Inhoudsopgave
Wat zijn Wireframes?
Wireframes zijn als simpele schetsen van je website of app. Ze helpen je bij:
- De layout plannen
- Laten zien hoe gebruikers door je site navigeren
- Iedereen op één lijn krijgen over het basisontwerp
Er zijn veel wireframing tools beschikbaar, en de juiste kiezen kan lastig zijn. Daarom hebben we deze gids gemaakt.
Onze Top 8 Wireframe Tools voor 2026
In dit artikel bekijken we de acht beste wireframe tools om je te helpen beter te ontwerpen in 2026.
- Elementor AI (Website Design): Top voor webcreators die AI-hulp willen bij ontwerp en ontwikkeling.
- Sketch (Interface Design): Perfect voor designers die precieze controle over visuele elementen zoeken.
- Figma (Teamwork): Ideaal voor teams die real-time samenwerking en naadloze design overdracht nodig hebben.
- Adobe XD (Creative Cloud Integratie) is een toffe keuze voor designers die al Adobe-producten gebruiken, met een soepele workflow.
- Balsamiq (Snel Ideeën Uitwerken) is het beste om vlot ideeën te schetsen en delen zonder vast te lopen in visuele details.
- Wireframe.cc (Eenvoud en Focus) is perfect voor beginners en iedereen die een afleidingsvrije omgeving zoekt voor wireframing.
- MockFlow (Gebruiksvriendelijk en Efficiënt): Een goede match voor teams die een tool nodig hebben met vooraf gemaakte elementen en real-time samenwerkingsfuncties.
- Axure RP (Geavanceerd Prototyping): Ideaal voor complexe projecten die ingewikkelde prototypes en uitgebreide documentatie vereisen.
Wat is Wireframing?
Een wireframe is een basic visueel plan van een website of app. Het laat zien:
- Waar verschillende onderdelen komen
- Hoe content is georganiseerd
- Hoe gebruikers door de site navigeren
Zie het als een schets van een gebouw. Het toont de structuur voordat er versieringen worden toegevoegd.
Waarom Wireframes Belangrijk zijn in UX/UI Design
Wireframes zijn belangrijk in UX/UI design omdat ze:
- Designers snel verschillende layouts en ideeën laten testen
- Vanaf het begin focussen op wat gebruikers nodig hebben
- Teams helpen beter met elkaar te communiceren
- Mogelijke problemen vroeg ontdekken, wat tijd en geld bespaart
Waarom Wireframe Tools Gebruiken?
Hoewel schetsen op papier nuttig is, bieden speciale wireframe tools veel voordelen:
- Wireframes sneller maken en bewerken
- Makkelijk samenwerken met teamleden
- Ingebouwde templates gebruiken om je werk te versnellen
- Ontwerpen consistent houden over projecten heen
Door wireframe tools te gebruiken, kun je:
- Ontwikkeltijd en -kosten verminderen
- Teamwork en communicatie verbeteren
- De gebruikerservaring beter maken
- Een sterke basis bouwen voor latere ontwerp- en ontwikkelingsfases
Onderzoek laat zien hoe waardevol wireframing kan zijn:
- Forrester Research ontdekte dat elke $1 besteed aan UX $100 oplevert
- Nielsen Norman Group meldde dat het verbeteren van ontwerpen door testen (wat wireframing ondersteunt) de bruikbaarheid met 50% kan verbeteren
Deze cijfers laten zien waarom het de moeite waard is om goede wireframe tools te gebruiken.
Hoe Kies Je de Beste Wireframe Tool
Houd bij het kiezen van een wireframe tool rekening met deze belangrijke functies:
- Makkelijk te gebruiken: De tool moet eenvoudig te leren en te gebruiken zijn, zelfs voor beginners.
- Teamvriendelijk: Zoek naar functies die support samenwerken, zoals:
- Real-time bewerken
- Commentaar geven
- Versiebeheer
- Gebruikersrechten
- Prototyping: Sommige tools laten je je wireframes omzetten in klikbare demo’s, wat helpt om te testen hoe gebruikers door je site zullen navigeren.
- Werkt met andere tools: Zorg ervoor dat de wireframe tool past bij je andere design software.
- Kant-en-klare onderdelen: Een goede bibliotheek met templates en UI-elementen bespaart tijd en houdt je designs consistent.
- Mobielvriendelijk: Je tool moet je helpen om designs te maken die goed werken op verschillende schermformaten.
- Feedbacksysteem: Ingebouwde manieren om feedback te verzamelen en te beheren maken het makkelijker om je designs te verbeteren.
- Deelopties: Je moet je wireframes gemakkelijk kunnen exporteren in verschillende formaten (zoals PDF of PNG) en ze met anderen kunnen delen.
Andere Dingen om over na te Denken
Naast de hoofdfuncties, overweeg deze factoren:
- Kosten: Wireframe tools komen in verschillende prijsklassen. Denk aan je budget en projectgrootte bij het kiezen.
- Leercurve: Sommige tools zijn makkelijker op te pakken dan andere. Als je nieuw bent met wireframing, zoek er dan een met goede tutorials en support.
- Hulp wanneer je het nodig hebt: Kies bij het selecteren van een tool voor een die snelle en attente klant support en een betrokken en actieve gebruikersgemeenschap biedt.
- Gebruik op verschillende apparaten: Als je op je telefoon of tablet moet werken, zorg er dan voor dat de tool compatibel is met die apparaten.
- Beveiliging: Als je met gevoelige informatie werkt, kies dan een tool die beveiliging serieus neemt.
- Ruimte om te groeien: Naarmate je team en projecten groter worden, moet je wireframing tool mee kunnen groeien.
Door na te denken over deze factoren, samen met de hoofdfuncties, kun je een wireframe tool kiezen die aan je behoeften voldoet, nu en in de toekomst.
Top 8 Wireframe Tools voor 2026: Diepgaande Reviews
Laten we eens kijken naar acht van de beste wireframe tools die beschikbaar zijn in 2026. We zullen de unieke kenmerken, sterke punten, zwakke punten en prijzen van elke tool onderzoeken om je te helpen een weloverwogen beslissing te nemen.
1. Elementor AI: voor websites

