This year, Den Sabrov, a freelance digital nomad, currently residing in Indonesia, Bali, emerged as the competition’s overall winner.
About Den Sabvrov
Den is a highly talented and creative individual with an impressive portfolio of fantastic websites. He is not only a designer but also a developer, 3D artist, and photographer. He has many skills, and his websites reflect his skill and originality.
Den’s passion for building websites started at a young age. He won a junior competition and was hooked on creating websites. Back then, only a few tools were available, so he hand-coded them in Notepad. As he grew older, he continued to improve his skills and eventually discovered Elementor in 2019.
“I started using Elementor back in 2019.” – Den Sabvrov
Den’s first client was a landlord who needed to build a booking website. After trying out different solutions, Den found that using WordPress with Elementor was the best option. Elementor allowed him to bring the client’s vision to life with complex layouts and minimal effort. The result exceeded the client’s expectations, and from that day on, Den knew that Elementor was his go-to tool. He appreciates that Elementor constantly improves and uses it for all his projects.
The Winning Website
“The client is a start-up company. They have headquarters in the United States and Germany, and in my opinion they are pioneers in VR solutions for professional sports. Their only requirement was to create a website which is as impressive as their product.” – Den Sabrov
ImproVR’s website perfectly combines stunning visuals and user-friendly navigation. It features a clean, minimalist design focused on showcasing ImproVR’s VR technology. The use of interactive elements, such as animations and hover effects, added an extra layer of engagement for visitors.
Overall, Den’s design for ImproVR’s website is an excellent example of how Elementor can be used to create unique and engaging websites and is a testament to his skills as a designer and developer.
The Winning Website – In-Depth Look

“In my opinion the welcome screen is one of the most important parts of the entire website. It should captivate users’ attention as soon as they arrive onto the page.” – Den Sabrov
