Sumário
Vossa Senhoria finalizou uma venda e recebeu o pagamento. O trabalho de Vossa Senhoria está concluído, correto?
A configuração de sua loja WooCommerce pode demandar um tempo considerável, e Vossa Senhoria pode considerar que, uma vez otimizada a página de finalização de compra, o processo esteja concluído.
No entanto, é possível que Vossa Senhoria esteja negligenciando um elemento crucial para a venda: uma página de agradecimento.
Uma página de agradecimento robusta no WooCommerce pode incentivar seus clientes a compartilharem suas aquisições com terceiros, engajarem-se mais com sua marca e iniciarem o processo para uma futura compra.
Vossa Senhoria pode otimizar sua página de agradecimento para diferentes ações — como incentivar seus clientes a seguirem-no nas redes sociais ou deixarem uma avaliação.
Neste guia, abordaremos como otimizar sua página de agradecimento no WooCommerce com o Elementor, quais elementos e widgets são mais eficazes em uma página de agradecimento, e compartilharemos alguns exemplos de lojas WooCommerce otimizadas.
Encontre os Recursos Ideais para Inspiração em Design Web
Índice
- Por que é Necessário Otimizar Sua Página de Agradecimento no WooCommerce?
- Configurando Sua Página de Agradecimento Personalizada no WooCommerce
- Como Otimizar a Página de Agradecimento do WooCommerce Utilizando o Elementor
- 6 Exemplos de Páginas WooCommerce Otimizadas
- Considerações Finais: Otimize Sua Página de Agradecimento no WooCommerce com o Elementor
Por que é Necessário Otimizar Sua Página de Agradecimento no WooCommerce?
Quando Vossa Senhoria configura o WooCommerce em seu website, ele automaticamente cria a maioria dos modelos de página necessários para sua loja. Este é um dos motivos pelos quais o plugin é tão popular.
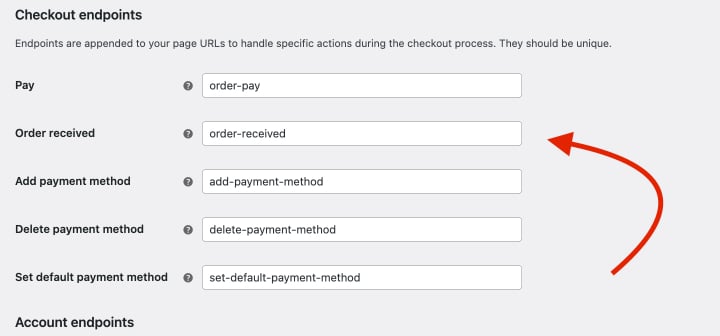
Vossa Senhoria pode verificar o comportamento padrão de finalização de compra clicando em WooCommerce
Vossa Senhoria encontrará uma lista de Endpoints de finalização de compra que gerenciam ações específicas dos usuários durante o processo de checkout. Entre estes, haverá uma página de pedido recebido.

Por padrão, sua página de agradecimento redireciona os clientes para order-received, a menos que Vossa Senhoria tenha alterado esta propriedade. Vossa Senhoria pode editar esta página ou criar uma nova para personalizar sua página de agradecimento. Certifique-se de alterar o endpoint para sua nova URL caso decida criar uma nova página.
