Inhoudsopgave
Skeuomorfisme was geen kortstondige hype in webdesign. Toen het voor het eerst werd geïntroduceerd in software-interfaces en later in apps en op websites, had het een praktisch doel.
Skeuomorfisme overbrugde de kloof tussen fysiek en digitaal.
Tegenwoordig is skeuomorfisme grotendeels vervangen door platte en minimalistische designtrends. Sterker nog, sommige designers hebben het ronduit dood verklaard.
Maar waarom heeft skeuomorfisme zoveel minachting gekregen?
Om te begrijpen wat er met skeuomorfisme is gebeurd en waarom we het niet zomaar terzijde moeten schuiven, gaan we onderzoeken wat skeuomorfisme is, wat de grootste sterke punten zijn, hoe het vandaag de dag relevant is, en meer. Daarnaast bespreken we de beste praktijken voor het gebruik van skeuomorfisme in UX-design.
Inhoudsopgave
- Wat Is Skeuomorfisme?
- De Geschiedenis van Skeuomorfisme
- Veelvoorkomende Kritieken en Nadelen van Skeuomorfisme in UX-Design
- Voordelen en Toepassingen van Skeuomorfisch Design Vandaag
- Voorbeelden van Skeuomorfisme in UX-Design
- Is Skeuomorfisme Nog Steeds Relevant?
- Skeuomorfisme: Best practices voor UX-design
Wat Is Skeuomorfisme?
Skeuomorfisme is een ontwerptechniek waarbij UI-elementen eruit zien en soms werken als hun tegenhangers in de echte wereld. In sommige gevallen is het skeuomorfe object er een die we niet meer gebruiken.
De term “skeuomorf” is afgeleid van het Grieks:
skeuos (σκεῦος) = container of gereedschap
morphḗ (μορφή) = vorm
Het werd bedacht door Dr. Henry Colley March in 1889. Oorspronkelijk verwees een skeuomorf naar een fysiek object dat decoratieve ontwerpen of kenmerken had die niet langer relevant of noodzakelijk waren. Zoals een klei pot met vormen erin gesneden om het op een gevlochten mand te laten lijken.
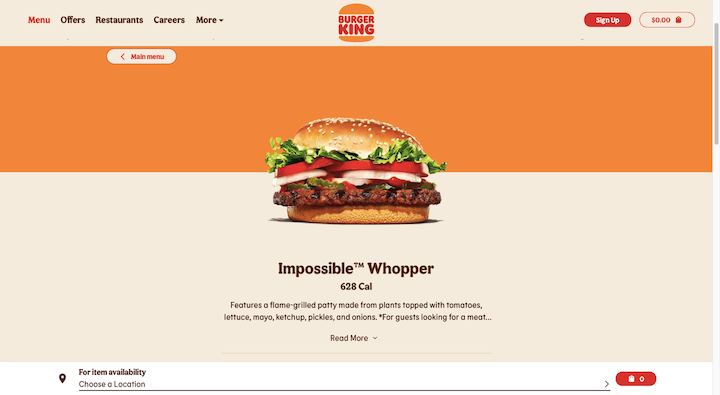
Een goed voorbeeld van een skeuomorf waar we tegenwoordig allemaal bekend mee zijn, is de Burger King Impossible Whopper:

Consumenten zijn allemaal bekend met hoe een rundvlees hamburger eruit ziet — vooral een van Burger King’s flame-grilled patties. De Impossible patty, ondanks dat het geen vlees bevat, ziet er precies uit als een rundvlees patty.
Waarom doen Impossible en/of Burger King dit? Een deel van de reden waarom skeuomorfen nuttig zijn, is dat de vertrouwdheid in het ontwerp het makkelijk maakt voor mensen om over te stappen van de oude manier van doen naar de nieuwe manier.
Skeuomorfen kunnen ook nuttig zijn om nostalgische redenen. Bijvoorbeeld, veel cameraphones maken nog steeds een “klik” geluid wanneer iemand een foto maakt, ondanks dat er geen behoefte is aan dat geluid.
Skeuomorfen hebben door de jaren heen ook een rol gespeeld in digitaal ontwerp. Hoewel ze tegenwoordig niet zo vaak voorkomen, kun je ze nog steeds af en toe tegenkomen.
Bijvoorbeeld, het Prullenbak-icoon in het Mac-dock is een skeuomorf:

De meeste andere icoontjes zijn plat en lijken meer op digitale logo’s dan echte dingen. Dit is het grootste verschil tussen skeuomorfisme en andere digitale designtrends en technieken.
De Geschiedenis van Skeuomorfisme
Wanneer en waar hebben we skeuomorfisme precies gebruikt in UX design? Laten we eens kijken:
De Eerste Golf
In de begindagen van software-ontwikkeling speelde skeuomorfisme een belangrijke rol bij het inwerken van gebruikers in een nieuwe manier van werken.
Neem bijvoorbeeld Microsoft’s suite van applicaties. Het was niet per se het digitaal schrijven, berekeningen maken of presentaties maken dat een obstakel vormde voor consumenten, professionals en studenten.
Het waren de andere functies waar ze over moesten nadenken die vroeger niet echt relevant waren. Zoals hun werk moeten ‘Opslaan’, tekst ‘Knippen’ of een opmaak ‘Schilderen’.
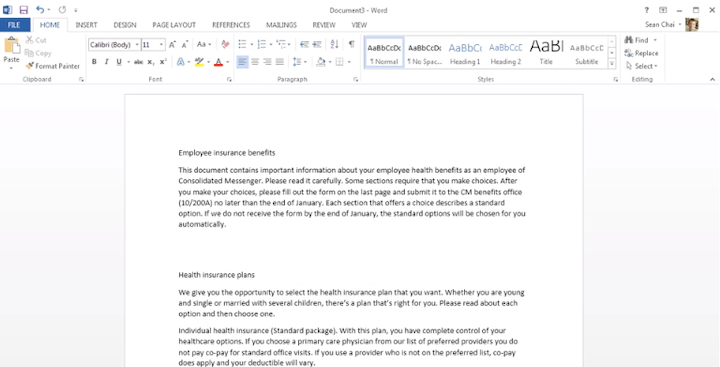
Hoewel deze video laat zien hoe de Microsoft Word-werkbalk er vandaag uitziet, zien we nog steeds overblijfselen van Microsoft’s skeuomorfische icoontjes uit het verleden:

Microsoft gebruikte geen onherkenbare icoontjes voor deze hoofdfuncties omdat dat de leercurve van gebruikers alleen maar zou hebben verslechterd. In plaats daarvan nam het echte objecten die gebruikers kenden (bijv. de diskette voor ‘Opslaan’, een schaar voor ‘Knippen’ en een kwast voor ‘Opmaak kopiëren/plakken’) en maakte er actieknoppen van.
De Tweede Golf
De volgende keer dat skeuomorfisme een grote splash maakte was eind jaren 2000 en begin jaren 2010. Dit was rond de tijd dat het mobiele touchscreen populair werd en ontwerpers gebruikers soepel wilden laten overstappen van oud naar nieuw.
Apple was grotendeels verantwoordelijk voor de opkomst van skeuomorfisme deze keer.
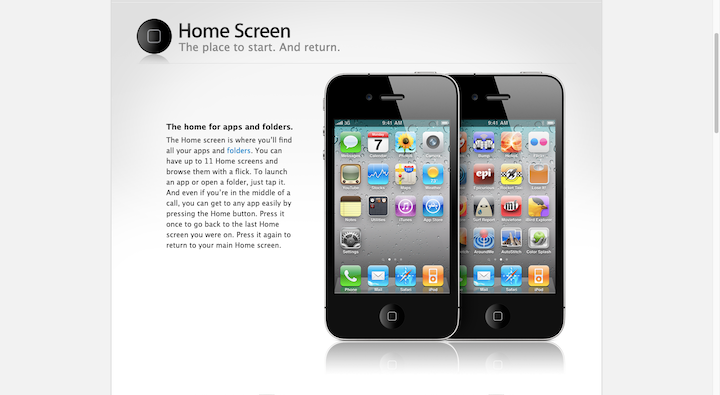
In 2010 zag het Apple-startscherm er zo uit:

Ten eerste zagen de app-icoontjes eruit als klikbare knoppen die uitstaken tegen de achtergrond. Ten tweede waren veel van de app-icoontjes skeuomorfisch van aard. Bijvoorbeeld:
- Camera gebruikte een afbeelding van een cameralens
- YouTube had een plaatje van een oude TV
- Notities was een geel notitieblok
Hoewel het niet de meest opwindende of creatieve ontwerpen waren, maakten deze skeuomorfische icoontjes de apps en, belangrijker nog, hun doelen direct herkenbaar voor gebruikers.
Apple was niet het enige bedrijf dat skeuomorfisme gebruikte in UX-design. Het was ook niet alleen aanwezig op smartphoneschermen. Apps en websites namen allebei skeuomorfisme over.
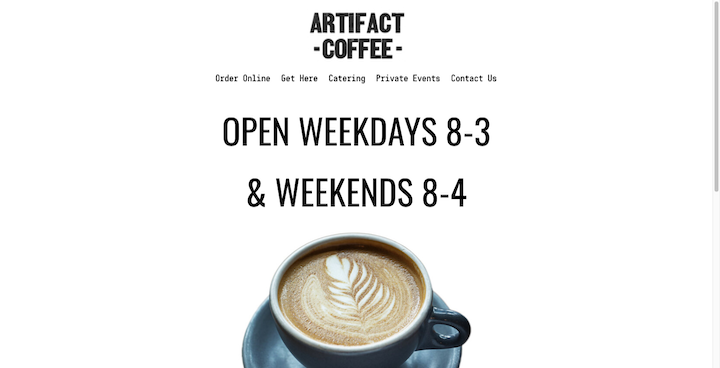
In 2014 gebruikte de website van Artifact Coffee een populaire vorm van skeuomorfisme:
De hero-afbeelding gebruikt een realistische achtergrond en interactieve fysieke objecten. Het is een echt gaaf skeuomorfisch ontwerp en liet waarschijnlijk een sterke indruk achter bij iedereen die de site bezocht.
Gebaseerd op wat we weten over hedendaagse consumenten, is dit soort skeuomorfisme gewoon niet efficiënt qua gebruikerservaring. Daarom is het niet verrassend om te zien dat de homepage van Artifact Coffee er nu zo uitziet:

De meeste ontwerpers renden weg van skeuomorfisme in de vroege tot midden jaren 2010. Maar er was niet maar één designtrend die ervoor in de plaats kwam.
Het Tijdperk van de Skeuomorfisme-Backlash
Flat design was de volgende in de rij. Het was een heel extreme reactie op het realisme en de nostalgie van skeuomorfisme.
Hoewel het destijds positief werd ontvangen, duurde het niet lang voordat ontwerpers UX-gerelateerde problemen begonnen op te merken. Namelijk dat, zonder lagen of duidelijk klikbare UI-elementen, flat designs niet zo makkelijk waren om mee te interacteren.
Google’s Material Design kreeg vervolgens zijn moment in de schijnwerpers. Het designsysteem was deels gebouwd om enkele bruikbaarheidsproblemen van flat design op te lossen. Door digitale ontwerpen meer te laten werken als objecten (specifiek papier) in de echte wereld, konden ontwerpers het klikvertrouwen van gebruikers vergroten.
Material had ook zijn gebreken. Voornamelijk leidde het strikte designsysteem tot een overvloed aan apps en websites die op Google leken. En omdat alles er hetzelfde begon uit te zien, verloren merken en de ervaringen die ermee geassocieerd waren wat ze zo speciaal maakte.
Sindsdien hebben ontwerpers min of meer de kinderziektes van flat en Material opgelost en gebruiken ze nu een combinatie van de twee, genaamd flat design 2.0. Het is plat en kleurrijk, maar met UI-elementen die er klikbaar uitzien.
De Derde Golf
Hoewel platte UI’s nu al bijna een decennium de dienst uitmaken, is skeuomorfisme nog steeds springlevend.
Rond 2020 begonnen we geruchten te horen over een nieuwe ontwerptrend genaamd neomorfisme. Zie het als een mix van Material Design en skeuomorfisme.
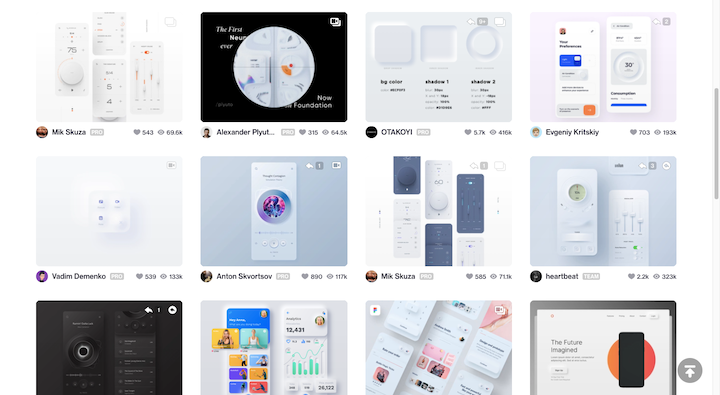
We zien deze trend niet veel op websites, hoewel het wel wat voet aan de grond heeft gekregen in mobiele app-ontwerp. Je kunt een hoop voorbeelden ervan zien op Dribbble:

Neomorfisme heeft een heel herkenbare look.
In tegenstelling tot skeuomorfisme, dat alledaagse voorwerpen gebruikt om herkenbare iconen en interfaces te ontwerpen, doet neomorfisme dat niet.
In plaats daarvan gebruikt het herkenbare interface-elementen waar we bekend mee zijn uit de fysieke en digitale wereld – zoals thermostaat-knoppen, tv-afstandsbedieningen en dashboard-schakelaars. En het verwerkt hun gelijkenissen in digitale ontwerpen als verhoogde of verdiepte elementen, waardoor de UI een zachtere en meer aanraakbare uitstraling krijgt.
Als je wilt zien hoe dit eruit ziet op een website, check dan het knop-ontwerp en de functionaliteit op de Decimal site:
Dit is niet zomaar een animatie die de kleuren van de knop omkeert. Het lijkt alsof de knop wordt ingedrukt wanneer de gebruiker ermee interacteert.
Veelvoorkomende Kritieken en Nadelen van Skeuomorfisme in UX Design
Voordat we naar meer voorbeelden kijken, laten we eens kijken naar enkele redenen waarom ontwerpers zo graag weg willen van skeuomorfisme en richting minimalistisch design rennen:
1. Skeuomorfe achtergronden en details laten vaak weinig ruimte voor witruimte en eindigen met het rommelig maken van de UI.
2. Verouderde ontwerpen en lay-outs kunnen de leesbaarheid, navigeerbaarheid en bruikbaarheid in gevaar brengen.
3. Gebruikers hebben niet meer nodig dat alles voor hen wordt uitgelegd, dus skeuomorf ontwerp kan neerbuigend en onprofessioneel overkomen.
4. Skeuomorfe ontwerpen hebben een houdbaarheidsdatum, vooral als ze fysieke apparaten vertegenwoordigen die jongere generaties niet zullen herkennen.
5. Het is heel moeilijk om te schalen met skeuomorfisme vanwege de hoeveelheid aangepaste details die erbij komen kijken.
6. Afbeeldingen en interfaces met meer details zijn vaak groter in omvang, wat druk kan leggen op de laadsnelheden van websites.
Voordelen en Toepassingen van Skeuomorf Ontwerp Vandaag de Dag
Skeuomorfisme is niet allemaal slecht. Hier zijn enkele redenen waarom ontwerpers het vandaag de dag nog steeds gebruiken:
1. Er zijn bepaalde skeuomorfe iconen die onderdeel zijn geworden van ons digitale lexicon – zoals het winkelwagentje en de prullenbak – en we zouden de UX schaden als we ze probeerden te vervangen.
2. Retro skeuomorf UI-ontwerp kan direct veel overbrengen over de persoonlijkheid van een merk en een luchtigere toon zetten.
3. Het idee van de skeuomorf bestaat al meer dan 100 jaar en heeft zich aangepast aan de digitale wereld. Er is geen reden waarom we skeuomorfisme niet kunnen moderniseren om aan onze huidige behoeften te voldoen. Kijk maar naar neomorfisme.
4. Skeuomorfisme kan nuttig zijn op zeer specifieke websites waar de leercurve zo veel mogelijk moet worden verminderd. Zoals sites gebouwd voor ouderen of voor mensen die een tweede taal leren.
5. Skeuomorfisme kan een serieus concurrentievoordeel zijn als het een merk helpt meer aandacht te krijgen dan zijn concurrenten die allemaal hetzelfde soort platte ontwerp gebruiken.
6. Ontwerpers hoeven skeuomorfisme niet alleen te gebruiken om interfaces te ontwerpen. Ze kunnen het gebruiken om interacties te ontwerpen, wat een website aantrekkelijker en memorabeler kan maken.
Voorbeelden van Skeuomorfisme in UX Design
Neomorfisme is niet de enige manier waarop ontwerpers vandaag de dag skeuomorfisme gebruiken. Laten we eens kijken naar enkele websites die skeuomorfisme op verschillende manieren toepassen:
Mr. Money Mustache
Mr. Money Mustache is een blog over financiële onafhankelijkheid met een hoop persoonlijkheid. Het is dan ook geen verrassing dat de ontwerper speelt met skeuomorfisme in de vorm van een retro houten paneel achtergrond.

