In dieser Ära der digitalen Beschleunigung hören wir alle paar Tage von einem neuen KI-Tool, das unsere Arbeitsprozesse verändern kann. Fügen Sie dazu die unglaubliche Geschwindigkeit hinzu, mit der Ideen und Informationen konsumiert werden, Klimaprobleme und die Rezession, und es ist kein Wunder, dass wir uns ein wenig überwältigt fühlen. Alles ist extrem. Beteiligen wir uns aktiv an der Erforschung neuer Technologien und Innovationen, oder bleiben wir in der Komfortzone des Vertrauten?
Darüber hinaus, wie vermitteln wir Inhalte an Benutzer, die eine kurze Aufmerksamkeitsspanne haben und kaum oder gar nicht in der Lage sind, sich zu konzentrieren? Wie bringen wir sie dazu, sich zu engagieren? In diesem Artikel werden wir versuchen, den Geist der Zeit auf Webpraktiken zu spiegeln und einige der inspirierenden Ideen hervorzuheben, die wir gefunden haben und die den Geist anregen und inspirieren werden. Begleiten Sie uns in dieser Darstellung der Webdesign-Trends 2023.
01
Goblin-Modus – Maximalismus

„Goblin Mode“ wurde zum Oxford-Wort des Jahres 2022 gewählt. Der Begriff bezieht sich auf „eine Art von Verhalten, das unapologetisch selbstgefällig, faul oder schlampig ist und typischerweise soziale Normen oder Erwartungen ablehnt.“ Es ist das erste Wort des Jahres, das durch eine öffentliche Abstimmung entschieden wurde.
Es ist kein Geheimnis, dass wir als Gesellschaft in den letzten Jahrzehnten langsam in die Selbstgefälligkeit abgerutscht sind. Manchmal ist es peinlich und manchmal übertrieben, aber man kann dies in allen Aspekten des westlichen Lebens sehen. Sportmode, alles online einkaufen, Fast Food bestellen, wenn wir faul sind, und die neuesten TV-Serien bingen. Dies sind nur einige Beispiele des modernen Lebens, die die perfekte Atmosphäre schaffen, damit unser innerer Goblin durchbrechen kann, und es ist faszinierend zu überlegen, wie dies das Webdesign in der Zukunft beeinflussen wird.
Diese neu entwickelten sozialen Normen, wie der Goblin-Begriff widerspiegelt, sind interessant, wenn wir sie mit UI- und UX-Design korrelieren.
Im Kern ist UI- und UX-Design ein Bereich, der auf Standards, Best Practices und der Untersuchung von Benutzern basiert, während er versucht, so inklusiv wie möglich zu sein.
Eine der Möglichkeiten, wie wir diesen Trend in Aktion sehen, ist durch Goblin-Websites, die die Marke vor den Benutzer stellen.
Diese Websites ignorieren manchmal Best Practices und sogar die Barrierefreiheit und hinterfragen, was „Schönheit“ ist.
Sie streben danach, die Marken-Präsenz zu stärken, indem sie die Website mit einem rauen Stil, einer Überfülle an Bildern, Duplikationen, starken Farben, Lautstärke, harten Eingangsanimationen, mehreren Objekten usw. unvergesslich und ansprechend machen.
Wir können uns in diese Websites verlieben oder sie kritisieren, aber wir können nicht so tun, als hätten wir nicht ein oder zwei dieser Tricks verwendet, um die Präsenz einer Website zu verbessern.
