Table des matières
Elementor 3.14 inclut une gamme de nouvelles fonctionnalités de conception qui vous permettent d’améliorer le design de votre site web. Le nouveau widget Carrousel, très demandé et l’un des widgets imbriqués, exploite la puissance des Conteneurs pour ajouter du contenu dans chaque diapositive du carrousel, vous offrant des possibilités de conception illimitées. Cette version inclut également des améliorations au Modèle Alternatif de Boucle dans la Grille de Boucle, afin que vous puissiez ajouter du nouveau contenu statique à vos listes de Produits et d’Articles. En plus de ces deux fonctionnalités, cette version inclut de nombreuses nouvelles mises à jour de conception pour personnaliser davantage votre site web.

[Pro] Présentation – Gagnez une liberté totale pour concevoir chaque diapositive de votre carrousel
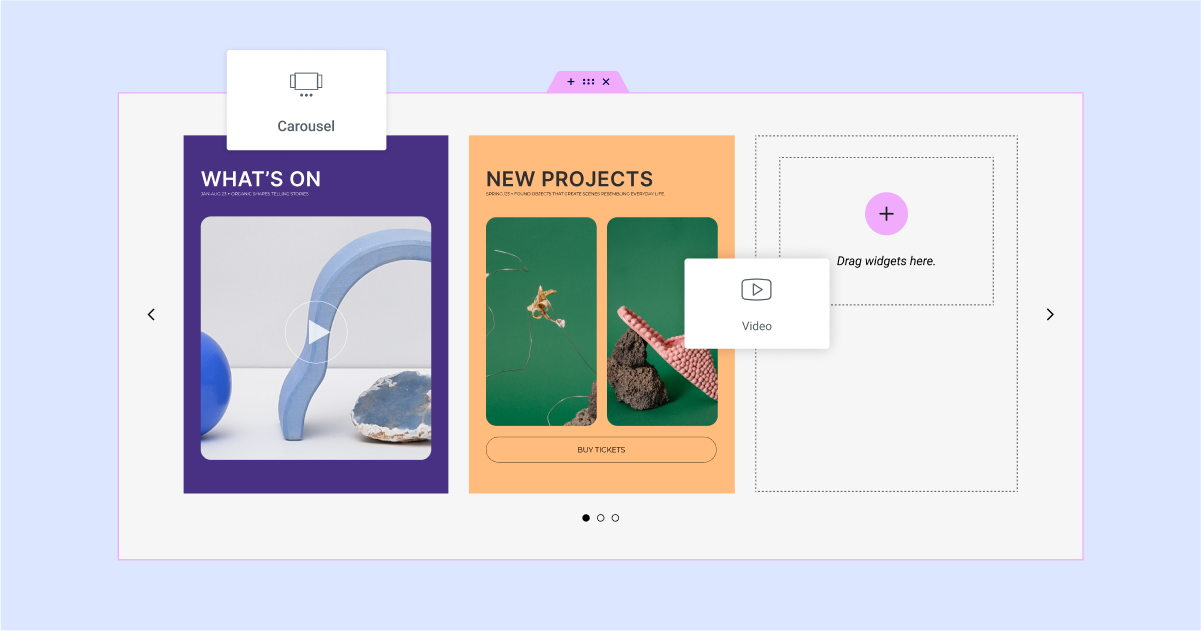
Elementor 3.14 ajoute une nouvelle addition à la collection de widgets Imbriqués, qui inclut déjà les Onglets et le Menu. Le nouveau widget Carrousel – un widget Elementor Pro, est un outil puissant qui élèvera la manière dont vous présentez le contenu sur votre site web. En exploitant la puissance des Conteneurs, dans le widget Carrousel, chaque diapositive devient imbriquable, vous donnant la liberté de glisser-déposer n’importe quel widget dedans.
Le widget Carrousel offre une multitude d’options de personnalisation pour vraiment faire ressortir votre contenu. Ajustez l’arrière-plan et le style pour correspondre au style de votre marque, et ajoutez facilement des boutons et d’autres interactions pour engager vos visiteurs.
Pour activer le nouveau widget Carrousel, assurez-vous d’activer les fonctionnalités Conteneur et Élément Imbriqué en allant dans le Tableau de bord WordPress → Elementor → Paramètres → Fonctionnalités. Le nouveau Carrousel vous offre une solution plus polyvalente et complète qui améliore l’expérience utilisateur et captive votre audience. Vous pouvez utiliser le nouveau widget Carrousel à la place de plusieurs widgets existants, tels que : Carrousel d’Images, Carrousel de Médias (Pro), Carrousel de Témoignages (Pro), et Avis (Pro). Chacun de ces Carrousels venait avec une mise en page prédéfinie, avec des options de contenu et de personnalisation limitées.