Elementor AI is een nieuwe tool die werkt met de Elementor website bouwer. Het gebruikt kunstmatige intelligentie om te helpen bij ontwerptaken. Zie het als een slimme assistent die layouts kan voorstellen, content kan schrijven, en zelfs afbeeldingen kan maken op basis van je beschrijvingen.
Belangrijkste kenmerken:
- AI Copilot: Stelt layouts en ontwerpelementen voor op basis van waar je aan werkt.
- Tekst Code Generatie: Maakt content zoals koppen en paragrafen en kan zelfs aangepaste code schrijven.
- Afbeelding Creatie Bewerking: Maakt nieuwe afbeeldingen van tekstbeschrijvingen of verbetert bestaande afbeeldingen.
- AI Schrijfhulp: Past teksttoon aan, vertaalt naar andere talen, en controleert grammatica.
- Werkt met Elementor: Past soepel in met Elementor’s andere ontwerptools.

Voor- en nadelen
Voordelen:
- Boost creativiteit en bespaart tijd
- Creëert hoogwaardige content, code en afbeeldingen
- Helpt zowel nieuwe als ervaren web creators
Minpunten:
- Het wordt nog steeds verbeterd en kan enkele beperkingen hebben
- Vereist Elementor Pro abonnement
Prijzen en licenties

Elementor AI komt met bepaalde Elementor Pro plannen.
Uniek perspectief
Elementor AI verandert het spel voor web creators. Het maakt ontwerp en ontwikkeling makkelijker, zelfs als je niet veel codeer-ervaring hebt. Het laat gebruikers nieuwe ideeën uitproberen en hun visies sneller en makkelijker tot leven brengen dan ooit tevoren.
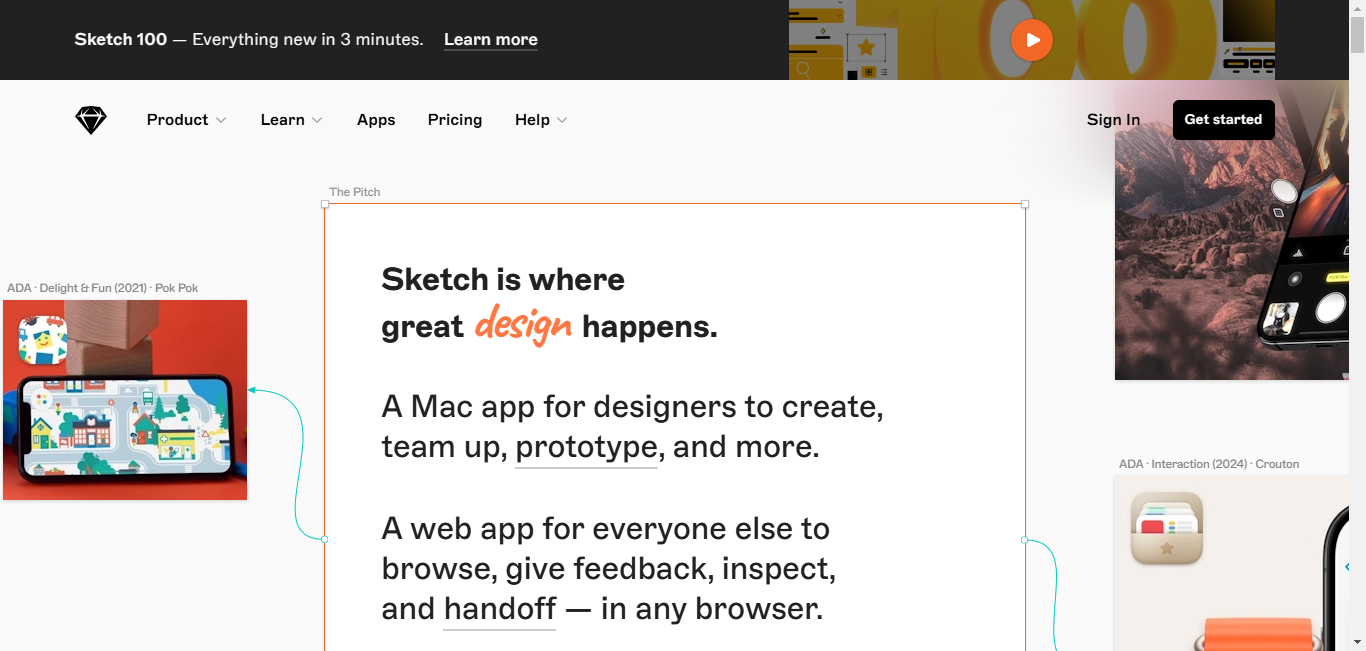
2. Sketch (Interface Ontwerp)

