Inhaltsverzeichnis
Haben Sie sich jemals gefragt, wie Websites sich von einem einfachen Textlayout in visuell beeindruckende, interaktive Erlebnisse verwandeln? Das Geheimnis liegt in CSS, kurz für Cascading Style Sheets. Es ist die Styling-Sprache des Webs, verantwortlich für das Hinzufügen von Farbe, Flair und dynamischem Design zur Grundstruktur, die von HTML bereitgestellt wird.
Was ist CSS?
CSS (Cascading Style Sheets) ist das Fundament des Webdesigns. Es verwandelt einfache HTML-Strukturen in visuell fesselnde Websites. Es ist eine Sprache, die es Webentwicklern und Designern ermöglicht, das Erscheinungsbild von HTML-Elementen zu bestimmen.
Denken Sie an HTML als das Skelett einer Webseite, das die grundlegenden Inhaltsblöcke bereitstellt. CSS ist das stilvolle Outfit, das Make-up und die gesamte Ästhetik, die die Webseite zum Leben erweckt. Mit CSS können Sie steuern:
- Farben und Schriftarten: Ändern Sie die Textfarbe, -größe und -schriftart.
- Layout: Erstellen Sie mehrspaltige Designs, positionieren Sie Elemente genau dort, wo Sie sie haben möchten, und erstellen Sie Layouts, die sich nahtlos an jede Bildschirmgröße anpassen.
- Hintergründe: Fügen Sie Hintergrundbilder oder -farben hinzu.
- Animationen und Übergänge: Erstellen Sie sanfte visuelle Effekte, um die Benutzerinteraktion zu verbessern.
- Interaktive Akzente hinzufügen: Integrieren Sie subtile Schatten, sanfte Übergänge und Animationen, um Ihre Besucher zu begeistern und zu erfreuen.
CSS macht Websites visuell ansprechend und benutzerfreundlich. Sein Hauptvorteil liegt in der Trennung von Inhalt (HTML) und Präsentation (CSS). Das bedeutet, dass Sie Stile auf einer gesamten Website mit minimalen Änderungen am Code aktualisieren können. Diese Effizienz spart Zeit und macht die Wartung der Website zum Kinderspiel.
Kurz gesagt, wenn HTML das Haus baut, malt CSS die Wände, dekoriert die Räume und macht es zu einem Ort, an dem man gerne Zeit verbringt.
Bereit zum Stylen!
Egal, ob Sie ein kompletter Anfänger sind oder bereits grundlegende HTML-Kenntnisse haben, dieser Leitfaden wird die Geheimnisse von CSS enthüllen und Ihnen das Vertrauen geben, Websites stilvoll zu gestalten.
CSS-Grundlagen
CSS-Syntax
CSS mag auf den ersten Blick einschüchternd wirken, aber seine zugrunde liegende Struktur ist ziemlich einfach. Lassen Sie uns die Schlüsselelemente aufschlüsseln:
- Selektoren: Selektoren sind wie spezielle Anweisungen für Ihren Browser, die ihm mitteilen, welche spezifischen HTML-Elemente Sie stylen möchten. Gängige Arten von Selektoren sind Elementselektoren, Klassenselektoren, und ID-Selektoren.
- Eigenschaften: Denken Sie an Eigenschaften als die verschiedenen Merkmale, die Sie an Ihren Elementen ändern möchten – wie Farbe, Schriftgröße, Hintergrundbild und viele mehr.
- Werte: Werte sind die spezifischen Anpassungen, die Sie an einer Eigenschaft vornehmen möchten. Zum Beispiel könnten Sie die Farbeigenschaft auf Rot oder die Schriftgröße auf 16px setzen.
- Deklarationen: Eine Deklaration ist eine einzelne Anweisung für Ihren Browser. Sie kombiniert eine Eigenschaft mit dem gewählten Wert, getrennt durch einen Doppelpunkt und endet mit einem Semikolon.
- Stilregeln: Eine Stilregel gruppiert alle Ihre Deklarationen für einen bestimmten Selektor in geschweiften Klammern {}. Sie teilt dem Browser mit, welche Elemente gestylt werden sollen und wie sie gestylt werden sollen.
Wo Sie Ihr CSS platzieren
Es gibt drei Hauptorte, an denen Sie CSS in Ihre Website einfügen können:
- Inline-Stile: Sie können Stilattribute direkt in Ihre HTML-Tags einfügen, aber diese Methode wird am wenigsten empfohlen, da sie Ihren Code schwerer wartbar macht.
- Internes Stylesheet: Sie können <style>-Tags im <head>-Bereich Ihres HTML-Dokuments platzieren, um Stile speziell für diese Seite zu definieren.
