Inhaltsverzeichnis
Sie haben einen Verkauf abgeschlossen und die Zahlung erhalten. Ihre Aufgabe ist damit erledigt, nicht wahr?
Die Einrichtung Ihres WooCommerce-Shops kann einige Zeit in Anspruch nehmen, und Sie könnten der Meinung sein, dass Sie fertig sind, sobald Sie Ihre Checkout-Seite optimiert haben.
Möglicherweise übersehen Sie jedoch ein entscheidendes Element des Verkaufs: eine Dankesseite.
Eine überzeugende WooCommerce-Dankesseite kann Ihre Kunden dazu ermutigen, anderen von ihrem Einkauf zu berichten, sich weiter mit Ihrer Marke auseinanderzusetzen und auf einen zukünftigen Verkauf hinzuarbeiten.
Sie können Ihre Dankesseite für verschiedene Aktionen optimieren – wie zum Beispiel Ihre Kunden dazu zu bringen, Ihnen in sozialen Medien zu folgen oder eine Bewertung zu hinterlassen.
In diesem Leitfaden werden wir erörtern, wie Sie Ihre WooCommerce-Dankesseite mit Elementor optimieren können, welche Elemente und Widgets am besten auf einer Dankesseite funktionieren, und einige Beispiele für optimierte WooCommerce-Shops präsentieren.
Finden Sie die perfekten Ressourcen für Webdesign-Inspiration
Inhaltsverzeichnis
- Warum müssen Sie Ihre WooCommerce-Dankesseite optimieren?
- Konfiguration Ihrer benutzerdefinierten WooCommerce-Dankesseite
- Wie Sie die WooCommerce-Dankesseite mit Elementor optimieren
- 6 Beispiele für optimierte WooCommerce-Seiten
- Abschließende Gedanken: Optimieren Sie Ihre WooCommerce-Dankesseite mit Elementor
Warum müssen Sie Ihre WooCommerce-Dankesseite optimieren?
Wenn Sie WooCommerce auf Ihrer Website einrichten, erstellt es automatisch die meisten Seitenvorlagen, die Sie für Ihren Shop benötigen. Dies ist einer der Gründe, warum das Plugin so beliebt ist.
Sie können Ihr Standard-Checkout-Verhalten überprüfen, indem Sie in Ihrem WordPress-Dashboard auf WooCommerce
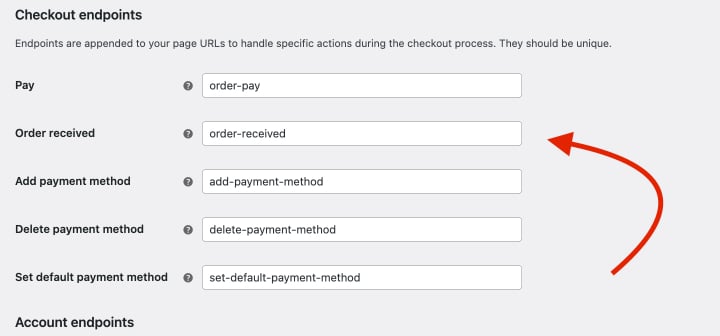
Dort finden Sie eine Liste von Checkout-Endpunkten, die spezifische Aktionen der Benutzer während des Checkout-Prozesses behandeln. Darunter befindet sich eine Seite für eingegangene Bestellungen.

Standardmäßig leitet Ihre Dankesseite Kunden auf ‚order-received‘ weiter, es sei denn, Sie haben diese Eigenschaft geändert. Sie können diese Seite bearbeiten oder eine neue erstellen, um Ihre Dankesseite anzupassen. Stellen Sie sicher, dass Sie den Endpunkt auf Ihre neue URL ändern, wenn Sie sich entscheiden, eine neue Seite zu erstellen.
