar o cenário em constante evolução do design web, o Elementor constantemente introduz atualizações para recursos existentes para expandir sua capacidade e fornecer mais opções de personalização e precisão.

[Pro] Escolha Seus Ícones Personalizados Preferidos no Widget de Carrinho de Menu
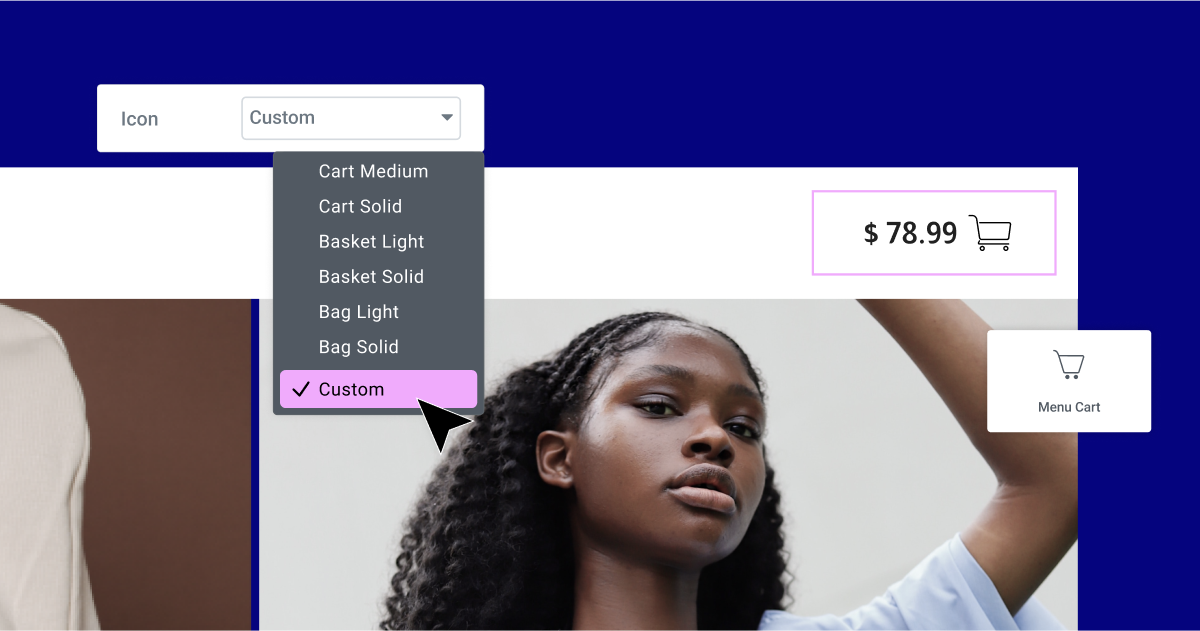
O widget de Carrinho de Menu anteriormente oferecia uma seleção de apenas 9 ícones para o próprio carrinho e não permitia a personalização dos ícones de ‘Fechar Carrinho’ ou ‘Remover Item’. No entanto, com a última atualização, você pode selecionar ou carregar qualquer SVG para qualquer um dos três ícones. Para adicionar um ícone personalizado ao próprio carrinho, primeiro selecione “Personalizado” na lista suspensa de ícones e escolha um ícone da biblioteca ou carregue seu próprio SVG. Para alterar os ícones de ‘Fechar Carrinho’ ou ‘Remover Item’, dois novos controles foram adicionados ao painel de edição para que você possa escolher um ícone da biblioteca ou carregar seu próprio SVG.

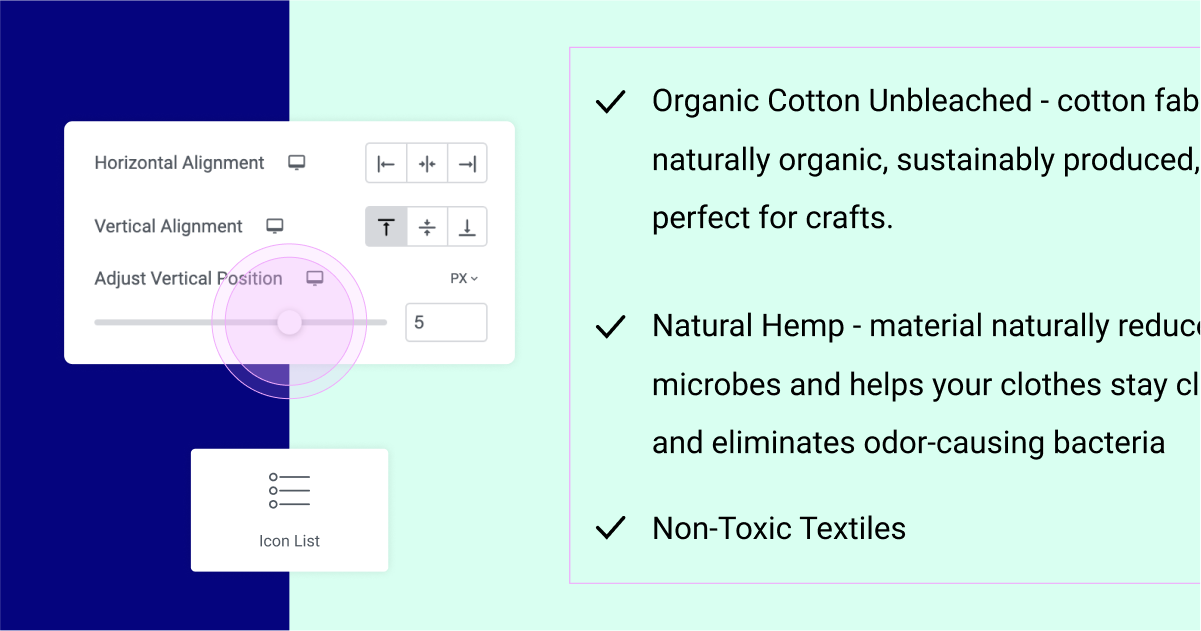
Alinhe os Ícones no Widget de Lista de Ícones
Com esta atualização, se o conteúdo do item da sua lista de ícones se estender além de uma linha, você pode alinhar verticalmente onde o ícone está em relação ao conteúdo. Você pode alinhar o ícone no topo, meio ou fundo do item da sua lista. Para um nível maior de precisão, você pode usar o controle deslizante em Ajustar Posição Vertical para colocar seu ícone exatamente onde você deseja.