Remarque :
Pour faciliter le glissement des éléments dans chaque diapositive, les fonctionnalités Lecture Automatique et Boucle Infinie ont été désactivées dans l’Éditeur. Ces fonctionnalités sont toujours disponibles et fonctionneront comme prévu. Vous pouvez les voir en action sur votre site web en direct, et en mode Prévisualisation.
Astuce Pro : Essayez de créer des expériences captivantes en ajoutant une image de fond et une superposition vidéo à une diapositive pour créer des effets semblables à la 3D.

[Pro] Boostez la visibilité de votre contenu avec la nouvelle fonctionnalité de Position d’élément statique dans vos grilles de boucle
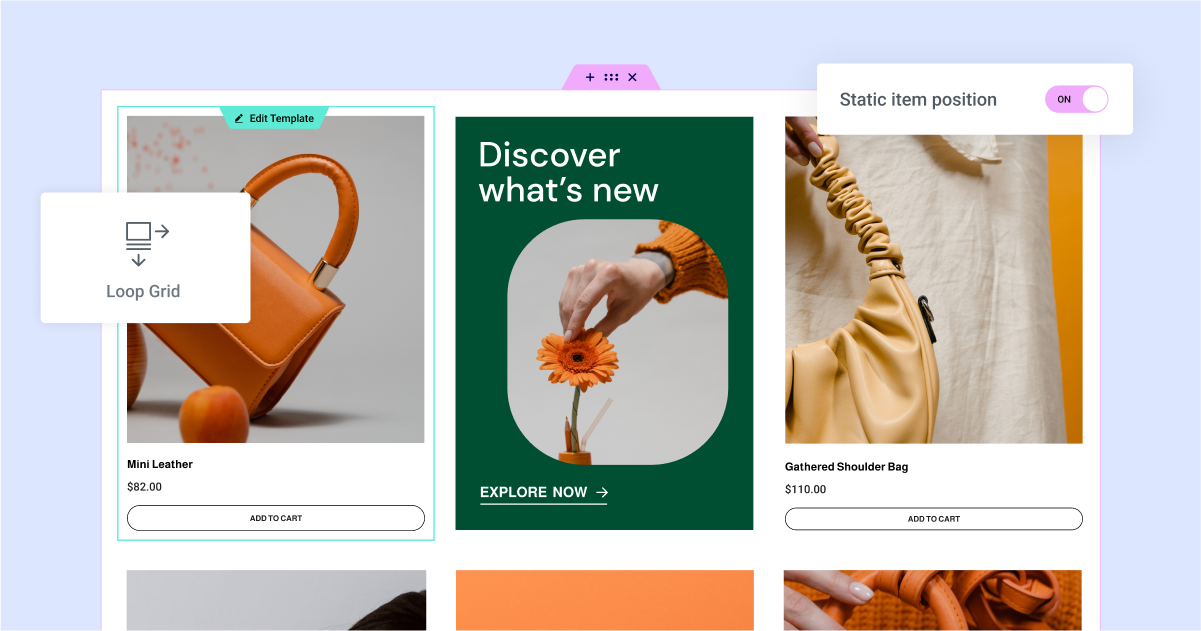
Le Modèle Alternatif de Boucle, une fonctionnalité de Grille de Boucle ajoutée dans Elementor 3.12, est amélioré pour inclure également la Position d’élément statique. Désormais, vous pouvez facilement injecter un modèle différent, présentant un nouveau design et du contenu statique, dans votre Grille de Boucle. Cela vous permet de vous assurer que certains produits, événements ou autres contenus se démarquent vraiment du reste.
Par exemple, vous pouvez promouvoir un événement à venir, ou mettre en avant un produit spécifique dans une position stratégique au sein de votre Grille de Boucle. Lorsque vous injectez une Position d’élément statique, elle occupera la place que vous déterminez dans la Grille de Boucle – comme la deuxième position. Vous pouvez également choisir si vous souhaitez que la Position d’élément statique s’étende sur plusieurs colonnes, pour rompre encore plus votre design et attirer davantage l’attention.