Sketch is al jaren een favoriet onder ontwerpers, vooral voor interface ontwerp. Het gebruikt vector-gebaseerde graphics, wat betekent dat je wireframes er scherp uitzien op elk schermformaat. Sketch biedt precieze controle over vormen, lijnen en tekst, waardoor het geweldig is voor het creëren van gedetailleerde layouts.
De symbool-functie van de tool laat je ontwerpelementen hergebruiken, wat tijd bespaart en je ontwerpen consistent houdt. Sketch heeft ook een grote verzameling plugins die extra functies toevoegen voor prototyping, teamwork en meer.
Voor- en nadelen
Voordelen:
- Gebruiksvriendelijke interface
- Krachtige vector bewerking
- Grote plugin bibliotheek
- Sterke ondersteuning vanuit de gemeenschap
Minpunten:
- Het werkt alleen op Mac computers
- Beperkte ingebouwde prototyping functies
- Kan traag zijn met erg grote projecten
Prijzen en licenties

Sketch biedt een abonnement aan met een gratis proefperiode.
Uniek perspectief
Sketch is top voor ontwerpers die nauwkeurige, visueel aantrekkelijke wireframes willen maken. Het is een goede keuze als je soepel wilt overgaan van eenvoudige wireframes naar gedetailleerde ontwerpen.
3. Figma (Teamwerk)

Figma is razend populair geworden omdat het in de cloud draait en real-time samenwerking mogelijk maakt. Meerdere ontwerpers kunnen tegelijkertijd aan dezelfde wireframe werken. Figma’s componentensysteem helpt je ontwerpelementjes hergebruiken en alles consistent te houden.
De auto-layout functie maakt het makkelijk om ontwerpen te maken die er goed uitzien op verschillende schermformaten. Figma kan het hele ontwerpproces aan, van wireframing tot prototyping en het overdragen van ontwerpen aan ontwikkelaars.
Voor- en nadelen
Voordelen:
- Real-time samenwerking
- Krachtig componentensysteem
- Auto-layout voor responsief ontwerp
- Soepele prototyping en overdracht
Minpunten:
- Je hebt een internetverbinding nodig
- Het kan overweldigend zijn voor beginners
- Het kost tijd om geavanceerde functies te leren
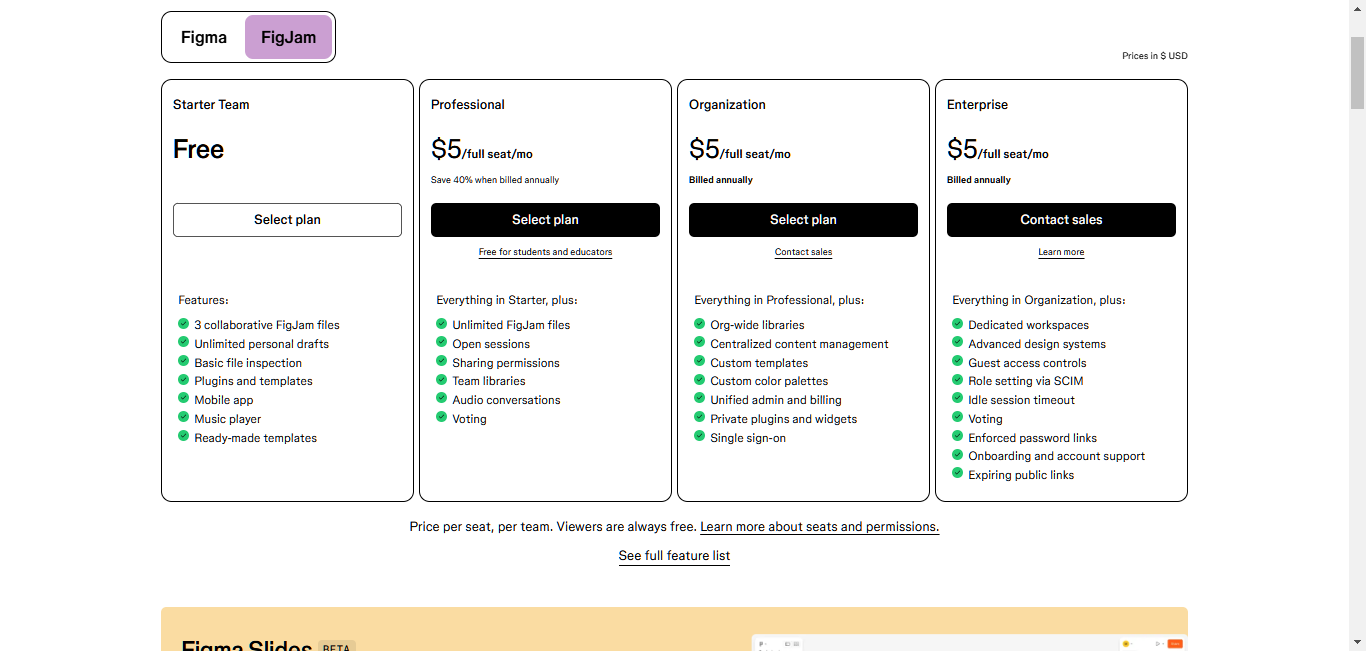
Prijzen en licenties


