Inhoudsopgave
Het maakt niet uit wat voor soort winkel je hebt, één ding is zeker — je hebt verkeer nodig als je wilt verkopen. Maar zodra je verkeer naar je winkel begint te krijgen, is de volgende stap het omzetten van bezoekers in klanten.
Het percentage bezoekers dat klant wordt, is de conversieratio van je winkel. Hoe hoger je conversieratio, hoe meer winst je maakt in je winkel. Als je conversieratio laag is, kun je een paar dingen doen om het te verbeteren.
Een van deze dingen is maatregelen nemen om hoge percentages verlaten winkelwagentjes te voorkomen.
Verlaten winkelwagentjes komen voor wanneer klanten een item in het winkelwagentje plaatsen maar de aankoop niet afronden, en een van de belangrijkste redenen hiervoor zijn ingewikkelde online afrekenprocessen.
Een onderzoek van het Baymard Institute bevestigt dit, waaruit blijkt dat 17% van de online shoppers ingewikkelde afrekenprocessen noemt als reden voor het verlaten van winkelwagentjes. Andere redenen waren de noodzaak om een account aan te maken, onverwachte kosten zoals verzending en belastingen, een traag afrekenproces, en een gebrek aan vertrouwen in de website als geheel.
Maar hier is het goede nieuws — zelfs als je huidige afrekenproces je geld kost, zijn er acties die je kunt ondernemen om het te verbeteren.
Daarom geven we je acht tips voor kassa-optimalisatie om je afrekenproces te stroomlijnen en je conversieratio te verhogen. Laten we er zonder verder gedoe induiken.
Ontdek Hoe Je De Conversieratio’s Van Je Verkooptrechter Kunt Optimaliseren
Inhoudsopgave
1. Gebruik een Afrekenpagina op Één Pagina
De makkelijkste manier om wat kassa-optimalisatie aan je website toe te voegen is door over te stappen op een afrekenpagina op één pagina. Laten we eerlijk zijn, een afrekenformulier of -proces dat zich over meerdere pagina’s uitstrekt zonder einde in zicht is genoeg om zelfs de meest betrokken koper te laten opgeven.
Door een afrekenpagina op één pagina te gebruiken, is alle informatie die ze moeten invullen meteen zichtbaar. Er is geen reden om je af te vragen wat er nog komt en welke informatie ze misschien moeten delen.
Sommige populaire WooCommerce thema’s komen met een ingebouwde afrekenpagina op één pagina. Maar sommige niet. Als je echter een thema hebt dat je niet de optie geeft om over te schakelen naar een afrekenpagina op één pagina, is niet alles verloren.
In plaats van je thema te veranderen, gebruik gewoon Elementor’s Checkout Widget om een one-page checkout in je winkel te fixen.

2. Bied een optie voor gasten om af te rekenen
Het is wel chill om een account te hebben op een site waar je vaak shopt. Maar vergeet niet, sommige mensen hebben geen zin om een account aan te maken. Dat geldt vooral als ze voor het eerst bij je kopen en niet zeker weten of ze terugkomen.
In plaats van iedereen te dwingen een account aan te maken, volg deze checkout-tip: laat bezoekers afrekenen als gast. Je kunt ze altijd nog uitnodigen om een account aan te maken in je post-aankoop email reeks.
Of overweeg om klanten in te laten loggen met een bestaand account zoals Google, Apple of Facebook. Dat scheelt weer een nieuw account aanmaken en nog een wachtwoord en email login onthouden.
3. Schrap overbodige velden in het formulier
Check je checkoutformulier eens en beoordeel alle velden. Vraag je alleen om de essentiële info? Als je bijvoorbeeld digitale producten verkoopt, heb je dan echt hun verzendadres of telefoonnummer nodig?