- Externes Stylesheet: Die gebräuchlichste und organisierte Methode ist es, eine separate Datei mit der Erweiterung .css zu erstellen. Dann verlinken Sie diese Datei mit Ihrem HTML-Dokument, indem Sie ein <link>-Tag im <head>-Bereich verwenden.
Die Kaskade und Spezifität
Haben Sie sich jemals gefragt, wie der Browser entscheidet, welchen CSS-Stil er anwenden soll, wenn es mehrere widersprüchliche Regeln für dasselbe Element gibt? Hier kommen die ‚Kaskade‘ und die ‚Spezifität‘ ins Spiel.
Die Kaskade
Stellen Sie sich die Kaskade als einen Wasserfall von Stilregeln vor. Browser folgen im Allgemeinen diesen Prinzipien:
- Reihenfolge der Stylesheets: Wenn Regeln in verschiedenen Stylesheets die gleiche Spezifität haben, hat das zuletzt geladene Vorrang.
- Quellenreihenfolge innerhalb eines Stylesheets: Innerhalb desselben Stylesheets, wenn mehrere Regeln mit gleicher Spezifität gelten, gewinnt die zuletzt im Code definierte.
- Inline-Stile: Inline-Stile (direkt im Stilattribut eines Elements definiert) haben die höchste Priorität und überschreiben oft andere Stile.
Spezifität
Spezifität ist wie ein Punktesystem, das dem Browser hilft zu bestimmen, welche Regel am wichtigsten ist. Spezifischere Selektoren überschreiben im Allgemeinen weniger spezifische. Hier ist eine grundlegende Hierarchie:
- Inline-Stile (höchste Spezifität)
- ID-Selektoren
- Klassenselektoren, Attributselektoren und Pseudoklassen
- Elementselektoren (niedrigste Spezifität)
Wichtiger Hinweis: Sie können die !important-Deklaration verwenden, um fast jede andere Stilregel zu überschreiben, aber verwenden Sie dies sparsam, da es Ihr CSS schwerer wartbar machen kann.
Verständnis von Vererbung
Kindelemente erben einige CSS-Eigenschaften von ihren Elternelementen. Zum Beispiel setzen Sie eine Schriftfarbe auf das -Tag. In diesem Fall erben alle Textelemente im Body im Allgemeinen diese Farbe, es sei denn, sie haben eine andere Farbe explizit definiert. Eigenschaften wie Ränder, Abstände und Rahmen werden jedoch nicht vererbt.
Das Box-Modell
Stellen Sie sich jedes Element auf Ihrer Website als eine kleine Box vor. Das CSS-Box-Modell beschreibt die verschiedenen Schichten, aus denen diese Boxen bestehen, was entscheidend ist, um zu verstehen, wie sie auf der Seite dimensioniert und platziert werden. Hier ist die Aufschlüsselung:
- Inhalt: Dies ist der Kern Ihres Elements – der eigentliche Text, das Bild oder andere Medien, die Sie anzeigen möchten.
- Padding ist der transparente Bereich, der den Inhalt umgibt. Denken Sie daran als die Polsterung innerhalb der Box. Das Padding schafft Abstand zwischen dem Inhalt und dem Rahmen.
- Rahmen: Dies ist die sichtbare Linie (falls Sie eine haben möchten), die das Padding und den Inhalt umgibt. Sie können den Stil (durchgezogen, gepunktet, gestrichelt usw.), die Dicke und die Farbe des Rahmens steuern.
- Rand: Der transparente Raum außerhalb des Rahmens schafft Trennung zwischen Ihrem Element und seinen Nachbarn. Ränder sind entscheidend, um saubere Layouts zu erstellen und zu verhindern, dass Elemente aneinanderstoßen.
Steuerung der Elementdimensionen (Breite und Höhe)
Die Eigenschaften Breite und Höhe legen die Größe des Inhaltsbereichs Ihrer Box fest. Denken Sie daran, dass Padding, Rahmen und Rand den gesamten Platz des Elements auf der Seite vergrößern.
Box-Sizing: border-box
Das Standardverhalten von Box-Sizing kann etwas kontraintuitiv sein. Mit content-box (dem Standard) wird, wenn Sie eine Breite von 200px festlegen, 20px Padding und einen 5px Rahmen hinzufügen, die Gesamtbreite Ihres Elements 250px.
Der Border-Box-Wert für die Box-Sizing-Eigenschaft ändert dieses Verhalten. Mit der Border-Box sind das Padding und der Rahmen in der von Ihnen festgelegten Gesamtbreite/Höhe enthalten. Dies macht die Berechnung der Dimensionen viel intuitiver und ist oft eine bevorzugte Methode.
Elementor vereinfacht viele Berechnungen des Box-Modells und bietet visuelle Steuerungen zum Festlegen von Padding und Rändern, was es einfacher macht, das gewünschte Layout zu erreichen.
