Indice dei Contenuti
Un portfolio di design web è una selezione accurata di progetti e studi di caso che un designer sceglie per presentare i suoi migliori e più promettenti esempi di lavoro a potenziali clienti o datori di lavoro.
Nell’industria del design web, i portfolio sono considerati un punto di introduzione dove i designer hanno la loro prima opportunità di presentarsi, mostrare la loro personalità, il loro stile artistico, la loro professionalità, e così via.
I portfolio di design web possono includere qualsiasi cosa, dai siti web live che il designer ha costruito, progetti di esempio, studi di caso, modelli di design web, o anche risorse di piccola scala come design tipografici, illustrazioni, loghi, ecc.
Come aspiranti creatori di siti web, è giunto il momento per noi di sviluppare una solida comprensione di come i portfolio di design web possano accelerare le nostre carriere come designer, e del pensiero strategico e della pianificazione che devono essere impiegati nel processo di creazione di un portfolio di design impressionante e sofisticato.
In questo post, identificheremo le principali caratteristiche che ogni portfolio di design web dovrebbe includere, e deriveremo le migliori pratiche da alcuni dei più potenti esempi di portfolio di design web che abbiamo incontrato durante la nostra ricerca.
Indice dei Contenuti
Perché i Designer Hanno Bisogno di un Portfolio di Design Web?
Ci sono molte ragioni indiscutibili per cui ogni designer web ha bisogno di un portfolio di design web eccezionale per presentarsi al meglio e ottenere incarichi per i progetti di design web per cui si è preparato. Questo è vero non solo per stabilire la propria credibilità, ma anche per aumentare la probabilità di essere assunti per progetti promettenti e di alto livello.
Motivo #1: I Portfolio Online Ti Rendono Ricercabile e Accessibile ai Clienti
Tutti sanno che al giorno d’oggi, tutto ruota intorno a Google.
Quando i datori di lavoro cercano un designer web, sia che si specializzino in un certo settore verticale o che si trovino in una specifica località, cercare online di conseguenza li porterà un passo più vicino ai loro candidati.
Quando i potenziali clienti cercano, ad esempio, un designer web freelance con sede a Seattle, Washington, è probabile che cerchino “designer web freelance a Seattle”, o qualcosa di simile. Se il tuo portfolio di design risponde ai requisiti SEO, in modo che tu appaia in quei risultati di ricerca, sei in una buona posizione per ottenere quell’incarico.
Motivo #2: I Portfolio Online Dimostrano la Tua Competenza
Quando cercano di assumere un designer web indipendente o un’agenzia di design, i clienti sono principalmente interessati a vedere il lavoro concreto che il designer o i designer sono in grado di produrre.
È vero, dichiarare diversi fattori come quali strumenti usi per il design, in quale nicchia di design ti specializzi, e così via, sono domande che i clienti vogliono spuntare sulla loro lista di controllo per l’assunzione, ma in realtà sono più interessati a vedere esempi di lavoro. Una volta che vedono cosa sei in grado di creare, possono avere una migliore idea se la tua competenza nel design, il tuo stile, ecc. siano adatti a ciò che stanno cercando.
Questo significa che vogliono vedere progetti reali e tangibili che i professionisti creativi hanno realizzato in passato.
I clienti vogliono vedere quale sia il tuo processo di pensiero, e come prenderesti le loro idee e le trasformeresti in contenuti visivi, applicando la tua creatività e le tue competenze di design mentre lo fai.
Vogliono vedere come rispondi alle sfide, e come prendi una tela bianca e produci un sito web unico e impressionante che comunichi efficacemente chi sono e cosa fanno.
Motivo #3: I Clienti Hanno Poco Tempo
C’è anche un lato pratico nel perché coloro che cercano di assumere trovano che le vetrine di progetti e gli studi di caso siano un modo più efficiente per valutare i candidati designer. I clienti che cercano professionisti del design per creare il loro sito web spesso ricevono centinaia di portfolio e curriculum. Il tempo è essenziale, le scadenze devono essere rispettate, e le persone cercano di avere le loro domande risposte rapidamente.
Questo significa che passare in rassegna pagine di spiegazioni su chi sei come designer e perché la tua esperienza è rilevante è meno attraente per chi ha poco tempo.