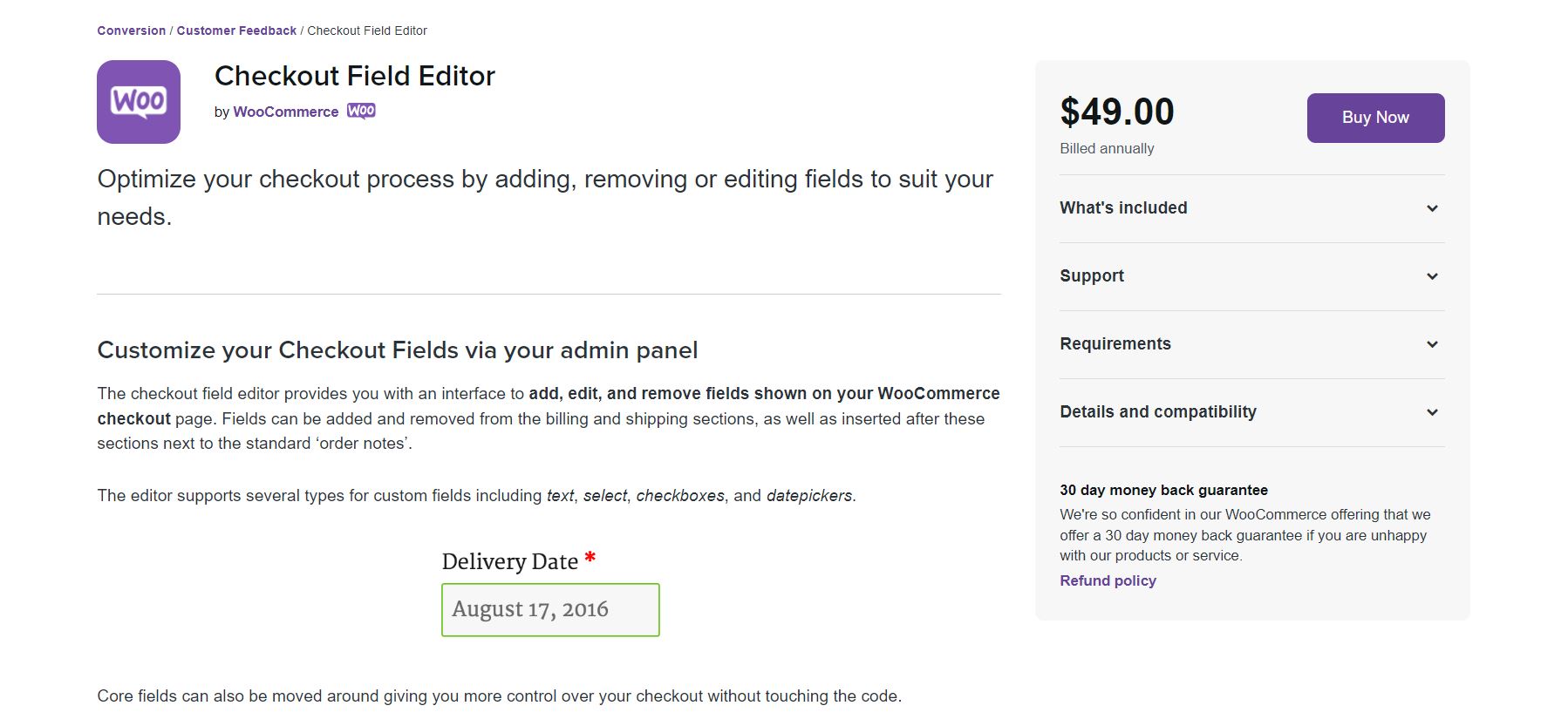
Je kunt de Checkout Field Editor extensie voor WooCommerce gebruiken om onnodige checkoutvelden toe te voegen, te bewerken en te verwijderen. Met de extensie kun je makkelijk velden verwijderen, toevoegen en zelfs verplaatsen.

4. Laat veiligheidskeurmerken zien
Je klanten willen zich veilig voelen als ze op je site shoppen. Ze willen er zeker van zijn dat ze niet worden verrast met extra kosten en dat hun gevoelige informatie in goede handen is.
Hoe kun je ze een veilig gevoel geven? Maak de veiligheidskeurmerken van je winkel goed zichtbaar. Dat zijn onder andere garanties voor veilig afrekenen, links naar je verzendkosten, verzendopties, retourbeleid, en zelfs SSL-vertrouwenskeurmerken op de ecommerce checkoutpagina.
Door dit toe te voegen stel je ze gerust en voelen ze zich zeker over hun aankoop. Dat kan niet alleen je conversie verhogen, maar ook de kans dat eerste bezoekers trouwe klanten worden.
Je kunt ook een video toevoegen die veelgestelde vragen beantwoordt op je checkoutpagina voor extra gemoedsrust van potentiële kopers.
5. Laat de stappen in het checkoutproces zien
Zoals we eerder zeiden, overstappen op een one-page checkout is een topmanier om je checkoutpagina te optimaliseren en je conversie te verhogen. Maar soms is overstappen naar een korte, one-page checkout geen optie.
Overweeg in dat geval om een voortgangsbalk toe te voegen die laat zien hoeveel stappen er in de checkout zijn. Je kunt de Multi-Step Checkout for WooCommerce plugin gebruiken om de checkout op te splitsen in verschillende duidelijk gemarkeerde stappen op de pagina.

