Add the widget

Add the widget to the canvas
To access and use a widget:
In Elementor Editor, click +.
All available widgets are displayed.Click or drag the widget to the canvas. For more information, see Add elements to a page.
What is the Form Lite widget?
Collecting information from visitors can be one of the more important things your website can do for you.
The Form Lite widget allows you to quickly and efficiently build a form which allows visitors to submit information which is emailed to you and stored in your WP Admin area.
Common use case
Alex wants to accept email reservation for their sports pub. They put a CTA on their home page which is linked to a reservations form. When users fill out the form with a reservation request, it is sent to the pub’s email address soAlex can reserve a table.
Additional use cases
- Have visitors fill out a form to subscribe to your newsletter.
- Collect job applications using a form on your site.
- Visitors to your site can submit a form so that one of your representatives can get in touch with them.
Adding a Form Lite widget: Step-by-step
In the example below, we’ll a reservations form. Customers wanting to reserve a table fill out the form and when they submit it the pub owner, Alex, will receive an email. The information will also be available in the WP Admin area.
Add a form
To add a Form Lite widget:
- Add a Form Lite widget to the canvas.

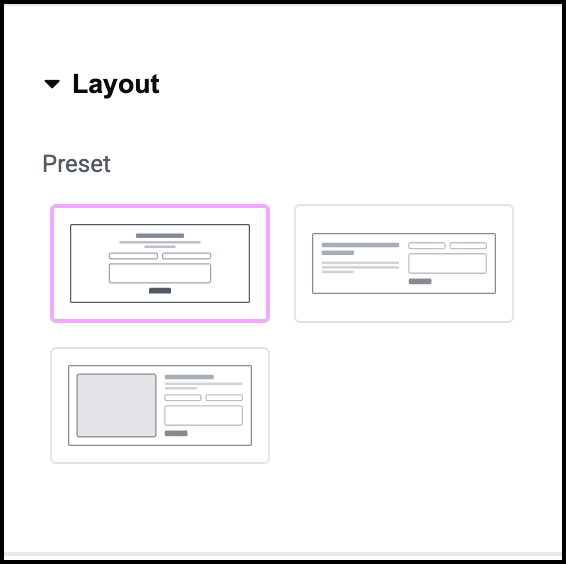
- Select one of the Preset form designs.

- Open the Text field.

- In the panel, in the Heading text box enter Reserve now!

- In the Description text box enter Guarantee your spot be sending us a reservation request.
The Form Lite widget has fields for Name, Email and Message by default. However, we’d also like to call people to confirm their reservation so we’ll add a Phone field.
- In the panel, open the Form Fields section.

- Click Add Item.

- Use the Type dropdown, select Tel.

- In the Label text field, enter Phone.

- Toggle Required to Yes.

- Drag the new field so that it’s under the Email field.
Now we’ll make sure that the form submissions go to the correct place. - Close the Form Fields section.

- Open the Actions After Submit field.
- In the To field, enter your email address.
- In the Subject line enter Reservation Request.

When user submit their form by clicking the Send button, an email is sent to the address you entered. The submission is also stored in your WP Admin. For details, see Manage form submissions.
Settings for the Form Lite widget
You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for the Form widget.
Content tab
Add, delete, and edit form fields, steps, buttons and controls. Determine what happens after visitors submit their responses.

Preset designs
Select one of the form templates to get started with your design.

Heading
- Heading: Enter a heading for your form in the text box. The heading should be as short as possible, under five words.
- Heading HTML tag: The HTML tag tells search engines and accessibility software the importance of the element. We recommend leaving the default setting but you can use the dropdown menu to change the HTML tag.
Description
- Description: Enter any details you want to give about your form.