The supplied video for the entrance animation had challenges associated with it because of the low frame rate. Still, Den found a solution using AI to help him upscale the picture and apply slow motion. This resulted in a very smooth result. He also used GSAP (GreenSock Animation Platform) to build advanced animations.

The second area of the website, which is key to informing the visitor about the product, was built using native Elementor tools like mouse effects and some custom JavaScript. The idea of this section was to simulate what a person might see with actual VR glasses.

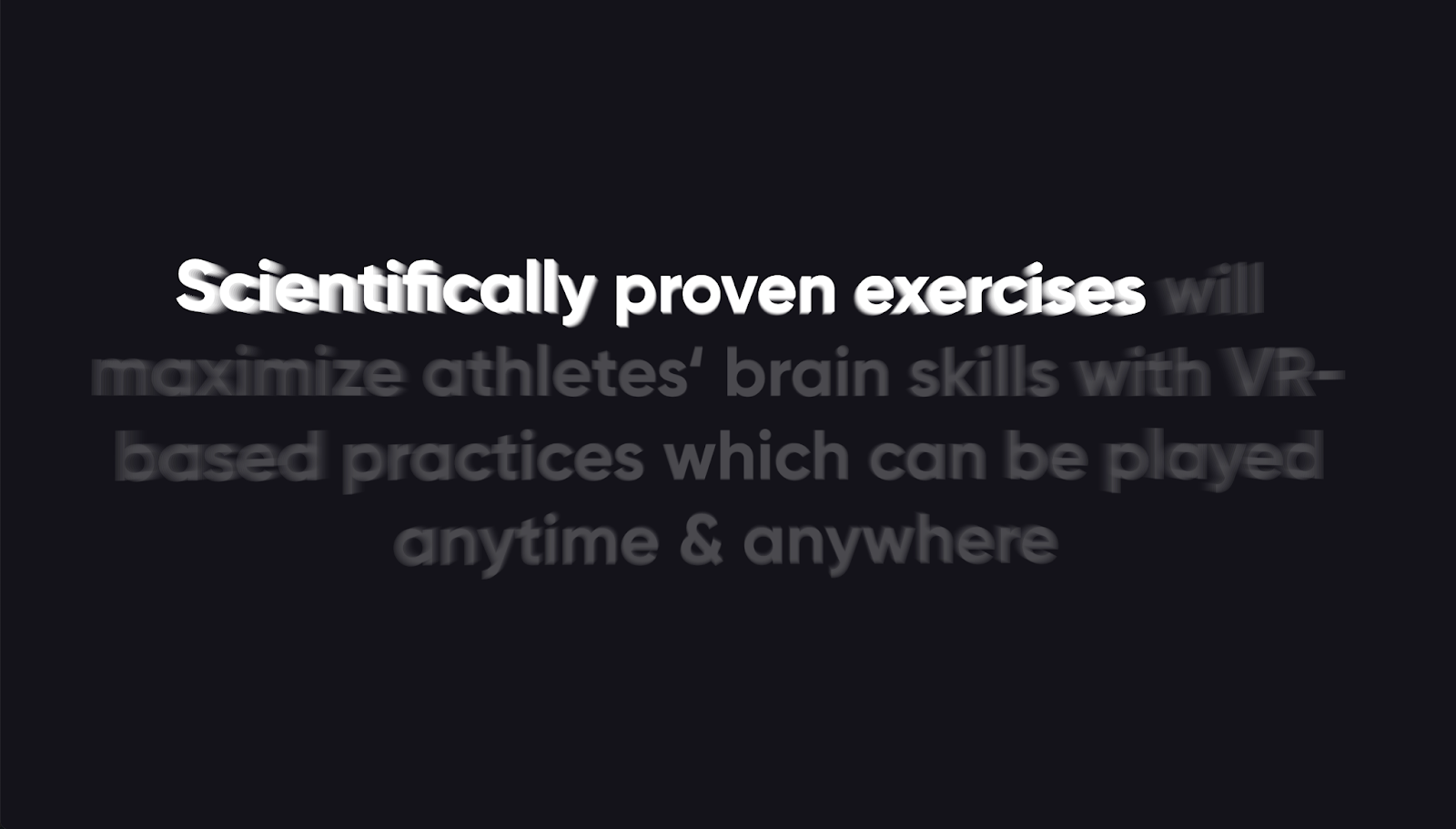
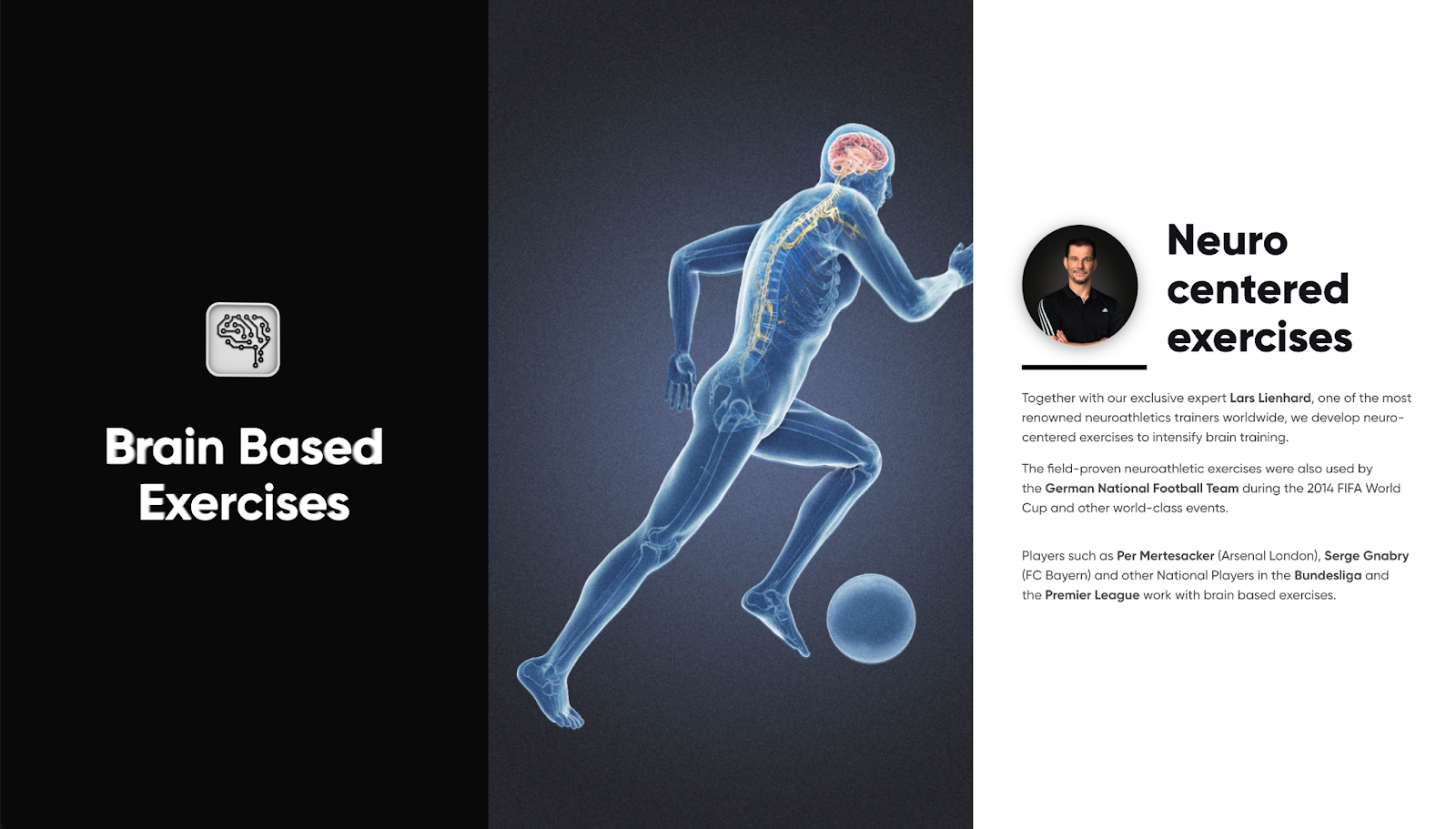
The following key area of the website is a vitally important part as it demonstrates the product’s key features. While this area looks simple, Den implemented several subtle effects that are done so smoothly you barely notice them, but they’re incredibly soft on the eye. With each new piece of information, the graphic changes ever so slightly.

Den combined a horizontal scrolling effect with the sticky column feature for the next section to produce a very interactive and exciting part of the website. Furthermore, the use of the scroll trigger added an extra dimension, allowing visitors to uniquely interact with the website.