Die Standardseite ist schlicht und enthält eine Notiz mit Details wie:
- Bestellbestätigung
- Zahlungsmethode
- Bestelldatum und -uhrzeit
Die Seite ist oft weiß, es sei denn, Ihr Theme überschreibt den von WooCommerce eingerichteten Stil-CSS.
Warum Sie dies ändern möchten
Die Standard-Dankesnachricht liefert Ihren Kunden die minimal notwendigen Informationen. Abgesehen davon dient sie jedoch als klarer Ausstiegspunkt – etwas, das Sie als E-Commerce-Shop-Betreiber niemals wünschen.
Durch die Optimierung der Seite mit einigen zusätzlichen Elementen können Sie Kunden ermutigen, sich länger mit Ihrer Marke zu beschäftigen.
Eine Gartner-Studie aus dem Jahr 2020 schreibt zwei Drittel der Markenloyalität dem Kundenerlebnis (CX) zu. Die Dankesseite ist ein weiterer Ort, um an der Kundenerfahrung zu arbeiten. Sie können entweder Kunden ermutigen zu bleiben oder die Käuferreise auf positive Weise abschließen.
Konfiguration Ihrer benutzerdefinierten WooCommerce-Dankesseite

Was können Sie Ihrer Dankesseite hinzufügen?
Das hängt von Ihren Geschäftszielen ab. Hier sind einige Ideen:
- Um Feedback bitten — fügen Sie Ihrer Seite ein kurzes Formular mit einigen Fragen hinzu. Erfahren Sie, was ihnen an Ihrer Website gefällt oder warum sie es bevorzugen, bei Ihnen einzukaufen.
- Aktuelle Inhalte präsentieren — Verwenden Sie ein Beitrags-Widget, um einige Ihrer neuesten oder beliebtesten Beiträge am unteren Rand der Seite hinzuzufügen, um Kunden zu anderen Produkten zu leiten. Sie können dies so konfigurieren, dass verwandte Inhalte durch die Verwendung von Tags angezeigt werden.
- Video einbetten — 81% der Vermarkter sagen, dass Video ihre Verkäufe gesteigert hat. Sie können ein kurzes erklärendes Video über Ihr Produkt einfügen oder eine allgemeine Botschaft teilen.
- Teilen in sozialen Medien fördern — Fügen Sie Social-Sharing für beliebte soziale Netzwerke hinzu. Lassen Sie Ihre Kunden die spezifischen Produkte, die sie gekauft haben, über die Teilen-Funktion auf der Dankesseite teilen.
- Einen Rabatt anbieten — Arbeiten Sie daran, Ihre Käufer in Stammkunden zu verwandeln. Bieten Sie einen Gutschein an, wenn sie sich für Ihre email-Liste anmelden, Ihrer Social-Media-Seite folgen oder eine Umfrage ausfüllen. Möglicherweise benötigen Sie ein WooCommerce-Plugin, um diese Funktionalität hinzuzufügen.
Diese Funktionen halten Ihre Kunden engagiert und länger auf Ihrer Website. Allerdings müssen Sie diese möglicherweise mit einigen Designänderungen ergänzen.

Hier sind einige Designänderungen, die Sie umsetzen können:
- Ihr Branding hinzufügen — Passen Sie Ihre Dankesseite mit Ihren Markenfarben und -texten an, um das Markenbewusstsein zu erhöhen.