Lorsque vous appliquez un Élément statique à une certaine position, l’article ou le produit à la position spécifiée sera déplacé à la position disponible suivante. Donc, si vous définissez votre Élément statique à la deuxième position, le deuxième article ou produit s’affichera désormais en troisième position.
Pour appliquer un Modèle Alternatif d’Élément statique, lorsque vous glissez une nouvelle Grille de Boucle sur une page, ou essayez d’en modifier une existante, vous remarquerez que lorsque vous appliquez un modèle alternatif depuis le panneau d’édition, vous aurez également un nouveau bouton pour la Position d’élément statique. Cela vous donne le pouvoir d’ajouter un élément statique à la position de votre choix dans la grille. Activez le bouton, et sélectionnez le modèle que vous souhaitez afficher et la position qu’il doit occuper. La liste des modèles affichera une liste de modèles d’éléments de boucle que vous avez créés précédemment. Si vous n’avez pas créé le modèle que vous souhaitez utiliser pour votre Élément statique, vous pouvez en créer un nouveau en créant un nouveau Modèle d’Élément dans le Constructeur de Thèmes.
Pour utiliser le Constructeur de Boucles et ses fonctionnalités, vous devrez vous assurer que la Fonctionnalité de Boucle est activée sur votre site web. Vous pouvez l’activer depuis le Tableau de bord WordPress → Elementor → Paramètres → Fonctionnalités.

Affichez tous vos styles globaux dans une prévisualisation en plein écran pour une cohérence améliorée
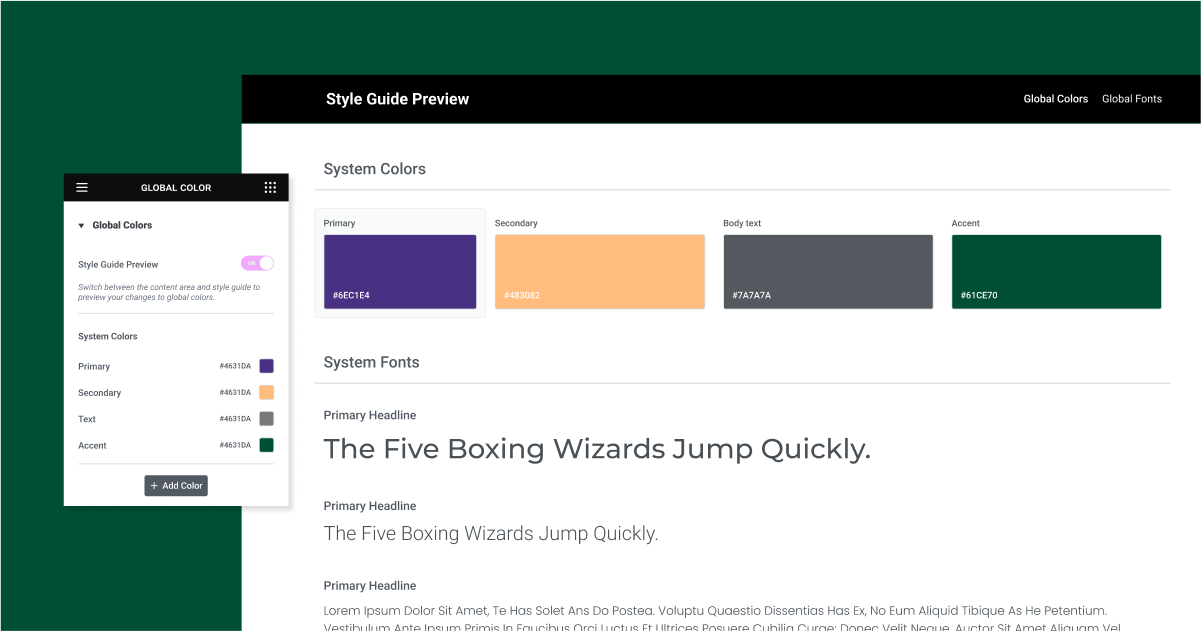
L’une des bases d’un site web professionnel est d’afficher un style cohérent partout. Avec les Polices et Couleurs Globales d’Elementor, vous pouvez déjà améliorer votre flux de travail en maintenant une liste de chacune et en utilisant la police et la couleur globale appropriées lorsque nécessaire.
Désormais, vous pouvez également voir toutes vos Polices et Styles Globaux dans une prévisualisation en plein écran. Lorsque vous allez dans les Paramètres de votre Site et naviguez vers vos Polices ou Couleurs Globales, vous verrez une nouvelle Prévisualisation des Styles Globaux. L’activer couvrira l’Éditeur avec une feuille en plein écran qui affichera toutes vos polices et couleurs en une seule vue.
