Inhaltsverzeichnis
Elementor 3.7 ist da und enthält Updates, die Ihnen helfen, Ihren Arbeitsablauf zu optimieren, Ihre Präferenzen anzupassen und Ihre Designs noch weiter zu individualisieren. So können Sie sich auf die Erstellung von Websites konzentrieren, mit so wenig Reibung wie möglich.
Darüber hinaus enthält diese Version bedeutende Verbesserungen und Fehlerbehebungen für das Flexbox Container-Experiment, das es näher an eine stabile Version bringt.
Inhaltsverzeichnis
Neu – Lokalisieren Sie Ihren Arbeitsbereich

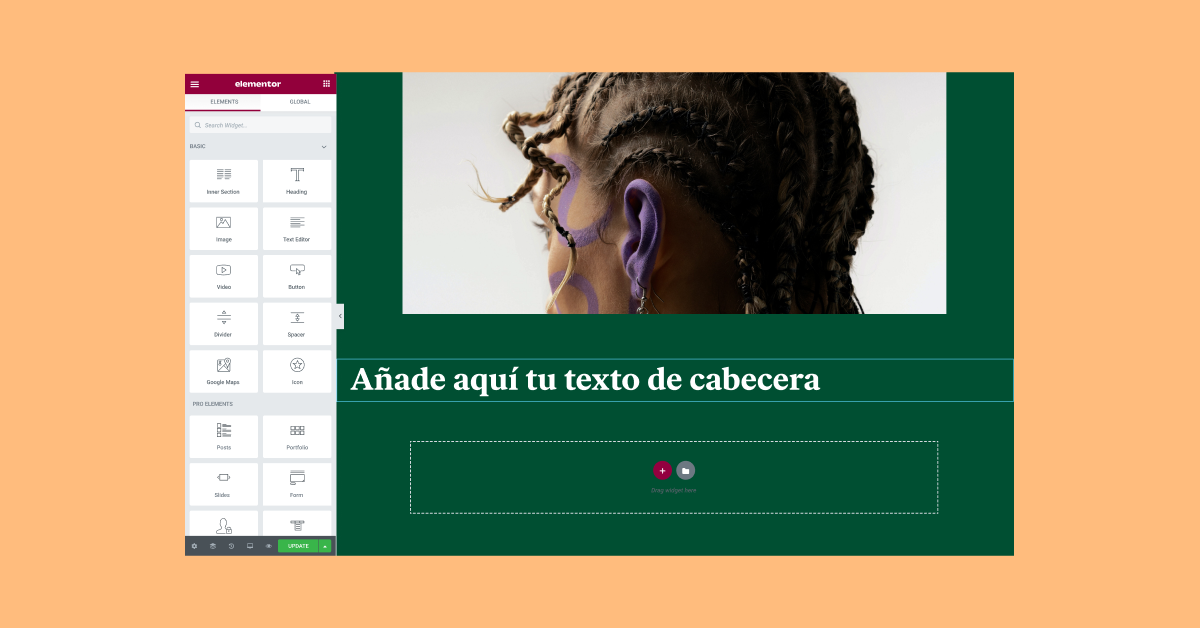
In Ihrer Muttersprache zu arbeiten, verbessert und beschleunigt Ihren Arbeitsablauf, da Sie Begriffe und Funktionen nicht ständig im Kopf übersetzen müssen – oder schlimmer noch, bei Google nachschlagen müssen. Das heißt, manchmal werden Sie an einer Website arbeiten, die nicht in Ihrer Muttersprache ist. Bis jetzt war es so, dass wenn Sie die Sprache Ihrer Website in WordPress beispielsweise auf Spanisch eingestellt haben, Ihr gesamter Arbeitsbereich in Elementor ebenfalls auf Spanisch war.
Mit diesem Update können Sie den Elementor-Editor auf jede gewünschte Sprache einstellen und sogar die Ausrichtung der Website von RTL zu LTR und umgekehrt ändern, ohne den Editor zu beeinflussen, unabhängig von der Sprache Ihrer Website. Um es noch besser zu machen – der Platzhaltertext des Widgets wird in derselben Sprache wie die Website sein, die Sie erstellen. Dies bietet Ihnen nicht nur räumlichen Kontext, sondern erleichtert es auch, mehreren Redakteuren zu ermöglichen, in ihrer eigenen Sprache zu arbeiten, und Websites an Kunden oder Teammitglieder zu liefern, die in der Sprache der Website arbeiten möchten. Lesen Sie mehr darüber, wie Sie die Benutzersprache im Editor einrichten können.
