Create a popup that displays a 24-Hour Sale countdown timer
You’ll learn how to create a popup that:
- Adds urgency
- Increases sales
Design The Popup And Its Content
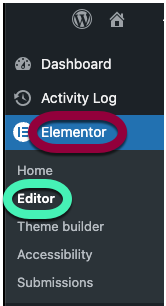
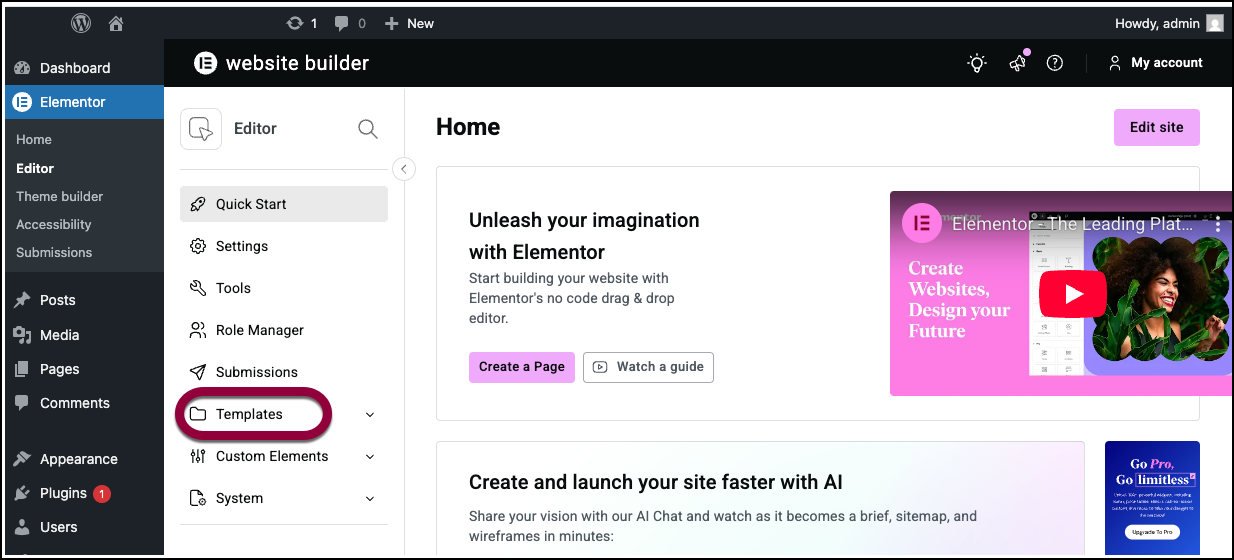
- From WP Admin, navigate to Elementor>Editor.

- In the left panel, open the Templates field.

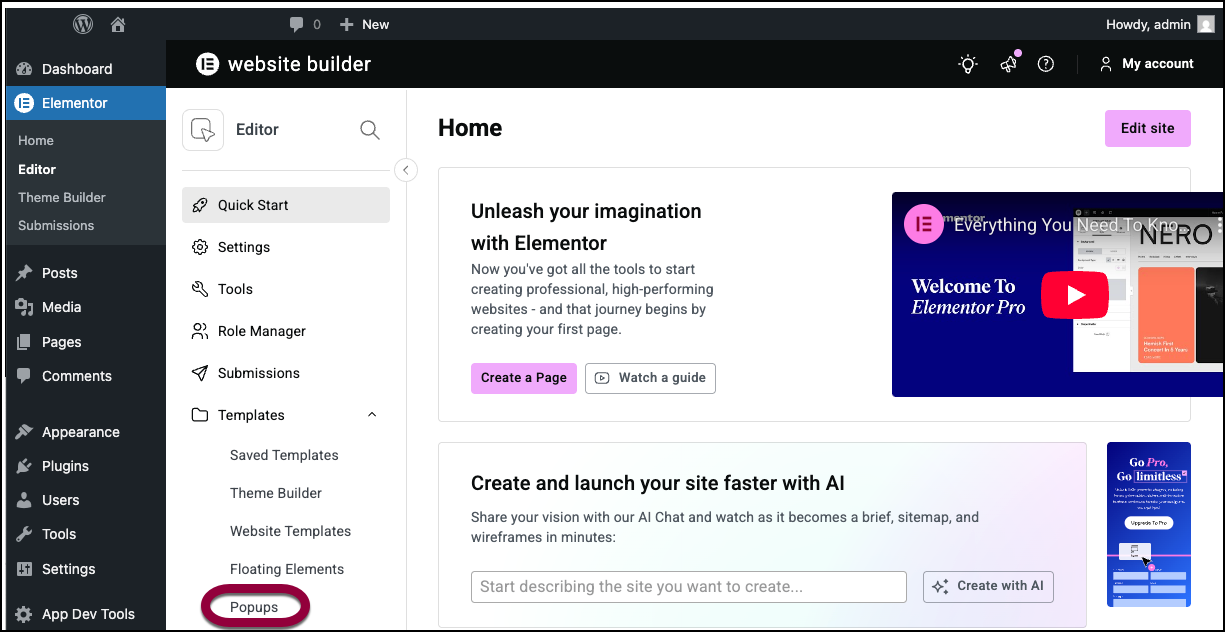
- Click Popups.