De plus, avec la Prévisualisation des Styles Globaux, vous pouvez effectuer des mises à jour instantanées et en temps réel. Cliquer sur l’un des styles dans la prévisualisation ouvrira le sélecteur de police / couleur et vous pourrez prévisualiser comment chaque changement impacte le style de votre site web.

Améliorations de l’interface utilisateur et de l’expérience utilisateur d’Elementor
Elementor 3.14 inclut une variété de mises à jour de l’utilisabilité et de l’interface qui rationaliseront, amélioreront et accéléreront votre flux de travail – vous permettant ainsi de passer plus de temps à concevoir votre site web.
Ajouter des widgets à l’éditeur en un clic
Cliquez sur n’importe quel widget pour l’ajouter à l’éditeur, sans avoir à le faire glisser vers un emplacement spécifique. Ceci est particulièrement utile lorsque vous faites glisser un widget dans des conteneurs imbriqués, où il peut être difficile de le placer dans la zone souhaitée. Avec cette mise à jour, cliquer sur n’importe quel widget dans le panneau des widgets l’ajoutera automatiquement au dernier conteneur (ou section) sur lequel vous étiez concentré. Si la dernière zone sur laquelle vous vous êtes concentré dans l’éditeur était un autre widget, il placera le nouveau widget sous celui sur lequel vous vous étiez précédemment concentré, et si vous ne vous étiez encore concentré sur rien dans l’éditeur, il déposera le widget en bas de la page. Vous êtes toujours libre de faire glisser les widgets à l’emplacement souhaité comme d’habitude.
Indication visuelle des parties de la page
Cette mise à jour introduit une transition plus fluide entre votre page / publication et d’autres parties du thème – telles que votre en-tête, pied de page, boucle, élément, et contenu de la page / publication, et plus encore. Désormais, si vous travaillez sur la page / publication et que vous survolez une zone de l’en-tête, l’ensemble de l’en-tête sera couvert par une superposition semi-transparente. Cliquer n’importe où dans la zone de l’en-tête vous dirigera vers l’édition de l’en-tête, sans avoir à quitter la page ou l’éditeur. Il en sera de même pour la zone de contenu de la page / publication lorsque vous travaillez sur une partie du thème.
Améliorations de la Barre Supérieure
La barre supérieure, une nouvelle fonctionnalité introduite pour la première fois dans Elementor 3.12, a été créée en REACT pour améliorer l’évolutivité de l’introduction de nouvelles fonctionnalités à l’avenir. Dans cette version, Elementor introduit de nouvelles capacités à la barre supérieure, disponibles en tant qu’expérience que vous pouvez activer en allant à : Tableau de bord WordPress → Elementor → Fonctionnalités → Barre supérieure de l’éditeur.
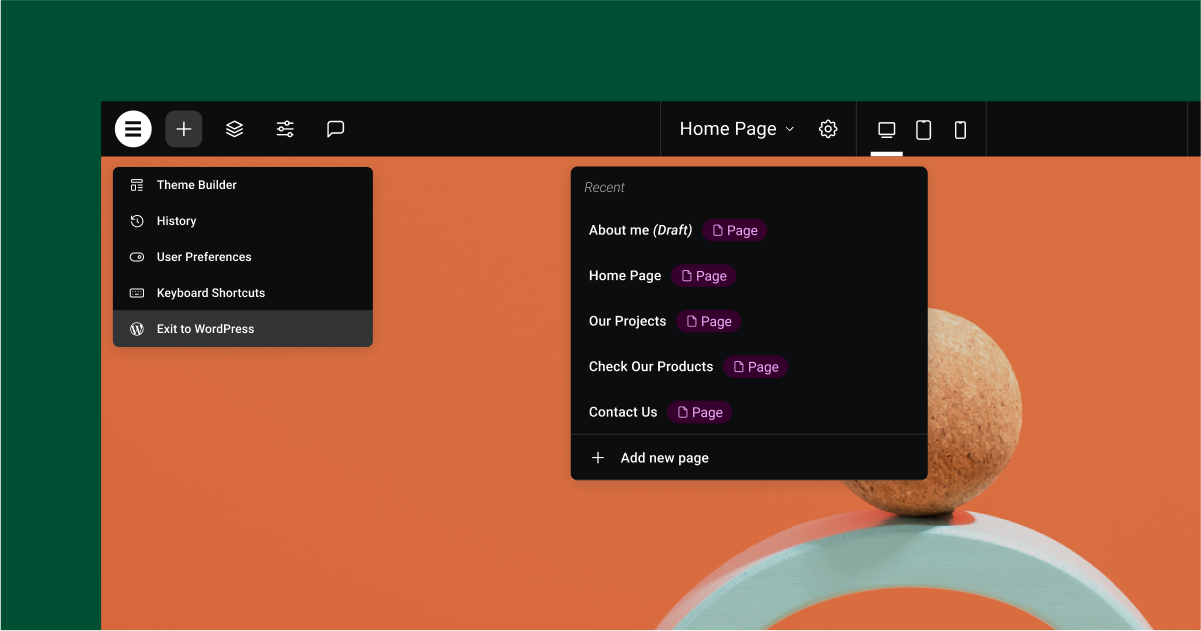
- Ajouter une nouvelle page – cliquer sur l’indication de page au milieu de la barre supérieure vous permettra d’ajouter une nouvelle page, sans avoir à basculer entre l’éditeur et le tableau de bord WordPress.