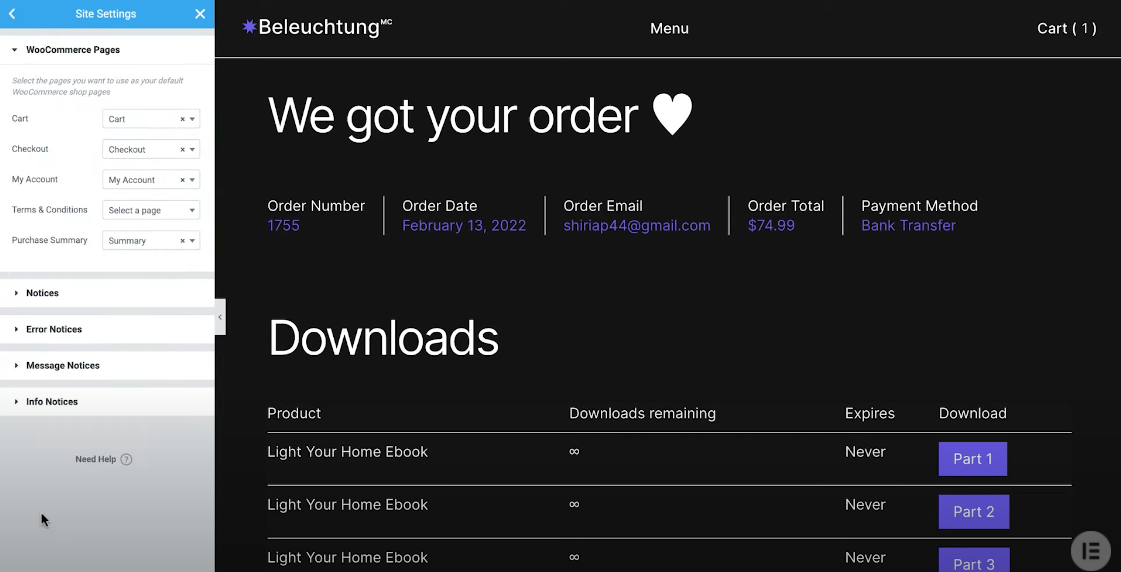
A página padrão é simples e compartilha uma nota com detalhes como:
- Confirmação de pedido
- Método de pagamento
- Data e hora do pedido
A página geralmente é branca, a menos que seu tema sobrescreva o estilo CSS configurado pelo WooCommerce.
Por que Vossa Senhoria Deve Modificar Isto
A mensagem de agradecimento padrão fornece as informações mínimas necessárias aos seus clientes. Contudo, além disso, ela serve como um ponto de saída claro — algo que Vossa Senhoria jamais deseja como proprietário de uma loja de comércio eletrônico.
Ao otimizar a página com alguns elementos adicionais, Vossa Senhoria pode incentivar os clientes a se engajarem com sua marca por mais tempo.
Um estudo da Gartner de 2020 atribui dois terços da fidelidade à marca à experiência do cliente (CX). A página de agradecimento é outro local para trabalhar na experiência do cliente. É possível tanto encorajar os clientes a permanecerem quanto concluir a jornada dos compradores de maneira positiva.
Configurando Sua Página de Agradecimento Personalizada do WooCommerce

O que é possível adicionar à sua página de agradecimento?
Isso depende dos objetivos de sua empresa. Contudo, aqui estão algumas ideias:
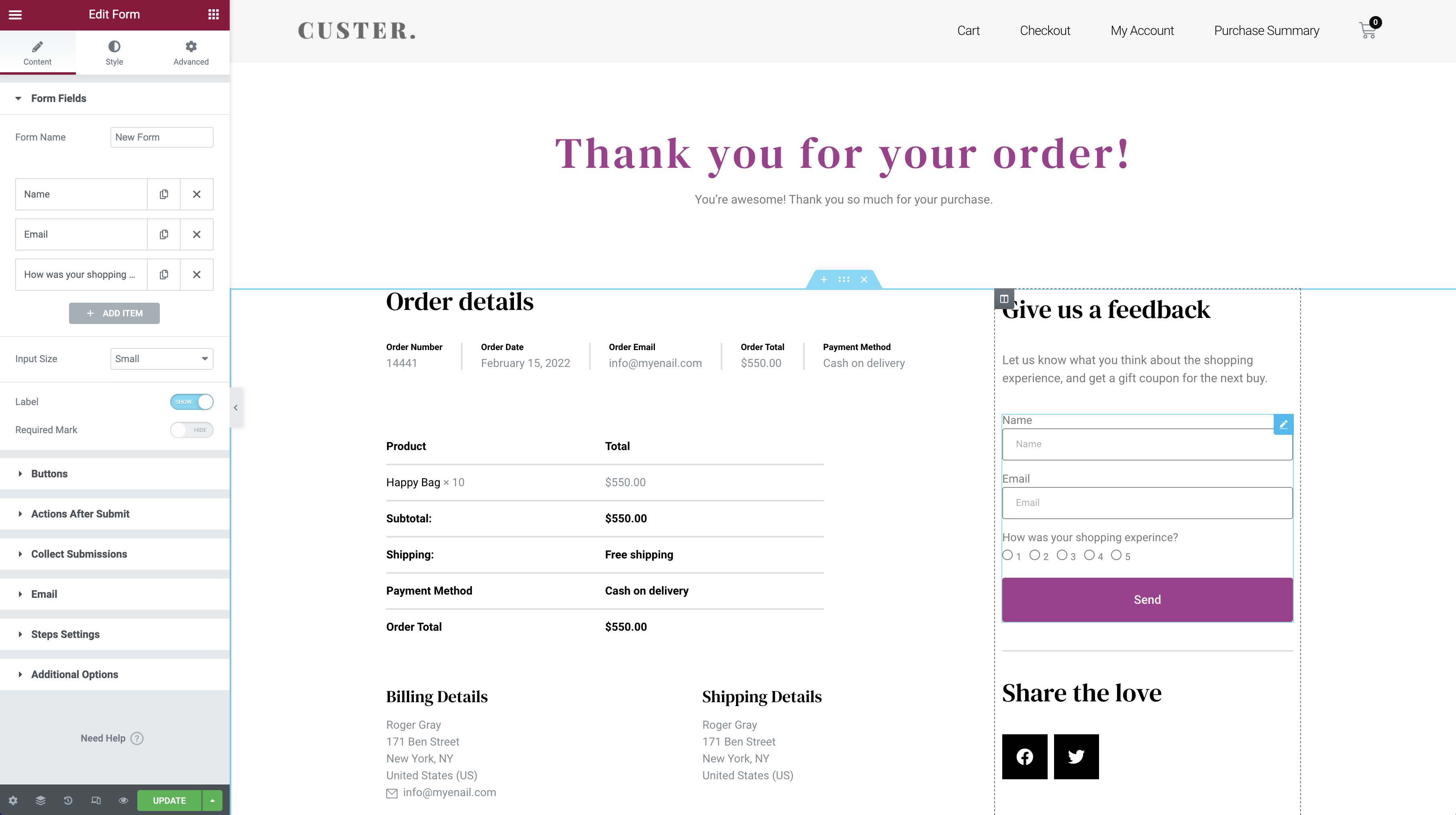