Layout und Positionierung
Anzeigeeigenschaften
Die Display-Eigenschaft ist grundlegend, um zu steuern, wie Elemente auf Ihrer Website angeordnet werden. Hier sind die häufigsten Werte und was sie bewirken:
- Block: Block-Level-Elemente nehmen die volle verfügbare Breite ein, beginnen immer in einer neuen Zeile und können Höhe und Breite festlegen. Beispiele: <div>, <h1> – <h6>, <p>, <header>, <footer>
- Inline: Inline-Elemente nehmen nur den Platz ein, der für ihren Inhalt benötigt wird. Sie sitzen innerhalb einer Textzeile, können keine Breite oder Höhe festlegen und werden von der Zeilenhöhe beeinflusst. Beispiele: <span>, <a>, <img >
- Inline-Block: Dies ist ein Hybrid, der es Ihnen ermöglicht, die Breite und Höhe eines Elements festzulegen, das dennoch innerhalb einer Textzeile fließt. Denken Sie an Bilder mit nebeneinander ausgerichteten Bildunterschriften.
- None: Das Element ist vollständig ausgeblendet und aus dem Fluss der Seite entfernt. Es nimmt nur wenig Platz ein.
Elementor bietet visuelle Steuerungen, um zwischen verschiedenen Anzeigetypen zu wechseln, was den Prozess der Erstellung von Layouts vereinfacht.
Positionierung
Mit CSS können Sie die Position von Elementen präzise steuern und sie bei Bedarf aus dem normalen Dokumentfluss herausbrechen. Hier sind die wichtigsten Positionierungseigenschaften:
- Static: Das Standardverhalten. Elemente werden entsprechend ihrer Position im HTML-Dokument positioniert.
- Relative: Das Element wird relativ zu seiner normalen Position im Fluss positioniert. Es dient als Referenzpunkt für alle Kindelemente, die Sie mit ‚absolute‘ positionieren (mehr dazu später).
- Absolute: Das Element wird aus dem normalen Dokumentfluss entfernt und relativ zu seinem nächsten positionierten Vorfahren (oder dem Browserfenster, falls keiner existiert) positioniert. Absolut positionierte Elemente können sich über anderen Inhalten überlappen.
- Fixed: Das Element wird aus dem Fluss entfernt und bleibt an einer festen Position auf dem Bildschirm, normalerweise relativ zum Browserfenster. Es bewegt sich nicht, selbst wenn Sie scrollen. Ideal für Elemente wie klebrige Kopfzeilen.
- Sticky: Ein hybrides Verhalten. Das Element verhält sich, als wäre es relativ positioniert, bis es eine bestimmte Scrollposition erreicht, dann wird es fixiert.
Z-Index
Wenn sich Elemente überlappen, bestimmt die z-index-Eigenschaft die Stapelreihenfolge. Denken Sie daran wie an Schichten von Papier – Elemente mit einem höheren Z-Index erscheinen über denen mit einem niedrigeren Z-Index. Dies gilt nur für positionierte Elemente (relativ, absolut, fixiert oder klebrig).
Floats und Clearing
Obwohl sie heutzutage weniger häufig für das primäre Layout verwendet werden, ist es dennoch wertvoll, Floats zu verstehen, da Sie ihnen auf älteren Websites oder für bestimmte Anwendungsfälle begegnen könnten.
- Die Float-Eigenschaft: Die Float-Eigenschaft (mit Werten wie links, rechts und none) entfernt ein Element aus dem normalen Dokumentfluss und schiebt es zur angegebenen Seite. Andere Inhalte können dann darum herumfließen.
- Floats aufheben: Das übergeordnete Container-Element eines gefloateten Elements kollabiert oft in der Höhe, weil Floats aus dem Fluss entfernt werden. Die clear-Eigenschaft (mit Werten wie both, left und right) wird auf Elemente nach einem gefloateten Element angewendet, um dieses Kollabieren zu verhindern und sicherzustellen, dass das übergeordnete Element die richtige Höhe hat. Eine gängige Technik zum Aufheben von Floats ist der „clearfix“.
Warum Floats weitgehend ersetzt wurden
Floats können schwierig zu handhaben sein, besonders bei komplexen Layouts. Modernere CSS-Techniken wie Flexbox und CSS Grid sind aufgetaucht und bieten mehr Flexibilität und Kontrolle beim Erstellen robuster Layouts.
Flexbox
Flexbox (kurz für Flexible Box Layout) ist ein CSS-Modul, das die Erstellung flexibler, reaktionsfähiger Layouts vereinfacht. Es gibt Ihnen außergewöhnliche Kontrolle über die Verteilung und Ausrichtung von Elementen, selbst wenn deren Inhaltsgröße unbekannt oder dynamisch ist.
Schlüsselkonzepte
- Flex-Container: Ein Element mit display: flex wird zu einem Flex-Container. Seine direkten Kinder werden zu Flex-Items.
