Today, we explain in detail about the WordPress website maintenance mode and how Elementor can help you create ‘under construction’ and ‘coming soon’ in the simplest way.

Sites constantly need updating and maintenance. The problem is that when you are working on your sites, things can get buggy, and you don’t want to show your visitors a buggy site. This is why, when you are working on your site, it is recommended to set maintenance mode.
There are several methods to creating a maintenance mode page, but the easiest way is with Elementor, which includes a built-in and completely free maintenance mode feature, as well as a ‘coming soon‘ mode for new websites. it’s quick, easy to use, and the result is beautiful and custom made .
Let’s go over all the steps required to create and set up a maintenance mode on your WordPress website.
Table of Contents
- What is WordPress Maintenance Mode?
- When Should You Use Maintenance Mode?
- How to Put WordPress in Maintenance Mode
- 1. Put WordPress Into Maintenance Mode Using Code
- 2. Put WordPress Into Maintenance Mode Using a Plugin
- 3. Put WordPress Into Maintenance Mode Using Elementor
- Coming Soon Page Templates
Grow Your Sales
- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service

- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service
- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts

- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts
- Craft or Translate Content at Lightning Speed
Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service

Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service
- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design

- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design
- Marketing & eCommerce Features to Increase Conversion
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
What is WordPress Maintenance Mode?
When your site is set to maintenance mode, it means users other than administrators cannot use or view your site while maintenance is taking place, or before the site has launched.
Instead, those users see a maintenance mode page or a coming soon page, informing them of the fact that the site is temporarily unavailable.
The site administrators, on the other hand, still have access to the site, so they can test it and make sure the site is fixed or is ready for launch.
When Should You Use Maintenance Mode?
There are many situations when your site would need to be set as maintenance mode and coming soon.
- Making changes to your website
- Fixing a bug
- Launching a new product or service
- Launching a redesign of a site
- Getting search engines to know if your site is going to be launched or is down for repair
These are just some examples of situations when you would want to be able to see the website yourself, but present an under construction or coming soon page to visitors.
How to Put WordPress in Maintenance Mode
Now, let’s talk about the different ways that you can put WordPress into maintenance mode. There are a lot of different strategies that you can use, but we’re going to focus on three options:
- Some custom code.
- A dedicated maintenance mode plugin.
- Elementor’s free maintenance mode feature.
We’ll share step-by-step guides for each and walk you through how everything works.
1. Put WordPress Into Maintenance Mode Using Code
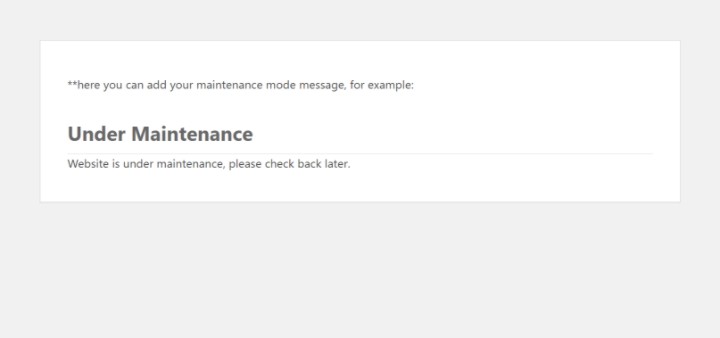
If you don’t care too much about the design of your maintenance mode page, you can use some custom code to manually enable WordPress’ built-in maintenance mode page, along with a basic custom message.
You can see an example of what it looks like below. With the code snippet that we give you, you’ll be able to customize all of the text in the example, but not the design:

If you want more control over the design, you’ll probably prefer using Elementor’s maintenance mode feature.
But if you’re fine with this design, you can enable maintenance mode by adding the following code snippet to the functions.php file of your child theme or a plugin like Code Snippets:
// Activate WordPress Maintenance Mode
function wp_maintenance_mode() {
if (!current_user_can('edit_themes') || !is_user_logged_in()) {
wp_die('**here you can add your maintenance mode message, for example:
<h1>Under Maintenance</h1>
Website is under maintenance, please check back later.');
}
}
add_action('get_header', 'wp_maintenance_mode');This code snippet will enable maintenance mode for all of your site’s visitors except for logged-in users who have permission to edit themes (normally, this only applies to Administrators).
When you want to disable maintenance mode and make your site public again, all you need to do is remove the snippet.
You won’t see any dashboard notice that your site is in maintenance mode, so it’s essential that you remember to remove the snippet when you’re finished. Otherwise, it’s easy to forget that you’ve activated it because your site will still function normally when you’re logged in as an Administrator.
2. Put WordPress Into Maintenance Mode Using a Plugin
If you’re ok with installing a plugin just for maintenance mode, you can find a number of free or paid plugins that give you access to maintenance and/or coming soon modes. Here are some of the most popular options:
They all operate basically the same way, but let’s take a look at how it works with the most popular option — WP Maintenance Mode.
A. Set Up Your Design
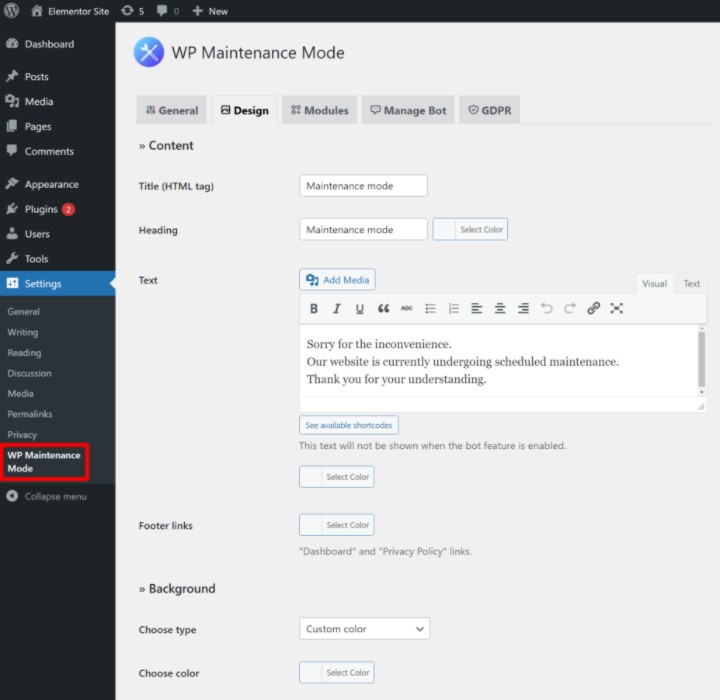
Once you’ve installed and activated the plugin, go to Settings → WP Maintenance Mode → Design to control the design of your maintenance mode page.
You don’t get a drag-and-drop builder like Elementor offers, but you can use a WYSIWYG editor and control the colors:

If you go to the Modules tab, you can set up other details like a countdown timer, email subscribe form, or social networks.
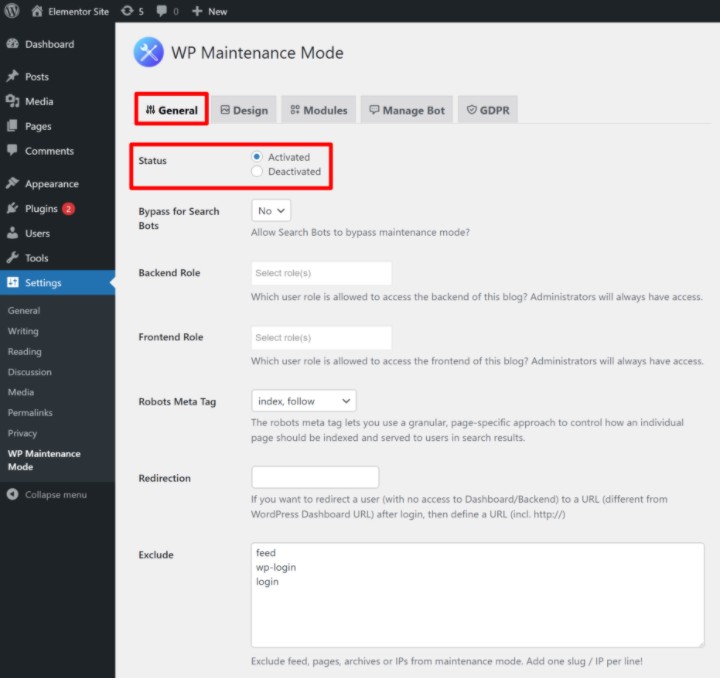
B. Activate Maintenance Mode
When you’re ready to activate maintenance mode, go to the General tab of the plugin’s settings and set the Status equal to Activated and save your changes.
You can also use the other settings to control which users will still be able to access the frontend and/or backend of your site.