Invece, rivedere i progetti che hai completato può essere un modo efficiente per i clienti di valutare se le tue competenze sono adatte a ciò di cui hanno bisogno.
Motivo #4: Lascia che i Clienti Ti Conoscano
Il rapporto cliente-designer è un elemento cruciale in un progetto di design di successo. È più di una semplice costruzione di una comprensione reciproca di ciò che il cliente necessita e di ciò che il designer può creare. C’è una comunicazione coinvolta, e una connessione personale che deve “scattare”. Ecco perché, quando visualizzano il tuo portfolio, i potenziali clienti vorranno conoscerti come persona, come individuo, per capire con chi lavoreranno e che tipo di dinamica sarà apportata al loro team di professionisti.
Il forum per permettere ai visitatori del tuo portfolio di conoscerti è spesso nella tua pagina About, che puoi considerare come una versione individuale o uno-a-uno della classica pagina About Us che vedrai tipicamente sui siti web aziendali. Approfondiremo questo componente del portfolio più avanti nel post.
Lasciare che i clienti ti conoscano non riguarda solo scrivere la tua storia nella pagina About.
Si tratta di identificare quali elementi della tua personalità vuoi enfatizzare, come il tuo gusto audace e la tua propensione per schemi di colori vivaci, o il tuo modo di usare le parole che si manifesta nei titoli e nelle descrizioni che usi in tutto il portfolio.
Puoi anche considerare la tua scelta di immagini come un modo per rappresentare la tua personalità, che si tratti di scegliere fotografie di paesaggi e scenari bellissimi, illustrazioni contemporanee, foto di te al lavoro con muri pieni di mappe mentali intorno al tuo spazio di lavoro, e così via.
Il palco è tuo.
Motivo #5: Definisci la Tua Nicchia o Specialità di Design
Come creatori web esperti, sappiamo che i designer spesso si categorizzano in base ai tipi di aziende e siti web con cui hanno esperienza e di cui sono appassionati. Queste nicchie di design possono variare da siti web di Ecommerce, a siti di notizie online, o servizi personali come personal trainer e terapisti. I potenziali clienti vorranno non solo vedere lavori che hai fatto simili a ciò che stanno cercando, ma vorranno anche sapere che comprendi la loro industria sia in termini di esigenze aziendali che di interessi del pubblico.
Le nicchie di design non riguardano solo le industrie e i settori, ma anche le tendenze del web design e gli stili dei siti web. Se, per esempio, un proprietario di azienda è interessato a creare un sito web che contenga sfondi video ed effetti di movimento sofisticati, vorrà vedere se hai lavorato con questi tipi di funzionalità prima.
Cosa Dovrebbe Includere un Portfolio di Web Design?
Quando si tratta di fondamentali, ci sono cinque domande chiave a cui un portfolio di designer web dovrebbe rispondere:
- Chi sei
- Cosa fai
- La tua posizione
- Il lavoro che hai da condividere
- Come contattarti
Come abbiamo discusso in precedenza, i portfolio di design web riguardano l’andare dritti al punto – rispondere alle domande chiave che i potenziali clienti possono avere quando sono interessati a conoscere il tuo lavoro e i tuoi servizi. Dedicare una sezione o una pagina a ciascuna di queste domande sarà un modo completo e organizzato per assicurarti che il tuo portfolio fornisca ogni risposta che il visitatore del tuo sito sta cercando.
Migliora le Prestazioni del Tuo Portfolio con l’Ottimizzazione delle Immagini
Visivi di alta qualità sono essenziali in un portfolio, ma file di immagini di grandi dimensioni possono influire negativamente sulla velocità di caricamento. Per assicurarti che il tuo portfolio si carichi rapidamente e offra un’esperienza utente fluida, usa un ottimizzatore di immagini plugin per comprimere le tue immagini senza compromettere la qualità. Questa piccola ottimizzazione può fare una grande differenza nel mantenere i potenziali clienti coinvolti mentre navigano nel tuo lavoro.
Homepage: Una Breve Introduzione
Puoi pensare alla homepage del tuo portfolio di design come a una homepage di qualsiasi sito web: creare un’infrastruttura e una comprensione che permetterà al visitatore del sito di navigare nel tuo sito. Nel caso dei portfolio di design, la homepage includerà generalmente una breve biografia di 2-3 frasi che descrive “chi sei” in poche parole, oltre a specificare dove ti trovi. Se un potenziale cliente è basato a Barcellona e sta cercando solo di assumere un designer che si trova in Spagna, vorrà sapere subito se rientri in quei criteri.
