Table of Contents
Have you ever wished that you could create and customize the WooCommerce cart page using Elementor’s visual interface?
We have great news! In the Elementor Pro 3.5 release in November 2021, we extended Elementor WooCommerce Builder with new features including dedicated widgets for your store’s shopping cart, checkout, and my account pages.
Whereas before you needed to rely on your WooCommerce theme to control these key pages, you’ll now be able to control the design, layout, and content of these elements directly from Elementor.
In this tutorial, we’re going to focus on how to use one specific element — the new Cart widget. More specifically, you’re going to learn how to use Elementor Pro’s new Cart widget to control and optimize your store’s cart page without leaving Elementor.
If you want to see this tutorial in video format, you can watch the video above. Otherwise, keep reading for the full text-based tutorial that follows along with the video.
How Does the Elementor Cart Widget Work?
Your store’s shopping cart is an essential part of your ecommerce website’s user experience. Shopping carts simplify the payment process for your customers and make it easy for shoppers to save the products that they’re interested in.
With Elementor’s new Cart widget, you can use Elementor’s visual design interface to fully customize your cart page to make sure it matches the rest of your store’s branding and is set up to optimize sales.
Here are some examples of the types of customizations that you’ll be able to make with the Cart widget:
- Choose different cart layouts, such as a one-column or two-column layout.
- Customize all of the colors and typography for every single element in your cart.
- Configure the layout and spacing of each element on a granular level, such as adjusting the row gap between certain cart information.
- Edit the labels for key areas of your cart page, along with the text for various buttons.
- Customize your cart’s forms, such as the coupon form and shipping rate calculator.
As with all of your Elementor designs, you’ll also get special options to customize how your cart looks on different devices, which lets you make sure every shopper has a great experience, whether they’re browsing on a desktop, tablet, or mobile device.
How To Use the Cart Widget in Elementor
Now, let’s get into the step-by-step guide for how you can start using the Elementor Cart widget on your WooCommerce store.
1. Edit Your Store’s Default Cart Page in Elementor
When you create a WooCommerce store, WooCommerce will automatically create a cart page for your store that uses the WooCommerce cart shortcode.
For this tutorial, you’re going to use this existing page for your design. But rather than just sticking with the default styling from your theme, you’ll edit this page with Elementor to access all of Elementor’s design options.
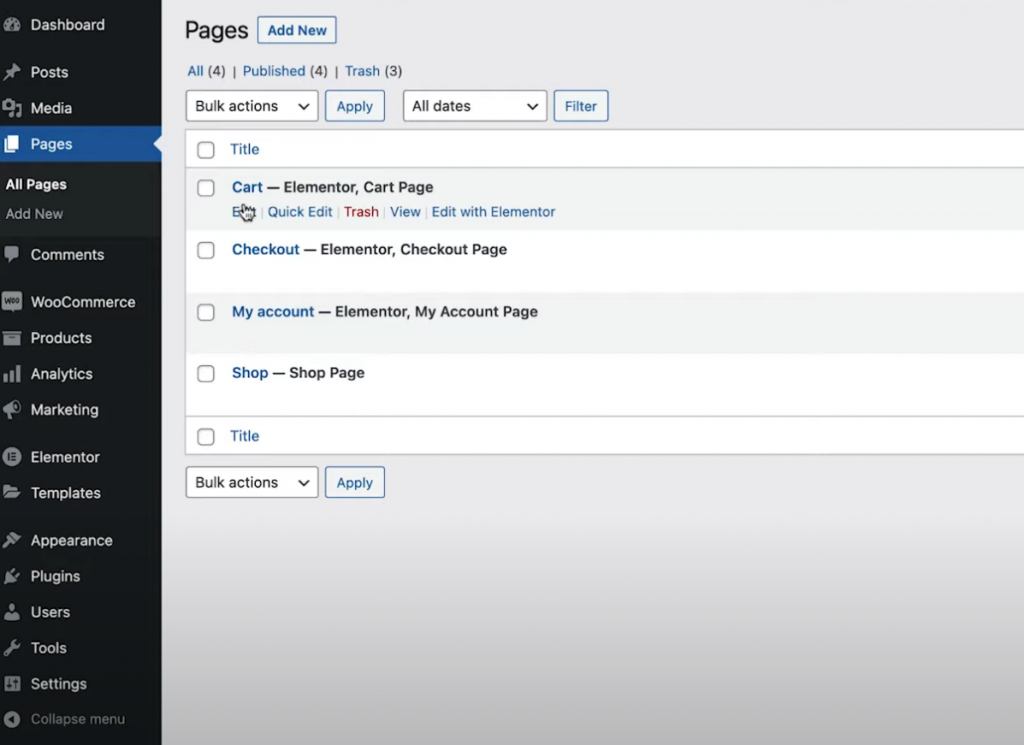
To begin, go to the Pages list in your dashboard and find the Cart page. It should be marked as “Cart Page”.

