Table of Contents
Elementor has recently introduced a video lightbox feature, enabling to pop up a video lightbox when the user clicks on an image. In this post, we explain more about this useful feature.

When it comes to delivering your product or service message, any decent marketer will tell you: the best way is to use a short video. This is why sites like Invision, Apple, Google Pixel and more, all use videos as one of the first interactions with the visitor.
There are, however, problems with displaying the video right on the page. Videos take up a lot of space, can be resource consuming and can potentially slow down page load time.
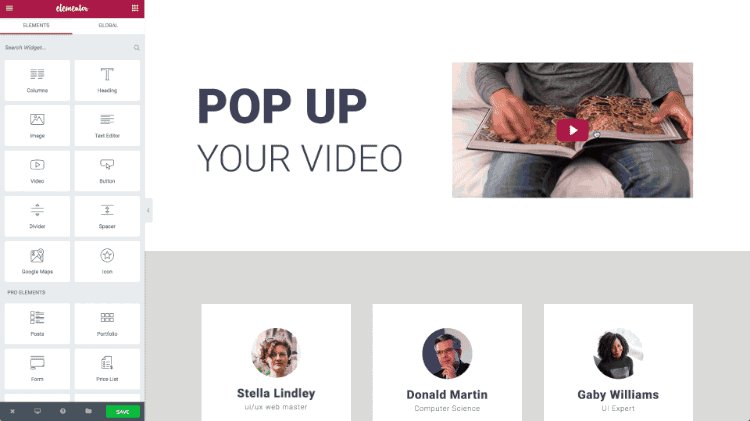
In our latest release, Elementor 1.3.0, we have introduced a Video Lightbox feature, allowing you to embed one or more videos in a single page, without taking so much space and resources.
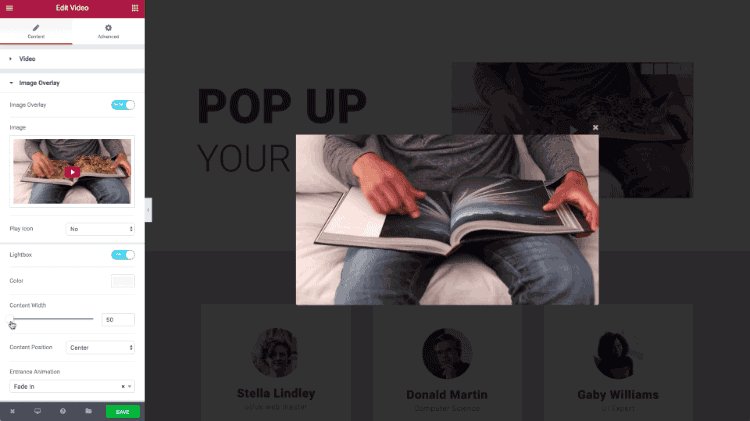
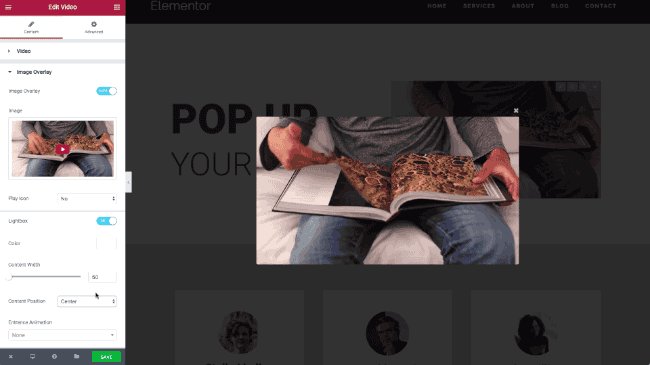
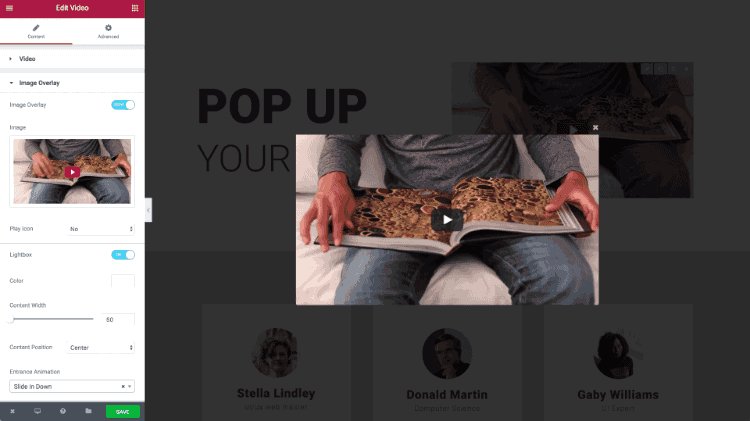
With this feature, the video widget doesn’t take any space if it is not being played. You place an image, big or small, and the video pops up as a lightbox when the user clicks on the image.