- Hauptachse: Die primäre Richtung, entlang der Flex-Items angeordnet werden. Sie wird durch flex-direction festgelegt und kann sein: row (Standard), row-reverse, column oder column-reverse.
- Querachse: Die Achse, die senkrecht zur Hauptachse verläuft. Denken Sie daran als die entgegengesetzte Richtung der Hauptachse.
- Flex-Eigenschaften: Diese Eigenschaften steuern, wie sich Flex-Items innerhalb des Containers verhalten.
Elementor bietet eine visuelle Oberfläche und zahlreiche Steuerungen zur Anpassung der Flexbox-Eigenschaften, was es einfach macht, komplexe Layouts zu erstellen, ohne umfangreichen CSS-Code manuell schreiben zu müssen.
CSS Grid
CSS Grid ist ein zweidimensionales Layoutsystem, das speziell für die Erstellung komplexer, rasterbasierter Strukturen entwickelt wurde. Es gibt Ihnen eine feinkörnige Kontrolle über sowohl Reihen als auch Spalten und ist ideal für den Aufbau von Magazin-Layouts, Dashboards und mehr.
Schlüsselkonzepte
- Grid-Container: Ein Element mit display: grid wird zu einem Grid-Container, und seine direkten Kinder werden zu Grid-Items.
- Grid-Tracks: Grid-Linien definieren die Struktur des Grids. Die Räume zwischen den Grid-Linien werden Tracks genannt – diese können Reihen oder Spalten sein.
Flexibilität und Leistung
CSS Grid ermöglicht es Ihnen, Grid-Items präzise mit Liniennummern oder Namen zu positionieren, mehrere Reihen oder Spalten zu überspannen und responsive Grids zu erstellen, die sich an verschiedene Bildschirmgrößen anpassen. Seine einzigartigen Fähigkeiten machen es perfekt für Designs, die von einfachen Spaltenstrukturen abweichen.
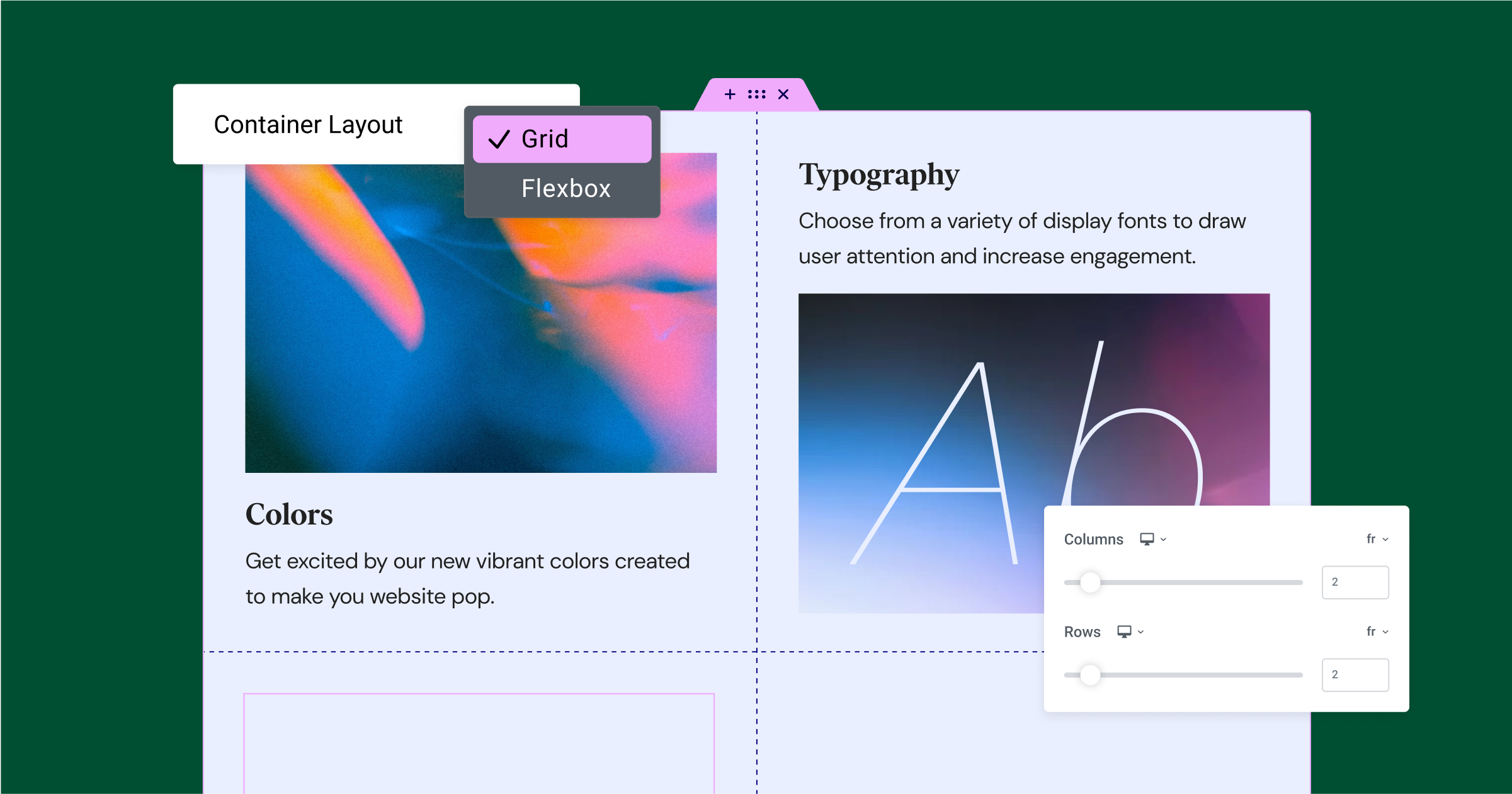
Während Elementor visuelle Steuerungen bietet, um Layouts mit Grid zu gestalten, gibt Ihnen das Verständnis der grundlegenden CSS-Grid-Konzepte noch mehr Kontrolle und Flexibilität über Ihre Website-Designs.