Once you find it, click the Edit button to open the WordPress editor. Then, inside the editor, click the option to Edit With Elementor to launch Elementor’s interface.
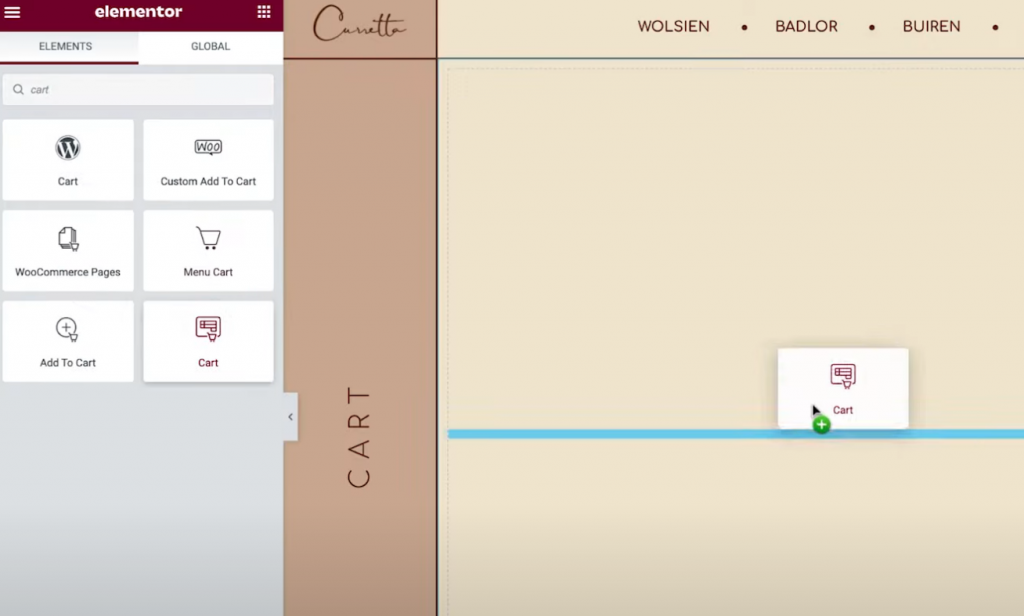
2. Replace the WooCommerce Cart Shortcode With the Elementor Cart Widget
When you first open your store’s existing cart page in Elementor, you’ll see the [woocommerce_cart] shortcode in an Elementor Text Editor widget.
To start your design, you’ll want to delete this existing widget/shortcode and replace it with Elementor’s new dedicated Cart widget:

Now, you’re ready to start customizing the design of your cart page.
Note – we recommend adding some items to your shopping cart so that you can see what a “full” cart looks like while you’re working on your design. Otherwise, you’ll see your cart in its empty state when you’re working in Elementor.
You can do this by going to the frontend of your store, adding some items to your cart, and then reloading the Elementor interface. Once you reload Elementor, those items should appear in your cart while you’re working on your design.
If you ever want to go back to previewing how an “empty” cart looks, you can just remove those items from your cart on the frontend of your site and then reload the Elementor interface.
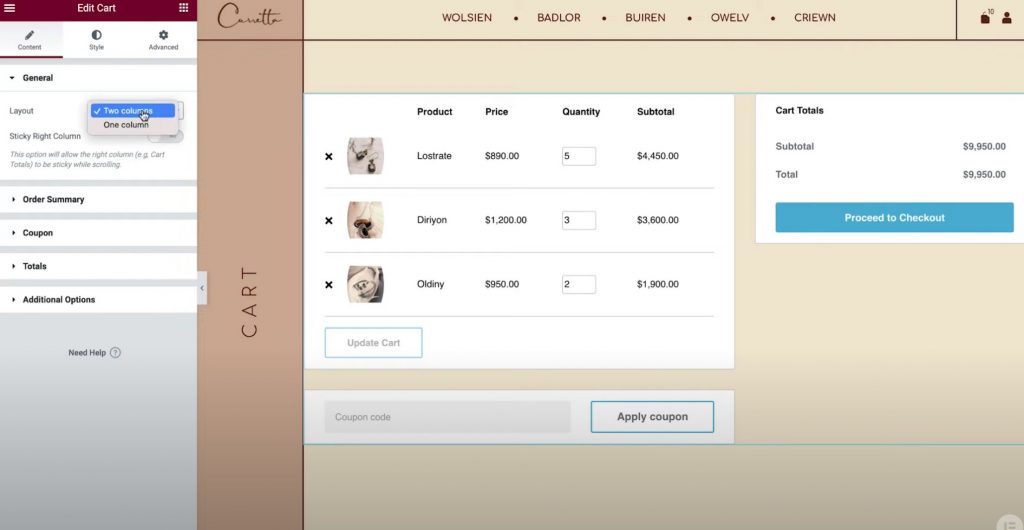
3. Set Up the Layout of Your Cart
To control the layout, design, and other behavior of your cart, you can open its settings in the sidebar just like you would edit any other Elementor widget.
