Table of Contents
I am sure you want to get more shares to your site. (Who doesn’t?)
Today Elementor Pro introduces a new way to add share buttons to WordPress, one that is both faster and more flexible than ever before.
True, social sharing buttons are yesterday’s news, with articles on the subject published as early as 2012. That said, Facebook alone has grown from 955 million users in 2012, to 1.86 billion in 2016. If you consider that 20% of total time spent online is done on social platforms, it is apparent that social buttons play a crucial role when it comes to getting more traffic to your website.
This release has also evolved from many requests we have gotten from users. With this release, we knock off another plugin from your website plugin list. This speeds up your website performance, and conveniently allows you to control another feature from within the Elementor Editor.
The Best Solution for Social Sharing
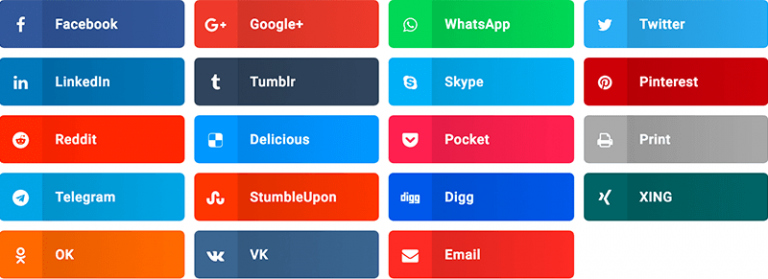
The current version we are releasing offers sharing buttons for the following networks:

We managed to build a social sharing feature that surpassed the alternatives in two key areas: fast performance and advanced design customization.
Button Designs Customization
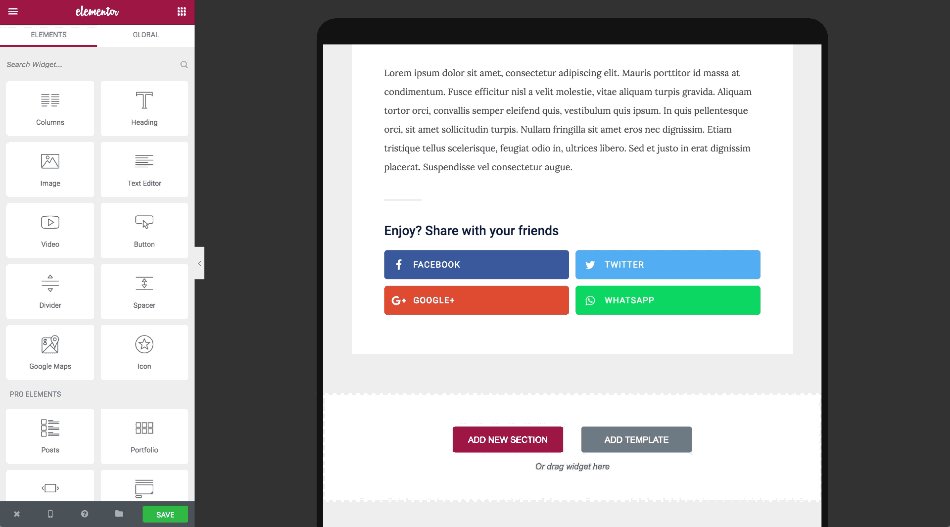
To fit-in nicely in an existing website design, Share buttons includes advanced customization options for every style setting of the button. You can set skins, alignments, responsive display and much more.
Let’s go over some of the options to design the share buttons.

