Indice dei Contenuti
Nel web design, margini e padding sono strumenti essenziali per controllare lo spazio intorno e all’interno degli elementi su una pagina web. Potrebbero sembrare simili all’inizio, ma comprendere i loro ruoli distinti è fondamentale per costruire siti web puliti e visivamente attraenti.
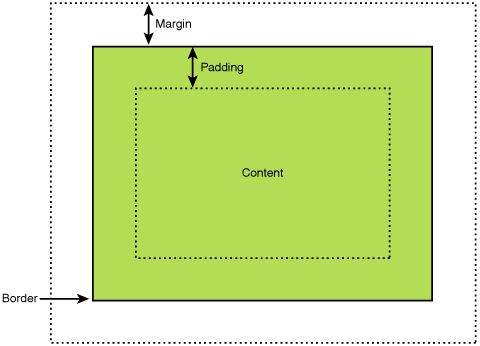
Per aiutarti a capire questo, visualizziamo il modello a scatola CSS. Immagina ogni elemento sul tuo sito web (un’intestazione, un paragrafo, un’immagine) all’interno di una scatola. Questa scatola è composta da diversi strati:
- Contenuto: Il testo, l’immagine o il video effettivo.
- Padding: Lo spazio tra il contenuto e il bordo dell’elemento.
- Bordo: La linea che delimita un elemento (può essere invisibile).
- Margine: Lo spazio al di fuori del bordo dell’elemento, separandolo dagli altri elementi.

Che tu sia un principiante che sta iniziando con il web design o un professionista esperto che cerca di affinare le proprie competenze, scegliere le giuste tecniche di spaziatura può fare una grande differenza. E se stai costruendo con Elementor, hai un potente alleato per raggiungere i tuoi obiettivi di layout – offrendo controlli visivi intuitivi e un ambiente ottimizzato per velocità e prestazioni.
Cos’è il Margine?
Definizione di Margine
Nel web design, il margine è lo spazio invisibile che circonda il bordo di un elemento. Pensalo come lo spazio personale che mantieni intorno a te in un ambiente affollato. I margini allontanano gli altri elementi, creando separazione e impedendo al tuo sito web di sembrare affollato.
Unità di Misura
I margini in CSS possono essere definiti utilizzando una varietà di unità di misura. Ecco le più comuni:
- Pixel (px): Questo fornisce il controllo più granulare sulla spaziatura, permettendoti di specificare distanze precise.
- Percentuali (%): Le percentuali di margine sono calcolate in relazione alla larghezza dell’elemento contenitore, rendendole utili per i design responsivi che devono adattarsi a diverse dimensioni dello schermo.
- Em: Questa unità è relativa alla dimensione del carattere di un elemento. È utile per creare spaziature proporzionali che si adattano a diverse dimensioni del testo.
- Auto: Il valore “auto” permette al browser di calcolare automaticamente i margini. Questa funzione è spesso utilizzata per centrare gli elementi orizzontalmente o creare spaziature uguali su entrambi i lati.
Proprietà Abbreviate
Per semplificare il tuo codice CSS, puoi utilizzare proprietà abbreviate per le regolazioni dei margini. Ecco come funzionano:
- Margine: 15px 20px 10px 5px; Questo imposta rispettivamente i margini superiore, destro, inferiore e sinistro (ricorda l’ordine: in senso orario dall’alto).
- margine: 10px 20px; Imposta il margine superiore/inferiore a 10px e sinistro/destro a 20px.
- margine: 20px; Applica un margine di 20px su tutti i lati.
Collasso dei Margini
Un comportamento interessante da conoscere è il collasso dei margini. In alcune situazioni, i margini verticali adiacenti si sovrappongono invece di sommarsi. Ad esempio, se hai due paragrafi con un margine superiore di 20px e un margine inferiore di 15px, lo spazio effettivo tra di loro sarà di 20px, non 35px. Tieni questo a mente quando posizioni gli elementi con precisione.
Cos’è il Padding?
Definizione di Padding
Mentre il margine controlla lo spazio al di fuori del bordo di un elemento, il padding determina lo spazio tra il suo contenuto e il suo bordo. Pensa al padding come all’imbottitura all’interno di un pacchetto che protegge il suo contenuto. Nel web design, il padding aggiunge spazio all’interno di un elemento, rendendolo visivamente piacevole e più facile da leggere.
