Inhoudsopgave
In webdesign zijn marges en opvulling essentiële hulpmiddelen om de ruimte rond en binnen elementen op een webpagina te regelen. Op het eerste gezicht lijken ze misschien op elkaar, maar inzicht in hun verschillende rollen is de sleutel tot het bouwen van schone, visueel aantrekkelijke websites.
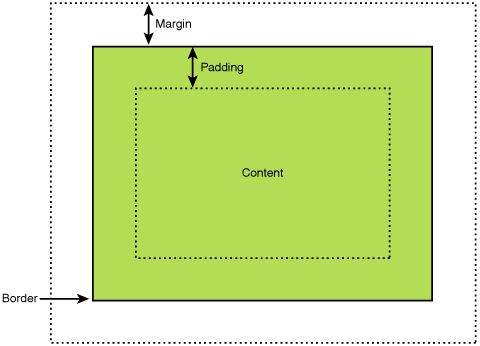
Laten we, om je te helpen dit te begrijpen, het CSS boxmodel visualiseren. Stel je voor dat elk element op je website (een kop, een paragraaf, een afbeelding) zich in een doos bevindt. Deze box bestaat uit verschillende lagen:
- Inhoud: De eigenlijke tekst, afbeelding of video.
- Vulling: De ruimte tussen de inhoud en de rand van het element.
- Rand: De lijn die een element omlijnt (kan onzichtbaar zijn).
- Marge: De ruimte buiten de rand van het element, die het scheidt van andere elementen.

Of je nu een beginner bent die net begint met webdesign of een doorgewinterde professional die zijn vaardigheden wil verfijnen, het kiezen van de juiste spatiëringstechnieken kan een groot verschil maken. En als je bouwt met Elementor, heb je een krachtige bondgenoot bij het bereiken van je lay-outdoelen – met intuïtieve visuele besturingselementen en een omgeving die is geoptimaliseerd voor snelheid en prestaties.
Wat is Marge?
Marge definiëren
In webdesign is de marge de onzichtbare ruimte rondom de rand van een element. Zie het als de persoonlijke ruimte die je om jezelf heen houdt in een drukke omgeving. Marges duwen andere elementen weg, zorgen voor afscheiding en voorkomen dat je website krap aanvoelt.
Meeteenheden
Marges in CSS kunnen worden gedefinieerd met verschillende maateenheden. Hier zijn de meest voorkomende:
- Pixels (px): Dit biedt de meest fijnmazige controle over afstanden, zodat je precieze afstanden kunt opgeven.
- Percentages (%): Margepercentages worden berekend ten opzichte van de breedte van het element dat het element bevat, waardoor ze handig zijn voor responsieve ontwerpen die moeten schalen over verschillende schermformaten.
- Em: Deze eenheid is relatief ten opzichte van de lettergrootte van een element. Het is handig om een proportionele spatiëring te maken die zich aanpast aan verschillende tekstgroottes.
- Auto: Met de waarde “auto” berekent de browser automatisch de marges. Deze functie wordt vaak gebruikt om elementen horizontaal te centreren of om aan beide kanten gelijke afstanden te creëren.
Eigenschappen steno
Om je CSS code te stroomlijnen, kun je steno eigenschappen gebruiken voor marge-aanpassingen. Dit is hoe ze werken:
- Marge: 15px 20px 10px 5px; Hiermee stel je respectievelijk de marges boven, rechts, onder en links in (denk aan de volgorde: met de klok mee vanaf boven).
- margin: 10px 20px; Stelt de boven/onderkant in op 10px en links/rechts op 20px.
- margin: 20px; Geeft 20px marge aan alle zijden.
Marge stort in
Een interessant gedrag waar je op moet letten is het samenvallen van marges. In bepaalde situaties overlappen aangrenzende verticale marges elkaar in plaats van bij elkaar op te tellen. Als je bijvoorbeeld twee alinea’s hebt met een bovenmarge van 20px en een ondermarge van 15px, dan is de werkelijke ruimte ertussen 20px, niet 35px. Houd hier rekening mee bij het positioneren van elementen.
Wat is opvullen?
Opvulling definiëren
Terwijl margin de ruimte buiten de rand van een element bepaalt, bepaalt padding de ruimte tussen de inhoud en de rand. Zie opvulling als het kussen in een verpakking dat de inhoud beschermt. In webdesign voegt opvulling ademruimte toe aan een element, waardoor het visueel aantrekkelijker en gemakkelijker leesbaar wordt.