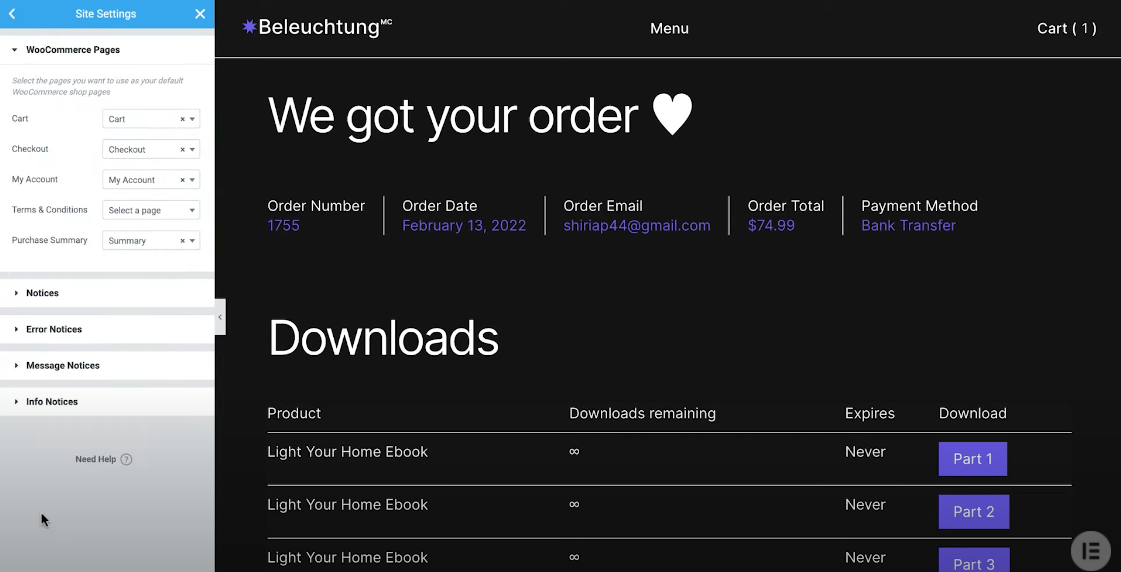
- Einfach halten — Stellen Sie sicher, dass alles leicht zu lesen ist. Kunden möchten ihre Bestelldetails finden, also machen Sie es ihnen leicht zugänglich. Entscheiden Sie sich für Ihre alternativen Farben für Formularfelder, wenn Ihre Website dunklere Töne verwendet.
- Kopf- und Fußzeile konfigurieren — Sie können Ihre Kopf- oder Fußzeile entfernen oder sie so konfigurieren, dass sie Ihre Kunden zu bevorzugten Links leiten.
Sie können die Kopf- und Fußzeile anzeigen/ausblenden, indem Sie zu Ihrem Theme Builder gehen, das Element auswählen und zu den Anzeigebedingungen navigieren. Sie können diese auf Ihrer gesamten Website einschließen oder von bestimmten Seiten wie der Kaufbestätigungsseite ausschließen. - Wichtige Informationen hervorheben — Ändern Sie Abstand, Rahmen oder Schriftgröße wichtiger Felder wie Bestellnummern, um die Aufmerksamkeit darauf zu lenken.
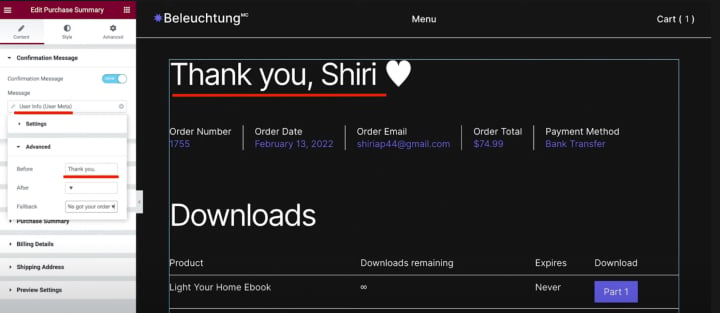
- Dynamische Tags verwenden — Bestellungen enthalten Metainformationen des Käufers. Sie können diese Informationen nutzen, um sich namentlich bei ihnen zu bedanken. Dies ermöglicht ein personalisiertes Einkaufserlebnis.

Durch die Anpassung des Inhalts und des Erscheinungsbildes Ihrer Dankesseite können Sie Ihren WooCommerce-Käufern ein besseres Kundenerlebnis bieten.