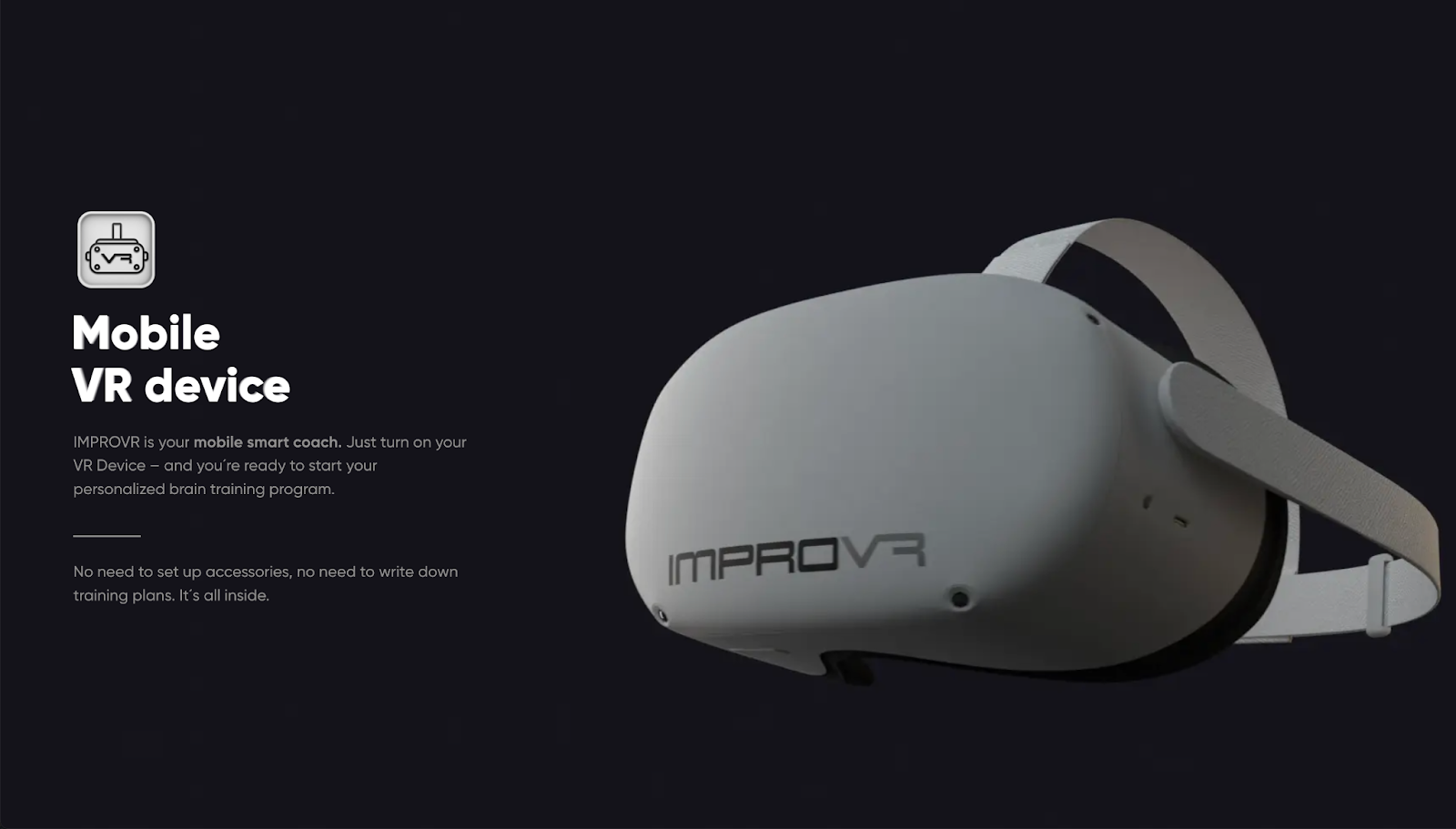
The next section again utilizes the scroll trigger to provide interactivity with what the user is doing with their mouse. Den used Blender 3D to create this excellent 3D model, which he did from scratch. The 3D model added depth and realism to the website, making it stand out from others.

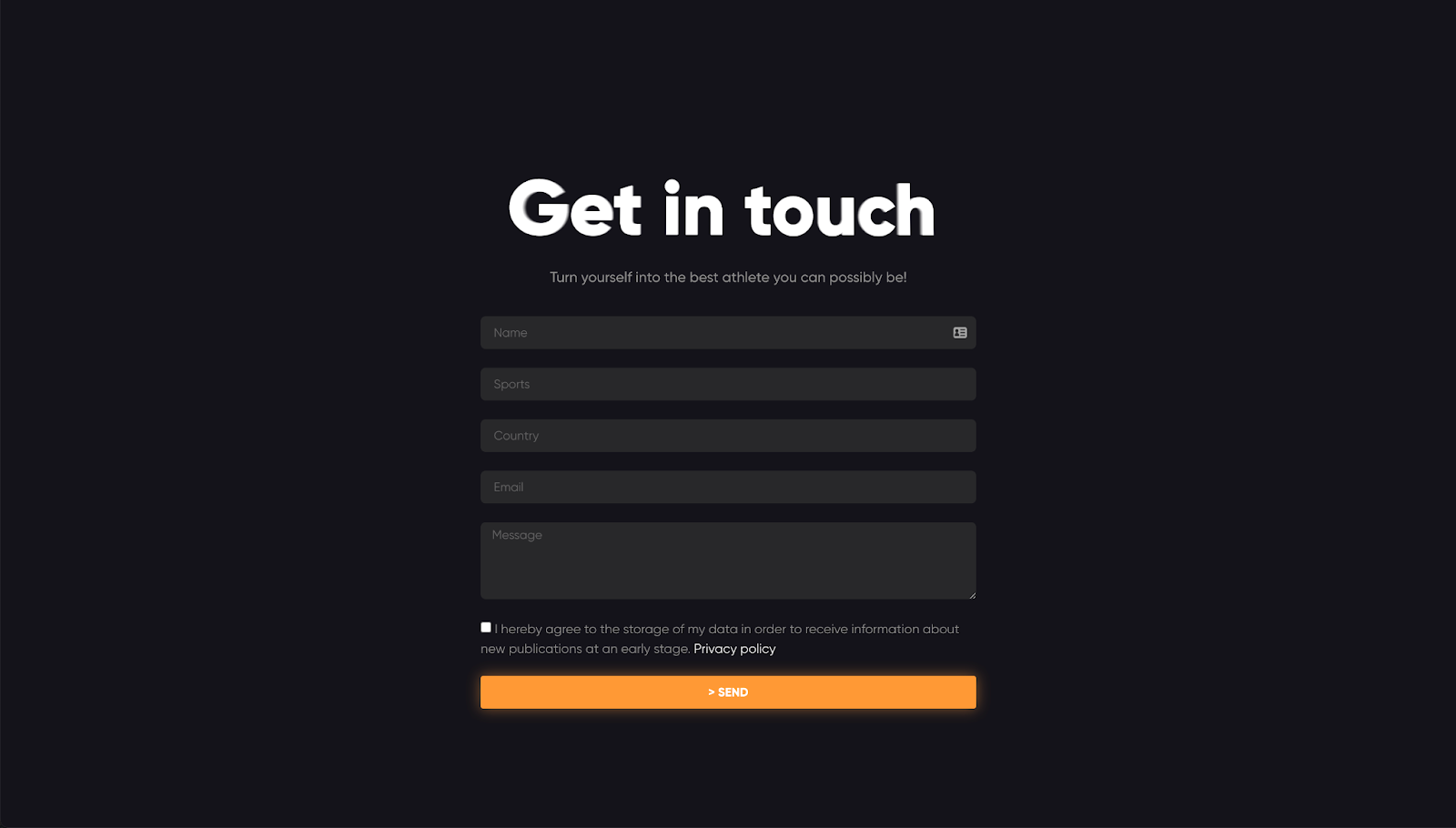
The website wraps up with a call-to-action where the visitor can contact the company by filling in a simple but nicely designed contact form. The use of native Elementor widgets, including the testimonials widget and flip box widget, helped to create a polished and professional finale to the website.
On reflection, Den said, “I was thrilled to win the Showoff. One of the big reasons I use Elementor is that it gives me a huge range of features and reduces the need for other plugins. This helps me totally focus on the website and its design”
What are Den’s Future Plans?
As for his future plans, Den intends to continue building websites and expanding his skills as a web developer. The flexibility of working as a web developer, coupled with the mobility that Elementor provides, allows him to pursue his dream of working from anywhere in the world.
Furthermore, Den is also looking to contribute more to the community by developing two add-on plugins for Elementor. He aims to create tools to help other web developers and designers create even more powerful and engaging websites.
Conclusion
In summary, Den’s website for ImproVR is an excellent example of how Elementor can be used to create unique and visually-stunning websites. His use of various features and tools and his impressive skill set made his website stand out among the competition, making it a deserving winner of the Elementor SHOWOFF 2022 competition. The vision Den brought to life for ImproVR is a true reflection of his talent and mastery of his craft. We are really curious to see what he’ll come up with next!
SHOWOFF Website: https://showoff.elementor.com/
ImproVR Website: https://impvr.com/
Den’s Portfolio: https://bersus.design/
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.