Meeteenheden
Net als marges kunnen opvulwaarden in CSS worden uitgedrukt in verschillende eenheden:
- Pixels (px): Voor vaste, precieze spatiëring.
- Percentages (%): Creëert opvulling relatief aan de breedte van het element, wat handig is voor responsief schalen.
- Em: Definieert opvulling op basis van de lettergrootte van het element, waardoor proportionele ruimte wordt bevorderd.
Eigenschappen steno
Net als bij marge vereenvoudigen steno eigenschappen de manier waarop je opvulling regelt:
- Vulling: 20px 15px 10px 5px; Stelt respectievelijk de bovenste, rechter, onderste en linker padding in.
- Vulling: 15px 25px; Stelt de bovenste/onderste padding in op 15px en de linker/rechter padding op 25px.
- Vulling: 10px; Past 10px padding toe aan alle zijden.
Achtergrond Zichtbaarheid
Een cruciaal aspect van opvulling is de invloed die het heeft op hoe achtergrondkleuren of -afbeeldingen in een element verschijnen. De achtergrond loopt door in het opvulgebied, waardoor de ruimte tussen de inhoud en de rand visueel wordt opgevuld. Dit kan een geweldige manier zijn om visuele nadruk of stilistische effecten toe te voegen aan de elementen van je website.
Belangrijkste verschillen – Marge vs. opvulling
Laten we de belangrijkste verschillen tussen margin en padding eens op een rijtje zetten:
- Denk aan binnen versus buiten: Marge is als de ruimte rondom je huis, en opvulling is als de ruimte tussen je muren en je meubels.
- Doorzichtig vs. achtergrond: Marge is transparant; je ziet wat er achter het element zit. Padding neemt de achtergrondkleur of -afbeelding van het element aan.
- Grootte is belangrijk: Marge maakt een element groter. Padding kan het groter laten lijken, maar de technische kant kan hetzelfde blijven (dit hangt af van een instelling die box-sizing wordt genoemd).
- Negatief gaan: Je kunt negatieve marges gebruiken voor coole overlappende effecten, maar negatieve opvulling is niet toegestaan.
Invloed op ontwerp en indeling
Witruimte en visuele hiërarchie
Witruimte, vaak gecreëerd door het strategisch gebruik van marge en opvulling, is een fundamenteel element van goed gestructureerd webdesign. Voldoende witruimte doet het volgende:
- Verbetert de leesbaarheid: Breekt dichte tekstblokken op en voorkomt dat de inhoud overweldigend aanvoelt.
- Leidt de focus: Creëert visuele scheiding tussen elementen en leidt het oog van de gebruiker naar belangrijke inhoud.
- Verbetert de esthetiek: Goed toegepaste witruimte straalt elegantie en verfijning uit.
Balans en uitlijning
Marges en opvulling zijn essentiële hulpmiddelen om evenwichtige en visueel aantrekkelijke lay-outs te maken. Hier lees je hoe:
- Proportionele spatiëring: Gebruik consistente marges en opvulling om een gevoel van ritme en consistentie in je hele website te behouden.
- Element uitlijnen: Marges worden vaak gebruikt om elementen horizontaal uit te lijnen (bijvoorbeeld een knop centreren) of verticaal binnen een container.
- Negatieve ruimte: De lege ruimtes rond elementen spelen een cruciale rol bij het definiëren van de algehele visuele hiërarchie.
Raster- en Flexbox-systemen
Moderne websites vertrouwen vaak op grid- en flexbox-systemen om inhoud op een gestructureerde manier te organiseren. Marges en opvulling spelen een belangrijke rol in hoe elementen zich gedragen binnen deze systemen:
- Raster: Marges kunnen worden gebruikt om goten (ruimtes) te maken tussen rasterkolommen en -rijen, zodat elementen elkaar niet verdringen.
- Flexbox: Marges en opvulling kunnen ruimte verdelen binnen een flexibele container, de uitlijning van flexibele items regelen en zelfs flexibele items laten groeien of krimpen om de beschikbare ruimte te vullen.
Opmerking: De intuïtieve visuele interface van Elementor vereenvoudigt het proces van het aanpassen van marges en opvulling binnen grids en flexbox lay-outs, waardoor je fijnmazige controle krijgt zonder dat je uitgebreide CSS-code hoeft te schrijven.