Design und visuelle Gestaltung
Farben und Hintergründe
Farben können die Stimmung und Atmosphäre Ihrer Website dramatisch verändern. Lassen Sie uns erkunden, wie CSS Ihnen ermöglicht, mit ihnen zu arbeiten:
Farbformate
- Hexadezimale Werte: 6-stellige Codes, die Rot-, Grün- und Blauwerte darstellen (z.B. #FF0000 ist reines Rot).
- RGB: Werte für Rot, Grün und Blau auf einer Skala von 0-255 (z.B. rgb(255, 0, 0) ist reines Rot).
- RGBA: Fügt einen Alphakanal für Transparenz hinzu (z.B. rgba(255, 0, 0, 0.5) ist ein halbtransparentes Rot).
- HSL: Farbton, Sättigung und Helligkeit – eine intuitivere Möglichkeit, Farben zu definieren (z.B. hsl(0, 100%, 50%) ist ebenfalls reines Rot).
- Hintergrundfarben: Verwenden Sie die background-color-Eigenschaft, um Farben hinter Elementen hinzuzufügen.
- Hintergrundbilder: Verwenden Sie die background-image-Eigenschaft, um Hintergründe festzulegen und anzupassen, wie sie positioniert (background-position), wiederholt (background-repeat) und mehr werden.
- Verläufe: Erstellen Sie sanfte Übergänge zwischen Farben. CSS unterstützt lineare Verläufe (linear-gradient) und radiale Verläufe (radial-gradient) für auffällige Effekte.
Elementor vereinfacht die Auswahl von Farben und Hintergründen mit visuellen Farbwählern und robusten Verlaufskontrollen, was Ihre Design-Erkundung zu einem Vergnügen macht.
Typografie
Typografie beeinflusst erheblich die Lesbarkeit und das Gesamtbild Ihrer Website. CSS gibt Ihnen umfassende Kontrolle über Ihre Textgestaltung:
Schrifteigenschaften
- font-family: Gibt die Schriftart oder eine Liste von Ersatzschriftarten an.
- font-size: Legt die Größe Ihres Textes fest.
- font-weight: Steuert die Fettheit Ihres Textes (z.B. fett, normal oder numerische Werte wie 400, 700).
- font-style: Macht Text kursiv oder schräg.
Zeilenhöhe, Buchstabenabstand und mehr:
- line-height: Steuert den Abstand zwischen Textzeilen für bessere Lesbarkeit.
- letter-spacing: Passt den Abstand zwischen Buchstaben an.
- word-spacing: Passt den Abstand zwischen Wörtern an.
- text-align: Richtet Ihren Text aus (links, rechts, zentriert oder Blocksatz).
- text-decoration: Fügt Unterstreichungen, Überstreichungen, Durchstreichungen usw. hinzu.
- text-transform: Steuert die Groß- und Kleinschreibung (Großbuchstaben, Kleinbuchstaben usw.).
Webfonts
Gehen Sie über grundlegende Systemschriftarten hinaus! Webfont-Dienste wie Google Fonts bieten eine riesige Bibliothek schöner Schriftarten. Sie können diese einfach mit CSS in Ihre Website integrieren.
Elementor bietet eine reiche Auswahl an Typografie-Optionen, einfache Schriftartauswahl und die nahtlose Integration von Google Fonts.
Abstände, Größen und Überlauf
Ränder und Abstände
Denken Sie daran, dass Ränder Platz außerhalb der Grenze eines Elements schaffen, während Abstände Platz innerhalb der Grenze schaffen. Verwenden Sie diese Eigenschaften, um den Abstand zwischen Elementen zu steuern und eine visuelle Hierarchie zu erstellen.