- Solicitar feedback — adicione um formulário rápido à sua página com algumas perguntas. Descubra o que eles apreciam em seu website ou por que preferem comprar de você.
- Exibir conteúdo recente — Utilize um widget de postagem para adicionar algumas de suas publicações mais recentes ou populares no final da página para direcionar os clientes a outros produtos. É possível configurar isso para exibir conteúdo relacionado utilizando tags.
- Incorporar um vídeo — 81% dos profissionais de marketing afirmam que o vídeo aumentou suas vendas. É possível incluir um breve vídeo explicativo sobre seu produto ou compartilhar uma mensagem geral.
- Incentivar o compartilhamento nas redes sociais — Adicione compartilhamento social para redes sociais populares. Permita que seus clientes compartilhem os produtos específicos que compraram utilizando o recurso de compartilhamento na página de agradecimento.
- Oferecer um desconto — Trabalhe para converter seus compradores em clientes recorrentes. Ofereça um cupom se eles se inscreverem em sua lista de email, seguirem sua página de mídia social ou preencherem uma pesquisa. Pode ser benéfico utilizar um plugin do WooCommerce para adicionar essa funcionalidade.
Essas características mantêm seus clientes engajados e em seu website por mais tempo. No entanto, pode ser necessário complementar essas características com algumas alterações de design.