Unità di Misura
Simile al margine, i valori di padding in CSS possono essere espressi in diverse unità:
- Pixel (px): Per spaziature fisse e precise.
- Percentuali (%): Crea padding relativo alla larghezza dell’elemento, utile per la scalabilità responsiva.
- Em: Definisce il padding in base alla dimensione del carattere dell’elemento, promuovendo spaziature proporzionali.
Proprietà Abbreviate
Proprio come per il margine, le proprietà abbreviate semplificano il modo in cui controlli il padding:
- Padding: 20px 15px 10px 5px; Imposta rispettivamente il padding superiore, destro, inferiore e sinistro.
- Padding: 15px 25px; Imposta il padding superiore/inferiore a 15px e sinistro/destro a 25px.
- Padding: 10px; Applica un padding di 10px su tutti i lati.
Visibilità dello Sfondo
Un aspetto cruciale del padding è il suo impatto su come i colori o le immagini di sfondo appaiono all’interno di un elemento. Lo sfondo si estenderà nell’area del padding, riempiendo visivamente lo spazio tra il contenuto e il bordo. Questo può essere un ottimo modo per aggiungere enfasi visiva o effetti stilistici agli elementi del tuo sito web.
Differenze Chiave – Margine vs. Padding
Analizziamo le principali differenze tra margine e padding:
- Pensa dentro vs. fuori: Il margine è come lo spazio intorno alla tua casa, e il padding è come lo spazio tra le tue pareti e i tuoi mobili.
- Trasparente vs. sfondo: Il margine è trasparente; vedrai ciò che c’è dietro l’elemento. Il padding assume il colore o l’immagine di sfondo dell’elemento.
- Le dimensioni contano: Il margine rende un elemento complessivamente più grande. Il padding può farlo sembrare più grande, ma il lato tecnico potrebbe rimanere lo stesso (questo dipende da un’impostazione chiamata box-sizing).
- Andare in negativo: Puoi usare margini negativi per effetti di sovrapposizione interessanti, ma non è permesso il padding negativo.
Impatto sul Design e Layout
Spazi Bianchi e Gerarchia Visiva
Gli spazi bianchi, spesso creati attraverso l’uso strategico di margini e padding, sono un elemento fondamentale di un web design ben strutturato. Un ampio spazio bianco fa quanto segue:
- Migliora la leggibilità: Suddivide blocchi di testo densi e impedisce che il contenuto risulti opprimente.
- Guida l’attenzione: Crea separazione visiva tra gli elementi e dirige l’occhio dell’utente verso il contenuto importante.
- Migliora l’estetica: Un uso ben applicato degli spazi bianchi trasmette un senso di eleganza e raffinatezza.
Bilanciamento e Allineamento
Margine e padding sono strumenti essenziali per ottenere layout bilanciati e visivamente gradevoli. Ecco come:
- Spaziatura Proporzionale: Usa margini e padding coerenti per mantenere un senso di ritmo e coerenza in tutto il tuo sito web.
- Allineamento degli Elementi: I margini sono comunemente usati per allineare gli elementi orizzontalmente (ad esempio, centrando un pulsante) o verticalmente all’interno di un contenitore.
- Spazio Negativo: Le aree vuote attorno agli elementi giocano un ruolo cruciale nel definire la gerarchia visiva complessiva.
Sistemi Grid e Flexbox
I siti web moderni spesso si basano su sistemi grid e flexbox per organizzare i contenuti in modo strutturato. Margine e padding giocano un ruolo significativo nel modo in cui gli elementi si comportano all’interno di questi sistemi:
- Grid: I margini possono essere usati per creare spazi (gutter) tra le colonne e le righe della griglia, assicurando che gli elementi non si affollino tra loro.
- Flexbox: Margini e padding possono distribuire lo spazio all’interno di un contenitore flessibile, controllare l’allineamento degli elementi flessibili e persino far crescere o ridurre gli elementi flessibili per riempire lo spazio disponibile.
Nota: L’interfaccia visiva intuitiva di Elementor semplifica il processo di regolazione dei margini e del padding all’interno dei layout grid e flexbox, dandoti un controllo preciso senza dover scrivere codice CSS esteso.