Form name
Give your form a name.
Form Field
Edit and create fields for your form,. Each field represents data you collect from your visitors such as Name, and Email.
There are two icons that appear to the right of the field name:
– Duplicate this menu item. Using copy helps maintain consistency in your menu.
![]() – Delete this menu item.
– Delete this menu item.
When you click a field name, additional options appear under two tabs – Content and Advanced.
Form Field-Content
In the Content tab, the following options are available:
- Type: Set the type of field to help filter out irrelevant data. For instance, setting the type to email, means visitors must submit valid email addresses. See Field types for more details.
- Label: Create a name for the field, such as Name, to tell users what information to enter.
- Placeholder: Also known as ghost text, this is text that appears in the field to give more detailed information about the field, for example, in a field called Favorite movies, the ghost text could be, “List your three top choices.”
- Required: Use the toggle to determine if users must fill in this field to submit the form.
- Column width: Set how much space the field will take up. This can be used for fields where you expect short answers or if you want several fields to appear on one line. For example, if you want two fields to appear on one line, give them each a width of 50%.
+Add item
Create a blank field for your form.
Label
Use the toggle to either Show or Hide the name of the field.
Required Mark
Use the toggle to either Show or Hide whether or not the field is required. Standard practice is to mark these fields so visitors know they need to fill them out.

Column width
Column width: Set the size of the area allocated for the button. This will affect the placement of the button.
For example, If your column size is 100% and align the button to the right, the button will be on the right. However, if you set a column width of 50% and align the button to the right, it will appear in the center of the form.
Submit
The Submit button sends the information in the form to the website owner. It is added to the last page of the form.
If you don’t want to label the button Submit, use the text box to enter a different label.
Icon
You can add a small image to the button:
- For no icon, click
 .
. - To upload your own .svg image to use as an icon, click

- To select an icon from from library, click the icon symbol.
Button ID
Assign an ID for your button so you can identify it later. This will often help in processing the information you collect.

Redirect to Thank You Page
Toggle to Yes if you want to show visitors a different page after they submit a form. The page could contain a sumple thank you or could include extra information such as: “We’ll get back to you in 48 hours.“
If you toggle to Yes, you’ll need to add the page’s URL.
Email Submissions
When a visitor submits a form, you can receive the submissions as an email. Use this section to define these emails.
- To: The email address where the submissions will be received.
- Subject: The subject line of the email that will be sent to the email address in the To setting.
- Message: Any text and form information that will be sent in the email. The default setting is [all-fields], includes all the form information in the email.
- From Email: Add the email from which the email will be sent.
- From Name: Determine under what name the email will be sent. This may help you filter these emails later.
- Reply To: Edit this email address if you want to reply to these emails and have these replies sent to a different address.
- Cc: Send a copy of these emails to another address.
- Bcc: Send a blind copy of these emails to another address.
- Meta Data: By default, the emails sent by the form includes metadata such as the Time, Date, Page URL, User Agent (Browser information), Remote IP (IP address of the person submitting the form), Credit (the software that created the form).
- Send As: Use the dropdown menu to determine if the email sent by the form is in HTML or plain format.
Collect Submissions
For Elementor Pro users only.
Toggle On to activate the form submissions feature. This feature allows you to access form submission from WP Admin>Elementor>Submissions.

Form ID
Custom code can sometimes require you to give your form and ID.
Make sure your Form ID is unique.
Custom messages
In general, browsers already have built in messages for form submissions indicating success or form errors.
Toggling Custom messages to Yes allows you to create your own messages that will display in case the visitor’s browser does not provide these messages or the messages fail to display for some reason.
Style tab
Determine the look and feel of menu items and controls.

Align
Determine whether the heading and description will appear to the right, left or center of the form.
Heading
Control the look at feel of the Heading.
- Text Color: Determine the heading color. For more details, see Choose a color or Use global fonts and colors.
- Typography: Determine the font and size of the heading.
For more details, see Typography.
Description
Control the look at feel of the Heading.
- Text Color: Determine the description color. For more details, see Choose a color or Use global fonts and colors.
- Typography: Determine the font and size of the description.
For more details, see Typography.

Form
Control the layout of your form.
- Columns Gap: If your form has more that one column, use the slider to set the space between the columns. This occurs when there is more than one field in a row.
- Rows Gap: Use the slider to raise and lower the space between fields.
Label
Control the look at feel of the form’s labels.
- Spacing: Set the distance between the label and the field.
- Text Color: Determine the color of the field name. For more details, see Choose a color or Use global fonts and colors.
- Typography: Determine the font and size of the field name.
For more details, see Typography.

