Table des matières
Nous étions ravis de voir l’enthousiasme autour de l’introduction des conditions d’affichage pour les éléments. Cette version renforce encore leur puissance en vous permettant de connecter plusieurs conditions à l’aide du connecteur OR. De plus, vous avez maintenant la possibilité de définir des conditions d’affichage basées sur les champs personnalisés natifs de WordPress. Et enfin, la mise à jour vers la version 3.20 améliore également les performances de votre site Web, offrant une expérience de construction et de visite plus fluide.
Mettez à niveau votre abonnement Pro
Créez des schémas de condition sophistiqués avec le connecteur OR

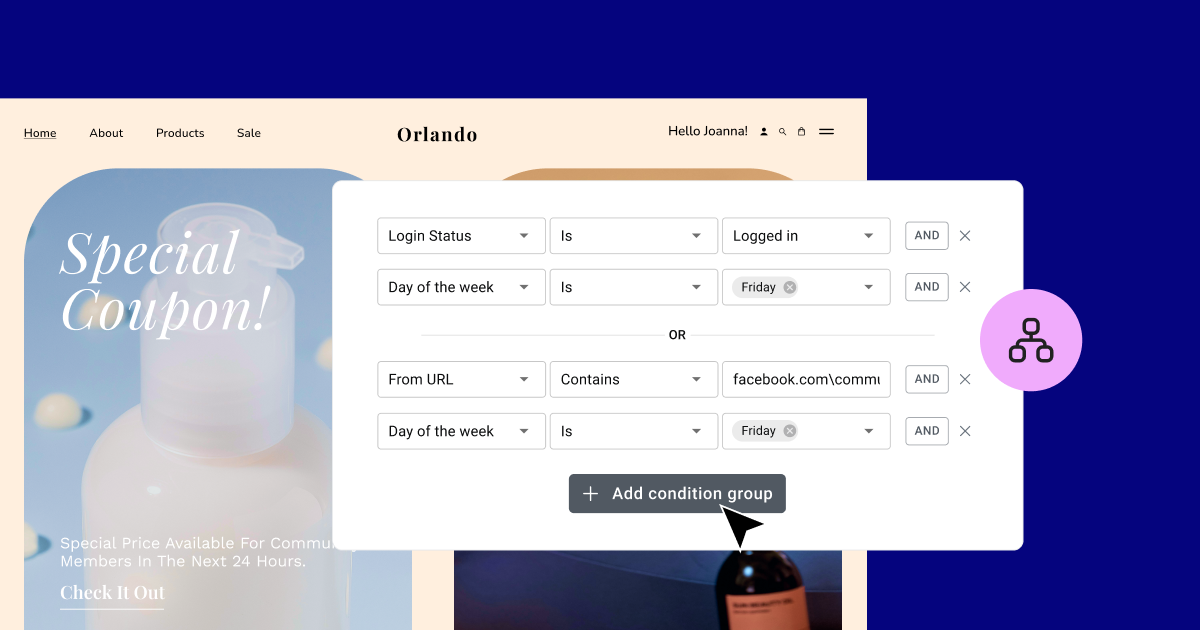
La version précédente des conditions d’affichage vous permettait de connecter plusieurs conditions à l’aide du connecteur AND, qui affiche l’élément si toutes les conditions sont remplies. Avec les améliorations des conditions d’affichage dans Elementor 3.20, vous pouvez créer des groupes de conditions et les connecter à l’aide du connecteur OR. Cela vous permettra de définir plusieurs conditions et d’afficher l’élément si une quelconque des conditions est remplie.
Par exemple, si vous souhaitez afficher un code de coupon pour les abonnés sur les réseaux sociaux ou les visiteurs connectés, vous pouvez définir deux groupes de conditions pour le même élément qui sont connectés avec le connecteur OR. Le premier groupe inclurait la condition « Statut de connexion est connecté » et le deuxième groupe inclurait « De URL contient votre page de réseau social ». Cela affichera le coupon aux visiteurs qui sont soit connectés, soit arrivés sur la page depuis votre groupe de réseau social.