How to add a video lightbox
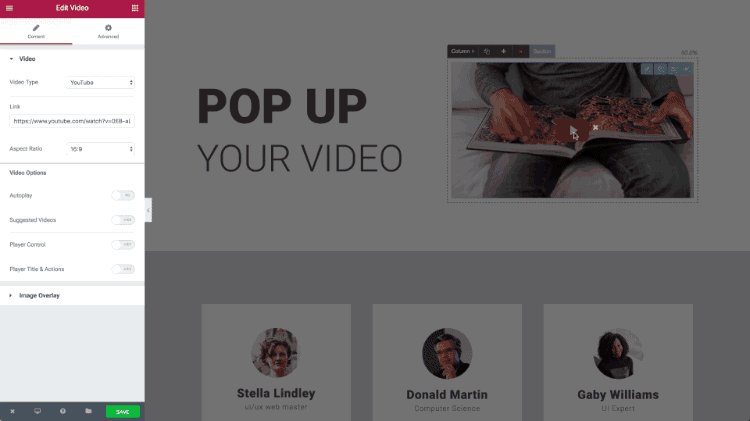
- To add a video lightbox, you first need to add the Video widget to the page.
- Then, under Content, check the Image Overlay checkbox.
- Next, check the lightbox checkbox, to open up the lightbox settings.
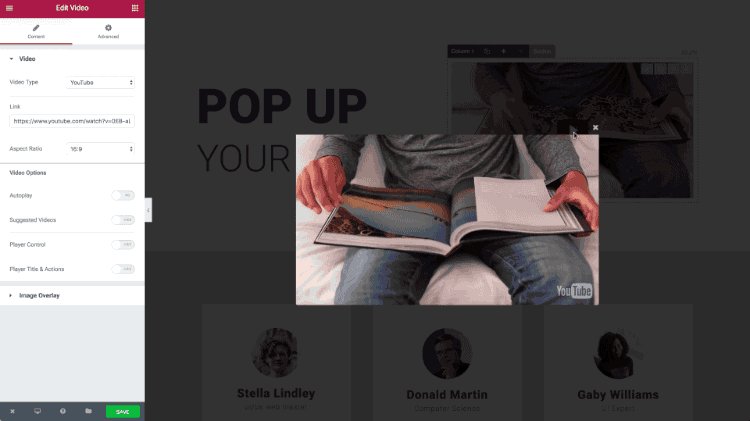
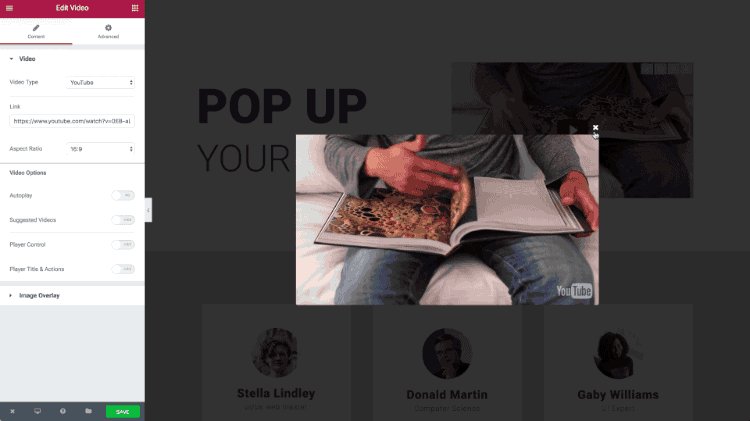
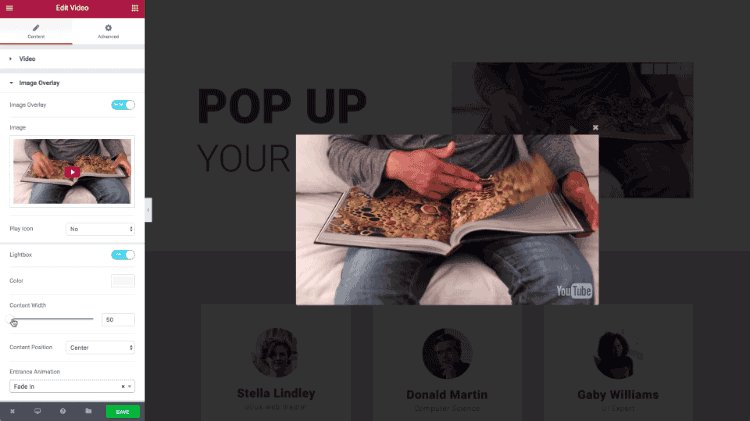
- Now, click on the image on the page, so the video lightbox pops up for you to edit.