Aqui estão algumas alterações de design que você pode implementar:
- Adicionar sua marca — Personalize sua página de agradecimento com as cores e texto de sua marca para aumentar o reconhecimento da marca.
- Manter a simplicidade — Garanta que tudo seja fácil de ler. Os clientes desejam encontrar os detalhes de seus pedidos, então torne isso acessível para eles. Opte por suas cores alternativas para campos de formulário se seu website utiliza tons mais escuros.
- Configurar seu cabeçalho e rodapé — É possível remover seu cabeçalho ou rodapé ou configurá-los para direcionar seus clientes para links preferidos.
É possível exibir/ocultar o cabeçalho e o rodapé acessando seu construtor de temas, selecionando o elemento e indo para as condições de exibição. É possível incluir esses elementos em todo o seu website ou excluir páginas específicas como a página de confirmação de compra. - Destacar informações importantes — Modifique o preenchimento, bordas ou tamanho da fonte de campos importantes como números de pedido para chamar a atenção para eles.
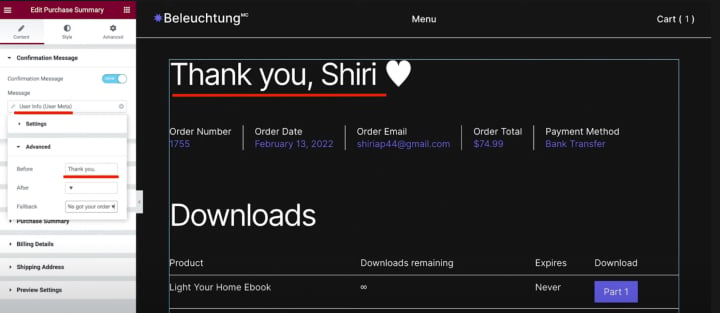
- Utilizar tags dinâmicas — Os pedidos vêm com metainformações do comprador. É possível utilizar essas informações para agradecer a eles pelo nome. Isso possibilita uma experiência de compra personalizada.

Ao ajustar o conteúdo e a aparência de sua página de agradecimento, é possível oferecer uma melhor experiência ao cliente para seus compradores do WooCommerce.
Como Otimizar a Página de Agradecimento do WooCommerce Utilizando o Elementor
O plugin padrão do WooCommerce cria páginas ou novas listagens de produtos utilizando um editor reminiscente do antigo editor do WordPress. É um pouco desajeitado em alguns lugares, e personalizar cada parte de sua loja de comércio eletrônico pode ser cansativo se você estiver editando apenas no WooCommerce.
No entanto, é possível utilizar um construtor de páginas como o Elementor para arrastar e soltar suas funções preferidas para personalizar sua loja de comércio eletrônico sem esforço.
O Elementor simplifica a personalização de sua página de agradecimento do WooCommerce com elementos-chave como o widget de resumo de compra. Esse recurso premium faz parte dos widgets específicos do WooCommerce no Elementor.
Aqui está nosso vídeo explicando como personalizar sua página de agradecimento com o widget de resumo de compra:
Basicamente, é necessário:
- Criar uma nova página e rotulá-la como agradecimento ou similar
- Adicionar o widget de resumo de compra da seção de elementos do WooCommerce
- Ajustar cores, fontes, preenchimento, espaçamento e outras seções de sua página
- Verifique como a página se apresenta na visualização móvel e faça as correções necessárias
- Selecione alguns metadados, como o nome do seu cliente, para personalizar sua página de agradecimento
- Adicione elementos adicionais, como vídeos, postagens em destaque ou widgets de compartilhamento conforme desejado
Se você é novo na personalização de páginas do WooCommerce, a página de agradecimento é um ótimo lugar para começar. É mais simples do que a página do carrinho e a página do produto, permitindo que você se familiarize com o design.
6 Exemplos de Páginas Otimizadas do WooCommerce
É uma coisa compartilhar os widgets a serem utilizados. É outra transformar sua loja WooCommerce em uma experiência de compra perfeita.
Você está tendo dificuldades em decidir quais recursos adicionar à sua loja WooCommerce?