In alternativa, molte aziende sono aperte ad assumere designer che lavorano da remoto, quindi se sei aperto a lavorare da remoto, è utile specificarlo anche.
Assicurati di includere i servizi che fornisci, anche se questa sezione può apparire anche nella tua pagina About (o in entrambe).
È importante che i visitatori del sito comprendano esattamente in cosa sei specializzato e se ciò che puoi offrire è rilevante per ciò di cui potrebbero aver bisogno.
Infatti, molti portfolio di design web avranno una pagina separata chiamata “Servizi”, dedicata a spiegare il tipo di servizi che il designer o l’agenzia fornisce.
About: Chi Sei
Qui è dove le cose diventano personali, ed è il tuo momento per brillare – per raccontare la tua storia personale.
È bene rispondere a domande come: “Cosa ti ha introdotto al design?”, “Perché il design è importante per te?”, “Come puoi usare il design per fare la differenza?”.
Vorrai essere il più unico possibile (ma ancora convenzionale, a un certo livello), e usare l’opportunità per brillare tra la tua concorrenza.
I datori di lavoro cercano designer che siano audaci, sicuri di sé e appassionati del lavoro che fanno.
Questo è esattamente ciò che vuoi comunicare.
Puoi anche pensare alla tua pagina About in modo simile a come affronti un colloquio di lavoro.
Questo comporta rispondere a domande come “Descrivi un problema che hai vissuto e come ti ha fatto desiderare di diventare un designer”, “Cosa ti rende unico nel tuo lavoro di design?”, “Come puoi contribuire a un’azienda?”, e così via.
In definitiva, la tua pagina “About” dovrebbe dare un’idea del tipo di persona con cui si lavora e di come puoi ottenere risultati straordinari creando il sito web del cliente.
Lavoro: Cosa Hai Da Condividere
Qui è dove devi pensare attentamente a quali dei tuoi progetti di web design rappresentano meglio le tue competenze, esperienza e stile come designer.
È anche utile specificare cosa ha comportato il tuo flusso di lavoro di design, come quali strumenti hai utilizzato, ecc. Dovresti anche assicurarti di includere un link al prototipo o al sito web live stesso.
Non dimenticare il valore di aggiungere testimonianze al tuo portfolio, sia nella pagina Lavoro che in una pagina o sezione diversa come ritieni opportuno. I potenziali clienti vorranno vedere feedback positivi e buoni da clienti reali con cui hai lavorato, e il valore delle recensioni dei clienti non è da sottovalutare. Questi testimoniano anche una relazione positiva e piacevole tra te e i tuoi datori di lavoro, cosa che chi cerca di assumere apprezza sempre vedere.
Contatto: Il Modo Migliore Per Mettersi in Contatto
La tua pagina Contatti è probabilmente uno dei componenti più importanti del tuo sito portfolio di design.
Senza di essa, potresti perdere potenziali clienti semplicemente perché non sono riusciti a capire come contattarti.
Detto questo, la tua pagina Contatti è probabilmente la pagina più facile da progettare tra tutte le altre.
È fondamentalmente solo una pagina di destinazione, e più è minimalista, meglio è.
Raccomandiamo di utilizzare una grande immagine (idealmente un ritratto o una foto spontanea di te stesso) e un semplice modulo di contatto. È anche utile aggiungere una barra delle icone social ai tuoi canali social più attivi. In questo modo, se i potenziali datori di lavoro preferiscono contattarti su LinkedIn o anche Facebook Messenger, sarà comodo e facile farlo. Si tratta di soddisfare i desideri del cliente!
12 Esempi Eccellenti di Portfolio di Web Design
1. Robert Bürgel: Utilizzare Effetti di Movimento Per Mostrare il Tuo Talento
Il design di apertura (hero section) di questo ufficio di comunicazione visiva ci lascia senza fiato.
Costruendo il suo sito web con Elementor, Robert Bürgel sa sicuramente come far conoscere la sua presenza e quella della sua agenzia, ma in modo così sofisticato ed elegante.
L’effetto di movimento dei pesci che nuotano è affascinante, per non dire altro, e questa agenzia di grafica con sede a Düsseldorf è chiaramente piena di talento, creatività e unicità.