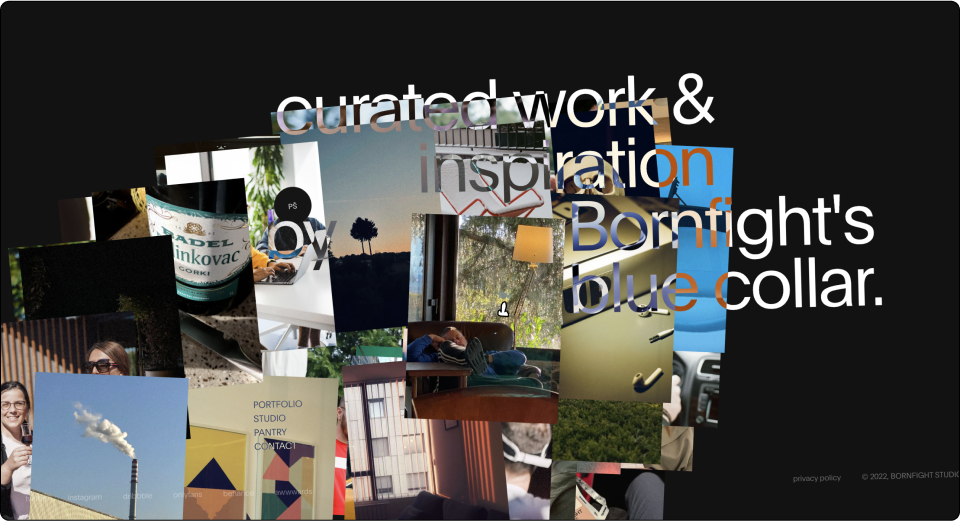
Bornfight Studio ist eine kleine Agentur, die sich auf Webproduktion spezialisiert hat.
Ihre Goblin-Einstellung manifestiert sich durch den Ton ihrer Website, der sehr „direkt“, ungehemmt und etwas frech ist.
Nehmen Sie zum Beispiel ihr amüsantes Cookie-Banner – „Das Leben ist bitter, also verwenden wir Cookies“, oder die offene Behauptung, dass sie für Komplimente und Geld arbeiten, und die überwältigenden, aber wunderschönen Hover-Animationen von überlappenden Bildern.
02
Einfachheit und Minimalismus

Auf der anderen Seite des Spektrums zum Maximalismus sehen wir eine Einfachheitsbewegung, die behauptet, dass alles, was wir brauchen, ein wenig Balance ist – eine Übung im „Verlangsamen“. Dieser Trend schafft ein angenehmes und entspannendes Erlebnis für den Benutzer und steht im Gegensatz zur „Alles-um-das-Aussehen-Kultur“.
Wir werden immer mehr Websites sehen, die Einfachheit durch die Reduktion von Details erkunden und versuchen, Anonymität zu erreichen.
Diese Websites agieren manchmal wie eine Struktur oder ein gestaltetes Drahtmodell, indem sie minimalistische Typografie verwenden, eine begrenzte Auswahl an Schriftstilen innerhalb der Website, gedämpfte Farben, die mit großen Bildern oder amorphen Illustrationen übereinstimmen, die detaillierte UX-Illustrationen ersetzen. Darüber hinaus umhüllt manchmal eine sanfte Animationsrolle die Website und lässt Sie in Gelassenheit schweben.
Überraschenderweise kann es ein schwieriger Prozess sein, eine Website zu gestalten, da die Reife des Designers erforderlich ist, um zu verstehen, wo das Wesentliche liegt und was überflüssig ist. Diese Websites stechen manchmal mehr hervor, sowohl in Bezug auf Stil als auch auf Leistung, und heben sich von Konkurrenz-Websites ab, die mit Inhalten und Bildern überladen sind.