Responsief ontwerp
Het bouwen van responsieve websites die zich naadloos aanpassen aan verschillende schermformaten betekent dat je moet bedenken hoe je marges en opvulkeuzes moeten veranderen. Hier zijn een paar dingen om in gedachten te houden:
- Op percentages gebaseerde waarden: Marges en opvulling gedefinieerd in percentages kunnen helpen bij het maken van vloeiende lay-outs die proportioneel schalen met de schermgrootte.
- Media queries: Gebruik media queries in je CSS om verschillende marge- en opvullingswaarden toe te passen op specifieke onderbrekingen van de schermgrootte, zodat je lay-out er geweldig uitziet op alles van een smartphone tot een desktopmonitor.
- Mobile-first benadering: Ontwerp eerst voor kleinere schermen en voeg dan meer ruimte toe naarmate de schermgrootte toeneemt.
Marge en opvulling beheersen met Elementor
De interface van Elementor
Elementor benadert webdesign op een visuele manier en dit geldt ook voor de manier waarop je de marge en opvulling regelt. Dit maakt het zo intuïtief:
- Slepen en neerzetten: Je kunt de ruimte rond elk element aanpassen door eenvoudigweg de randen te verslepen of de speciale marge- en opvulregelaars in de zijbalk van Elementor te manipuleren.
- Visuele feedback: Terwijl je waarden aanpast, zie je de veranderingen in realtime terug op je website, waardoor het eenvoudig is om de gewenste lay-out te bereiken zonder code te schrijven.
- Eenheden en steno: Met Elementor kun je kiezen tussen pixels, percentages, em en andere eenheden en het ondersteunt steno eigenschappen voor efficiënte styling.
Live bewerken
Een van de sterkste punten van Elementor is de live bewerkingsomgeving. Als je marges en opvulling aanpast, zie je meteen hoe die wijzigingen alle gerelateerde elementen op je pagina beïnvloeden. Dankzij deze realtime feedback hoef je niet te gokken hoe je site eruit komt te zien of hoef je niet steeds een voorbeeld van de wijzigingen in je browser te bekijken.
Geavanceerde functies
Elementor biedt een reeks geavanceerde functies die je nog meer controle geven over spatiëring en lay-out:
- Thema bouwer: Met de Theme Builder van Elementor kun je globale sjablonen ontwerpen voor kop- en voetteksten, blogberichten en andere elementen en nauwkeurig de standaardmarges en opvulling voor je hele website definiëren.
- Popup-bouwer: Maak visueel aantrekkelijke pop-ups met Elementor en stel de ruimte tussen de inhoud van de pop-up, de rand en de omringende pagina nauwkeurig in.
- Aangepaste spatiëring: Met Elementor kun je aangepaste marges en opvulwaarden instellen voor specifieke breekpunten (desktop, tablet, mobiel), zodat je ontwerp er perfect uitziet op alle apparaten.
Best practices en veelvoorkomende gevallen
Toegankelijkheid
Houd bij het gebruik van marge en opvulling rekening met deze toegankelijkheidsrichtlijnen:
- Voldoende ruimte: Om gebruikers met beperkte behendigheid tegemoet te komen, moet je zorgen voor voldoende ruimte tussen elementen, vooral tussen klikbare onderdelen zoals knoppen en links.
- Leesbaarheid: Ruime marges en opvulling rond tekstblokken verbeteren de leesbaarheid voor iedereen, ook voor mensen met een visuele beperking.
- Schermlezers: Hoewel marge en opvulling niet direct van invloed zijn op schermlezers, maakt de visuele ruimte die ze creëren het makkelijker voor schermlezersoftware om de inhoudsstructuur te interpreteren.
Browseroverschrijdende compatibiliteit
Hoewel Elementor het grootste deel van de problemen met browsercompatibiliteit voor je oplost, is het nog steeds een goede gewoonte om je in het algemeen bewust te zijn van hoe browsers omgaan met spatiëringseigenschappen. Belangrijke punten om te onthouden:
- CSS opnieuw instellen: Browsers hebben kleine standaardvariaties in hoe ze margin en padding toepassen. Veel ontwikkelaars gebruiken een CSS reset om een consistent startpunt voor hun stijlen te creëren.
- Testen: Test je website altijd op verschillende browsers en apparaten om inconsistenties in de spatiëring op te sporen. De apparaatvoorvertoningsmodi van Elementor maken dit eenvoudig.
Specifieke voorbeelden
Laten we eens een paar van de meest voorkomende toepassingen van opvulling en marge op een rijtje zetten:
Navigatiemenu’s
- Marges scheiden individuele menu-items.