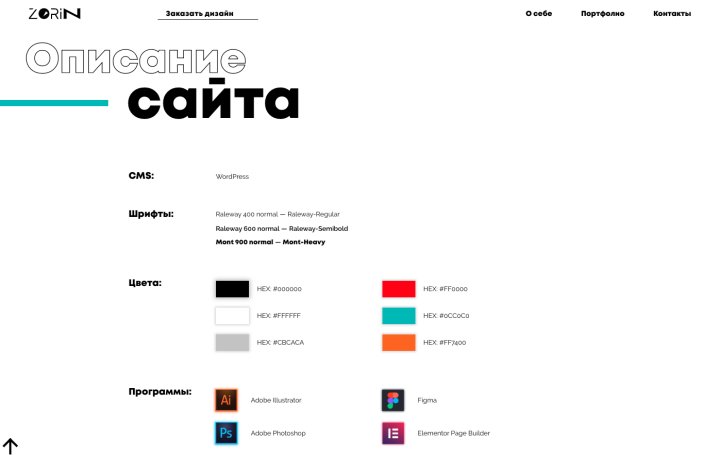
2. ZORiN: Enfatizzare il Tuo Brand Personale
Roman Zorin è un web designer russo che mostra un talento conciso per prendere il formato convenzionale del portfolio di design e usarlo con Elementor per infonderlo di creatività e un tocco stimolante. Il suo sito web fa esattamente ciò che abbiamo menzionato prima riguardo al designer che mostra il suo processo di pensiero e il flusso di lavoro di design che avviene durante i suoi progetti. Ogni sezione della homepage comunica il contenuto necessario, inclusi gli strumenti di design che usa più comunemente per i suoi progetti di web design.
Infine, fornisce una linea guida professionale per il suo brand personale, che indica quanto sia esperto e sofisticato il suo approccio al design.
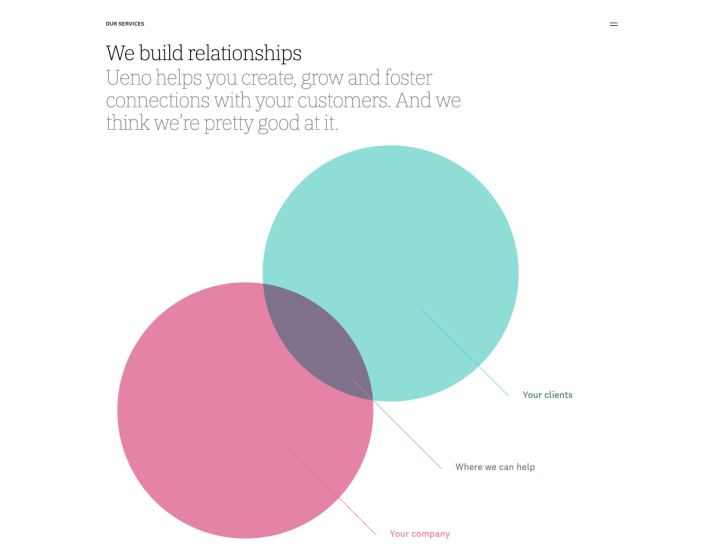
3. Ueno: Un Portfolio Che Mostra Prodotti, Brand ed Esperienze
Ueno è un’agenzia di branding di livello mondiale che serve alcuni dei più grandi brand del mondo con branding, design di prodotto, siti web, ecc.
Il loro sito portfolio è pieno della loro personalità di brand, e ogni pagina ti dà immediatamente la sensazione di cosa sono: relazioni, umorismo, creatività e design di altissimo livello.
