Tabla de Contenidos
- Mejora sin Esfuerzo el Rendimiento de tu Sitio Web
- El Papel de la Optimización de Imágenes
- Un Análisis Profundo del Optimizador de Imágenes por Elementor
- Configúralo y Olvídalo con Nuestros Ajustes Predeterminados
- Optimización de Imágenes en Masa o Individual: Adaptándose a Tus Necesidades
- Optimización de Imágenes: Un Cambio Radical para el Rendimiento y el SEO
- Revoluciona el rendimiento de tu sitio web: Adopta el poder de la Optimización de Imágenes
Mejora sin Esfuerzo el Rendimiento de tu Sitio Web
En el mundo en constante cambio, donde la apariencia de tu sitio web tiene un impacto y una importancia tremenda, la necesidad de velocidad y rendimiento óptimo es innegociable. Has dedicado tus esfuerzos a crear un sitio web extraordinario, solo para descubrir que no cumple con la velocidad de carga, haciendo que los visitantes potenciales se alejen. No te preocupes, tenemos buenas noticias: ¡ha llegado una solución diseñada exclusivamente para los creadores web! Prepárate para transformar la forma en que manejas las imágenes en tu sitio web. Nuestro nuevo plugin, Optimizador de Imágenes por Elementor, introduce características robustas de compresión y optimización, integración perfecta y mejoras de rendimiento.
Genera más Ventas
- Crea una tienda en Minutos
- Optimización de ventas
- Seguridad de nivel empresarial
- Atención al cliente 24/7

Genera más Ventas
- Crea una tienda en Minutos
- Optimización de ventas
- Seguridad de nivel empresarial
- Atención al cliente 24/7
- Sitios web ilimitados
- Tamaño de subida ilimitado
- Optimización masiva
- Conversión WebP

- Sitios web ilimitados
- Tamaño de subida ilimitado
- Optimización masiva
- Conversión WebP
- Solicita tu Código y Agrega Código Personalizado, HTML o CSS con Facilidad
- Genera o edita Imágenes Personalizadas con IA
- Usa Copilot para diseños de contenedores estilizados y predictivos"

- Solicita tu Código y Agrega Código Personalizado, HTML o CSS con Facilidad
- Genera o edita Imágenes Personalizadas con IA
- Utiliza Copilot para diseños de contenedores estilizados y predictivos
- Crea o Traduce Contenido a una velocidad máxima
- Sitios web superrápidos
- Seguridad de nivel empresarial
- Cualquier sitio, cualquier negocio
- Atención al cliente 24/7

- Sitios web superrápidos
- Seguridad de nivel empresarial
- Cualquier sitio, cualquier negocio
- Atención al cliente 24/7
- Creador de sitios web de arrastrar y soltar, sin necesidad de código
- Más de 100 Widgets, para cada propósito
- Funciones de diseño profesionales para un diseño perfecto

- Creador de sitios web de arrastrar y soltar, sin necesidad de código
- Más de 100 Widgets, para cada propósito
- Funciones de diseño profesionales para un diseño perfecto
- Funciones de Marketing y eCommerce para aumentar la conversión
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
El Papel de la Optimización de Imágenes

Las imágenes sirven como el corazón visual de tu sitio de WordPress, añadiendo encanto estético y profundidad narrativa. Sin embargo, estos activos visuales aparentemente inofensivos pueden llevar inadvertidamente a tiempos de carga lentos y un rendimiento inferior. ¿El principal culpable? El tamaño de la imagen. Las imágenes grandes contribuyen a una carga lenta, un problema que abordaremos en detalle en breve.
Entender las causas raíz de los sitios web de carga lenta es crucial. Aquí es donde las pruebas de velocidad entran en juego para desentrañar la complejidad de los problemas de rendimiento de tu sitio.
Un Análisis Profundo del Optimizador de Imágenes por Elementor