- Édition en place pour les parties du site – lorsque vous créez une nouvelle page depuis la barre supérieure, cela ne rechargera pas l’ensemble de l’éditeur, mais seulement la toile elle-même, réduisant ainsi le temps de chargement, afin que vous puissiez vous mettre immédiatement au travail.
- « Gérer le site » renommé « Quitter vers WordPress » – suite à vos demandes, nous avons renommé Gérer le site en Quitter vers WordPress, ce qui vous ramènera à WordPress.
Fonctions WordPress et WooCommerce désormais disponibles également dans Elementor
Pour réduire votre besoin de basculer entre Elementor et WordPress et rationaliser votre flux de travail, nous avons ajouté un certain nombre de capacités disponibles dans les paramètres de page WordPress aux paramètres de page Elementor, y compris : l’ordre (pour les types de publication hiérarchiques), et la possibilité d’autoriser les commentaires sur une page / publication. De plus, si vous avez un site WooCommerce, vous pouvez également définir votre page boutique en allant dans le panneau des paramètres WooCommerce dans les paramètres du site d’Elementor.

Plus d’options de style dans divers widgets
Widget d’onglets – cette mise à jour inclut deux nouvelles capacités dans la section Options supplémentaires (anciennement Paramètres Responsive) dans l’onglet Contenu du panneau d’édition :
- Point de rupture – choisir la nouvelle option ‘Aucun’ maintiendra la structure des onglets à travers chaque point de rupture, au lieu de la changer pour un accordéon à partir d’un certain point de rupture. Cela a été une mise à jour très demandée pour le nouveau widget d’onglets.
- Défilement horizontal – activer cela limitera les onglets à une seule ligne. Les visiteurs du site peuvent les faire défiler horizontalement.
Widget d’icône – choisissez ajuster à la taille dans l’onglet style du widget d’icône pour modifier la quantité d’espace qu’une icône SVG téléchargée occupe. Ceci est particulièrement utile si la largeur et la hauteur de votre icône ne sont pas les mêmes.
[Pro] Widget de menu – ajoutez des séparateurs aux éléments de menu dans le widget de menu. Les séparateurs se trouvent dans l’onglet Style, vous permettant d’ajuster la largeur, la hauteur, la couleur, etc. du séparateur.
Widget d’image – dans l’onglet style, lorsque vous ajustez la hauteur, vous pouvez choisir l’ajustement de l’objet – par défaut, remplir, couvrir ou contenir. Désormais, lorsque vous choisissez couvrir, vous pouvez également choisir une position de l’objet pour positionner l’image selon vos besoins.
[Pro] Widget d’appel à l’action – les options de style du bouton d’appel à l’action sont désormais identiques aux options de style du widget de bouton, pour créer une expérience d’édition cohérente.
[Pro] Widget de galerie – contrôlez l’affichage de la lightbox pour chaque widget de galerie, au lieu de dépendre de la configuration générale de la lightbox dans les paramètres de votre site.