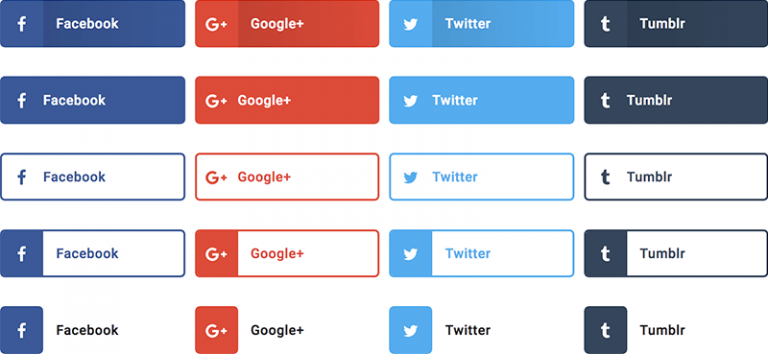
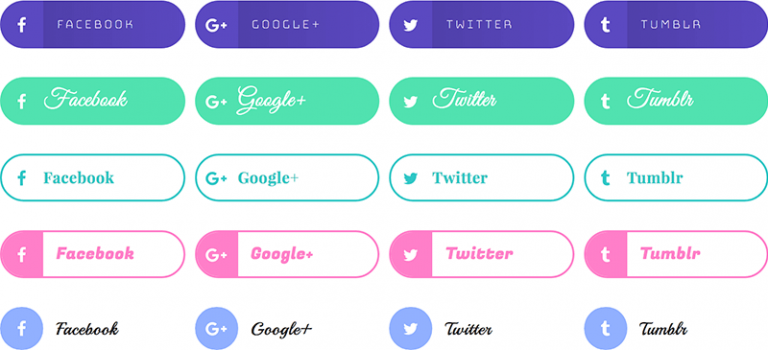
Skin design
Skins are a set of pre-made styles you can choose from, including:
Minimal: Display the share button in the default and basic skin
Framed: Display the icon, text & counter inside a frame
Boxed icon: Display the icon inside a box
Flat: Display all elements in a flat design
Gradient: Display icon in a different shade than text & counter

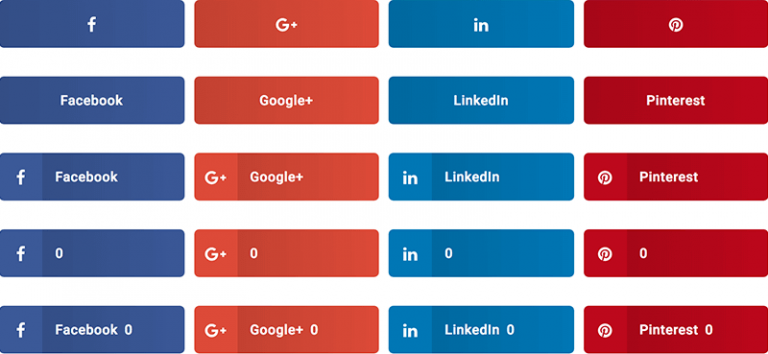
Icon / Text Display
You can choose to display the icon, text or both. This gives you the option to take full use of the space available to you on desktop and mobile devices.

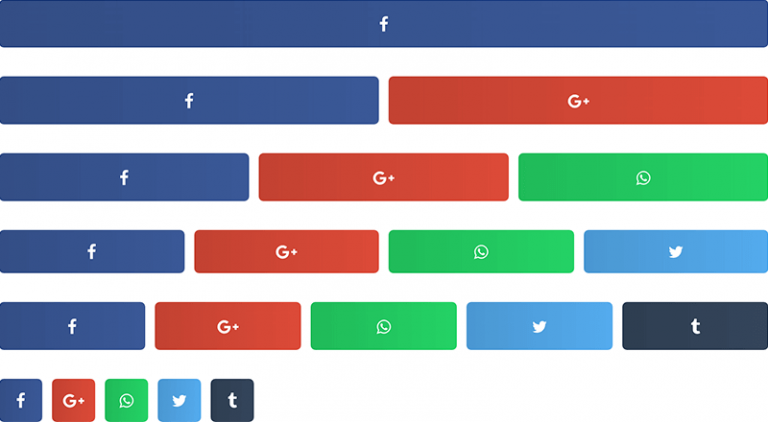
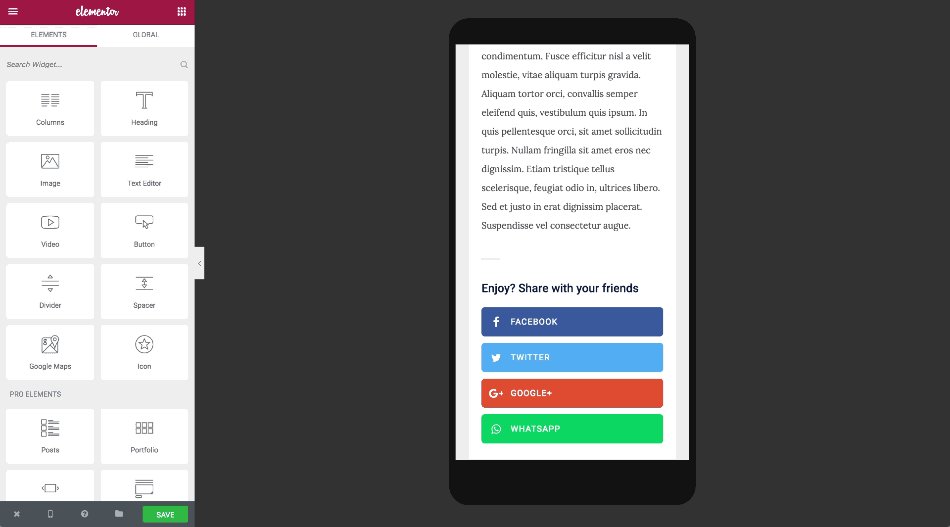
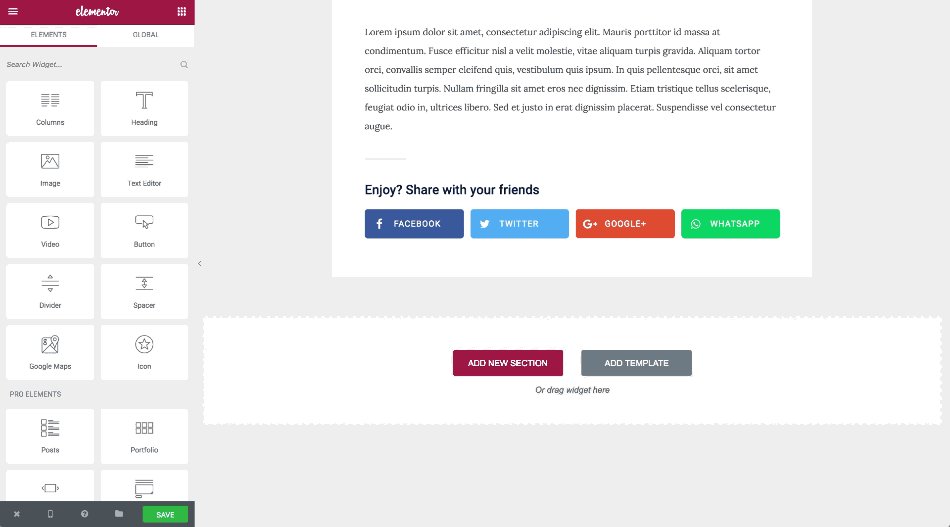
Columns / Inline layouts
The Columns setting Lets you choose the number of columns the buttons will appear in. Setting columns to auto will display the buttons inline. If you set it to 1, every button will appear in a separate row. 2 columns will display the buttons on two columns and so on.