Einführung des Number Scrubbers für numerische Werte

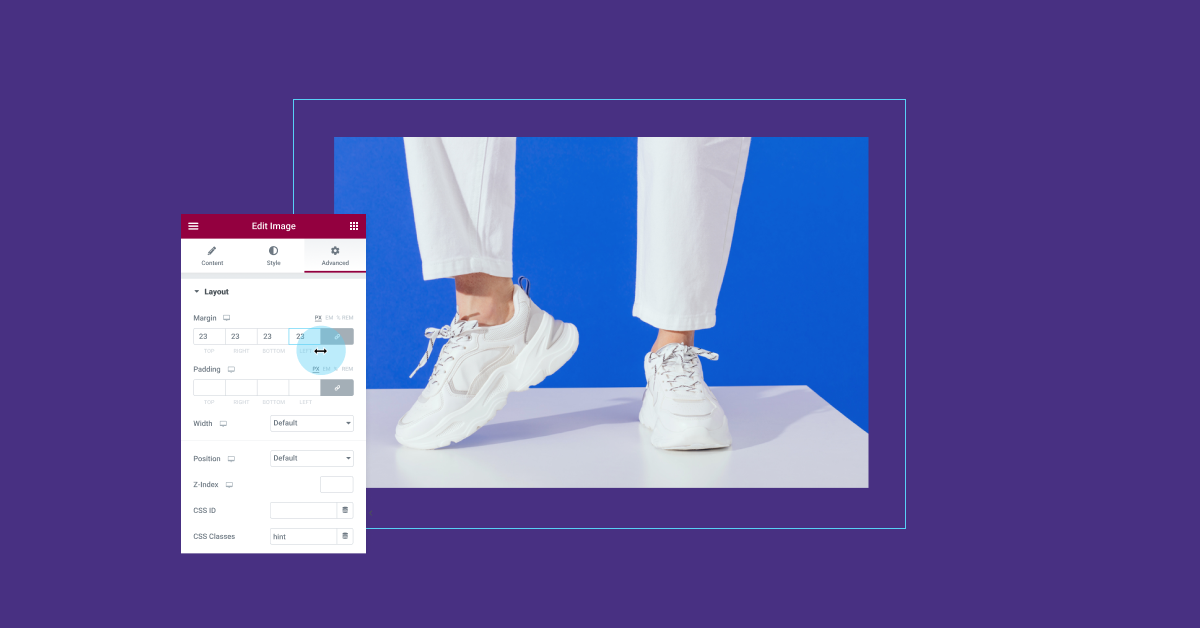
Der Number Scrubber ist eine Funktion, die Sie möglicherweise aus anderen Design-Tools wie Adobe XD oder Figma kennen, die verwendet wird, um den Arbeitsablauf und die Erfahrung beim Ändern numerischer Werte in diesen Software zu verbessern. Elementor 3.7 führt den Number Scrubber für numerische Werte ein, um Ihre Abstände, Ränder, Z-Index und mehr auf eine intuitivere und vertrautere Weise anzupassen.
Der Number Scrubber kann aufgerufen werden, indem Sie über das Label der Zahlenfelder fahren oder das Zahlenfeld selbst anklicken und die Maustaste gedrückt halten, um den horizontalen ‚Objektgrößenänderungscursor‘ anzuzeigen, und dann Ihre Maus nach links oder rechts ziehen. Für eine bessere Erfahrung können Sie auch die Strg-/Befehlstaste auf Ihrer Tastatur drücken, um den Wert in Schritten von 10 zu erhöhen oder zu verringern, oder die Alt-/Optionstaste für Schritte von 1.