Wie man die WooCommerce-Dankesseite mit Elementor optimiert
Das Standard-WooCommerce-Plugin erstellt Seiten oder neue Produktauflistungen mit einem Editor, der an den alten WordPress-Editor erinnert. Es ist an einigen Stellen etwas umständlich, und die Anpassung jedes Teils Ihres E-Commerce-Shops kann ermüdend sein, wenn Sie nur in WooCommerce bearbeiten.
Sie können jedoch einen Page Builder wie Elementor verwenden, um Ihre bevorzugten Funktionen per Drag-and-Drop mühelos anzupassen und Ihren E-Commerce-Shop zu individualisieren.
Elementor vereinfacht die Anpassung Ihrer WooCommerce-Dankesseite mit Schlüsselelementen wie dem Kaufzusammenfassungs-Widget. Diese Pro-Funktion ist Teil der WooCommerce-spezifischen Widgets in Elementor.
Hier ist unser Video, das erklärt, wie Sie Ihre Dankesseite mit dem Kaufzusammenfassungs-Widget anpassen:
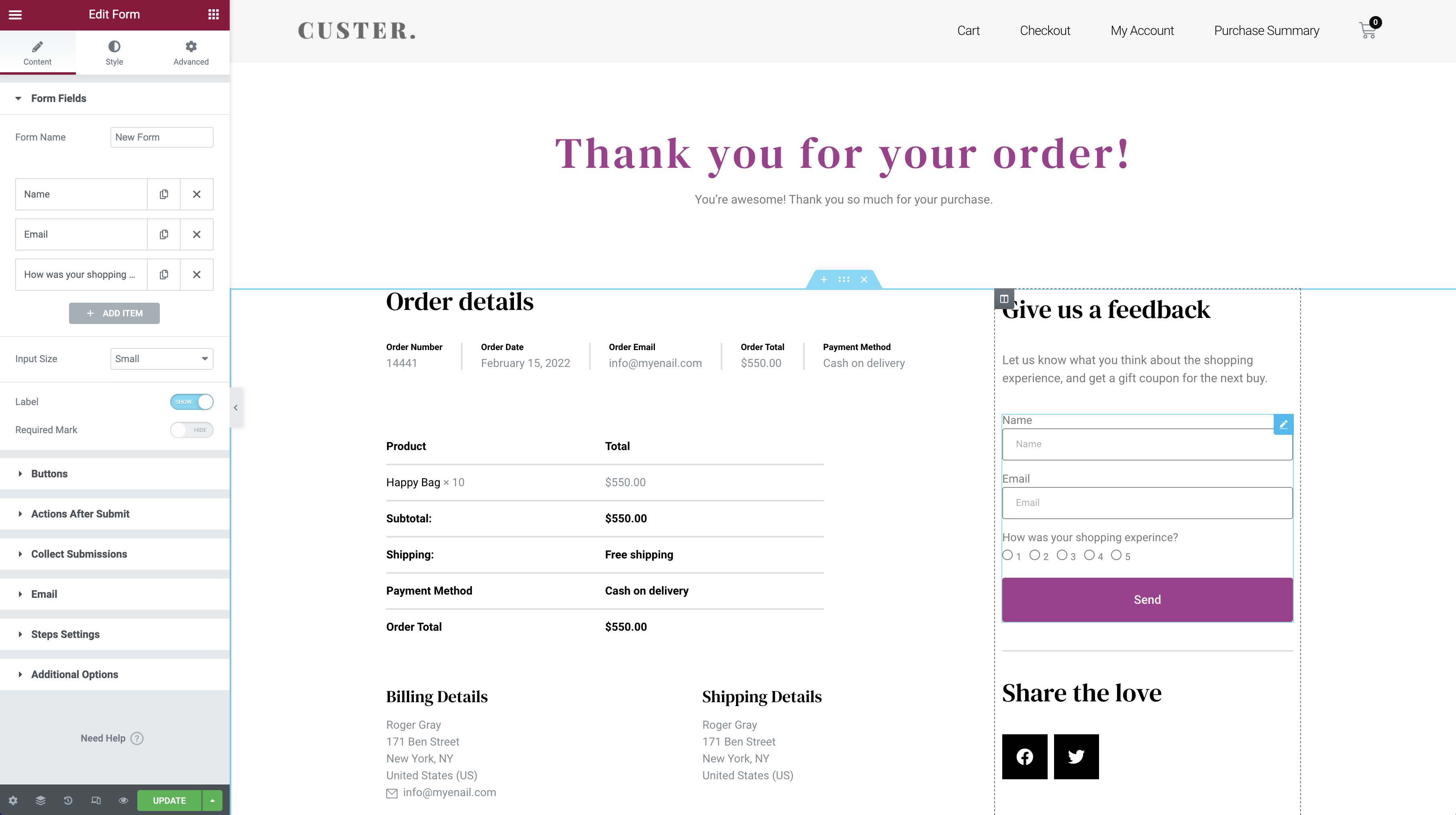
Im Wesentlichen müssen Sie:
- Eine neue Seite erstellen und sie als ‚Danke‘ oder ähnlich bezeichnen
- Das Kaufzusammenfassungs-Widget aus dem WooCommerce-Bereich der Elemente hinzufügen