Obtenez Elementor Pro pour utiliser les conditions d’affichage
Obtenez Elementor Pro pour utiliser les conditions d’affichage
Mettez à niveau votre abonnement Pro pour connecter les conditions d’affichage avec la logique OR
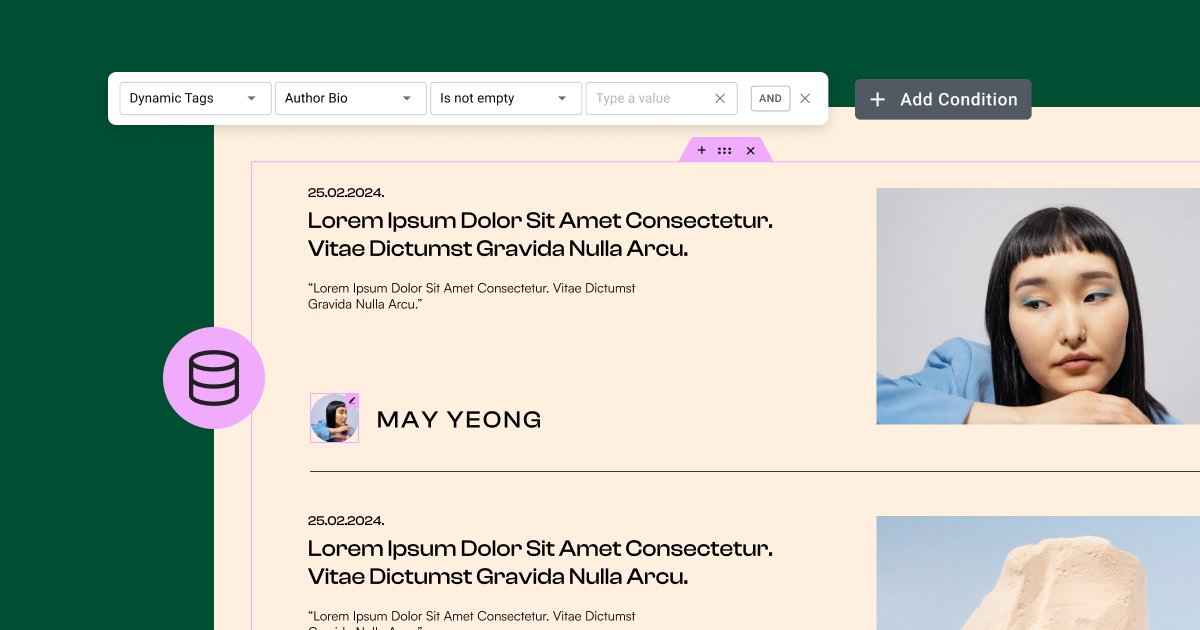
Expériences de visiteur dynamiques basées sur des balises dynamiques

Vous pouvez désormais définir des conditions d’affichage basées sur des balises dynamiques, y compris les champs personnalisés natifs de WordPress. Ces conditions sont particulièrement utiles pour transformer vos modèles de publication et de page uniques en conceptions dynamiques adaptées à leur contenu. Par exemple, si vous utilisez un widget de boîte d’icônes pour afficher une icône à côté de votre titre rempli dynamiquement, vous pouvez définir une condition qui affiche l’ensemble du widget de boîte d’icônes uniquement lorsque le titre « n’est pas vide ». Les conditions basées sur des balises dynamiques ont également des paramètres supplémentaires basés sur les valeurs des champs personnalisés, tels que « Est/Est pas » ou « Contient » une certaine valeur.
Obtenez Elementor Pro pour utiliser les conditions d’affichage
Obtenez Elementor Pro pour utiliser les conditions d’affichage
Mettez à niveau votre abonnement Pro pour utiliser les conditions d’affichage
Améliorations des performances et de l’accessibilité

Améliorations des performances
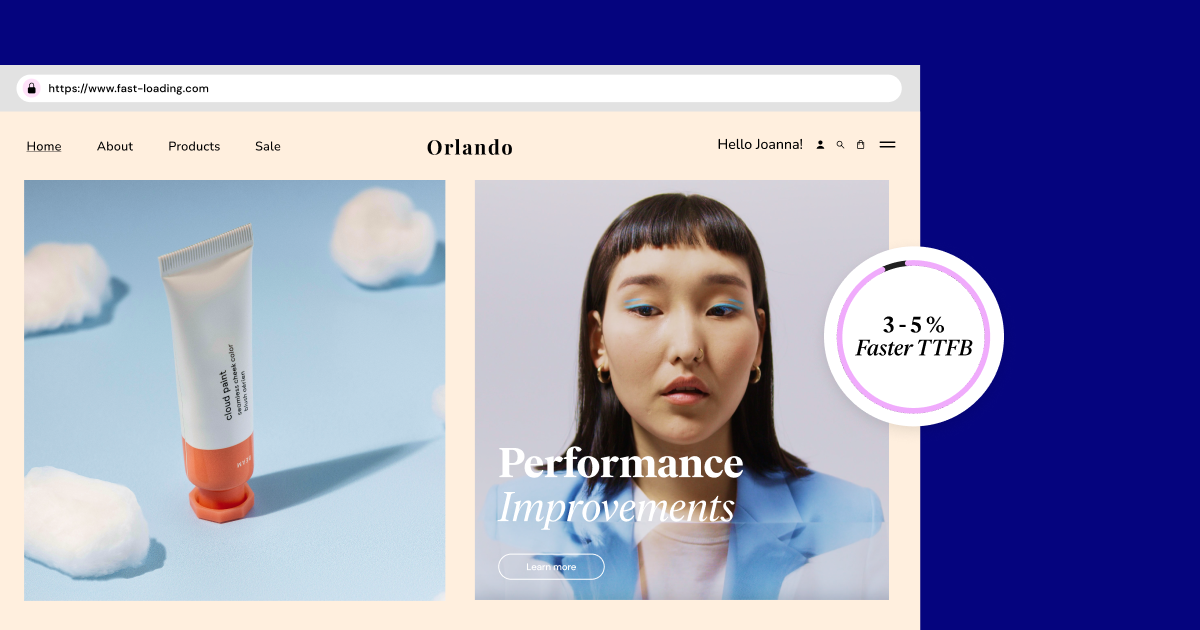
Cette version d’Elementor inclut des mises à jour de performances significatives, résultant en une expérience de construction et de navigation sur le site plus rapide et plus agréable.
TTFB plus rapide
Elementor 3.20 améliore le score Time to First Byte (TTFB) de 3 à 5 %, et encore plus sur les pages plus lourdes grâce à un rendu optimisé des éléments. Cela est réalisé en excluant les contrôles inutiles du rendu sur le frontend.
Optimisation du DOM
Chaque widget que vous placez sur votre site Web et chaque paramètre de fonction ou de style que vous ajoutez crée du code qui inclut des instructions sur la façon dont les navigateurs Web doivent rendre votre site. Comme vous pouvez vous y attendre, plus vous avez de code, plus il faut de temps au navigateur pour afficher votre contenu. En mettant à jour vers la version 3.20, vous réduirez automatiquement la sortie DOM des conteneurs, vous permettant de créer des mises en page sophistiquées tout en maintenant des performances élevées. En comparaison avec la dernière version (3.19), les conteneurs Flexbox produisent désormais 39 % de code en moins, et les conteneurs Grid produisent 85 % de code en moins. De plus, cette version améliore les performances de l’éditeur en réduisant la sortie DOM des contrôles d’unité personnalisés.