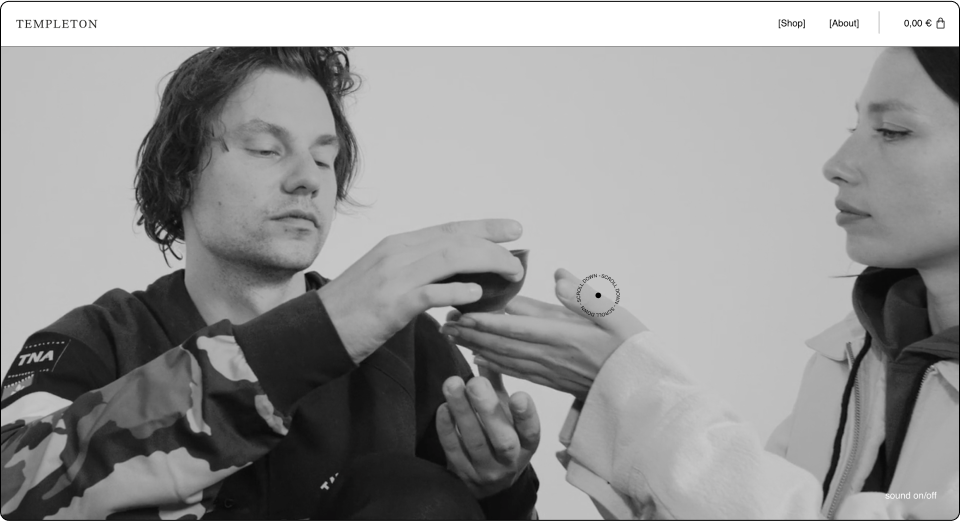
Templeton Clothing ist eine E-Commerce-Website aus den nördlichen bayerischen Alpen. Ein kurzer Blick auf ihren Hero-Bereich genügt, um ihre Haltung zu verstehen; Zeitlupenanimation, keine Werbeaktionen oder keine CTA. Ohne Worte fordern sie Sie auf, sich zu entspannen und zu scrollen. Die insgesamt schwarz-weißen linearen Grenzen und großen Bilder passen zu ihrem „Anti-Design“, das die Produkte als Hauptsache und das Branding als zweitrangig hervorhebt.
03
Hyper-Delights in einer Website-Reise

Letztes Jahr haben wir über Scrollytelling gesprochen, und obwohl es sich wie ein Jahrzehnt anfühlt, scheint es, als hätte das Web-Erlebnis in diesem Jahr mehrere Schritte nach vorne gemacht, um neue Wege der Interaktion zu finden.
Bevor wir eine Website erstellen, skizzieren wir eine Benutzerreise und aus funktionalen Gründen – erstellen wir eine Struktur und ein Framework. Wenn wir es mit der realen Welt vergleichen, ist die Website ein Pfad, den wir möchten, dass der Benutzer entlanggeht, um zur Konversion zu gelangen. Die Frage, die dieser Trend aufwirft, ist, wie diese Benutzerreise aussieht und wie sie im Jahr 2023 aussehen soll.
Dieser ‚Delight‘-Ansatz inspiriert uns dazu, die Website als mehr als nur eine Ansammlung von Seiten zu betrachten, sondern vielmehr als eine dreidimensionale Erfahrung. Das übergeordnete Ziel ist natürlich, die Benutzer zu involvieren und neugierig zu halten und sie mit Überraschungen und freudigen Ostereiern auf dem Weg voranzuführen. Ein großartiges Beispiel für eine solche fröhliche Freude ist der animierte Cursor, der eine wichtige Rolle bei der Verbesserung der Benutzererfahrung im Webdesign spielen kann.
Aus dieser Denkschule heraus können wir an die Funktionen denken, die wir früher als technisch abgetan haben, wie z.B. das Menü oder interne Links, CTA und auch die Enden des Weges – wie z.B. den Footer oder 404. In diesen „Konfliktbereichen“ können wir die Gefühle kartieren, die Benutzer erleben könnten, wie Erfolg oder Misserfolg, Interesse, Vertrauen oder Misstrauen usw. Das Hinzufügen von Animationen, Marketing-Botschaften und humorvollen Motiven kann die Benutzererfahrung erleichtern und die Bindung zwischen Benutzer und Marke stärken. Es scheint, dass Kunden derzeit keine starken Gefühle gegenüber diesen Bereichen haben, was sie zum idealen Ort macht, um unserer Kreativität freien Lauf zu lassen.
Studio Brot ist eine Designagentur, die sich auf Werbung und Branding konzentriert. Ihre Dienstleistungen sind aufgeschlüsselt und vereinfacht und werden dem Benutzer in Form einer Brotbackmetapher (Brot – Deutsch für Brot) präsentiert. Wir haben uns in ihre Navigationstechniken und die verschiedenen Animationen auf der Website verliebt, die einen immer auf Trab halten und einen fragen lassen, was als nächstes kommt.