- Farben, Schriftarten, Abstände, Abstandseinstellungen und andere Bereiche Ihrer Seite anpassen
- Überprüfen Sie das Erscheinungsbild der Seite in der mobilen Ansicht und nehmen Sie gegebenenfalls Korrekturen vor
- Wählen Sie einige Metadaten wie den Namen Ihres Kunden aus, um Ihre Dankesseite zu personalisieren
- Fügen Sie nach Bedarf zusätzliche Elemente wie Videos, hervorgehobene Beiträge oder Teilen-Widgets hinzu
Wenn Sie mit der Anpassung von WooCommerce-Seiten noch nicht vertraut sind, ist die Dankesseite ein hervorragender Ausgangspunkt. Sie ist weniger komplex als die Warenkorbseite und die Produktseite und ermöglicht Ihnen, sich mit dem Design vertraut zu machen.
6 Beispiele optimierter WooCommerce-Seiten
Es ist eine Sache, die zu verwendenden Widgets zu teilen. Eine andere ist es, Ihren WooCommerce-Shop in ein nahtloses Einkaufserlebnis zu verwandeln.
Haben Sie Schwierigkeiten zu entscheiden, welche Funktionen Sie Ihrem WooCommerce-Shop hinzufügen sollten?
Wir haben einige Beispiele von Shops zusammengestellt, die gute Designpraktiken befolgen und großartige Widgets verwenden, um Aufmerksamkeit zu erregen und Konversionen zu steigern.
