Este ano, Den Sabrov, um nômade digital freelancer, atualmente residindo em Bali, Indonésia, emergiu como o vencedor geral da competição.
Sobre Den Sabrov
Den é um indivíduo altamente talentoso e criativo com um portfólio impressionante de sites fantásticos. Ele não é apenas um designer, mas também um desenvolvedor, artista 3D e fotógrafo. Ele possui muitas habilidades, e seus sites refletem sua competência e originalidade.
A paixão de Den por construir sites começou desde jovem. Ele ganhou uma competição júnior e ficou viciado em criar sites. Naquela época, havia poucas ferramentas disponíveis, então ele os codificava manualmente no Notepad. À medida que envelhecia, ele continuou a aprimorar suas habilidades e, eventualmente, descobriu o Elementor em 2019.
“Comecei a usar o Elementor em 2019.” – Den Sabrov
O primeiro cliente de Den foi um proprietário que precisava construir um site de reservas. Depois de experimentar diferentes soluções, Den descobriu que usar WordPress com Elementor era a melhor opção. O Elementor permitiu que ele trouxesse a visão do cliente à vida com layouts complexos e mínimo esforço. O resultado superou as expectativas do cliente, e desde aquele dia, Den sabia que o Elementor era sua ferramenta preferida. Ele aprecia que o Elementor está constantemente melhorando e o usa para todos os seus projetos.