04
E-Commerce – Eine fast greifbare Erfahrung

Im Rahmen der Verwischung der Grenzen zwischen Physischem und Virtuellem ist es faszinierend, in die Veränderungen im E-Commerce-Bereich einzutauchen und diese vorherzusehen. Es ist ein bisschen ein Paradoxon. Einerseits wird das physische Design hyperdigitalisiert, andererseits schlagen einige mutige E-Commerce-Websites ein sinnliches, greifbares Einkaufserlebnis vor.
Aus gutem Grund genießen viele von uns den Eintritt in ein Bekleidungsgeschäft, den Geruch neuer Kleidung oder das Anprobieren eines Hemdes und das Gefühl der Weichheit des Stoffes. Dieser Webtrend versucht, ein echtes Einkaufserlebnis durch interaktive Produktpräsentationen zu reproduzieren, die eine weitere Dimensionsebene hinzufügen, um den gesamten Kaufprozess fast greifbar zu machen.
Selbst mit einem kleinen Budget können wir versuchen, die Sinne des Benutzers durch Lottie-Animationen, Rotation und 3D-Animationen zu stimulieren – alles, um den Benutzer zu ermutigen, das Produkt, das wir verkaufen, zu erkunden und sich damit zu beschäftigen. Dies schafft ein kraftvolles, unvergessliches Gefühl der Entdeckung der Produktmerkmale, Winkel und Beleuchtung mit einem großen Sinn für Verspieltheit. Der Trick besteht darin, zu verstehen, wie sich Ihr Produkt von anderen unterscheidet und wie Sie den Benutzer dazu bringen, damit zu interagieren.
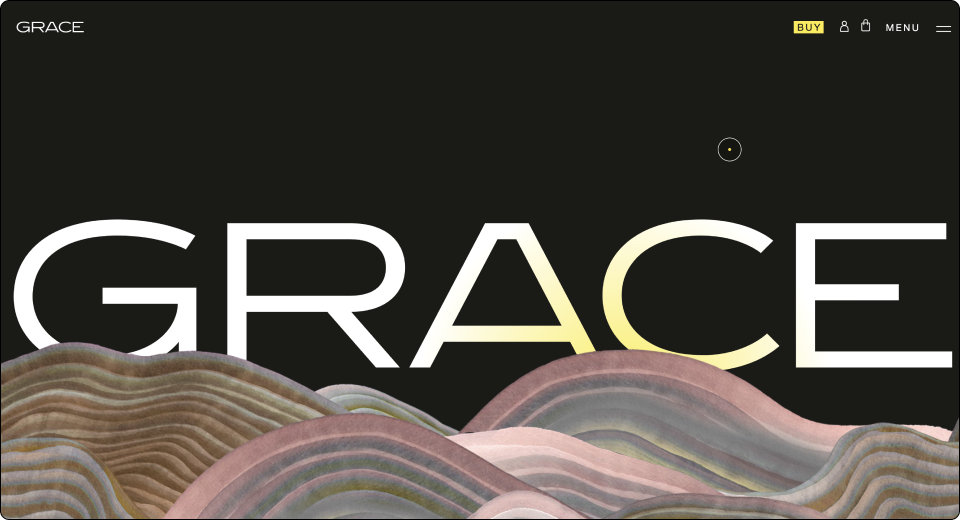
Grace ist ein Ernährungsprodukt mit einem wirkungsvollen Marketingansatz. Sie lassen Benutzer die Erfahrung des Auspackens simulieren, mit der Verpackung spielen und das Produkt durch eine sorgfältig gestaltete Benutzerreise enthüllen, die im physischen Geschäft nicht einmal möglich ist.
