Table des matières
Améliorez sans effort les performances de votre site Web
Dans un monde en constante évolution, où l’apparence de votre site Web a un impact et une signification énormes, la nécessité de la vitesse et des performances optimales est non négociable. Vous avez consacré vos efforts à créer un site Web extraordinaire, seulement pour découvrir qu’il est insuffisant en termes de vitesse de chargement, ce qui fait fuir les visiteurs potentiels. Pas de souci – nous avons de bonnes nouvelles – une solution exclusivement conçue pour les créateurs de sites Web est arrivée ! Préparez-vous à transformer la manière dont vous gérez les images sur votre site Web. Notre nouveau plugin, Optimiseur d’images par Elementor, introduit des fonctionnalités robustes de compression et d’optimisation, une intégration transparente et des améliorations de performances.
Le rôle de l’optimisation des images

Les images servent de cœur visuel à votre site WordPress, ajoutant un charme esthétique et une profondeur narrative. Pourtant, ces actifs visuels apparemment inoffensifs peuvent entraîner involontairement des temps de chargement lents et des performances inférieures. Le principal coupable ? La taille des images. Les grandes images contribuent à un chargement lent, un problème que nous aborderons en détail sous peu.
Comprendre les causes profondes des sites Web à chargement lent est crucial. C’est là que les tests de vitesse entrent en jeu pour démêler la complexité des problèmes de performance de votre site.
Une plongée en profondeur dans l’Optimiseur d’images par Elementor

Les grandes images, bien que visuellement captivantes, deviennent souvent le coupable derrière des temps de chargement plus lents, compromettant l’expérience utilisateur. Entrez dans l’Optimiseur d’images par Elementor pour équilibrer harmonieusement des visuels captivants avec des performances optimales.
Les capacités de conception étendues d’Elementor permettent aux utilisateurs de présenter des images sans effort, souvent sans considération méticuleuse pour leur taille et leur poids.
Ce nouveau plugin WordPress convivial simplifie le processus de compression, de redimensionnement et d’optimisation des images.
Avec support pour des formats populaires comme JPEG, PNG, WebP et GIF, le plugin garantit que les visuels de votre site Web maintiennent une qualité de premier ordre tout en réduisant considérablement la taille des fichiers.
Configurez-le et oubliez-le avec nos paramètres par défaut
Lors de l’installation, notre plugin est livré avec des paramètres par défaut parfaitement adaptés à la plupart des sites Web. La magie ne s’arrête pas là – à partir de ce moment, l’Optimiseur d’images fonctionne sans effort en arrière-plan. Dites adieu aux préoccupations concernant la taille des images ; il suffit d’installer, de connecter et de laisser l’optimisation faire son travail, sans nécessiter de réflexion supplémentaire de la part de l’utilisateur.
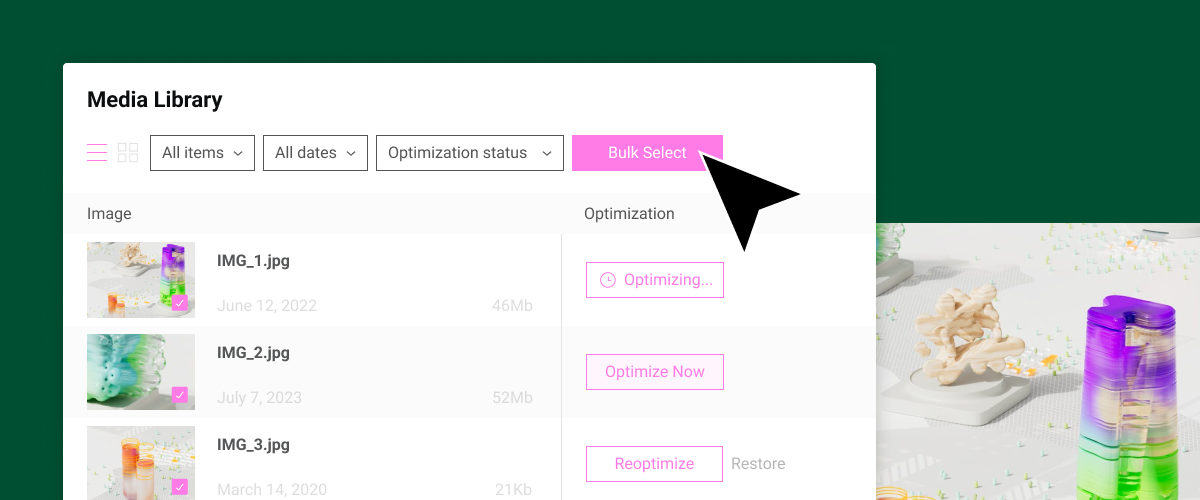
Optimisation en masse ou image unique : Adapter à vos besoins