Reunimos alguns exemplos de lojas que seguem boas práticas de design e utilizam ótimos widgets para chamar a atenção e aumentar as conversões.
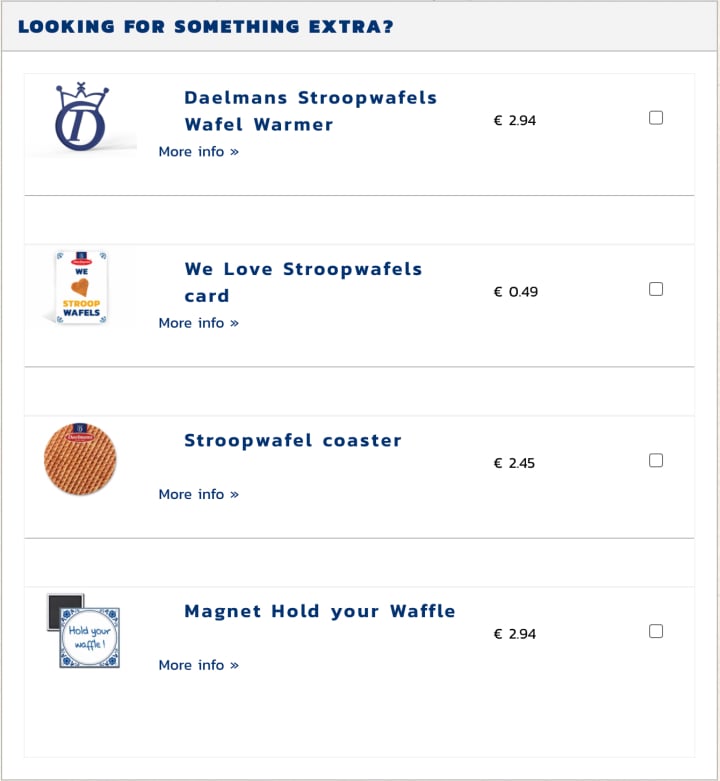
1. Daelmans Stroopwafels

Daelmans Stroopwafels sabe como fazer uma venda adicional. Possui uma loja de fácil navegação com fotos nítidas e texto em azul e laranja contrastantes. Na página do carrinho, você pode encontrar várias ofertas de venda adicional posicionadas próximas ao botão de finalização de compra.
Se você deseja algo semelhante, utilize os produtos relacionados para realizar venda adicional, venda cruzada ou exibir itens similares. Você pode posicionar este widget na página de finalização de compra, como faz a Daelmans Stroopwafels, ou adicioná-lo às suas páginas de produto.
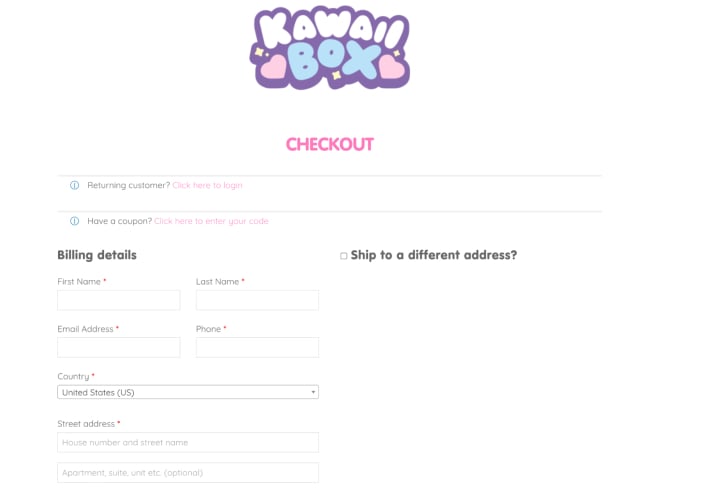
2. Kawaii Box

Kawaii Box envia produtos e doces adoráveis do Japão para fãs em todo o mundo. Utiliza metadados dos navegadores dos visitantes para detectar automaticamente o país de envio, facilitando o processo de pedido. Embora tenha um design de site colorido e divertido, mantém o processo de finalização de compra limpo. Texto de fácil leitura assegura que os visitantes tenham facilidade em concluir suas compras.