Las imágenes más grandes, aunque visualmente cautivadoras, a menudo se convierten en el culpable detrás de los tiempos de carga más lentos, comprometiendo la experiencia del usuario. Entra el Optimizador de Imágenes por Elementor para equilibrar sin problemas visuales cautivadores con un rendimiento óptimo.
Las amplias capacidades de diseño de Elementor permiten a los usuarios mostrar imágenes sin esfuerzo, a menudo sin una consideración meticulosa por su tamaño y peso.
Este nuevo plugin de WordPress fácil de usar simplifica el proceso de comprimir, redimensionar y optimizar imágenes.
Con soporte para formatos populares como JPEG, PNG, WebP y GIF, el plugin asegura que los visuales de tu sitio web mantengan una calidad de primera mientras reduce significativamente los tamaños de archivo.
Configúralo y Olvídalo con Nuestros Ajustes Predeterminados
Al instalar, nuestro plugin viene con configuraciones predeterminadas perfectamente adecuadas para la mayoría de los sitios web. La magia no se detiene ahí: a partir de ese momento, el Optimizador de Imágenes opera sin esfuerzo en segundo plano. Despídete de las preocupaciones sobre los tamaños de las imágenes; simplemente instala, conecta y deja que la optimización haga su trabajo, sin requerir más pensamientos del usuario.
Optimización de Imágenes en Masa o Individual: Adaptándose a Tus Necesidades

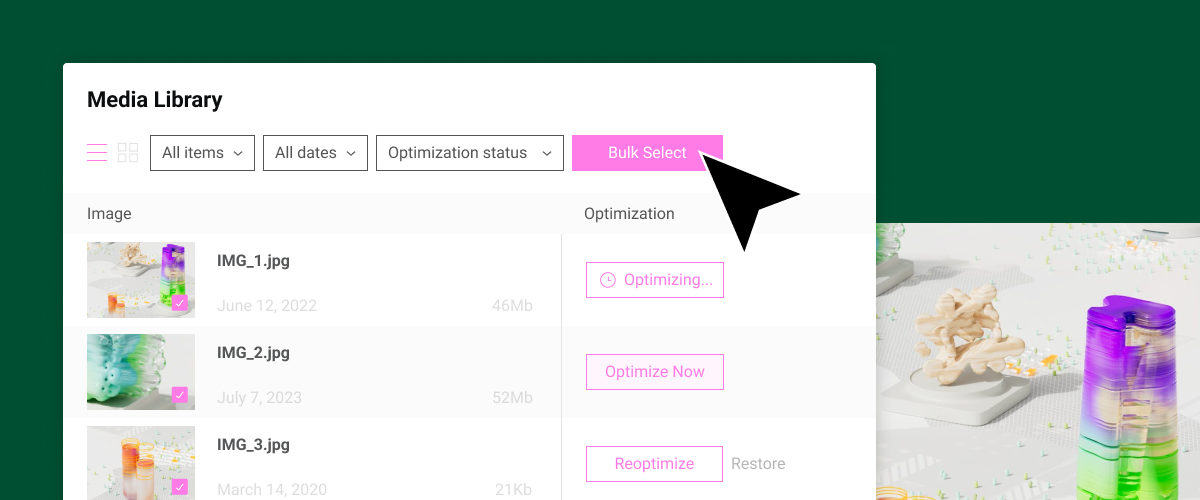
El plugin ofrece flexibilidad en la gestión de activos multimedia, permitiendo la optimización de una imagen a la vez o en lotes. Configura el plugin para escalar o comprimir imágenes a demanda o automáticamente al subirlas. Para aquellos con una biblioteca existente de imágenes, la función de optimización en masa permite un redimensionamiento y compresión rápidos, asegurando que el rendimiento de tu sitio web se mantenga en su punto máximo.
Optimización de Imágenes: Varias Técnicas
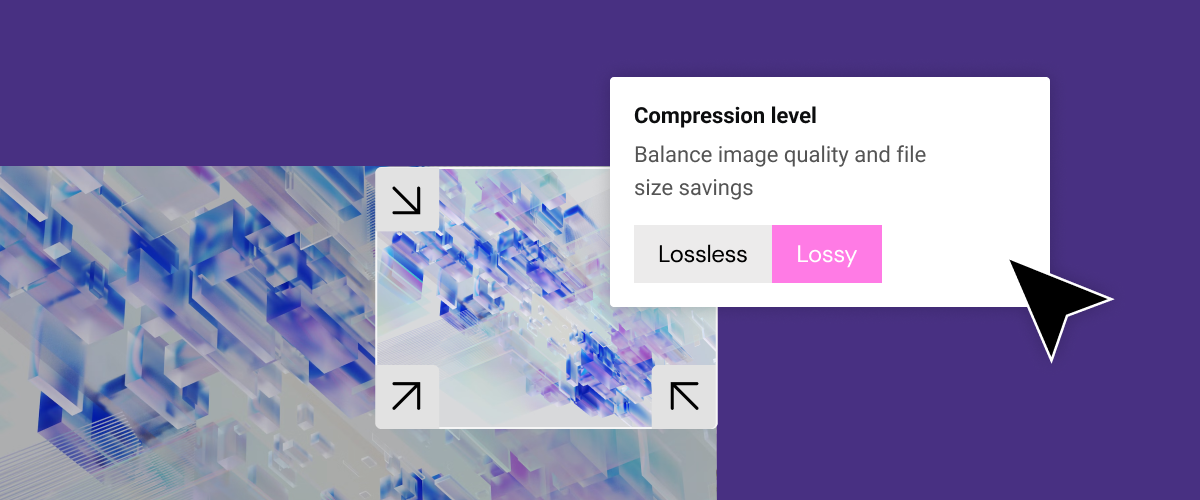
1. Compresión de Imágenes:

Implementar técnicas de compresión logra el delicado equilibrio entre minimizar los tamaños de archivo y preservar la calidad óptima de la imagen. Proporcionamos dos tipos distintos de métodos de compresión, asegurando una mezcla ideal de eficiencia de compresión y excelencia de imagen.
Compresión Sin Pérdida: Reduce los tamaños de archivo de las imágenes sin comprometer la integridad o calidad de tus imágenes.
Este método funciona eliminando datos redundantes o innecesarios, asegurando que no se pierdan detalles vitales de la imagen en el proceso.
En consecuencia, puedes lograr una reducción en el tamaño del archivo mientras retienes la calidad original de tu imagen.
Compresión con Pérdida: Maximiza la compresión para producir imágenes ligeras con tamaños de archivo más pequeños. Esta técnica logra la reducción eliminando datos de imagen que generalmente son imperceptibles para el ojo humano, minimizando cualquier compromiso en la calidad de la imagen. El resultado es un tamaño de imagen optimizado sin diferencias percibidas significativas, ideal para optimizar el almacenamiento y mejorar el rendimiento web.
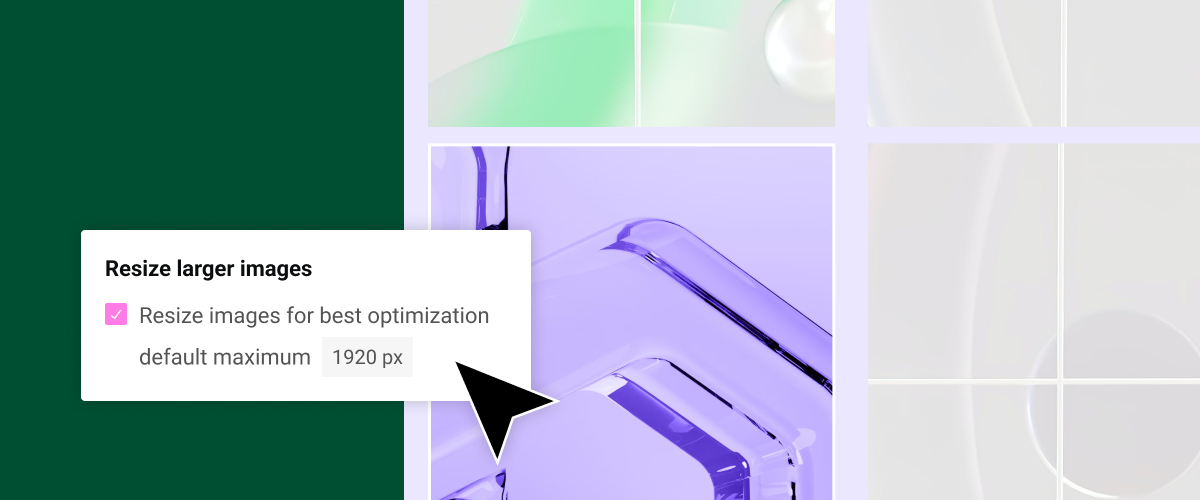
2. Redimensionar Imágenes Más Grandes:

Redimensionar imágenes más grandes implica ajustar las dimensiones o el tamaño en píxeles de las imágenes que superan ciertos umbrales predefinidos. Este proceso es particularmente relevante para imágenes más grandes que podrían sobrecargar los recursos del servidor o contribuir a tiempos de carga más lentos en un sitio web. Los usuarios pueden seleccionar el ancho máximo en píxeles para las imágenes, evitando la sobrecarga de los recursos del servidor. El valor predeterminado está establecido en 1920px.
La flexibilidad para elegir el ancho máximo en píxeles, como se proporciona en el Optimizador de Imágenes por Elementor, permite a los usuarios adaptar las dimensiones de las imágenes según las preferencias específicas o los requisitos de su sitio web.
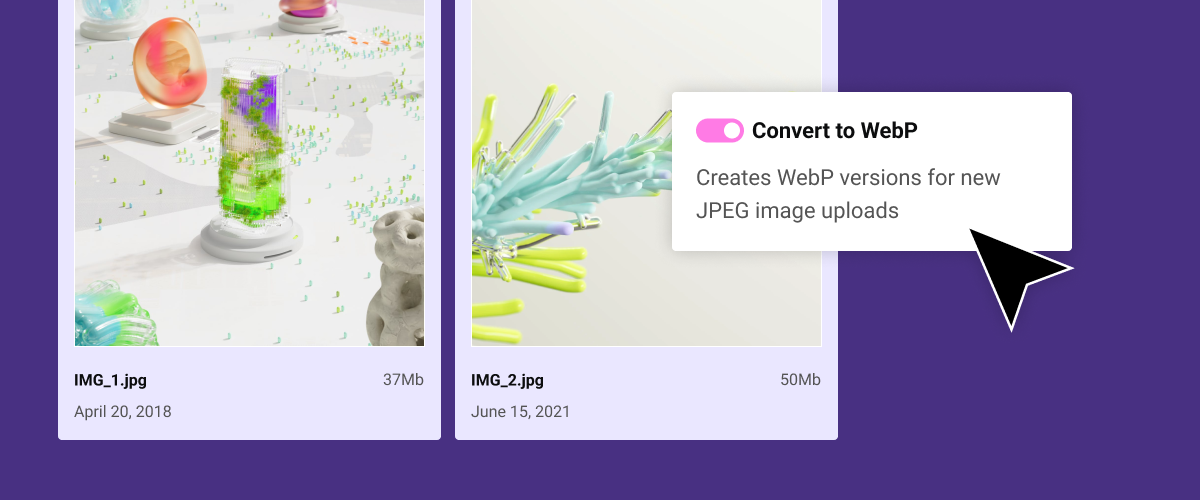
3. Convertir a WebP para una Mejor Optimización:

Convertir a WebP se refiere al proceso de transformar archivos de imagen al formato WebP, que es un formato de compresión de imágenes moderno y altamente eficiente desarrollado por Google. WebP emplea técnicas avanzadas de compresión para reducir significativamente los tamaños de archivo mientras mantiene un alto nivel de calidad de imagen. La ventaja clave de WebP es su capacidad para ofrecer ahorros sustanciales en términos de tamaño de archivo en comparación con formatos tradicionales como JPEG y PNG. Esto resulta en tiempos de carga más rápidos para las páginas web, contribuyendo a una mejor experiencia del usuario y un rendimiento mejorado del sitio web.
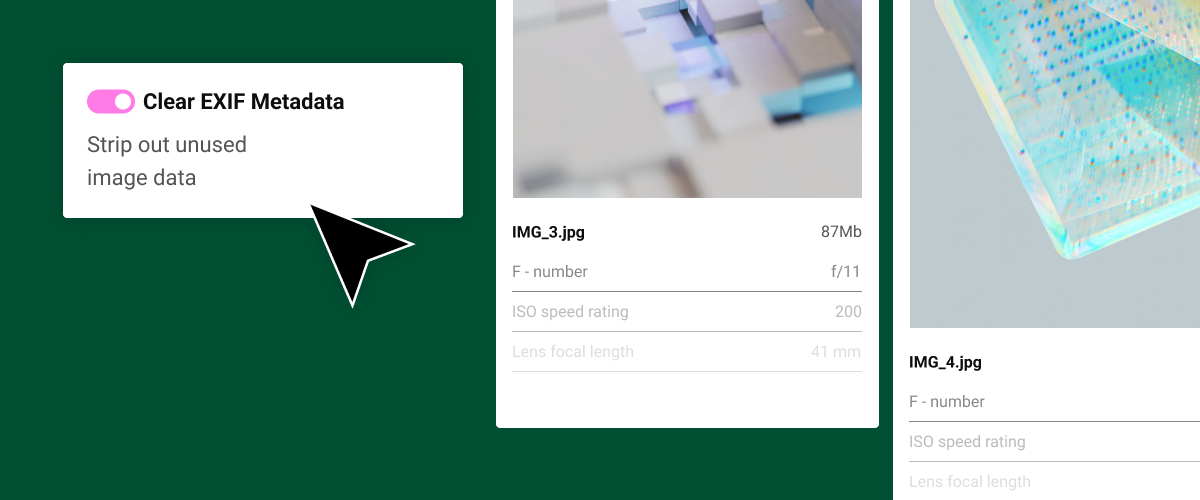
4. Metadatos EXIF:

Los metadatos EXIF (Exchangeable Image File format) son un conjunto de información incrustada dentro de un archivo de imagen que proporciona detalles sobre la configuración de la cámara, las condiciones y otros aspectos técnicos en el momento en que se tomó la foto. Estos metadatos incluyen información valiosa como la fecha y hora de captura, el modelo de la cámara, la velocidad de obturación, la apertura, el ISO y los datos de geolocalización, ofreciendo una visión completa de las circunstancias que rodearon la creación de la imagen. Si bien los metadatos EXIF son fundamentales para fotógrafos y entusiastas en el análisis y aprendizaje de sus tomas, también juegan un papel en la optimización de sitios web. En el contexto de la optimización de imágenes, limpiar selectivamente los metadatos EXIF puede reducir aún más el tamaño del archivo sin comprometer la calidad de la imagen, contribuyendo a mejorar la velocidad y los tiempos de carga más rápidos.
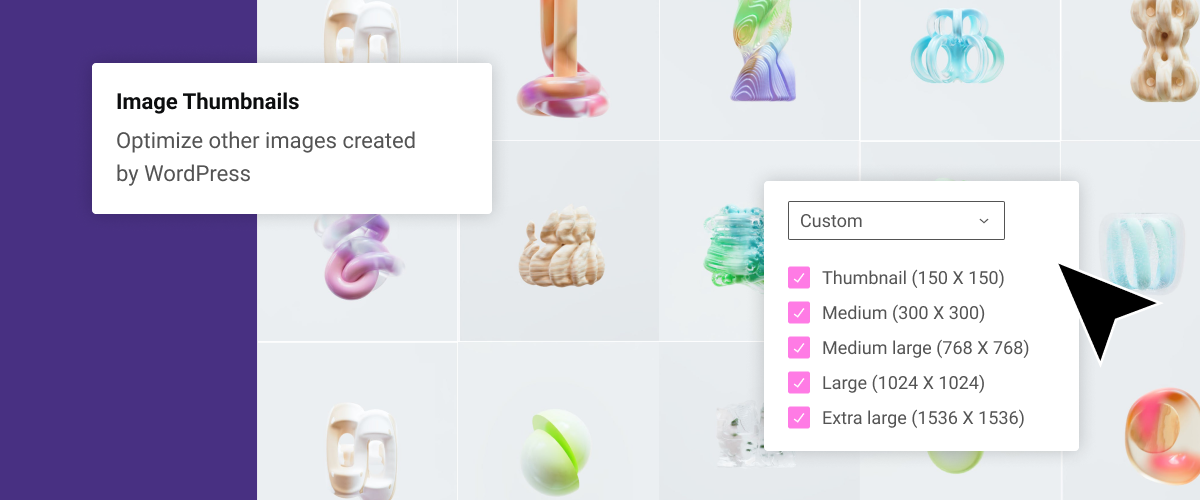
5. Miniaturas de Imágenes:

Redimensiona todos los tamaños de imagen por defecto, permitiendo a los usuarios elegir tamaños específicos basados en las dimensiones de miniaturas registradas en WordPress. Por defecto, el plugin redimensiona automáticamente todos los tamaños de imagen, incluidas las miniaturas, para optimizar sus dimensiones. Esta configuración predeterminada asegura que tu sitio web se beneficie de una presentación visual optimizada, contribuyendo a tiempos de carga de página más rápidos y una experiencia de usuario mejorada en general.
6. Otras Características para Mejorar el Flujo de Trabajo y las Capacidades:
- Respaldo de imágenes originales con la opción de eliminar selectivamente los respaldos para un uso eficiente del espacio.
- Restaurar imágenes originales para archivos multimedia seleccionados cuando sea necesario.
Optimización de Imágenes: Un Cambio Radical para el Rendimiento y el SEO

¿Todavía escéptico sobre el impacto transformador de la optimización de imágenes? Vamos a desglosar los numerosos beneficios de este ajuste aparentemente menor pero impactante:
1. Tiempos de Carga Más Rápidos:
Las imágenes optimizadas abren el camino para tiempos de carga de página rápidos, ofreciendo una experiencia de usuario inigualable.
2. Mejora del Puntaje de Google PageSpeed:
Un sitio ajustado y optimizado se traduce en una mejora del puntaje de Google PageSpeed, señalando a los motores de búsqueda la eficiencia y la facilidad de uso de tu dominio digital.
3. Mejora de los Rankings en Motores de Búsqueda:
Google recompensa a los sitios optimizados con rankings más altos en los motores de búsqueda, ampliando tu visibilidad y alcance en línea.
4. Reducción de la Tasa de Rebote:
Las páginas que cargan más rápido se traducen en una menor tasa de rebote, tentando a los visitantes a quedarse más tiempo y explorar tu contenido.
5. Eficiencia en el Uso de Recursos:
Las imágenes optimizadas demandan menos almacenamiento en los servidores, aliviando las demandas de recursos y resultando en ahorros significativos a largo plazo.
6. Ahorro de Costos en Datos Móviles:
La reducción del consumo de datos para imágenes optimizadas significa ahorros de costos tanto para ti como para tus visitantes en planes de datos móviles.
Revoluciona el rendimiento de tu sitio web: Adopta el poder de la Optimización de Imágenes
El Optimizador de Imágenes de Elementor se destaca como una solución poderosa y fácil, abordando los desafíos de optimización como un profesional. Desde la selección de formatos hasta el redimensionamiento y la compresión, esta herramienta te permite crear un sitio web visualmente impresionante que funciona con una eficiencia inigualable mientras mejora la velocidad y los rankings SEO de tu sitio. El escenario está listo; ¡que comience el espectáculo de rendimiento de primera categoría!
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.