Le plugin offre une flexibilité dans la gestion des actifs multimédias, permettant l’optimisation soit une image à la fois, soit par lots. Configurez le plugin pour redimensionner ou compresser les images à la demande ou automatiquement lors du téléchargement. Pour ceux qui ont une bibliothèque d’images existante, la fonctionnalité d’optimisation en masse permet un redimensionnement et une compression rapides, garantissant que les performances de votre site Web restent à leur apogée.
Optimisation des images : diverses techniques
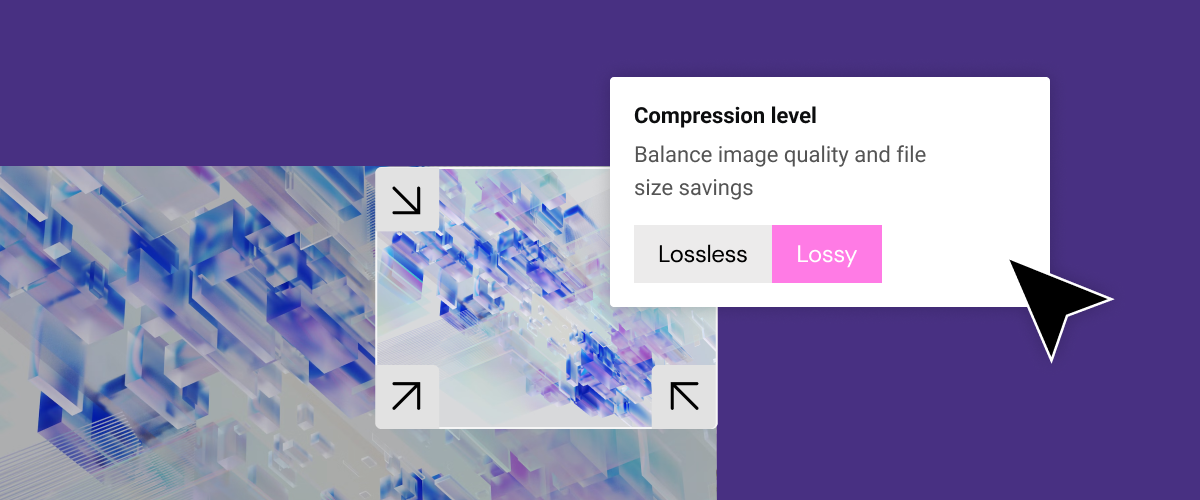
1. Compression des images :