O Site Vencedor
“O cliente é uma empresa start-up.
Eles têm sedes nos Estados Unidos e na Alemanha, e na minha opinião, são pioneiros em soluções de VR para esportes profissionais.
A única exigência deles era criar um site tão impressionante quanto o produto deles.” – Den Sabrov
O site da ImproVR combina perfeitamente visuais deslumbrantes e navegação amigável. Ele apresenta um design limpo e minimalista focado em exibir a tecnologia VR da ImproVR. O uso de elementos interativos, como animações e efeitos de hover, adicionou uma camada extra de engajamento para os visitantes.
No geral, o design de Den para o site da ImproVR é um excelente exemplo de como o Elementor pode ser usado para criar sites únicos e envolventes e é um testemunho de suas habilidades como designer e desenvolvedor.
O Site Vencedor – Olhar Detalhado

“Na minha opinião, a tela de boas-vindas é uma das partes mais importantes de todo o site. Ela deve cativar a atenção dos usuários assim que eles chegarem à página.” – Den Sabrov
O vídeo fornecido para a animação de entrada teve desafios associados devido à baixa taxa de quadros. Ainda assim, Den encontrou uma solução usando IA para ajudá-lo a aumentar a resolução da imagem e aplicar câmera lenta. Isso resultou em um resultado muito suave. Ele também usou GSAP (GreenSock Animation Platform) para construir animações avançadas.

A segunda área do site, que é fundamental para informar o visitante sobre o produto, foi construída usando ferramentas nativas do Elementor, como efeitos de mouse e algum JavaScript personalizado. A ideia desta seção era simular o que uma pessoa poderia ver com óculos de VR reais.

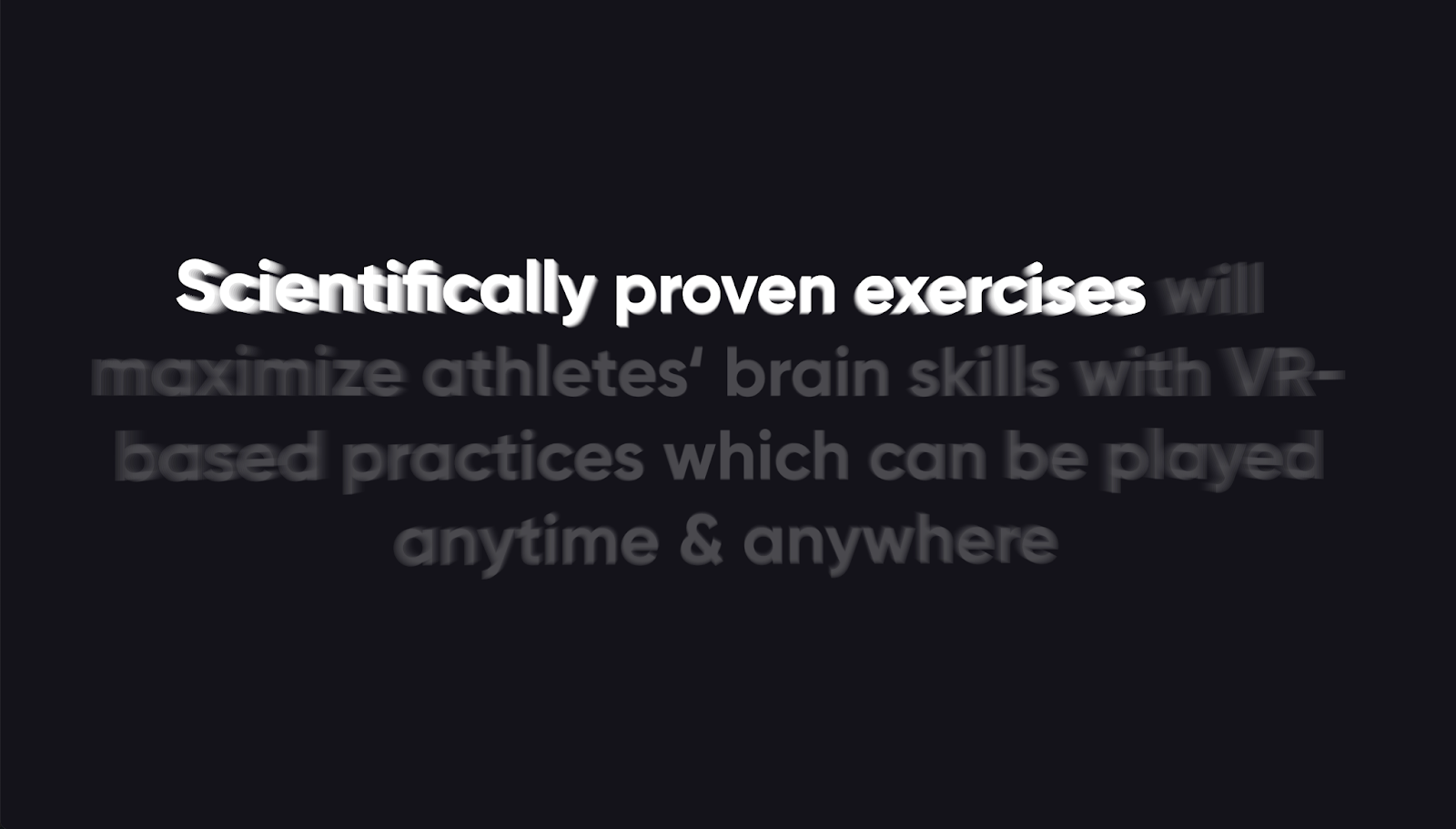
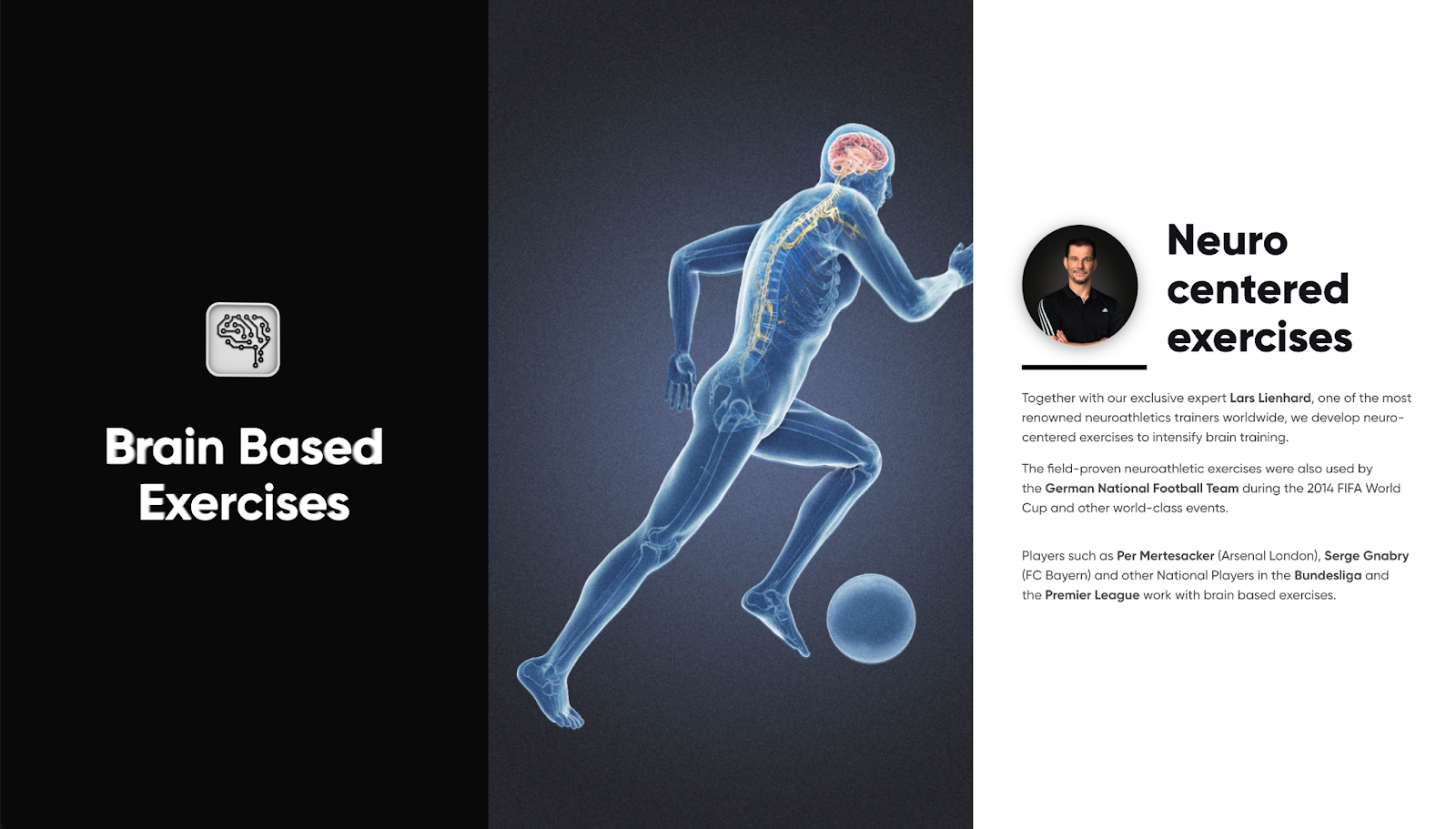
A próxima área chave do site é uma parte vital, pois demonstra as principais características do produto. Embora essa área pareça simples, Den implementou vários efeitos sutis que são feitos de forma tão suave que você mal os percebe, mas eles são incrivelmente agradáveis aos olhos. Com cada nova informação, o gráfico muda ligeiramente.

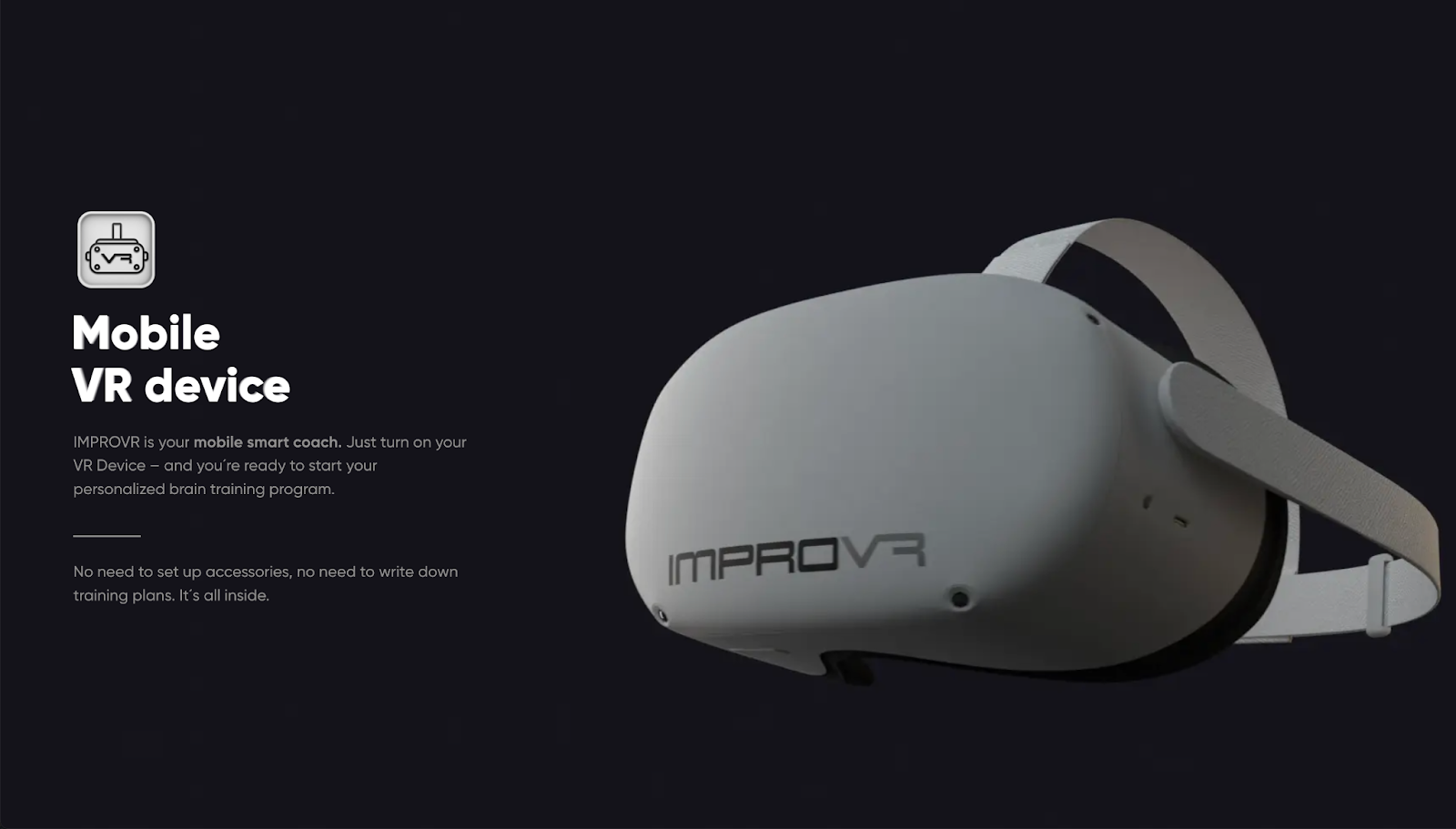
Den combinou um efeito de rolagem horizontal com o recurso de coluna fixa para a próxima seção para produzir uma parte muito interativa e emocionante do site. Além disso, o uso do gatilho de rolagem adicionou uma dimensão extra, permitindo que os visitantes interajam de maneira única com o site.