05
KI klopft an unsere Tür

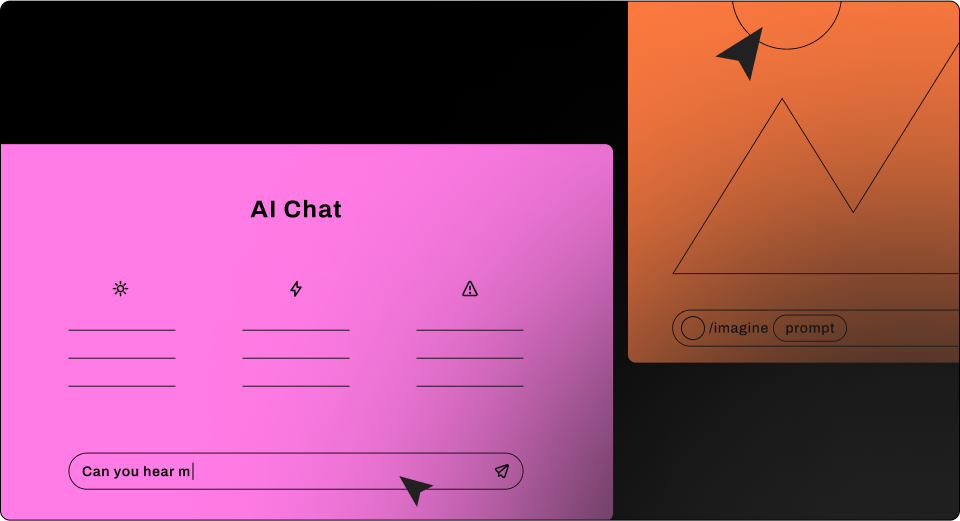
Obwohl wir weit von den frühen Stadien der KI-Technologie entfernt sind, ist sie erst kürzlich für die Öffentlichkeit zugänglich geworden und es scheint, als würde jeder darüber sprechen. Im vergangenen Jahr haben wir den Durchbruch mehrerer Online-KI-Engines erlebt, die als Game-Changer gelten. Engines wie ChatGPT, dall.e2, Midjourney, Stable Diffusion, um nur einige zu nennen, zusammen mit Deepfake-Technologie, haben eine breite Debatte darüber ausgelöst, wie unsere Rolle als Schöpfer in der Zukunft aussehen könnte.
Ein Großteil der Diskussion dreht sich um die Vorstellung, dass KI bald den Bedarf an kreativen Fachleuten überflüssig machen wird. Dies ist ein ziemlich dystopischer Ansatz. Die Wahrheit ist, dass KI in ihrem aktuellen Zustand eher ein Werkzeug für uns ist, das wir nutzen können, als ein zukünftiger Ersatz. Und nutzen werden wir es.
Wir haben diesen Trend in den letzten Monaten mit dem Aufkommen von dall.e2 und Midjourney auf der Szene mit ihren atemberaubenden Bildherstellungsfähigkeiten beschleunigt gesehen. Zuletzt wurde ChatGPT in die Mischung eingeführt und Microcopy war noch nie so zugänglich. Aber es ist wichtig zu bedenken, dass die Ergebnisse, die wir von diesen Engines erhalten, Arbeit erfordern, und wie bei jedem Werkzeug, je mehr wir es beherrschen, desto größer wird unsere Kontrolle sein. Konzentrieren wir uns auf die Bildherstellung. Wenn wir zum Beispiel Midjourney nehmen, können Sie leicht Bilder aus einfachen Textaufforderungen erstellen. Dies sind Bilder, die früher ewig gedauert hätten, um sie zu erstellen oder sogar zu finden und die Rechte daran zu kaufen. Aber einfache Aufforderungen bringen Sie nur so weit. Der Schlüssel besteht darin, Ihre Anfragen im Laufe der Zeit zu verfeinern und sich auf die Bereiche zu konzentrieren, die Ihrer Meinung nach Arbeit erfordern. Je tiefer Sie graben, desto schneller gelangen Sie zu den gewünschten Ergebnissen.
06
Nostalgie in Zeiten digitaler Überlastung

Im Mai werden wir 20 Jahre WordPress feiern. Die Einführung von WordPress löste eine Art eigene Revolution aus und brachte die Web-Erstellung in die Massen. Jetzt, im Jahr 2023, lesen wir alle paar Wochen über eine andere, sensationelle digitale Entwicklung.
Manchmal wollen wir wie gute Early Adopters an der Spitze der Technologie stehen, einen Artikel lesen und ein neues Tool oder eine neue Technik lernen und unsere Entdeckungen mit unserer Web-Ersteller-Community teilen. Aber von Zeit zu Zeit ziehen wir es vor, die Lernkurve zu überspringen, uns einzukuscheln und in dieser Ära der digitalen Beschleunigung an der gemütlichen Vergangenheit festzuhalten. Wir sehen immer noch viele Motive aus den 80er-90er Jahren. Das, was wir faszinierend finden, ist die Sehnsucht nach alter Technologie, wie dem ersten Computer, den wir zu Hause hatten, oder dem kompakten, albern aussehenden Disc-Player.