Figma heeft een gratis plan met wat beperkingen en betaalde plannen voor individuen en teams.
Uniek perspectief
Figma is ideaal voor teams die real-time moeten samenwerken. Het vermogen om het hele ontwerpproces aan te kunnen, van wireframing tot overdracht, maakt het een geweldige alles-in-één oplossing.
4. Adobe XD (Creative Cloud Integratie)

Adobe XD is onderdeel van de Creative Cloud suite en kan wireframing en prototyping aan. De schone, gebruiksvriendelijke interface maakt het makkelijk om te beginnen.
XD’s repeat grid functie maakt het snel om herhaalde elementen te maken, en de responsive resize tool zorgt ervoor dat je ontwerpen er goed uitzien op verschillende schermformaten. XD werkt goed samen met andere Adobe producten zoals Photoshop en Illustrator, wat helpt om je ontwerpen consistent te houden over verschillende tools.
Voor- en nadelen
Voordelen:
- Gebruiksvriendelijke interface
- Repeat grid voor efficiënt ontwerp
- Responsive resize voor multi-device layouts
- Werkt goed samen met andere Adobe producten
Minpunten:
- Het kan traag worden met heel grote bestanden
- Er zijn minder plugins beschikbaar vergeleken met Figma
Prijzen en licenties

Adobe XD is beschikbaar als onderdeel van het Creative Cloud abonnement of als losse app.
Uniek perspectief
Adobe XD is een top keuze voor ontwerpers die al andere Adobe producten gebruiken. De integratie met Creative Cloud zorgt voor een soepele ontwerpworkflow.
5. Balsamiq (Snel Ideeën Uitwerken)

Balsamiq valt op met z’n handgetekende look, alsof je op een whiteboard schetst. Deze simpele stijl helpt je focussen op de basisstructuur en hoe dingen werken zonder afgeleid te worden door kleine visuele details.
Balsamiq is makkelijk te gebruiken – je sleept en dropt gewoon elementen om je wireframes te maken. Iedereen kan het gebruiken, zelfs als je geen ontwerper bent. De tool laat teams ook samenwerken en feedback geven op ontwerpen.
Voor- en nadelen
Voordelen:
- Een simpele, schetsachtige stijl helpt focussen op de functie
- Makkelijke drag-and-drop interface
- Goed voor samenwerking in teams
Minpunten:
- Beperkte stylingopties
- Het is niet geweldig voor gedetailleerde, hoge kwaliteit prototypes
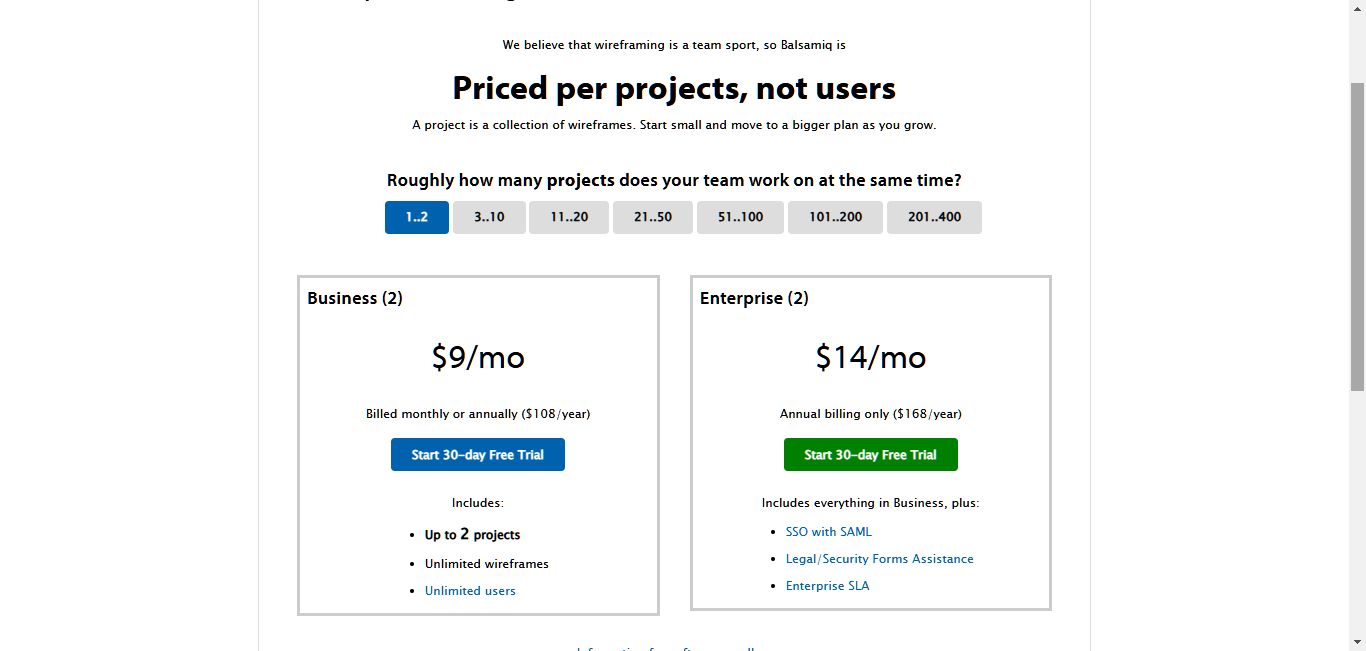
Prijzen en licenties

