Table of Contents
- Effortlessly Enhance Your Website’s Performance
- The Role of Image Optimization
- A Deep Dive into Image Optimizer by Elementor
- Set It and Forget It with Our Default Settings
- Bulk or Single Image Optimization: Tailoring to Your Needs
- Image Optimization: A Game-Changer for Performance and SEO
- Revolutionize your website’s performance: Embrace the power of Image Optimization
Effortlessly Enhance Your Website’s Performance
In the constantly changing world, where your website’s appearance holds tremendous impact and significance, the need for speed and optimal performance is non-negotiable. You’ve poured your efforts into creating an extraordinary website, only to find that it falls short in terms of loading speed, causing potential visitors to drift away. No need to worry – we’ve got some great news – a solution tailored exclusively for web creators has arrived!. Get ready to transform the way you handle images on your website. Our new plugin, Image Optimizer by Elementor introduces robust compression and optimization features, seamless integration, and performance enhancements.
Grow Your Sales
- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service

- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service
- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts

- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts
- Craft or Translate Content at Lightning Speed
Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service

Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service
- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design

- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design
- Marketing & eCommerce Features to Increase Conversion
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
The Role of Image Optimization

Images serve as the visual heartbeat of your WordPress site, adding aesthetic charm and narrative depth. Yet, these seemingly harmless visual assets can unintentionally lead to slow loading times and inferior performance. The primary offender? Image size. Large images contribute to sluggish loading, a problem we’ll address in detail shortly.
Understanding the root causes of slow-loading websites is crucial. This is where speed tests come into play in unraveling the complexity of your site’s performance issues.
A Deep Dive into Image Optimizer by Elementor

Larger images, while visually captivating, often become the offender behind slower loading times, compromising the user experience. Enter the Image Optimizer by Elementor to seamlessly balance captivating visuals with optimal performance.
Elementor’s extensive design capabilities empower users to showcase images effortlessly, often without meticulous consideration for their size and weight.
This new user-friendly WordPress plugin simplifies the process of compressing, resizing, and optimizing images. With support for popular formats like JPEG, PNG, WebP, and GIF, the plugin ensures your website’s visuals maintain top-notch quality while significantly reducing file sizes.
Set It and Forget It with Our Default Settings
Upon installation, our plugin comes with default settings perfectly suited for most websites. The magic doesn’t stop there – from that point forward, the Image Optimizer operates effortlessly in the background. Say goodbye to concerns about image sizes; simply install, connect, and let the optimization do its thing, requiring no further thought from the user.
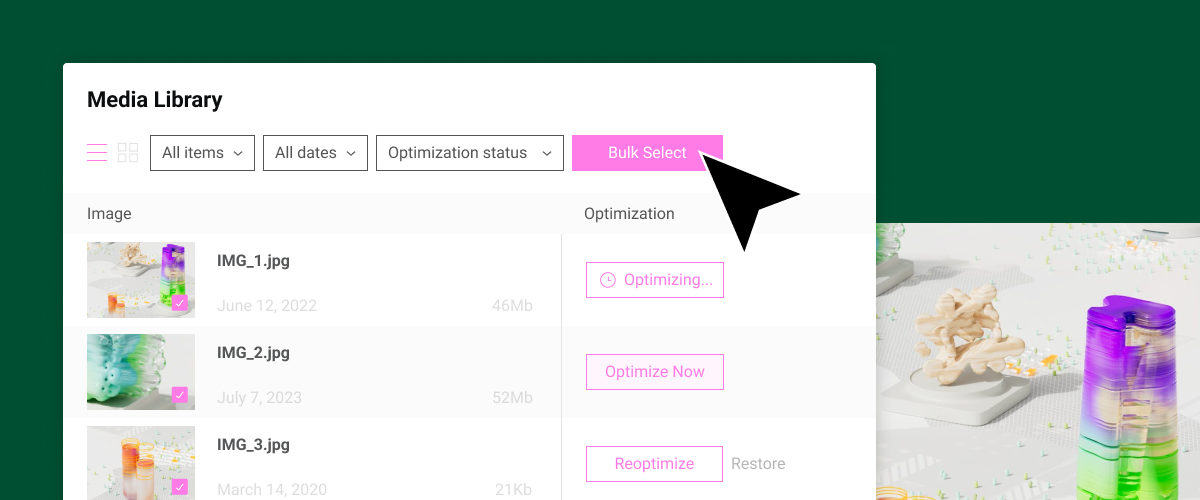
Bulk or Single Image Optimization: Tailoring to Your Needs

The plugin offers flexibility in managing media assets, allowing optimization either one image at a time or in batches. Configure the plugin to scale or compress images on-demand or automatically upon upload. For those with an existing library of images, the bulk optimization feature enables rapid resizing and compression, ensuring your website’s performance remains at its peak.
Speed up your website with Image Optimizer
Optimizing Images: Various Techniques
1. Compressing Images:

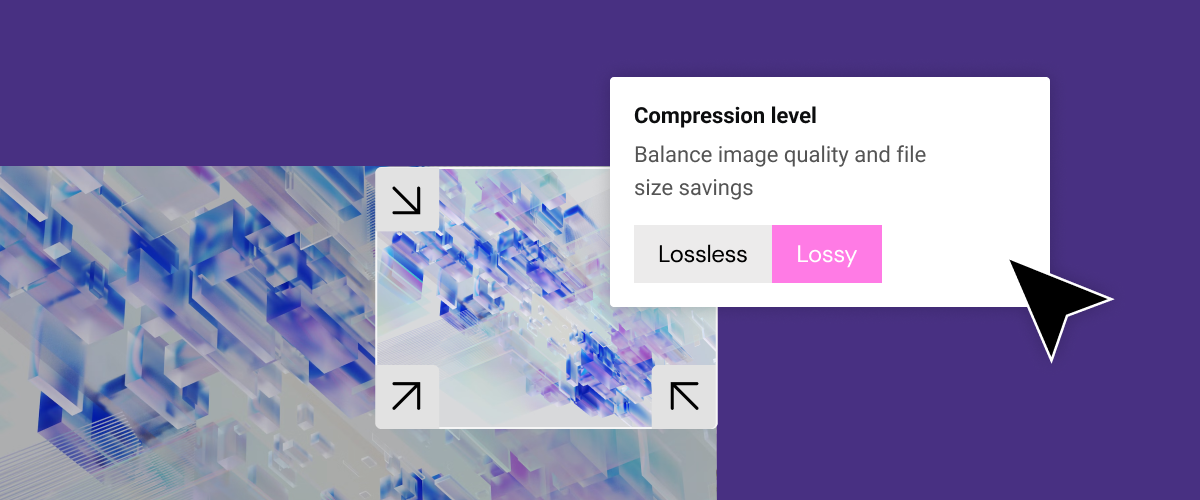
Implementing compression techniques achieves the delicate equilibrium between minimizing file sizes and preserving optimal image quality. We provide two distinct types of compression methods, ensuring an ideal blend of compression efficiency and image excellence.
Lossless Compression: Reduces image file sizes without compromising the integrity or quality of your images. This method works by eliminating redundant or unnecessary data, ensuring that no vital image details are lost in the process. Consequently, you can achieve a reduction in file size while retaining the original quality of your image.
Lossy Compression: Maximizes compression to produce lightweight images with smaller file sizes. This technique achieves reduction by eliminating image data that is generally imperceptible to the human eye, minimizing any compromise in image quality. The result is a streamlined image size without significant perceived differences, ideal for optimizing storage and enhancing web performance.
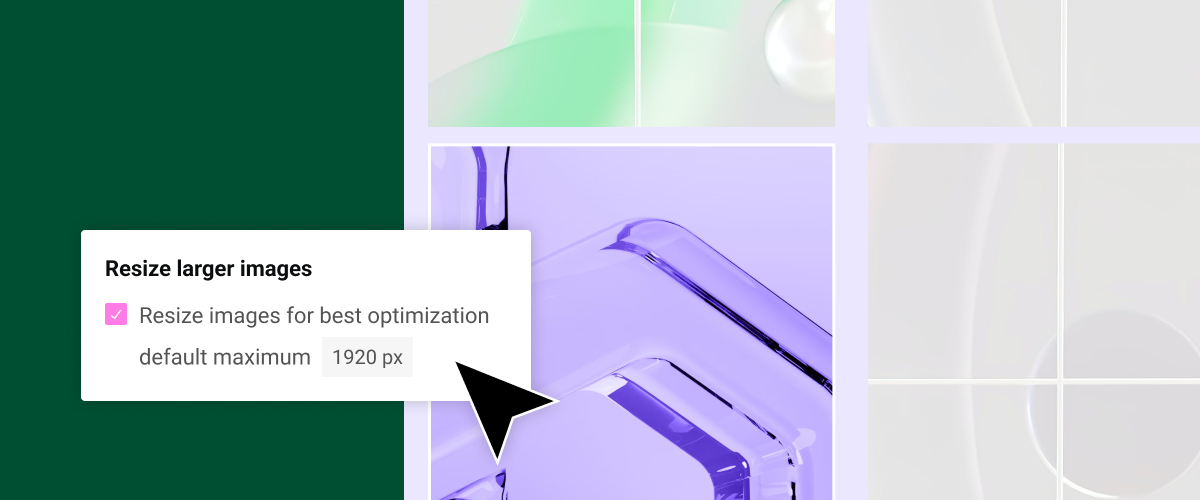
2. Resize Larger Images:

Resizing larger images involves adjusting the dimensions or pixel size of images that exceed certain predefined thresholds. This process is particularly relevant for larger images that might strain server resources or contribute to slower loading times on a website. Users can select the maximum pixel width for images, preventing overload on server resources. The default value is set to 1920px.
The flexibility to choose the maximum pixel width, as provided in the Image Optimizer by Elementor, empowers users to tailor image dimensions based on specific preferences or the requirements of their website.
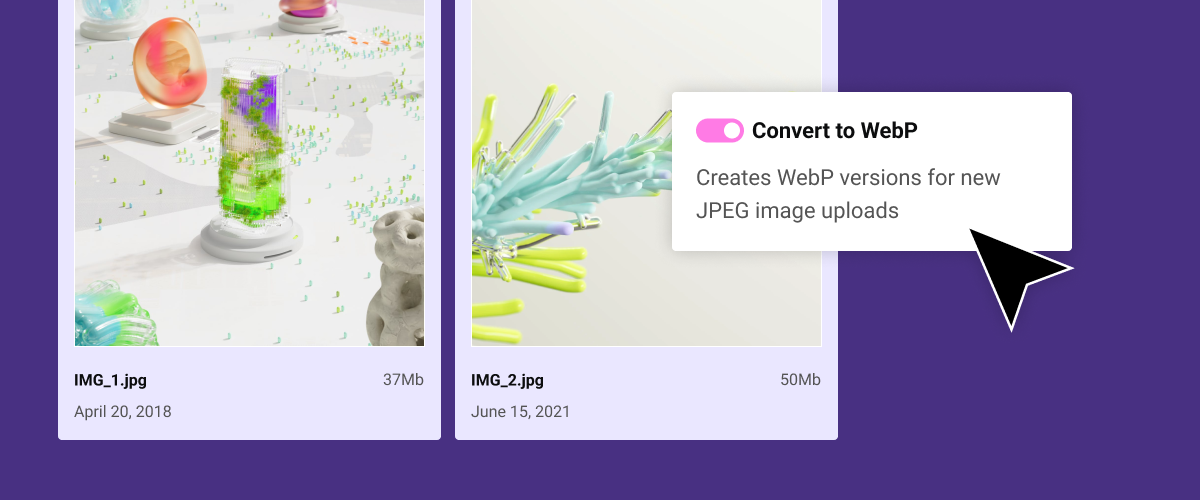
3. Convert to WebP for Even Better Optimization:

Convert to WebP refers to the process of transforming image files into the WebP format, which is a modern and highly efficient image compression format developed by Google. WebP employs advanced compression techniques to reduce file sizes significantly while maintaining a high level of image quality. The key advantage of WebP is its ability to offer substantial savings in terms of file size compared to traditional formats like JPEG and PNG. This results in faster loading times for web pages, contributing to an enhanced user experience and improved website performance.
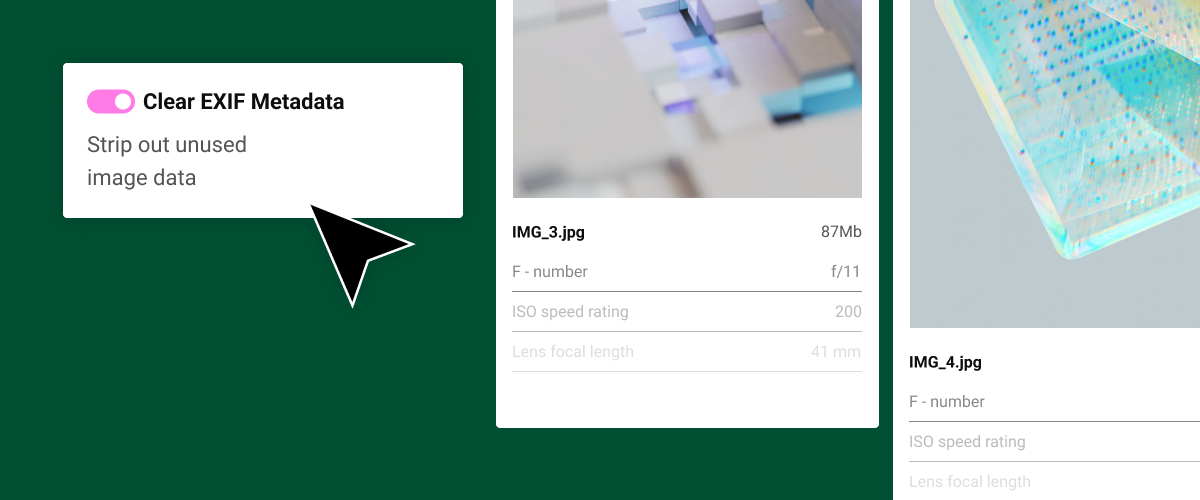
4. EXIF Metadata:

EXIF (Exchangeable Image File format) metadata is a set of information embedded within an image file that provides details about the camera settings, conditions, and other technical aspects at the time the photo was taken. This metadata includes valuable information such as the date and time of capture, camera model, shutter speed, aperture, ISO, and geolocation data, offering a comprehensive snapshot of the circumstances surrounding the creation of the image. While EXIF metadata is instrumental for photographers and enthusiasts in analyzing and learning from their shots, it also plays a role in website optimization. In the context of image optimization, selectively clearing EXIF metadata can further reduce the file size without compromising image quality, contributing to improved speed and faster loading times.
Speed up your website with Image Optimizer
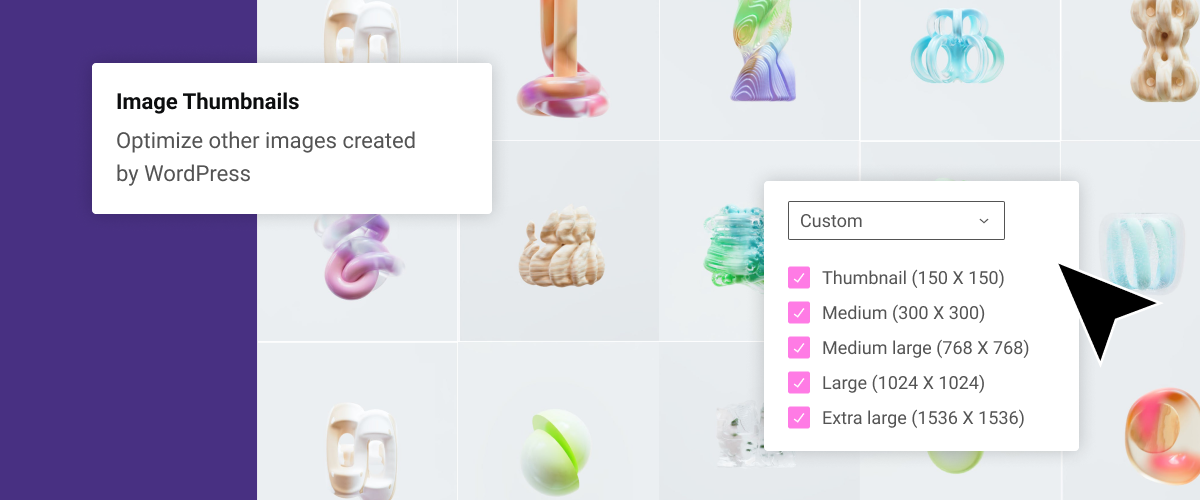
5. Image Thumbnails:

Resize all image sizes by default, allowing users to choose specific sizes based on WordPress-registered thumbnail dimensions. By default, the plugin automatically resizes all image sizes, including thumbnails, to optimize their dimensions. This default setting ensures that your website benefits from a streamlined visual presentation, contributing to faster page load times and an overall improved user experience.
6. Other Features for Enhanced Workflow and Abilities:
- Backup original images with the option to selectively delete backups for efficient space usage.
- Restore original images for selected media files when needed.
Image Optimization: A Game-Changer for Performance and SEO

Still skeptical about the transformative impact of image optimization? Let’s unpack the numerous benefits of this seemingly minor yet impactful adjustment:
1. Faster Loading Times:
Optimized images open the path for fast page load times, delivering an unparalleled user experience.
2. Improved Google PageSpeed Score:
A fine tuned, optimized site translates to an improved Google PageSpeed score, signaling to search engines the efficiency and user-friendliness of your digital domain.
3. Enhanced Search Engine Rankings:
Google rewards optimized sites with higher search engine rankings, expanding your online visibility and reach.
4. Reduced Bounce Rate:
Faster-loading pages translate to a lower bounce rate, tempting visitors to stay, longer and explore your content.
5. Efficiency in Resource Usage:
Optimized images demand less storage on servers, easing resource demands and resulting in significant long-term cost savings.
6. Cost Savings on Mobile Data:
Reduced data consumption for optimized images means cost savings for both you and your visitors on mobile data plans.
Revolutionize your website’s performance: Embrace the power of Image Optimization
The Image Optimizer by Elementor stands out as a powerful and easy fix, taking on optimization challenges like a pro. From format selection to resizing and compression, this tool empowers you to create a visually stunning website that performs with unparalleled efficiency while improving your site’s speed and SEO rankings. The stage is set; let the show of top-notch performance begin!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.