Field
This section determines the look and feel of the form fields. This includes the placeholder text, field border and more.
- Text Color: Set the color of the placeholder text. For more details, see Choose a color or Use global fonts and colors.
- Typography: Set the font size and type of the placeholder text. For more details, see Typography.
- Background Color: Set the color of field box.
- or more details, see Choose a color or Use global fonts and colors.
- Border: Toggle to Yes if you want a border around the field.
- Border Color: Set a color for the field’s boder. For more details, see Choose a color or Use global fonts and colors.
- Border Width: Delineate the field with a border.
- Shape: Select a border shape from the dropdown menu:
- Round: Buttons appear with smooth corners.
- Rounded: Buttons appear with evenly curved edges.
- Sharp: Rectangular buttons.

Type
Use the dropdown to select either:
- Button: Will appear as a standard button.
- Link: Will appear as text.
Typography
Set the font size and type for all buttons in the form.
Normal/Hover
You can have the button change when users move their mouse:
- Normal: How the appears by default.
- Hover: How the button appears when visitors mouse over them. Hover mode lets you set a transition duration. This is the length of time it takes for the button to change its appearance.
Following are the characteristics that can change:
- Text color: For details, see Choose a color or Use global fonts and colors.
- Background Type: For details, see Create a Background.
- Color: For details, see Choose a color or Use global fonts and colors
Border
Add a border to your button. If you add a border, you can also set:
- Border Width: Use the slider to set the border’s thickness.
- Border Color: For details, see Choose a color or Use global fonts and colors.
Shape
Choose one of the following:
- Round: Buttons appear with smooth corners.
- Rounded: Buttons appear with evenly curved edges.
- Sharp: Rectangular buttons.
Padding
Determine the spacing between the button border and the text. For more details, see Padding and margins.

Messages
The Messages sections controls the style of the any messages shown to visitors after they submit a form:
- Typography: Determine the size and type of the font used in the message.
- Success Message Color: Set the color of the message if the visitor’s form was sent to the website owner. For more details, see Choose a color or Use global fonts and colors.
- Error Message Color: Set the color of the message if the visitor’s form was not sent to the website owner. For more details, see Choose a color or Use global fonts and colors.
- Inline Message Color: This is only relevant if you chose to display custom messages. Some custom messages appear within the form itself, these are called inline messages and this setting determines their color.

Background
Add a background to your form. For details, see Create a Background.
Content Width
Use the slide to determine the width of the form.
Padding
Create space between the contents of the form and the form’s borders. For details, see Padding and margins.
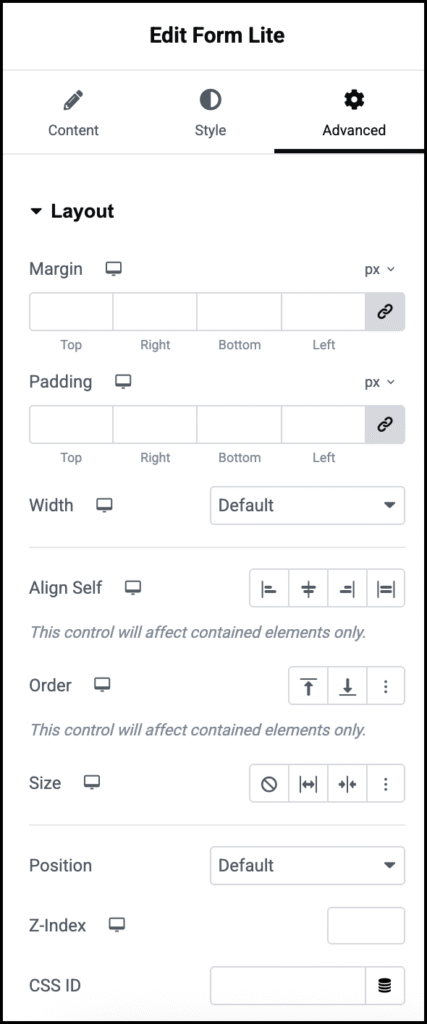
Advanced tab
Control the placement of your widget, insert links, add custom code and more.

Advanced
Learn more about the Advanced tab settings.