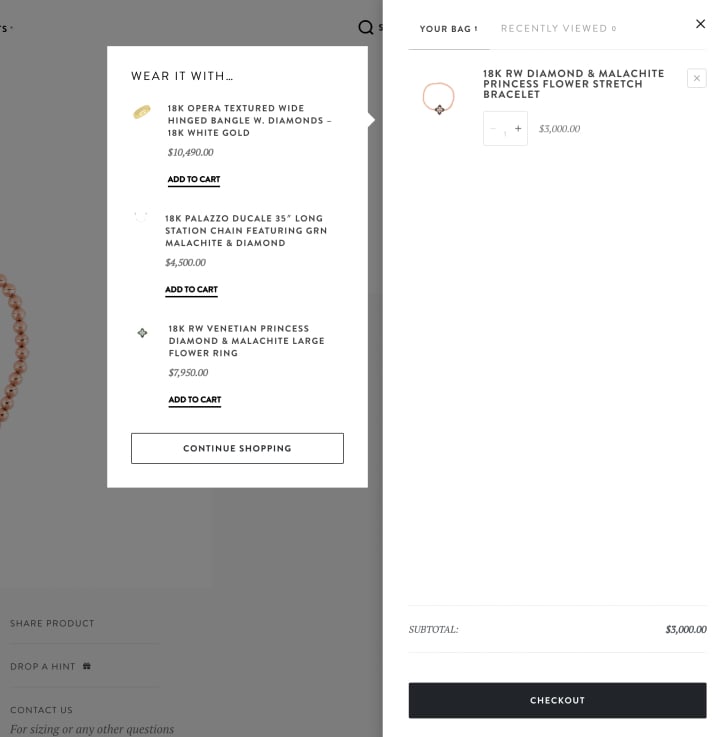
3. Roberto Coin

O website da Roberto Coin utiliza o Elementor para adicionar animações e vídeos que destacam seus produtos. Ao adicionar um item ao carrinho de compras, o site exibe uma visualização rápida da sua sacola e recomenda produtos similares. Você pode adicionar este efeito utilizando o widget de carrinho no menu em sua loja.
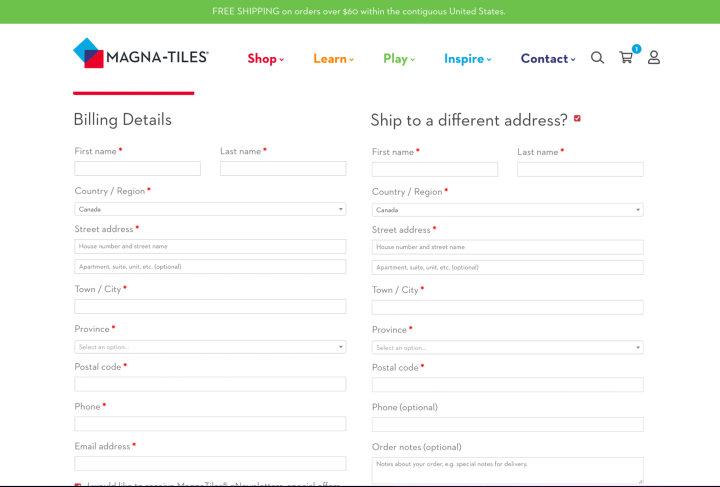
4. Magna-Tiles

Magna-Tiles produz brinquedos educativos de construção, e as cores vibrantes de seu site refletem seus produtos. Recebe diversos usuários comprando seus produtos como presentes. Portanto, facilitaram a inserção de um endereço de entrega diferente. 5. Sodashi

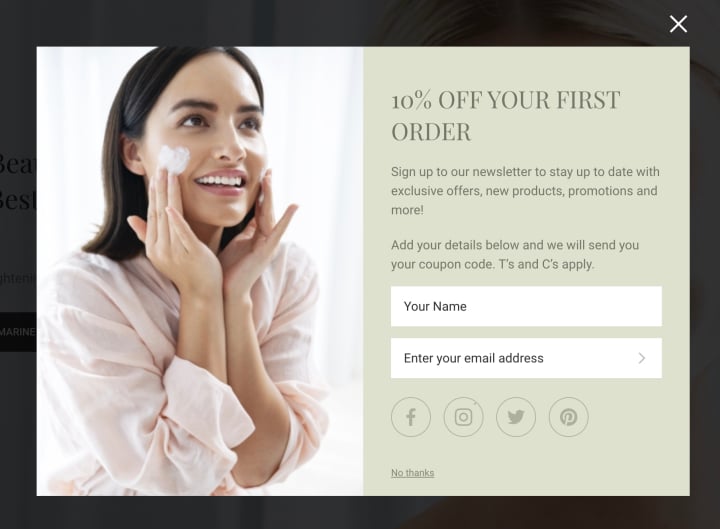
Sodashi, uma marca australiana de cuidados com a pele, concentra-se na beleza natural. Baseia-se em produtos recomendados, compartilhamento social e códigos de cupom para aumentar suas listas de e-mail. Você pode fazer uma oferta de desconto semelhante com o construtor de pop-up e definir condições sobre onde exibi-la com o Elementor.
6. Aru Eyeware

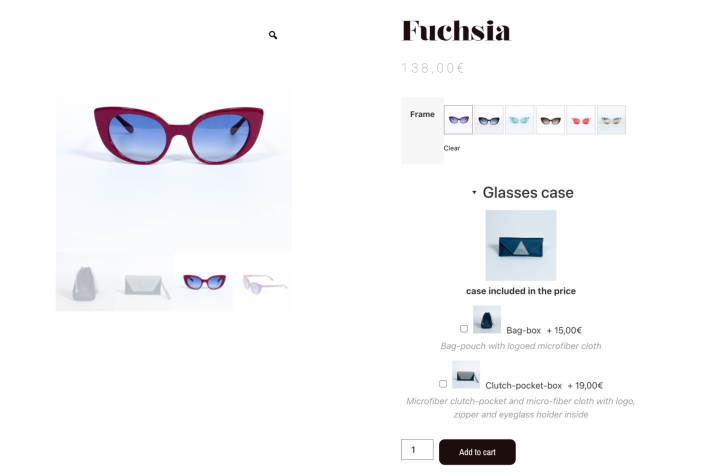
