Table of Contents
If you’ve ever tried to build WooCommerce stores, you know just how complicated it is to customize the layout of these types of websites.
Now, for the first time, we are proud to introduce our own solution for building online shops in WordPress using Elementor.
Important Update: If you want a quick guide to get you started with Elementor & WooCommerce, check out this detailed tutorial.
Old Way vs the Elementor Way
In the past, web designers had two ways of creating a custom-designed WooCommerce store:
Coding Theme PHP files. Doing this for WC is way more complicated than WordPress theme customization, given the much more complex structure of WC templates.
Coding WooCommerce’s hooks. This was done through adding elements before or after the relevant hooks, an extremely limited process, also prone to bugs and conflicts.
Both ways were costly, time consuming, and involved coordinating between complex developer and designer tasks.
Introducing WooCommerce Builder.
With Elementor WooCommerce Builder, you reach a pixel perfect custom-designed store, but skip over the hand-coding parts. This new streamlined and visual process will take out most of the hassle that professionals face when building store on WordPress. Designers will complete ecommerce projects faster and deliver a much more stable and flexible store.
Introducing WooCommerce Builder. Reach the same custom-designed store, but skip over the hand-coding parts.
The first version of WC builder deals with the most fundamental areas of WC:
- Single Product Template – For creating the perfect WooCommerce product pages that get more sales.
- Product Archive Template – For optimizing the look and feel of pages that showcase your products.
In the future, we will expand the WC builder to cover every area of the online shop.
Single Product TEMPLATE
Beautify Your Product Pages
You can finally control the look and feel of all the elements that make up your product page.
Play around with their layout and get them to look just right. The right product page design can make a huge difference in terms of convincing your visitors to follow through with their purchase.
PRODUCT Archive Template
Create a Stunning Product Showcase
Using the Product Archive widget, you can choose which products are displayed in the list, and customize their appearance.
From the number of columns to color and typography settings, these settings allow you to reach a wide range of product storefronts.
Besides product archives, you will also be able to customize your product search result pages, so your clients visitors can find the exact product they are looking for.
Meet Your shop helpers
New WooCommerce Widgets
You’ll have many new widgets at your disposal, including Product Title, Gallery, Images, Price, Rating, Short Description, Breadcrumbs, Data Tabs, Stock, Related, Upsell, Add to Cart, Meta, Content, and Additional Information.
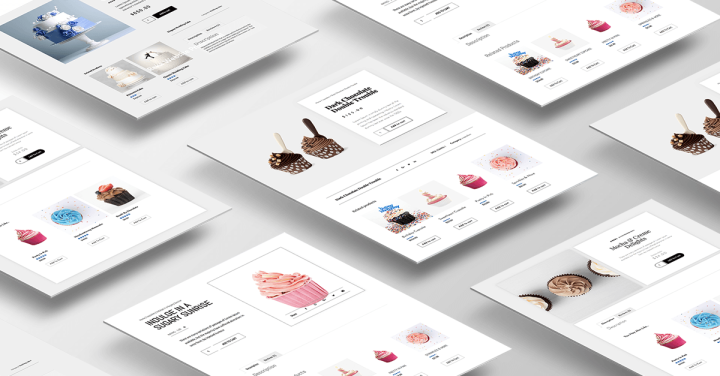
shiny New Templates
7 Product and Product Archive Blocks

We prepared several product and product archive blocks, to help you get started. Inserting these blocks and examining their settings and style is also one of the best ways to learn how to properly design dynamic WooCommerce templates on your own.
This is just the first step...
WooCommerce Design Made Easy
Now’s the time to go over your current product pages and product archive pages, and customize it however you like using Elementor’s WooCommerce Builder.
Style your store to better fit your brand, add social share buttons or call to action boxes, rearrange the current layout, make your store more mobile responsive. The list of possibilities goes on and on, you just have to try it (check out these beautiful examples of WooCommerce websites if you don’t believe us).
Ready to tap into the new world of WordPress ecommerce store design? Get Elementor Pro, and enjoy the ultimate store building experience.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.