- De padding voegt ruimte toe binnen elk item, waardoor links en knoppen makkelijker te klikken zijn.
Afbeeldingen
- Marges creëren ruimte rond afbeeldingen, waardoor ze worden gescheiden van tekst of andere visuele elementen.
- Padding kan worden gebruikt om de illusie van een rand rond afbeeldingen te creëren.
Knoppen
- De padding creëert de interne ruimte van de knop, zodat de tekst van de knop leesbaar en klikbaar is.
- Marges kunnen worden gebruikt om de afstand tussen knoppen binnen een groep aan te passen of om een knop te scheiden van andere elementen.
Formulieren
- Marges scheiden formuliervelden en labels.
- De opvulling zorgt ervoor dat de invoervelden voldoende ademruimte hebben.
Geavanceerde technieken en overwegingen
Kadergrootte: border-box vs. content-box
De CSS box-sizing eigenschap heeft een grote invloed op hoe opvulling en berekeningen van elementgrootte werken. Er zijn twee primaire instellingen:
- Inhoud-vak (standaard): Als je een breedte instelt op een element, wordt de padding vergroot de totale grootte. Bijvoorbeeld, een doos met een 200px breedte + 20px opvulling aan elke kant is 240px breed in totaal.
- Kader: Opvulling is inbegrepen binnen de opgegeven breedte. Die box van 200px met 20px opvulling blijft in totaal 200px breed, waarbij het inhoudsgebied krimpt om de opvulling op te vangen.
Waarom het belangrijk is: Met kaderranden kun je vaak gemakkelijker voorspellen en bepalen hoe elementen in je lay-out passen. Veel websiteframeworks gebruiken standaard kaderranden voor alle elementen.
Negatieve waarden
Hoewel minder gebruikelijk, kunnen negatieve marges (en soms, met voorzichtigheid, negatieve opvullingen) creatief worden gebruikt:
- Overlappende effecten: Negatieve marges kunnen elementen laten overlappen, waardoor gelaagde visuele effecten ontstaan of waardoor elementen iets uit hun omhulsel breken.
- Lay-out verschuivingen: Sommige geavanceerde positioneringstechnieken gebruiken negatieve marges om elementen op specifieke manieren te verschuiven zonder de documentstroom te beïnvloeden.
Specificiteit en de cascade
CSS regels worden op een hiërarchische manier toegepast. Als je dit begrijpt, is het belangrijk dat je stijlen voor margin en padding tegenstrijdig zijn. Dit is de basis:
- Specifiekere winsten: Een regel die gericht is op een specifieke klasse zal een regel die gericht is op een generiek element overschrijven.
- Volgorde is belangrijk: Als regels dezelfde specificiteit hebben, zal degene die later in je CSS bestand staat meestal voorrang krijgen.
- Belangrijk: (Spaarzaam gebruiken!). De !important declaratie overschrijft andere stijlen, maar kan je CSS op de lange termijn moeilijker te beheren maken.
Tips voor probleemoplossing
Soms moeten je marges en opvulling worden aangepast om te werken zoals je verwacht. Dit is wat je moet controleren:
- Browser hulpmiddelen: Met de inspector tools van je browser kun je de toegepaste CSS regels en het visuele boxmodel van elk element onderzoeken, zodat je de bron van onverwacht gedrag kunt vinden.
- Caching: Als je wijzigingen hebt aangebracht maar ze niet terugziet, probeer dan de cache van je browser te wissen of de pagina hard te vernieuwen.
- Tegenstrijdige regels: CSS kan complex worden. Zoek naar andere margin/padding regels op hetzelfde element of parent elementen om te zien of deze jouw stijlen overrulen.
Conclusie
Tijdens deze diepgaande verkenning hebben we gezien hoe marge en opvulling, hoewel ogenschijnlijk eenvoudige concepten, een fundamentele rol spelen bij het vormgeven van het uiterlijk, het gevoel en de bruikbaarheid van websites. Van het creëren van witruimte en visuele hiërarchie tot het uitlijnen van elementen en het verfijnen van lay-outs, ze zijn essentieel in de gereedschapskist van elke webdesigner.
Als je het onderscheid tussen margin (buiten) en padding (binnen) begrijpt, samen met hun gedrag in verschillende contexten, kun je mooie en functionele ontwerpen maken die naadloos werken op verschillende apparaten.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.