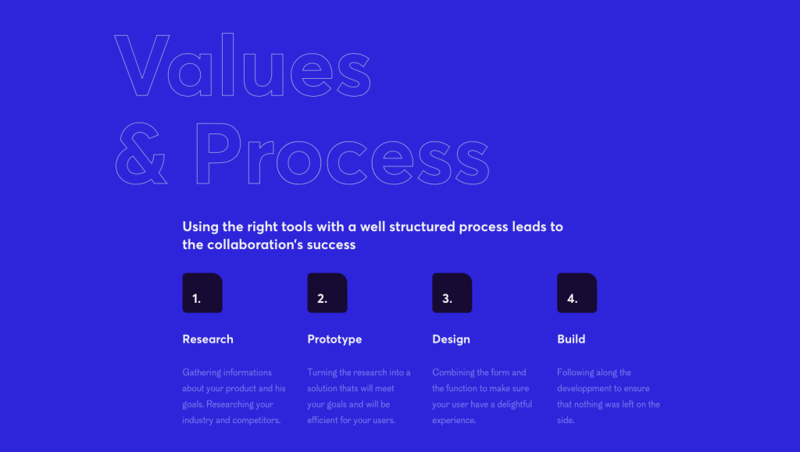
4. Adrien Gervaix: Condividere il Tuo Processo di Design del Prodotto
Adrien Gervaix è un designer freelance di prodotto e UX/Ui con sede a Lille, Francia.
Adrien utilizza uno sfondo blu audace per circondare la sua modesta presentazione del suo impressionante showcase di progetti.
Ci sono molti dettagli di design unici che Adrien arricchisce il suo portfolio, come l’aeroplano di carta animato sulla homepage, lo schema di navigazione nell’intestazione, e soprattutto la sezione “Valori & Processo” che mappa il processo del suo flusso di lavoro di design e come affronta ogni progetto.
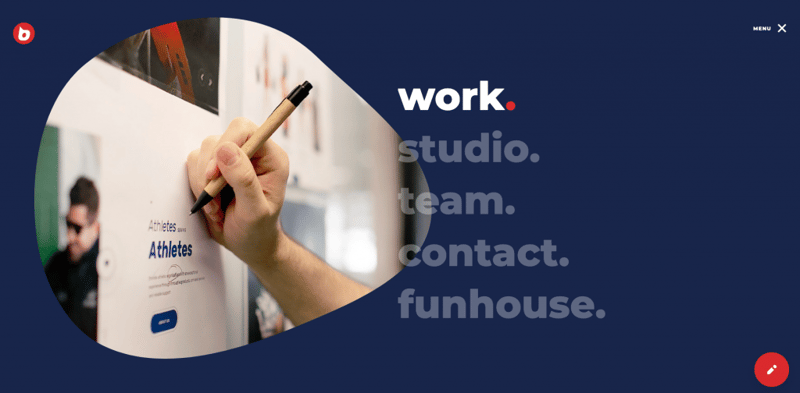
5. Buzzworthy: Il Portfolio Incontra la Personalità
Buzzworthy è uno studio digitale con sede a Brooklyn che si specializza nello sviluppo di siti WordPress personalizzati. In termini di design del loro sito portfolio, sicuramente si distinguono per unicità, poiché il menu verticale centrato che dirige i visitatori a ciascuno dei loro progetti di portfolio è davvero come nessuno che abbiamo mai visto prima. Questo, tra altri dettagli di design, è ciò che amiamo di più.
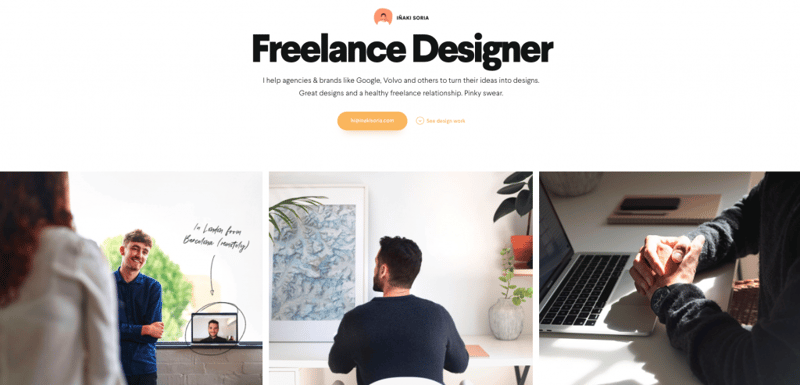
6. INAKI SORIA: Costruire Relazioni con i Clienti Attraverso il Freelance Remoto
Inaki Soria è un designer freelance con sede a Barcellona (ma lavora da remoto) il cui profilo enfatizza il suo principio guida sull’importanza della comunicazione e del rapporto tra designer e cliente.
La sua scelta di immagini e screenshot che rappresentano campioni di progetti che ha realizzato sono tutti cristallini e facili da sfogliare, quindi anche la comunicazione visiva è di altissimo livello.