Neue ‚Exit‘-Standardeinstellung für einen einfacheren Übergang zwischen dem Editor und WordPress

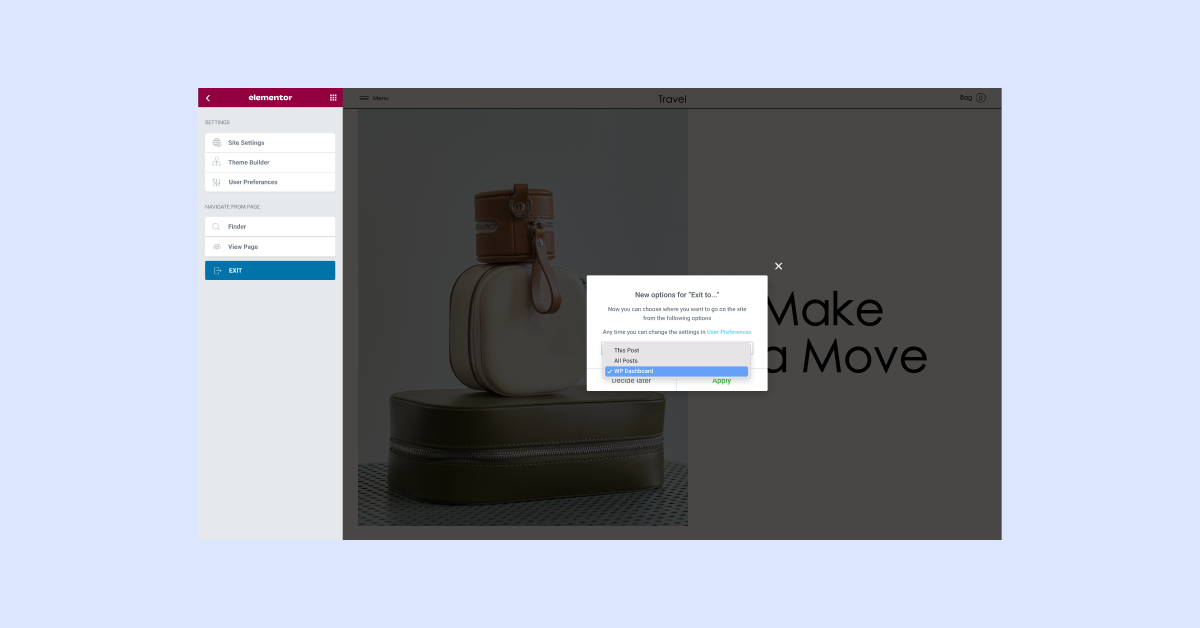
Nach dem Update auf Elementor 3.7 sehen Sie beim nächsten Verlassen des Editors ein Popup, das Sie auffordert, Ihre Standard-Exit-Einstellung festzulegen. Die neuen Optionen sind:
- ‚Dieser Beitrag‘ – führt Sie zur WordPress-Backend-Bearbeitung der spezifischen Seite oder des Beitrags, den Sie bearbeitet haben.
- ‚Alle Beiträge‘ – führt Sie zu den Listen aller Beiträge oder Seiten in WordPress, basierend darauf, was Sie bearbeitet haben.
- ‚WP-Dashboard‘ – führt Sie direkt zum WordPress-Dashboard.
Sie können diese Einstellung auch jederzeit im Abschnitt Benutzerpräferenzen von Elementor ändern.
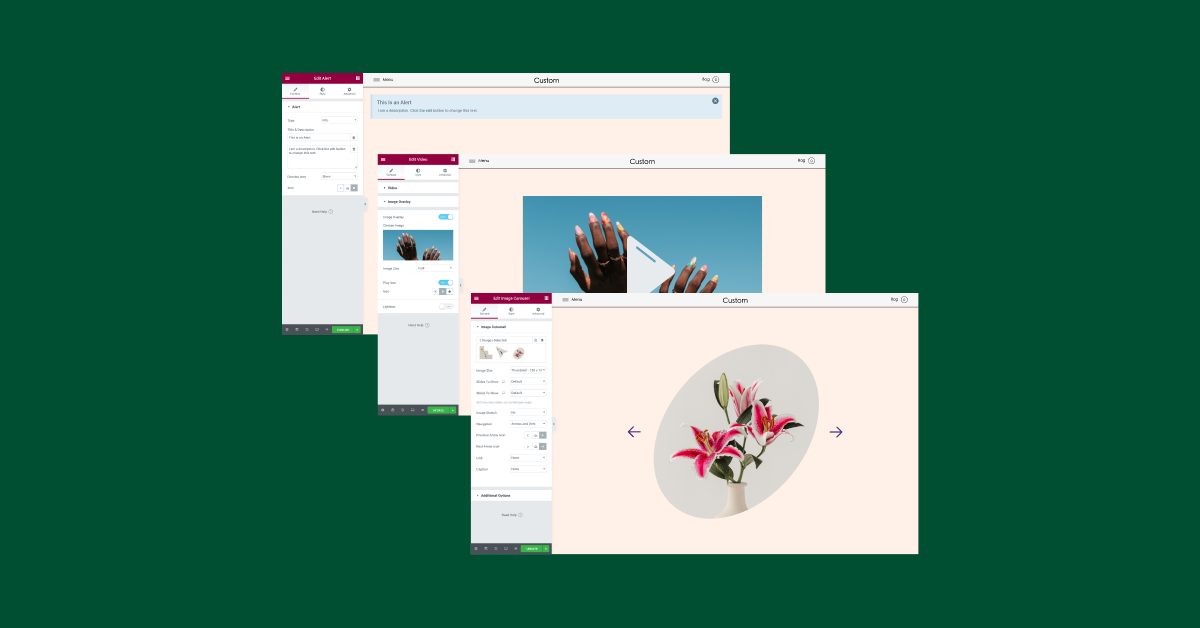
Benutzerdefinierte Symbole zu weiteren Widgets hinzugefügt

In Elementor 3.7 entfernen wir weiterhin Designbeschränkungen und ermöglichen die Bearbeitung vordefinierter Symbole. Mit diesem Update können Sie Ihre eigenen benutzerdefinierten Symbole auswählen und die Standardsymbole in den folgenden Widgets ersetzen:
- Alarm – das ‚X‘, um den Alarm zu schließen
- Video – das ‚Play‘-Symbol auf dem Video-Hintergrund-Overlay
- Bildkarussell – die vorherigen und nächsten Pfeile
Um diese Symbole anzupassen, können Sie jedes beliebige Symbol aus der Symbolbibliothek auswählen oder Ihr eigenes SVG hochladen und es so gestalten, dass es zur Marke Ihrer Website passt. In zukünftigen Updates werden wir weiterhin die Verwendung benutzerdefinierter Symbole in weiteren Widgets ermöglichen.