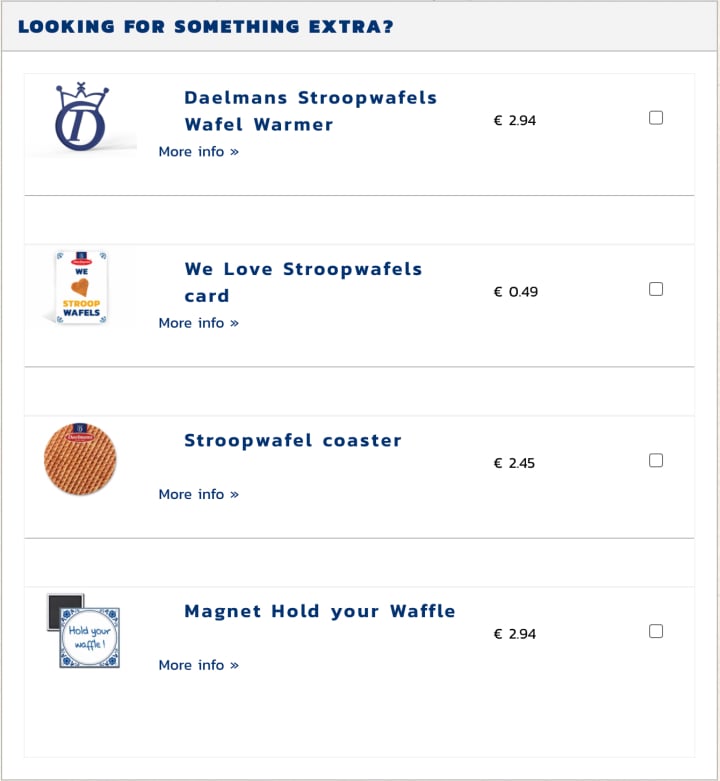
1. Daelmans Stroopwafels

Daelmans Stroopwafels weiß, wie man Upselling betreibt. Der Shop verfügt über eine leicht zu navigierende Struktur mit klaren Fotos und kontrastreichem blauen und orangefarbenen Text. Auf der Warenkorbseite finden Sie mehrere Upselling-Angebote direkt neben der Checkout-Schaltfläche.
Wenn Sie etwas Ähnliches möchten, verwenden Sie die ähnlichen Produkte, um Upselling, Cross-Selling oder ähnliche Artikel anzuzeigen. Sie können dieses Widget auf der Checkout-Seite platzieren, wie es Daelmans Stroopwafels tut, oder es zu Ihren Produktseiten hinzufügen.
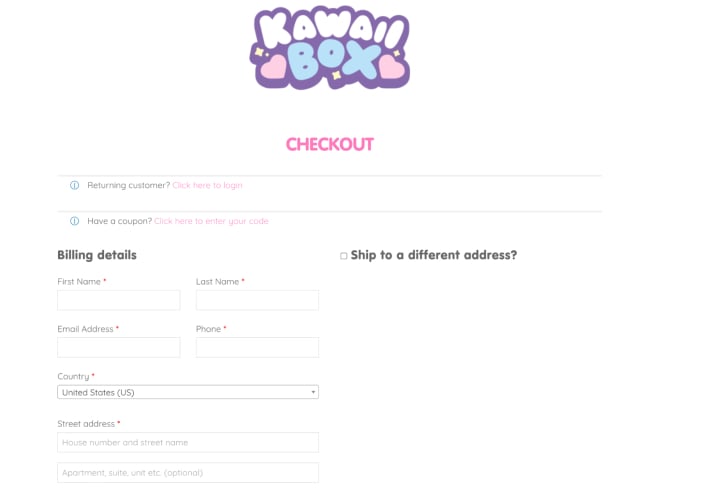
2. Kawaii Box

Kawaii Box versendet niedliche Waren und Süßigkeiten aus Japan an Fans weltweit. Es verwendet Metadaten aus den Browsern der Besucher, um automatisch das Versandland zu erkennen, was die Bestellung erleichtert. Während das Websitedesign farbenfroh und unterhaltsam ist, bleibt der Checkout-Prozess übersichtlich. Leicht lesbare Texte gewährleisten, dass Besucher ihren Einkauf problemlos abschließen können.