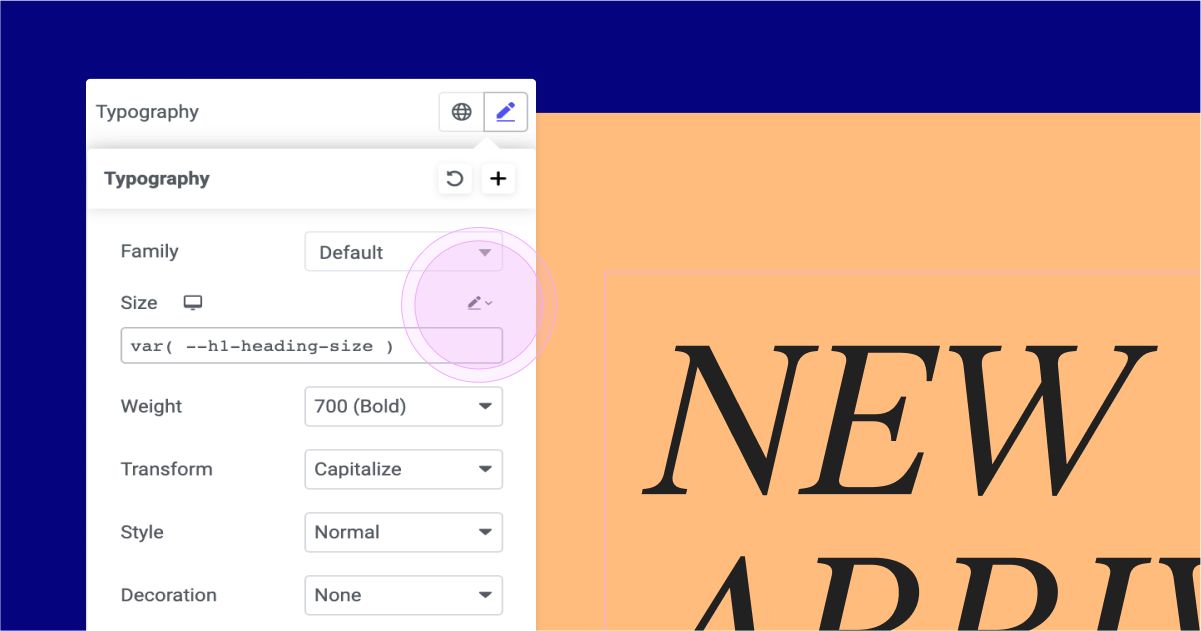
Escolha Qualquer Tipo de Unidade, Em Qualquer Lugar
Como parte desta versão, o Elementor alinhou todos os campos baseados em unidades para incluir qualquer coisa que possa estar faltando – EM, REM, pixels, porcentagens, VW, VH e Personalizado.
Com as unidades personalizadas, você pode alcançar um nível maior de precisão usando funções matemáticas de CSS em campos baseados em unidades. Por exemplo, você pode implementar uma função matemática CSS para ajustar automaticamente o tamanho da fonte da tipografia com base em variáveis definidas no CSS personalizado na página ou nas configurações do site. Para conseguir isso, eles podem usar a função CSS “var(–h1-heading-size)” no tamanho da fonte da tipografia e definir as variáveis no CSS personalizado da página ou do site, como mostrado: ‘:root { –h1-heading-size: 3rem; }’
Desenvolva Websites Sofisticados com os Novos Recursos do Elementor
A versão mais recente do Elementor inclui uma série de recursos empolgantes que melhoram o design do seu site e a experiência do visitante. Com a introdução do novo widget de Menu, você pode criar Mega Menus deslumbrantes de forma visual e contínua. Além disso, o widget Loop Grid agora permite criar templates alternativos para as listagens do seu site, dando ainda mais controle sobre o seu design.
Experimente o Elementor 3.12 e nos diga o que você achou dessas atualizações nos comentários abaixo.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.