To start, you can choose between using a one-column or two-column layout in the Layout drop-down of the General settings. Using a two-column layout is nice because it brings the cart totals up top, which makes the cart totals more visible when browsing on larger devices.
You can also make the cart totals column sticky on scroll by enabling the Sticky Right Column toggle. You might want to also add an offset to ensure that this doesn’t overlap with other content.

Next, you can use the Order Summary settings to adjust the “Update Cart” button text if needed.
In the Totals settings, you’ll get similar options to adjust the labels and alignment of various cart elements, such as the “Proceed to Checkout” button text.
If you’ve enabled the WooCommerce shipping calculator feature, you can also configure that in the widget’s settings. You can enable the shipping calculator in WooCommerce’s settings by going to WooCommerce → Settings → Shipping → Shipping options and checking the box to enable the shipping calculator on the cart page.
Finally, the Additional Options settings give you a toggle to enable automatic cart updates. Instead of requiring shoppers to click the Update button to apply their changes; enabling this feature, will update the cart automatically without a page reload.
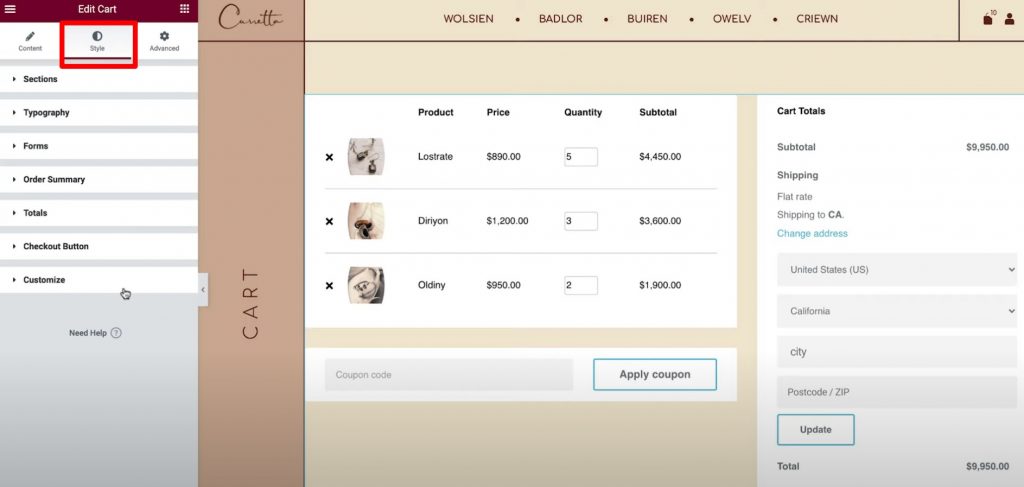
4. Adjust the Styling of Your Cart
Now, you can configure the style and design of your cart by going to the Style tab in the widget’s settings. Here, you’ll see a number of different settings areas including Sections, Typography, Forms, and more.

Here are the general style options that you’ll find in each area:
- Sections – you can control the overall style of all three cart widget parts. For example, you can apply a background to the entire cart or add a box shadow.
- Typography – you can control some general typography and colors for key labels such as the titles, descriptions, links, and so on.
- Forms – you can control the styling of the coupon field form and the shipping fields form (if you’ve enabled the shipping calculator on the cart page). For example, you can use the Rows Gap setting to create some space between form fields.
- Buttons – you can style the Apply Coupon and Update buttons with all the Elementor button styling options that you’re familiar with.
- Order Summary – you can control the style for the products in cart and order summary.
- Totals – you can control the design of the “Cart Totals” section, which is what lists the total cost of the shopper’s order.