Design Responsivo
Costruire siti web reattivi che si adattano perfettamente a diverse dimensioni dello schermo significa considerare come le tue scelte di margini e padding dovranno cambiare. Ecco alcune cose da tenere a mente:
- Valori basati su percentuali: Margini e padding definiti in percentuali possono aiutare a creare layout fluidi che si adattano proporzionalmente alla dimensione dello schermo.
- Media queries: Usa le media queries nel tuo CSS per applicare diversi valori di margine e padding a specifici punti di interruzione delle dimensioni dello schermo, assicurando che il tuo layout appaia ottimo su tutto, da uno smartphone a un monitor desktop.
- Approccio mobile-first: Progetta prima per schermi più piccoli, poi aggiungi spaziature più generose man mano che la dimensione dello schermo aumenta.
Padroneggiare Margine e Padding con Elementor
Interfaccia di Elementor
Elementor adotta un approccio visivo al web design, e questo si estende a come controlli margine e padding. Ecco cosa lo rende così intuitivo:
- Drag-and-drop: Puoi regolare lo spazio attorno a qualsiasi elemento semplicemente trascinando i bordi o manipolando i controlli dedicati a margine e padding all’interno della barra laterale di Elementor.
- Feedback Visivo: Mentre regoli i valori, vedi i cambiamenti riflessi sul tuo sito web in tempo reale, rendendo facile ottenere il layout desiderato senza scrivere codice.
- Unità e Shorthand: Elementor ti permette di scegliere tra pixel, percentuali, em e altre unità, e supporta proprietà shorthand per uno stile efficiente.
Modifica in Tempo Reale
Uno dei maggiori punti di forza di Elementor è il suo ambiente di modifica in tempo reale. Mentre modifichi margini e padding, vedi immediatamente come questi cambiamenti influenzano tutti gli elementi correlati sulla tua pagina. Questo feedback in tempo reale ti risparmia dal dover indovinare come apparirà il tuo sito o dover costantemente visualizzare in anteprima le modifiche nel tuo browser.
Funzionalità avanzate
Elementor offre una suite di funzionalità avanzate che ti danno un controllo ancora maggiore su spaziatura e layout:
- Theme Builder: Con il Theme Builder di Elementor, puoi progettare template globali per intestazioni, piè di pagina, post del blog e altri elementi e definire con precisione i margini e il padding predefiniti per l’intero sito web.
- Popup Builder: Crea popup visivamente accattivanti con Elementor e regola finemente la spaziatura tra il contenuto del popup, il bordo e la pagina circostante.
- Spaziatura Personalizzata: Elementor ti permette di impostare valori di margine e padding personalizzati per specifici punti di interruzione (desktop, tablet, mobile), assicurando che il tuo design appaia perfetto su tutti i dispositivi.
Best Practices e Casi d’Uso Comuni
Accessibilità
Quando usi margine e padding, tieni a mente queste best practice per l’accessibilità:
- Spazio Sufficiente: Per accomodare utenti con destrezza limitata, assicurati di avere una spaziatura adeguata tra gli elementi, specialmente quelli cliccabili come pulsanti e link.
- Leggibilità: Un margine e un padding generosi attorno ai blocchi di testo migliorano la leggibilità per tutti, inclusi quelli con disabilità visive.
- Screen Reader: Sebbene margine e padding non influenzino direttamente gli screen reader, la spaziatura visiva che creano rende più facile per il software di screen reader interpretare la struttura del contenuto.
Compatibilità Cross-Browser
Sebbene Elementor gestisca la maggior parte dei problemi di compatibilità tra browser per te, è comunque buona pratica essere generalmente consapevoli di come i browser gestiscono le proprietà di spaziatura. Punti chiave da ricordare:
- CSS Reset: I browser hanno piccole variazioni predefinite nel modo in cui applicano margine e padding. Molti sviluppatori usano un reset CSS per creare un punto di partenza coerente per i loro stili.
- Test: Testa sempre il tuo sito web su diversi browser e dispositivi per individuare eventuali incoerenze di spaziatura. Le modalità di anteprima dei dispositivi di Elementor rendono questo facile.
Esempi Specifici
Analizziamo alcune delle applicazioni più comuni di padding e margin:
Menu di navigazione
- I margini separano i singoli elementi del menu.