Color & Typography Customization
Share buttons get the default colors of each social network. You can also customize a color of your own, so the buttons’ color corresponds with your site’s color scheme.

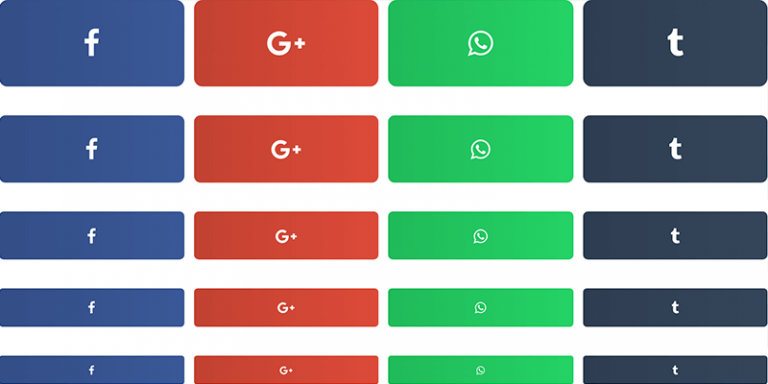
Spacing & Size
Besides customizing the color and typography, you can also change the structure of the share buttons, including:
- Setting the space between buttons
- Changing the button & icon size
- Changing the button height

Responsive Editing
A large portion of your users browse your site on mobile devices. With Elementor’s Share Buttons you can make it easy for them to share your content on social media, by customizing the design of the share buttons with Elementor’s mobile editing toolset.

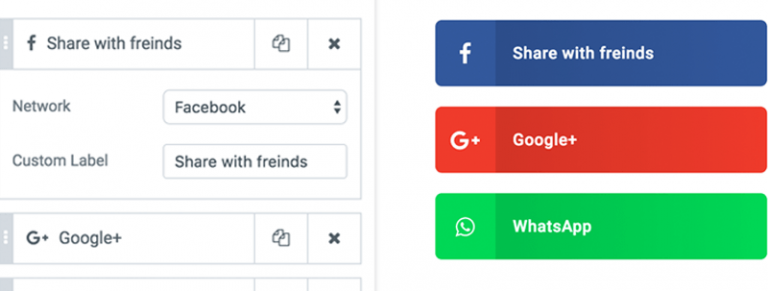
Custom Label ("Share the word" instead of "Facebook")
The CTA (Call To Action) of a button has a large influence on getting the user to click. Luckily, with our Share Buttons you don’t have to make do with the standard name of the social network. You can specify any text you’d like, and add a unique message to each and every button.