A próxima seção novamente utiliza o gatilho de rolagem para fornecer interatividade com o que o usuário está fazendo com o mouse. Den usou Blender 3D para criar este excelente modelo 3D, que ele fez do zero. O modelo 3D adicionou profundidade e realismo ao site, fazendo-o se destacar dos outros.

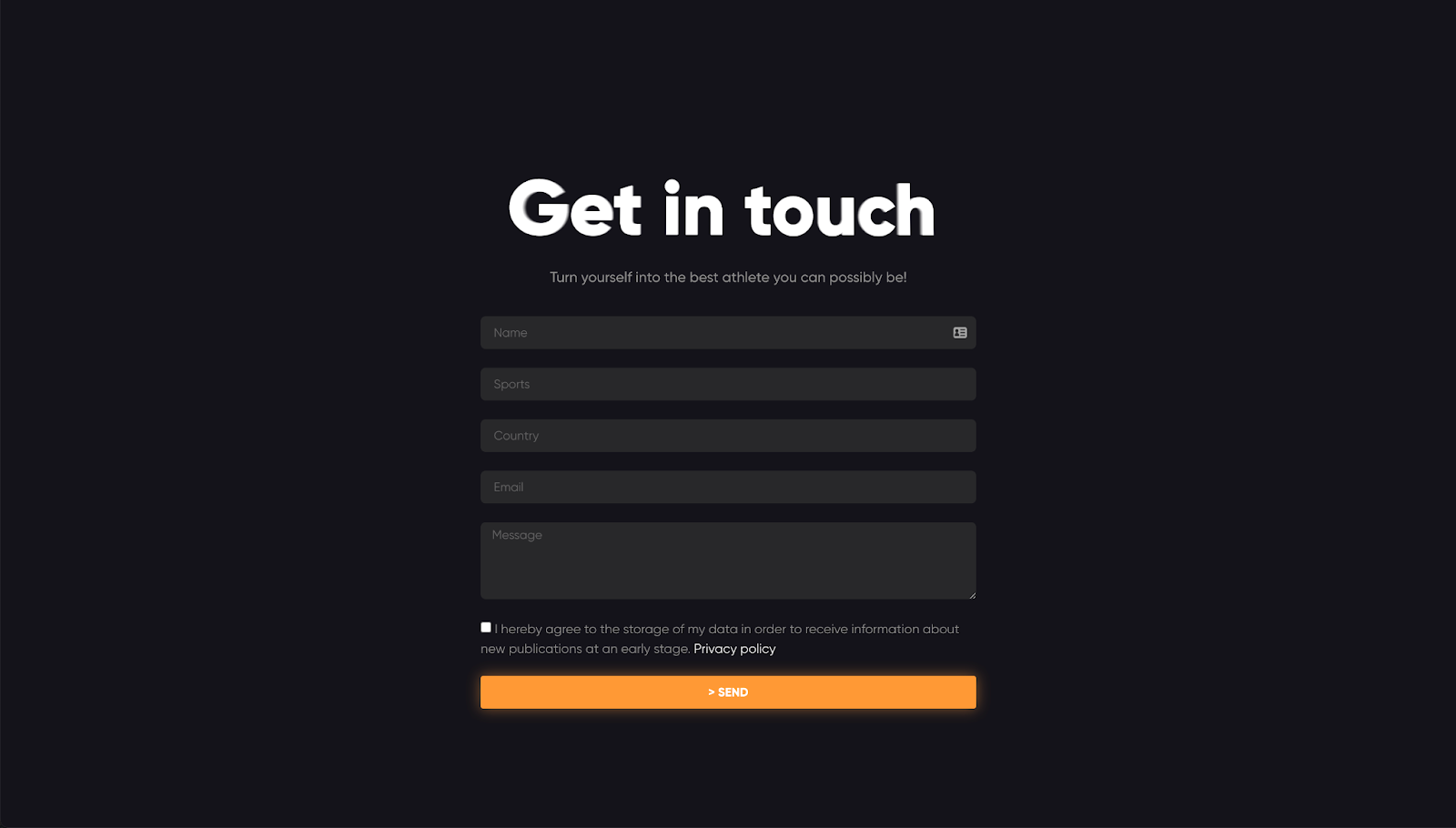
O site termina com um call-to-action onde o visitante pode entrar em contato com a empresa preenchendo um formulário de contato simples, mas bem projetado. O uso de widgets nativos do Elementor, incluindo o widget de depoimentos e o widget de flip box, ajudou a criar um final polido e profissional para o site.
Refletindo, Den disse: “Fiquei emocionado por ganhar o Showoff. Uma das grandes razões pelas quais uso o Elementor é que ele me oferece uma enorme gama de recursos e reduz a necessidade de outros plugins. Isso me ajuda a focar totalmente no site e em seu design”
Quais são os Planos Futuros de Den?
Quanto aos seus planos futuros, Den pretende continuar construindo sites e expandindo suas habilidades como desenvolvedor web. A flexibilidade de trabalhar como desenvolvedor web, juntamente com a mobilidade que o Elementor proporciona, permite que ele persiga seu sonho de trabalhar de qualquer lugar do mundo.
Além disso, Den também está procurando contribuir mais para a comunidade desenvolvendo dois plugins adicionais para o Elementor. Ele pretende criar ferramentas para ajudar outros desenvolvedores web e designers a criar sites ainda mais poderosos e envolventes.
Conclusão
Em resumo, o site de Den para o ImproVR é um excelente exemplo de como o Elementor pode ser usado para criar sites únicos e visualmente deslumbrantes. Seu uso de várias funcionalidades e ferramentas, juntamente com seu impressionante conjunto de habilidades, fez seu site se destacar entre a concorrência, tornando-o um merecido vencedor da competição Elementor SHOWOFF 2022. A visão que Den trouxe à vida para o ImproVR é um verdadeiro reflexo de seu talento e domínio de sua arte. Estamos realmente curiosos para ver o que ele criará a seguir!
Site do SHOWOFF: https://showoff.elementor.com/
Site do ImproVR: https://impvr.com/
Portfólio de Den: https://bersus.design/
Originally posted 2023-02-01 15:16:49.
Procurando por conteúdo novo?
Receba artigos e insights em nossa newsletter semanal.
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.