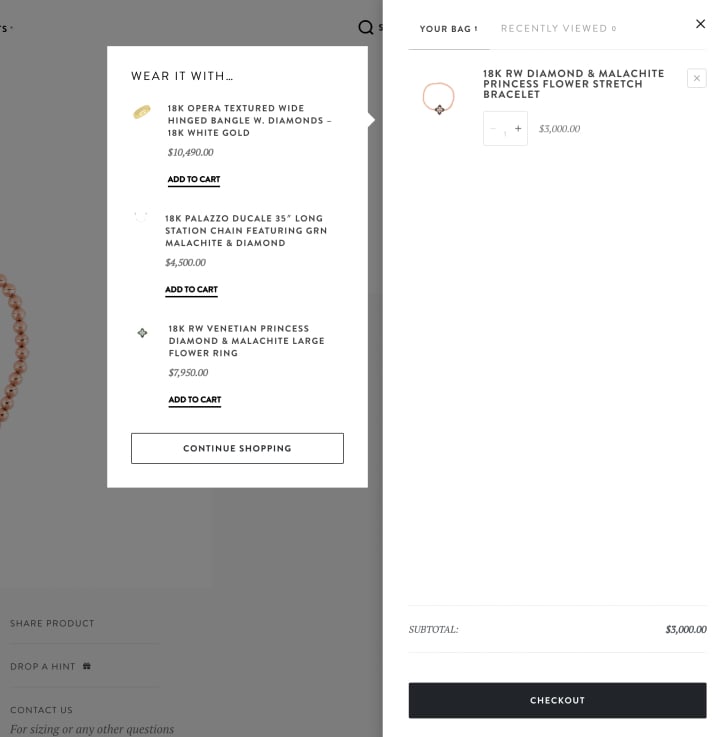
3. Roberto Coin

Die Website von Roberto Coin verwendet Elementor, um Animationen und Videos hinzuzufügen, die ihre Produkte hervorheben. Wenn Sie einen Artikel zum Warenkorb hinzufügen, zeigt die Website eine Schnellansicht Ihres Warenkorbs und empfiehlt ähnliche Produkte. Sie können diesen Effekt in Ihrem Shop mithilfe des Menü-Warenkorb-Widgets hinzufügen.
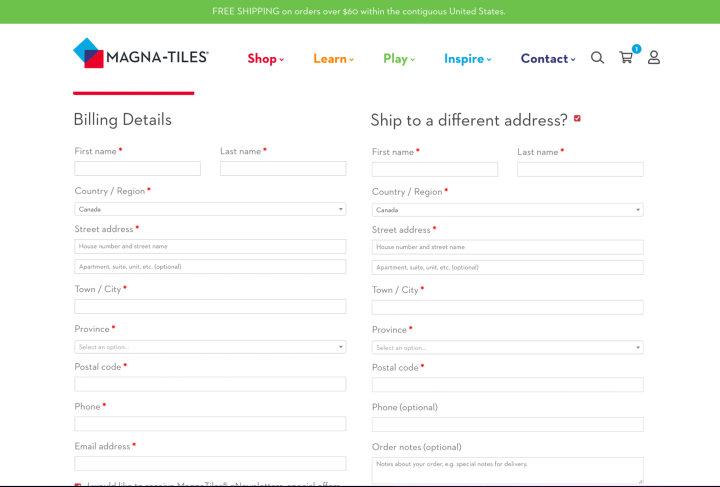
4. Magna-Tiles

Magna-Tiles stellt pädagogische Bauspielzeuge her, und die leuchtenden Farben ihrer Website spiegeln ihre Produkte wider. Sie empfangen viele Benutzer, die ihre Produkte als Geschenke kaufen. Daher haben sie es einfach gemacht, eine abweichende Lieferadresse einzugeben. Sodashi

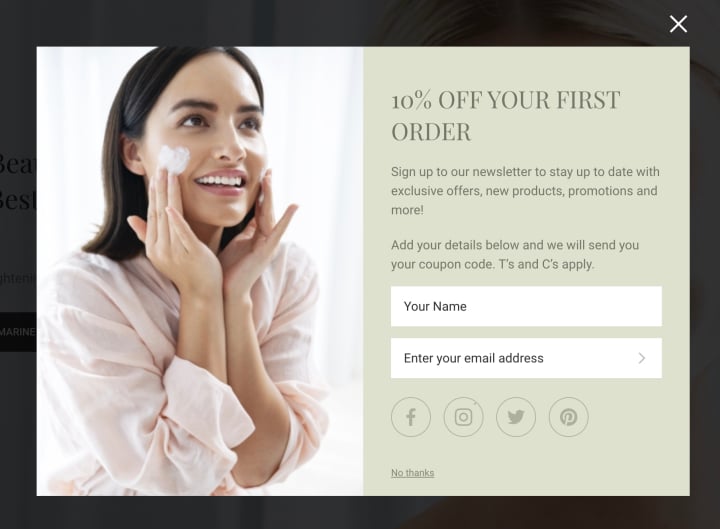
Sodashi, eine australische Hautpflegemarke, konzentriert sich auf natürliche Schönheit. Sie setzt auf empfohlene Produkte, soziales Teilen und Gutscheincodes, um ihre Mailinglisten aufzubauen. Sie können ein ähnliches Rabattangebot mit dem Pop-up-Builder erstellen und mit Elementor Bedingungen festlegen, wo es angezeigt werden soll.