La mise en œuvre de techniques de compression permet d’atteindre l’équilibre délicat entre la minimisation de la taille des fichiers et la préservation de la qualité optimale des images. Nous proposons deux types distincts de méthodes de compression, garantissant un mélange idéal d’efficacité de compression et d’excellence d’image.
Compression sans perte : Réduit la taille des fichiers d’image sans compromettre l’intégrité ou la qualité de vos images.
Cette méthode fonctionne en éliminant les données redondantes ou inutiles, garantissant qu’aucun détail vital de l’image n’est perdu dans le processus.
Par conséquent, vous pouvez obtenir une réduction de la taille du fichier tout en conservant la qualité originale de votre image.
Compression avec perte : Maximise la compression pour produire des images légères avec des tailles de fichier plus petites. Cette technique atteint la réduction en éliminant les données d’image généralement imperceptibles à l’œil humain, minimisant tout compromis sur la qualité de l’image. Le résultat est une taille d’image rationalisée sans différences perçues significatives, idéale pour optimiser le stockage et améliorer les performances Web.
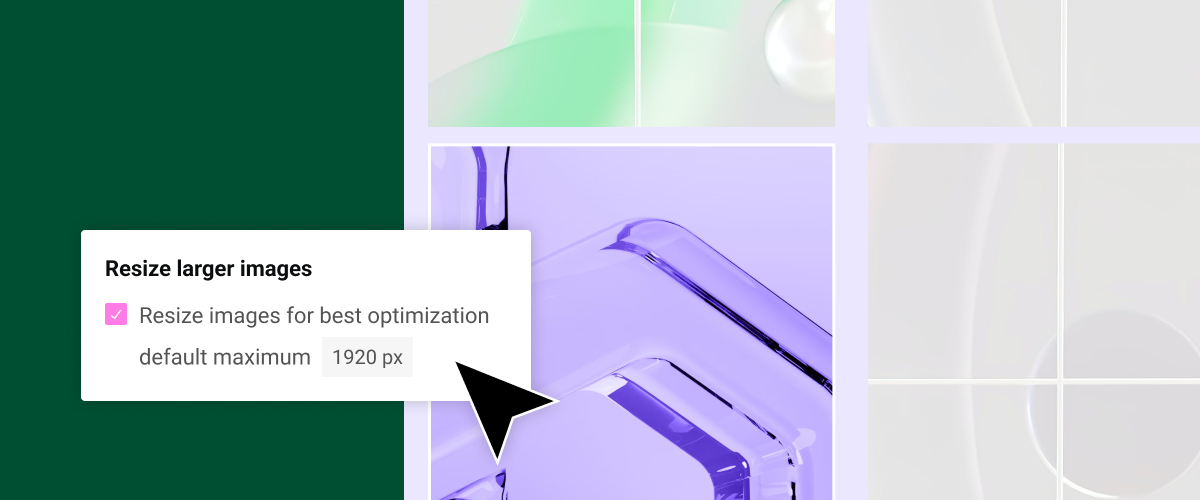
2. Redimensionner les grandes images :

Le redimensionnement des grandes images implique l’ajustement des dimensions ou de la taille en pixels des images qui dépassent certains seuils prédéfinis. Ce processus est particulièrement pertinent pour les grandes images qui pourraient solliciter les ressources du serveur ou contribuer à des temps de chargement plus lents sur un site Web. Les utilisateurs peuvent sélectionner la largeur maximale en pixels pour les images, évitant ainsi une surcharge des ressources du serveur. La valeur par défaut est fixée à 1920px.
La flexibilité de choisir la largeur maximale en pixels, comme fourni dans l’Optimiseur d’images par Elementor, permet aux utilisateurs d’adapter les dimensions des images en fonction des préférences spécifiques ou des exigences de leur site Web.
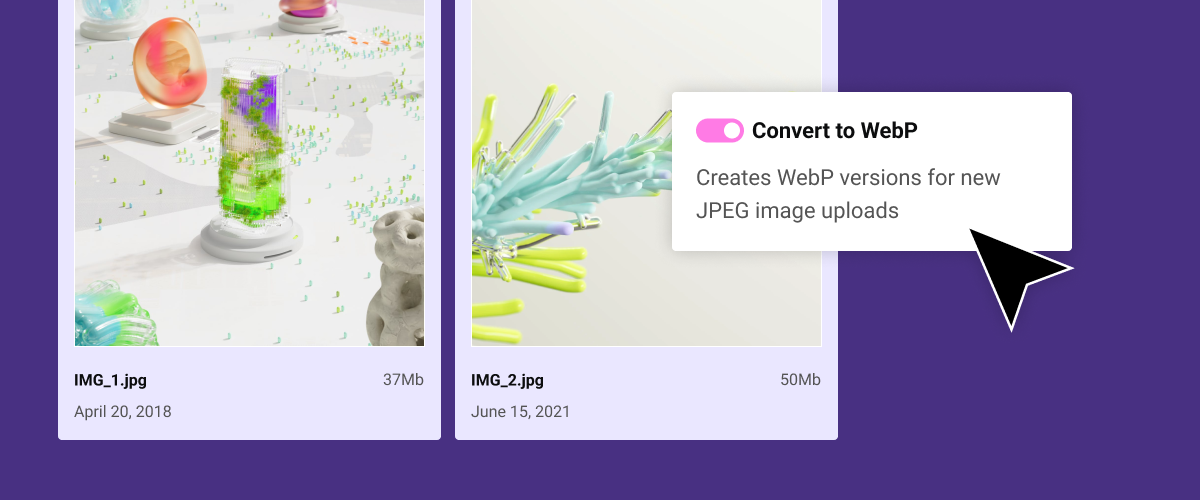
3. Convertir en WebP pour une optimisation encore meilleure :