Maßeinheiten
- Pixel (px): Feste Einheit, bietet präzise Kontrolle, skaliert jedoch möglicherweise nicht gut auf verschiedenen Bildschirmen.
- em: Relativ zur aktuellen Schriftgröße, nützlich für skalierbare Designs.
- rem: Relativ zum Wurzelelement (normalerweise <html>) Schriftgröße.
- Prozent (%): Größe von Elementen relativ zu ihrem übergeordneten Container. Ideal für responsive Layouts.
- Viewport-Einheiten (vw, vh): Relativ zur Größe des Browser-Viewports (z.B. bedeutet 100vw 100% der Viewport-Breite).
Überlauf
Die overflow-Eigenschaft steuert, was passiert, wenn der Inhalt die Abmessungen eines Elements überschreitet. Mögliche Werte sind:
- sichtbar (Standard): Inhalt ragt über den Rand hinaus.
- versteckt: Inhalt wird abgeschnitten und alles außerhalb des Rahmens wird verborgen.
- Scroll: Fügt Scrollleisten hinzu, damit Benutzer den gesamten Inhalt sehen können.
- auto: Fügt nur dann Scrollleisten hinzu, wenn der Inhalt überläuft.
Steuerung der Elementabmessungen
Denken Sie daran, dass die Eigenschaften Breite und Höhe die Abmessungen des Inhaltsbereichs festlegen. Sie können auch verwenden:
- max-width und min-width zur Festlegung von Größenbereichen
- max-height und min-height zur Begrenzung der Höhe
Elementor bietet visuelle Steuerungen für Ränder, Abstände, Breite, Höhe und mehr, sodass Sie Abstände und Größen ohne umfangreiche CSS-Codierung anpassen können.
Visuelle Effekte
Box-Schatten
- Die box-shadow-Eigenschaft fügt Ihren Elementen realistische oder stilisierte Schatten hinzu. Passen Sie den Versatz, den Unschärferadius, die Ausbreitung und die Farbe des Schattens an, um den gewünschten Effekt zu erzielen.
Text-Schatten
- Ähnlich wie Box-Schatten fügt die text-shadow-Eigenschaft Ihrem Text eine Dimension hinzu. Steuern Sie den Versatz, die Unschärfe und die Farbe für subtile oder dramatische Effekte.
Filter
CSS-Filter bieten eine Möglichkeit, das Erscheinungsbild eines Elements visuell zu manipulieren. Gängige Filter sind:
- blur(): Fügt eine Gaußsche Unschärfe hinzu.
- grayscale(): Konvertiert das Element in Graustufen.
- sepia(): Wendet einen Sepia-Ton für einen Vintage-Look an.
- Und viele mehr!
Übergänge und Animationen
Möchten Sie Ihre Website interaktiver gestalten? Lassen Sie uns die Grundlagen von CSS-Übergängen und -Animationen ansprechen:
Übergänge:
- Die transition-Eigenschaft ermöglicht es Ihnen, Eigenschaftswerte über eine bestimmte Dauer hinweg sanft zu ändern. Zum Beispiel könnten Sie einen Hover-Effekt erstellen, bei dem sich die Hintergrundfarbe eines Elements allmählich ändert.
Animationen:
- Die animation-Eigenschaft und die @keyframes-Regel geben Ihnen eine feinere Kontrolle über die Erstellung benutzerdefinierter Animationen. Mit CSS-Animationen können Sie Elemente bewegen, ihre Größe ändern, sie drehen und vieles mehr.
Elementors intuitive Benutzeroberfläche ermöglicht es Ihnen, Übergänge, Animationen und verschiedene Effekte direkt im Editor hinzuzufügen, was leistungsstarke Möglichkeiten bietet, die visuelle Attraktivität Ihrer Website zu verbessern.
Responsive Design mit CSS
Die Bedeutung der Responsivität
Da Menschen das Web auf Smartphones, Tablets, Laptops und großen Desktop-Monitoren durchsuchen, ist es entscheidend, dass Ihre Website auf allen Bildschirmgrößen ein optimales Erlebnis bietet. Responsive Design stellt sicher, dass Ihre Inhalte elegant neu angeordnet und skaliert werden, um auf jedes Gerät zu passen.
Media Queries
Das Herzstück des responsiven Designs in CSS sind Media Queries. Betrachten Sie sie als spezielle Regeln, die es Ihnen ermöglichen, je nach Bildschirmgröße, Ausrichtung und anderen Merkmalen des Geräts des Benutzers unterschiedliche Stile anzuwenden.
Grundlegende Konzepte von Media Queries
Eine Media Query gibt typischerweise eine minimale oder maximale Bildschirmbreite (oder einen Bereich dazwischen) an. Wenn die Bildschirmgröße des Geräts der Bedingung entspricht, werden die CSS-Regeln innerhalb dieser Media Query angewendet.