When you want to take your site out of maintenance mode, just come back to this settings area and set the status to Deactivated.
3. Put WordPress Into Maintenance Mode Using Elementor
If you’re already using Elementor (or interested in trying it out), there’s no need to use a third-party maintenance mode solution because Elementor already offers its own maintenance mode and coming soon feature.
With this feature, you can create:
- A special maintenance mode design that appears during temporary maintenance.
- A dedicated coming soon page that you can display while you’re building your site.
The nice thing about this feature is that you can use Elementor’s visual, drag-and-drop builder to design the page that your visitors will see when your site is in maintenance mode.
If you’re not already using Elementor, you’ll want to install it first. Then, here’s how to set up maintenance mode.
A. Create Your Maintenance Mode (or Coming Soon) Template
To begin, you’ll want to create the template that you’ll use for maintenance mode (or coming soon mode):
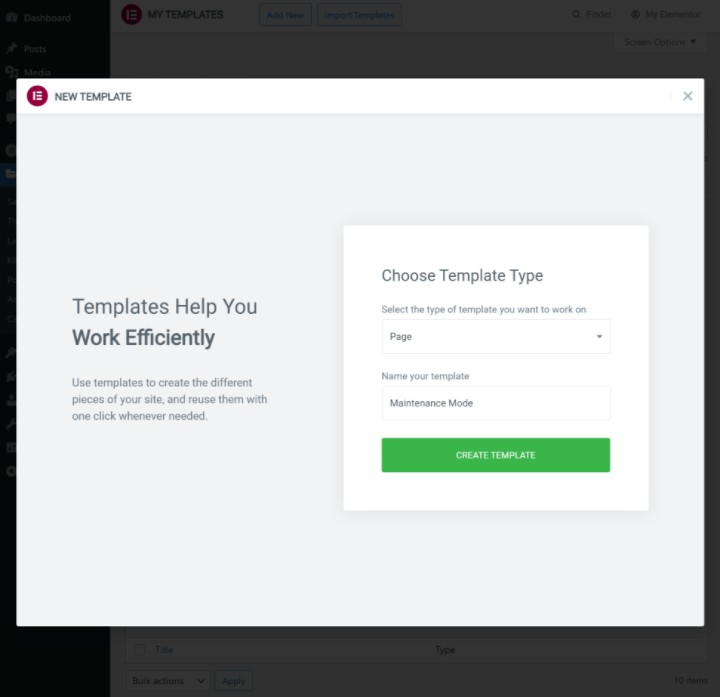
- Go to Templates → Add New.
- Select Page as the template type.
- Give it a name to help you remember it – e.g. “Maintenance Mode”.

You should now be in the Elementor editor.
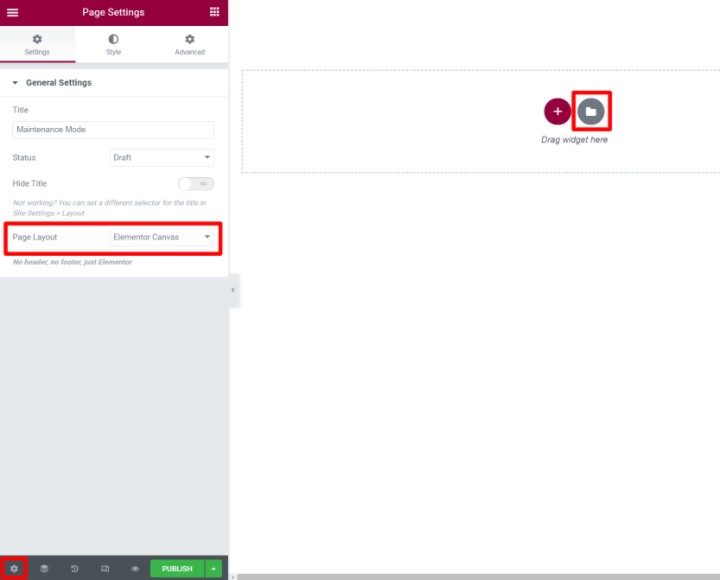
First, click the gear icon in the bottom left corner to open the page settings and set the Page Layout drop-down equal Elementor Canvas. This will create a blank canvas for your design.
Then, click the folder icon to add a new template to the page:

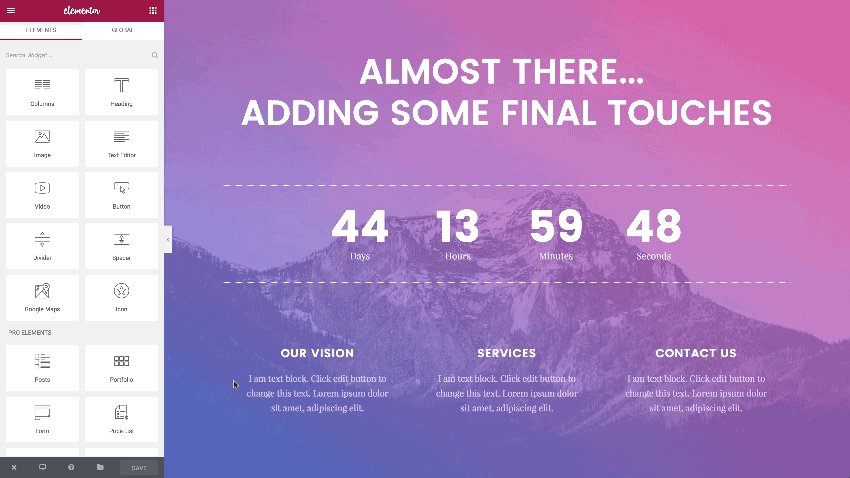
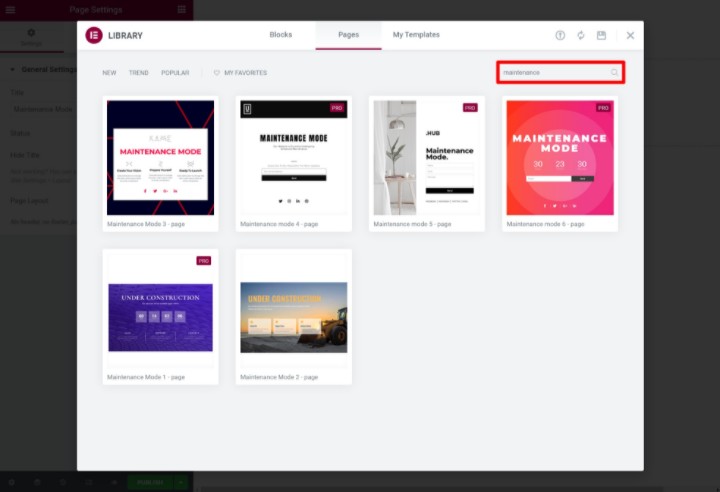
Elementor includes six pre-built maintenance mode templates and eight coming soon templates. You can find them by using the search box and we’ll also show you the templates in the next section.
Choose one of the templates that you like to insert. Or, you always have the option to build your maintenance mode design from scratch:

If needed, you can use Elementor’s interface to make tweaks to the template. You can also use Elementor’s widgets to add new content, such as a login form, countdown timer, social share button, contact or opt-in form, and more.
Once you’re happy with how it looks, click the Publish button at the bottom of the sidebar to publish your template.
B. Enable Maintenance Mode
Now, you’re ready to put your site into maintenance mode.
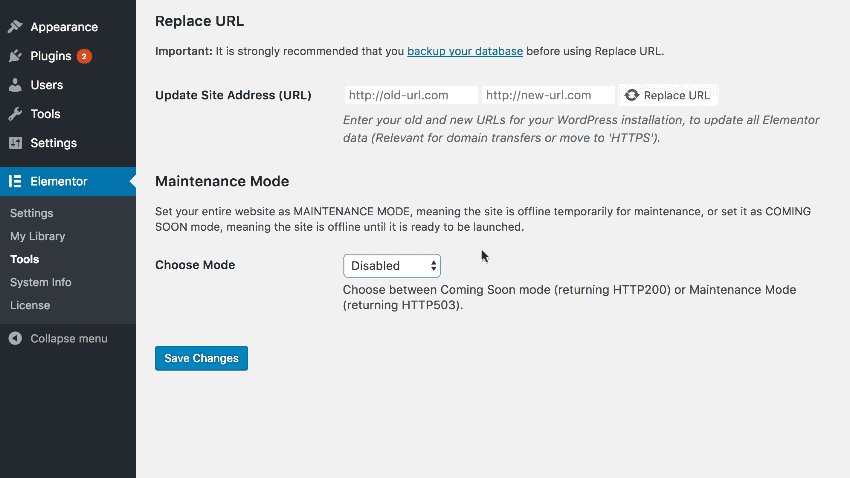
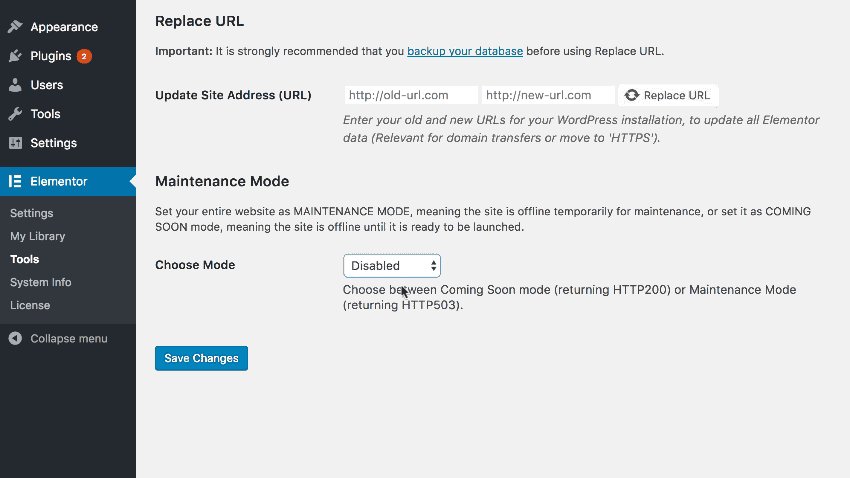
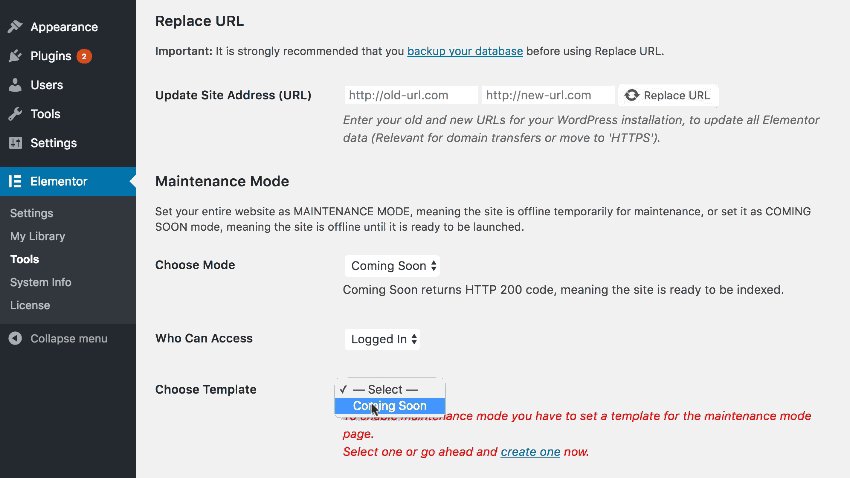
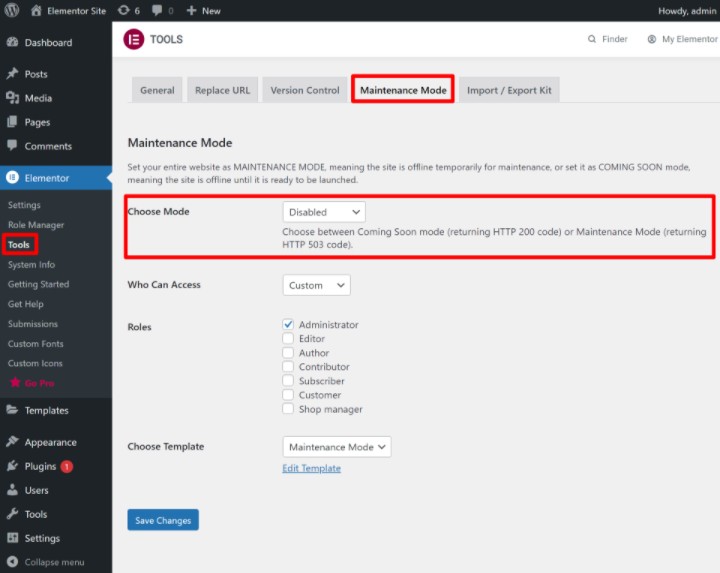
To do that, go to Elementor → Tools in your WordPress dashboard and then select the Maintenance Mode tab.
Under the ChooseMode drop-down, change it from disabled to your preferred mode:
- Maintenance Mode – use this if your site is temporarily down for maintenance. On a technical level, this returns the HTTP 503 response code, which tells search engines like Google that your site is only down temporarily and they should come back soon to crawl your site again.
- Coming Soon Mode – use this if your site is permanently under construction (until the public launch date). On a more technical level, this returns the HTTP 200 response code, which tells search engines that your site is functioning normally.
Below that, you can choose who can access your full website while it’s in maintenance mode. You can either allow all logged-in users. Or, you can select Custom to choose specific user roles.
For example, if you only want to let administrators see the full site, select Custom and then check the box for Administrator.
Finally, use the Choose Template drop-down to select the template that you created in the previous step.

And that’s it! When you’re ready to enable maintenance mode, just click the Save Changes button. Your site will instantly go into maintenance mode until you disable it (more on that next).
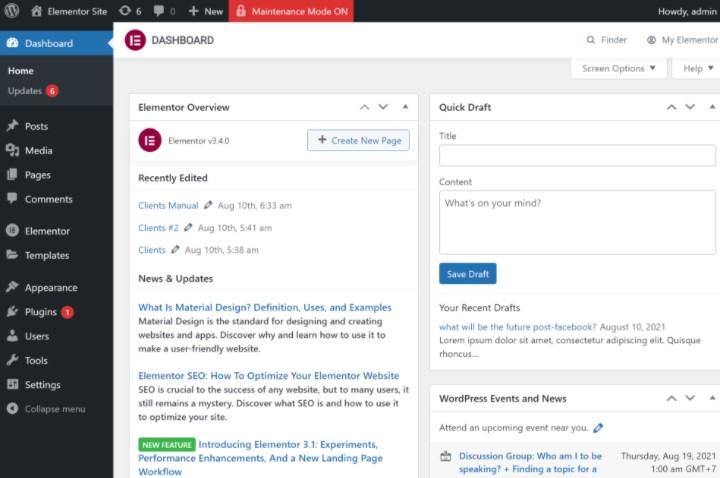
When you’re working on your site, Elementor will show a big Maintenance Mode ON notice on the WordPress toolbar so that you don’t accidentally forget that your site is in maintenance mode:

C. Take Your Site Out of Maintenance Mode
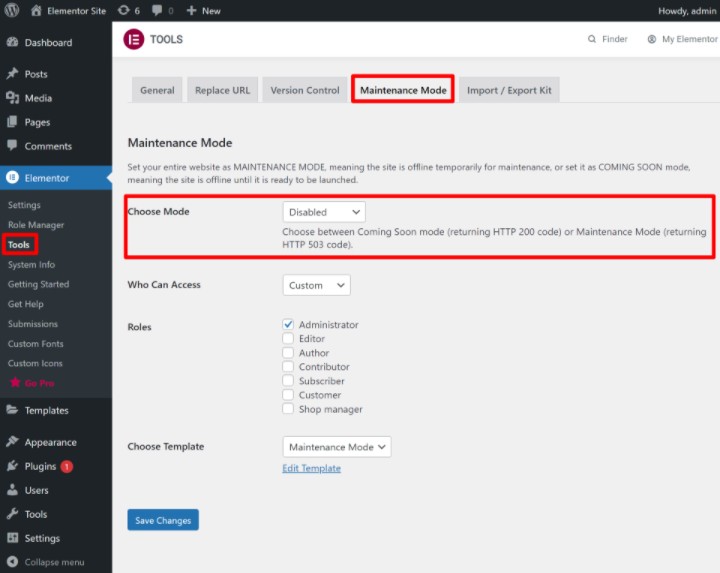
When you’re ready to turn off maintenance mode or coming soon mode, go back to Elementor → Tools → Maintenance Mode in your WordPress dashboard.
Then, set the Choose Mode drop-down equal to Disabled and click Save Changes. Your site will instantly go back to normal and the maintenance mode notice should disappear from the toolbar:

4. HTTP Response Codes
In addition to the fact that it’s extremely easy to put a WordPress site into a maintenance mode with Elementor, there are are also SEO advantages:
Maintenance Mode Response Code
When you set Elementor’s Maintenance Mode on, it will make your site tell search engines that your site is temporarily down for maintenance. It does so by sending the temporary maintenance response (HTTP 503). This way, search engines know to come back a short time later to check again if the site is already online.
Coming Soon Response Code
Setting Elementor to Coming Soon, on the other hand, makes your site tell search engines everything is working as normal, and they can index the website as usual. This is done by returning a response of HTTP200.
By sending these responses, Elementor makes sure that your SEO goes undamaged.
Elementor Coming Soon Templates
Elementor has stunning maintenance mode & coming soon page templates.
These templates include everything you might like from a maintenance mode page, including a counter, registration form, social media icons and more. Bare in mind that you can easily turn a maintenance mode template to a coming soon template and vice versa.
Check them out:
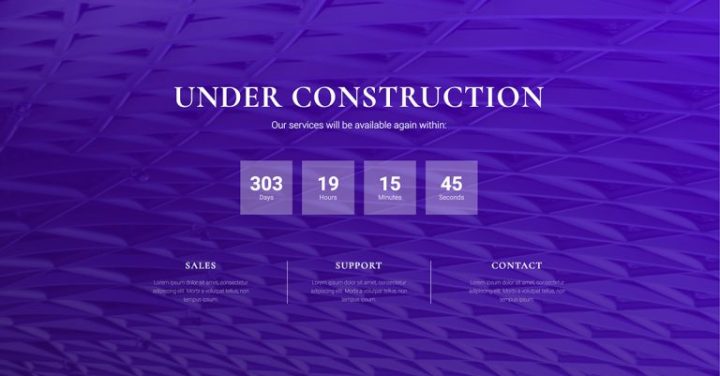
This beautiful coming soon template features a large background image with a purple background overlay. It includes a clean counter, clear message and short description of vision, services and contact details
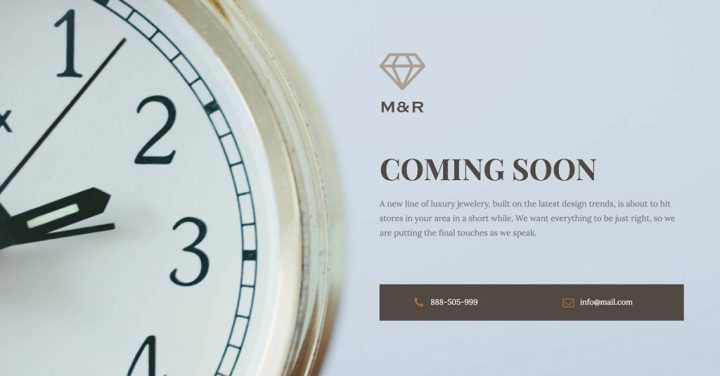
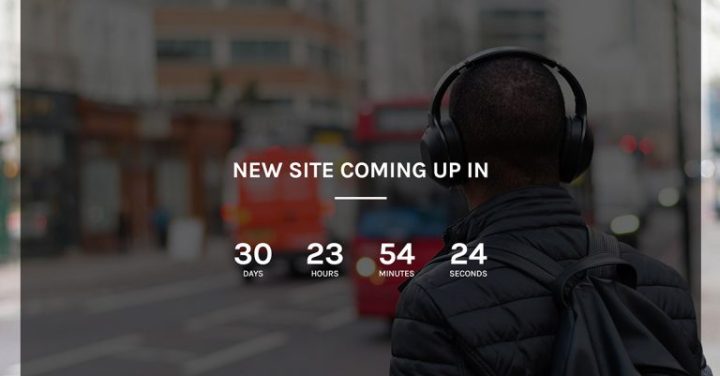
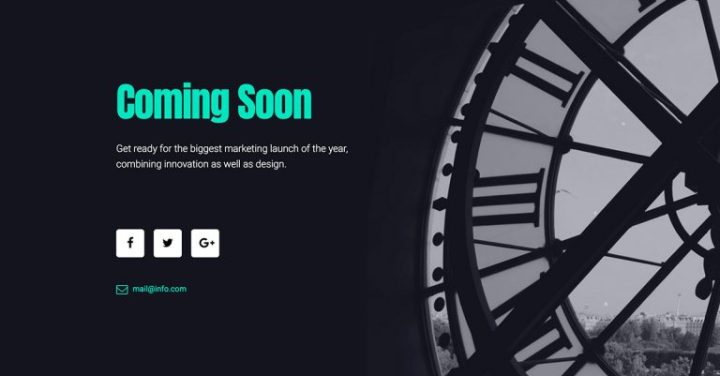
This FREE template features a close up on a clock, signaling that time is ticking till launch. This is a clean and minimal coming soon template that can be a good fit for business and fashion websites
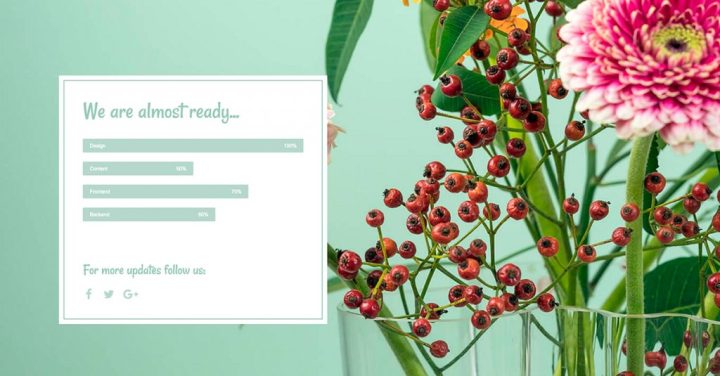
This FREE flowery template has an original use of Elementor’s progress bar widget. It shows the user just how far long we are from launching the site. It also includes social media icons to connect users with your profile pages
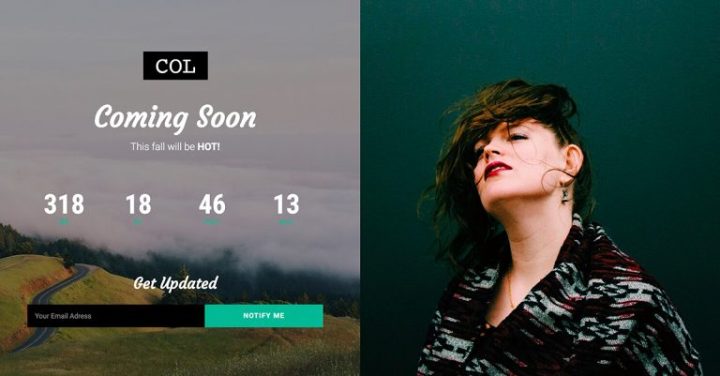
A split-screen and dramatic coming soon template that features a counter, as well as a minimalist subscription form. This template is specifically for fashion websites but can be easily adapted to fit other topics
This hip coming soon template is straight to the point, with a short message and a counter. It features your email and social icons, so people can get in touch with you before launch. It is well suited for a freelancer website