- Checkout Button – you can control the design of the checkout button. You’ll want to make it eye-catching to ensure shoppers don’t miss it as this is the action that you want them to perform.
- Customize – you can get more granular control over the order summary, coupon, and totals. If you add these options, you’ll get additional settings focused on those areas. For example, you could use this to make your “totals” section stand out from the rest of your cart with a separate background color, box shadow, border, and so on.
5. Customize the Mobile Version of Your Cart
When you use the Elementor Cart widget, your cart will be mobile responsive by default. However, as with other Elementor widgets and designs, you can also go in and manually adjust how your cart should look on different devices to create the absolute best experience for every shopper.
To do this, open Elementor’s responsive editing mode and then you’ll see device icons next to the settings that you’re able to tweak for different devices.
For example, you can change the row gap depending on whether someone is using a desktop or mobile device or adjust the font size of different elements.
6. Adjust WooCommerce Settings in Site Settings If Needed
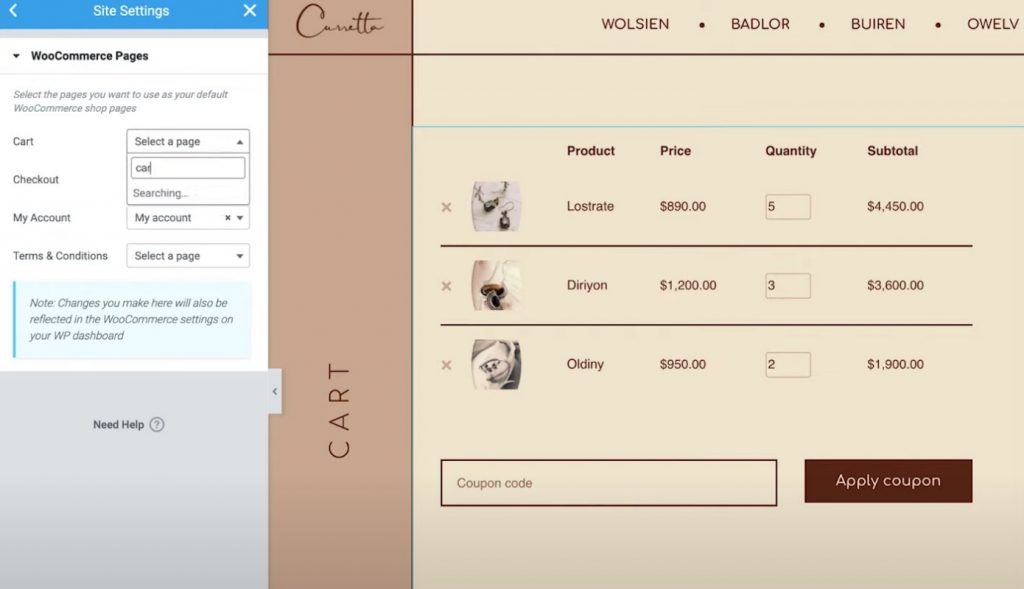
This last step is optional, but it’s worth pointing out that you can also control key WooCommerce page assignments from the Elementor Site Settings area.
For example, if you created a new page for your cart with Elementor instead of editing the existing WooCommerce cart page, you could tell WooCommerce to use your new page from the Elementor Site Settings.
You can access these options from the WooCommerce tab of the regular Site Settings area. The WooCommerce option will appear under the Settings heading.

Create and Customize Your Cart Page Without Leaving Elementor
With the new WooCommerce Cart widget in Elementor Pro, you can now create and customize your cart page without leaving Elementor.
Using Elementor’s settings, you’ll be able to customize the design of every element, choose from different layouts, change the labels, and more. Having this extra control over your cart page will give you the power to ensure a cohesive design with the rest of your store and optimize your cart page to boost sales.
What’s more, Elementor Pro also has new widgets for other key areas of your store, such as the checkout page and My Account page. These widgets eliminate the need to use WooCommerce shortcodes and give you more control over your store than ever before.
All of these new widgets build on the existing features that you had in WooCommerce Builder, such as the ability to customize the WooCommerce single product page.
If you’re already using Elementor Pro and WooCommerce Builder, you can get started with the Cart widget today by following this tutorial. If you’re not using Elementor Pro yet, upgrade today to access the new Cart widget, WooCommerce Builder, and all the other great features in Elementor Pro.
Do you still have any questions about how to use the WooCommerce Cart widget in Elementor Pro 3.5? Let us know in the comments!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.