Je kunt de plugin gratis downloaden uit de officiële repository. De checkout plugin werkt met de standaard WooCommerce pagina’s en is compatibel met de meeste WordPress thema’s.
Of maak gebruik van Elementor en gebruik de Progress Bar widget functionaliteit op je checkoutpagina om klanten hun voortgang te laten zien.
6. Bied meerdere betaalopties aan
Stel je eens voor. Je bent op zoek naar de perfecte gietijzeren pan, en je hebt ‘m eindelijk gevonden. Je doet ‘m in je winkelmandje, samen met wat andere keukenspulletjes, en je gaat naar de checkout.
Maar er is een probleem. De ecommerce site accepteert je kaart niet, en er is geen andere manier om te betalen. Teleurgesteld laat je je winkelmandje staan en besluit je andere online winkels te zoeken.
Dit is geen ongewoon scenario. Gebrek aan geaccepteerde betaalmethoden (of in ieder geval duidelijk vermeld) is een andere veel voorkomende reden voor het achterlaten van winkelwagens. De oplossing voor dit specifieke probleem is om meerdere betaalopties aan te bieden.
Hoe meer betaalopties je aanbiedt, hoe meer klanten voor je spullen zullen dokken.
Geef ze de optie om met alle grote creditcards en PayPal af te rekenen. Je kunt onze PayPal-knop widget gebruiken om dit ook makkelijk te maken.
Je kunt ze zelfs laten betalen met bankoverschrijvingen, Apple Pay of Google Pay.
WooCommerce Payments maakt het super simpel om credit- en debetkaartbetalingen in je webwinkel te accepteren, maar je kunt ook PayPal en Stripe aanzetten. Daarnaast voegen een hoop WooCommerce-uitbreidingen nog meer betaalopties toe aan je winkel.
7. Zet e-mails op voor het redden van verlaten winkelwagentjes
Tijd voor wat minder leuk nieuws: hoe hard je ook je best doet, je kunt nooit helemaal voorkomen dat mensen hun winkelwagentje achterlaten en je sales misloopt. Maar je kunt het wel flink verminderen door e-mails voor verlaten winkelwagentjes op te zetten.
Dat is een reeks mailtjes die op bepaalde momenten worden verstuurd om klanten eraan te herinneren terug te komen en hun aankoop af te maken. Meestal gaat de eerste email binnen 12-24 uur eruit, en je kunt volgende mailtjes instellen om elke 24 of 48 uur te versturen.
Je kunt de gratis WooCommerce Cart Abandonment Recovery plugin gebruiken om de e-mails en tijdsintervallen voor je verlaten winkelwagentje-reeks in te stellen. Of je kunt er ook voor kiezen om pop-ups in te stellen om op dat moment de aandacht te trekken.

8. Gooi afleidingen eruit
Als laatste, gooi afleidingen eruit als je let op het optimaliseren van je afrekenpagina. Tegenwoordig worden we constant afgeleid door het volgende ding. Of het nou op onze desktops, laptops of mobieltjes is, we worden gebombardeerd met meldingen en updates die om onze aandacht smeken.
Je afrekenpagina moet een afleidingsvrije zone zijn. Hier wat ideetjes:
- Haal links naar je sociale media profielen weg
- Gooi de header en footer van je webwinkel eruit
- Verwijder email aanmeldformulieren
- Haal je hoofdnavigatiemenu weg
Als er niks is om ze af te leiden, is de kans groter dat klanten het afrekenen afmaken.
Je kunt bijvoorbeeld de pagina-layout veranderen naar Elementor Canvas om je header, footer en navigatie op je winkelpagina weg te halen met de Elementor plugin.
Laatste gedachten: 8 tips voor het optimaliseren van je afrekenpagina om je conversie te verbeteren
Het optimaliseren van je afrekenervaring is cruciaal als je meer conversies wilt. Er zijn verschillende manieren om je afrekenpagina te verbeteren, van overstappen naar een enkele pagina afrekenen en klanten de optie geven om als gast af te rekenen tot het aanbieden van meerdere betaalopties en het weghalen van afleidingen.
In deze gids hebben we tips gedeeld voor het optimaliseren van je afrekenpagina om je afrekenproces te verbeteren en tools die je kunnen helpen om ze toe te passen.
Het enige wat je nu nog moet doen is deze tips voor het optimaliseren van je afrekenpagina in de praktijk brengen zodat je je winst kunt verhogen.
Veel succes met verkopen!
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.