7. Komini Media: Utilizzare Sagacemente lo Spazio Bianco
Komini Media è un’agenzia pubblicitaria con sede a Göteborg, in Svezia, che ha costruito il proprio sito web con Elementor. Il loro sito ha attirato la nostra attenzione per molti motivi, uno dei principali è il loro uso intelligente dello spazio bianco in tutta la homepage e la variazione delle dimensioni dei caratteri mentre si scorre verso il basso. Se dai un’occhiata al loro menu di navigazione, vanta anche alcuni effetti hover insoliti ma belli sugli elementi del menu.
8. BALLSY MEDIA: Il Portfolio Incontra la Personalità
BALLSY MEDIA è un’agenzia digitale con sede a Northumberland, una contea nella parte più settentrionale dell’Inghilterra (al confine con la Scozia).
Costruito con Elementor 3.0, ciò che distingue questo sito web dell’agenzia come portfolio di design è quanto il suo schema di design rifletta la sua unicità come azienda: si trova molto, molto a nord del globo.
L’agenzia sceglie di prendere questa caratteristica e integrarla nella propria identità di design: il cielo scuro interattivo, il paesaggio roccioso e montuoso e il blu profondo che rappresenta il cielo infinito e circostante.
In definitiva, questo portfolio illustra quanto possa essere impattante prendere una delle tue caratteristiche individuali e usarla per definire lo schema di design del tuo portfolio.
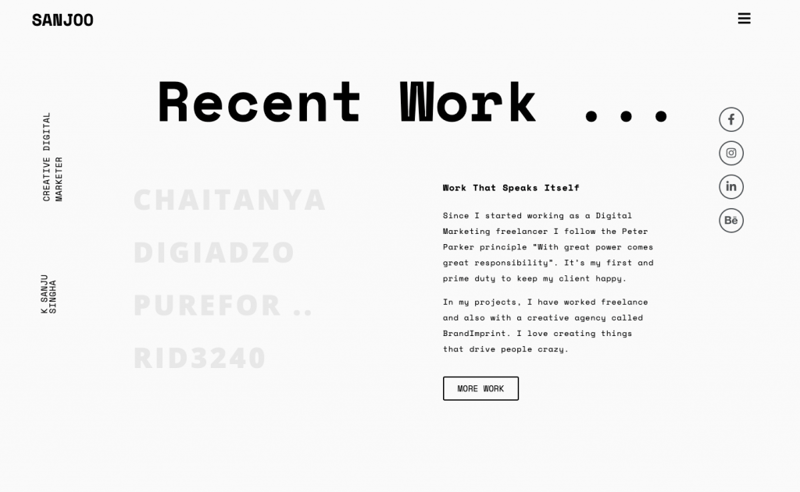
9. SANJOO: Utilizzare un Approccio Basato sui Contenuti
SANJOO è il sito portfolio costruito con Elementor di K Sanju Singha, un freelance di marketing digitale con sede in India. Il suo sito è in realtà una sola pagina, ma è comunque vario, interessante e completamente dinamico. Apprezziamo il suo approccio al design basato sul testo, così come il menu popup combinato e il modulo di contatto che vengono attivati cliccando sull’icona del menu.
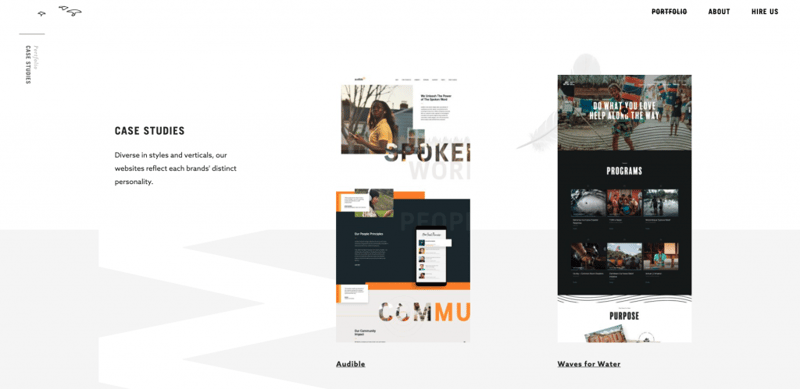
10. Elegant Seagulls: Comunicare la Tua Identità Attraverso il Design
Elegant Seagulls è un’agenzia creativa digitale con sede a Marquette, Michigan.