Balsamiq biedt een abonnement aan met een gratis proefperiode.
Uniek perspectief
Als je een snelle en makkelijke manier wilt om je ideeën te presenteren zonder vast te lopen in kleine details, is Balsamiq’s handgetekende stijl een verfrissende keuze.
6. Wireframe.cc (Eenvoud en Focus)
Wireframe.cc draait helemaal om eenvoud. Deze app’s strakke en simpele werkruimte heeft alleen het hoognodige, waardoor het een top keuze is voor newbies of iedereen die wil focussen op de basis zonder afleiding.
Wireframe.cc gebruikt een gridsysteem en basisvormen om je snel layouts te laten maken. Je kunt daarna je werk laten zien en horen wat anderen ervan vinden.
Voor- en nadelen
Voordelen:
- Een simpele interface helpt je focussen
- Makkelijk te gebruiken
- Gridsysteem voor snelle layouts
- Goede deel- en feedbackfuncties
Minpunten:
- Minder functies dan andere tools
- Niet geschikt voor complexe of zeer gedetailleerde wireframes
Prijzen en licenties

Wireframe.cc heeft een gratis plan met basisfuncties en een betaald plan voor meer opties.
Uniek perspectief
Als je het graag simpel houdt en een schone werkruimte wilt, is Wireframe.cc een top optie. Het is vooral goed voor beginners of om snel ideeën te schetsen.
7. MockFlow (Gebruiksvriendelijk en efficiënt)
MockFlow biedt een set ontwerp- en samenwerkingstools, met wireframing als kern. Het staat bekend om z’n gebruiksvriendelijkheid en grote bibliotheek met kant-en-klare onderdelen en sjablonen, waardoor je makkelijk en snel wireframes kunt maken.
MockFlow heeft ook sterke samenwerkingsfuncties, waardoor teams in realtime kunnen samenwerken en feedback kunnen krijgen. Je kunt wijzigingen bijhouden en indien nodig teruggaan naar eerdere versies.
Voor- en nadelen
Voordelen:
- Gebruiksvriendelijk met drag-and-drop functies
- Grote bibliotheek met kant-en-klare onderdelen en sjablonen
- Realtime samenwerking en feedbacktools
- Houdt wijzigingen bij en laat je teruggaan naar oude versies
Minpunten:
- Het kan beperkend zijn voor heel complexe of aangepaste wireframes
Prijzen en licenties

MockFlow biedt een gratis versie met enkele beperkingen en betaalde opties voor individuen en teams.
Uniek perspectief
Als je een gebruiksvriendelijke tool wilt met veel kant-en-klare elementen, is MockFlow een sterke keuze. Het is vooral goed voor teams die snel moeten samenwerken en wijzigingen moeten aanbrengen.
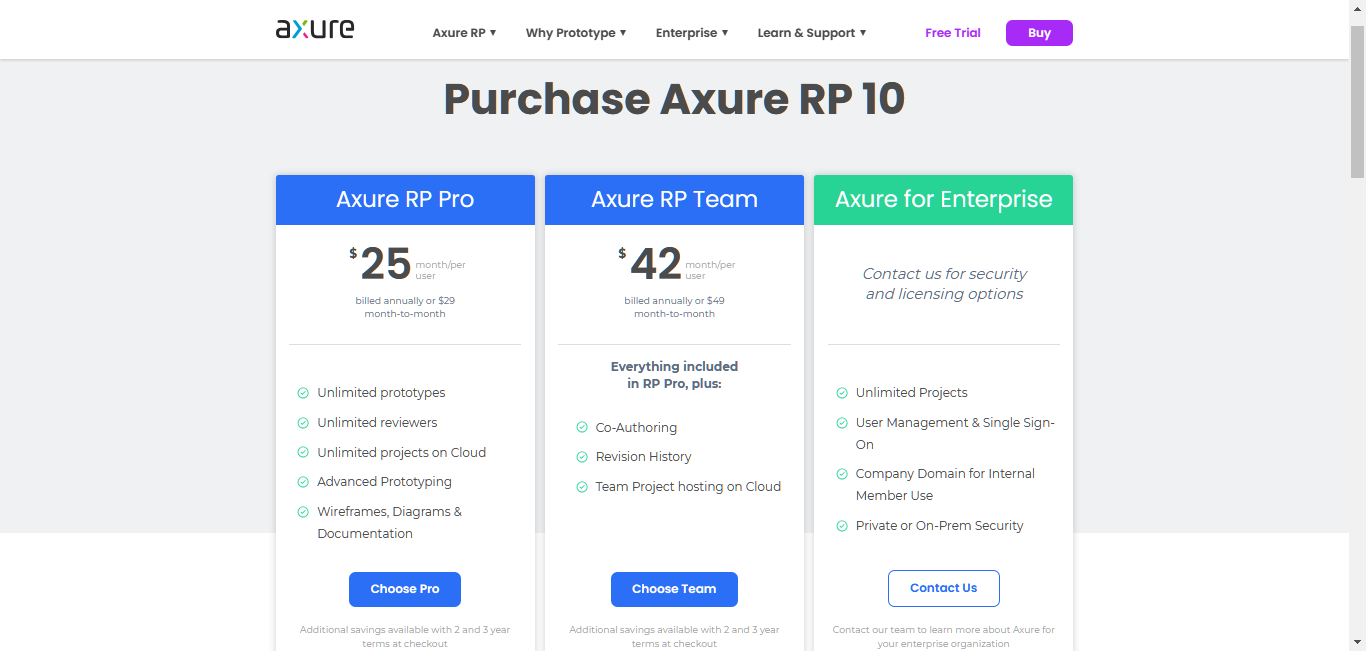
8. Axure RP (Geavanceerd prototyping)