Breakpoints: Media Queries zielen oft auf gängige Breakpoints ab – Breiten, bei denen das Layout möglicherweise signifikante Änderungen benötigt, um gut auszusehen. Einige beliebte Breakpoints entsprechen grob den Gerätekategorien (z.B. 768px für Tablets und 1024px für Laptops).
Schlüsselstrategien mit Media Queries
- Mobile-First: Beginnen Sie mit dem Design Ihrer Website für kleinere Bildschirme und verwenden Sie dann Media Queries, um Stile hinzuzufügen, die das Layout für größere Bildschirme verbessern.
- Flüssige Layouts: Verwenden Sie flexible Einheiten (wie Prozentsätze) zusammen mit Techniken wie Flexbox und Grid, um Layouts zu erstellen, die sich natürlich an verschiedene Bildschirmgrößen anpassen.
- Responsive Bilder: Stellen Sie sicher, dass Ihre Bilder gut für verschiedene Geräte skaliert werden. Dies hilft, die Ladezeiten der Seite zu optimieren, insbesondere auf kleineren Bildschirmen.
- Typografie-Anpassungen: Verwenden Sie Media Queries, um Schriftgrößen und Zeilenhöhen anzupassen, um die Lesbarkeit auf verschiedenen Geräten zu gewährleisten.
- Navigationsanpassungen: Überlegen Sie, wie sich Ihre Navigation zwischen einer horizontalen Navigationsleiste auf Desktops und einem „Hamburger“-Menü auf mobilen Bildschirmen ändern wird.
Elementor bietet einen responsiven Bearbeitungsmodus. Damit können Sie Ihr Design visuell für Desktops, Tablets und mobile Bildschirme anpassen und sicherstellen, dass Ihre Website auf allen Geräten gut aussieht.
Gründliches Testen
Testen Sie Ihr responsives Design immer auf einer Vielzahl von physischen Geräten, wenn möglich. Wenn Sie nicht viele Geräte haben, können Sie Geräte-Emulatoren in den Entwicklertools Ihres Browsers verwenden, um verschiedene Bildschirmgrößen zu simulieren.
Best Practices und fortgeschrittene Techniken
Präprozessoren (Sass, Less)
Präprozessoren verleihen Ihrem CSS-Code mehr Leistung und Flexibilität. Lassen Sie uns kurz die Vorteile beliebter Optionen wie Sass und Less vorstellen:
- Variablen: Definieren Sie wiederverwendbare Werte für Farben, Schriftarten usw.
- Verschachtelung: Schreiben Sie CSS mit einer klareren Hierarchie, um die Organisation zu verbessern.
- Mixins: Erstellen Sie wiederverwendbare Blöcke von CSS-Code.
- Funktionen: Führen Sie Berechnungen innerhalb Ihrer Stylesheets durch.
Elementor hat einen eingebauten Sass-Compiler, der es Ihnen ermöglicht, die Vorteile dieses leistungsstarken Präprozessors direkt in Ihren Elementor-Projekten zu nutzen.
CSS-Spezifitätstipps
Das Verständnis der Spezifitätsregeln ist entscheidend, wenn man mit komplexen Stylesheets arbeitet. Hier sind einige Tipps, um diese gelegentlich kniffligen Situationen zu bewältigen:
- Vermeiden Sie zu spezifische Selektoren: Die Verwendung langer Selektorketten kann das Überschreiben von Stilen erschweren.
- Strategische Verwendung von !important: Obwohl generell sparsam verwendet, kann die !important-Deklaration hilfreich sein, wenn Sie Stile in bestimmten Situationen überschreiben müssen.
- Spezifitätsrechner: Online-Tools können Ihnen helfen, die Spezifität von Selektoren zu berechnen und zu vergleichen.
Browser-Kompatibilität und Debugging
- Cross-Browser-Tests: Testen Sie Ihre Website in verschiedenen Browsern (Chrome, Safari, Firefox, Edge) und deren verschiedenen Versionen, da sie subtile Rendering-Unterschiede aufweisen können.
- Vendor-Präfixe: Obwohl heutzutage weniger gebräuchlich, müssen Sie gelegentlich vendor-spezifische Präfixe (-webkit-, -moz-, etc.) für bestimmte Eigenschaften einfügen, um ältere Browser zu support.
- Browser-Entwicklertools: Werden Sie beste Freunde mit den Entwicklertools Ihres Browsers. Sie ermöglichen es Ihnen, Elemente zu inspizieren, zu sehen, welche Stile angewendet werden, Layouts zu debuggen und vieles mehr.
