Increasing page speed helps visitors both find and stay on your website. Elementor has introduced a number of features to help improve your page speed by reducing code and optimizing the DOM, among other improvements.
Experimental performance features can be found in both the Performance tab and the Features tab.
Experimental features found in the Features tab:
- Optimized Control Loading: Improves site performance by loading controls only when needed.
- Element Caching: Reduces loading times by serving up a copy of an element instead of rendering it fresh every time the page is loaded. For details, see Speed up page loading with Element Caching.
Stable features found in the Features tab:
- Inline font Icons: Renders icons as inline SVG without loading the Font-Awesome and the eicons libraries and their related CSS files and fonts. For details, see Inline Font Icons.
- Additional Custom Breakpoints: Add up to 6 customizable breakpoints beyond the default desktop setting: mobile, mobile extra, tablet, tablet extra, laptop, and widescreen. For details, see Responsive editing for mobile and tablets.
To activate or deactivate these features, see Activate Elementor experimental features.
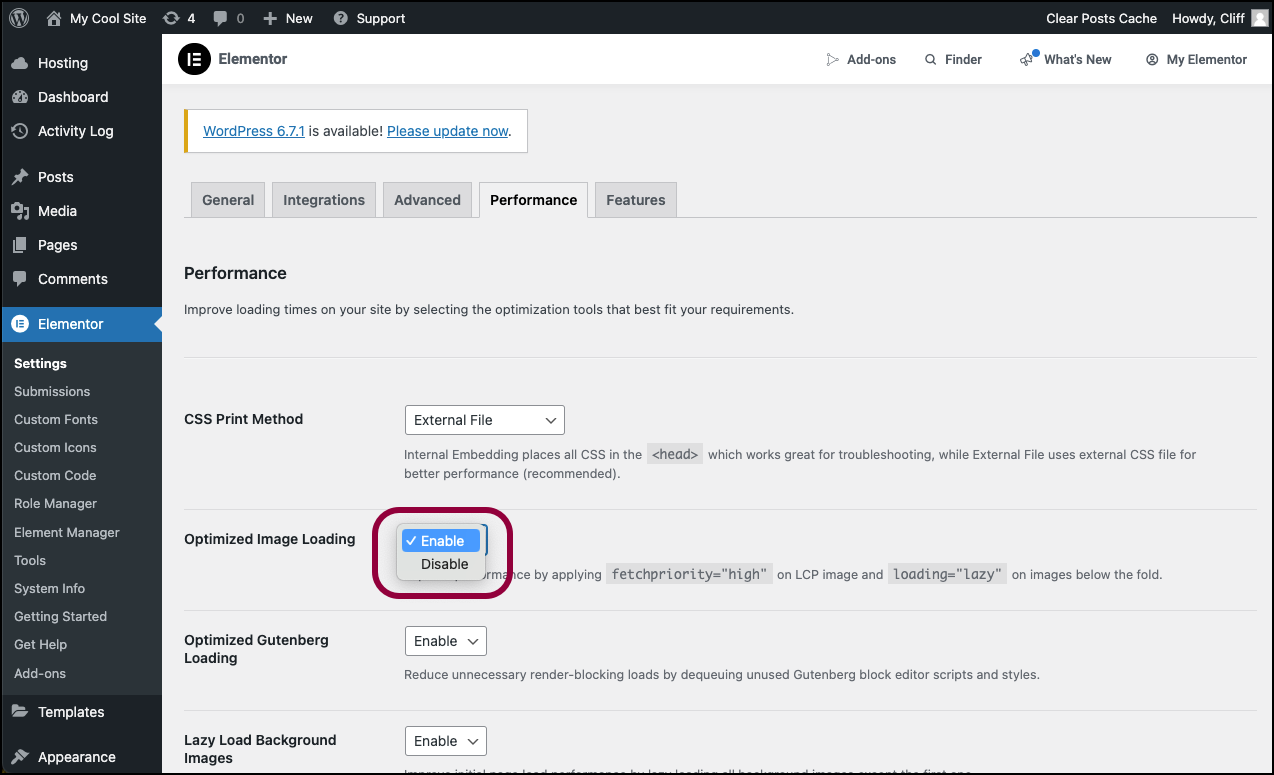
Stable features found in the the Performance tab:
Turn these features on by using the dropdown menu to select Enable:
- Optimized Image Loading: Improves performance by applying fetchpriority=”high” on LCP images and loading=”lazy” on images below the fold. For details, see Optimized Image Loading.
- Optimized Gutenberg Loading: Dequeues unused Gutenberg block editor scripts and styles. For details, see Optimized Gutenberg Loading.
- Lazy Load Background Images: Improves page loading speed by applying lazy loading to all background images except the first one. For more information, see Lazy Loading.