Print & Email
In addition to sharing to social networks, your visitors might like to send it to a specific person through email. This is useful when you want to share a helpful piece of content with a colleague.
Counter
By displaying a share counter you can instantly deliver social proof to your visitors, letting them know your content is loved and appreciated by other people.
Share counters are a great addition to blog posts, but also do wonders to other pages, including sales pages. Just think about how much more inclined your visitors will be to buy your product if they see dozens or hundreds of people have shared it.
In our research we found the current social sharing plugins were sluggish, slow and resource consuming, especially when it comes to displaying share counters.
One of the ways we managed to keep our social counters fast performing was by using an API script from Donreach. This is an optimized open source share count API that allows you to display all your social share counters.
* Note – You can have the Share Buttons in multiple pages by either using the Global widget feature or by embedding an Elementor Shortcode in a page template.
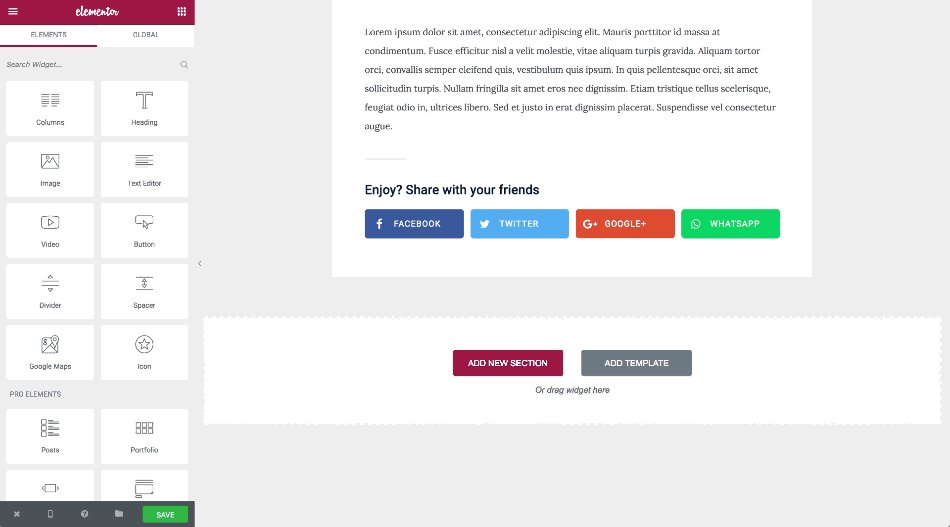
How to Add Share Buttons on WordPress
- First, search the panel for “Share Buttons”, in the Elementor Editor, and drag & drop the widget onto the page.
- In the Content tab, add the social networks you want appearing in your sites. You can also set share buttons attributes such as the View, Skin, alignment and more.
- To show the share counter, switch on the ‘Counter’ setting.
- If you want to change the style of the buttons, go to the Style tab, where you can set the space between tabs, the button size, typography and more.
Other Improvements
Masonry for the Portfolio widget
Back in February, we wrote about adding the masonry grid to the Posts widget. Now, the Portfolio widget also gets masonry layouts. For those aren’t familiar with Masonry, this layout consists of posts that vary in height, creating the sort of layout best known in Pinterest.
Custom CSS for the entire page
Adding Custom CSS rules is now possible at the page level. This means that if you want to control classes and IDs of the entire page, you can do it right from the page settings menu, without having to go searching for the style.css file or set it for each section.
Conclusion
Let’s recap all the useful featured bundled up in our new Social Share widget:
- Design, Design, Design. Avoid ugly social share buttons that stick out like a sore thumb. Implement the power of Elementor design on Share Buttons.
- Fast and resource saving. Reduce the number of installed plugins and enjoy lightweight Share buttons.
- Mobile responsive, with editing. Stop relying on default mobile settings, and start visually editing your sharing buttons.
- Many pre-set variations to explore. Play around with the counters, skins, views and other settings available on this feature.
We recommend you take this feature for a spin, and see how many more likes and shares you get once you implement Elementor’s Share Buttons.
If you still haven’t upgraded to Elementor Pro, this is a great chance to do so, and explore the new features we’ve just added to the plugin.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.