Axure RP is een krachtige tool voor wireframing en prototyping. Het staat bekend om z’n geavanceerde functies, waarmee je complexe, interactieve prototypes met gedetailleerde interacties kunt maken.
Axure RP is ook geweldig voor het maken van uitgebreide documentatie, wat het populair maakt bij grote bedrijven en teams die aan grote projecten werken. Het is complexer dan sommige andere tools, maar de mogelijkheden maken het de moeite waard om te leren voor degenen die geavanceerde functies nodig hebben.
Voor- en nadelen
Voordelen:
- Geavanceerd prototyping met complexe interacties
- Sterke documentatiefuncties
- Geweldig voor grote teams en grote projecten
Minpunten:
- Het kost meer tijd om te leren
- Het kan te veel zijn voor eenvoudige wireframing behoeften
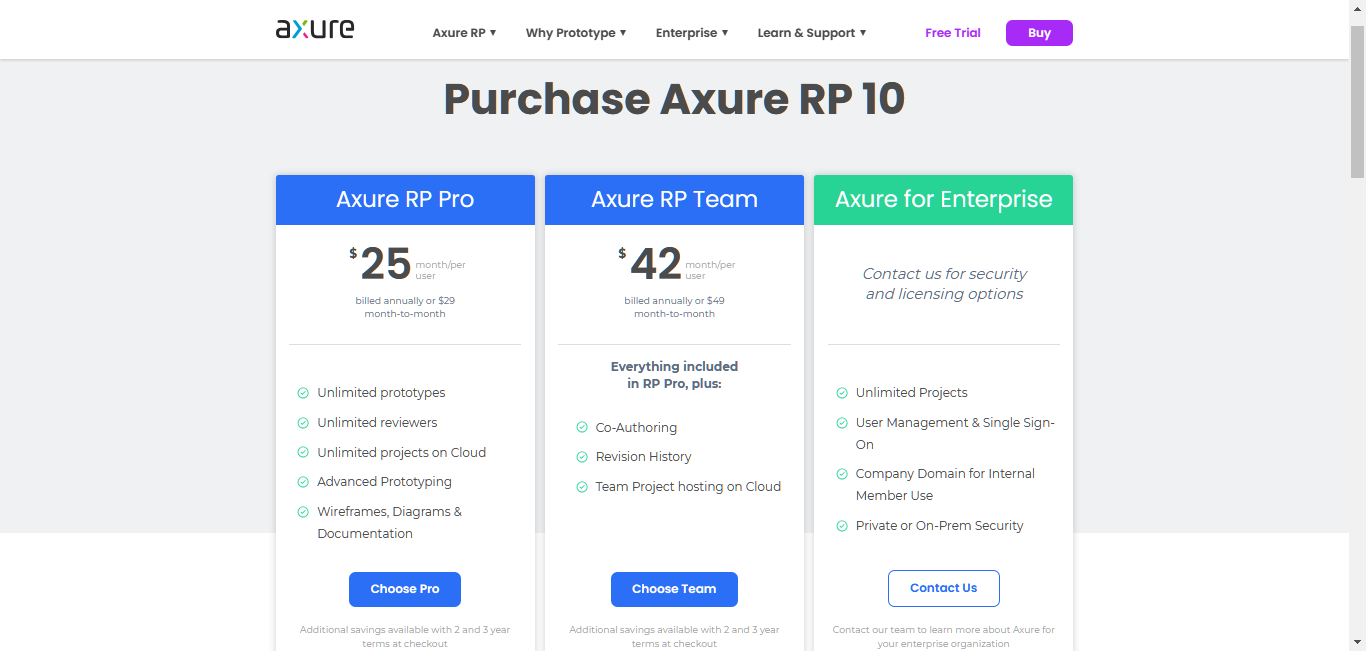
Prijzen en licenties