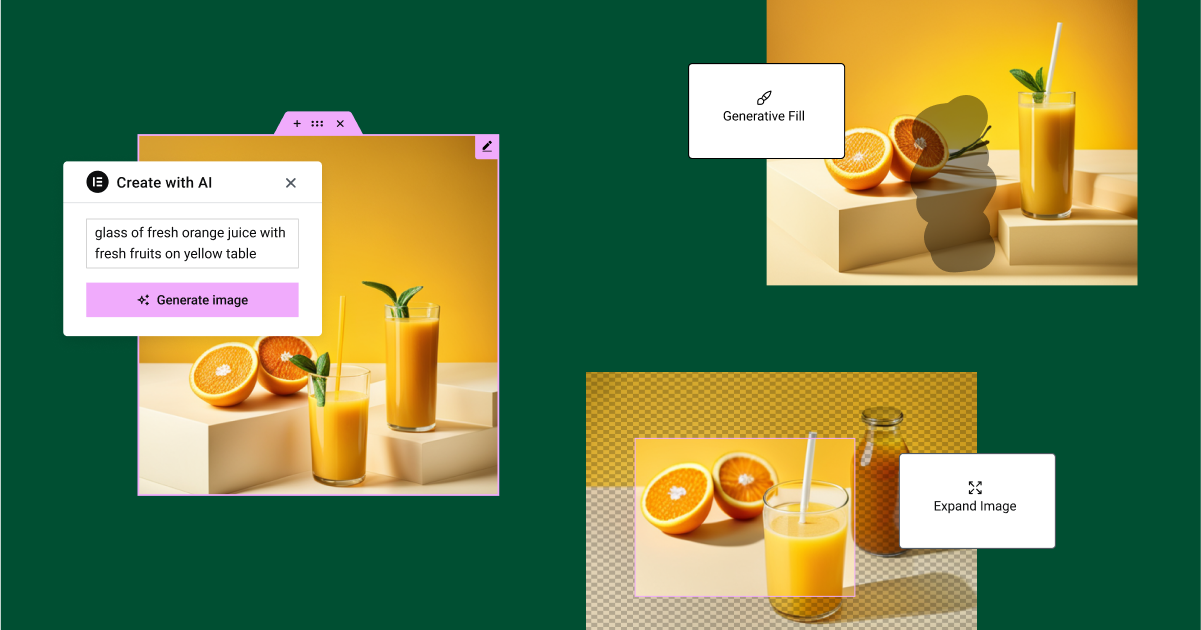
Créez des images captivantes avec Elementor AI
Elementor AI, disponible en essai gratuit sur chaque site Elementor, inclut désormais la capacité de créer et d’améliorer des images. Créez une invite en décrivant l’image que vous souhaitez créer, personnalisez-la en utilisant le remplissage génératif, créez des variations d’image à partir d’une image générée par l’IA ou d’une image que vous avez déjà sur votre site web et plus encore.

Améliorations des performances et de l’accessibilité
Elementor 3.14 inclut des mises à jour d’accessibilité pour les widgets de bouton, d’accordéon et de bascule. Cette version inclut également des améliorations de performance pour le mécanisme de chargement du widget de playlist vidéo Elementor Pro. Vous pouvez en lire plus à ce sujet ici.
[Pro] Important – Carrousel en boucle – Modifications HTML dans la pagination et la navigation
Le carrousel en boucle a été mis à jour pour être plus compatible avec les conteneurs. Veuillez noter que si vous avez appliqué du CSS personnalisé au widget de carrousel en boucle dans le passé, en particulier pour styliser la navigation ou la pagination, il pourrait y avoir un problème potentiel qui pourrait affecter le design de votre site web. Par conséquent, nous vous recommandons fortement de tester cette fonctionnalité sur votre site web d’abord.
Élevez l’esthétique de votre site web à de nouveaux sommets
Elementor 3.14 introduit une gamme d’améliorations de design pour élever le design et l’affichage de contenu de votre site web. Avec le widget de carrousel très demandé, un élément imbriqué, vous pouvez incorporer du contenu dans chaque diapositive du carrousel et ajuster son style et son design comme bon vous semble. De plus, cette version étend le modèle alternatif en boucle, faisant partie du widget de grille en boucle, vous permettant d’intégrer du contenu statique sélectionné dans vos listes de produits et de publications. Cette version inclut également Elementor AI pour la création d’images, ce qui vous permet de créer des images captivantes, de les personnaliser, et plus encore.
Pour essayer ces nouvelles fonctionnalités, assurez-vous de mettre à jour vers Elementor 3.14, et faites-nous savoir comment vous prévoyez d’utiliser ces nouvelles mises à jour sur votre site web.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.