- Finally, customize the look and feel of the lightbox.
The style of the lightbox
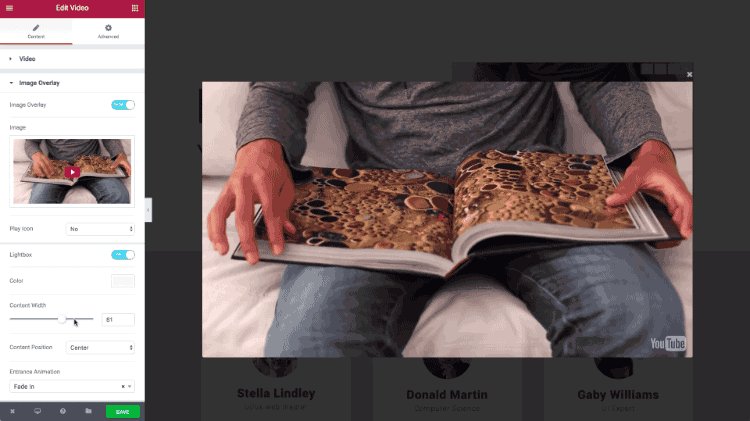
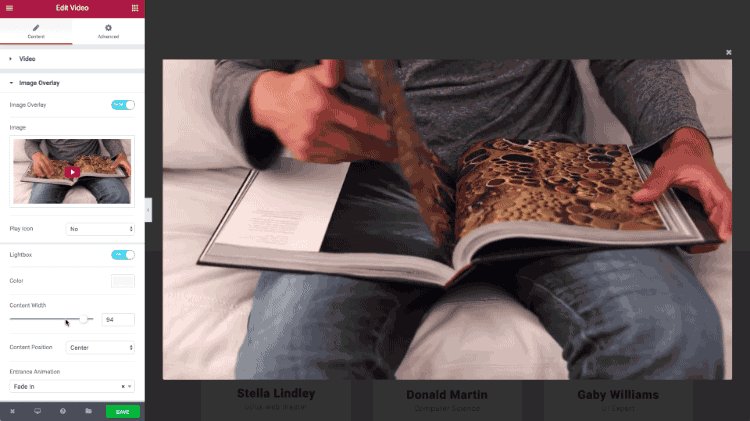
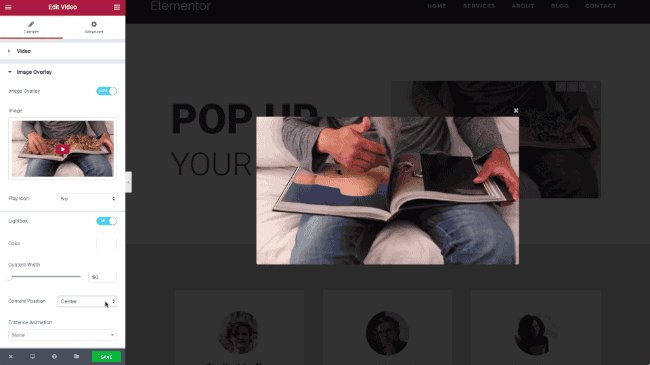
Once the lightbox opens up, you can go on to customize the styling of the lightbox:
Color & Opacity
Choose any color and opacity for the background around the video

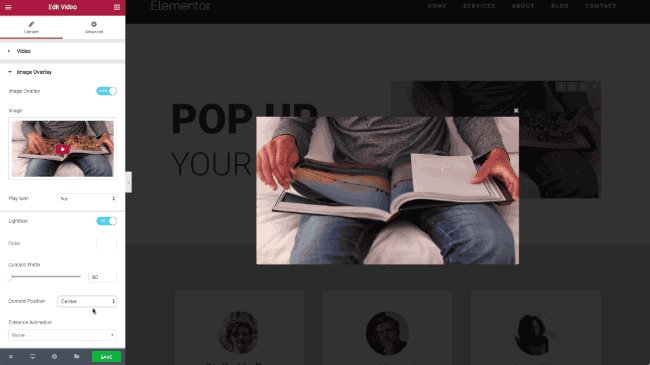
Content Width
Set the size of the video lightbox, to make it bigger or smaller

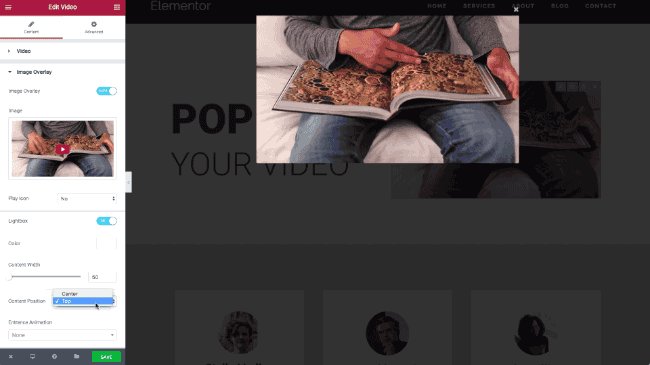
Content Position
Align video to the top or center of the screen