Also, für die Nachzügler unter uns oder für diejenigen mit Y2K-Vorliebe, achten wir besonders auf Collagen, Pixelisierung, kräftige Farben, MS-DOS-ähnliche Benutzeroberflächen und Einflüsse alter Arcade-Spiele.
Hie ist eine Talentagentur für Content-Ersteller. Sie verwenden nostalgische Objekte und stellen sie aus einer zeitgenössischen Perspektive neu dar. Dieses Verspielte soll unsere Neugier wecken und uns anziehen.
07
Bewegung erzeugt Emotionen

Die Aufmerksamkeitsspanne der Menschen sinkt jedes Jahr weiter. Natürlich können wir dafür soziale Medien, Tiktok und Instagram verantwortlich machen, aber wir sind auch Konsumenten sowie Ersteller. Angesichts dieser Realität kann die Benutzeroberfläche nicht statisch bleiben. Bewegung ist ein großartiges Werkzeug, um Benutzer anzuziehen, und kann eine sehr effektive und immersive Erfahrung sein. Im vergangenen Jahr haben wir gesehen, wie Bewegung genutzt wird, um uns zu fesseln und dazu zu bringen, mehr Inhalte zu konsumieren. Es lässt uns als Benutzer fühlen, dass wir auf einer höheren Ebene als zuvor mit der Website interagieren, und das auf eine bedeutungsvollere Weise.
Unsere Benutzer sind es gewohnt, Pixel sich bewegen und herumspringen zu sehen; sie erwarten für jede einzelne Aktion Hinweise zu bekommen. Dieses Feedback lässt den Benutzer sich wie einen aktiven Teilnehmer fühlen, wodurch er sich präsent und fokussiert fühlt. Eine Möglichkeit, eine solche Erfahrung zu schaffen, ist durch weiche Scroll-Animationen, die durch schwebende Parallax-Effekte zwischen den Abschnitten Mikroanimationen einleiten. Ein weiteres Beispiel, das wir erwarten, dass es populärer wird, ist Bewegung, die die Normen überschreitet – sogar so weit, dass sie mit dem Gleichgewichtssinn und der Schwerkraft des Benutzers spielt. Wir werden mehr Animationen oder integrierte Videos sehen, die darauf abzielen, mit Ihren Augen zu spielen, mit groben Eintrittsanimationen, kraftvollen Aufblähungen, Zoom-Ins, variablen Schriftarten, Rotationsaufklebern und so weiter. Es kann manchmal anstrengend sein, aber die Aufmerksamkeit des Benutzers ist so kostbar, dass wir versuchen werden, sie mit allen notwendigen Mitteln zu gewinnen.
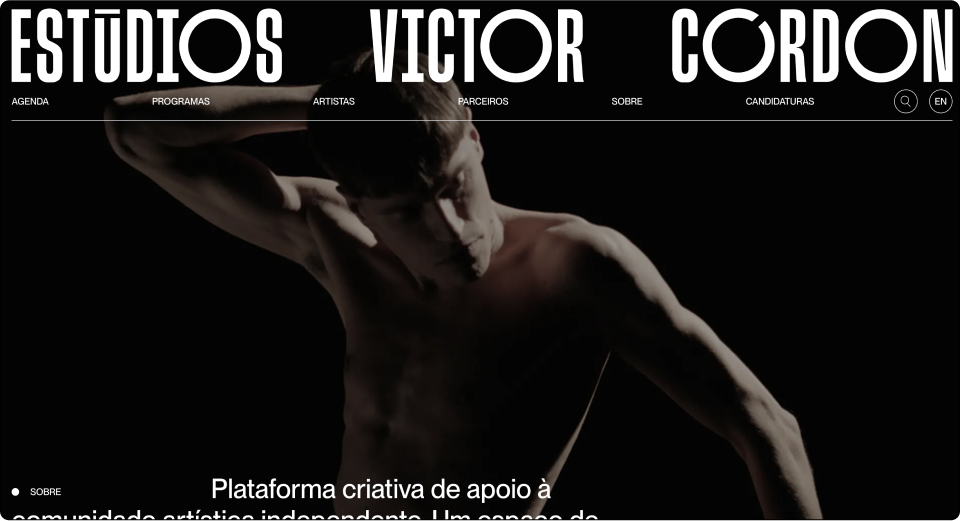
Estudios Victor Cordon ist eine kreative Plattform, die die unabhängige Künstlergemeinschaft unterstützt. Sie verwenden ständige nahtlose Bewegung, während Sie von Abschnitt zu Abschnitt scrollen. Eine Sache, die uns auffiel und die wir sowohl schön als auch einzigartig fanden, war, dass die Komponenten auf dem Bildschirm tatsächlich statisch sind, aber die durch den Hintergrund erzeugte Bewegung ein Gefühl von Flüssigkeit und ständiger Bewegung vermittelt.