Axure RP biedt een abonnementsplan met een gratis proefperiode.
Uniek perspectief
Als je een tool nodig hebt die complexe wireframes, gedetailleerde prototypes en uitgebreide documentatie aankan, is Axure RP een topkeuze. Het is vooral goed voor grote teams en ingewikkelde projecten.
Meningen van experts en inzichten van gebruikers
Wat UX/UI-ontwerpers zeggen
Laten we eens horen wat ervaren ontwerpers te zeggen hebben over hun favoriete wireframing tools:
Jane Doe, Senior UX Designer bij Acme Corp: “We gebruiken Figma nu al een paar jaar, en het is een echte gamechanger. De realtime samenwerking is geweldig – we kunnen snel wijzigingen aanbrengen en direct feedback krijgen van stakeholders. Plus, het feit dat we van wireframes naar prototypes naar overdracht kunnen gaan in één tool heeft onze workflow echt gestroomlijnd.”
Best practices en tips voor wireframing
Een wireframe is een blauwdruk voor je website of app. Het legt de basis voor de gebruikerservaring en helpt je de algehele structuur en functionaliteit te visualiseren voordat je in het visuele ontwerp duikt.
Effectieve wireframes maken
Om goede wireframes te maken, focus je op duidelijkheid, eenvoud en het centraal stellen van gebruikers. Hier zijn belangrijke tips om in gedachten te houden:
- Houd het duidelijk en eenvoudig: Maak wireframes makkelijk te begrijpen. Voeg niet te veel details of visuele elementen toe die kunnen afleiden van de hoofdstructuur en -functie.
- Denk na over de gebruikersflow: Plan hoe gebruikers door je website of app zullen navigeren. Zorg ervoor dat het logisch en makkelijk te volgen is. Gebruik pijlen en notities om te laten zien hoe dingen verbonden zijn en werken.
- Wees consistent: Gebruik dezelfde vormen, iconen en woorden door je wireframes heen. Dit helpt iedereen het te begrijpen en voorkomt verwarring.
- Ontwerp voor verschillende schermen: Denk vanaf het begin na over hoe je ontwerp eruit zal zien op telefoons, tablets en computers. Gebruik tools die je helpen ontwerpen te maken die goed werken op alle apparaten.
- Vraag vroeg om feedback: Laat je wireframes zo snel mogelijk aan anderen zien. Hun input kan je helpen problemen te vinden en op te lossen voordat je er te veel tijd aan besteedt.
- Blijf verbeteren: Vergeet niet verschillende layouts en ideeën uit te proberen. Gebruik feedback en testen om je ontwerpen te verbeteren.
- Houd het basic: Onthoud, wireframes zijn gewoon ruwe schetsen van je ideeën. Maak je nog geen zorgen om ze er mooi uit te laten zien. Focus op hoe dingen zullen werken en hoe gebruikers ze zullen gebruiken.
Als je deze tips volgt, kun je wireframes maken die je ontwerpideeën duidelijk laten zien. Dit helpt iedereen om je visie te begrijpen en maakt het ontwikkelingsproces soepeler.
Veelgemaakte fouten bij wireframing die je moet vermijden
Zelfs met goede tools kan wireframing lastig zijn. Hier zijn een paar veelgemaakte fouten waar je op moet letten:
- Planning overslaan: Begin niet met wireframen zonder te weten wat je doelen zijn, voor wie je ontwerpt, en wat gebruikers nodig hebben. Neem de tijd om te definiëren wat je wilt bereiken en leer je gebruikers kennen voordat je begint.
- Dingen te ingewikkeld maken: Wireframes moeten simpel zijn en focussen op hoe dingen werken. Voeg in deze fase niet te veel details toe of probeer ze er niet fancy uit te laten zien. Houd het bij basisvormen, placeholdertekst en duidelijke labels om je ideeën te laten zien.
- De gebruikersflow vergeten: Goede wireframes vertellen een verhaal over hoe mensen je product zullen gebruiken. Zorg ervoor dat je wireframes duidelijk laten zien welk pad gebruikers zullen volgen om taken uit te voeren en hun doelen te bereiken. Gebruik pijlen, notities en interactieve onderdelen (als je tool dat toestaat) om deze flow te laten zien.
- Verschillende schermformaten negeren: Tegenwoordig gebruiken mensen veel verschillende apparaten, dus het is belangrijk om te bedenken hoe je wireframes er op verschillende schermformaten uit zullen zien. Ontwerp vanaf het begin met dit in gedachten, of gebruik een tool die helpt met responsive design om later layoutproblemen te voorkomen.
- Geen feedback vragen: Wireframes zijn bedoeld om gedeeld te worden. Wees niet verlegen om je werk vroeg en vaak aan anderen te laten zien. Hun input kan je echt helpen om problemen te vinden met hoe makkelijk je ontwerp te gebruiken is en het te verbeteren.
- Proberen ze perfect te maken: Onthoud, wireframes zijn bedoeld om veranderd en verbeterd te worden. Blijf niet hangen in het proberen ze vanaf het begin perfect te maken. Probeer verschillende dingen, krijg feedback en blijf verbeteren.
Door deze veelvoorkomende fouten te vermijden, kun je ervoor zorgen dat je wireframes hun werk goed doen. Ze zullen je helpen om je ideeën te communiceren, samen te werken met anderen en een succesvol ontwerp te maken.
Van wireframe naar live website met Elementor