Aru Eyewear utiliza o WooCommerce e o Elementor para abrir sua vitrine elegante e de carregamento rápido. Enquanto vídeos e animações fazem sua página inicial se destacar, o design da loja é mantido simples para permitir que os produtos brilhem. Com uma opção de caixa de seleção para vendas cruzadas, a Aru Eyewear facilita a adição de produtos relacionados adicionais.
Considerações Finais: Otimize Sua Página de Agradecimento do WooCommerce no Elementor
Construir uma loja WooCommerce envolve mais do que apenas listar seus produtos. Você precisa otimizar cada página da jornada do cliente para aumentar sua conversão e fechar suas vendas.
Além disso, você deve manter a experiência do visitante em seu site a melhor possível. Com uma página de agradecimento personalizada, você tem a oportunidade de garantir isso e estender seu relacionamento ainda mais.
A página de agradecimento do WooCommerce ajuda você a solidificar sua mensagem e alcançar um público receptivo.
Combine elementos visuais com chamadas para ação estruturadas. Poderá notar um aumento significativo em sua taxa de cliques se sua página de agradecimento for esteticamente agradável e otimizada para incluir postagens adicionais ou um formulário para que os clientes indiquem um amigo.
Utilizando o Elementor, é possível modificar facilmente tanto o design de sua página de agradecimento quanto as ações que seus visitantes podem realizar a partir dela.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.