Leistungsoptimierung
- Minimieren Sie die CSS-Dateigröße: Verwenden Sie Minifizierungstools, um unnötige Leerzeichen und Kommentare zu entfernen, die Dateigröße zu reduzieren und die Ladezeiten zu verkürzen.
- Effiziente Selektoren: Streben Sie nach Selektoren, die der Browser schnell abgleichen kann. Übermäßig komplexe Selektoren können das Rendering verlangsamen.
- Hardware-Beschleunigung: Nutzen Sie CSS-Eigenschaften wie transform und opacity für Animationen, da diese oft an die GPU ausgelagert werden können, um eine flüssigere Leistung zu erzielen.
Elementor ist mit Blick auf Leistung gebaut und bietet verschiedene Optimierungen im Hintergrund.
Barrierefreiheit in CSS
Designen mit Barrierefreiheit im Hinterkopf stellt sicher, dass Ihre Website von allen Nutzern, einschließlich Menschen mit Behinderungen, verwendet werden kann. Hier sind einige CSS-Überlegungen:
- Fokuszustände: Bieten Sie klare visuelle Indikatoren, wenn Sie :focus für die Tastaturnavigation verwenden.
- Farbkontrast: Stellen Sie sicher, dass ausreichend Kontrast zwischen Text und Hintergrund für die Lesbarkeit besteht.
- Semantisches HTML: Verwenden Sie Überschriften, Listen und andere HTML-Tags angemessen für die Struktur, da dies Bildschirmlesegeräten hilft.
- ARIA-Attribute: Verwenden Sie ARIA-Attribute, wo nötig, um zusätzliche Kontexte für unterstützende Technologien bereitzustellen.
Elementor und CSS: Schöne Websites mit Leichtigkeit erstellen
Elementor-Vorteil
Elementors intuitiver visueller Editor, kombiniert mit seinem robusten Theme-Builder, vereinfacht die Anwendung von CSS-Stilen und das Erstellen komplexer Layouts, ohne dass alles von Hand codiert werden muss. Hier ist der Grund, warum Elementor ein Game-Changer ist:
- Drag-and-Drop-Design: Erstellen und passen Sie jeden Aspekt des Designs Ihrer Website über eine visuelle Schnittstelle an. Fügen Sie Elemente hinzu, passen Sie deren Abstände an, ändern Sie Farben, Schriftarten und vieles mehr.
- Live-Bearbeitung: Sehen Sie Änderungen an Ihrer Website sofort im Editor reflektiert, was einen nahtlosen und äußerst zufriedenstellenden Design-Workflow schafft.
- Umfangreiche CSS-Kontrollen: Während Elementor die Notwendigkeit, ständig Code zu schreiben, eliminiert, bietet es auch fein abgestimmte CSS-Kontrollen. Sie können CSS-Eigenschaften direkt ändern, um bei Bedarf erweiterte Anpassungen vorzunehmen.
- Globale Stile: Definieren Sie siteweite Stile für Elemente wie Überschriften, Schaltflächen und mehr. Änderungen, die in Ihren globalen Einstellungen vorgenommen werden, wirken sich auf Ihre gesamte Website aus, sorgen für Konsistenz und sparen Zeit.
Elementor Hosting: Leistung und Optimierung
Elementor Hosting bietet eine cloud-Hosting-Lösung, die speziell für mit Elementor erstellte WordPress-Websites entwickelt wurde. Es ist auf Geschwindigkeit, Sicherheit und Skalierbarkeit ausgelegt, um sicherzustellen, dass Ihre Website schnell lädt und eine großartige Benutzererfahrung bietet. Zu den wichtigsten Funktionen gehören:
- Google Cloud Platform C2-Server: Nutzt die leistungsstarke und effiziente Google Cloud-Infrastruktur für zuverlässige Leistung und Betriebszeit
- Cloudflare Enterprise CDN: Beschleunigt die Inhaltsbereitstellung weltweit und stellt sicher, dass Ihre Seiten schnell geladen werden, unabhängig vom Standort der Benutzer.
- WordPress-spezifische Optimierungen: Die Konfiguration und Optimierungen von Elementor Hosting sind speziell auf WordPress ausgerichtet und bieten zusätzliche Geschwindigkeitsvorteile.
Wenn Sie Elementor und Elementor Hosting zusammen verwenden, profitieren Sie von einer eng integrierten Lösung, die auf Design-Einfachheit und Leistung ausgelegt ist. Dies ermöglicht es Ihnen, atemberaubende Websites zu erstellen, ohne die Komplexitäten der traditionellen Webentwicklung zu bewältigen.
Fazit
In diesem umfassenden Leitfaden haben wir die Grundlagen von CSS, Layouttechniken, visuellem Styling, responsivem Design und Best Practices durchlaufen. Das Verständnis von CSS gibt Ihnen die Macht, das Erscheinungsbild Ihrer Website genau nach Ihren Wünschen anzupassen.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.