08
Typografische Layouts – Wir vermissen dich, Druck

Im Gegensatz zu sauberen Designästhetiken sehen wir immer mehr Websites, die buchstäblich die Grenzen bis zum Äußersten mit einzigartigen typografischen Layouts verschieben. Dieser Trend ist ziemlich überraschend, wenn man bedenkt, dass diese Designpraxis auf Medien üblich ist, die wenig Platz haben, wie Rückseitenverpackungen, Musikfestivalplakate, Etiketten und Beschilderungen usw. Vielleicht hat dieser Trend mit unserer Sehnsucht nach Designs zu tun, die echte Materialien verwenden, die wir zugunsten des Bildschirms und der interaktiven Erfahrung aufgegeben haben.
Um Aufmerksamkeit zu erregen, spielen die interessantesten mit Typografie und Gittern, während sie konventionelle Web-Layouts loslassen, um ein unvergessliches textbasiertes Seherlebnis zu schaffen.
Diese Websites neigen dazu, großformatige Briefköpfe mit brutalistischer Typografie zu verwenden, die im Web normalerweise nicht verwendet wird.
Im Rahmen dieser Bewegung könnten wir auch mehr Websites mit Abschnitten sehen, die nur einen Absatz mit einer so großen Schriftgröße haben, dass sie den gesamten Abschnitt einnimmt.
Alles zusammen fügt der Seite ein dynamisches Element hinzu, selbst wenn sie statisch ist.
Die Webseite von Parazker hat viel zu bieten.
Diese einzelne Falte hätte leicht über mehrere Falten und Seiten verteilt werden können, doch diese Präsentation schafft ein Gefühl der Vertrautheit, wie Etiketten auf Verpackungen oder Barcodes.
Die Designer hier haben alle Informationen in eine Falte komprimiert, sodass Benutzer alles auf einen Blick sehen können.
09
Barrierefreiheit – Lasst uns das Web zu einem besseren Ort machen

In einer Zeit, in der die Stimmen von Extremisten in der realen Welt lauter werden, haben wir die Möglichkeit, hier im alternativen Webuniversum, das wir geschaffen haben, einen Unterschied zu machen. Schließlich sind wir als Web-Ersteller eine große Gemeinschaft. Wir haben die Möglichkeit, mehr Wert hinzuzufügen und das World Wide Web zu einem besseren, mehr inklusiven Ort zu machen.
Mit der zunehmenden digitalen Abhängigkeit in unserer Gesellschaft, seit Covid19 ausbrach, verbringen Benutzer viel mehr Zeit online, um selbst die grundlegendsten Dienstleistungen zu erhalten.
Wenn wir ein Projekt starten, erstellen wir normalerweise ein genaues Briefing und passen das Design an eine bestimmte Benutzerpersona und Bedürfnisse an.
Vielleicht kann unser Neujahrsvorsatz dieses Jahr sein, das Internet durch die Augen anderer zu sehen – Technologie für alle Menschen nutzbar zu machen, unabhängig von ihren Fähigkeiten, ihrer wirtschaftlichen Situation, ihrem Alter, ihrer Bildung oder ihrem geografischen Standort.