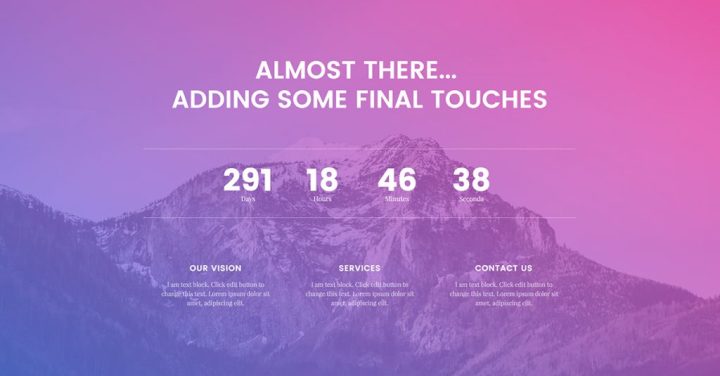
If you are going to a pre-planned update of your site, with a designated ETA for finishing the repair, you can use this high-tech under construction template to tell your loyal visitors when the update will be finished

A FREE under construction template that gives a short notice of the situation, and also provides all the contact details the user might need. The background shows a tractor plowing away at a construction site
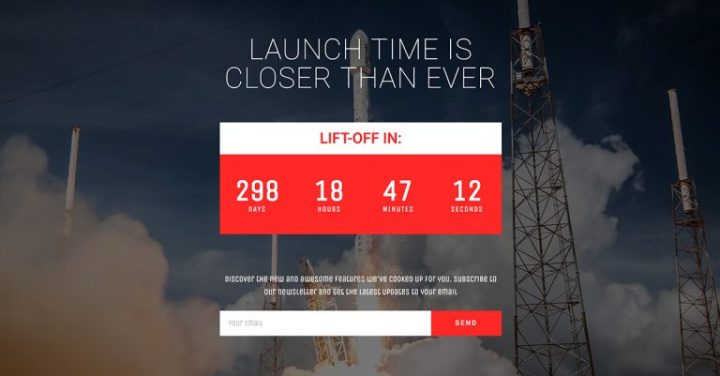
This is a classic coming soon template, that features ‘lift-off’ using our counter widget. It also features a subscription form, so people can register and be notified after the site has launched
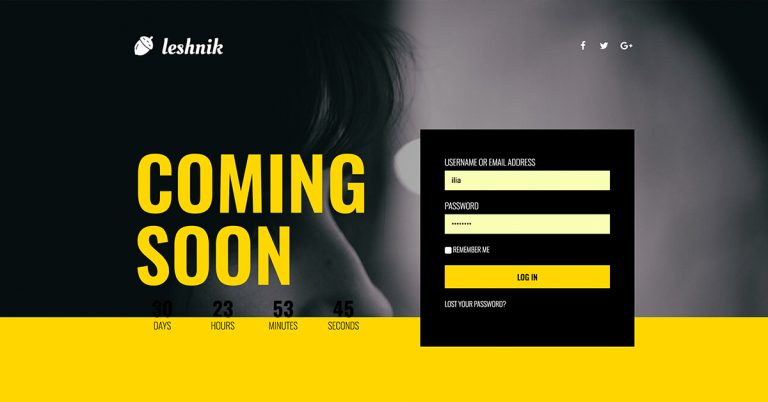
A bold coming soon templates, featuring strong orange and black colors. This template features a login form, so users who have access can log in and enter the full website.
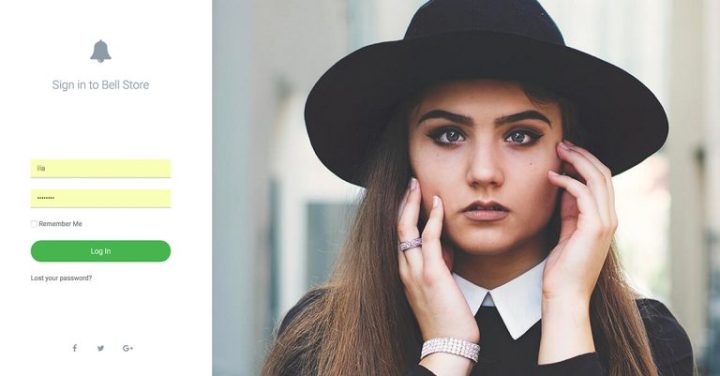
Another login template, this time featuring a form column and a portrait image of a model. This type of landing page can be used not only for under construction and maintenance mode but also to restrict access to your site
A classic & FREE coming soon template, also featuring a clock element. This template is another example of using black and white colors, as well as another accented color on the main headline and email address
Free and Easy Maintenance Mode
Even though under construction and coming soon pages have recurring patterns, like a big headline announcing the maintenance mode, a timer, and an update subscription form, there still are a lot of design possibilities to explore when you set your own maintenance mode and coming soon page.
Elementor allows you to fully customize the design of your WordPress site’s maintenance mode and coming soon pages and it’s absolutely FREE!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.