Updates zum Flexbox Container
Flexbox-Container, die neue Layout-Struktur von Elementor im Editor, wird immer noch als Alpha-Experiment betrachtet, da wir weiterhin Ihr Feedback sammeln und die Benutzerfreundlichkeit perfektionieren.
Wenn Sie das Experiment aktiviert haben, werden Sie einige Änderungen als Teil dieses Updates bemerken, hier sind nur einige davon:
- Die Layout-Registerkarte im Panel wurde neu angeordnet, um die Auffindbarkeit der Container-Steuerelemente zu verbessern.
- Die HTML-Wrapper-Notiz ‚a‘-Tag wurde aktualisiert, um zu verhindern, dass Layouts brechen, wenn ein anderes ‚a‘-Tag auf verschachtelten Elementen platziert wird.
- Neue Rechtsklick-Optionen im Container-Widget, um einen neuen Container hinzuzufügen.
- Neuer Layout-Abschnitt im Panel, für besseren Zugriff auf den Container
- 10px Standardabstand zu allen Containern hinzugefügt.
- Site-weite Container-Abstandseinstellungen in den Site-Einstellungen → Layout-Kategorie hinzugefügt [this can also be used to override the default 10px padding].
- Einheit ‚EM‘ zur Elementlücke im Container-Widget hinzugefügt
- Verbesserter responsive Zustand
- Das Problem wurde behoben, bei dem Benutzer einen übergeordneten Container in einen untergeordneten Container ziehen konnten
- Fehlerbehebung: Widgets verschwanden, wenn die Richtung des Containers auf Spalte eingestellt war
- Fehlerbehebung: Abstandshalter- und Trenn-Widgets wurden so korrigiert, dass sie in einem Container wie erwartet funktionieren
Wir empfehlen, den Flexbox Containers Spielplatz auszuprobieren, um sich mit den neuen Layout-Funktionen vertraut zu machen.
Weitere Anpassungen und Fehlerbehebungen
Jede Elementor-Version enthält Dutzende von Anpassungen und Fehlerbehebungen. Obwohl diese Updates klein erscheinen mögen, werden einige von ihnen eine signifikante Verbesserung Ihrer täglichen Nutzung von Elementor bewirken, während andere möglicherweise völlig unbemerkt bleiben – und das ist nicht immer eine schlechte Sache.
Diese Version enthält viele Anpassungen und Fehlerbehebungen, die wir mit Ihnen teilen wollten, da viele von ihnen auf Anfragen unserer Community zurückgehen. Sie können auch das vollständige Änderungsprotokoll hier lesen:
- Erhöhte Server-Speicherkapazität beim Laden des Editors, um den feststeckenden Lade-Spinner im Editor zu verhindern.
- Die Einheit ‚EM‘ wurde zu den Border-Radius-Steuerelementen in einigen Widgets, allgemeinen Widget-Einstellungen und globalen Stilen hinzugefügt
- Infrastruktur für die Fähigkeit zu verschachtelten Elementen implementiert
- Verbesserte CSS ist standardmäßig für alle Websites aktiviert
- Die Experimente ‚Verbesserte Asset-Ladung‘ und ‚Zusätzliche benutzerdefinierte Breakpoints‘ wurden auf stabil hochgestuft
- Die Unterstützung für PHP 5.6 wird eingestellt
Genießen Sie größere Anpassungsmöglichkeiten in Ihrem Workflow und Ihrer Website
Alle Web-Ersteller haben ihre eigenen Prozesse und Stile beim Erstellen von Websites. Obwohl die meisten dieser Updates keinen Einfluss darauf haben, wie Ihre Website aussieht, werden sie die Art und Weise beeinflussen, wie Sie arbeiten, entwickeln, erstellen und gestalten – mit mehr Anpassungsoptionen können Sie mehr Websites schneller liefern.
Probieren Sie diese neuen Funktionen in Elementor 3.7 aus und lassen Sie uns unten in den Kommentaren wissen, welche dieser Updates Sie auf Ihrer Website implementieren möchten.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.