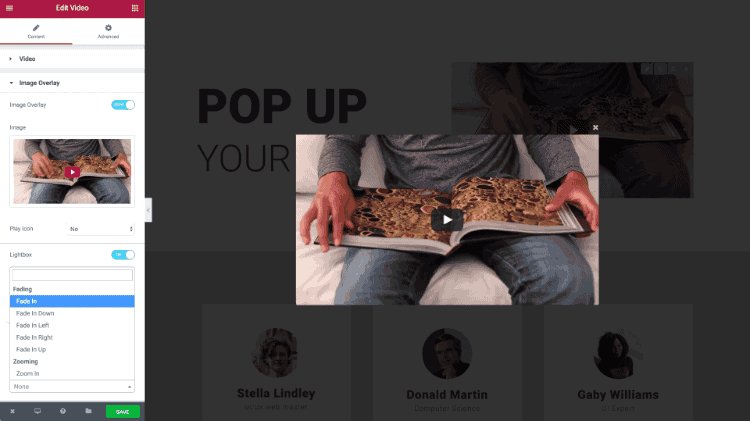
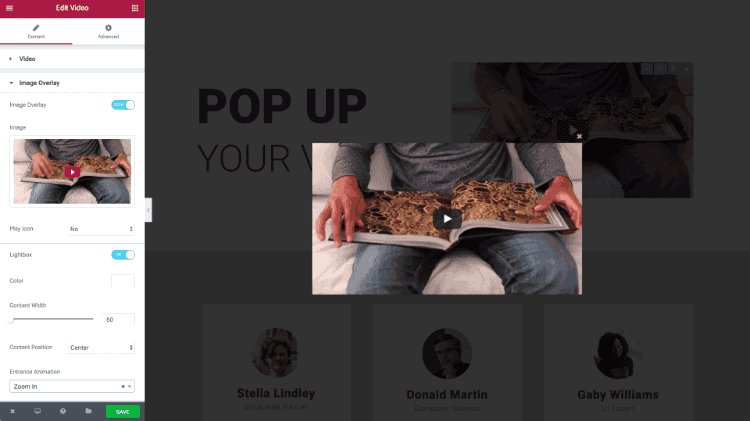
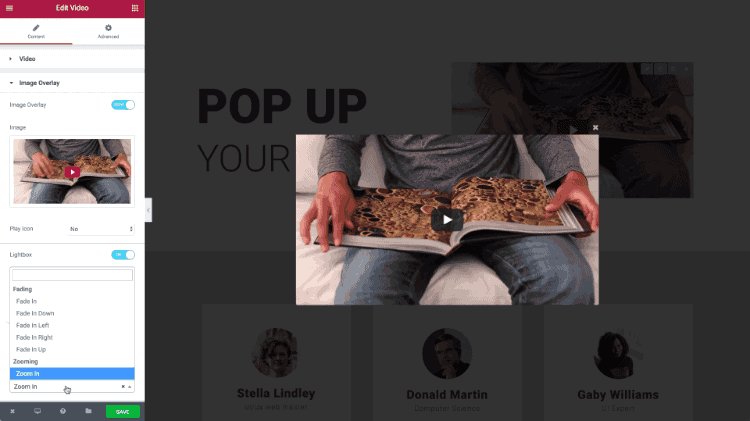
Entrance Animation
Choose from 37 entrance animations, to set how the lightbox pops up to the screen

As videos become more and more prominent in web design, designers and site owners need to think of new ways to incorporate videos without video embed screens taking over the entire page real estate.
The new Video Lightbox feature allows to create custom popup lightboxes for videos, without having to rely on code or external plugins.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.