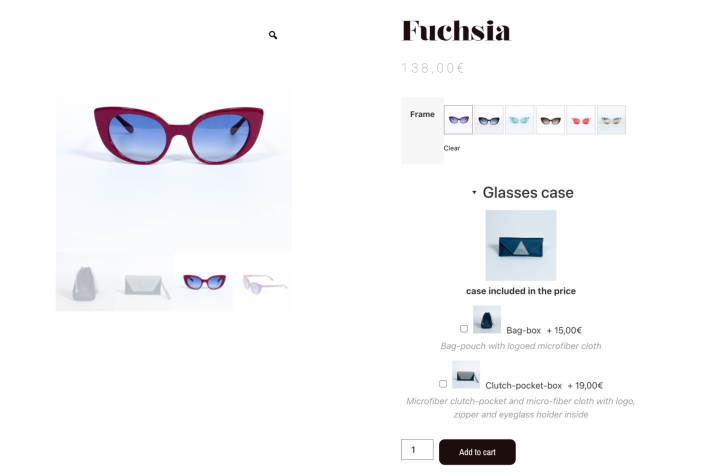
6. Aru Eyeware

Aru Eyewear verwendet WooCommerce und Elementor, um seinen stilvollen, schnell ladenden Online-Shop zu betreiben. Während Videos und Animationen ihre Startseite hervorheben, ist das Shop-Design einfach gehalten, um die Produkte glänzen zu lassen. Mit einer Checkbox-Option für Cross-Sales macht Aru Eyewear es einfach, zusätzliche verwandte Produkte hinzuzufügen.
Abschließende Gedanken: Optimieren Sie Ihre WooCommerce-Dankesseite in Elementor
Den Aufbau eines WooCommerce-Shops beinhaltet mehr als nur das Auflisten Ihrer Produkte. Sie müssen jede Seite der Customer Journey optimieren, um Ihre Konversionsrate zu erhöhen und Ihre Verkäufe abzuschließen.
Darüber hinaus sollten Sie das Besuchererlebnis auf Ihrer Website so gut wie möglich gestalten. Mit einer individualisierten Dankesseite haben Sie die Möglichkeit, dies sicherzustellen und Ihre Beziehung weiter auszubauen.
Die WooCommerce-Dankesseite hilft Ihnen, Ihre Botschaft zu festigen und ein aufnahmebereites Publikum zu erreichen.
Kombinieren Sie visuelle Elemente mit strukturierten Handlungsaufforderungen. Sie könnten eine erhebliche Steigerung Ihrer Klickrate bemerken, wenn Ihre Dankesseite ansprechend gestaltet und dahingehend optimiert ist, zusätzliche Beiträge oder ein Formular für Kundenempfehlungen zu beinhalten.
Mithilfe von Elementor können Sie sowohl das Design Ihrer Dankesseite als auch die Handlungsmöglichkeiten, die Ihren Besuchern von dort aus zur Verfügung stehen, mit Leichtigkeit modifizieren.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.






