Table of Contents
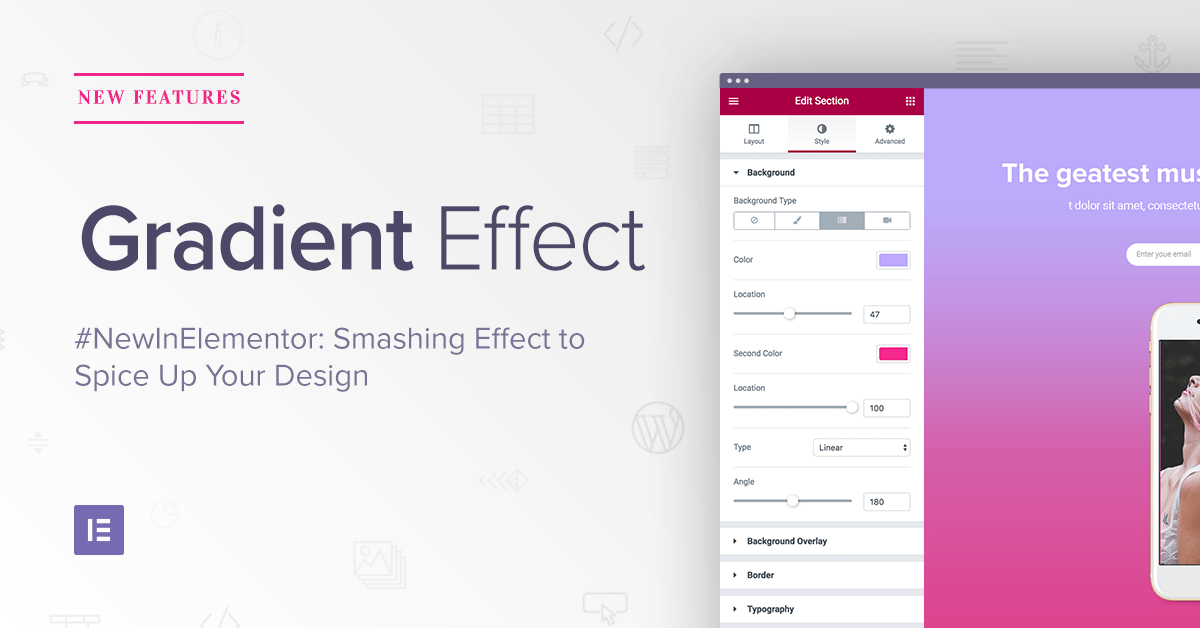
We are happy to introduce you to a new feature to Elementor, Background Gradient Effects. There has never been an easier way to add background gradients to your WordPress page designs.
Our Background Gradient feature really simplifies things for you guys. You no longer have to rack your brains with tons of CSS or download Gradient plugins and addons. There is no more need for custom CSS guesswork.
Background Gradients are now done visually, in the Elementor-Easy way.
The Background Gradient feature has been one of the most requested features by our users. This release, along with other releases out today, goes to show you that we take your feedback with the utmost importance and consideration.




How Background Gradient works
Gradient backgrounds are backgrounds that include two colors, each color transitioning to the other.
Incorporating gradients has been a growing trend in web design. That trend has gotten even more popular, ever since Instagram used it in their new logo last year. The Gradient effect is commonly used by top design brands like InVision, and you can’t miss it when you browse through designer portfolios on Dribbble.
Elementor’s new Gradient feature allows you to create a wide variety of gradients, varying in shape, color and format.
With the Gradient feature, you can easily add background gradient effects to any Elementor section. You select your primary and secondary colors, and the location each one inhabits (from 0 to 100 percent).
You can also set the gradient to be linear or radial, and set the angle of the gradient, from the ‘top to bottom up’ angle to the opposite ‘bottom to top’ angle.
In addition to section gradients, you also have the option to set background overlays as gradients, letting you place them over background images, to give them a special effect.

Vertical Tabs
We are giving the Tabs widget a flip over, so you can now create vertical, and not just horizontal tabs. We have also added a change to make the tabs mobile responsive so that tabs turn to an accordion menu on mobile devices.
Image Carousel Captions
You now have to option to add text to the bottom of your image carousel. Display the title, caption or description below the image, then customize its alignment, color, and typography.
Add an ID to Every Element
This is an issue that turned up over and over again by the Elementor community, so we decided to follow popular demand, adding ID control to every element. We haven’t given this option until now because an ID should be unique and used once per element, and we wanted to avoid conflicts. This means the responsibility now falls on your hands now to make sure you use a unique ID for every element.
The option to add the CSS ID appears above the CSS Class control, in the advanced tab of every widget, column and section.

The Elementor Community Keeps on Growing
We are wrapping up the first month of 2017, with Elementor having been downloaded over 300K times, and our Facebook group reaching 1,000 members.
This month included a list of new features, including the Price Table, Revision History, hotkeys, Form improvements, 12 new Pro templates and now, the background gradient effect and the other additions mentioned above.
I’m sure you can’t wait to use the new Background Gradient feature. We invite you to join the Elementors group and share your own gradient rich pages with the rest of the community.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.