Convertir en WebP fait référence au processus de transformation des fichiers image en format WebP, qui est un format de compression d’image moderne et très efficace développé par Google. WebP utilise des techniques de compression avancées pour réduire considérablement la taille des fichiers tout en maintenant un niveau élevé de qualité d’image. L’avantage clé de WebP est sa capacité à offrir des économies substantielles en termes de taille de fichier par rapport aux formats traditionnels comme JPEG et PNG. Cela se traduit par des temps de chargement plus rapides pour les pages Web, contribuant à une expérience utilisateur améliorée et à de meilleures performances du site Web.
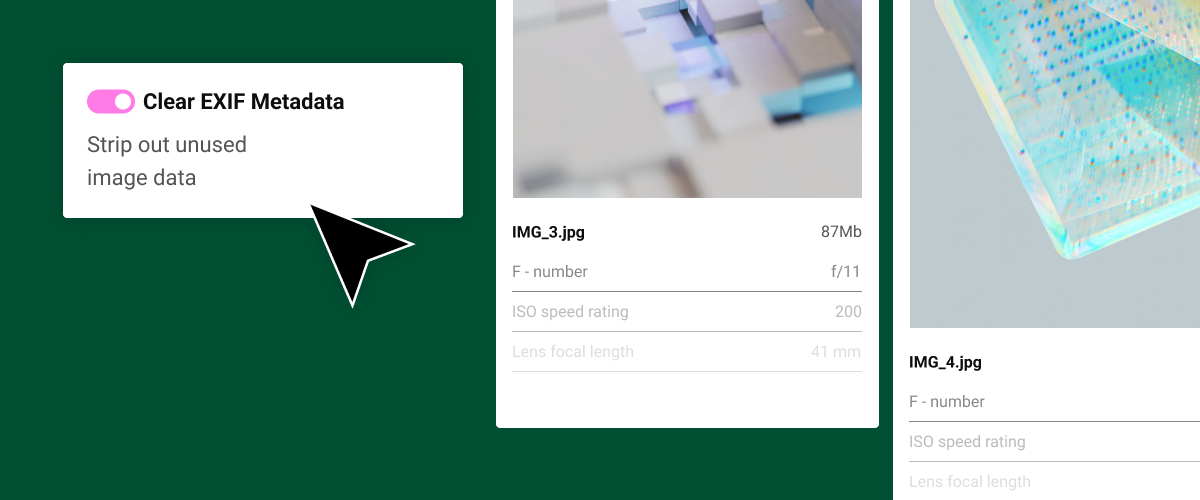
4. Métadonnées EXIF :

Les métadonnées EXIF (Exchangeable Image File format) sont un ensemble d’informations intégrées dans un fichier image qui fournissent des détails sur les réglages de l’appareil photo, les conditions et d’autres aspects techniques au moment où la photo a été prise. Ces métadonnées incluent des informations précieuses telles que la date et l’heure de la capture, le modèle de l’appareil photo, la vitesse d’obturation, l’ouverture, l’ISO et les données de géolocalisation, offrant un instantané complet des circonstances entourant la création de l’image. Bien que les métadonnées EXIF soient essentielles pour les photographes et les passionnés pour analyser et apprendre de leurs clichés, elles jouent également un rôle dans l’optimisation des sites web. Dans le contexte de l’optimisation des images, effacer sélectivement les métadonnées EXIF peut réduire encore plus la taille du fichier sans compromettre la qualité de l’image, contribuant ainsi à une vitesse améliorée et des temps de chargement plus rapides.
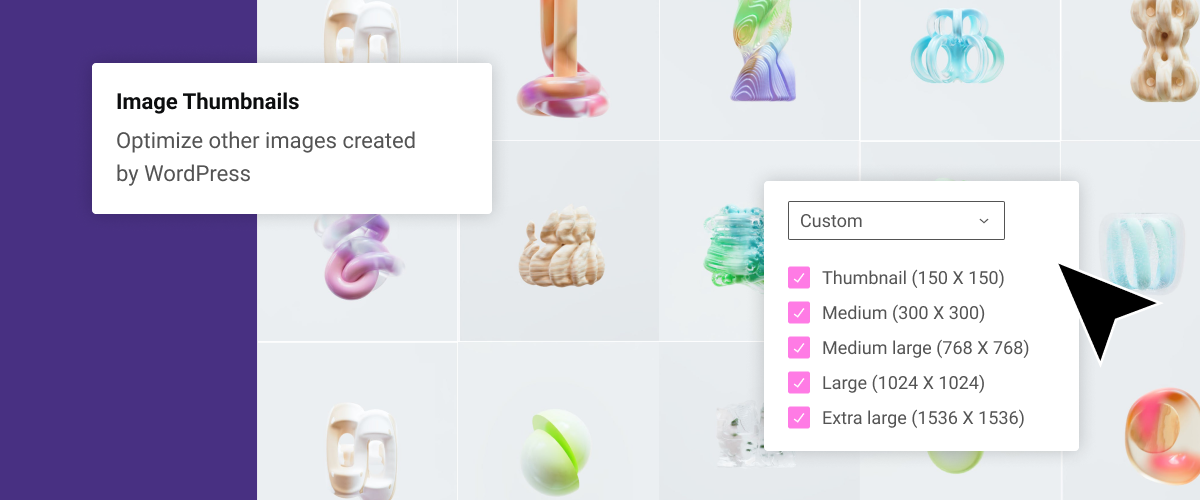
5. Vignettes d’images:

Redimensionnez toutes les tailles d’image par défaut, permettant aux utilisateurs de choisir des tailles spécifiques en fonction des dimensions de vignettes enregistrées par WordPress. Par défaut, le plugin redimensionne automatiquement toutes les tailles d’image, y compris les vignettes, pour optimiser leurs dimensions. Ce paramètre par défaut garantit que votre site bénéficie d’une présentation visuelle rationalisée, contribuant à des temps de chargement de page plus rapides et à une expérience utilisateur globale améliorée.
6. Autres fonctionnalités pour un flux de travail et des capacités améliorés:
- Sauvegarder les images originales avec l’option de supprimer sélectivement les sauvegardes pour une utilisation efficace de l’espace.
- Restaurer les images originales pour les fichiers multimédias sélectionnés si nécessaire.
Optimisation des images : un changement radical pour la performance et le SEO

Toujours sceptique quant à l’impact transformateur de l’optimisation des images? Déballons les nombreux avantages de cet ajustement apparemment mineur mais impactant :
1. Temps de chargement plus rapides :
Les images optimisées ouvrent la voie à des temps de chargement de page rapides, offrant une expérience utilisateur inégalée.
2. Amélioration du score Google PageSpeed :
Un site finement réglé et optimisé se traduit par une amélioration du score Google PageSpeed, signalant aux moteurs de recherche l’efficacité et la convivialité de votre domaine numérique.
3. Amélioration du classement dans les moteurs de recherche :
Google récompense les sites optimisés par un meilleur classement dans les moteurs de recherche, augmentant ainsi votre visibilité et votre portée en ligne.
4. Réduction du taux de rebond :
Les pages à chargement plus rapide se traduisent par un taux de rebond plus faible, incitant les visiteurs à rester plus longtemps et à explorer votre contenu.
5. Efficacité dans l’utilisation des ressources :
Les images optimisées nécessitent moins de stockage sur les serveurs, allégeant les demandes de ressources et entraînant des économies de coûts significatives à long terme.
6. Économies sur les données mobiles :
La réduction de la consommation de données pour les images optimisées signifie des économies de coûts pour vous et vos visiteurs sur les forfaits de données mobiles.
Révolutionnez les performances de votre site web : adoptez la puissance de l’optimisation des images
L’optimiseur d’images par Elementor se distingue comme une solution puissante et facile, relevant les défis de l’optimisation comme un pro. De la sélection du format au redimensionnement et à la compression, cet outil vous permet de créer un site web visuellement époustouflant qui fonctionne avec une efficacité inégalée tout en améliorant la vitesse de votre site et ses classements SEO. La scène est prête ; que le spectacle de la performance de premier ordre commence !
Vous êtes à la recherche d'un nouveau contenu ?
Recevez des articles et des informations dans notre lettre d'information hebdomadaire.
En saisissant votre email, vous acceptez de recevoir les emails d’Elementor, y compris les emails marketing,
et vous acceptez nos conditions générales et notre politique de confidentialité.