Table of Contents
Some web designers may consider typography to be among the least important elements of web design, but it can make or break user experience in a number of ways.
Good typography choices can strengthen legibility, readability, brand identity, accessibility, and conversion rate. Bad typography choices, on the other hand, can weaken those factors and ruin the user’s experience.
Typography, then, is an important aspect of web design, and something that every designer should learn when they start a web design business. Thankfully, the web is full of helpful typography tutorials and courses for web designers.
In this article, we are going to review 20 web design tutorials. While many of these tutorials are available for free online, we’ve included some paid online courses as well. After all, when you’re trying to find web design work, you need to be able to set yourself apart, and having a certificate of completion from a recognized institution or course provider can help with that.
Table Of Contents
- 20 Amazing Online Typography Tutorials
- 1. Web Typography: The Complete Guide for Designers
- 2. How To Add Custom Fonts to Your WordPress Website
- 3. How To Use Elementor's Global Colors & Fonts
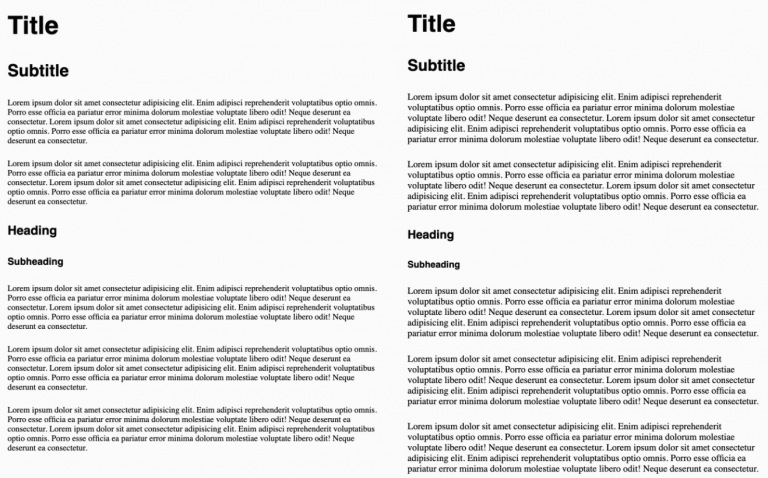
- 4. The Ultimate Guide to Basic Typography
- 5. Typography Tutorial for Beginners: Everything You Need To Learn Typography Basics
- 6. Introduction to Typography
- 7. The Psychology of Fonts (Fonts That Evoke Emotion)
- 8. Web Typography for Designers & Developers
- 9. Textual Elements of Design: Fonts, Typography and Spacing
- 10. Typography for Designers & Developers - Don't Suck at Design
- 11. When To Use Each Font Type (and When Not)!
- 12. How To Know If a Font Is Good or if It Sucks?
- 13. Choosing Web Fonts: A Beginner’s Guide
- 14. How To Choose Fonts for Your Designs
- 15. How To Choose Fonts
- 16. Pocket Guide To Combining Typefaces
- 17. How to Change Font in WordPress Theme (Any Theme)
- 18. Modern CSS Techniques To Improve Legibility
- 19. Introduction To Variable Fonts on the Web
- 20. Learn How To Use Type— Typography Manual Critique
20 Amazing Online Typography Tutorials
From basic typography terms to optimizing fonts with CSS, we’ve rounded up the best typography tutorials for designers.
1. Web Typography: The Complete Guide for Designers

Skill level: Beginner to Intermediate
Length: 30 minutes
Cost: Free
This typography tutorial comes from Elementor, which means you’re going to learn more than just how to use typography in web design. You’re going to learn how to put all of this into practice — things like formatting, establishing visual hierarchy, creating a design system, and so on — within the context of WordPress and Elementor.
2. How To Add Custom Fonts to Your WordPress Website

Skill level: Beginner to Intermediate
Length: 17:31
Cost: Free
In some cases, WordPress isn’t going to have the specific fonts you want to use. So, with this typography tutorial from Elementor, you’ll learn what your options are for adding custom fonts to a WordPress site. You can add them manually to WordPress by using CSS or you can upload them into Elementor and use them from the editor.
3. How To Use Elementor's Global Colors & Fonts

Skill level: Beginner to Intermediate
Length: 6:50
Cost: Free
In this video from Elementor, you’ll learn all about the Global Settings feature in the Elementor editor. This tutorial will show you how to use this feature to set both colors and fonts and then watch as they get applied site-wide. So, if you want to save time in making updates to your fonts and want to bring greater consistency to every site you build, this short video tutorial is a must-watch.
4. The Ultimate Guide to Basic Typography

Skill level: Beginner
Length: 10:33
Cost: Free
The name of this video tutorial from Envato Tuts+ is somewhat misleading. What it should be called is “The Ultimate Guide to Basic Typography Terminology”. That said, if you’re brand new to typography, this is an important first step for you to take. Get acquainted with terms related to typography, fonts, file types, typeface structure, typesetting, and more.
5. Typography Tutorial for Beginners: Everything You Need To Learn Typography Basics