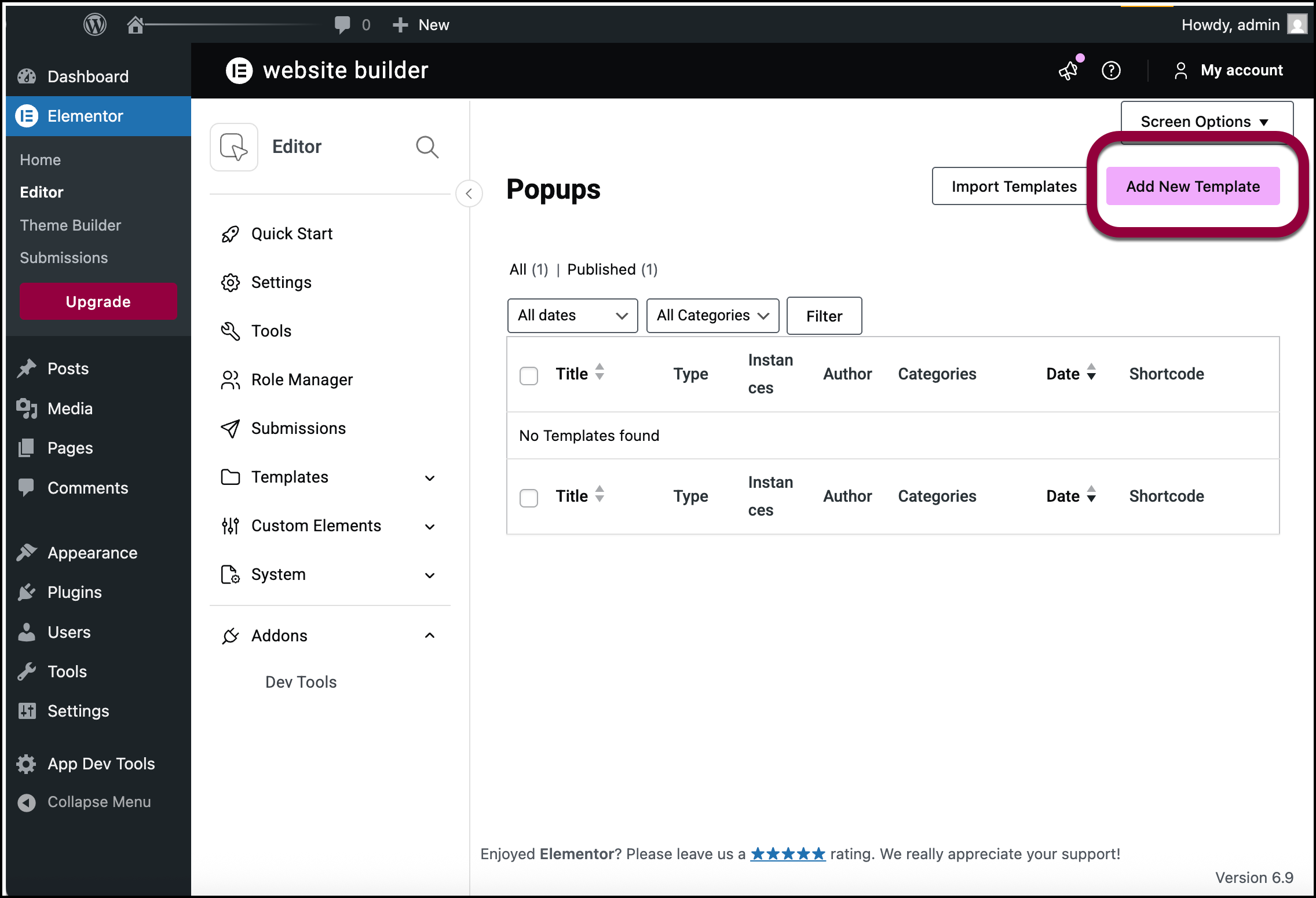
- Click Add new template.

- Choose a pre-designed Popup template or close the Library overlay and design your Popup from scratch. For this example, we’ll design our own.
Popup > Layout Tab
- Width: 100vw, so it will display across 100% of the viewport width
- Height: Custom
- Custom Height: 300px
- Position > Vertical: Top
- Overlay: Slide to Off
- Entrance Animation: Fade In
- Animation Duration: 2.2 seconds
Popup > Style Tab
- Popup > Color: Slide to transparent
- Popup > Box Shadow: Click the reset arrow to turn off box shadow.
- Close Button > Vertical Position: 20
- Close Button > Horizontal Position: 4
- Size: 30
Popup > Advanced Tab
Padding: 30px for all.
Content
- Click + to add a new section with 4 columns.
- Section > Layout > Content Position: Middle
- Section > Style > Color: #e8e8e8
- Add a Heading widget, and type your title, and adjust font size and weight as desired
- Add a Button widget, and adjust text, color, and design elements as desired
- Add a Countdown widget, and stretch it out by dragging the column
- Countdown > Content > Type: Evergreen Timer
- Countdown > Content > Hours: 23
- Countdown > Content > Minutes: 59
- Countdown > Content > Actions After Expire: Choose both Hide and New Message
- Countdown > Content > Message: The the message you wish to display with the timer expires
- Countdown > Style > Boxes > Background Color: Select a color
- Countdown > Style > Content > Digits: Change color and typography as desired
- Countdown > Style > Content > Label: Change color and typography as desired
- Add an Image widget, and choose a photo from your library.
- Image > Advanced > Margin: Set a minus margin on the bottom so the image will float slightly below the popup.
- Image > Advanced > Entrance Animation: Rotate In Down Left
- Image > Advanced > Animation Duration: Slow
- Image > Advanced > Animation Delay (ms): 500
Set The Publish Options
- Condition: Include > Entire Site
- Triggers > On Page Load: Yes, Within 3 seconds
- Advanced Rules > Hide For Logged In Users: Yes, All Users
- Advanced Rules > Show Up To X Times: Yes, 1 time
All done. Visit your page, and after 3 seconds, your Countdown popup will appear, creating a sense of urgency and an incentive to purchase a product.
Keep visitors engaged with an exit-intent popup. Elementor Premium Services offers expert help designing and implementing the perfect popup.