Makkelijke overgang
Wireframes zijn het startpunt, maar het einddoel is om die plannen om te zetten in een echte website. Dit is waar Elementor van pas komt.
Elementor laat je makkelijk je wireframe ideeën omzetten in een echte website. Je hoeft niet te kunnen programmeren. Elementor maakt het simpel om geweldige websites te bouwen zonder technische vaardigheden.
Als je tools zoals Figma of Sketch hebt gebruikt voor je wireframes, maken Elementor’s flexibele ontwerpopties het makkelijk om je layouts na te maken, waardoor je ontwerpproces soepel blijft lopen.
Elementor’s functies gebruiken
Elementor biedt veel tools die verder gaan dan basis website bouwen. Hier is hoe Elementor je kan helpen om je wireframes om te zetten in websites:
- Veel templates: Begin je ontwerp snel met Elementor’s grote verzameling vooraf gemaakte templates en blokken. Je kunt deze makkelijk aanpassen om te matchen met de structuur en stijl van je wireframe.
- Makkelijk te gebruiken editor: Vergeet ingewikkelde code. Elementor’s visuele editor laat je elementen toevoegen, verplaatsen en stylen door ze simpelweg te slepen en neer te zetten. Dit maakt het makkelijk om je wireframe om te zetten in een perfect ontwerp.
- Ontwerp voor alle apparaten: Je website moet er geweldig uitzien op elk apparaat. Elementor’s tools laten je je layouts aanpassen voor verschillende schermformaten, precies zoals je had gepland in je wireframes.
- Voeg beweging en interactie toe: Elementor’s coole animaties en interactieve functies kunnen je website totaal opfleuren en het veel leuker maken om te gebruiken. Deze functies kunnen je statische wireframes omzetten in dynamische ervaringen.
- Bouw webwinkels: Als je een webwinkel maakt, werkt Elementor goed samen met WooCommerce. Dit laat je aantrekkelijke en functionele productpagina’s, winkelwagens en afrekenprocedures maken.
- AI-assistentie: Voor degenen die hun ontwerp verder willen pushen, kunnen Elementor AI en Elementor Copilot helpen bij het maken van layouts, content en afbeeldingen. Dit voegt nog een laagje innovatie toe aan het websitebouwen, man.
- Ontwerp je hele site: Elementor’s Theme Builder geeft je volledige controle over hoe je website eruitziet. Je kunt headers, footers, pagina’s, blogposts, archieven en zelfs WooCommerce-pagina’s aanpassen, zodat je hele site past bij wat je in gedachten had.
- Hou het consistent: Elementor’s Global Widget Kit zorgt voor een consistente look op je hele website. Je kunt globale stijlen instellen voor lettertypen, kleuren en widgets, zodat alles er hetzelfde uitziet en past bij de structuur die je bedacht had.
- Makkelijke hosting: Je website online zetten is een eitje met Elementor’s geoptimaliseerde WordPress hosting. Je krijgt snelle prestaties, sterke beveiliging en eenvoudige integratie met de Elementor-editor, waardoor de overgang van wireframe naar live site soepel en makkelijk gaat.
- Verbeter je zoekresultaten: Help meer mensen je website te vinden in zoekresultaten met Elementor’s ingebouwde SEO-tools. Je kunt je content, meta tags en afbeeldingsbeschrijvingen opfleuren om meer mensen te laten langskomen.
- Online verkopen: Als je wireframe een webwinkel bevat, geven Elementor’s eCommerce hosting en WooCommerce-integratie je de tools om een gebruiksvriendelijke shopervaring te maken die bezoekers in klanten verandert.
Door wireframing te combineren met Elementor’s veelzijdige functies, kun je je ideeën efficiënt tot leven brengen. Je bouwt een website die er niet alleen geweldig uitziet, maar ook goed werkt en resultaten oplevert.
Inpakken
In webdesign is wireframing een cruciale stap in het creëren van gebruiksvriendelijke ervaringen. De tools die we hebben bekeken – Sketch, Figma, Adobe XD, Balsamiq, en Wireframe.cc, MockFlow, Axure RP, en Elementor AI – hebben allemaal hun eigen sterke punten.
Onthoud, er is niet één ‘beste’ tool voor iedereen. De juiste keuze hangt af van wat je nodig hebt, de grootte van je project en je budget. Denk na over hoe je met anderen gaat samenwerken, wat voor soort prototypes je moet maken en hoe de tool past bij je andere ontwerpsoftware. Probeer verschillende tools uit om degene te vinden die goed voelt en je helpt je beste werk te doen.
Of je nu een ervaren ontwerper bent die op zoek is naar geavanceerde functies of een beginner die iets eenvoudigs wil, er is een wireframing tool voor jou. Gebruik wireframing om je ideeën te testen en websites te bouwen waar mensen van zullen genieten.
Als je klaar bent om je wireframes om te zetten in echte websites, overweeg dan Elementor te gebruiken. De gebruiksvriendelijke interface, grote templatebibliotheek en AI-functies maken het geweldig voor het omzetten van je wireframe-ideeën in volledig werkende, aantrekkelijke websites.
Dus waarop wacht je? Begin vandaag nog met wireframing en zie hoe het je ontwerpproces kan verbeteren!
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.