- Il padding aggiunge spazio all’interno di ogni elemento, rendendo i link e i pulsanti più facili da cliccare.
Immagini
- I margini creano spazio intorno alle immagini, separandole dal testo o da altri elementi visivi.
- Il padding può essere utilizzato per creare l’illusione di un bordo intorno alle immagini.
Pulsanti
- Il padding crea lo spazio interno del pulsante, garantendo che il testo del pulsante sia leggibile e cliccabile.
- I margini possono essere utilizzati per regolare la spaziatura dei pulsanti all’interno di un gruppo o per separare un pulsante da altri elementi.
Moduli
- I margini separano i campi del modulo e le etichette.
- Il padding garantisce che le aree di input del modulo abbiano abbastanza spazio.
Tecniche Avanzate e Considerazioni
Box-sizing: border-box vs. content-box
La proprietà CSS box-sizing ha un impatto significativo su come funzionano il padding e i calcoli delle dimensioni degli elementi. Ci sono due impostazioni principali:
- Content-box (predefinito): Quando imposti una larghezza su un elemento, il padding aumenta la sua dimensione complessiva. Ad esempio, una scatola con una larghezza di 200px + 20px di padding su ciascun lato sarà larga in totale 240px.
- Border-box: Il padding è incluso dentro la larghezza specificata. Quella scatola da 200px con 20px di padding rimarrà larga 200px in totale, con l’area del contenuto che si riduce per accogliere il padding.
Perché è importante: I border-box spesso rendono più facile prevedere e controllare come gli elementi si adattano all’interno del tuo layout. Molti framework di siti web predefiniscono i border-box per tutti gli elementi.
Valori Negativi
Anche se meno comuni, i margini negativi (e talvolta, con cautela, i padding negativi) possono essere usati in modo creativo:
- Effetti di Sovrapposizione: I margini negativi possono far sovrapporre gli elementi, creando effetti visivi stratificati o permettendo agli elementi di uscire leggermente dal loro contenitore.
- Spostamenti di Layout: Alcune tecniche di posizionamento avanzate utilizzano margini negativi per spostare gli elementi in modi specifici senza influenzare il flusso del documento.
Specificità e la Cascata
Le regole CSS vengono applicate in modo gerarchico. Capire questo è importante quando i tuoi stili di margine e padding potrebbero essere in conflitto. Ecco il succo della questione:
- Più Specifico Vince: Una regola che mira a una classe specifica sovrascriverà una regola che mira a un elemento generico.
- L’Ordine Conta: Se le regole hanno la stessa specificità, quella che appare più tardi nel tuo file CSS di solito avrà la precedenza.
- !important: (Usa con parsimonia!). La dichiarazione !important sovrascrive altri stili ma può rendere il tuo CSS più difficile da gestire a lungo termine.
Suggerimenti per la Risoluzione dei Problemi
A volte, i tuoi margini e padding devono essere rivisti per funzionare come ti aspetti. Ecco cosa controllare:
- Strumenti di Sviluppo del Browser: Gli strumenti di ispezione del tuo browser ti permettono di esaminare le regole CSS applicate e il modello di box visivo di qualsiasi elemento, aiutandoti a individuare la fonte di comportamenti inattesi.
- Caching: Se hai apportato modifiche ma non le vedi riflesse, prova a svuotare la cache del tuo browser o a ricaricare la pagina.
- Regole in Conflitto: Il CSS può diventare complesso. Cerca altre regole di margine/padding sullo stesso elemento o sugli elementi genitori per vedere se stanno sovrascrivendo i tuoi stili.
Conclusione
In questa esplorazione approfondita, abbiamo visto come margine e padding, sebbene concetti apparentemente semplici, svolgano un ruolo fondamentale nel plasmare l’aspetto, la sensazione e l’usabilità dei siti web. Dalla creazione di spazi bianchi e gerarchie visive all’allineamento degli elementi e alla messa a punto dei layout, sono essenziali nella cassetta degli attrezzi di ogni web designer.
Comprendere le distinzioni tra margine (esterno) e padding (interno), insieme ai loro comportamenti in diversi contesti, ti consente di creare design belli e funzionali che funzionano perfettamente su diversi dispositivi.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.