Questo portfolio è ciò che consideriamo un esempio primario di come far conoscere la tua dichiarazione di missione come designer (o designer).
Questo è evidente sulla loro homepage, sulla loro pagina About, dove delineano la loro “strategia”, “concettualizzazione”, “raffinamento” e così via.
Ultimo ma non meno importante, la loro sofisticata pagina “Portfolio” che presenta i loro case studies indica l’importanza di presentare case studies nel tuo portfolio di design.
Una volta cliccato sulla miniatura del case study, la pagina del progetto dedica una pagina chiara e incentrata sui contenuti, piena di spazio bianco e immagini nitide dei loro design UI raffinati.
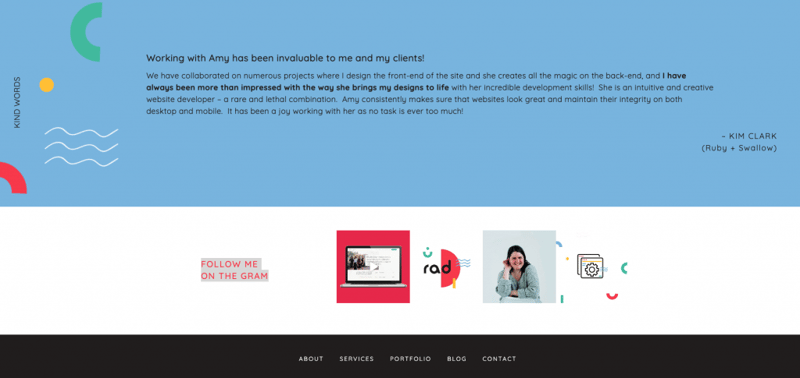
11. Codepuffin: Un Portfolio Colorato che Si Distingue
Codepuffin è un’attività di sviluppo web (gestita da una sola donna) gestita da una sviluppatrice con sede in Nuova Zelanda di nome Amy. Il portfolio di Amy, costruito con Elementor 3.0, è audace e bello in ogni senso: colori audaci, un logo con una tipografia unica e molti altri punti salienti visivi. Un componente davvero unico del sito di Amy è il modo in cui presenta le testimonianze dei clienti così come il suo link alla sua pagina Instagram appena sotto. La citazione delle testimonianze è integrata senza problemi nella pagina, con testo chiaro e leggibile e uno sfondo blu invitante per completare l’esperienza di scorrimento della pagina.
12. Studio 081: Dichiarare Sempre la Tua Proposta di Valore
Studio 081 è una boutique di design web e grafico con sede in Montenegro. Questo è un altro chiaro esempio di un brand/professionista che utilizza Elementor per costruire un sito web che posiziona il loro brand come completamente allineato e chiaro con la loro proposta di valore. Questa strategia consente ai visitatori del sito web e ai potenziali clienti di comprendere quale sia il valore aggiunto di lavorare con questi designer e professionisti. Nel complesso, la loro pagina di contatto e il modulo sono chiari e accessibili, le icone social sono facilmente visibili e le immagini in miniatura utilizzate nella galleria del loro portfolio rendono giustizia al loro bellissimo lavoro.
Mostraci di Cosa Sei Fatto
In questo articolo, abbiamo visto come creare un portfolio di design possa lasciare un’impressione duratura sui datori di lavoro.
Facendo questo, stai abbracciando la tua opportunità di mostrare (e persino dimostrare) il tuo talento unico – rendendolo chiaro e ovvio per le persone capire dove risiedono i tuoi punti di forza e talenti come designer.
I portfoli che sono eccessivamente generici suggeriscono che, come professionista del design, non c’è una vera specialità o nicchia, né un messaggio chiaro nel lavoro del designer.
Trovare l’equilibrio tra seguire le migliori pratiche di un portfolio di design web, aggiungendo al contempo il tuo stile e le tue competenze uniche e inimitabili – attirerà potenziali clienti a esplorare ulteriormente il tuo portfolio e a interessarsi ad assumerti per il loro prossimo progetto.
Assicurati di condividere il tuo portfolio con noi, pubblicandolo nella comunità di Facebook e condividendolo nei commenti qui sotto.
Buona fortuna!
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.