Skill level: Beginner
Length: 18-minute read
Cost: Free
This typography tutorial from Hubspot is another useful introduction to typography in design. You’ll learn common terms, different styles of typography, as well as where to source your fonts from.
6. Introduction to Typography

Skill level: Beginner
Length: 8 hours
Cost: Free
If you’re looking for something more in-depth for your intro to typography, this course from the California Institute of the Arts is a good choice. There’s no cost to enroll in this course, which is a huge plus as you’re going to get a ton of useful information out of it. You’ll learn about the history of typography, its structure, how to use it to tell a story, manipulating its appearance, and more.
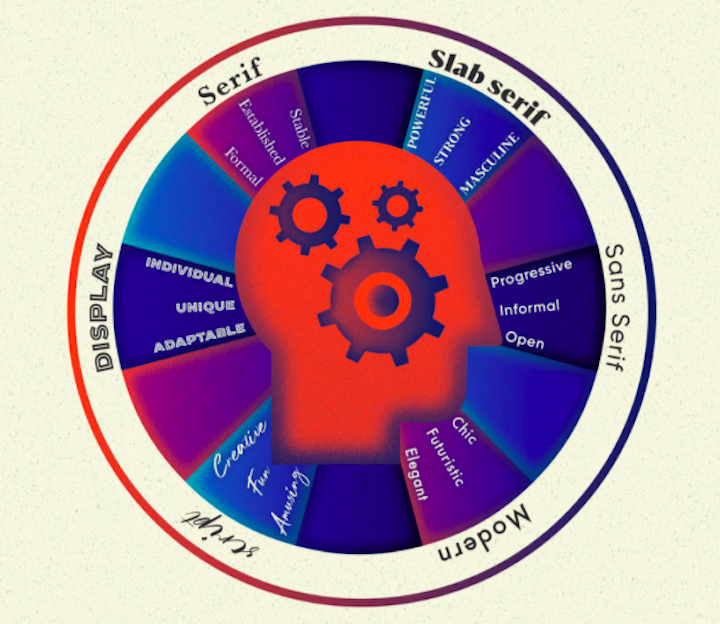
7. The Psychology of Fonts (Fonts That Evoke Emotion)

Skill level: Beginner
Length: 15 minutes
Cost: Free
If you’re new to design, this tutorial from Envato Tuts+ will serve as a great introduction to the psychology of fonts. Similar to the psychology of color, you’ll learn the common emotional responses to and associations with certain font types and get tips on how to use them to your advantage.
8. Web Typography for Designers & Developers

Skill level: Beginner to Intermediate
Length: 6.5 hours
Cost: $109.99
This Udemy course on web typography is taught by Rob Sutcliffe of the Interface School. This is a fairly technical overview of typography, examining the different types of classifications, tips on choosing and pairing fonts, making your web typography readable and responsive, and much more.
To get the most from this course, you should have some working knowledge of HTML, CSS, and JavaScript. That doesn’t mean you shouldn’t sign up if you’re a new designer — you get lifetime access to it, so you can return to it once you’ve honed your skills in that area.
9. Textual Elements of Design: Fonts, Typography and Spacing

Skill level: Beginner
Length: 13 hours
Cost: Free
This course from the University of Colorado Boulder is available on the Coursera website. This is a lengthy course, during which you’ll learn how to manipulate the textual elements to tell a story with your design. The course goes over the basics and then branches out into typography spacing, choosing fonts, font pairing and more.
10. Typography for Designers & Developers - Don't Suck at Design

Skill level: Intermediate
Length: 8.5 hours
Cost: $99.99
Muhammad Ahsan Pervaiz is the creator of this 4.5-star Udemy course on typography. If you want to receive comprehensive training on typography basics, customizing typography, choosing and pairing fonts, and more, this is a fantastic course to take. Exercises are built into the course, so you’ll also get hands-on experience implementing everything you learn as you go along.
11. When To Use Each Font Type (and When Not)!

Skill level: Beginner
Length: 12:55
Cost: Free
Many of the tutorials and courses you’ve seen on this list so far have touched on the topic of font types. However, this Envato Tuts+ tutorial goes really deep on the subject matter, breaking down the different types and sub-categories of fonts. By learning how to identify the differences in how each is structured, you’ll have a much easier time choosing the right typography styles for your sites.
12. How To Know If a Font Is Good or if It Sucks?

Skill level: Beginner
Length: 9:58
Cost: Free
This typography tutorial from Flux is all about finding quality fonts for your websites. The discussion mainly revolves around how web designers can go about finding high-quality font foundries and websites to source their fonts from. Because, even if you understand the type of font you need, a poorly made font (even if it matches that style) could undo all your hard work. This tutorial will help you avoid that issue.
13. Choosing Web Fonts: A Beginner’s Guide

Skill level: Beginner
Length: 10 minutes
Cost: Free
This is a practical guide from Google Design on how to determine which web fonts are the right ones for each website you build. The tutorial will take you through a series of factors, like project scope and multilingual design, and then point you to Google Fonts that meet your project’s needs.
14. How To Choose Fonts for Your Designs