Améliorations de l’accessibilité
Elementor continue de consacrer du temps et des efforts pour rendre Internet plus accessible aux visiteurs et aux développeurs Web qui dépendent des technologies d’assistance. Pour plus d’informations détaillées sur les améliorations de l’accessibilité, veuillez visiter le blog des développeurs.
- Mega Menu : Navigation au clavier améliorée et convivialité sur les appareils mobiles.
- Widget de connexion : Les lecteurs d’écran peuvent désormais lire les étiquettes cachées, et chaque widget de connexion a un ID unique lorsque plusieurs widgets sont placés sur une page.
- Éditeur amélioré : Naviguez dans le panneau de widgets et le panneau d’édition à l’aide du clavier.
Mises à jour des fonctionnalités et des expériences
Cette version inclut un certain nombre de changements de statut pour les fonctionnalités et les expériences. Certaines ont été activées par défaut sur tous les nouveaux sites, et d’autres sont devenues une partie inséparable d’Elementor, et ne peuvent plus être activées ou désactivées depuis la page des fonctionnalités.
- Par défaut sur les nouveaux sites : conteneurs de grille, widget de filtre de taxonomie, conditions d’affichage.
- Fonctionnalités fusionnées : Guide de style global, transitions de page, Snap de défilement.
Profitez des nouvelles fonctionnalités de condition d’affichage et des performances améliorées avec Elementor 3.20
Pour améliorer encore les conditions d’affichage, cette version inclut deux nouvelles fonctionnalités qui vous permettent de définir des conditions supplémentaires pour l’affichage des éléments basés sur des balises dynamiques, ainsi que la possibilité de connecter des groupes de conditions avec le connecteur OR. La mise à jour vers la version 3.20 donne également un coup de pouce significatif aux performances de votre site Web, tant sur le frontend avec l’optimisation du DOM que sur le backend avec un rendu amélioré des éléments.
Faites-nous part de vos réflexions sur ces nouvelles fonctionnalités et comment vous prévoyez de les utiliser dans votre prochain projet !
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.