The Urban Village Project
Wanneer iemand naar beneden scrolt op een webpagina, weten ze meestal wat ze kunnen verwachten. Met een skeuomorfisme twist zoals die op de The Urban Village Project site, kunnen ontwerpers een verrassend detail toevoegen aan de scrollervaring. Het scrollen brengt de bezoeker nog steeds verticaal naar beneden op de pagina. Maar elk blok beweegt op dezelfde manier als een kaart zou doen.
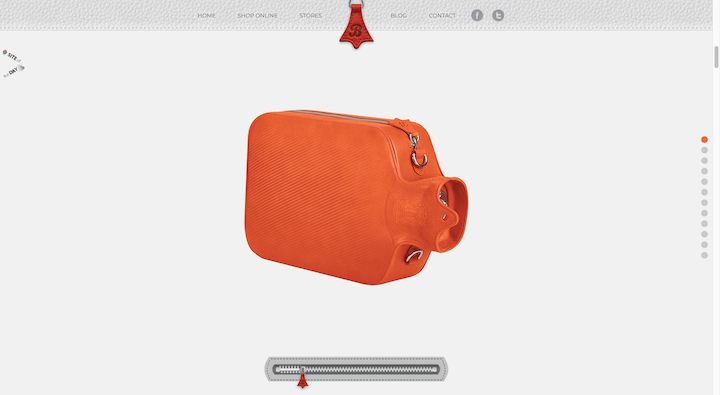
Bagigia
De Bagigia website heeft een paar skeuomorfe elementen. Het eerste dat bezoekers zullen opmerken is de leren achtergrond in de navigatie. Het tweede is de rits aan de onderkant van de pagina. Of de bezoeker nu hun muis gebruikt om het open te ritsen, of naar beneden scrollt, het onthult meer hoeken en het interieur van de tas terwijl ze dat doen.

NestBloom
NestBloom is een interessant voorbeeld van skeuomorfisme. Dit heeft minder te maken met het ontwerpen van interactieve elementen die eruitzien als hun tegenhangers in de echte wereld en meer met het ontwerpen van de interacties van de elementen om zich zo te gedragen. We zien dit twee keer gebeuren – met het uitpakken en het roeren – en beide zijn bedoeld om de gebruiker te onderwijzen en te betrekken.
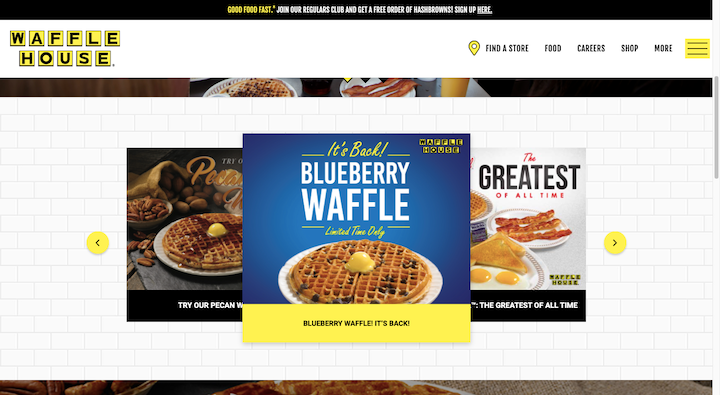
Waffle House
Dit is de website voor de Waffle House keten. Hoewel het grootste deel van de site bedekt is met foto’s van hun kenmerkende ontbijtgerechten, bevat dit ene gedeelte een opmerkelijke skeuomorf. Hoewel de ontwerper gewoon een witte achtergrond had kunnen gebruiken, creëert de witte tegel een herkenbare sfeer voor deze geliefde zaak.

King Arthur Baking Company / Macy’s
Als we aan skeuomorfe iconen denken, is het gemakkelijk om te denken aan app-iconen die we vroeger op onze smartphones zagen. Maar website-iconen kunnen skeuomorf zijn zonder zo ver te gaan met de realiteit.
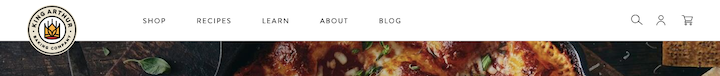
Neem het voorbeeld van King Arthur Baking Company. Dit is hoe de website header van deze ecommerce site eruitziet:

Het winkelwagenpictogram helemaal rechts op het scherm ziet er echt uit als een winkelwagen. Het is misschien tweedimensionaal en het heeft misschien niet elk detail ingevuld, maar het is nog steeds herkenbaar.
Vergelijk dat nu met het winkelwagenpictogram van Macy’s:

Macy’s gebruikt een aangepast winkelwagenpictogram, wat tegenwoordig niet zo ongebruikelijk is. Hoewel Macy’s weg kan komen met het gebruik van een aangepast pictogram, zouden kleinere en nieuwere ecommerce bedrijven meer baat hebben bij het gebruik van het meer herkenbare skeuomorfe pictogram.
Is Skeuomorfisme Nog Steeds Relevant?
Het antwoord op deze vraag is “Ja, maar…”.
Er zijn net zoveel kritieken op skeuomorfisme als er voordelen zijn. Veel van deze kritieken werden echter gemaakt in het begin van de jaren 2010 toen plat en minimalistisch design het skeuomorfisme in UX design begon te overtreffen.
Net als elke levensvatbare ontwerptrend kunnen ontwerpers nog steeds skeuomorfisme gebruiken. De sleutel is om het te moderniseren.
We hebben al een paar manieren gezien om dit te doen:
- Neomorfe aanraakbare knoppen
- Interactieve skeuomorfe animaties
- Getextureerde productachtergronden
- Navigatie-iconen
En voor websites en merken die aan de eigenzinnige kant zijn, kan de ouderwetse skeuomorfe achtergrond nuttig zijn zolang het binnen redelijkheid wordt gedaan.
Een andere zaak om in gedachten te houden is dat technologie snel verandert. Hoewel we niet veel hulp nodig hebben om internetgebruikers vertrouwd te maken met smartphone touchscreens, weet je nooit welke grote overgang eraan komt. Het onthouden van de waarde van skeuomorfisme als een instructief ontwerpelement zal een troef zijn wanneer de tijd daar is.
Skeuomorfisme: Best Practices voor UX Design
Als je overweegt skeuomorfisme in je gebruikerservaring te integreren, zijn hier enkele best practices om in gedachten te houden:
1. Begin met Goed Ontwerp
Website ontwerpprincipes zouden de basis moeten vormen van alles wat je ontwerpt. Om een website effectief te laten zijn, moet je begrijpen hoe de ogen en geesten van je bezoekers gaan interpreteren en benaderen wat je creëert.
2. Houd je Skeuomorfe Ontwerp zo Simpel Mogelijk
Een van de grootste redenen waarom mensen skeuomorfisme haatten, is vanwege hoe complex het dingen maakte. Door het wat kleiner te maken (zoals bij het winkelmandje), kun je nog steeds profiteren van de voordelen van skeuomorfisme zonder last te hebben van de nadelen.
3. Wees zuinig met je skeuomorfen
Je kunt een blijvende indruk achterlaten op websitebezoekers met een goed getimede en goed ontworpen skeuomorf. Dus, tenzij je een site ontwerpt voor een echt eigenaardige of retro onderneming, houd je skeuomorfisme minimaal voor maximale impact.
4. Gebruik tijdloze skeuomorfe ontwerpen
Neem het voorbeeld van de “Opslaan”-knop in Microsoft Word. Een YouGov-onderzoek ontdekte dat bijna twee derde van de studenten niet weet wat een diskette is. Door een verouderd object als digitale skeuomorf te gebruiken, breng je de gebruikerservaring in gevaar. Probeer in plaats daarvan vast te houden aan tijdloze skeuomorfen en aan degene die universeel herkend worden.
5. Laat je skeuomorfen een functie vervullen
Tenzij je een retro website ontwerpt, zullen decoratieve skeuomorfen waarschijnlijk alleen maar afleidend zijn. Pas in plaats daarvan skeuomorfisme toe op delen van je site waar je veel betrokkenheid en actie wilt zien.
Conclusie
Het is makkelijk om skeuomorfisme af te schrijven als een verouderde ontwerptechniek als we terugkijken naar z’n vorige levens in softwareontwikkeling en mobiele app-design.
Maar skeuomorfisme was niet zomaar een zinloze trend uit het verleden. Het diende een praktisch doel — om gebruikers van de fysieke naar de digitale wereld te laten overstappen.
Ook al zitten we nu helemaal in de digitale wereld, we zullen altijd behoefte hebben aan skeuomorfisme. Het is misschien niet meer de belangrijkste manier waarop we websites ontwerpen, maar het is nog steeds nuttig als je het correct en strategisch gebruikt.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.