Skill level: Beginner
Length: 7:35
Cost: Free
In this step-by-step guide from Satori Graphics, you’ll get practical guidance and tips on choosing fonts for your projects. Although there’s a heavy emphasis here on graphic design, you can apply the same five steps to choosing and pairing fonts for anything you work on, be it a website, app, logo, or some other type of branded collateral.
15. How To Choose Fonts

Skill level: Beginner
Length: 9:41
Cost: Free
This YouTube tutorial from Flux will teach you how to move away from making font choices based on assumptions or what your gut is telling you. Instead, you’ll approach font selection based on utilitarianism. And you’ll get some help finding font foundries that provide graphic samples so, again, you’re not just going off what your gut tells you about how good a font will look.
16. Pocket Guide To Combining Typefaces

Skill level: Beginner to Intermediate
Length: 1 hour
Cost: Free
Font pairing is definitely an art. So, if you’re going to learn how to do it, it should be from one of the leaders in the design space. This pocket guide was created by Tim Brown, the Head of Typography for Adobe Typekit & Adobe Type. This guide will teach you how to determine what jobs you need your fonts to fulfill, how to choose an anchor font, how to identify fonts that complement the anchor, and then to objectively judge your pairing.
17. How to Change Font in WordPress Theme (Any Theme)

Skill level: Beginner
Length: 10 minutes
Cost: Free
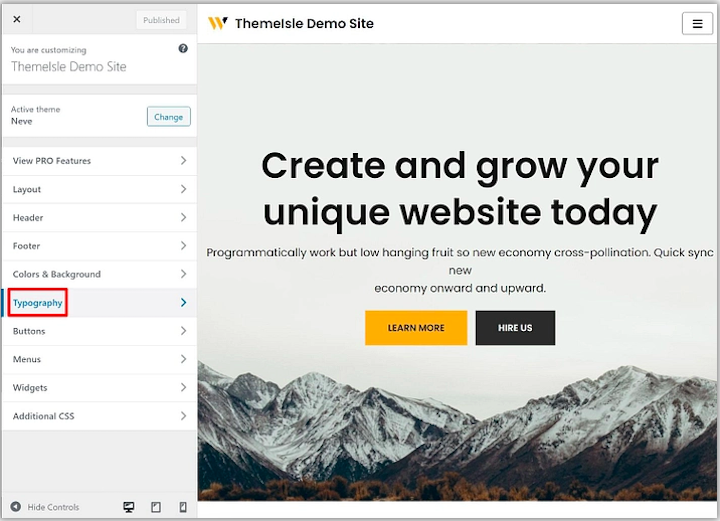
This simple tutorial from ThemeIsle will provide you with two options for changing fonts in WordPress. You can select web fonts from the WordPress Customizer. Or you can install the Easy Google Fonts plugin and set Google Fonts using the Customizer. While there’s a bonus option included, it’s best to use WordPress’s universal font settings rather than to change fonts by block or page.
18. Modern CSS Techniques To Improve Legibility

Skill level: Intermediate to Advanced
Length: 11 minutes
Cost: Free
Edoarda Cavazza wrote this great article for Smashing Magazine that deals with using CSS to improve the legibility and accessibility of your website’s typography. Specifically, this tutorial goes into using spacing to create the best type of reading experience for visitors. If you haven’t yet learned about kerning, leading, or tracking or don’t have a basic understanding of CSS, start at the beginning of this list of typography tutorials and return to this one later.
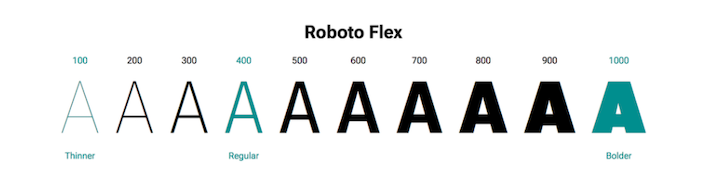
19. Introduction To Variable Fonts on the Web

Skill level: Intermediate to Advanced
Length: 20 minutes
Cost: Free
Variable fonts are a relatively new thing, but they’re quickly gaining browser-wide support which means it’s time for designers and developers to start using them (if you haven’t already). As the Google Developers team explains in this guide to variable fonts, they’re super valuable when it comes to website performance as they allow you to save different variations of a font to a single file. To learn how to do this, you’ll need some knowledge of CSS.
20. Learn How To Use Type— Typography Manual Critique

Skill level: Beginner to Advanced
Length: 30:14
Cost: Free
This is an interesting tutorial as it’s not really a tutorial at all. Over the course of 30 minutes, you’ll watch as The Futur assesses the typography used in creating their own Typography Manual. While they’re evaluating the printed manual, it’s still a helpful exercise to follow along with as it’ll teach you how to review your own work and get accustomed to making smarter choices for your typography from the get-go.
Master the Art of Typography and Improve Your Users’ Experience
Once you’ve spent some time with these typography tutorials and have a good handle on the essentials, it’s time to put it all into practice.
One thing to keep in mind is that typography, like everything else in design, will evolve over time. The underlying principles and guidelines will remain the same, but in terms of people’s tastes in typography, expect that to change.
So, make sure that, in addition to mastering the basics of typography, that you’re staying abreast of typography trends, too.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.





