Table of Contents
Translating your Elementor website can be an intimidating prospect. This is especially true if you don’t happen to speak multiple languages yourself. What’s more, while there are a lot of ways to translate your site, not all of them are efficient or user-friendly.
How easy and successful the process is, typically comes down to the tool you use. A dedicated translation plugin like Weglot can help you add multilingual content to your site quickly, without requiring you to go out and hire a team of translators. Plus, it can be used to translate all of your Elementor site’s content – not just your pages and posts.
In this article, we’ll walk you through how to make your Elementor site multilingual by using the Weglot plugin. However, let’s firstly talk about why this is a crucial step to take!
Why Translating Your Website’s Content Is a Smart Move
It’s no secret that the internet is a diverse and global resource. While English speakers are still the most common type of internet user, plenty of other languages are spoken by hundreds of thousands of the web’s denizens.
At the same time, over 50% of websites primarily use English – even though far more than half of the internet’s users have another primary language. This means two things. First, there are a lot of people who might be interested in your website, who speak little to no English. Second, those same people have a disproportionately low number of sites serving their needs.
Put those two facts together, and you have a large potential audience of non-English speakers just waiting to be tapped into. Making your site multilingual offers a wide range of benefits, therefore, including:
- You’ll extend the reach and visibility of your site, business, and/or brand.
- You’re likely to see increases to traffic, conversions, and other key metrics.
- Having versions of your content available in multiple languages can improve your site’s Search Engine Optimization (SEO).
- By translating your site, you’re helping to make the web as a whole more accessible to everyone.
Nearly every site can benefit from being translated into one or more additional languages. However, this step is especially important for business and e-commerce sites. If you’re looking to gather a devoted audience and improve sales, it’s only logical to try and reach as many potential customers as you can.
Grow Your Sales
- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service

- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service
- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts

- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts
- Craft or Translate Content at Lightning Speed
Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service

Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service
- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design

- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design
- Marketing & eCommerce Features to Increase Conversion
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
Introducing Weglot: A Multilingual WordPress Plugin
If you already have an Elementor website, you’ll know just how powerful WordPress plugins can be. It probably won’t surprise you to learn that the best way to create translated versions of your site is to use a dedicated plugin. This is a faster, cheaper, and easier method than trying to put together a multilingual site manually.
While there are a number of plugins offering this functionality, today we’re going to focus on Weglot:

This plugin enables you to automatically translate your site’s content into multiple languages in just minutes.
Weglot’s Key Features
Weglot offers a wide range of useful features, including:
- 100+ language options
- A single dashboard to help you manage all of your translations
- Built-in SEO for your multilingual content (including translated metadata)
- Translations that update along with your content
- A visual translation interface, which should be great for Elementor users
Most importantly, Weglot helps you translate all of your site’s content. This includes headers, footers, and content added via plugins – such as Elementor and WooCommerce. This makes Weglot an attractive option when compared to similar tools that will only translate your posts and pages.
You can also try out Weglot for free, so you can see it in action without risking a thing. The free version will enable you to translate up to 2,000 words of content into one additional language. As for the premium version, it offers multiple tiers, so you only have to pay for as many languages and words as you need.
How to Make Your Elementor Site Multilingual Using Weglot (In 3 Steps)
Now we’ve covered the basics, it’s time to get a little more practical. Over the next three steps, we’ll walk you through the process of translating your Elementor site using the Weglot plugin. Let’s get to work!
Step 1: Install and Set up the Weglot Plugin
Naturally, the first thing you’ll want to do is install and activate the Weglot plugin. For the purposes of this tutorial, you can use either the free or the premium version.
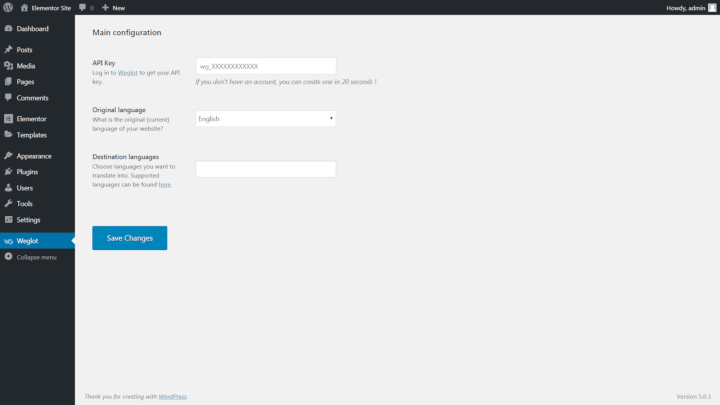
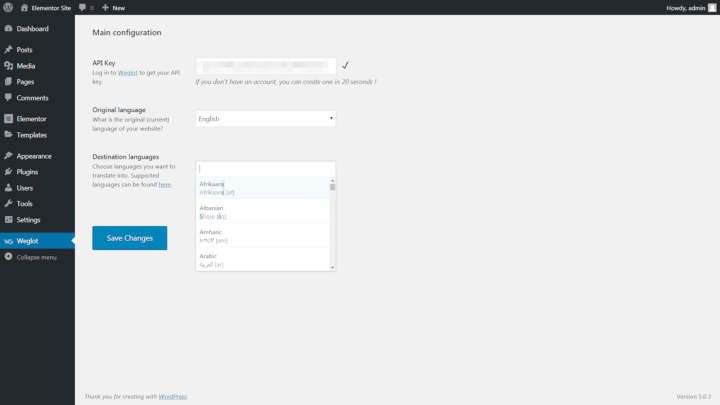
Next, navigate to the new Weglot tab to perform the initial configuration:

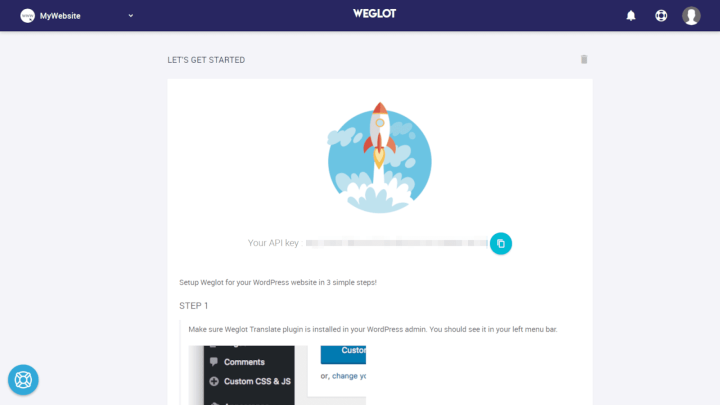
No matter which version of Weglot you’re using, you’ll need to generate a unique API key. This involves visiting the Weglot website and signing up for a free account. Once you’ve signed up and confirmed your email account, you’ll be provided with an API key:

Copy this string, and paste it into the API Key field back in your site’s Weglot settings. Then, you can choose both the language your site currently uses, and the language(s) you’d like it to be translated into.
Note that with the free account you can only choose a single option in the Destination languages field, while premium tiers will enable you to select more than one:

Either way, save your changes here when you’re done. You should see a success message, at which point, you can move on to the next phase.
Step 2: Configure the Plugin’s Settings
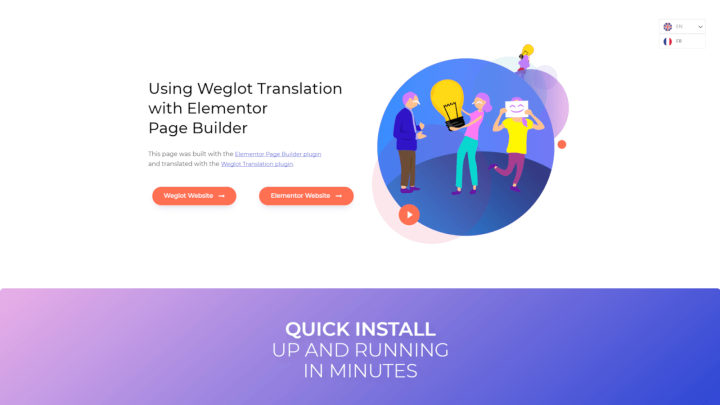
Technically, at this point, your website will already be multilingual. You can check this out by viewing any page on the front end:

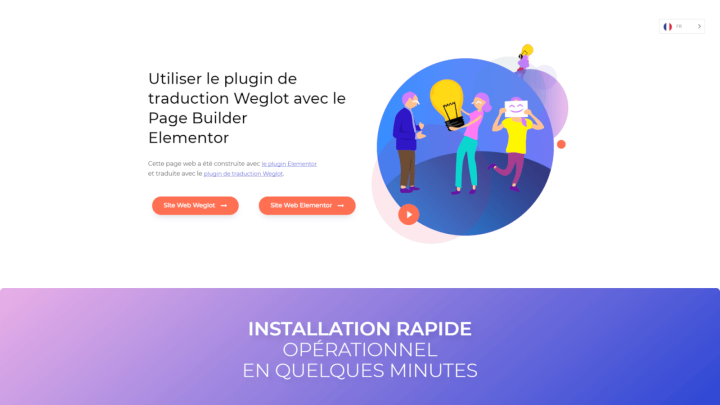
You’ll see a drop-down menu – click on it to select the new secondary language. All of the page’s content will be translated instantly:

This will include not only content within your pages and posts, but anything added as an Elementor element as well.
While you can stop here, there’s still more you can do to customize the way Weglot works.
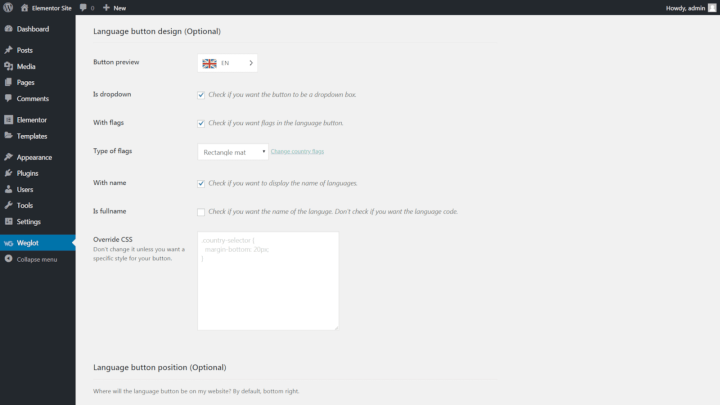
If you head back to the Weglot tab in your dashboard, you’ll find some new options:

First up, you can customize the way the language selector button works. This includes determining its location and appearance and deciding whether it will display the full names of the languages, or only abbreviations.
In the Translation Exclusion section, you can select full pages or elements that you don’t want translated. This can be useful if you have content that needs to retain a very precise wording – such as legal information or privacy policy.
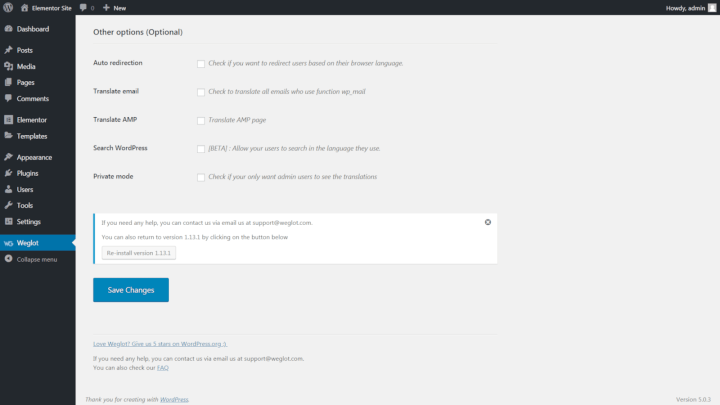
Finally, you’ll find a few additional settings under Other options:

Here you can set up redirections, enable users to search in multiple languages, and more. Most of these options are self-explanatory, but you can check out the plugin’s documentation for more details if you’re not sure what any of them do.
Step 3: Manage Your Translations
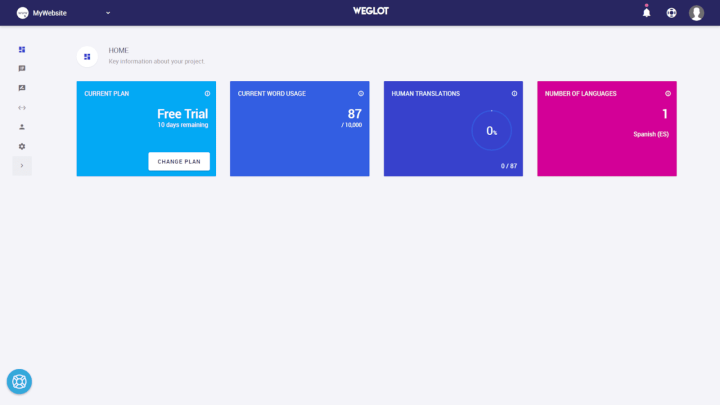
It’s important to note that there’s plenty more you can do to manage your Weglot translations. To access those options, you’ll need to head back over to your Weglot account:

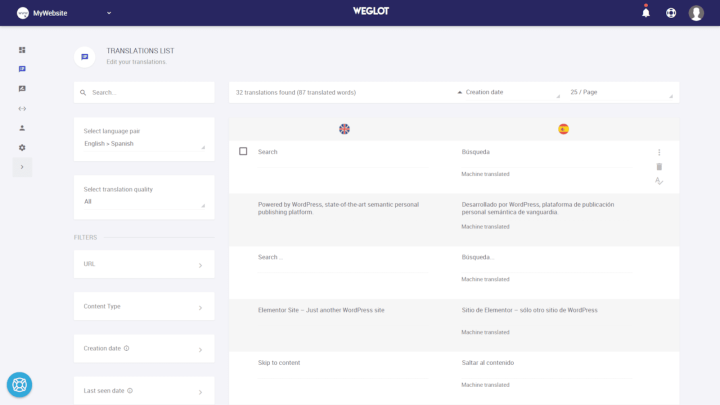
Here, you’ll see some basic information about your site and account. Then, you can click on the Translations List icon to see both the original and translated versions of all the content on your site:

You can make changes to any of the translated content right here. This enables you to give the machine-translated version a pass to make sure it’s accurate (since no automatic system is perfect).
You can even access the Visual Editor in order to make changes directly on your website’s pages. This will be a familiar and welcome option for Elementor users, as you’ll already be used to working in a highly-visual interface.
There are more options in the Weglot dashboard, which you’ll want to explore as well. You can add rules to govern the way translations work, and even hire professionals to ensure your translated content is as accurate as possible.
The nice thing about Weglot is it’s simple to get started with, but offers advanced options and functionality for those who have more complex needs.
Conclusion
If you want your website to get noticed, you need to ensure that as many people as possible can find and interact with it. This involves creating excellent content, attending to SEO, and other key tasks – including translating your site into multiple languages.
Elementor users sometimes worry that they won’t be able to make their entire sites multilingual, but all you really need is the right plugin. With Weglot, for example, you can translate your posts, pages, and Elementor elements by:
- Installing and setting up the Weglot plugin.
- Configuring the plugin’s settings.
- Managing your translations.
Do you have any questions about how to use Weglot on your Elementor site? Ask away in the comments section below!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.