Es ist eine kleine Verschiebung der Denkweise und eine kleine Workflow-Anpassung.
Es beginnt mit der Kick-off-Phase und der Verantwortung, die Kunden über Barrierefreiheit und die damit verbundenen gesetzlichen Anforderungen aufzuklären.
Wenn man von der frühen Briefing-Phase an darüber nachdenkt und ein wenig mehr Zeit und Mühe investiert, kann dies den Designstil der Website prägen.
Wir können Farben und Schriftgrößen klug einsetzen, ebenso wie Alternativtexte und support für die Tastaturnavigation.
Das Design durch die Linse dieser Herausforderung zu betrachten, kann nicht nur neue Stile und Konventionen schaffen, sondern auch verändern, wie wir das Web insgesamt erleben.
10
Link in Bio Index-Webseiten-Erkundung

Soziale Medien, mit ihren endlosen Möglichkeiten, haben immer noch einige Einschränkungen; nur einen Link in Ihrem Profil zu teilen, ist sicherlich eine davon. So entstand der ‚Link in Bio‘. Link in Bio ist im Grunde eine Landingpage, die soziale Netzwerke, Websites, Geschäfte, Videos, Musik, Podcasts, Veranstaltungen und mehr verbindet. Sie alle kommen auf dieser Seite zusammen, die darauf ausgelegt ist, zu verbinden, neue Beziehungen zu formen und zu konvertieren.
Mit der zunehmenden Anzahl von Nutzern, die über soziale Medien kommen, stellt sich die Frage, wie diese Brücke zwischen Ihrem sozialen Profil und Ihrer Website aussehen sollte. Ist es einfach eine Erweiterung Ihrer Profilseite?
Derzeit ist das Layout des Links in der Bio sehr einfach. Die Fähigkeiten und Möglichkeiten, die in diesem Landingpage-Layout verborgen sind, wurden noch nicht vollständig erkundet. Listenartige Ansichten oder eine Galerie – sie sind meist mit Schaltflächen oder Fotos gestaltet, die gleich groß und gleichrangig sind. Die Frage stellt sich jedoch, sollten sie das sein? Tragen alle Ihre Links das gleiche Gewicht?
Wie werden Navigationsmethoden in diese einfachen Seiten integriert? Wir werden wahrscheinlich sehen, dass sich dieses Feld im kommenden Jahr erweitert, mit Kreativen, die neue Visionen davon vorschlagen, wie diese digitale Visitenkarte aussehen sollte.
Zusammenfassung
Nachdem wir all diese Beispiele erkundet haben, von Goblin-Modus und Maximalismus über Barrierefreiheit bis hin zu den verschiedenen Anwendungen von Typografie und Bewegung, stellt sich eine offensichtliche Frage: Was ist die Rolle des Designers in all dem? Wie nähern wir uns unserem nächsten Website-Design mit einem zukunftsorientierten Blickwinkel?
Denken Sie daran, jede Website bewirbt ein anderes Produkt oder eine andere Dienstleistung, die darauf ausgelegt ist, ein bestimmtes Problem mit spezifischen Zielen zu lösen. Wir sollten also nicht blind den Trends folgen.
Wenn wir ein besseres Verständnis für die Ziele und Produkte haben, die wir verkaufen, können wir einige der Trends geschickt anwenden und neue Wege entdecken, um das gewisse Extra zu bieten – die Benutzer mit Zufriedenheit und Freude innerlich zum Lächeln zu bringen.
Auch wenn es scheint, dass unser Status als Kreative im Moment in Frage gestellt wird, da KI auf den Plan tritt, scheint es auch, dass unsere Rolle sich erweitert. Das Verständnis, wie man Engagement schafft, ist immer komplexer geworden und wir müssen mit neuen Technologien, Strategien und Trends Schritt halten. Das wird ein höllisches Jahr, meine Goblins, also denkt daran, folgt eurer Web-Kreations-Intuition.
Looking for fresh content?
By entering your email, you agree to our Terms of Service and Privacy Policy.